WordPress
wordpress后台ajax.googleapis.com资源加载,影响后台加载速度,解决办法
WordPress • Leo 发表了文章 • 0 个评论 • 964 次浏览 • 2022-06-10 11:19
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
查看全部
function hc_cdn_callback($buffer) {
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
关于导入导出产品博客新闻这些数据的插件---WP Import Export Lite
回复WordPress • Hardy 发起了问题 • 1 人关注 • 0 个回复 • 2163 次浏览 • 2022-03-30 09:49
wordfence security插件,wordpress网站防护插件
回复WordPress • Hardy 发起了问题 • 2 人关注 • 0 个回复 • 2411 次浏览 • 2022-03-07 09:51
图片裁切,无需额外的裁切文件
WordPress • Leo 发表了文章 • 1 个评论 • 3900 次浏览 • 2021-08-31 09:24
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
查看全部
<?php
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
分类页面,有子分类显示子分类及对应分类产品,没有子分类显示当前分类产品
WordPress • Leo 发表了文章 • 1 个评论 • 4535 次浏览 • 2021-08-10 15:50
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?> 查看全部
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?>
如何使用插件检查冲突
WordPress • Leo 发表了文章 • 0 个评论 • 4527 次浏览 • 2021-05-24 10:23
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’. 查看全部
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’.
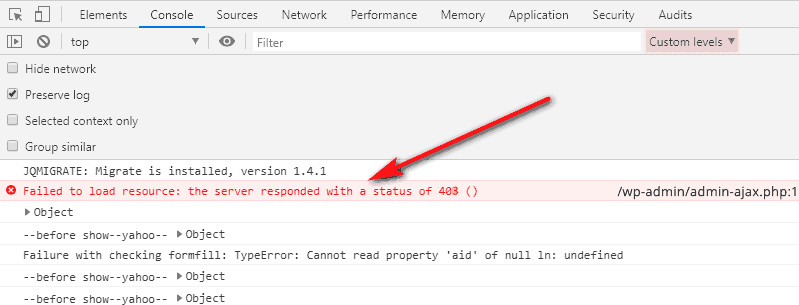
WordPress缓存插件导致admin-ajax.php 403的解决方案
WordPress • Leo 发表了文章 • 1 个评论 • 4603 次浏览 • 2021-03-17 09:13
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
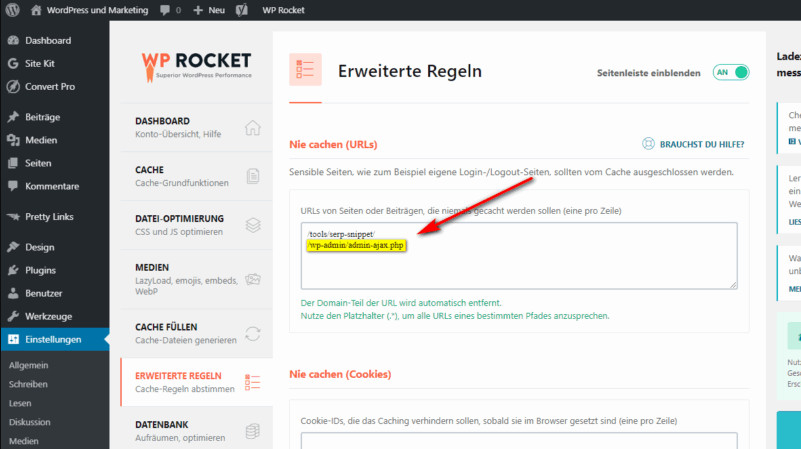
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。 查看全部
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。
TimThumb 出现400错误的解决方法,亲测有效!!
WordPress • Leo 发表了文章 • 2 个评论 • 4808 次浏览 • 2021-03-11 14:34
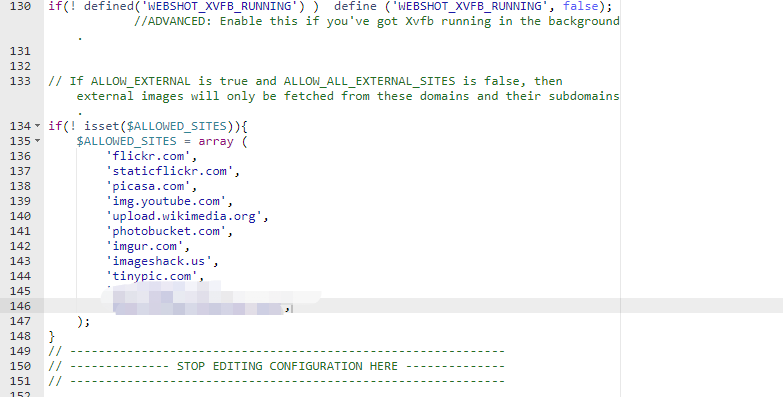
在你的timthumb.php中找到以下代码:
将你的域名添加到下面的列表中,保存,刷新页面即可
如果用了cdn,就将cdn地址填进去即可 查看全部
如何下载文件之前收集客户邮箱
WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5116 次浏览 • 2021-02-21 10:24
负责seo的一些基础技术维护(避免走歪路)
WordPress • Leo 发表了文章 • 1 个评论 • 5879 次浏览 • 2021-02-01 14:32
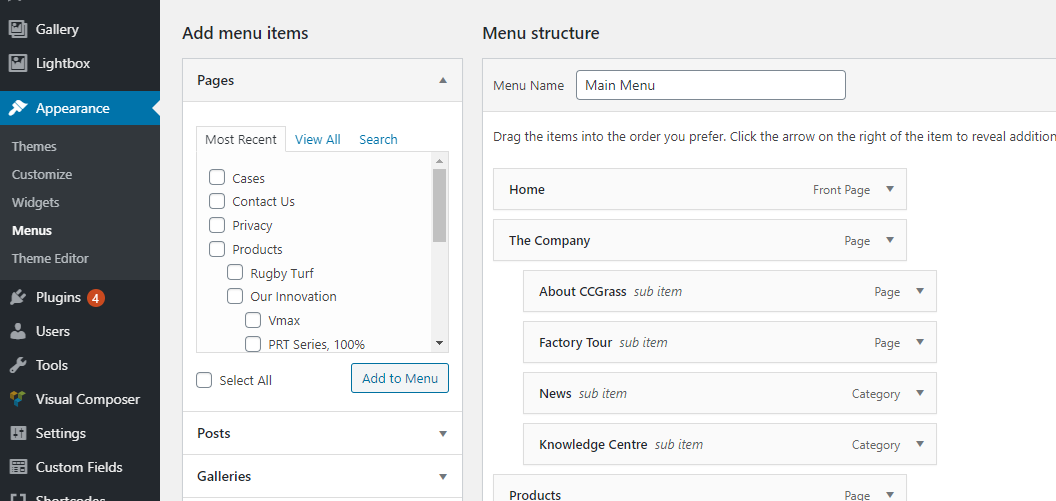
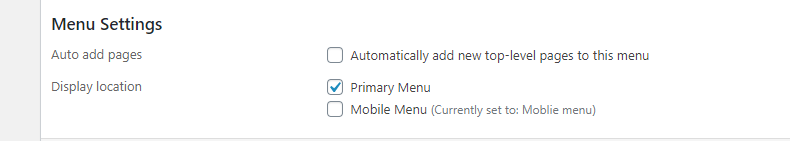
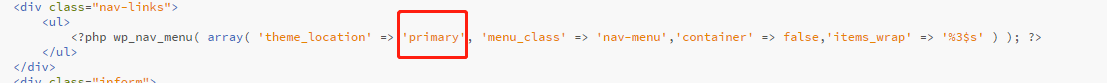
看模板文件里是怎么写的,一般来说,会在这里:
