Landing page
Landing page制定的各行业案例
Google SEO • carol 发表了文章 • 1 个评论 • 3986 次浏览 • 2019-01-20 11:58
作为数字营销人员,我们几乎总是在寻找能够产生更多潜在客户的方法,着陆页是我们入站营销的一个基本方法。
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
该页面有一个收集潜在客户的表单该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
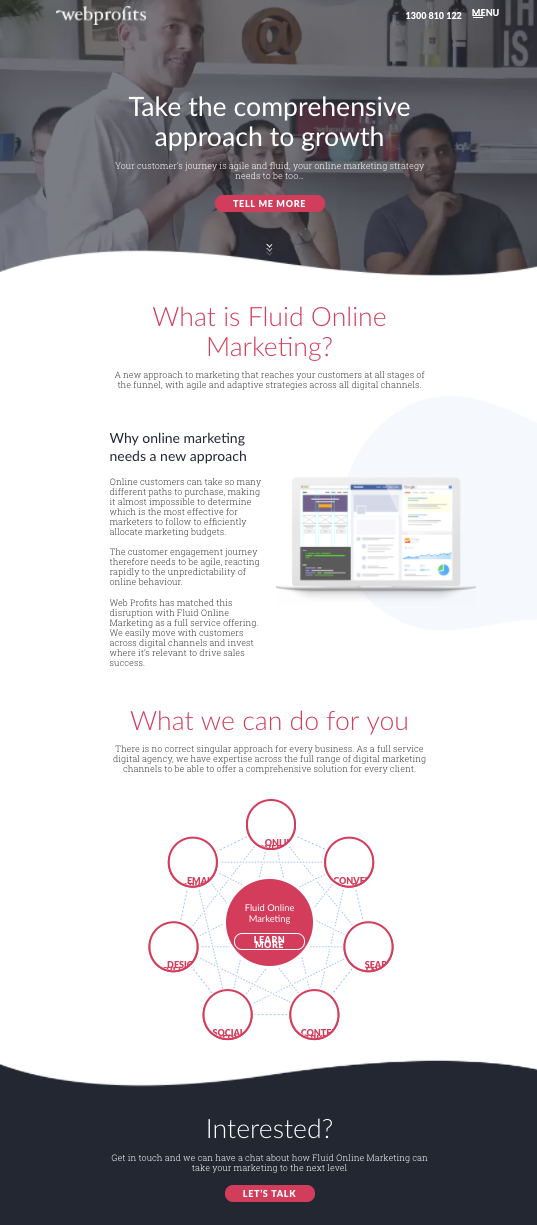