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
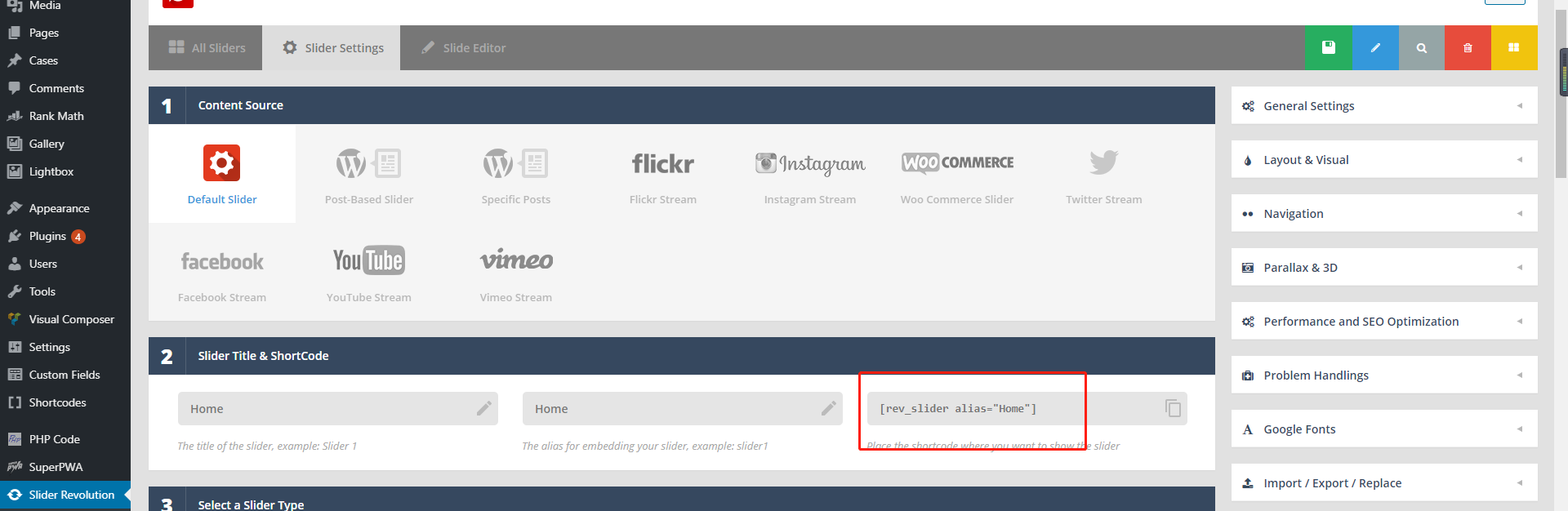
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
查看全部
一、导航栏替换以及修改:
看模板文件里是怎么写的,一般来说,会在这里:
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
wordpress指定插件禁止更新
WordPress • Leo 发表了文章 • 1 个评论 • 5195 次浏览 • 2018-06-11 13:49
if ( isset( $value ) && is_object( $value ) ) {
unset( $value->response[ 'js_composer/js_composer.php' ] );
}
return $value;
}
add_filter( 'site_transient_update_plugins', 'remove_update_notifications' );
只需找到插件目录下插件名.php的文件,将“js_composer/js_composer.php”路径替换为指定插件目录下的插件名.php文件,因为这个文件里包含插件版本号,出新版本后,wordpress匹配后会提示更新的,对于某些特殊插件,不建议更新的、不方便更新的,都可以这样指定禁止。
之前我有分享过一个主题和所有插件都禁止更新的文章,考虑到杀伤范围略大,不建议使用,今次这个更加适用。 查看全部
if ( isset( $value ) && is_object( $value ) ) {
unset( $value->response[ 'js_composer/js_composer.php' ] );
}
return $value;
}
add_filter( 'site_transient_update_plugins', 'remove_update_notifications' );
只需找到插件目录下插件名.php的文件,将“js_composer/js_composer.php”路径替换为指定插件目录下的插件名.php文件,因为这个文件里包含插件版本号,出新版本后,wordpress匹配后会提示更新的,对于某些特殊插件,不建议更新的、不方便更新的,都可以这样指定禁止。
之前我有分享过一个主题和所有插件都禁止更新的文章,考虑到杀伤范围略大,不建议使用,今次这个更加适用。
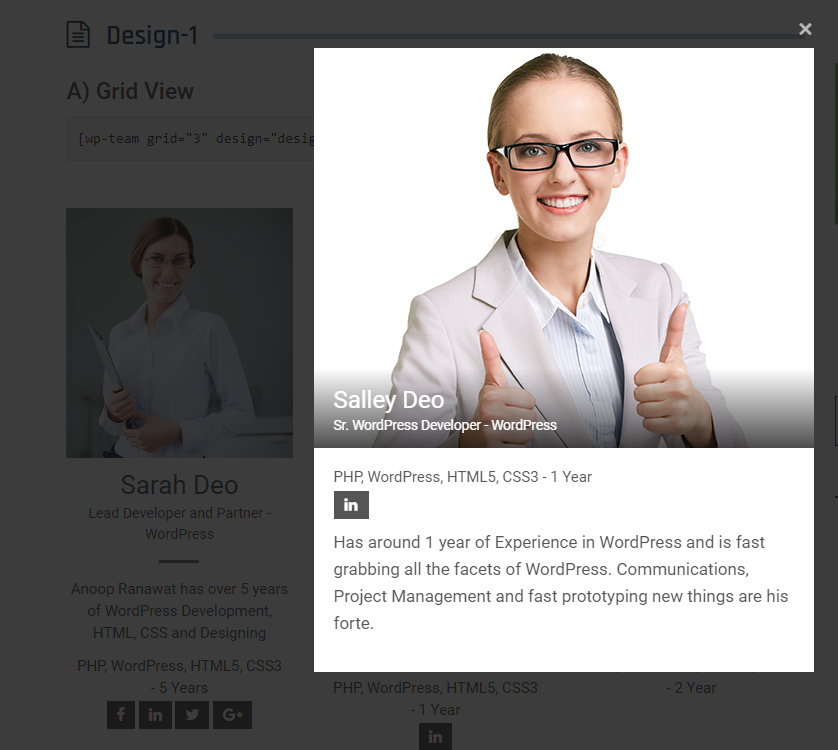
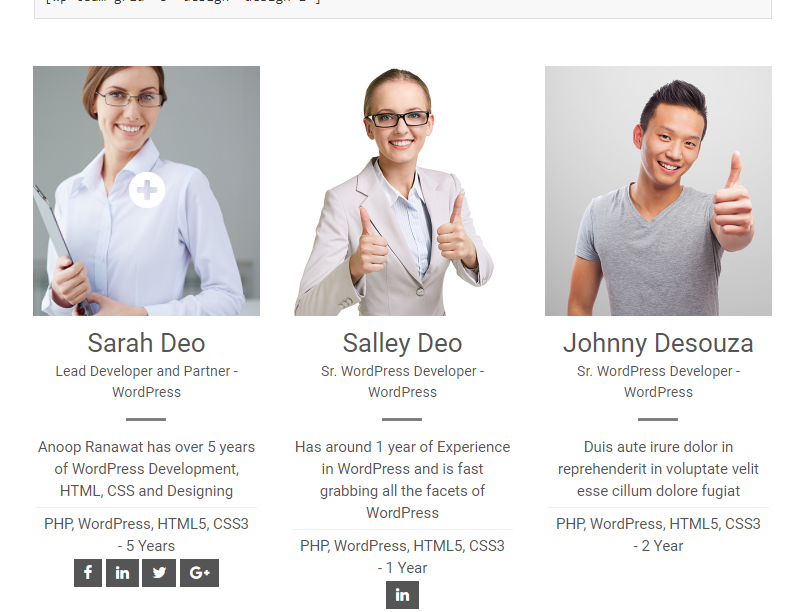
分享一些slider以及一些布局上不错的小细节
WordPress • Leo 发表了文章 • 1 个评论 • 5024 次浏览 • 2018-05-16 17:29
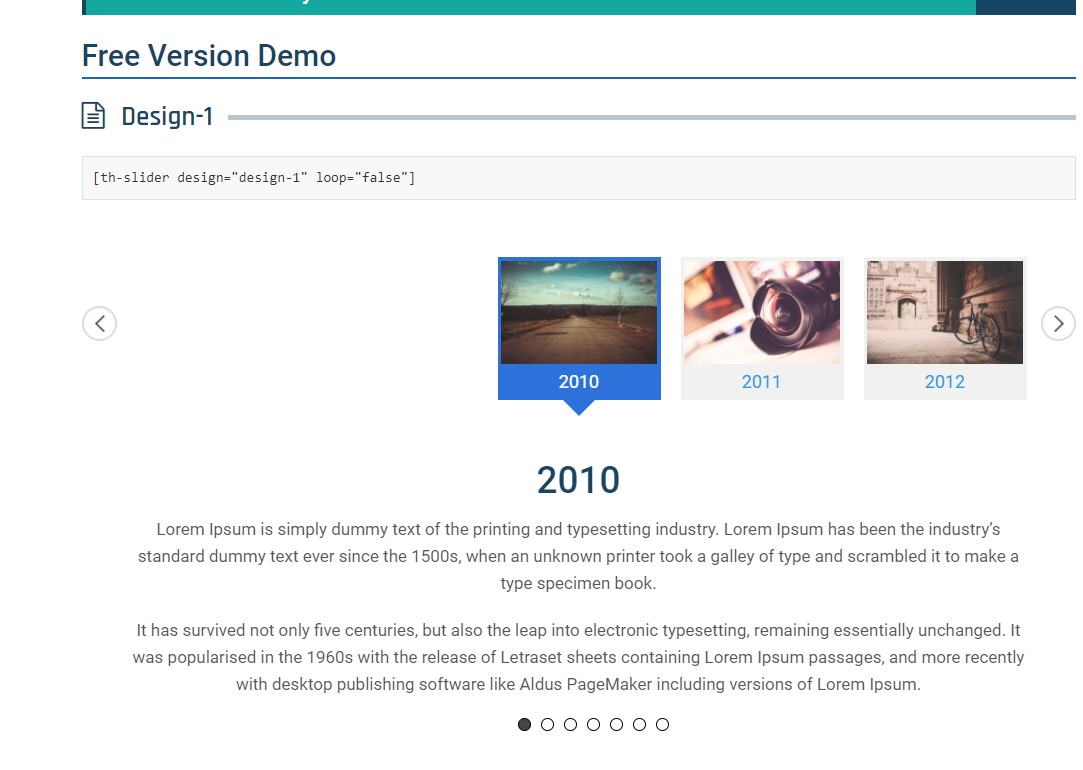
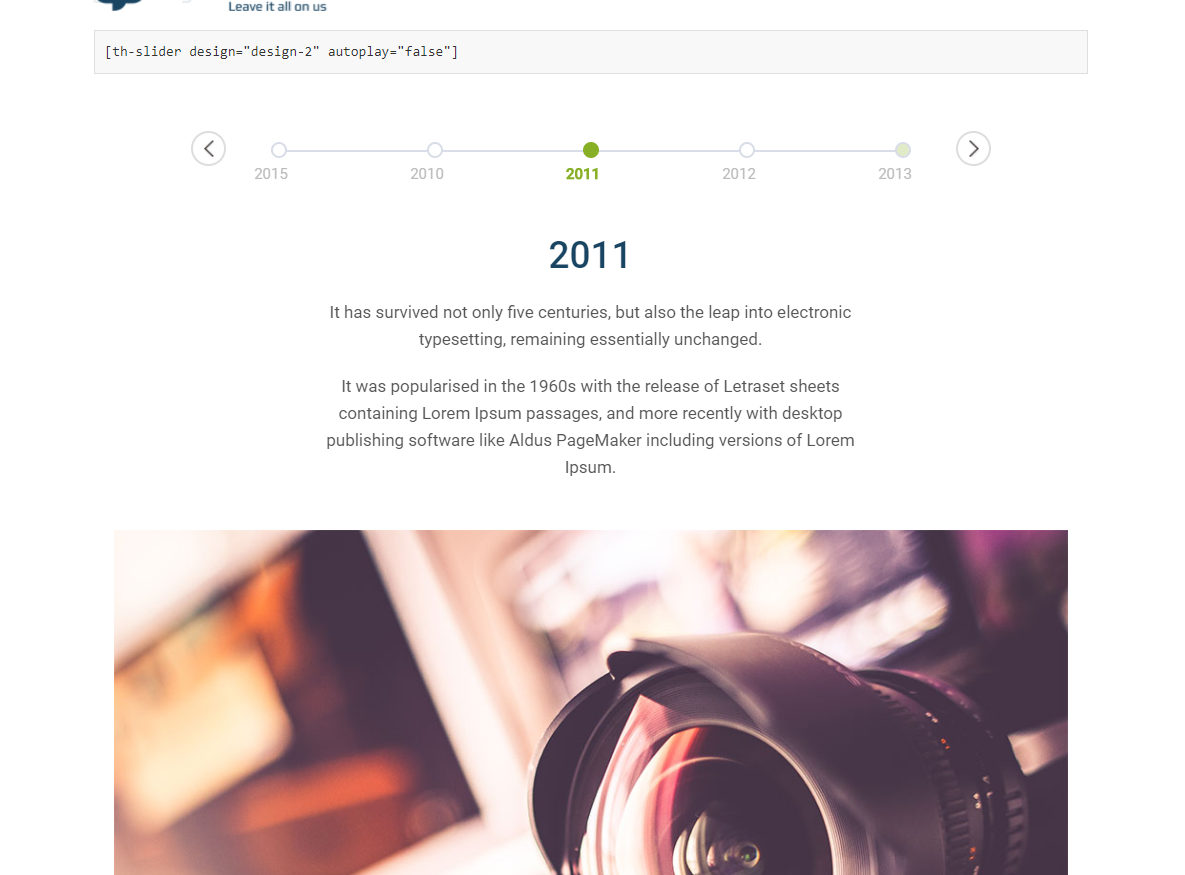
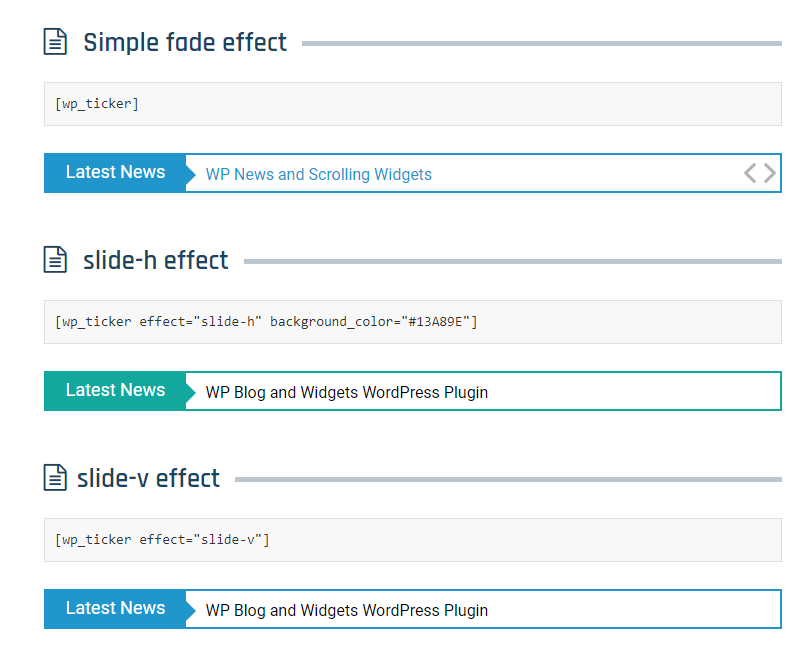
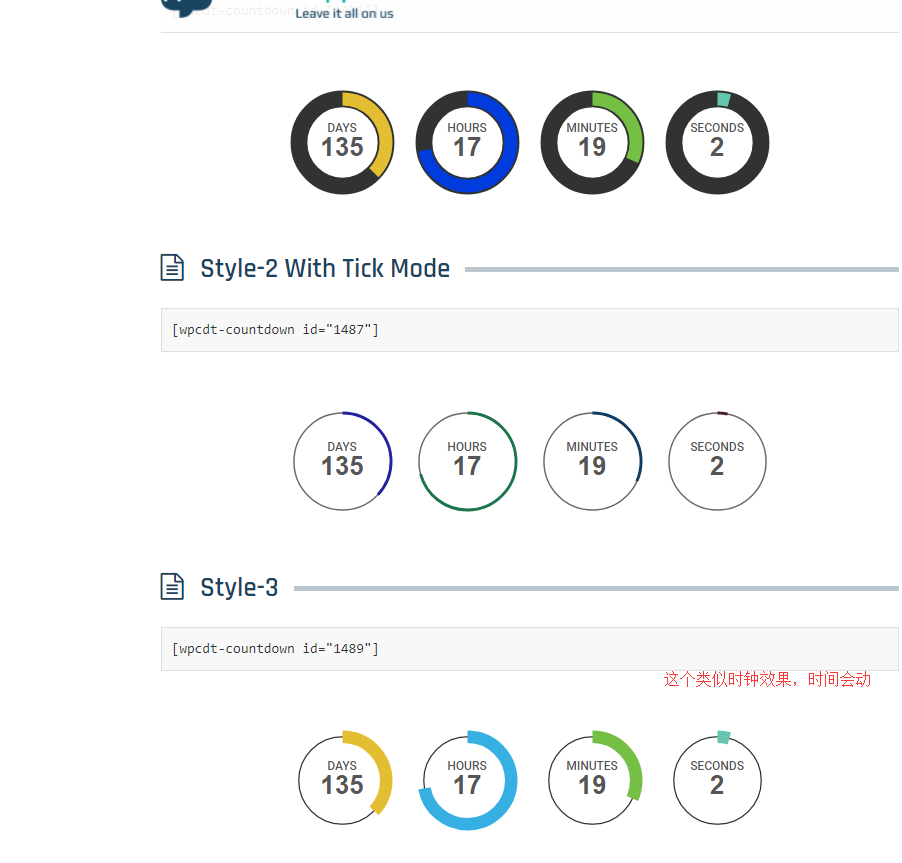
由于插件比较多,这边就列部分效果截图
查看全部
由于插件比较多,这边就列部分效果截图
用子目录做二级网站需要注意的地方
WordPress • Leo 发表了文章 • 1 个评论 • 4953 次浏览 • 2018-05-08 17:13
二级域名: 首先,二级域名的权重大于子目录的,二级域名在搜索引擎看来和主域名是两个独立的网站,主域名在很多时候会传递一小部分信任度给二级域名(是信任度不是PR)。所以,很多做SEO的人都知道二级域名天生就比子目录具有更高的权重和更好的排名。
子目录: 首先要知道一点,子目录其实是主站的一部分,正如上面所说,权重天生就比二级域名低,但个人还是建议以子目录建立子站,原因主要是: ①、二级域名和主域名是两个相互独立的站,要优化的话,需要分别优化两个站,并且在外链的建设过程中,网站的权重会被这些独立的网站分散。主域名通过外链的建设获得高权重,并不意味者二级域名就能获得高权重。 ②、二级域名的变多,会使分离出来的二级网站变小。 ③、子目录则相反,子目录的增多会使主网站变大,随着网站的变大,主站的收录量,权重,信任度也将提升。
最后这边重点提及一下,用子目录做二级网站,我们必须要更改的.htaccess规则
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /es/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /es/index.php [L]
</IfModule>
# END WordPress
以上加粗斜体就是我们必须要更改的规则,默认是没有/es/的,举例,如果你的子目录是以es命名,那么这边就要更改为/es/,否则除了首页,所有页面点击之后都会跳转到主站对应的页面。
查看全部
二级域名: 首先,二级域名的权重大于子目录的,二级域名在搜索引擎看来和主域名是两个独立的网站,主域名在很多时候会传递一小部分信任度给二级域名(是信任度不是PR)。所以,很多做SEO的人都知道二级域名天生就比子目录具有更高的权重和更好的排名。
子目录: 首先要知道一点,子目录其实是主站的一部分,正如上面所说,权重天生就比二级域名低,但个人还是建议以子目录建立子站,原因主要是: ①、二级域名和主域名是两个相互独立的站,要优化的话,需要分别优化两个站,并且在外链的建设过程中,网站的权重会被这些独立的网站分散。主域名通过外链的建设获得高权重,并不意味者二级域名就能获得高权重。 ②、二级域名的变多,会使分离出来的二级网站变小。 ③、子目录则相反,子目录的增多会使主网站变大,随着网站的变大,主站的收录量,权重,信任度也将提升。
最后这边重点提及一下,用子目录做二级网站,我们必须要更改的.htaccess规则
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /es/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /es/index.php [L]
</IfModule>
# END WordPress
以上加粗斜体就是我们必须要更改的规则,默认是没有/es/的,举例,如果你的子目录是以es命名,那么这边就要更改为/es/,否则除了首页,所有页面点击之后都会跳转到主站对应的页面。
WordPress图片压缩插件:Compress JPEG & PNG images
WordPress • Leo 发表了文章 • 2 个评论 • 6111 次浏览 • 2018-04-24 09:36
在图片优化上,TinyPNG 可谓名声赫赫。https://tinypng.com/
往常我们习惯于点击 TinyPNG 网站上的上传按钮,然后按 Ctrl 键选择多张图片上传压缩。TinyPNG 的压缩效率非常高,曾经有张 380K 的 PNG 图片压缩到了 60K,而且图片清晰度并没有明显的降低,可谓超强!
TinyPNG 对于一些深度 PhotoShop 用户也是福音,它的 PhotoShop Plugin 用起来也是相当方便的。价格50刀,永久使用,性价比无敌。
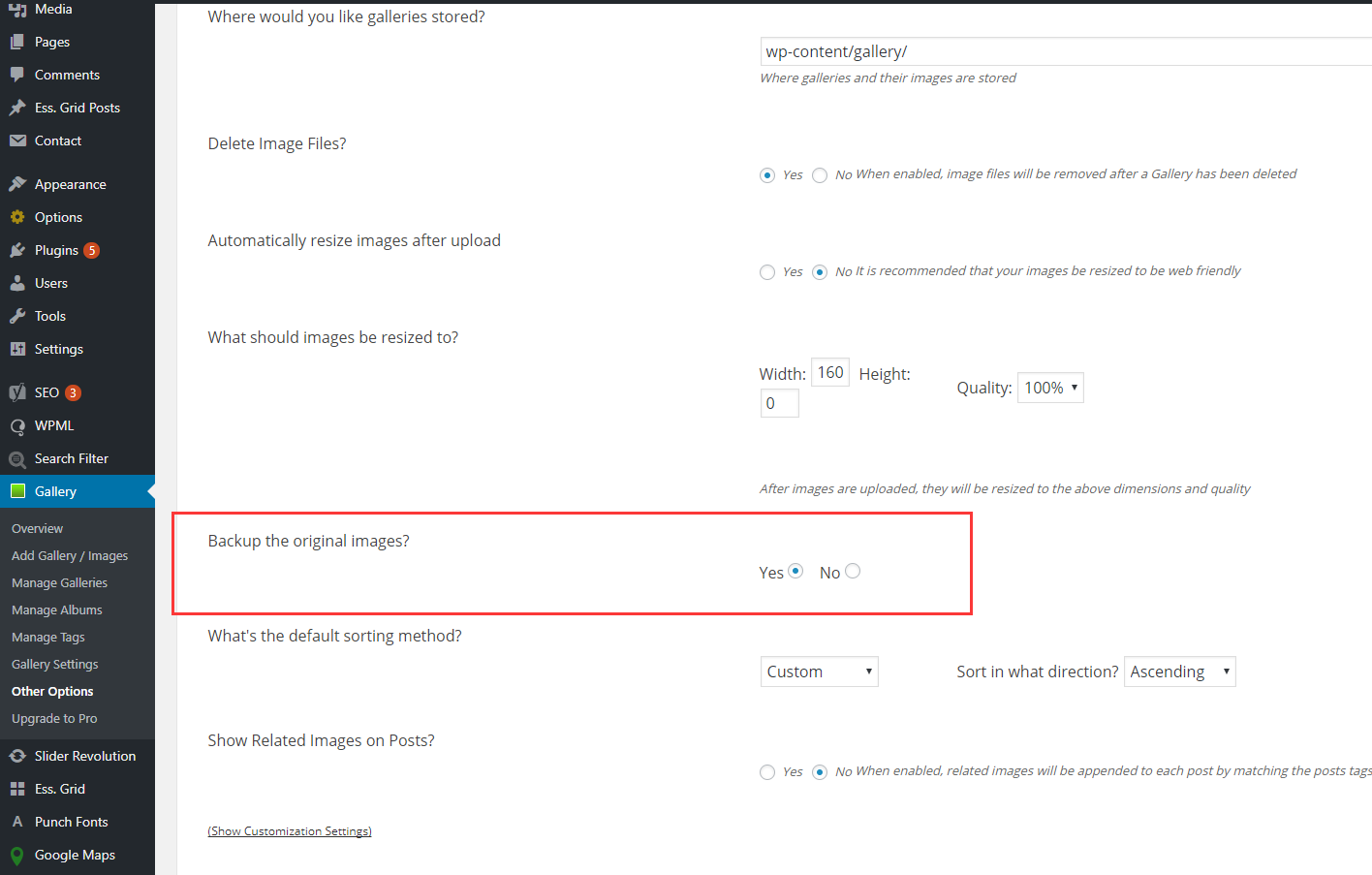
现在,在 WordPress 上,我们也可以使用 TinyPNG 出的插件:Compress JPEG & PNG images。在 WP 后台插件-安装插件 那里关键词输入”TinyPNG”,即可找到这款插件:
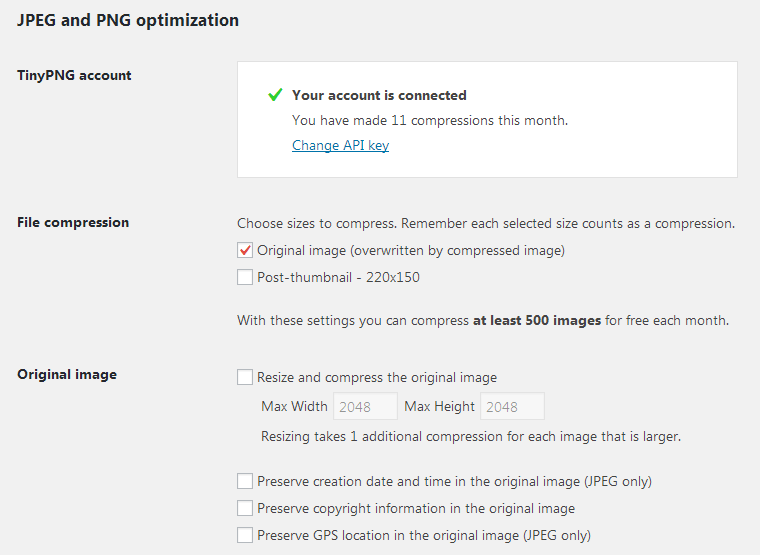
激活,然后去设置:
一般只要勾选 Original image 即可,这样在你上传图片的时候会自动进行压缩。
初次使用的时候要注册一下,获取 TinyPNG API Key。注意,不支持 qq邮箱。
激活之后,每个月你可以免费压缩高达 500 张 JPG/PNG 格式的图片。一般外贸建站每个月上传顶多十几张图片吧,所以这基本就是免费的。
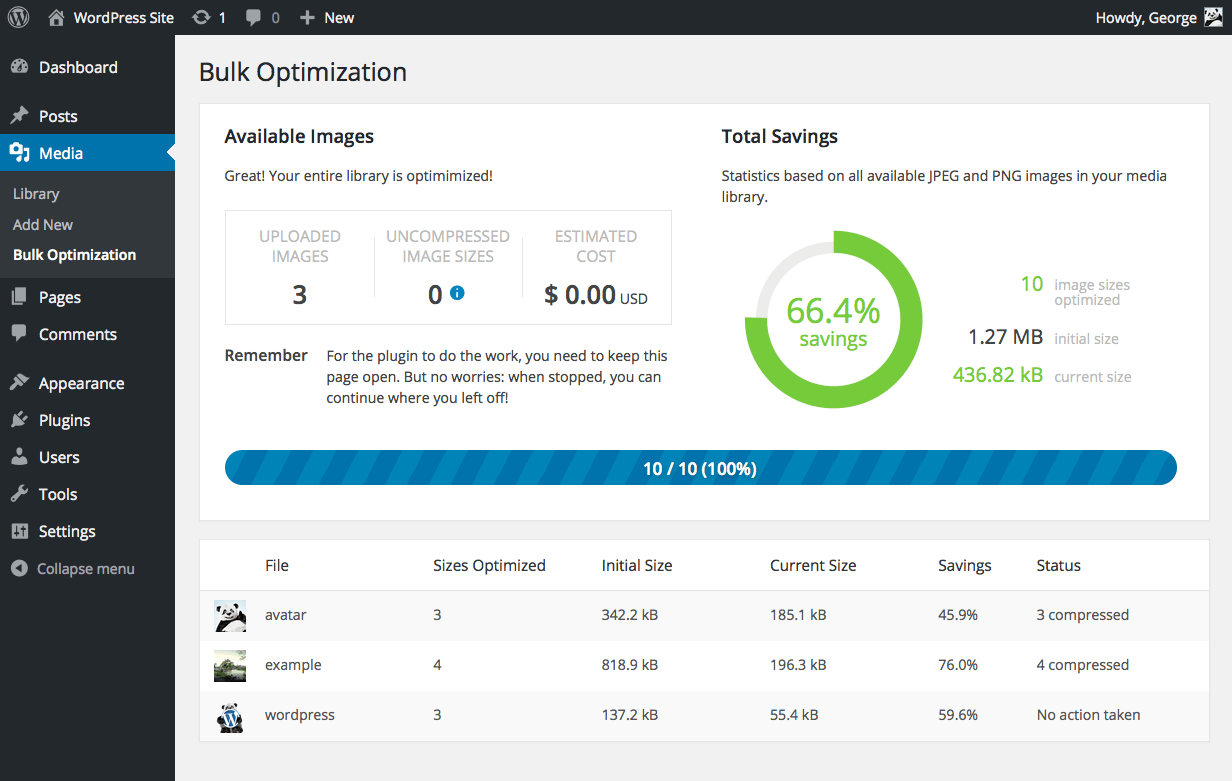
对于之前已经上传到网站上的图片,它也可以进行批量压缩(bulk optimization)。
推荐理由:没发现更好的
之前也用过其他的图片压缩插件,如:
WP Smush Image Compression:此插件能压缩图片,减小图片大小,但图片质量清晰度也下降明显。
EWWW Image Optimizer:此插件是需要付费购买 API 才能用,而且需要服务器开启 exec() 函数。用起来感觉设置挺多,但是正因为设置非常多,感觉挺晕的。 查看全部
在图片优化上,TinyPNG 可谓名声赫赫。https://tinypng.com/
往常我们习惯于点击 TinyPNG 网站上的上传按钮,然后按 Ctrl 键选择多张图片上传压缩。TinyPNG 的压缩效率非常高,曾经有张 380K 的 PNG 图片压缩到了 60K,而且图片清晰度并没有明显的降低,可谓超强!
TinyPNG 对于一些深度 PhotoShop 用户也是福音,它的 PhotoShop Plugin 用起来也是相当方便的。价格50刀,永久使用,性价比无敌。
现在,在 WordPress 上,我们也可以使用 TinyPNG 出的插件:Compress JPEG & PNG images。在 WP 后台插件-安装插件 那里关键词输入”TinyPNG”,即可找到这款插件:
激活,然后去设置:
一般只要勾选 Original image 即可,这样在你上传图片的时候会自动进行压缩。
初次使用的时候要注册一下,获取 TinyPNG API Key。注意,不支持 qq邮箱。
激活之后,每个月你可以免费压缩高达 500 张 JPG/PNG 格式的图片。一般外贸建站每个月上传顶多十几张图片吧,所以这基本就是免费的。
对于之前已经上传到网站上的图片,它也可以进行批量压缩(bulk optimization)。
推荐理由:没发现更好的
之前也用过其他的图片压缩插件,如:
WP Smush Image Compression:此插件能压缩图片,减小图片大小,但图片质量清晰度也下降明显。
EWWW Image Optimizer:此插件是需要付费购买 API 才能用,而且需要服务器开启 exec() 函数。用起来感觉设置挺多,但是正因为设置非常多,感觉挺晕的。
wordpress网站被恶意攻击(大量访问xmlrpc.php)解决方法
WordPress • Leo 发表了文章 • 1 个评论 • 5811 次浏览 • 2018-03-26 11:52
攻击原理
wordpress网站xmlrpc.php文件是一个远程端口文件,攻击者通过POST提交恶意大量的提交,不断的访问xmlrpc.php文件,形成DDOS攻击,致使网站服务器CPU过高停机,网站无法打开。
解决方法
解决wordpress网站xmlrpc.php文件被恶意攻击,最好的方法就是关闭掉自己网站xmlrpc.php文件。
方法如下:
第一步:在自己网站使用的wordpress模板中找到模板函数文件functions.php,当下面的代码粘贴进去。
add_filter('xmlrpc_enabled', '__return_false');
第二步:再通过.htaccess屏蔽xmlrpc.php文件的访问,这个文件是放在网站空间的根目录下。
<Files xmlrpc.php>
Order Deny,Allow
Deny from all
</Files>
通过以上二步的操作,就可以解决wordpress网站xmlrpc.php文件被恶意攻击的问题。在此建议使用wordpress程序建网站的朋友全部关闭掉xmlrpc.php文件,不要等到网站被恶意攻击了才去关闭。 查看全部
攻击原理
wordpress网站xmlrpc.php文件是一个远程端口文件,攻击者通过POST提交恶意大量的提交,不断的访问xmlrpc.php文件,形成DDOS攻击,致使网站服务器CPU过高停机,网站无法打开。
解决方法
解决wordpress网站xmlrpc.php文件被恶意攻击,最好的方法就是关闭掉自己网站xmlrpc.php文件。
方法如下:
第一步:在自己网站使用的wordpress模板中找到模板函数文件functions.php,当下面的代码粘贴进去。
add_filter('xmlrpc_enabled', '__return_false');
第二步:再通过.htaccess屏蔽xmlrpc.php文件的访问,这个文件是放在网站空间的根目录下。
<Files xmlrpc.php>
Order Deny,Allow
Deny from all
</Files>
通过以上二步的操作,就可以解决wordpress网站xmlrpc.php文件被恶意攻击的问题。在此建议使用wordpress程序建网站的朋友全部关闭掉xmlrpc.php文件,不要等到网站被恶意攻击了才去关闭。
网页使用Font Awesome图标字体时,css定义 content 属性必不可少,如下所示:
WordPress • Leo 发表了文章 • 1 个评论 • 6651 次浏览 • 2018-03-09 09:29
NAME CODE NAME CODE
.fa-glass \f000 .fa-github-alt \f113
.fa-music \f001 .fa-folder-o \f114
.fa-search \f002 .fa-folder-open-o \f115
.fa-envelope-o \f003 .fa-smile-o \f118
.fa-heart \f004 .fa-frown-o \f119
.fa-star \f005 .fa-meh-o \f11a
.fa-star-o \f006 .fa-gamepad \f11b
.fa-user \f007 .fa-keyboard-o \f11c
.fa-film \f008 .fa-flag-o \f11d
.fa-th-large \f009 .fa-flag-checkered \f11e
.fa-th \f00a .fa-terminal \f120
.fa-th-list \f00b .fa-code \f121
.fa-check \f00c .fa-mail-reply-all \f122
.fa-remove \f00d .fa-reply-all \f122
.fa-close \f00d .fa-star-half-empty \f123
.fa-times \f00d .fa-star-half-full \f123
.fa-search-plus \f00e .fa-star-half-o \f123
.fa-search-minus \f010 .fa-location-arrow \f124
.fa-power-off \f011 .fa-crop \f125
.fa-signal \f012 .fa-code-fork \f126
.fa-gear \f013 .fa-unlink \f127
.fa-cog \f013 .fa-chain-broken \f127
.fa-trash-o \f014 .fa-question \f128
.fa-home \f015 .fa-info \f129
.fa-file-o \f016 .fa-exclamation \f12a
.fa-clock-o \f017 .fa-superscript \f12b
.fa-road \f018 .fa-subscript \f12c
.fa-download \f019 .fa-eraser \f12d
.fa-arrow-circle-o-down \f01a .fa-puzzle-piece \f12e
.fa-arrow-circle-o-up \f01b .fa-microphone \f130
.fa-inbox \f01c .fa-microphone-slash \f131
.fa-play-circle-o \f01d .fa-shield \f132
.fa-rotate-right \f01e .fa-calendar-o \f133
.fa-repeat \f01e .fa-fire-extinguisher \f134
.fa-refresh \f021 .fa-rocket \f135
.fa-list-alt \f022 .fa-maxcdn \f136
.fa-lock \f023 .fa-chevron-circle-left \f137
.fa-flag \f024 .fa-chevron-circle-right \f138
.fa-headphones \f025 .fa-chevron-circle-up \f139
.fa-volume-off \f026 .fa-chevron-circle-down \f13a
.fa-volume-down \f027 .fa-html5 \f13b
.fa-volume-up \f028 .fa-css3 \f13c
.fa-qrcode \f029 .fa-anchor \f13d
.fa-barcode \f02a .fa-unlock-alt \f13e
.fa-tag \f02b .fa-bullseye \f140
.fa-tags \f02c .fa-ellipsis-h \f141
.fa-book \f02d .fa-ellipsis-v \f142
.fa-bookmark \f02e .fa-rss-square \f143
.fa-print \f02f .fa-play-circle \f144
.fa-camera \f030 .fa-ticket \f145
.fa-font \f031 .fa-minus-square \f146
.fa-bold \f032 .fa-minus-square-o \f147
.fa-italic \f033 .fa-level-up \f148
.fa-text-height \f034 .fa-level-down \f149
.fa-text-width \f035 .fa-check-square \f14a
.fa-align-left \f036 .fa-pencil-square \f14b
.fa-align-center \f037 .fa-external-link-square \f14c
.fa-align-right \f038 .fa-share-square \f14d
.fa-align-justify \f039 .fa-compass \f14e
.fa-list \f03a .fa-toggle-down \f150
.fa-dedent \f03b .fa-caret-square-o-down \f150
.fa-outdent \f03b .fa-toggle-up \f151
.fa-indent \f03c .fa-caret-square-o-up \f151
.fa-video-camera \f03d .fa-toggle-right \f152
.fa-photo \f03e .fa-caret-square-o-right \f152
.fa-image \f03e .fa-euro \f153
.fa-picture-o \f03e .fa-eur \f153
.fa-pencil \f040 .fa-gbp \f154
.fa-map-marker \f041 .fa-dollar \f155
.fa-adjust \f042 .fa-usd \f155
.fa-tint \f043 .fa-rupee \f156
.fa-edit \f044 .fa-inr \f156
.fa-pencil-square-o \f044 .fa-cny \f157
.fa-share-square-o \f045 .fa-rmb \f157
.fa-check-square-o \f046 .fa-yen \f157
.fa-arrows \f047 .fa-jpy \f157
.fa-step-backward \f048 .fa-ruble \f158
.fa-fast-backward \f049 .fa-rouble \f158
.fa-backward \f04a .fa-rub \f158
.fa-play \f04b .fa-won \f159
.fa-pause \f04c .fa-krw \f159
.fa-stop \f04d .fa-bitcoin \f15a
.fa-forward \f04e .fa-btc \f15a
.fa-fast-forward \f050 .fa-file \f15b
.fa-step-forward \f051 .fa-file-text \f15c
.fa-eject \f052 .fa-sort-alpha-asc \f15d
.fa-chevron-left \f053 .fa-sort-alpha-desc \f15e
.fa-chevron-right \f054 .fa-sort-amount-asc \f160
.fa-plus-circle \f055 .fa-sort-amount-desc \f161
.fa-minus-circle \f056 .fa-sort-numeric-asc \f162
.fa-times-circle \f057 .fa-sort-numeric-desc \f163
.fa-check-circle \f058 .fa-thumbs-up \f164
.fa-question-circle \f059 .fa-thumbs-down \f165
.fa-info-circle \f05a .fa-youtube-square \f166
.fa-crosshairs \f05b .fa-youtube \f167
.fa-times-circle-o \f05c .fa-xing \f168
.fa-check-circle-o \f05d .fa-xing-square \f169
.fa-ban \f05e .fa-youtube-play \f16a
.fa-arrow-left \f060 .fa-dropbox \f16b
.fa-arrow-right \f061 .fa-stack-overflow \f16c
.fa-arrow-up \f062 .fa-instagram \f16d
.fa-arrow-down \f063 .fa-flickr \f16e
.fa-mail-forward \f064 .fa-adn \f170
.fa-share \f064 .fa-bitbucket \f171
.fa-expand \f065 .fa-bitbucket-square \f172
.fa-compress \f066 .fa-tumblr \f173
.fa-plus \f067 .fa-tumblr-square \f174
.fa-minus \f068 .fa-long-arrow-down \f175
.fa-asterisk \f069 .fa-long-arrow-up \f176
.fa-exclamation-circle \f06a .fa-long-arrow-left \f177
.fa-gift \f06b .fa-long-arrow-right \f178
.fa-leaf \f06c .fa-apple \f179
.fa-fire \f06d .fa-windows \f17a
.fa-eye \f06e .fa-android \f17b
.fa-eye-slash \f070 .fa-linux \f17c
.fa-warning \f071 .fa-dribbble \f17d
.fa-exclamation-triangle \f071 .fa-skype \f17e
.fa-plane \f072 .fa-foursquare \f180
.fa-calendar \f073 .fa-trello \f181
.fa-random \f074 .fa-female \f182
.fa-comment \f075 .fa-male \f183
.fa-magnet \f076 .fa-gittip \f184
.fa-chevron-up \f077 .fa-sun-o \f185
.fa-chevron-down \f078 .fa-moon-o \f186
.fa-retweet \f079 .fa-archive \f187
.fa-shopping-cart \f07a .fa-bug \f188
.fa-folder \f07b .fa-vk \f189
.fa-folder-open \f07c .fa-weibo \f18a
.fa-arrows-v \f07d .fa-renren \f18b
.fa-arrows-h \f07e .fa-pagelines \f18c
.fa-bar-chart-o \f080 .fa-stack-exchange \f18d
.fa-bar-chart \f080 .fa-arrow-circle-o-right \f18e
.fa-twitter-square \f081 .fa-arrow-circle-o-left \f190
.fa-facebook-square \f082 .fa-toggle-left \f191
.fa-camera-retro \f083 .fa-caret-square-o-left \f191
.fa-key \f084 .fa-dot-circle-o \f192
.fa-gears \f085 .fa-wheelchair \f193
.fa-cogs \f085 .fa-vimeo-square \f194
.fa-comments \f086 .fa-turkish-lira \f195
.fa-thumbs-o-up \f087 .fa-try \f195
.fa-thumbs-o-down \f088 .fa-plus-square-o \f196
.fa-star-half \f089 .fa-space-shuttle \f197
.fa-heart-o \f08a .fa-slack \f198
.fa-sign-out \f08b .fa-envelope-square \f199
.fa-linkedin-square \f08c .fa-wordpress \f19a
.fa-thumb-tack \f08d .fa-openid \f19b
.fa-external-link \f08e .fa-institution \f19c
.fa-sign-in \f090 .fa-bank \f19c
.fa-trophy \f091 .fa-university \f19c
.fa-github-square \f092 .fa-mortar-board \f19d
.fa-upload \f093 .fa-graduation-cap \f19d
.fa-lemon-o \f094 .fa-yahoo \f19e
.fa-phone \f095 .fa-google \f1a0
.fa-square-o \f096 .fa-reddit \f1a1
.fa-bookmark-o \f097 .fa-reddit-square \f1a2
.fa-phone-square \f098 .fa-stumbleupon-circle \f1a3
.fa-twitter \f099 .fa-stumbleupon \f1a4
.fa-facebook \f09a .fa-delicious \f1a5
.fa-github \f09b .fa-digg \f1a6
.fa-unlock \f09c .fa-pied-piper \f1a7
.fa-credit-card \f09d .fa-pied-piper-alt \f1a8
.fa-rss \f09e .fa-drupal \f1a9
.fa-hdd-o \f0a0 .fa-joomla \f1aa
.fa-bullhorn \f0a1 .fa-language \f1ab
.fa-bell \f0f3 .fa-fax \f1ac
.fa-certificate \f0a3 .fa-building \f1ad
.fa-hand-o-right \f0a4 .fa-child \f1ae
.fa-hand-o-left \f0a5 .fa-paw \f1b0
.fa-hand-o-up \f0a6 .fa-spoon \f1b1
.fa-hand-o-down \f0a7 .fa-cube \f1b2
.fa-arrow-circle-left \f0a8 .fa-cubes \f1b3
.fa-arrow-circle-right \f0a9 .fa-behance \f1b4
.fa-arrow-circle-up \f0aa .fa-behance-square \f1b5
.fa-arrow-circle-down \f0ab .fa-steam \f1b6
.fa-globe \f0ac .fa-steam-square \f1b7
.fa-wrench \f0ad .fa-recycle \f1b8
.fa-tasks \f0ae .fa-automobile \f1b9
.fa-filter \f0b0 .fa-car \f1b9
.fa-briefcase \f0b1 .fa-cab \f1ba
.fa-arrows-alt \f0b2 .fa-taxi \f1ba
.fa-group \f0c0 .fa-tree \f1bb
.fa-users \f0c0 .fa-spotify \f1bc
.fa-chain \f0c1 .fa-deviantart \f1bd
.fa-link \f0c1 .fa-soundcloud \f1be
.fa-cloud \f0c2 .fa-database \f1c0
.fa-flask \f0c3 .fa-file-pdf-o \f1c1
.fa-cut \f0c4 .fa-file-word-o \f1c2
.fa-scissors \f0c4 .fa-file-excel-o \f1c3
.fa-copy \f0c5 .fa-file-powerpoint-o \f1c4
.fa-files-o \f0c5 .fa-file-photo-o \f1c5
.fa-paperclip \f0c6 .fa-file-picture-o \f1c5
.fa-save \f0c7 .fa-file-image-o \f1c5
.fa-floppy-o \f0c7 .fa-file-zip-o \f1c6
.fa-square \f0c8 .fa-file-archive-o \f1c6
.fa-navicon \f0c9 .fa-file-sound-o \f1c7
.fa-reorder \f0c9 .fa-file-audio-o \f1c7
.fa-bars \f0c9 .fa-file-movie-o \f1c8
.fa-list-ul \f0ca .fa-file-video-o \f1c8
.fa-list-ol \f0cb .fa-file-code-o \f1c9
.fa-strikethrough \f0cc .fa-vine \f1ca
.fa-underline \f0cd .fa-codepen \f1cb
.fa-table \f0ce .fa-jsfiddle \f1cc
.fa-magic \f0d0 .fa-life-bouy \f1cd
.fa-truck \f0d1 .fa-life-buoy \f1cd
.fa-pinterest \f0d2 .fa-life-saver \f1cd
.fa-pinterest-square \f0d3 .fa-support \f1cd
.fa-google-plus-square \f0d4 .fa-life-ring \f1cd
.fa-google-plus \f0d5 .fa-circle-o-notch \f1ce
.fa-money \f0d6 .fa-ra \f1d0
.fa-caret-down \f0d7 .fa-rebel \f1d0
.fa-caret-up \f0d8 .fa-ge \f1d1
.fa-caret-left \f0d9 .fa-empire \f1d1
.fa-caret-right \f0da .fa-git-square \f1d2
.fa-columns \f0db .fa-git \f1d3
.fa-unsorted \f0dc .fa-hacker-news \f1d4
.fa-sort \f0dc .fa-tencent-weibo \f1d5
.fa-sort-down \f0dd .fa-qq \f1d6
.fa-sort-desc \f0dd .fa-wechat \f1d7
.fa-sort-up \f0de .fa-weixin \f1d7
.fa-sort-asc \f0de .fa-send \f1d8
.fa-envelope \f0e0 .fa-paper-plane \f1d8
.fa-linkedin \f0e1 .fa-send-o \f1d9
.fa-rotate-left \f0e2 .fa-paper-plane-o \f1d9
.fa-undo \f0e2 .fa-history \f1da
.fa-legal \f0e3 .fa-circle-thin \f1db
.fa-gavel \f0e3 .fa-header \f1dc
.fa-dashboard \f0e4 .fa-paragraph \f1dd
.fa-tachometer \f0e4 .fa-sliders \f1de
.fa-comment-o \f0e5 .fa-share-alt \f1e0
.fa-comments-o \f0e6 .fa-share-alt-square \f1e1
.fa-flash \f0e7 .fa-bomb \f1e2
.fa-bolt \f0e7 .fa-soccer-ball-o \f1e3
.fa-sitemap \f0e8 .fa-futbol-o \f1e3
.fa-umbrella \f0e9 .fa-tty \f1e4
.fa-paste \f0ea .fa-binoculars \f1e5
.fa-clipboard \f0ea .fa-plug \f1e6
.fa-lightbulb-o \f0eb .fa-slideshare \f1e7
.fa-exchange \f0ec .fa-twitch \f1e8
.fa-cloud-download \f0ed .fa-yelp \f1e9
.fa-cloud-upload \f0ee .fa-newspaper-o \f1ea
.fa-user-md \f0f0 .fa-wifi \f1eb
.fa-stethoscope \f0f1 .fa-calculator \f1ec
.fa-suitcase \f0f2 .fa-paypal \f1ed
.fa-bell-o \f0a2 .fa-google-wallet \f1ee
.fa-coffee \f0f4 .fa-cc-visa \f1f0
.fa-cutlery \f0f5 .fa-cc-mastercard \f1f1
.fa-file-text-o \f0f6 .fa-cc-discover \f1f2
.fa-building-o \f0f7 .fa-cc-amex \f1f3
.fa-hospital-o \f0f8 .fa-cc-paypal \f1f4
.fa-ambulance \f0f9 .fa-cc-stripe \f1f5
.fa-medkit \f0fa .fa-bell-slash \f1f6
.fa-fighter-jet \f0fb .fa-bell-slash-o \f1f7
.fa-beer \f0fc .fa-trash \f1f8
.fa-h-square \f0fd .fa-copyright \f1f9
.fa-plus-square \f0fe .fa-at \f1fa
.fa-angle-double-left \f100 .fa-eyedropper \f1fb
.fa-angle-double-right \f101 .fa-paint-brush \f1fc
.fa-angle-double-up \f102 .fa-birthday-cake \f1fd
.fa-angle-double-down \f103 .fa-area-chart \f1fe
.fa-angle-left \f104 .fa-pie-chart \f200
.fa-angle-right \f105 .fa-line-chart \f201
.fa-angle-up \f106 .fa-lastfm \f202
.fa-angle-down \f107 .fa-lastfm-square \f203
.fa-desktop \f108 .fa-toggle-off \f204
.fa-laptop \f109 .fa-toggle-on \f205
.fa-tablet \f10a .fa-bicycle \f206
.fa-mobile-phone \f10b .fa-bus \f207
.fa-mobile \f10b .fa-ioxhost \f208
.fa-circle-o \f10c .fa-angellist \f209
.fa-quote-left \f10d .fa-cc \f20a
.fa-quote-right \f10e .fa-shekel \f20b
.fa-spinner \f110 .fa-sheqel \f20b
.fa-circle \f111 .fa-ils \f20b
.fa-mail-reply \f112 .fa-meanpath \f20c
.fa-reply \f112
(.fa-mail-reply \f112 .fa-meanpath \f20c 注意这样区分,一行是俩个图标) 查看全部
NAME CODE NAME CODE
.fa-glass \f000 .fa-github-alt \f113
.fa-music \f001 .fa-folder-o \f114
.fa-search \f002 .fa-folder-open-o \f115
.fa-envelope-o \f003 .fa-smile-o \f118
.fa-heart \f004 .fa-frown-o \f119
.fa-star \f005 .fa-meh-o \f11a
.fa-star-o \f006 .fa-gamepad \f11b
.fa-user \f007 .fa-keyboard-o \f11c
.fa-film \f008 .fa-flag-o \f11d
.fa-th-large \f009 .fa-flag-checkered \f11e
.fa-th \f00a .fa-terminal \f120
.fa-th-list \f00b .fa-code \f121
.fa-check \f00c .fa-mail-reply-all \f122
.fa-remove \f00d .fa-reply-all \f122
.fa-close \f00d .fa-star-half-empty \f123
.fa-times \f00d .fa-star-half-full \f123
.fa-search-plus \f00e .fa-star-half-o \f123
.fa-search-minus \f010 .fa-location-arrow \f124
.fa-power-off \f011 .fa-crop \f125
.fa-signal \f012 .fa-code-fork \f126
.fa-gear \f013 .fa-unlink \f127
.fa-cog \f013 .fa-chain-broken \f127
.fa-trash-o \f014 .fa-question \f128
.fa-home \f015 .fa-info \f129
.fa-file-o \f016 .fa-exclamation \f12a
.fa-clock-o \f017 .fa-superscript \f12b
.fa-road \f018 .fa-subscript \f12c
.fa-download \f019 .fa-eraser \f12d
.fa-arrow-circle-o-down \f01a .fa-puzzle-piece \f12e
.fa-arrow-circle-o-up \f01b .fa-microphone \f130
.fa-inbox \f01c .fa-microphone-slash \f131
.fa-play-circle-o \f01d .fa-shield \f132
.fa-rotate-right \f01e .fa-calendar-o \f133
.fa-repeat \f01e .fa-fire-extinguisher \f134
.fa-refresh \f021 .fa-rocket \f135
.fa-list-alt \f022 .fa-maxcdn \f136
.fa-lock \f023 .fa-chevron-circle-left \f137
.fa-flag \f024 .fa-chevron-circle-right \f138
.fa-headphones \f025 .fa-chevron-circle-up \f139
.fa-volume-off \f026 .fa-chevron-circle-down \f13a
.fa-volume-down \f027 .fa-html5 \f13b
.fa-volume-up \f028 .fa-css3 \f13c
.fa-qrcode \f029 .fa-anchor \f13d
.fa-barcode \f02a .fa-unlock-alt \f13e
.fa-tag \f02b .fa-bullseye \f140
.fa-tags \f02c .fa-ellipsis-h \f141
.fa-book \f02d .fa-ellipsis-v \f142
.fa-bookmark \f02e .fa-rss-square \f143
.fa-print \f02f .fa-play-circle \f144
.fa-camera \f030 .fa-ticket \f145
.fa-font \f031 .fa-minus-square \f146
.fa-bold \f032 .fa-minus-square-o \f147
.fa-italic \f033 .fa-level-up \f148
.fa-text-height \f034 .fa-level-down \f149
.fa-text-width \f035 .fa-check-square \f14a
.fa-align-left \f036 .fa-pencil-square \f14b
.fa-align-center \f037 .fa-external-link-square \f14c
.fa-align-right \f038 .fa-share-square \f14d
.fa-align-justify \f039 .fa-compass \f14e
.fa-list \f03a .fa-toggle-down \f150
.fa-dedent \f03b .fa-caret-square-o-down \f150
.fa-outdent \f03b .fa-toggle-up \f151
.fa-indent \f03c .fa-caret-square-o-up \f151
.fa-video-camera \f03d .fa-toggle-right \f152
.fa-photo \f03e .fa-caret-square-o-right \f152
.fa-image \f03e .fa-euro \f153
.fa-picture-o \f03e .fa-eur \f153
.fa-pencil \f040 .fa-gbp \f154
.fa-map-marker \f041 .fa-dollar \f155
.fa-adjust \f042 .fa-usd \f155
.fa-tint \f043 .fa-rupee \f156
.fa-edit \f044 .fa-inr \f156
.fa-pencil-square-o \f044 .fa-cny \f157
.fa-share-square-o \f045 .fa-rmb \f157
.fa-check-square-o \f046 .fa-yen \f157
.fa-arrows \f047 .fa-jpy \f157
.fa-step-backward \f048 .fa-ruble \f158
.fa-fast-backward \f049 .fa-rouble \f158
.fa-backward \f04a .fa-rub \f158
.fa-play \f04b .fa-won \f159
.fa-pause \f04c .fa-krw \f159
.fa-stop \f04d .fa-bitcoin \f15a
.fa-forward \f04e .fa-btc \f15a
.fa-fast-forward \f050 .fa-file \f15b
.fa-step-forward \f051 .fa-file-text \f15c
.fa-eject \f052 .fa-sort-alpha-asc \f15d
.fa-chevron-left \f053 .fa-sort-alpha-desc \f15e
.fa-chevron-right \f054 .fa-sort-amount-asc \f160
.fa-plus-circle \f055 .fa-sort-amount-desc \f161
.fa-minus-circle \f056 .fa-sort-numeric-asc \f162
.fa-times-circle \f057 .fa-sort-numeric-desc \f163
.fa-check-circle \f058 .fa-thumbs-up \f164
.fa-question-circle \f059 .fa-thumbs-down \f165
.fa-info-circle \f05a .fa-youtube-square \f166
.fa-crosshairs \f05b .fa-youtube \f167
.fa-times-circle-o \f05c .fa-xing \f168
.fa-check-circle-o \f05d .fa-xing-square \f169
.fa-ban \f05e .fa-youtube-play \f16a
.fa-arrow-left \f060 .fa-dropbox \f16b
.fa-arrow-right \f061 .fa-stack-overflow \f16c
.fa-arrow-up \f062 .fa-instagram \f16d
.fa-arrow-down \f063 .fa-flickr \f16e
.fa-mail-forward \f064 .fa-adn \f170
.fa-share \f064 .fa-bitbucket \f171
.fa-expand \f065 .fa-bitbucket-square \f172
.fa-compress \f066 .fa-tumblr \f173
.fa-plus \f067 .fa-tumblr-square \f174
.fa-minus \f068 .fa-long-arrow-down \f175
.fa-asterisk \f069 .fa-long-arrow-up \f176
.fa-exclamation-circle \f06a .fa-long-arrow-left \f177
.fa-gift \f06b .fa-long-arrow-right \f178
.fa-leaf \f06c .fa-apple \f179
.fa-fire \f06d .fa-windows \f17a
.fa-eye \f06e .fa-android \f17b
.fa-eye-slash \f070 .fa-linux \f17c
.fa-warning \f071 .fa-dribbble \f17d
.fa-exclamation-triangle \f071 .fa-skype \f17e
.fa-plane \f072 .fa-foursquare \f180
.fa-calendar \f073 .fa-trello \f181
.fa-random \f074 .fa-female \f182
.fa-comment \f075 .fa-male \f183
.fa-magnet \f076 .fa-gittip \f184
.fa-chevron-up \f077 .fa-sun-o \f185
.fa-chevron-down \f078 .fa-moon-o \f186
.fa-retweet \f079 .fa-archive \f187
.fa-shopping-cart \f07a .fa-bug \f188
.fa-folder \f07b .fa-vk \f189
.fa-folder-open \f07c .fa-weibo \f18a
.fa-arrows-v \f07d .fa-renren \f18b
.fa-arrows-h \f07e .fa-pagelines \f18c
.fa-bar-chart-o \f080 .fa-stack-exchange \f18d
.fa-bar-chart \f080 .fa-arrow-circle-o-right \f18e
.fa-twitter-square \f081 .fa-arrow-circle-o-left \f190
.fa-facebook-square \f082 .fa-toggle-left \f191
.fa-camera-retro \f083 .fa-caret-square-o-left \f191
.fa-key \f084 .fa-dot-circle-o \f192
.fa-gears \f085 .fa-wheelchair \f193
.fa-cogs \f085 .fa-vimeo-square \f194
.fa-comments \f086 .fa-turkish-lira \f195
.fa-thumbs-o-up \f087 .fa-try \f195
.fa-thumbs-o-down \f088 .fa-plus-square-o \f196
.fa-star-half \f089 .fa-space-shuttle \f197
.fa-heart-o \f08a .fa-slack \f198
.fa-sign-out \f08b .fa-envelope-square \f199
.fa-linkedin-square \f08c .fa-wordpress \f19a
.fa-thumb-tack \f08d .fa-openid \f19b
.fa-external-link \f08e .fa-institution \f19c
.fa-sign-in \f090 .fa-bank \f19c
.fa-trophy \f091 .fa-university \f19c
.fa-github-square \f092 .fa-mortar-board \f19d
.fa-upload \f093 .fa-graduation-cap \f19d
.fa-lemon-o \f094 .fa-yahoo \f19e
.fa-phone \f095 .fa-google \f1a0
.fa-square-o \f096 .fa-reddit \f1a1
.fa-bookmark-o \f097 .fa-reddit-square \f1a2
.fa-phone-square \f098 .fa-stumbleupon-circle \f1a3
.fa-twitter \f099 .fa-stumbleupon \f1a4
.fa-facebook \f09a .fa-delicious \f1a5
.fa-github \f09b .fa-digg \f1a6
.fa-unlock \f09c .fa-pied-piper \f1a7
.fa-credit-card \f09d .fa-pied-piper-alt \f1a8
.fa-rss \f09e .fa-drupal \f1a9
.fa-hdd-o \f0a0 .fa-joomla \f1aa
.fa-bullhorn \f0a1 .fa-language \f1ab
.fa-bell \f0f3 .fa-fax \f1ac
.fa-certificate \f0a3 .fa-building \f1ad
.fa-hand-o-right \f0a4 .fa-child \f1ae
.fa-hand-o-left \f0a5 .fa-paw \f1b0
.fa-hand-o-up \f0a6 .fa-spoon \f1b1
.fa-hand-o-down \f0a7 .fa-cube \f1b2
.fa-arrow-circle-left \f0a8 .fa-cubes \f1b3
.fa-arrow-circle-right \f0a9 .fa-behance \f1b4
.fa-arrow-circle-up \f0aa .fa-behance-square \f1b5
.fa-arrow-circle-down \f0ab .fa-steam \f1b6
.fa-globe \f0ac .fa-steam-square \f1b7
.fa-wrench \f0ad .fa-recycle \f1b8
.fa-tasks \f0ae .fa-automobile \f1b9
.fa-filter \f0b0 .fa-car \f1b9
.fa-briefcase \f0b1 .fa-cab \f1ba
.fa-arrows-alt \f0b2 .fa-taxi \f1ba
.fa-group \f0c0 .fa-tree \f1bb
.fa-users \f0c0 .fa-spotify \f1bc
.fa-chain \f0c1 .fa-deviantart \f1bd
.fa-link \f0c1 .fa-soundcloud \f1be
.fa-cloud \f0c2 .fa-database \f1c0
.fa-flask \f0c3 .fa-file-pdf-o \f1c1
.fa-cut \f0c4 .fa-file-word-o \f1c2
.fa-scissors \f0c4 .fa-file-excel-o \f1c3
.fa-copy \f0c5 .fa-file-powerpoint-o \f1c4
.fa-files-o \f0c5 .fa-file-photo-o \f1c5
.fa-paperclip \f0c6 .fa-file-picture-o \f1c5
.fa-save \f0c7 .fa-file-image-o \f1c5
.fa-floppy-o \f0c7 .fa-file-zip-o \f1c6
.fa-square \f0c8 .fa-file-archive-o \f1c6
.fa-navicon \f0c9 .fa-file-sound-o \f1c7
.fa-reorder \f0c9 .fa-file-audio-o \f1c7
.fa-bars \f0c9 .fa-file-movie-o \f1c8
.fa-list-ul \f0ca .fa-file-video-o \f1c8
.fa-list-ol \f0cb .fa-file-code-o \f1c9
.fa-strikethrough \f0cc .fa-vine \f1ca
.fa-underline \f0cd .fa-codepen \f1cb
.fa-table \f0ce .fa-jsfiddle \f1cc
.fa-magic \f0d0 .fa-life-bouy \f1cd
.fa-truck \f0d1 .fa-life-buoy \f1cd
.fa-pinterest \f0d2 .fa-life-saver \f1cd
.fa-pinterest-square \f0d3 .fa-support \f1cd
.fa-google-plus-square \f0d4 .fa-life-ring \f1cd
.fa-google-plus \f0d5 .fa-circle-o-notch \f1ce
.fa-money \f0d6 .fa-ra \f1d0
.fa-caret-down \f0d7 .fa-rebel \f1d0
.fa-caret-up \f0d8 .fa-ge \f1d1
.fa-caret-left \f0d9 .fa-empire \f1d1
.fa-caret-right \f0da .fa-git-square \f1d2
.fa-columns \f0db .fa-git \f1d3
.fa-unsorted \f0dc .fa-hacker-news \f1d4
.fa-sort \f0dc .fa-tencent-weibo \f1d5
.fa-sort-down \f0dd .fa-qq \f1d6
.fa-sort-desc \f0dd .fa-wechat \f1d7
.fa-sort-up \f0de .fa-weixin \f1d7
.fa-sort-asc \f0de .fa-send \f1d8
.fa-envelope \f0e0 .fa-paper-plane \f1d8
.fa-linkedin \f0e1 .fa-send-o \f1d9
.fa-rotate-left \f0e2 .fa-paper-plane-o \f1d9
.fa-undo \f0e2 .fa-history \f1da
.fa-legal \f0e3 .fa-circle-thin \f1db
.fa-gavel \f0e3 .fa-header \f1dc
.fa-dashboard \f0e4 .fa-paragraph \f1dd
.fa-tachometer \f0e4 .fa-sliders \f1de
.fa-comment-o \f0e5 .fa-share-alt \f1e0
.fa-comments-o \f0e6 .fa-share-alt-square \f1e1
.fa-flash \f0e7 .fa-bomb \f1e2
.fa-bolt \f0e7 .fa-soccer-ball-o \f1e3
.fa-sitemap \f0e8 .fa-futbol-o \f1e3
.fa-umbrella \f0e9 .fa-tty \f1e4
.fa-paste \f0ea .fa-binoculars \f1e5
.fa-clipboard \f0ea .fa-plug \f1e6
.fa-lightbulb-o \f0eb .fa-slideshare \f1e7
.fa-exchange \f0ec .fa-twitch \f1e8
.fa-cloud-download \f0ed .fa-yelp \f1e9
.fa-cloud-upload \f0ee .fa-newspaper-o \f1ea
.fa-user-md \f0f0 .fa-wifi \f1eb
.fa-stethoscope \f0f1 .fa-calculator \f1ec
.fa-suitcase \f0f2 .fa-paypal \f1ed
.fa-bell-o \f0a2 .fa-google-wallet \f1ee
.fa-coffee \f0f4 .fa-cc-visa \f1f0
.fa-cutlery \f0f5 .fa-cc-mastercard \f1f1
.fa-file-text-o \f0f6 .fa-cc-discover \f1f2
.fa-building-o \f0f7 .fa-cc-amex \f1f3
.fa-hospital-o \f0f8 .fa-cc-paypal \f1f4
.fa-ambulance \f0f9 .fa-cc-stripe \f1f5
.fa-medkit \f0fa .fa-bell-slash \f1f6
.fa-fighter-jet \f0fb .fa-bell-slash-o \f1f7
.fa-beer \f0fc .fa-trash \f1f8
.fa-h-square \f0fd .fa-copyright \f1f9
.fa-plus-square \f0fe .fa-at \f1fa
.fa-angle-double-left \f100 .fa-eyedropper \f1fb
.fa-angle-double-right \f101 .fa-paint-brush \f1fc
.fa-angle-double-up \f102 .fa-birthday-cake \f1fd
.fa-angle-double-down \f103 .fa-area-chart \f1fe
.fa-angle-left \f104 .fa-pie-chart \f200
.fa-angle-right \f105 .fa-line-chart \f201
.fa-angle-up \f106 .fa-lastfm \f202
.fa-angle-down \f107 .fa-lastfm-square \f203
.fa-desktop \f108 .fa-toggle-off \f204
.fa-laptop \f109 .fa-toggle-on \f205
.fa-tablet \f10a .fa-bicycle \f206
.fa-mobile-phone \f10b .fa-bus \f207
.fa-mobile \f10b .fa-ioxhost \f208
.fa-circle-o \f10c .fa-angellist \f209
.fa-quote-left \f10d .fa-cc \f20a
.fa-quote-right \f10e .fa-shekel \f20b
.fa-spinner \f110 .fa-sheqel \f20b
.fa-circle \f111 .fa-ils \f20b
.fa-mail-reply \f112 .fa-meanpath \f20c
.fa-reply \f112
(.fa-mail-reply \f112 .fa-meanpath \f20c 注意这样区分,一行是俩个图标)
360和遨游浏览器底下字体会被截取一半的兼容性问题
WordPress • lena 发表了文章 • 3 个评论 • 4993 次浏览 • 2018-02-07 13:46
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="ie-comp">
这两个代码就是让浏览器用兼容模式
不加这个浏览器会优先使用极速模式,所以造成兼容性问题
查看全部
这俩个浏览器都有兼容模式和极速模式
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="ie-comp">
这两个代码就是让浏览器用兼容模式
不加这个浏览器会优先使用极速模式,所以造成兼容性问题
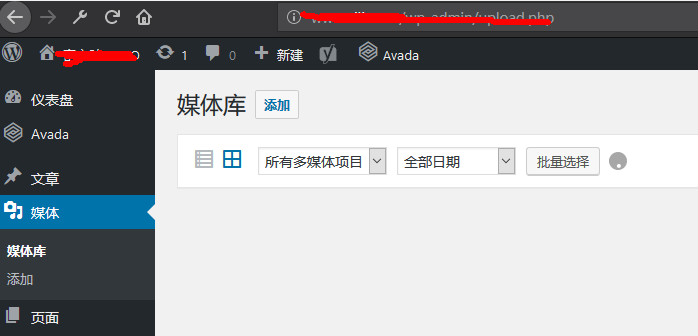
如何解决WordPress媒体库一直处于loading的状态
WordPress • Bob 发表了文章 • 1 个评论 • 5757 次浏览 • 2018-02-05 11:34
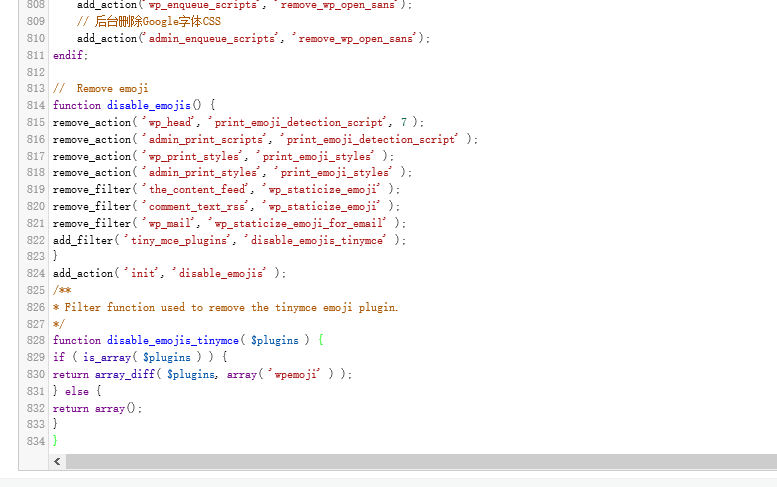
当出现这种情况的时候,我们应该考虑到应该是WordPress自身配置文件的问题,这个时候我们应该先去看下在主题目录下面的function.php文件是否是处于闭合的状态,如下图所示:
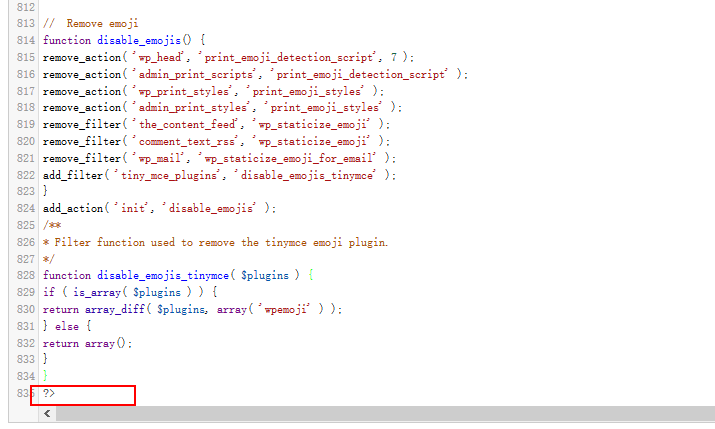
所以我们需要在function文件的结尾加上闭合符号“?>”,如下图所示:
添加好以后,媒体库就可以正常打开了。一般在小型网站里面,如果这里是处于没有闭合的状态是不会出现什么问题的,但是在大型的网站上面,因为功能和结构比较复杂,所以这里建议还是闭合的好,以免到时候出现什么问题,导致网站无法运行。 查看全部
当出现这种情况的时候,我们应该考虑到应该是WordPress自身配置文件的问题,这个时候我们应该先去看下在主题目录下面的function.php文件是否是处于闭合的状态,如下图所示:
所以我们需要在function文件的结尾加上闭合符号“?>”,如下图所示:
添加好以后,媒体库就可以正常打开了。一般在小型网站里面,如果这里是处于没有闭合的状态是不会出现什么问题的,但是在大型的网站上面,因为功能和结构比较复杂,所以这里建议还是闭合的好,以免到时候出现什么问题,导致网站无法运行。
对wordpress插件NextGEN Gallery的一个愚见
WordPress • Leo 发表了文章 • 1 个评论 • 5149 次浏览 • 2018-01-30 16:48
WordPress搭建的国外知名网站
WordPress • East_Digi_Marketing 发表了文章 • 0 个评论 • 4823 次浏览 • 2018-01-15 18:30
1. TechCrunch
2. The New Yorker
3. BBC America
4. Bloomberg Professional
5. The Official Star Wars Blog
6. Variety
7. Sony Music
8. MTV News
9. Beyonce
10. PlayStation.Blog
11. Sweden’s Official Website
12. Microsoft News Center
13. Boingo
14. Bata
15. cPanel Blog
16. Quartz
17. Usain Bolt
18. The Walt Disney Company
19. Time Inc.
20. Facebook Newsroom
21. The New York Times Company
22. Marks & Spencer for Business
23. The Official Rackspace Blog
24. ExpressJet Blog
25. Inside BlackBerry
26. Rotary Means Business – Rotary Club
27. The Rolling Stones
28. The Walking Dead – AMC
29. The Mozilla Blog
30. The Wall Street Journal Law Blog
31. Will Wheaton
32. Snoop Dogg
33. SAP News Center
34. Wolverine Worldwide
35. Reuters Blogs
36. Katy Perry
37. Vogue India
38. Mercedes-Benz
39. Staples Canda Blog
40. Harvard Gazette Onine
41. Pulse by Target 查看全部
1. TechCrunch
2. The New Yorker
3. BBC America
4. Bloomberg Professional
5. The Official Star Wars Blog
6. Variety
7. Sony Music
8. MTV News
9. Beyonce
10. PlayStation.Blog
11. Sweden’s Official Website
12. Microsoft News Center
13. Boingo
14. Bata
15. cPanel Blog
16. Quartz
17. Usain Bolt
18. The Walt Disney Company
19. Time Inc.
20. Facebook Newsroom
21. The New York Times Company
22. Marks & Spencer for Business
23. The Official Rackspace Blog
24. ExpressJet Blog
25. Inside BlackBerry
26. Rotary Means Business – Rotary Club
27. The Rolling Stones
28. The Walking Dead – AMC
29. The Mozilla Blog
30. The Wall Street Journal Law Blog
31. Will Wheaton
32. Snoop Dogg
33. SAP News Center
34. Wolverine Worldwide
35. Reuters Blogs
36. Katy Perry
37. Vogue India
38. Mercedes-Benz
39. Staples Canda Blog
40. Harvard Gazette Onine
41. Pulse by Target
关于导入导出产品博客新闻这些数据的插件---WP Import Export Lite
回复WordPress • Hardy 发起了问题 • 1 人关注 • 0 个回复 • 2163 次浏览 • 2022-03-30 09:49
wordfence security插件,wordpress网站防护插件
回复WordPress • Hardy 发起了问题 • 2 人关注 • 0 个回复 • 2411 次浏览 • 2022-03-07 09:51
如何下载文件之前收集客户邮箱
回复WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5116 次浏览 • 2021-02-21 10:24
关于slide revolution 怎么做到移动端更好的效果
回复WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 2 个回复 • 6475 次浏览 • 2018-10-22 16:45
在页面中插入可以同步至MailChimp列表的表单
回复WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5062 次浏览 • 2018-10-16 15:04
公司自己部门电脑网站都打的开,其他部门都打不开,缓存也清了,这是什么原因?有什么解决的方法吗?
回复WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 6072 次浏览 • 2018-05-29 18:05
ssl怎么安装?(从零开始)
回复WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 4998 次浏览 • 2018-05-28 17:09
使用cookie-free domains的方法优化网站性能
回复WordPress • Leo 发起了问题 • 2 人关注 • 0 个回复 • 6967 次浏览 • 2018-03-27 11:56
为什么cloudflare开启后网站有部分内容不显示,但是html里面内容又都有
回复WordPress • lena 回复了问题 • 2 人关注 • 2 个回复 • 6966 次浏览 • 2018-01-30 15:24
wordpress后台ajax.googleapis.com资源加载,影响后台加载速度,解决办法
WordPress • Leo 发表了文章 • 0 个评论 • 964 次浏览 • 2022-06-10 11:19
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
查看全部
function hc_cdn_callback($buffer) {
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
图片裁切,无需额外的裁切文件
WordPress • Leo 发表了文章 • 1 个评论 • 3900 次浏览 • 2021-08-31 09:24
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
查看全部
<?php
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
分类页面,有子分类显示子分类及对应分类产品,没有子分类显示当前分类产品
WordPress • Leo 发表了文章 • 1 个评论 • 4535 次浏览 • 2021-08-10 15:50
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?> 查看全部
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?>
如何使用插件检查冲突
WordPress • Leo 发表了文章 • 0 个评论 • 4527 次浏览 • 2021-05-24 10:23
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’. 查看全部
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’.
WordPress缓存插件导致admin-ajax.php 403的解决方案
WordPress • Leo 发表了文章 • 1 个评论 • 4603 次浏览 • 2021-03-17 09:13
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。 查看全部
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。
TimThumb 出现400错误的解决方法,亲测有效!!
WordPress • Leo 发表了文章 • 2 个评论 • 4808 次浏览 • 2021-03-11 14:34
在你的timthumb.php中找到以下代码:
将你的域名添加到下面的列表中,保存,刷新页面即可
如果用了cdn,就将cdn地址填进去即可 查看全部
负责seo的一些基础技术维护(避免走歪路)
WordPress • Leo 发表了文章 • 1 个评论 • 5879 次浏览 • 2021-02-01 14:32
看模板文件里是怎么写的,一般来说,会在这里:
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
查看全部
一、导航栏替换以及修改:
看模板文件里是怎么写的,一般来说,会在这里:
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
社交网站分享插件推荐
WordPress • Leo 发表了文章 • 1 个评论 • 4245 次浏览 • 2020-09-04 15:41
替代原先常用的addthis插件,此款插件不会影响网站加载速度
替代原先常用的addthis插件,此款插件不会影响网站加载速度
解决国内服务器wordpress无法更新最新版本和插件问题
WordPress • Leo 发表了文章 • 1 个评论 • 4004 次浏览 • 2020-07-30 13:17
但这种方式对于大部分站长来说,流程繁琐。因此,闪电博为了帮助各站长解决此问题,特地开发了Kill 429这款插件,安装并激活该插件后,中国境内服务器上的Wordpress可以直接升级版本及更新主题、插件。
插件概述
Kill 429是一款解决中国境内服务器WordPress版本更新,主题及插件更新报429错误的插件,插件通过优化中国境内服务器访问WordPress数据服务器的网络,解决429报错问题,快速安装WordPress版本更新及其他主题、插件更新。
Kill 429插件提供”传统代理“和”Nginx反向代理+CDN“两种模式,连接WordPress官方服务器,以解决国内服务器直连WordPress服务器时,提示429 Too Many Requests而无法正常更新WordPress及WordPress官方市场主题、插件。其中:
传统代理模式-该模式提供为站长自主配置,需要站长自行填入代理服务器IP、端口。此种模式需要站长拥有一个稳定的代理服务器IP地址;
CDN+Nginx反向代理模式-提供日本、美国及香港三个服务器节点,通过CDN缓存+Nginx反向代理组合,解决国内服务器无法请求WordPress服务器的问题。
Kill 429工作原理:
Step 1-国内服务器发起WordPress更新请求(包括WordPreen版本更新、官方市场主题及插件安装或者更新);
Step 2-CDN服务器判断请求数据版本,若有云存储存在缓存版本直接更新安装;若无,则连接Nginx反向代理服务器请求WordPress官方服务器版本缓存至CDN云服务器再更新安装。
插件安装
FTP安装
1. 解压插件压缩包kill-429.zip,将解压获得文件夹上传至wordpress安装目录下的 `/wp-content/plugins/`目录.
2. 访问WordPress仪表盘,进入“插件”-“已安装插件”,在插件列表中找到“Kiil 429”,点击“启用”.
3. 通过“设置”->“Kill 429设置” 进入插件设置界面即可.
仪表盘安装
1. 进入WordPress仪表盘,点击“插件-安装插件”:
* 关键词搜索“Kill 429”,找搜索结果中找到“Kill 429”插件,点击“现在安装”;
* 或者点击“上传插件”-选择“Kill 429”插件压缩包kill-429.zip,点击“现在安装”。
2. 安装完毕后,启用“Kill 429”插件.
3. 通过“设置”->“杀死429报错” 进入插件设置界面.
查看全部
但这种方式对于大部分站长来说,流程繁琐。因此,闪电博为了帮助各站长解决此问题,特地开发了Kill 429这款插件,安装并激活该插件后,中国境内服务器上的Wordpress可以直接升级版本及更新主题、插件。
插件概述
Kill 429是一款解决中国境内服务器WordPress版本更新,主题及插件更新报429错误的插件,插件通过优化中国境内服务器访问WordPress数据服务器的网络,解决429报错问题,快速安装WordPress版本更新及其他主题、插件更新。
Kill 429插件提供”传统代理“和”Nginx反向代理+CDN“两种模式,连接WordPress官方服务器,以解决国内服务器直连WordPress服务器时,提示429 Too Many Requests而无法正常更新WordPress及WordPress官方市场主题、插件。其中:
传统代理模式-该模式提供为站长自主配置,需要站长自行填入代理服务器IP、端口。此种模式需要站长拥有一个稳定的代理服务器IP地址;
CDN+Nginx反向代理模式-提供日本、美国及香港三个服务器节点,通过CDN缓存+Nginx反向代理组合,解决国内服务器无法请求WordPress服务器的问题。
Kill 429工作原理:
Step 1-国内服务器发起WordPress更新请求(包括WordPreen版本更新、官方市场主题及插件安装或者更新);
Step 2-CDN服务器判断请求数据版本,若有云存储存在缓存版本直接更新安装;若无,则连接Nginx反向代理服务器请求WordPress官方服务器版本缓存至CDN云服务器再更新安装。
插件安装
FTP安装
1. 解压插件压缩包kill-429.zip,将解压获得文件夹上传至wordpress安装目录下的 `/wp-content/plugins/`目录.
2. 访问WordPress仪表盘,进入“插件”-“已安装插件”,在插件列表中找到“Kiil 429”,点击“启用”.
3. 通过“设置”->“Kill 429设置” 进入插件设置界面即可.
仪表盘安装
1. 进入WordPress仪表盘,点击“插件-安装插件”:
* 关键词搜索“Kill 429”,找搜索结果中找到“Kill 429”插件,点击“现在安装”;
* 或者点击“上传插件”-选择“Kill 429”插件压缩包kill-429.zip,点击“现在安装”。
2. 安装完毕后,启用“Kill 429”插件.
3. 通过“设置”->“杀死429报错” 进入插件设置界面.
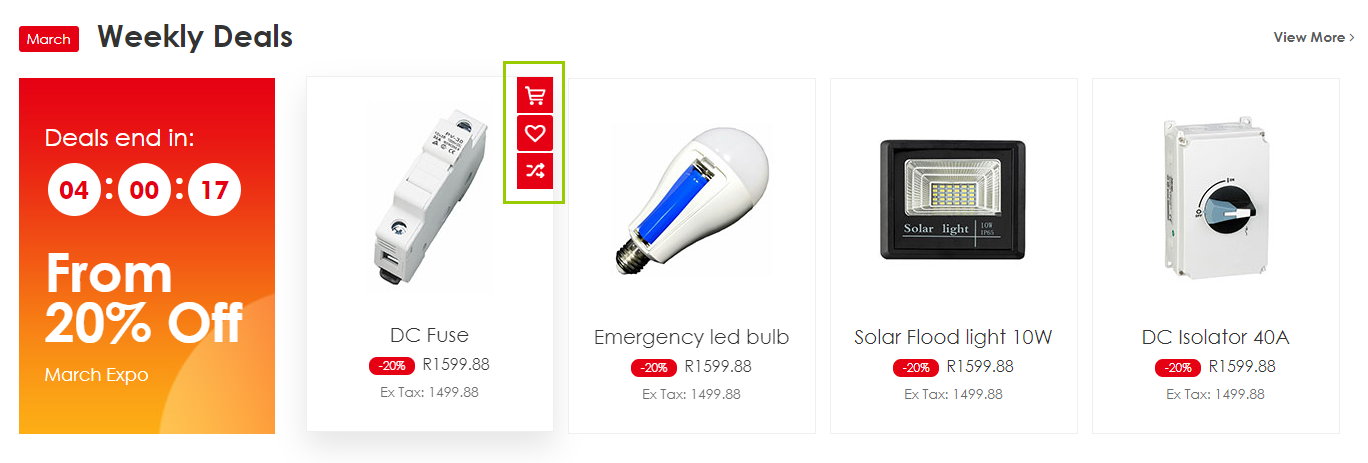
woocommerce 购物车+收藏+对比 功能
WordPress • Leo 发表了文章 • 1 个评论 • 4310 次浏览 • 2020-04-15 10:09
然后将以下代码写入循环当中即可:
<li <?php wc_product_class( '', $product ); ?>>
<?php
do_action( 'woocommerce_before_shop_loop_item' );
do_action( 'woocommerce_before_shop_loop_item_title' );
do_action( 'woocommerce_shop_loop_item_title' );
?>
<div class="three_icon">
<?php
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</div>
</li>
亲测,效果可以 查看全部
首先安装TI WooCommerce Wishlist Plugin和YITH WooCommerce Compare这两个插件,简单设置一下
然后将以下代码写入循环当中即可:
<li <?php wc_product_class( '', $product ); ?>>
<?php
do_action( 'woocommerce_before_shop_loop_item' );
do_action( 'woocommerce_before_shop_loop_item_title' );
do_action( 'woocommerce_shop_loop_item_title' );
?>
<div class="three_icon">
<?php
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</div>
</li>
亲测,效果可以