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱! 查看全部
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
该页面有一个收集潜在客户的表单该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
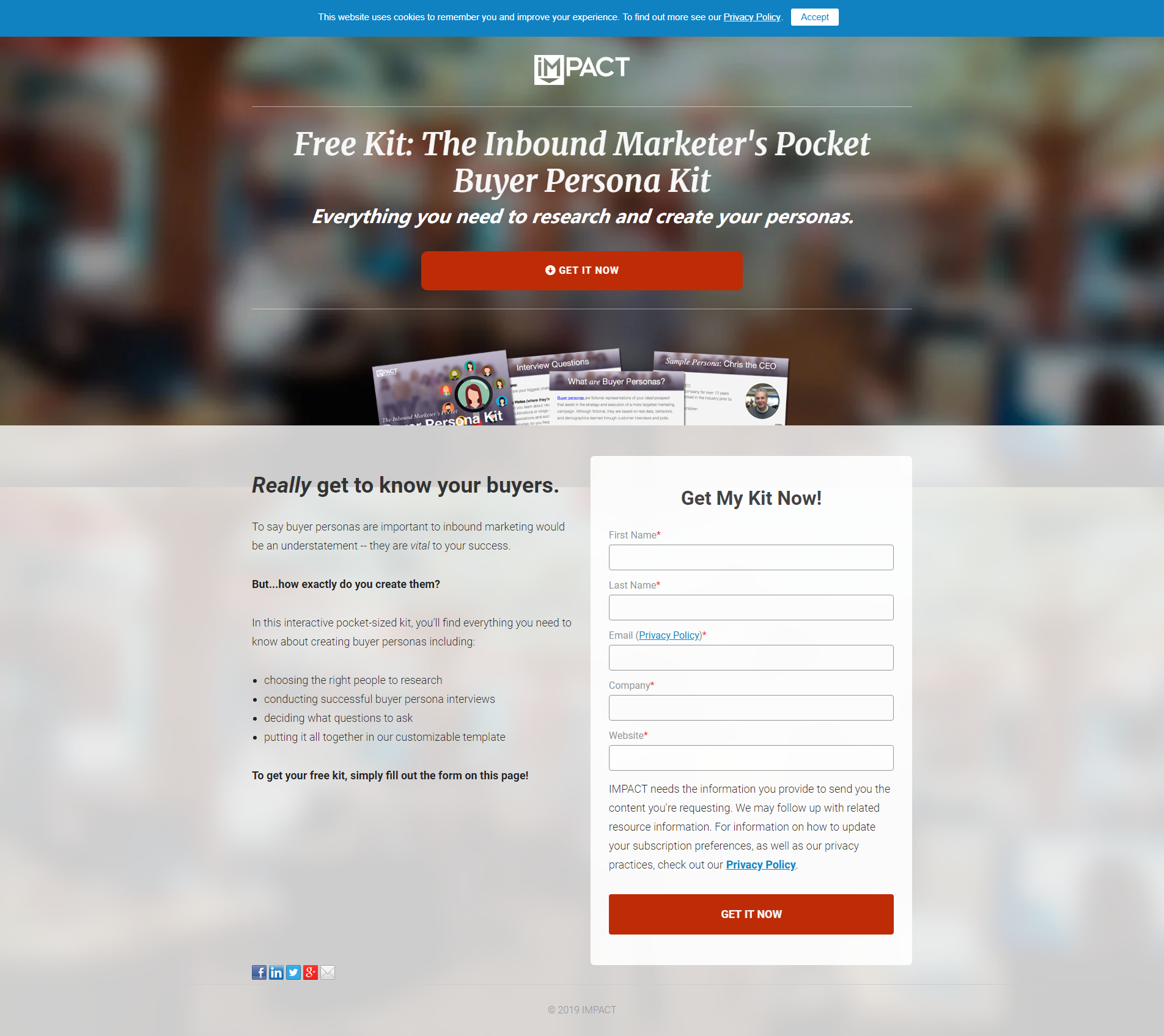
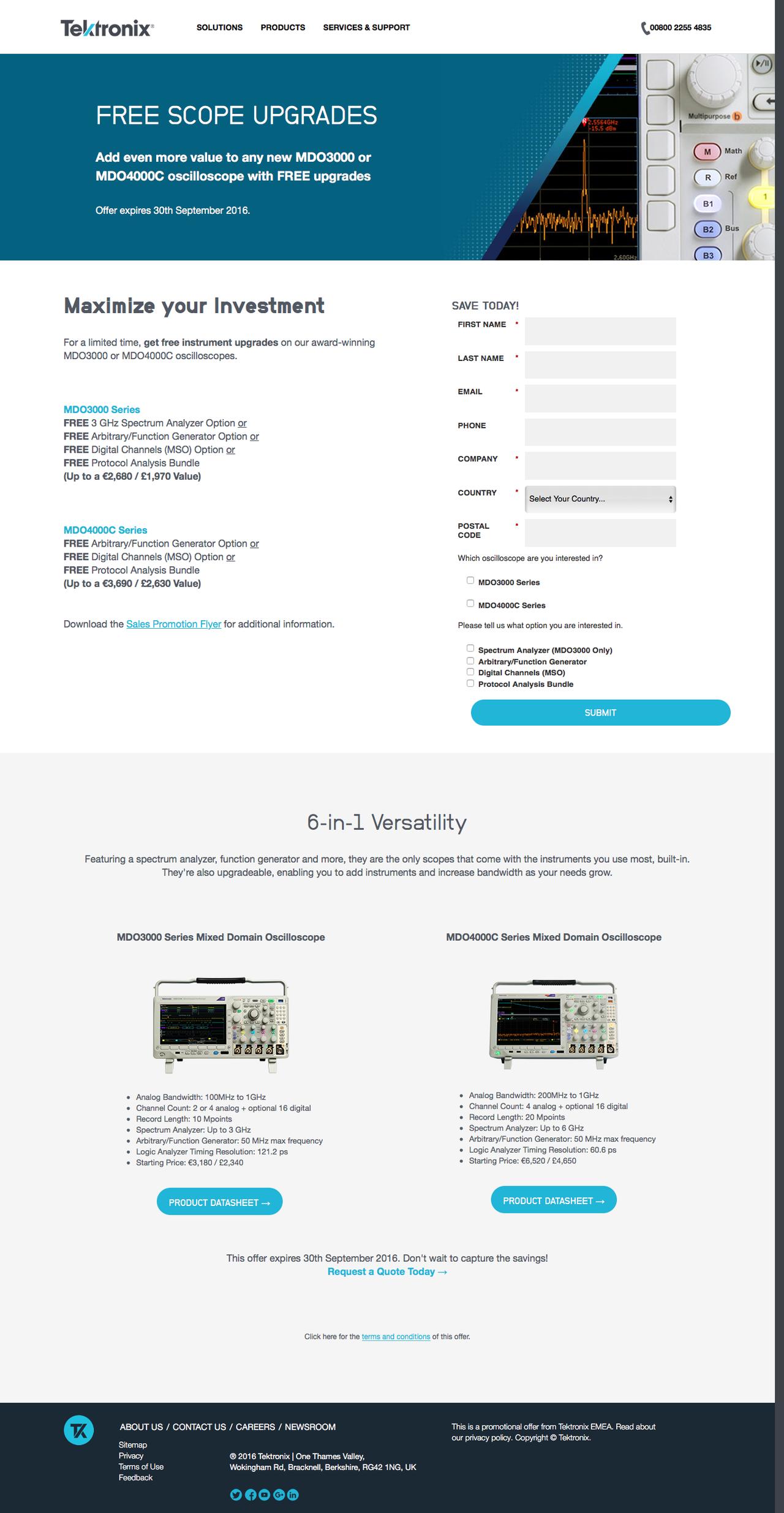
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
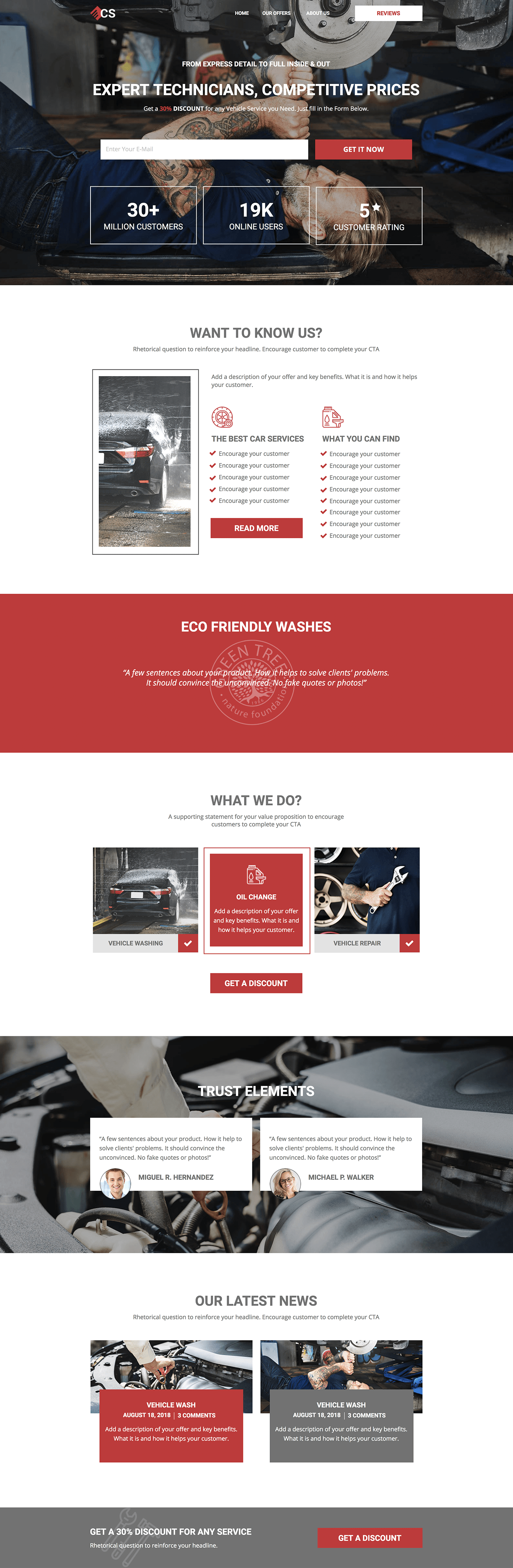
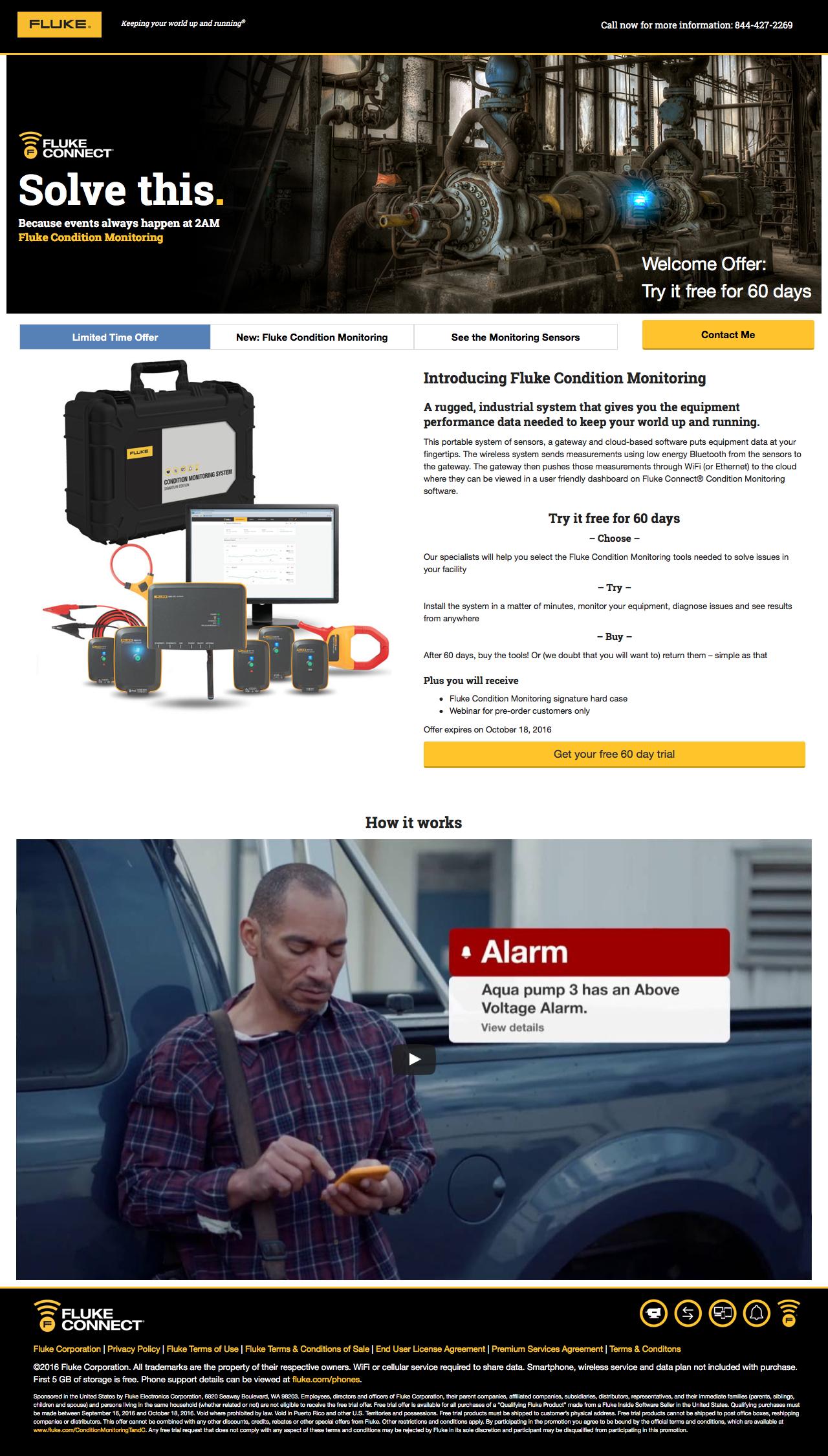
3.折扣/推广新产品
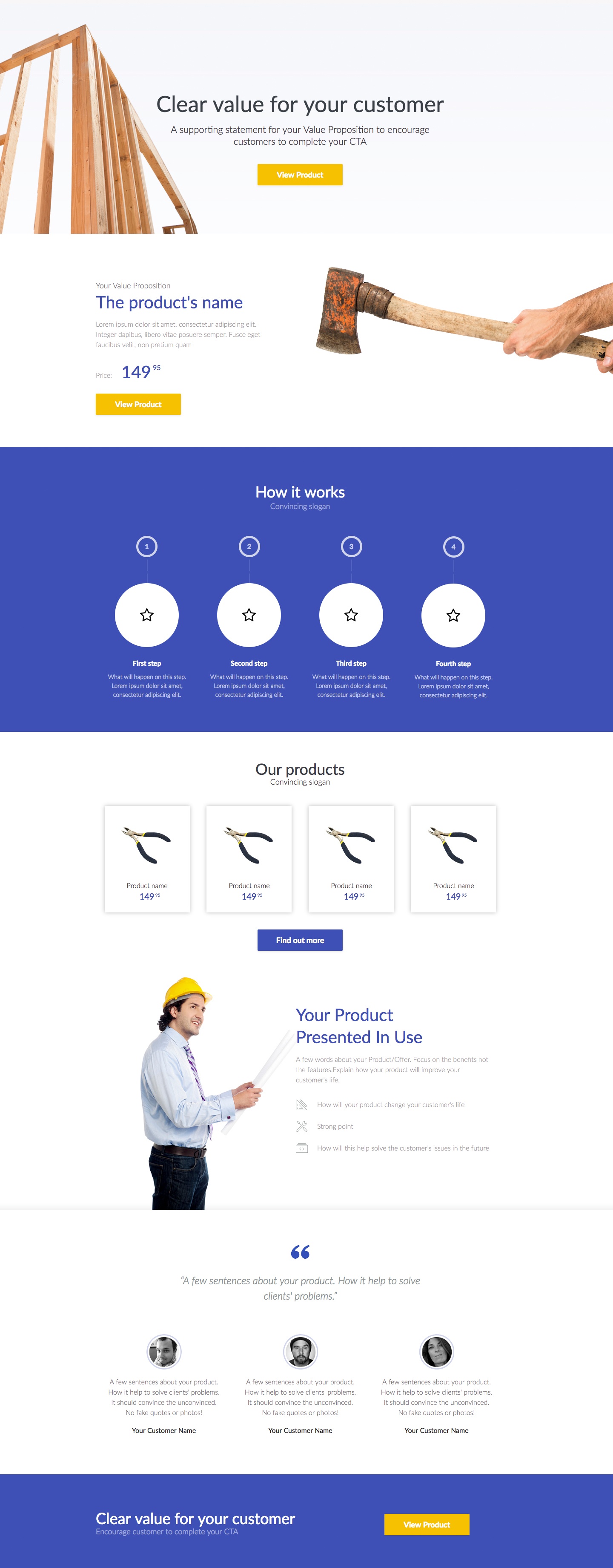
4、工业
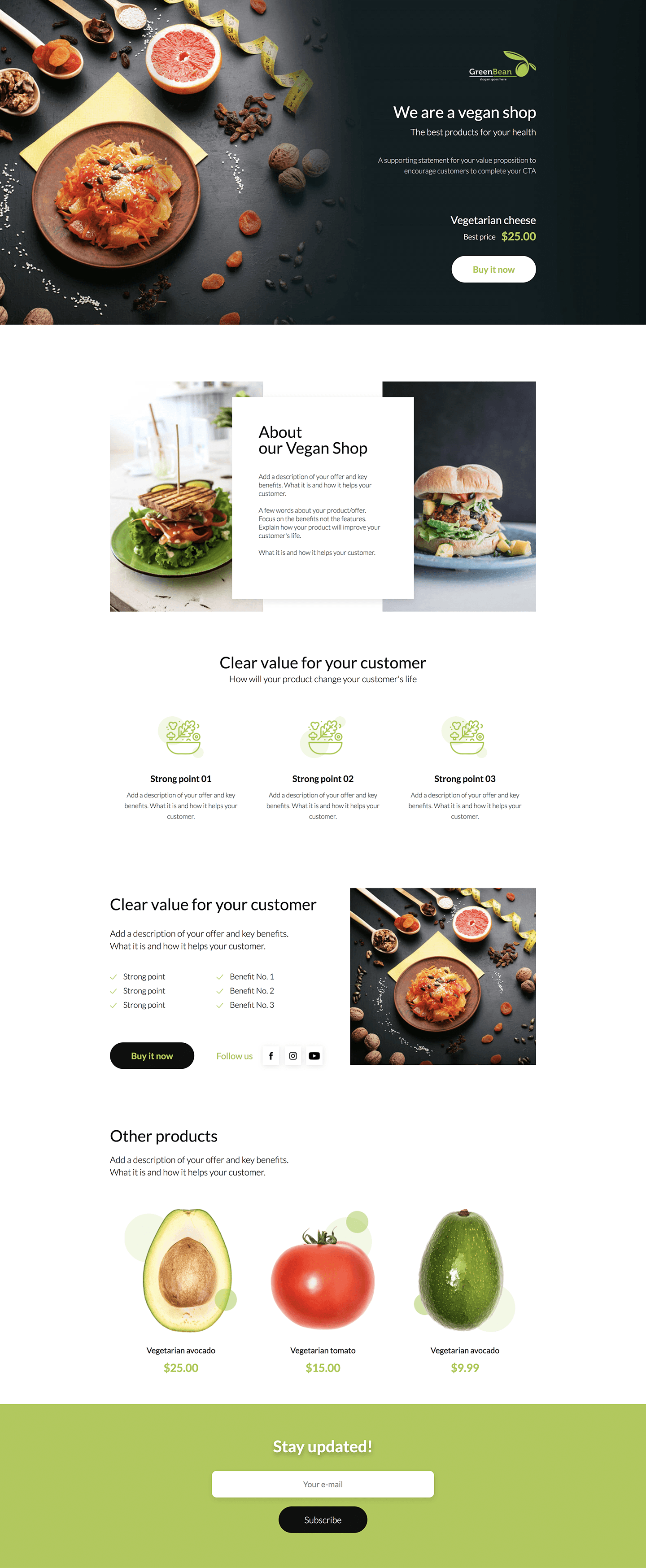
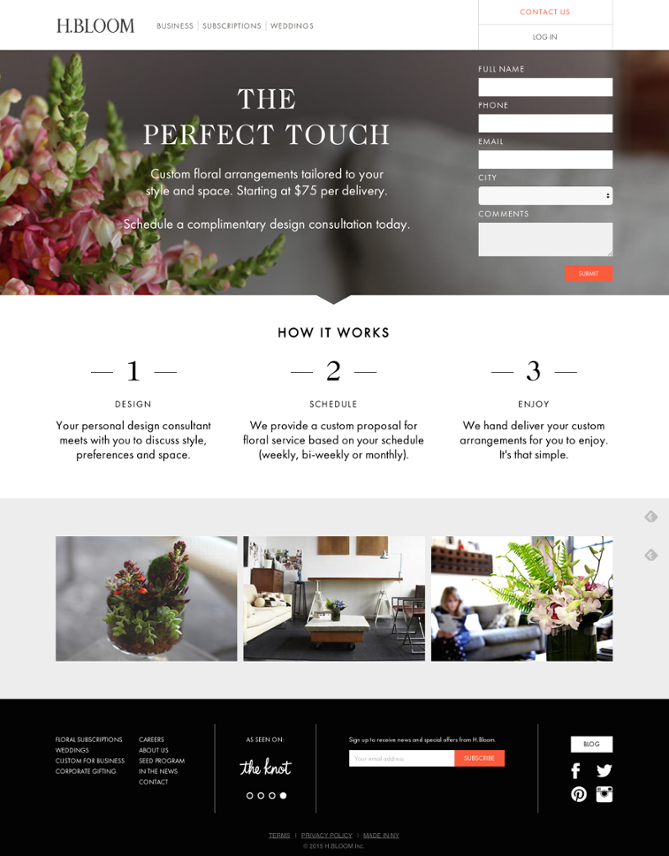
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱! 查看全部
作为数字营销人员,我们几乎总是在寻找能够产生更多潜在客户的方法,着陆页是我们入站营销的一个基本方法。
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱!
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
- 该页面有一个收集潜在客户的表单
- 该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱!
Landing page制定的各行业案例
Google SEO • carol 发表了文章 • 1 个评论 • 3986 次浏览 • 2019-01-20 11:58
作为数字营销人员,我们几乎总是在寻找能够产生更多潜在客户的方法,着陆页是我们入站营销的一个基本方法。
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
该页面有一个收集潜在客户的表单该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱! 查看全部
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
该页面有一个收集潜在客户的表单该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱! 查看全部
作为数字营销人员,我们几乎总是在寻找能够产生更多潜在客户的方法,着陆页是我们入站营销的一个基本方法。
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱!
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
- 该页面有一个收集潜在客户的表单
- 该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱!