通知设置 新通知
网站建设和优化前期准备资料
其他 • carol 发表了文章 • 1 个评论 • 5295 次浏览 • 2019-02-21 14:50
一、公司信息
1、公司基本信息
(1)About us : 公司基本信息(如:Since 2007, XXX has taken pride in offering XXXXX to bring XXXX to millions of people. Our apron(主营产品) is to make your XX “广告语之类的". We are committed to introducing products with smart technology to help you live a healthier life.)
质量保证之类的信息(根据实际情况编写文案:XXX has directly sourced the world’s best-quality materials with the best reputation. Xxx re-engineered every design for a better-end product to promote greater comfort and improve overall quality of life. Our product development and innovation is based on comprehensive knowledge and understanding of nearly 2 million customers’ needs.其他的栏目包括产品设计流程、销售方式、产品创新点等这些内容都可以有一些设计。网站内容一定要能够丰富
如果公司的资格证书比较多,也可以提供图片和内容
(2)Contact us Stay connected (我们欢迎你们和我们保持联系啊,这样的话语一段)。然后提供EMAIL(下面可以加一些标语比如:如果有关媒体查询,业务和合作伙伴,请发送电子邮件),电话(营业时间),Social media等信息。
2、顾客服务方面内容(由网站性质决定是否添加)
(1)退换货(样品寻求) 有这部分情况则写明就可以。
(2)隐私和服务政策(需要的话就可以填写,因为国外对隐私这部分的内容看的比较重要,如果要进行电子邮件,或者有需要注册的情况可以准备这方面的信息)主要是在个人信息、使用顾客的个人信息的方式参考https://www.zelmarose.com/pages/privacy-terms-of-service
(3)FAQ/customer review(一般做B2C,或者商城站的网站可以提供这方面的信息)https://www.lovespelldesign.com/info/#info-5
3、主页内容(由主页所需要展示的内容决定)
(1)集团门户类型 提供公司优势、主营业务、产品优势、图片等内容
(2)B2C、商城站 产品优势、富有吸引力的号召语(这个主要是考虑可以结合在banner上,和关键词相关联。如;improve STH quality for sb/Be the BEST/BEAUTIFUL girl/bride/),主推的产品信息之类的,这个和决定放在主页的内容相关。
4、产品内容:
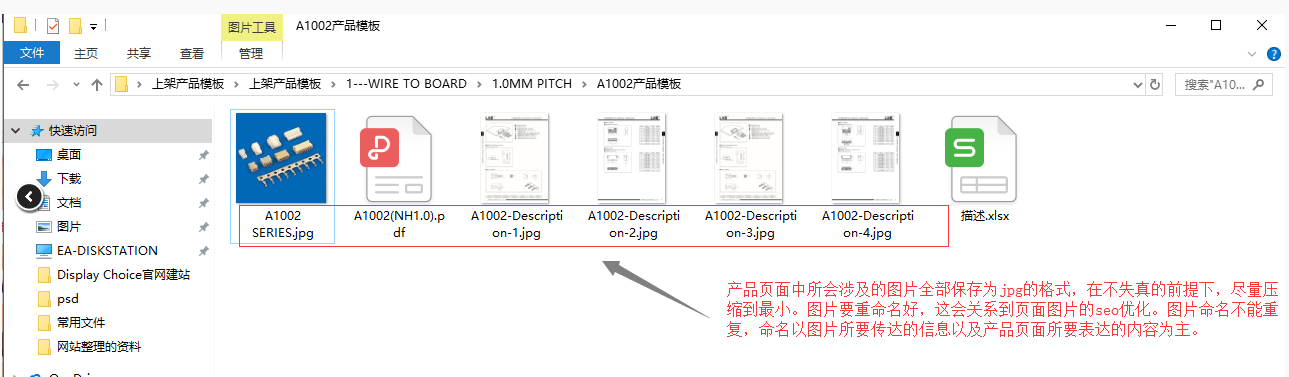
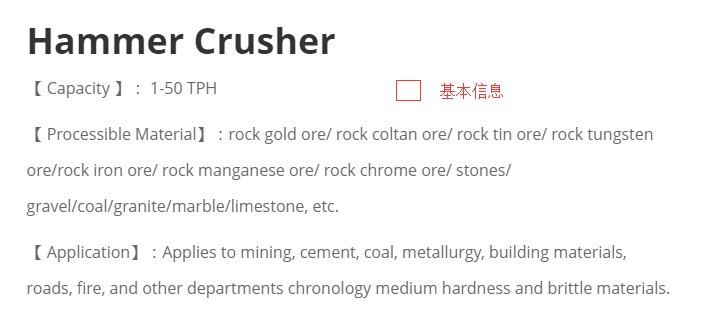
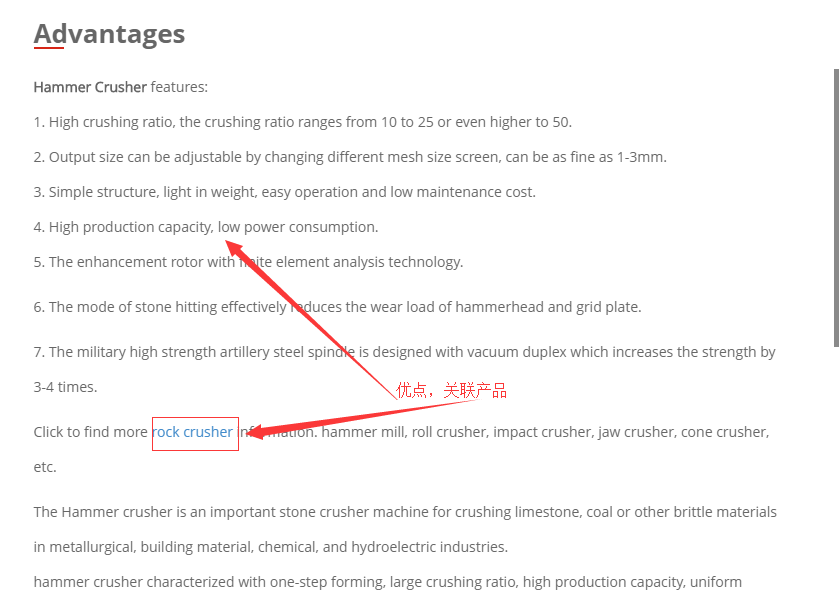
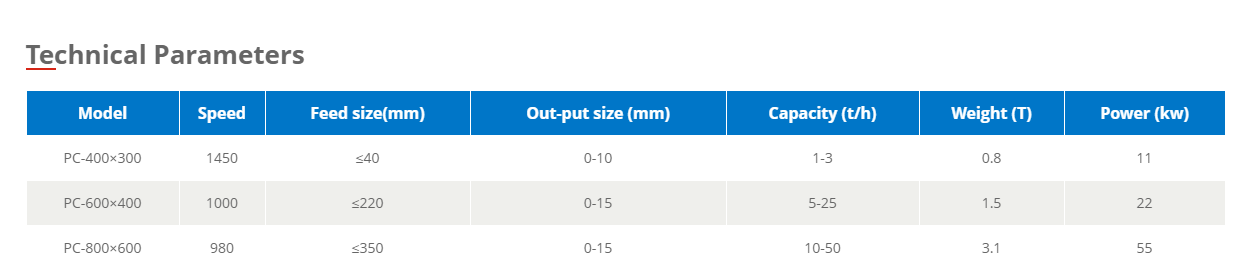
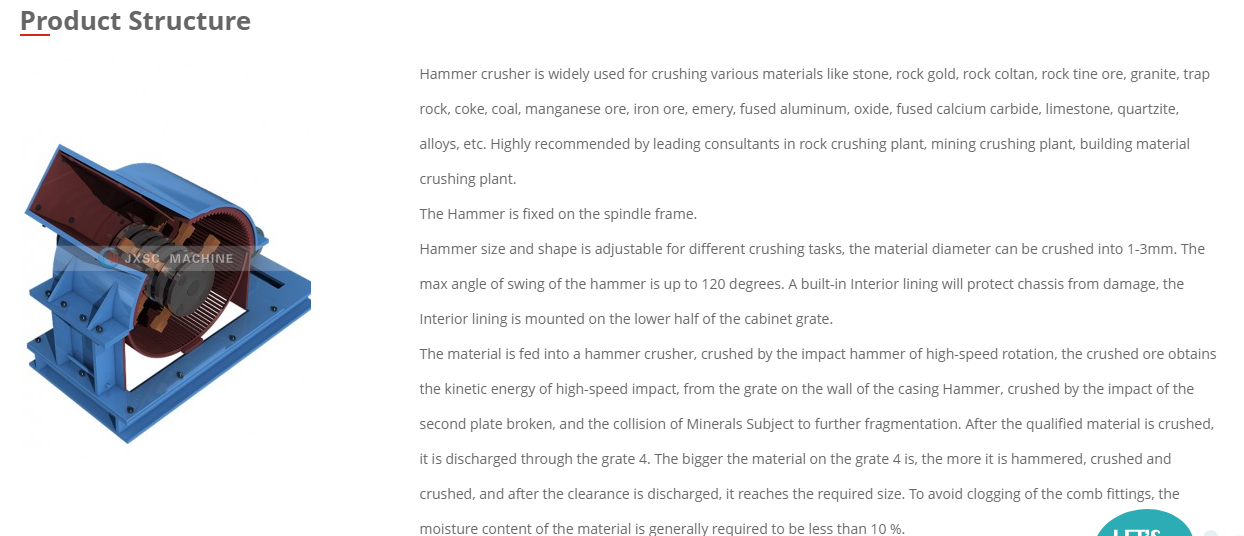
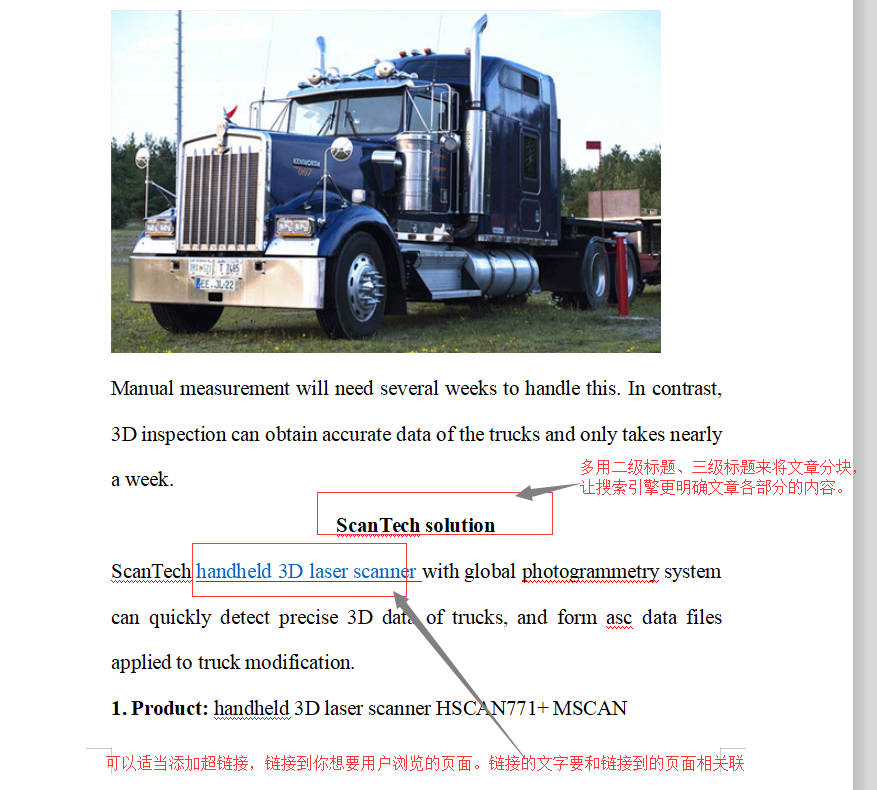
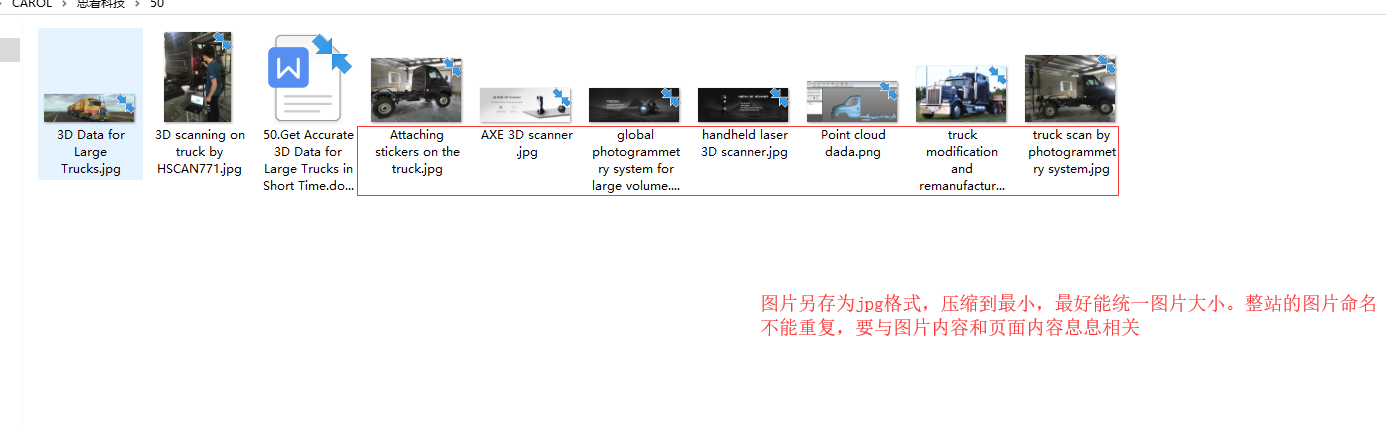
因为我们是乙方,不可能对甲方的产品熟悉,所以提供的资料一定要简单明了。一般产品需要提供的信息包括:产品名/产品详情信息/产品参数/产品图片以下是我司一个优质客户整理的众多产品资料中的一个产品,内容相当明晰,让添加者真的是心情愉快。
产品页内容description:产品页面的html优化可以随产品页面的信息一起提供
产品展示情况
5、BLOG页面:
可以事先先准备3-4篇的blog页内容,内容可以参考https://blog.chefworks.com/uni ... ek-8/ 文章用word排版好,内容图文结合。
二、公司基本账号信息
各类社交账号 包括YouTuBe、Twitter、FaceBook等,尽量多注册一些,以便接下来的文章发布,外链发布和账号统一管理(所有账号最好都采用公司信息进行注册,社交账号的注册进行简单的装修,主要是图片采用公司logo图,背景图可以挑选合适的banner图,像FaceBook最好设置好公司的详细信息,地图等)
以下是账号列表(参照填写,有其它账号可以自行添加):
三、关键词(最好先给到几个竞争公司网站,我们也需要进行关键词的分析)
5个核心关键词、前期10个长尾关键词
查看全部
一、公司信息
1、公司基本信息
(1)About us : 公司基本信息(如:Since 2007, XXX has taken pride in offering XXXXX to bring XXXX to millions of people. Our apron(主营产品) is to make your XX “广告语之类的". We are committed to introducing products with smart technology to help you live a healthier life.)
质量保证之类的信息(根据实际情况编写文案:XXX has directly sourced the world’s best-quality materials with the best reputation. Xxx re-engineered every design for a better-end product to promote greater comfort and improve overall quality of life. Our product development and innovation is based on comprehensive knowledge and understanding of nearly 2 million customers’ needs.其他的栏目包括产品设计流程、销售方式、产品创新点等这些内容都可以有一些设计。网站内容一定要能够丰富
如果公司的资格证书比较多,也可以提供图片和内容
(2)Contact us Stay connected (我们欢迎你们和我们保持联系啊,这样的话语一段)。然后提供EMAIL(下面可以加一些标语比如:如果有关媒体查询,业务和合作伙伴,请发送电子邮件),电话(营业时间),Social media等信息。
2、顾客服务方面内容(由网站性质决定是否添加)
(1)退换货(样品寻求) 有这部分情况则写明就可以。
(2)隐私和服务政策(需要的话就可以填写,因为国外对隐私这部分的内容看的比较重要,如果要进行电子邮件,或者有需要注册的情况可以准备这方面的信息)主要是在个人信息、使用顾客的个人信息的方式参考https://www.zelmarose.com/pages/privacy-terms-of-service
(3)FAQ/customer review(一般做B2C,或者商城站的网站可以提供这方面的信息)https://www.lovespelldesign.com/info/#info-5
3、主页内容(由主页所需要展示的内容决定)
(1)集团门户类型 提供公司优势、主营业务、产品优势、图片等内容
(2)B2C、商城站 产品优势、富有吸引力的号召语(这个主要是考虑可以结合在banner上,和关键词相关联。如;improve STH quality for sb/Be the BEST/BEAUTIFUL girl/bride/),主推的产品信息之类的,这个和决定放在主页的内容相关。
4、产品内容:
因为我们是乙方,不可能对甲方的产品熟悉,所以提供的资料一定要简单明了。一般产品需要提供的信息包括:产品名/产品详情信息/产品参数/产品图片以下是我司一个优质客户整理的众多产品资料中的一个产品,内容相当明晰,让添加者真的是心情愉快。
产品页内容description:产品页面的html优化可以随产品页面的信息一起提供
产品展示情况
5、BLOG页面:
可以事先先准备3-4篇的blog页内容,内容可以参考https://blog.chefworks.com/uni ... ek-8/ 文章用word排版好,内容图文结合。
二、公司基本账号信息
各类社交账号 包括YouTuBe、Twitter、FaceBook等,尽量多注册一些,以便接下来的文章发布,外链发布和账号统一管理(所有账号最好都采用公司信息进行注册,社交账号的注册进行简单的装修,主要是图片采用公司logo图,背景图可以挑选合适的banner图,像FaceBook最好设置好公司的详细信息,地图等)
以下是账号列表(参照填写,有其它账号可以自行添加):
三、关键词(最好先给到几个竞争公司网站,我们也需要进行关键词的分析)
5个核心关键词、前期10个长尾关键词
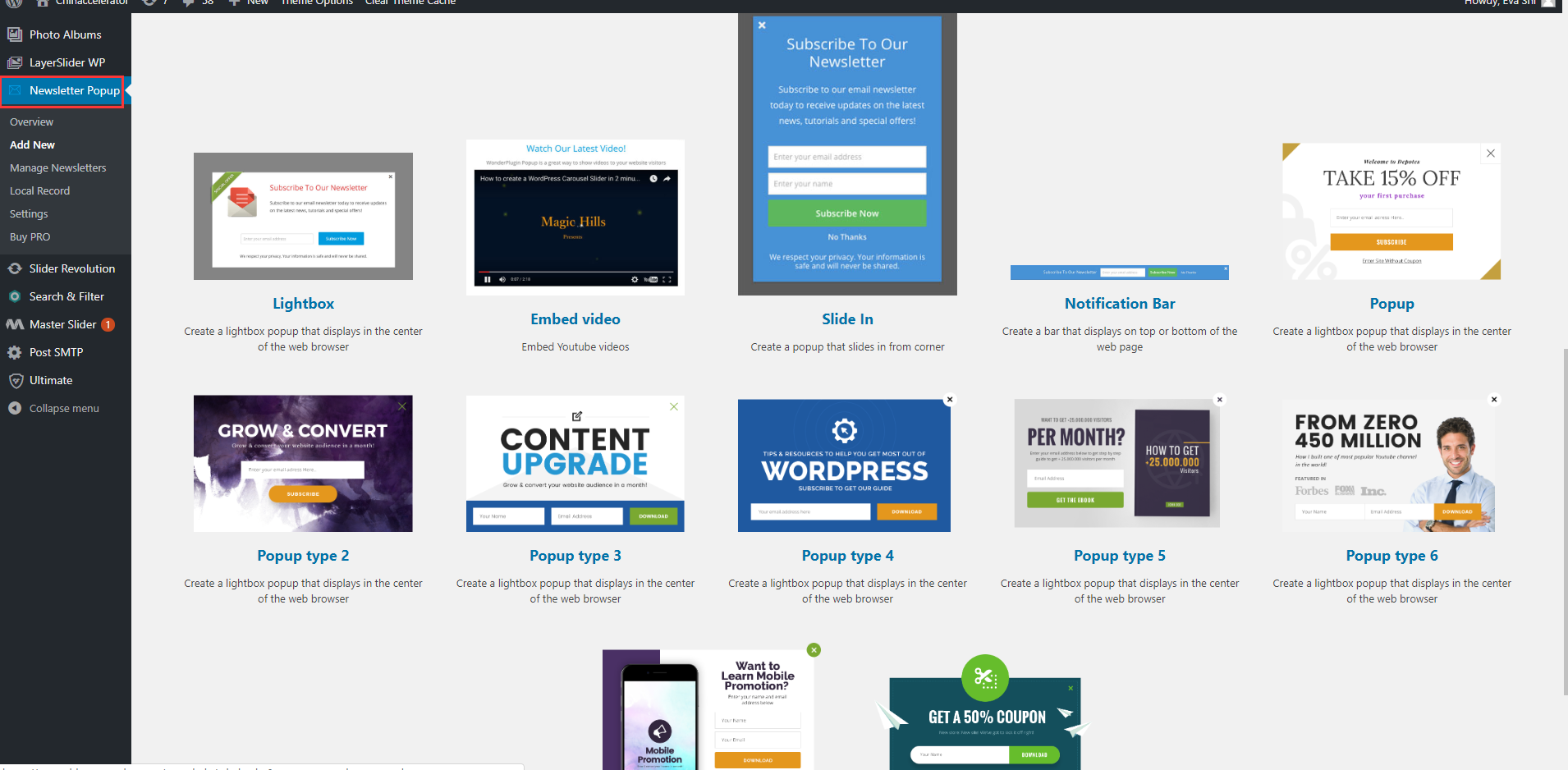
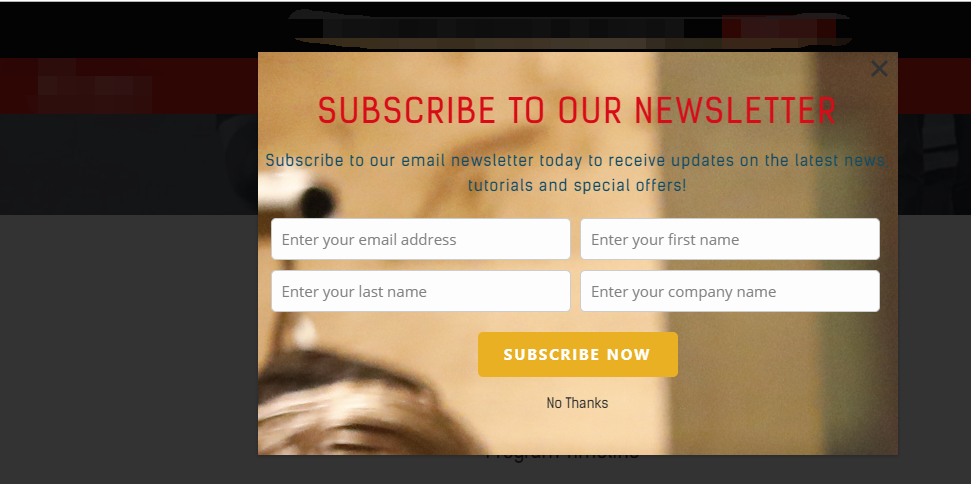
推荐一款newsletter弹窗插件newsletter popup
WordPress • Leo 发表了文章 • 1 个评论 • 3758 次浏览 • 2019-02-14 14:50
有很多现成的框架。
具体效果如下图:
wdcp版本升级后,无法打开,解决办法
Linux运维 • Leo 发表了文章 • 1 个评论 • 4043 次浏览 • 2019-01-31 09:24
sh /www/wdlinux/wdcp/shell/cr7.sh && service wdcp restart
对于有些系统,可能安装了其它的加固软件或加固设置,可能会执行不成功,导致如下的错误提示
cp: error writing ‘/etc/rc.d/init.d/wdcp’: Permission denied
cp: failed to extend ‘/etc/rc.d/init.d/wdcp’: Permission denied
意思是这个文件权限拒绝执行,请先检查自己的环境或做过的设置,然后修改下这个文件的权限,然后再执行一次上述脚本即可
不要乱执行777,否则,后果很危险,也可能很严重 查看全部
sh /www/wdlinux/wdcp/shell/cr7.sh && service wdcp restart
对于有些系统,可能安装了其它的加固软件或加固设置,可能会执行不成功,导致如下的错误提示
cp: error writing ‘/etc/rc.d/init.d/wdcp’: Permission denied
cp: failed to extend ‘/etc/rc.d/init.d/wdcp’: Permission denied
意思是这个文件权限拒绝执行,请先检查自己的环境或做过的设置,然后修改下这个文件的权限,然后再执行一次上述脚本即可
不要乱执行777,否则,后果很危险,也可能很严重
Shopify商城中Customer Reviews的重要性——如何运用customer review来提高成交率
Shopify • carol 发表了文章 • 1 个评论 • 5904 次浏览 • 2019-01-23 14:27
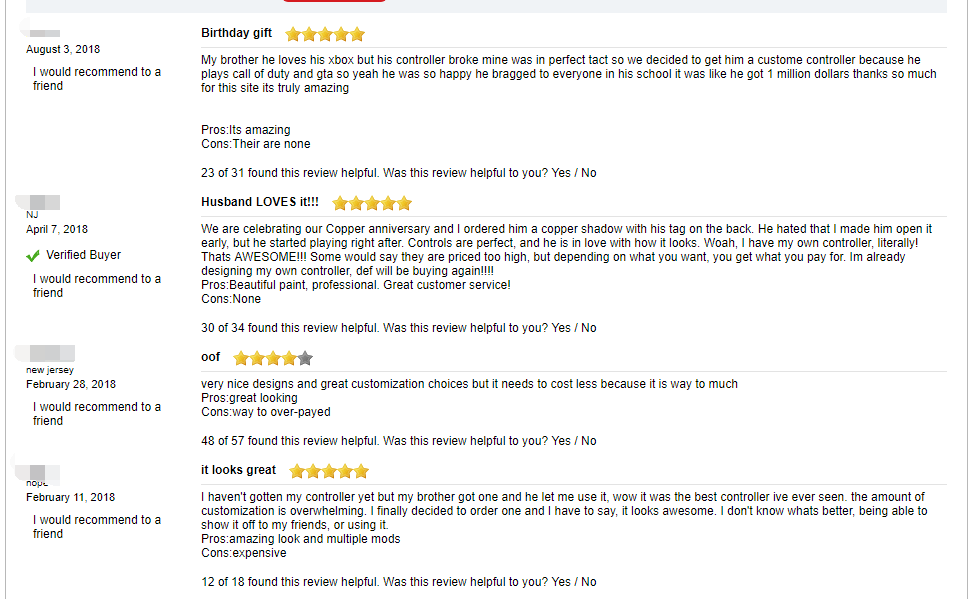
在SEO方面,购买产品的消费者在评价处描绘产品的措辞往往对搜索引擎优化很有用。因为不同的用户描述方面会有差距,会提升网页长尾关键词的收录。要知道长尾关键词所带来的流量是更准确的,长尾关键词增加收录也会为网站带来更多的流量!在分析一个商城站外链的时候我们发现,实际上有很多外链锚文本所链接的目的地是这些评论用户评论。你要相信你的消费者文案功底不比你差,只要他们开心分分钟给你写个大论文。
在线评论对于网站来说非常重要,因为它们能够通过向消费者提供他们决定购买产品所需的信息来提升网站销售额。简短的提供customer review能够给网站带来好处的一些数据吧:
74%的客户在进行最终购买之前会咨询评论或评级。如果有产品评价区域,63%的消费者更有可能从网站购买。80%的消费者根据他们在网上找到的负面信息改变了对购买的看法。平均而言,网站上发布的评论中有75%是积极的71%的消费者认为评论使他们在购买正确的产品或服务时更加舒适。57%的在线受访者在购买之前会考虑评论!阅读评论和提问的客户比不提供评论的客户高出105%!
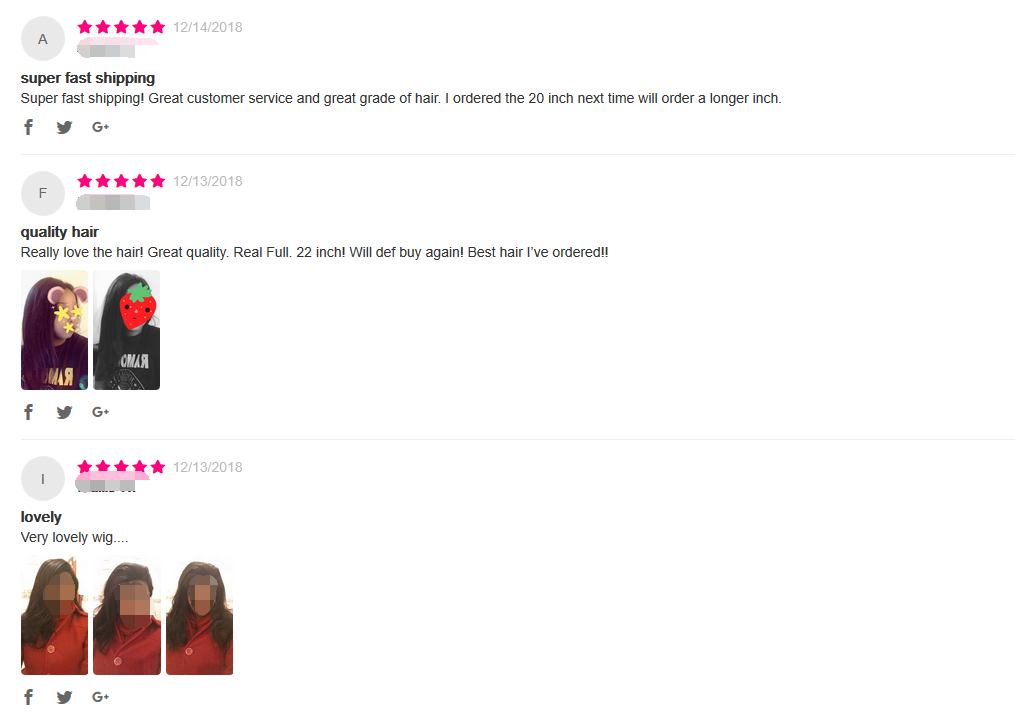
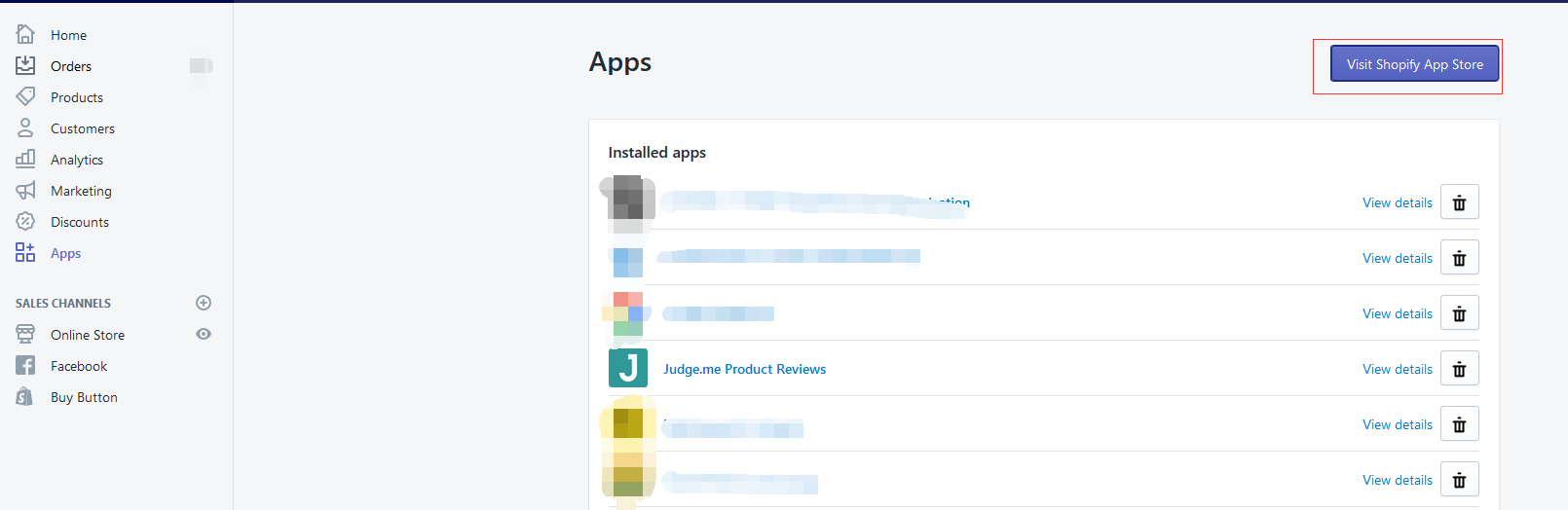
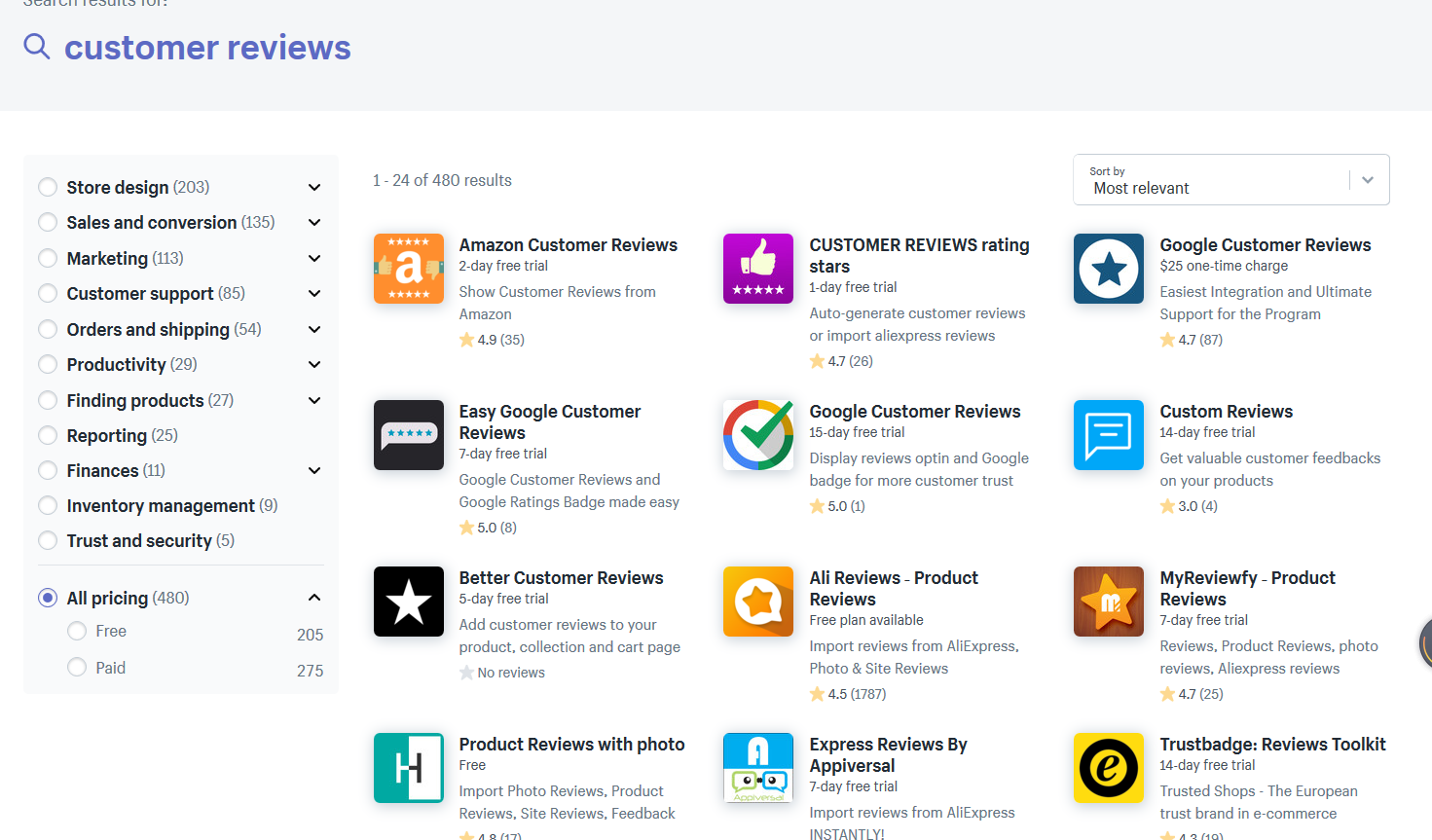
好吧,说了这么多Customer Reviews重要的原因。接下来就介绍一下shopify中如何处理customer reviews吧。shopify中有提供免费与付费的Customer Reviews app,进入网站shopify 后台,点击APP,进行搜索即会发现许多能够提供customer reviews 的app。
通常我们使用的有谷歌提供的google customer reviews、product reviews或者Judge.me Product Reviews这三种。
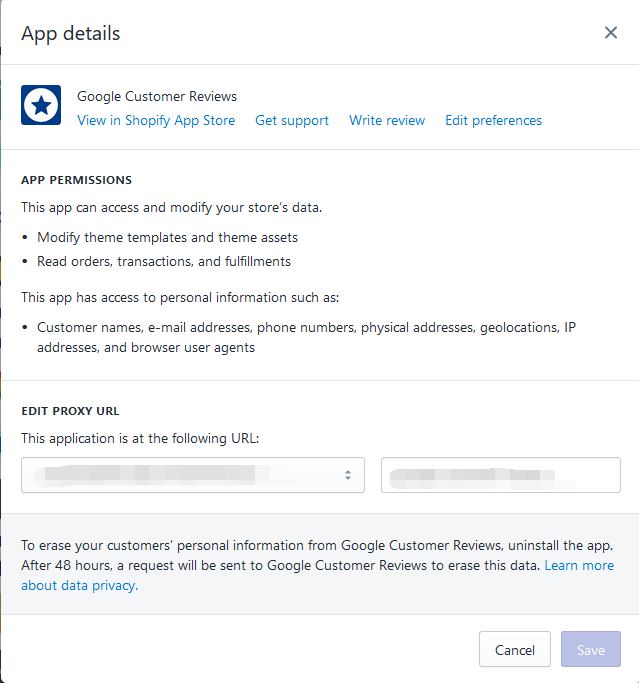
Google customer reviews
这款软件是谷歌提供的,收费是一次性收费$25。添加方式也比较简单。只要根据网站自身情况按照步骤设定即可。
Product reviews
优点:这个app 能够轻松自定义,不会代码的人也比较好操作,同时有提供批量操作,csv导入和导出的功能。从数据营销的角度,用户评论的内容和分数能够添加到您的Google搜索结果中,对搜索引擎更友好。
缺点:不能提供图片,对于一些图片很重要的产品来说,不能发布图片这点不太友好
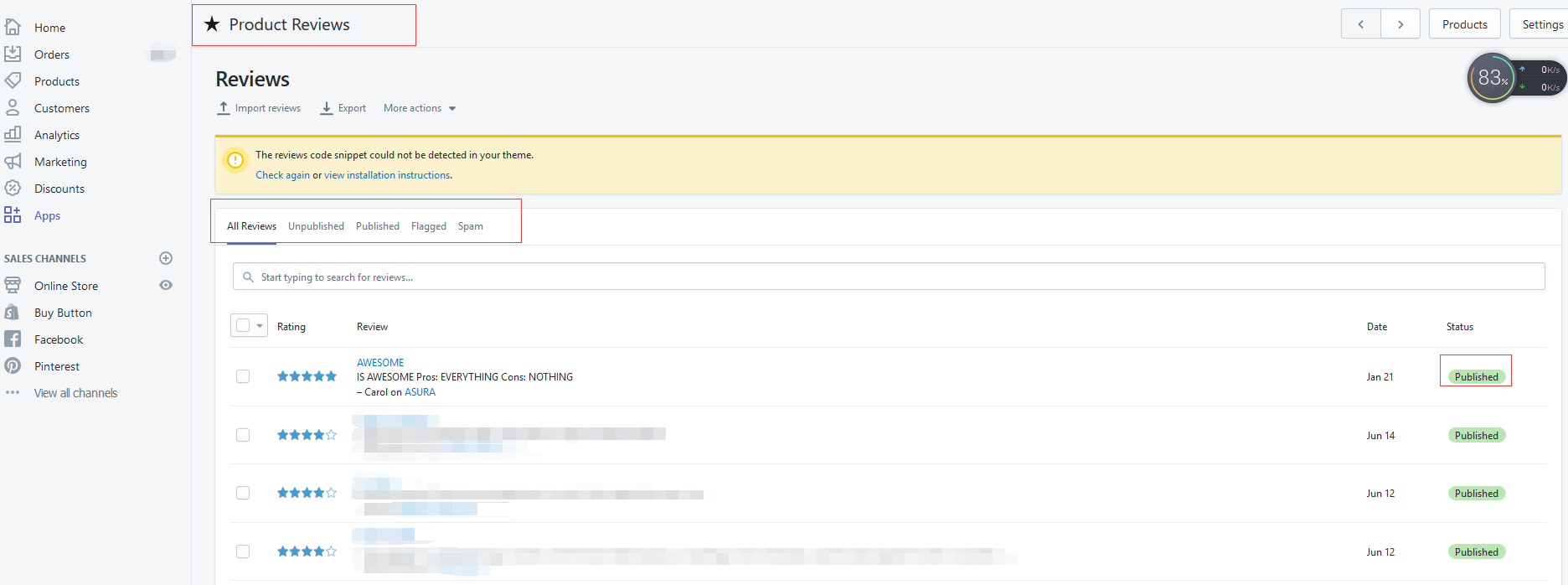
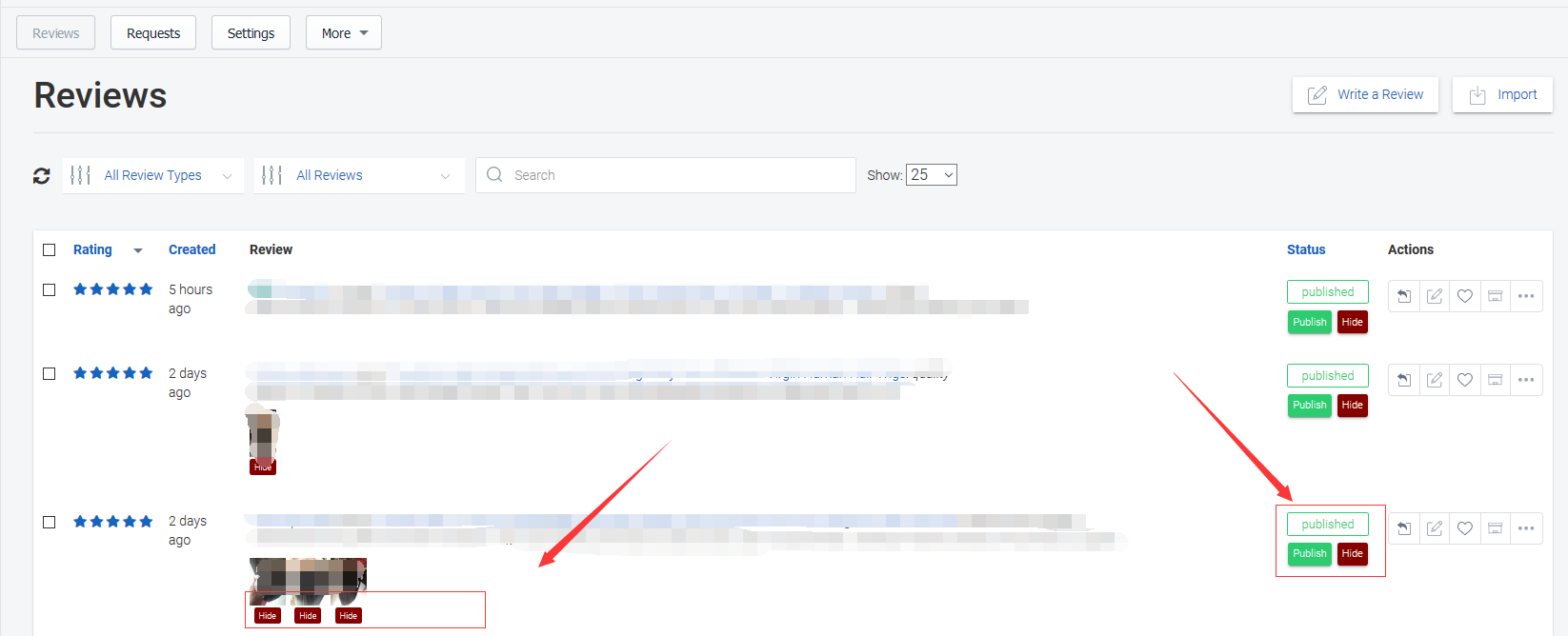
这款产品安装完成后只需要在后台app页面中双击app即可进入页面进行发布、删除、回复等功能。
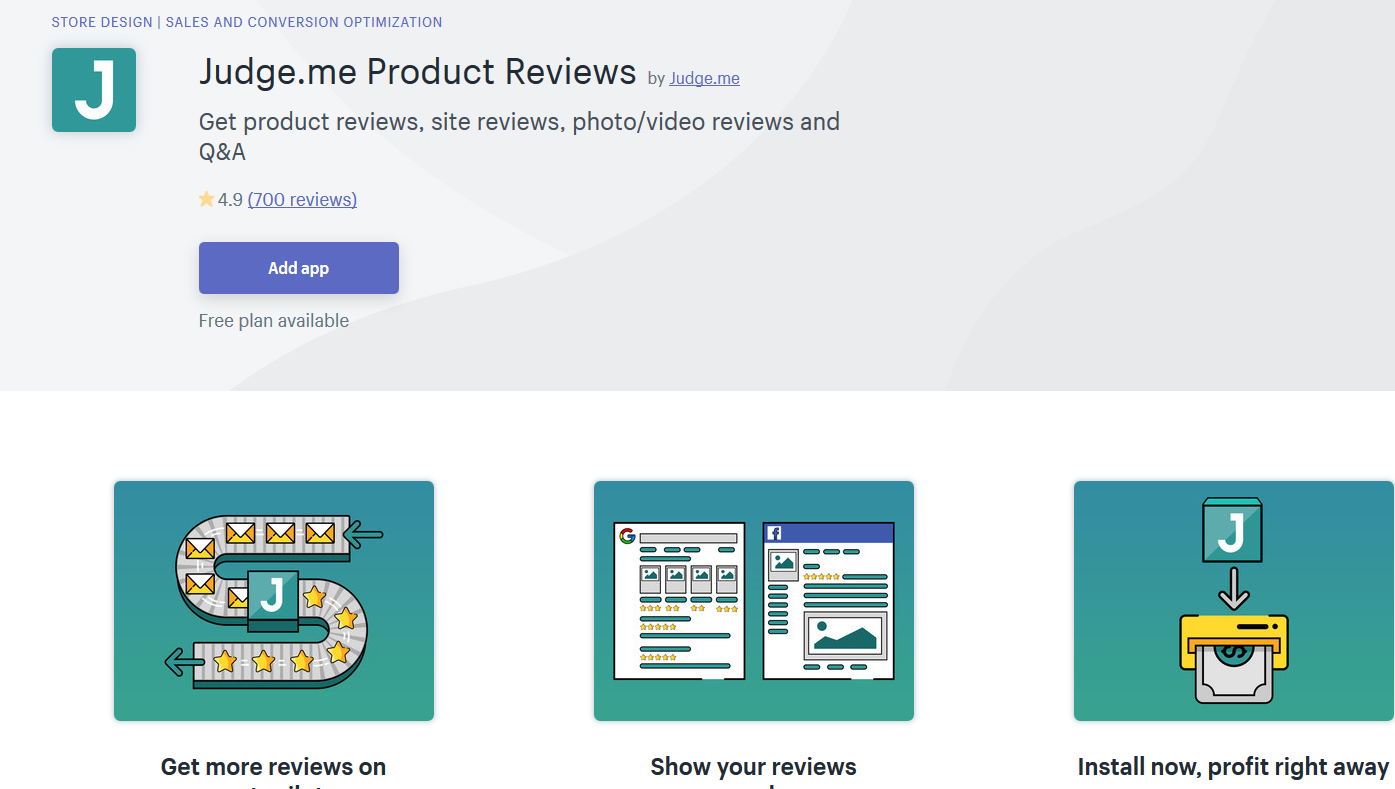
Judge.me Product Reviews
优点:用户对产品的评分能够Google搜索中标记,能够自动社交推送来推动来自Facebook和Twitter的流量,能够使用评论优惠券或积分(整合)进行激励,能够提供图片评论功能。自定义等
缺点:也不算缺点,这个app需要付费,每个月$15如果能够提升网站销量的话是完全可以接受的。
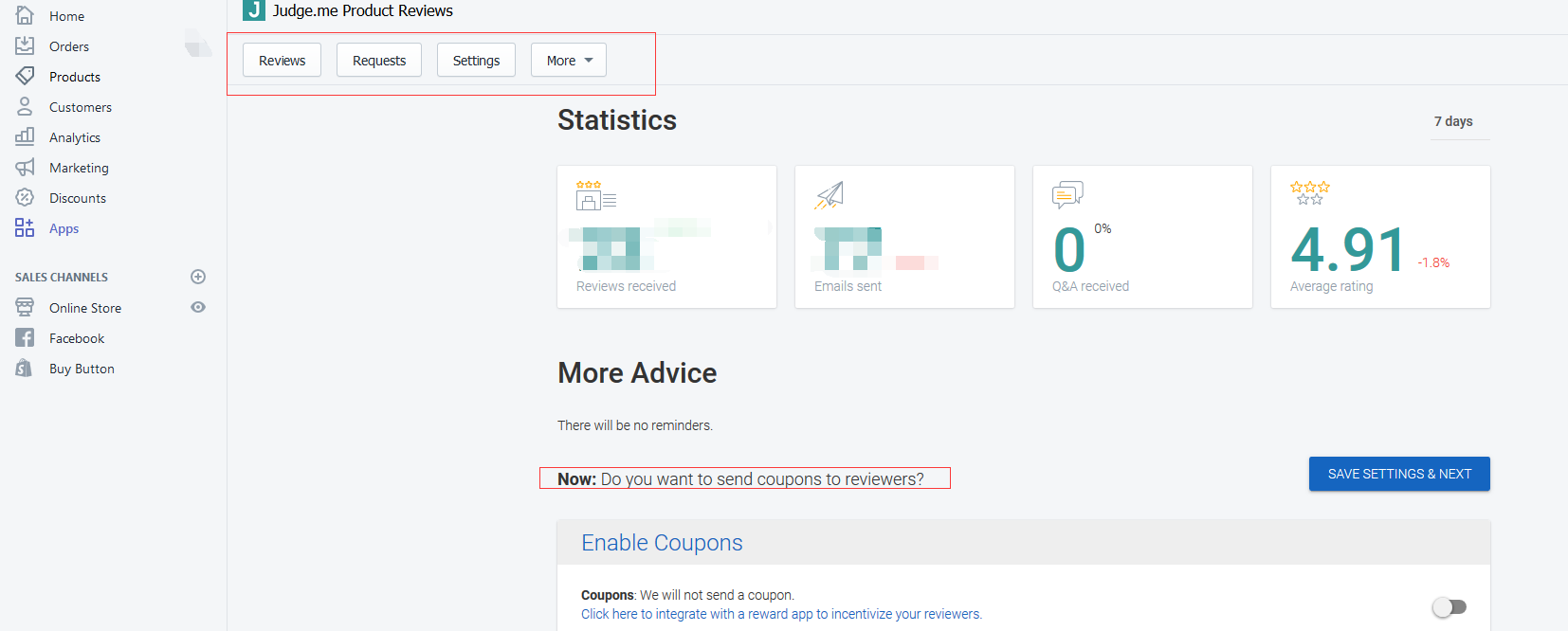
这款app和前一款相比提供的功能更丰富,是否适用主要看自身产品是否需要把!
除此之外,如何让你的客户进行评论呢?
给购买了产品的用户发送邮件
可以通过mailchimp来制定广告系列发送给那些已经将产品放在手中一两个星期的客户 。这些客户在充分了解过产品后,能够对产品写出更实际的心得。具体mailchimp进行电子邮件营销方法可以google一下。
使用优惠券,折扣等
即使是最小的激励措施也会对客户的参与度产生巨大影响。在一些提交评论后能够提供特别的优惠券能够提升消费者参与度。同时也能促进其他产品的销售。
最后提醒一点:
有些网站看到一些不好的评价就不管不顾的直接删除了,只留下称赞的评价。实际上全是无脑吹的评论并不会让消费者也无脑喜欢呀!产品的最佳评判者是产品本身的消费者。对于消费者来说,负面评论能够让消费者 准确了解他可能遇到的产品漏洞并事先做好心里准备; 有助于维护产品的可信度和真实性 。
当然这个评论是可以控制的,太过分的(比如带有辱骂、嘲讽)评论也是可以删的。一些不适合之类,或者不好的产品体验的评论完全是可以留下来的。每个人的体验都不一样。
查看全部
在SEO方面,购买产品的消费者在评价处描绘产品的措辞往往对搜索引擎优化很有用。因为不同的用户描述方面会有差距,会提升网页长尾关键词的收录。要知道长尾关键词所带来的流量是更准确的,长尾关键词增加收录也会为网站带来更多的流量!在分析一个商城站外链的时候我们发现,实际上有很多外链锚文本所链接的目的地是这些评论用户评论。你要相信你的消费者文案功底不比你差,只要他们开心分分钟给你写个大论文。
在线评论对于网站来说非常重要,因为它们能够通过向消费者提供他们决定购买产品所需的信息来提升网站销售额。简短的提供customer review能够给网站带来好处的一些数据吧:
- 74%的客户在进行最终购买之前会咨询评论或评级。
- 如果有产品评价区域,63%的消费者更有可能从网站购买。
- 80%的消费者根据他们在网上找到的负面信息改变了对购买的看法。
- 平均而言,网站上发布的评论中有75%是积极的
- 71%的消费者认为评论使他们在购买正确的产品或服务时更加舒适。
- 57%的在线受访者在购买之前会考虑评论!
- 阅读评论和提问的客户比不提供评论的客户高出105%!
好吧,说了这么多Customer Reviews重要的原因。接下来就介绍一下shopify中如何处理customer reviews吧。shopify中有提供免费与付费的Customer Reviews app,进入网站shopify 后台,点击APP,进行搜索即会发现许多能够提供customer reviews 的app。
通常我们使用的有谷歌提供的google customer reviews、product reviews或者Judge.me Product Reviews这三种。
- Google customer reviews
这款软件是谷歌提供的,收费是一次性收费$25。添加方式也比较简单。只要根据网站自身情况按照步骤设定即可。
- Product reviews
优点:这个app 能够轻松自定义,不会代码的人也比较好操作,同时有提供批量操作,csv导入和导出的功能。从数据营销的角度,用户评论的内容和分数能够添加到您的Google搜索结果中,对搜索引擎更友好。
缺点:不能提供图片,对于一些图片很重要的产品来说,不能发布图片这点不太友好
这款产品安装完成后只需要在后台app页面中双击app即可进入页面进行发布、删除、回复等功能。
- Judge.me Product Reviews
优点:用户对产品的评分能够Google搜索中标记,能够自动社交推送来推动来自Facebook和Twitter的流量,能够使用评论优惠券或积分(整合)进行激励,能够提供图片评论功能。自定义等
缺点:也不算缺点,这个app需要付费,每个月$15如果能够提升网站销量的话是完全可以接受的。
这款app和前一款相比提供的功能更丰富,是否适用主要看自身产品是否需要把!
除此之外,如何让你的客户进行评论呢?
- 给购买了产品的用户发送邮件
可以通过mailchimp来制定广告系列发送给那些已经将产品放在手中一两个星期的客户 。这些客户在充分了解过产品后,能够对产品写出更实际的心得。具体mailchimp进行电子邮件营销方法可以google一下。
- 使用优惠券,折扣等
即使是最小的激励措施也会对客户的参与度产生巨大影响。在一些提交评论后能够提供特别的优惠券能够提升消费者参与度。同时也能促进其他产品的销售。
最后提醒一点:
有些网站看到一些不好的评价就不管不顾的直接删除了,只留下称赞的评价。实际上全是无脑吹的评论并不会让消费者也无脑喜欢呀!产品的最佳评判者是产品本身的消费者。对于消费者来说,负面评论能够让消费者 准确了解他可能遇到的产品漏洞并事先做好心里准备; 有助于维护产品的可信度和真实性 。
当然这个评论是可以控制的,太过分的(比如带有辱骂、嘲讽)评论也是可以删的。一些不适合之类,或者不好的产品体验的评论完全是可以留下来的。每个人的体验都不一样。
项目添加相关产品以及如何查看是否开cloudflare
WordPress • wendy 发表了文章 • 1 个评论 • 4075 次浏览 • 2019-01-22 09:21
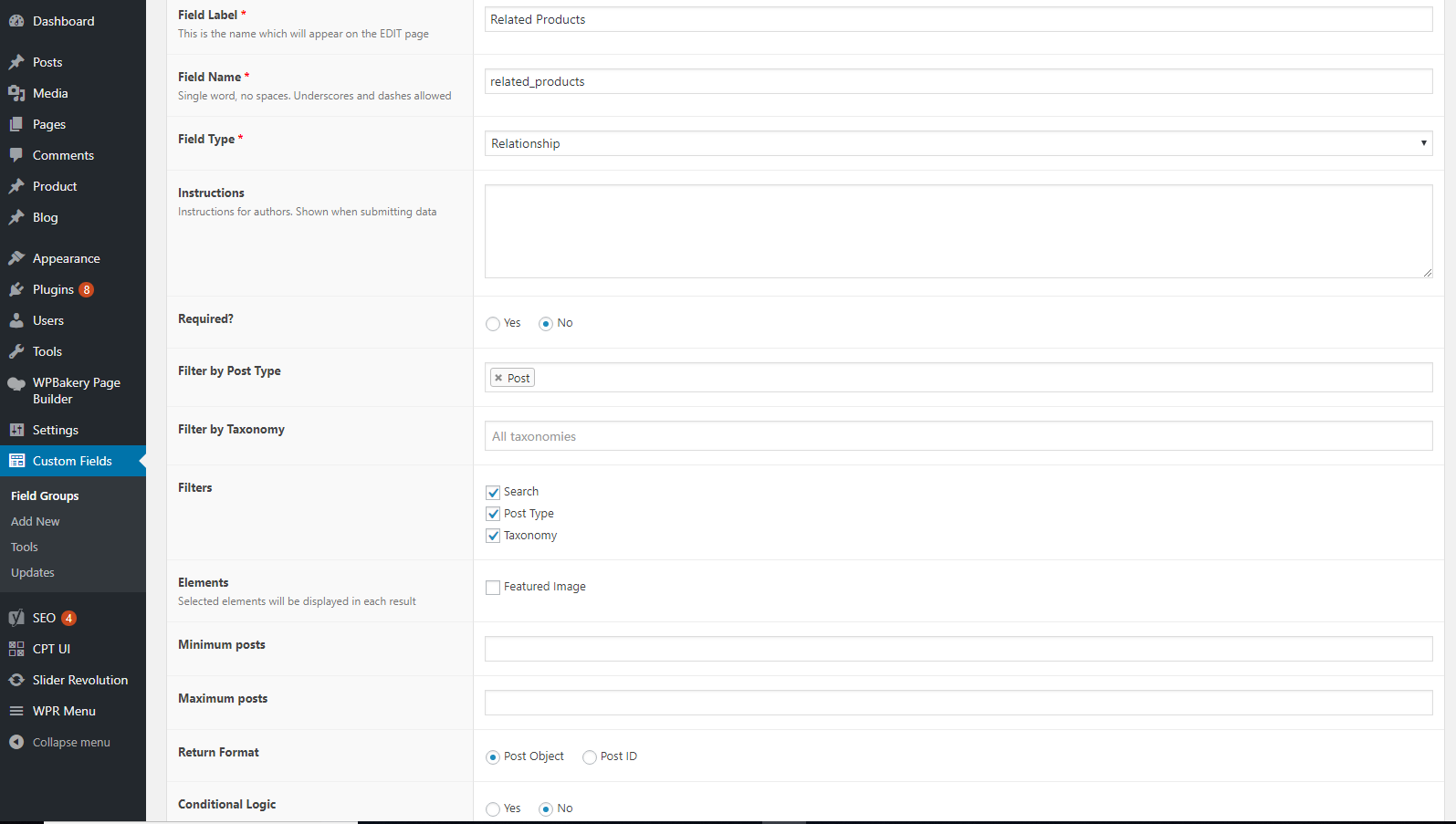
1.后台设置:
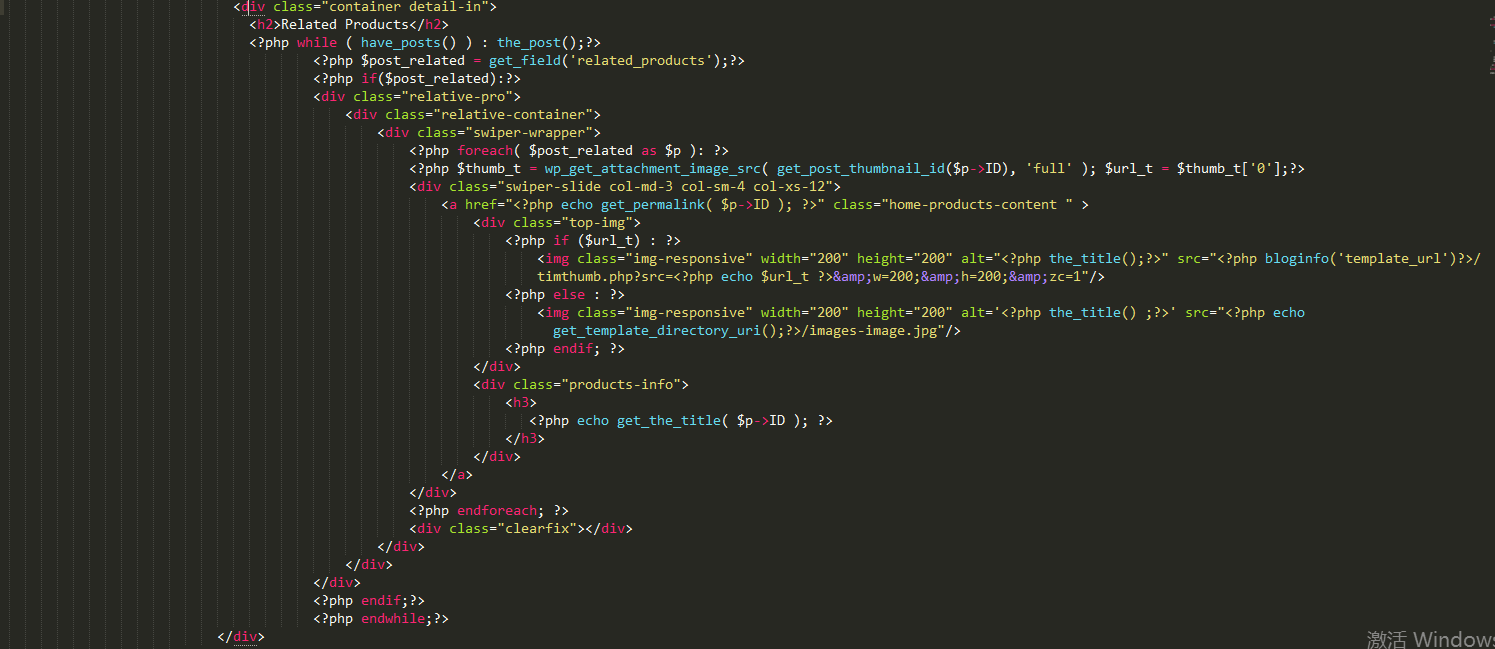
2.代码设置:
上述代码是默认的横排,若是更改样式,则在样式表里写入想要变换的样式。
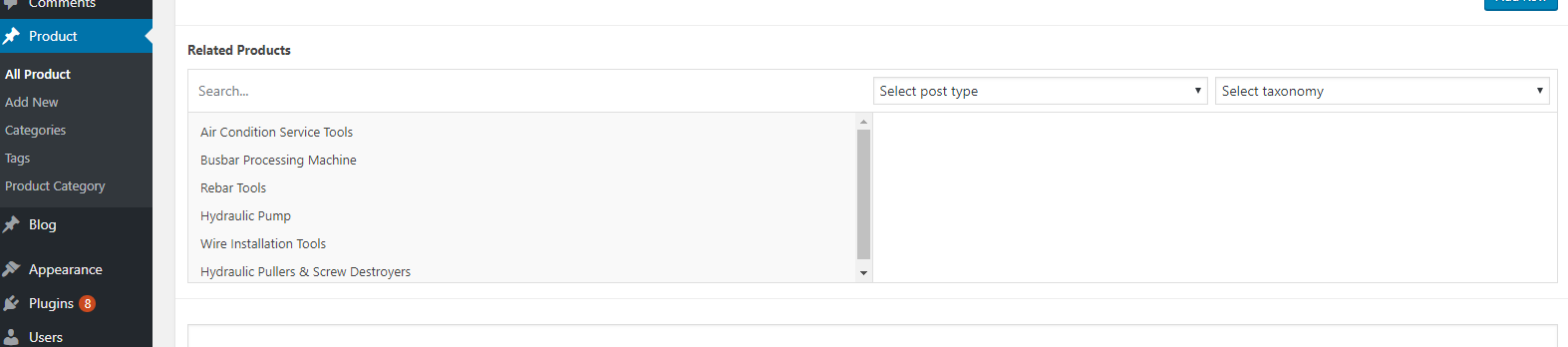
3.产品后台设置:
2.查看网站是否开启cloud flare
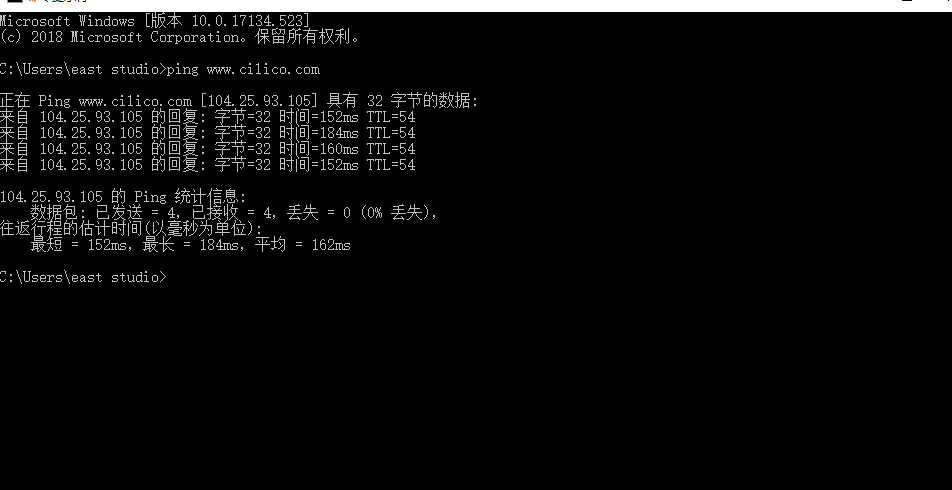
法1:通过dos命令窗口ping
可以查看到为104开头,是为开启cloud flare的IP段
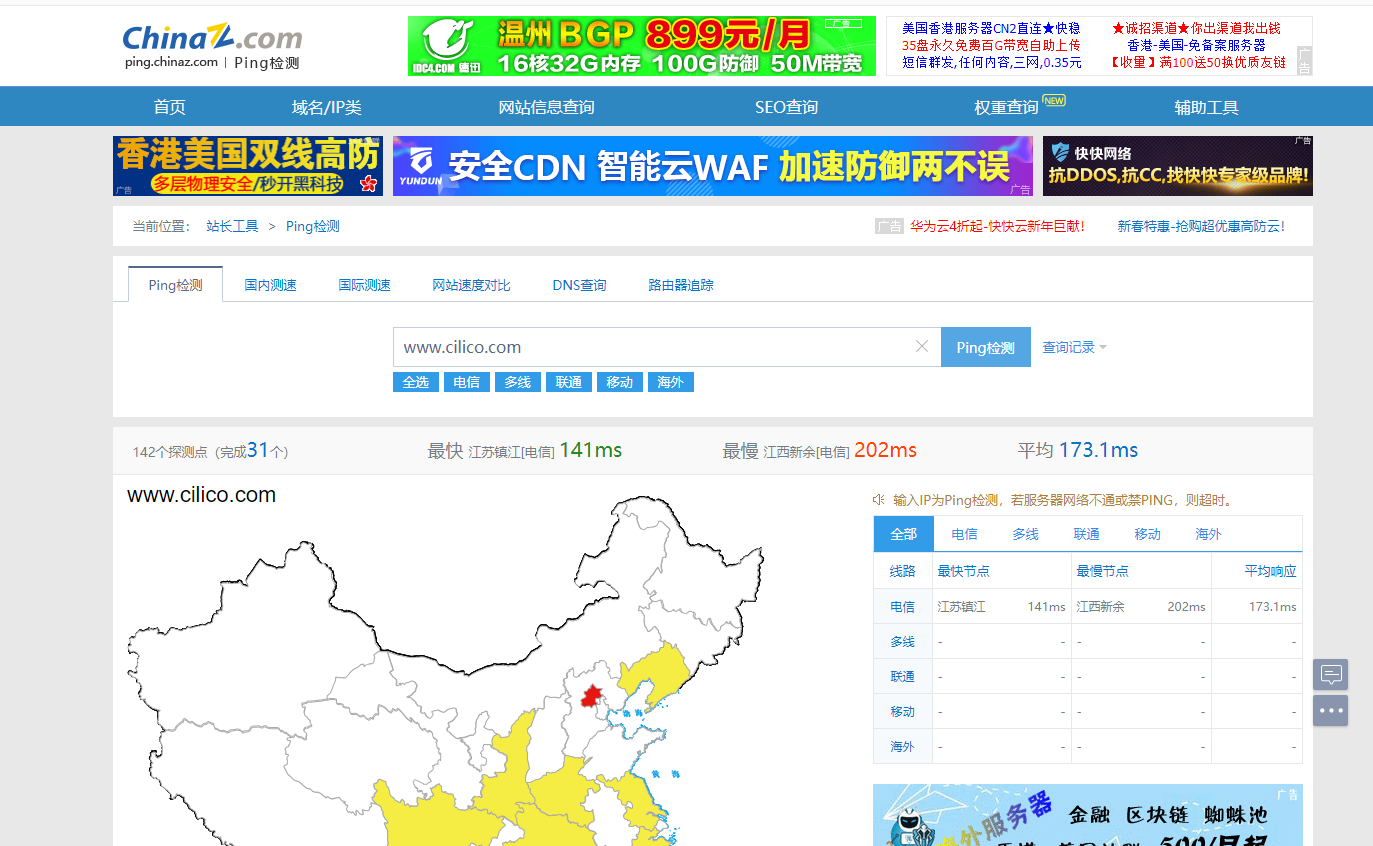
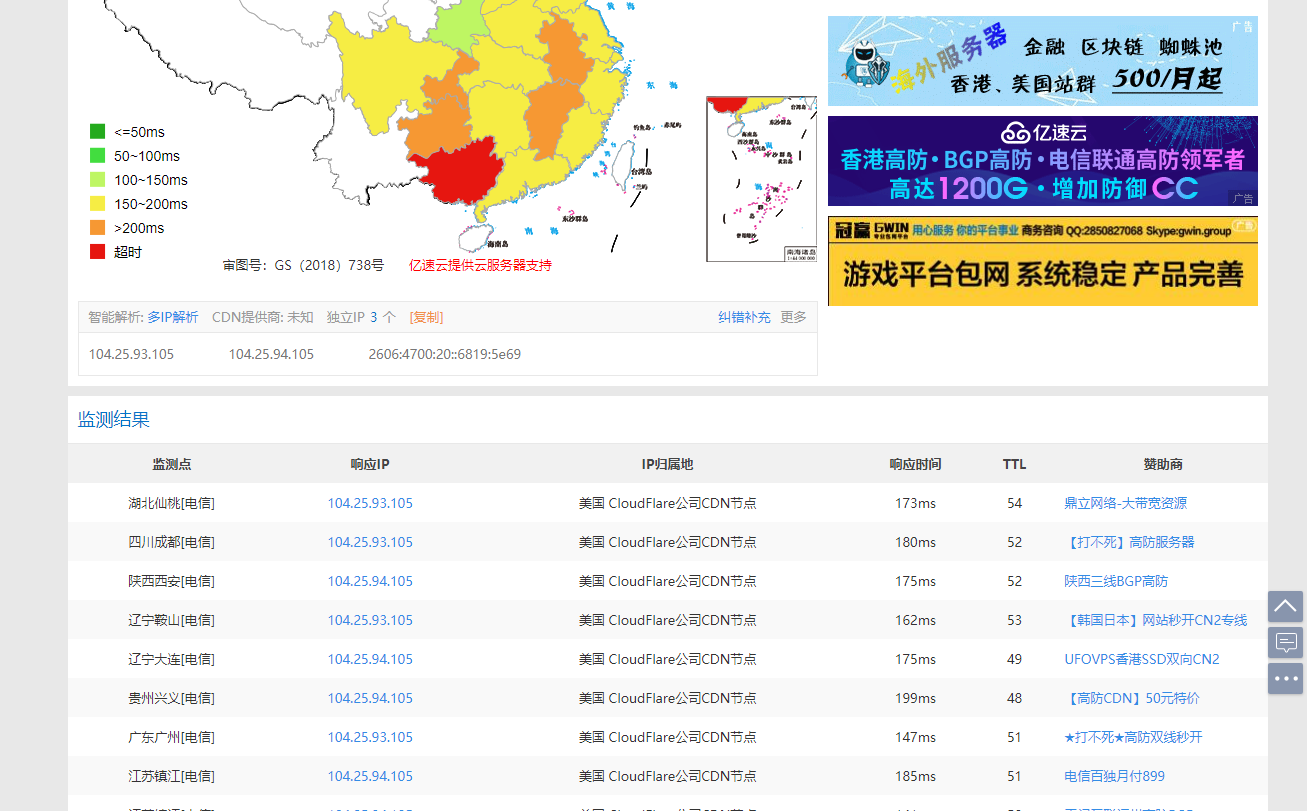
法2:上述方法需要判断,当不知道是否为cloud flare的IP段时,可通过工具查看
像上述工具还有whois
查看全部
SEO站内优化之关键词
WordPress • wendy 发表了文章 • 2 个评论 • 4043 次浏览 • 2019-01-20 17:08
谷歌的排名是根据标题,描述,关键词的匹配去定位你的网站。不做SEO的网站,Google通常是随机抓取文字,这样的网站一般很难有比较好的排名和权重。让谷歌和客户都无法很好的理解你这个网页是干嘛用的,这样怎么能有排名呢?因此需要对整个网站进行分析:关键词,长尾词以及元描述等。再通过插件对每个页面进行设置。 在wordpress中就有这样一款插件用来帮助我们查看每个页面的SEO设置情况。在开始插件使用之前我们先来看一下SEO的注意点。
1.SEO设置注意点
SEO参数主要包括:标题,描述,关键字,然后就是文章的结构了。这里列出需要注意的几点:
1.SEO标题不要有介词,例如你写的一篇文章是how to get customer information, 那么你的标题里最好写Get customer information,而不是how to get customer information,这样不利于优化。
2.文章链接中(seo那里就是slug)更不能出现介词,这种介词在seo的词汇里叫stop words,看到stop你应该就知道了不是什么好词汇了。
3.描述(Meta description)中第一句最好就直接copy你的关键字,这样可以很好的匹配你的标题,譬如呼应上面标题,我第一行可能会写 get customer’s information skills will be provided here. 这样匹配度很高,google就会判定你这篇文章讲的是get customer information.
4.关键字(focus keywords)这个很重要,呼应上面标题和描述我就会写get customer information,这个关键字就很好了。我的整篇文章也是针对这个关键字写的,阐述清楚我是怎么得到客户信息的方法这些。与其说是关键字,不如说这是你的文章的中心思想。所以在写文章之前,一定要考虑清楚确定关键字。不知道关键字,就别写了。
5.要有H2 小标题,尽量给自己的文章取小标题,这样简洁明了。而且最好有一个小标题还要包含你的关键字。
6.在文章首段需要注意把你自己的关键字写进去。譬如这篇文章主要是想把 Solar Off- Grid Power Plant System,这个关键字推上去,则你就需要在第一段把这个关键字写进去。一般出现一次就够了,在文章中再出现个一两次就可以了。这就比较自然。
7.每篇文章中配一张图片,图片要把alt属性填好,也就是把这个关键字写到图片的标题上,还有下面那个alt也写好。
8.一篇文章配一个链接,这个链接其实就是call to action, 客户看完这篇文章,就引导他去干件事,譬如给你发询盘这样。
2.word press设置方法
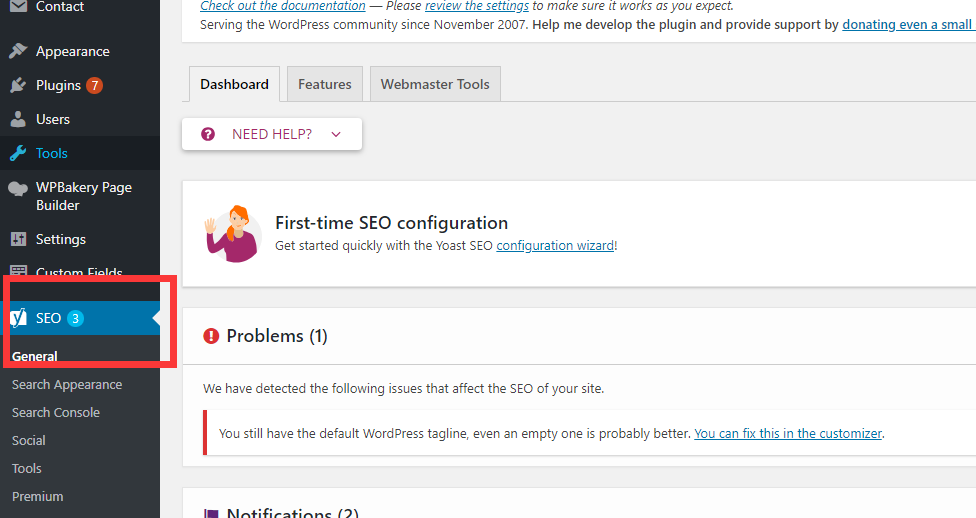
2.1 先在wordpress后台下载并安装SEO插件
2.2 SEO yoast功能使用
Yoast seo 会在wp网站的所有页面(page、post、portfolio等)后台内容编辑器下方加上yoast seo设置菜单
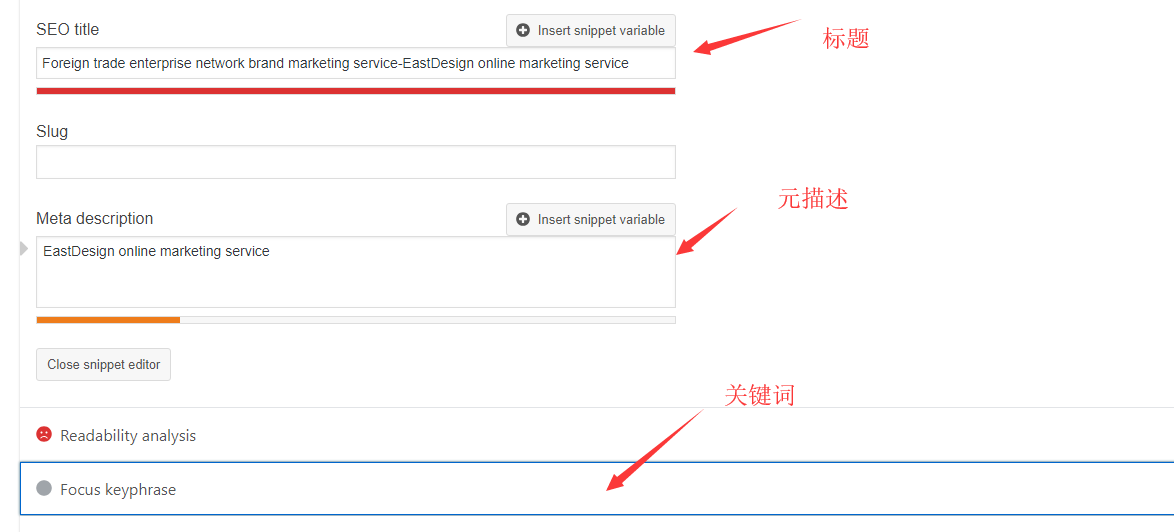
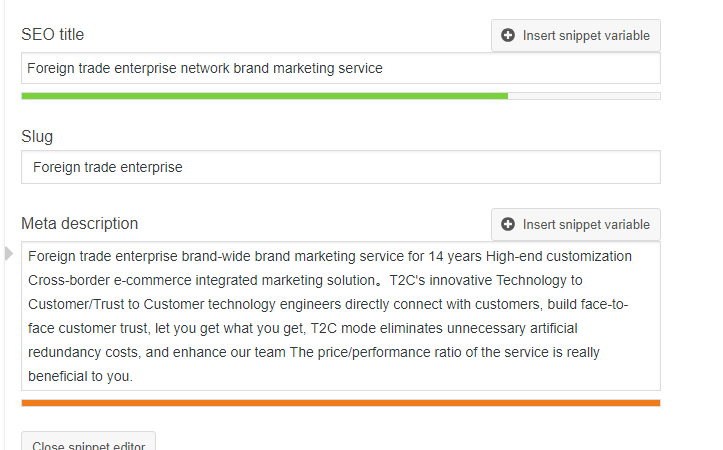
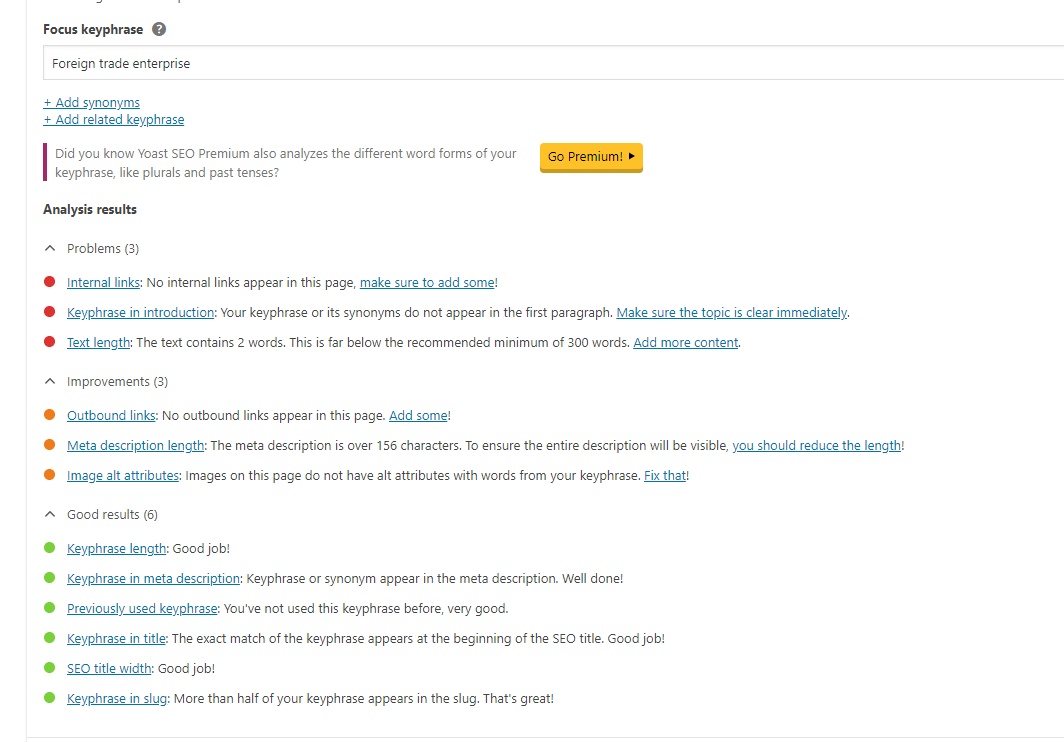
Yoast Seo会给你的设置进行评分,绿色的就是好,黄色就是一般,红色就不及格。如果是不及格的话,就可以看下对方给你的提示,根据提示进行修改即可。 标题的描述最好精炼。
Focus keyword的内容填写的也是你的页面设置的关键词,它的作用是给seo yoast 一个给你页面打分的标准,如果你不填,就没办法对你的页面进行测评,也法给出改善建议。
以上就是SEO关键词以及在word press中如何设置关键词的注意点。SEO的营销优化不是一蹴而就的事情,想要网站的排名慢慢靠前,并且网站的权重升高,需要网站的负责人配合营销人员一起逐步去完善网站的方方面面,一步一个脚印才能走得扎实走的稳健,若是利用捷径,是会在短期内会有排名,但是这种排名后期很快会被刷下来,并且被惩罚一年或者几年无法收录,网站被注入病毒等等,这样根本就得不偿失了。 查看全部
谷歌的排名是根据标题,描述,关键词的匹配去定位你的网站。不做SEO的网站,Google通常是随机抓取文字,这样的网站一般很难有比较好的排名和权重。让谷歌和客户都无法很好的理解你这个网页是干嘛用的,这样怎么能有排名呢?因此需要对整个网站进行分析:关键词,长尾词以及元描述等。再通过插件对每个页面进行设置。 在wordpress中就有这样一款插件用来帮助我们查看每个页面的SEO设置情况。在开始插件使用之前我们先来看一下SEO的注意点。
1.SEO设置注意点
SEO参数主要包括:标题,描述,关键字,然后就是文章的结构了。这里列出需要注意的几点:
1.SEO标题不要有介词,例如你写的一篇文章是how to get customer information, 那么你的标题里最好写Get customer information,而不是how to get customer information,这样不利于优化。
2.文章链接中(seo那里就是slug)更不能出现介词,这种介词在seo的词汇里叫stop words,看到stop你应该就知道了不是什么好词汇了。
3.描述(Meta description)中第一句最好就直接copy你的关键字,这样可以很好的匹配你的标题,譬如呼应上面标题,我第一行可能会写 get customer’s information skills will be provided here. 这样匹配度很高,google就会判定你这篇文章讲的是get customer information.
4.关键字(focus keywords)这个很重要,呼应上面标题和描述我就会写get customer information,这个关键字就很好了。我的整篇文章也是针对这个关键字写的,阐述清楚我是怎么得到客户信息的方法这些。与其说是关键字,不如说这是你的文章的中心思想。所以在写文章之前,一定要考虑清楚确定关键字。不知道关键字,就别写了。
5.要有H2 小标题,尽量给自己的文章取小标题,这样简洁明了。而且最好有一个小标题还要包含你的关键字。
6.在文章首段需要注意把你自己的关键字写进去。譬如这篇文章主要是想把 Solar Off- Grid Power Plant System,这个关键字推上去,则你就需要在第一段把这个关键字写进去。一般出现一次就够了,在文章中再出现个一两次就可以了。这就比较自然。
7.每篇文章中配一张图片,图片要把alt属性填好,也就是把这个关键字写到图片的标题上,还有下面那个alt也写好。
8.一篇文章配一个链接,这个链接其实就是call to action, 客户看完这篇文章,就引导他去干件事,譬如给你发询盘这样。
2.word press设置方法
2.1 先在wordpress后台下载并安装SEO插件
2.2 SEO yoast功能使用
Yoast seo 会在wp网站的所有页面(page、post、portfolio等)后台内容编辑器下方加上yoast seo设置菜单
Yoast Seo会给你的设置进行评分,绿色的就是好,黄色就是一般,红色就不及格。如果是不及格的话,就可以看下对方给你的提示,根据提示进行修改即可。 标题的描述最好精炼。
Focus keyword的内容填写的也是你的页面设置的关键词,它的作用是给seo yoast 一个给你页面打分的标准,如果你不填,就没办法对你的页面进行测评,也法给出改善建议。
以上就是SEO关键词以及在word press中如何设置关键词的注意点。SEO的营销优化不是一蹴而就的事情,想要网站的排名慢慢靠前,并且网站的权重升高,需要网站的负责人配合营销人员一起逐步去完善网站的方方面面,一步一个脚印才能走得扎实走的稳健,若是利用捷径,是会在短期内会有排名,但是这种排名后期很快会被刷下来,并且被惩罚一年或者几年无法收录,网站被注入病毒等等,这样根本就得不偿失了。
Landing page制定的各行业案例
Google SEO • carol 发表了文章 • 1 个评论 • 3986 次浏览 • 2019-01-20 11:58
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
该页面有一个收集潜在客户的表单该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
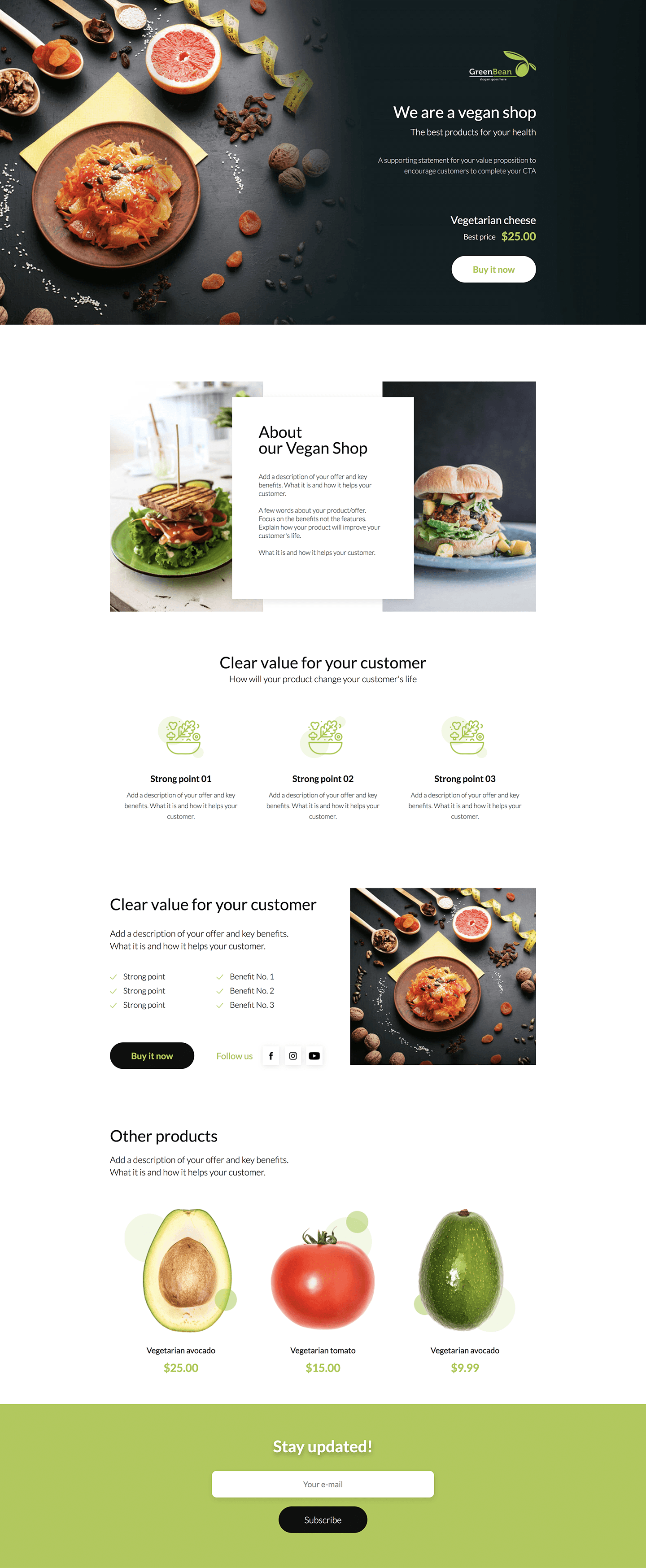
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
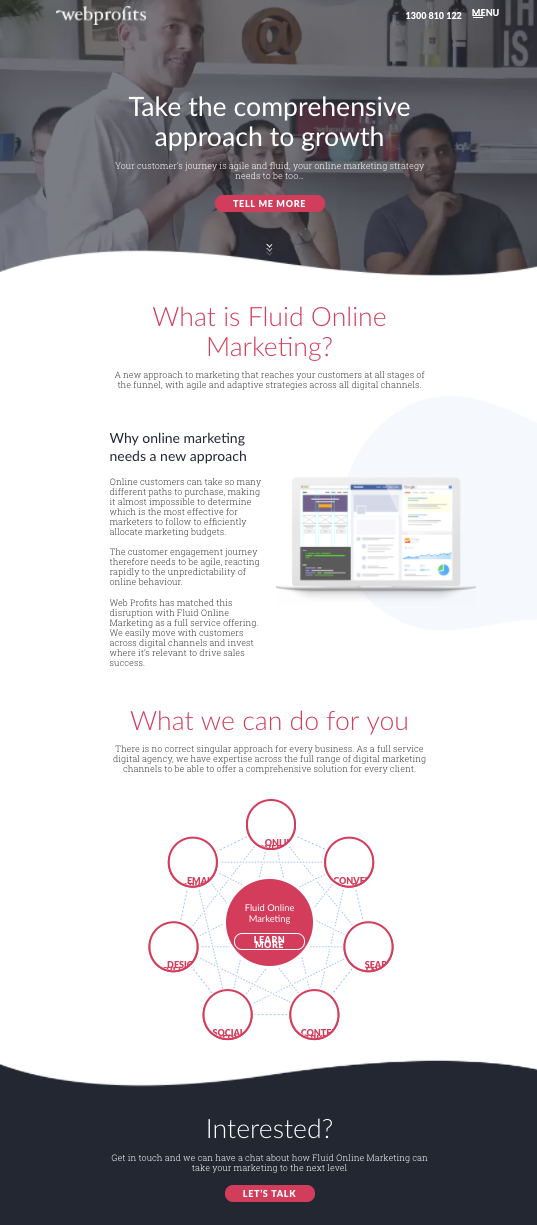
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
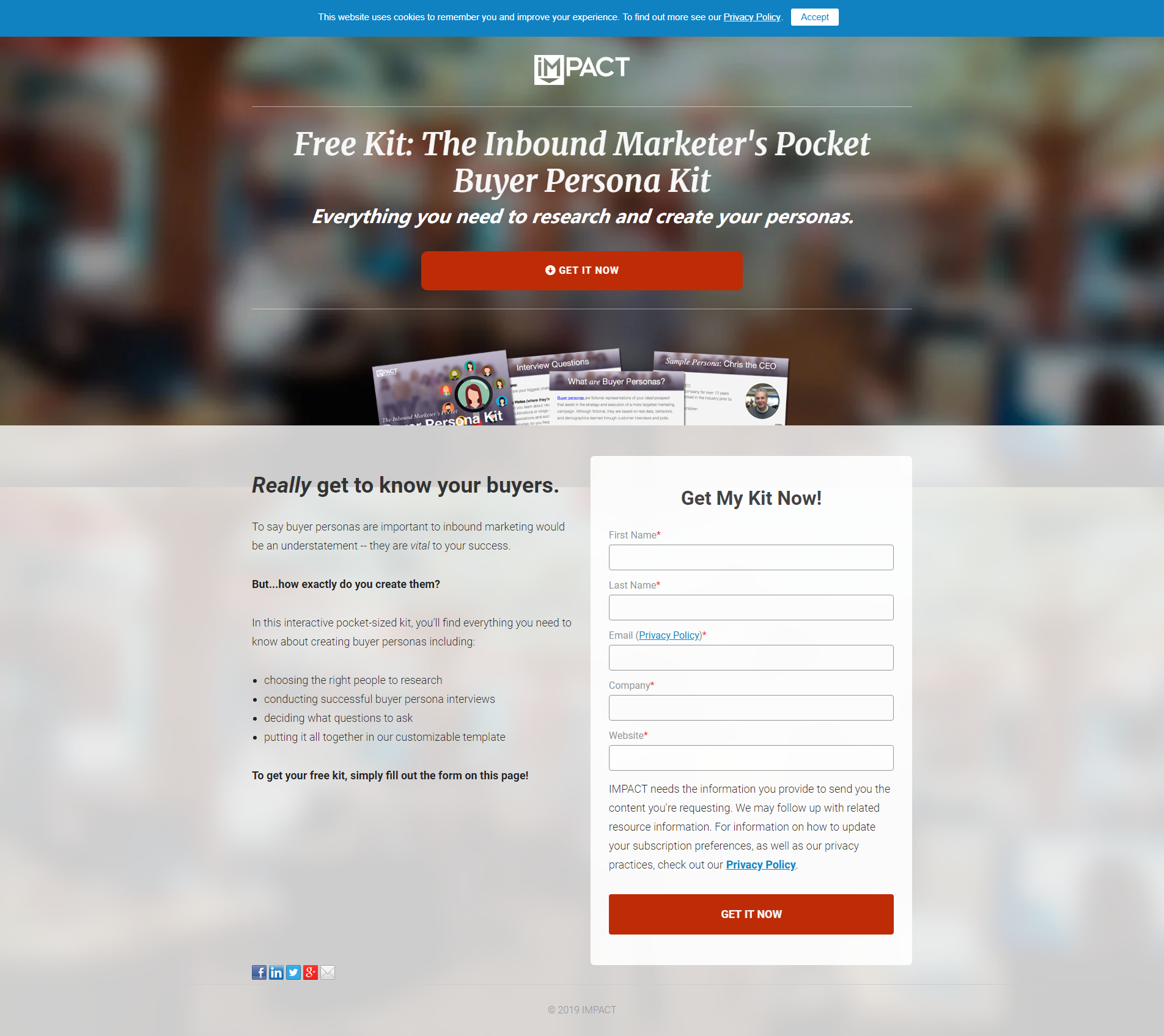
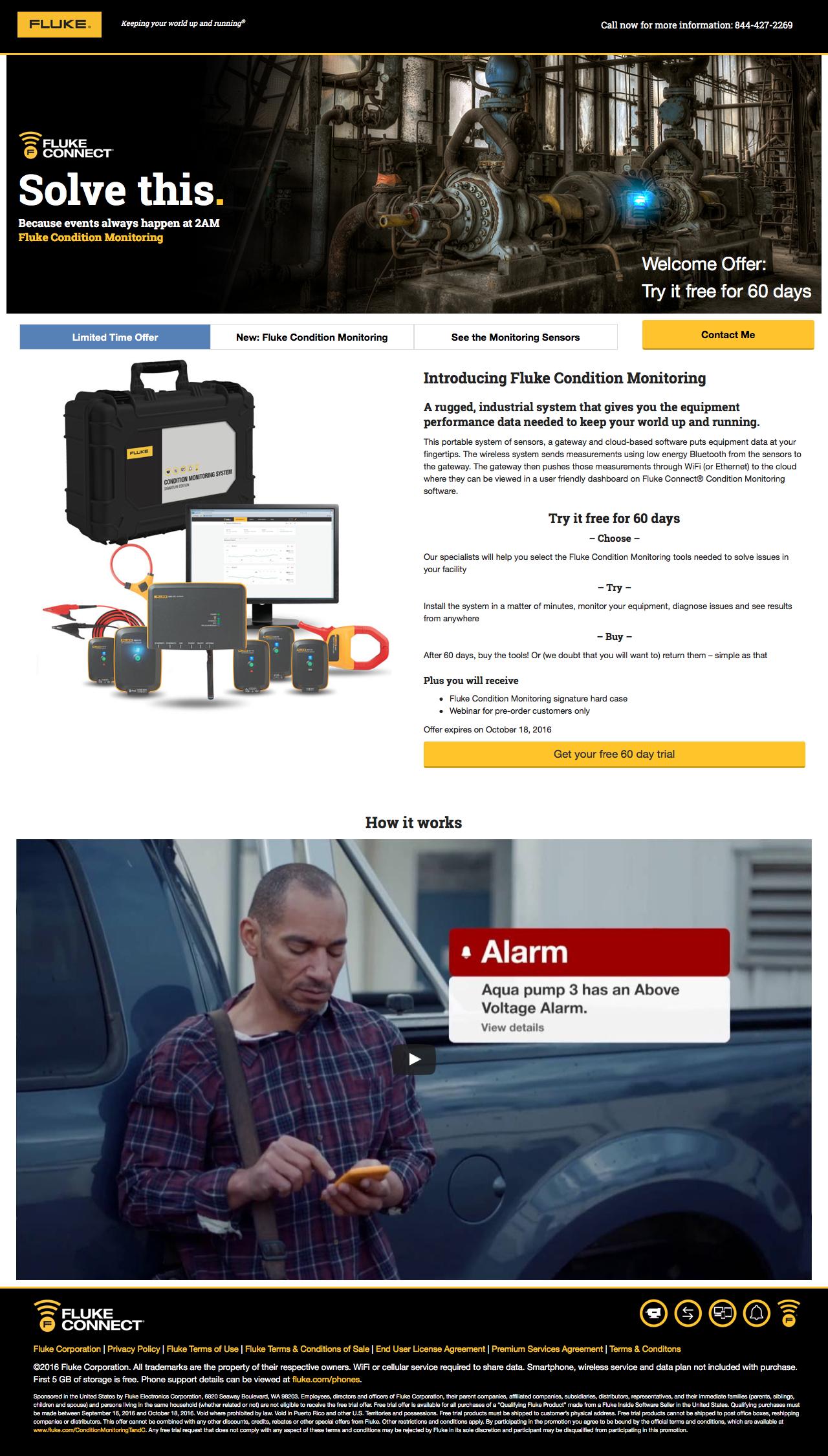
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
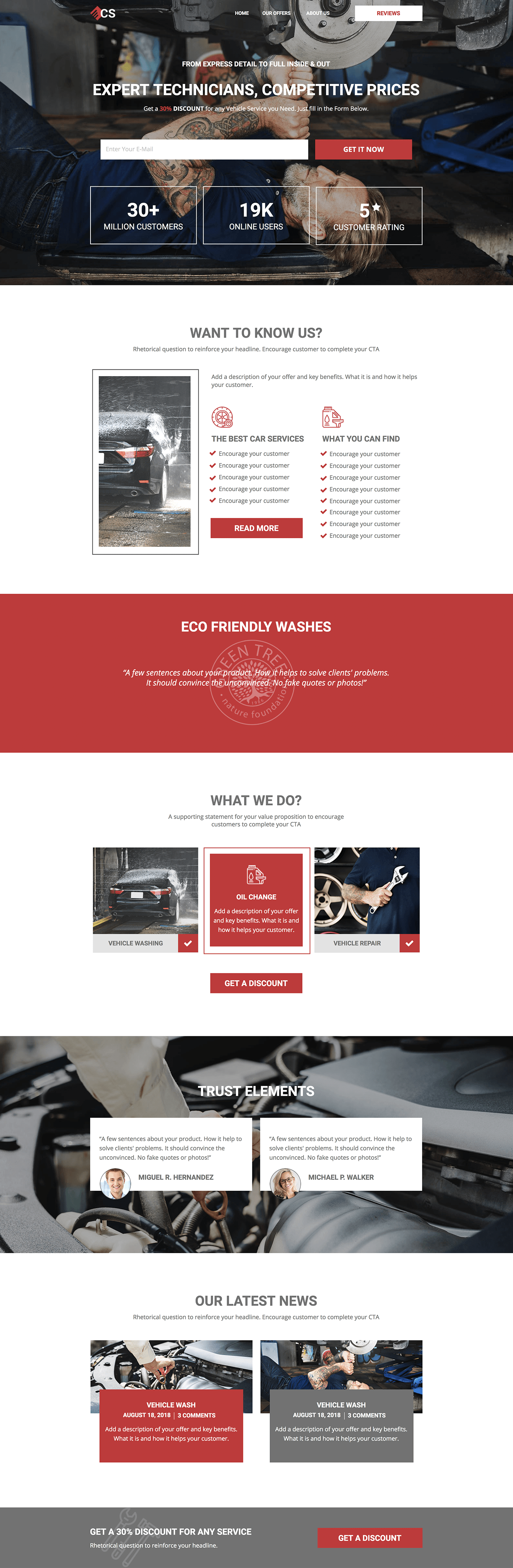
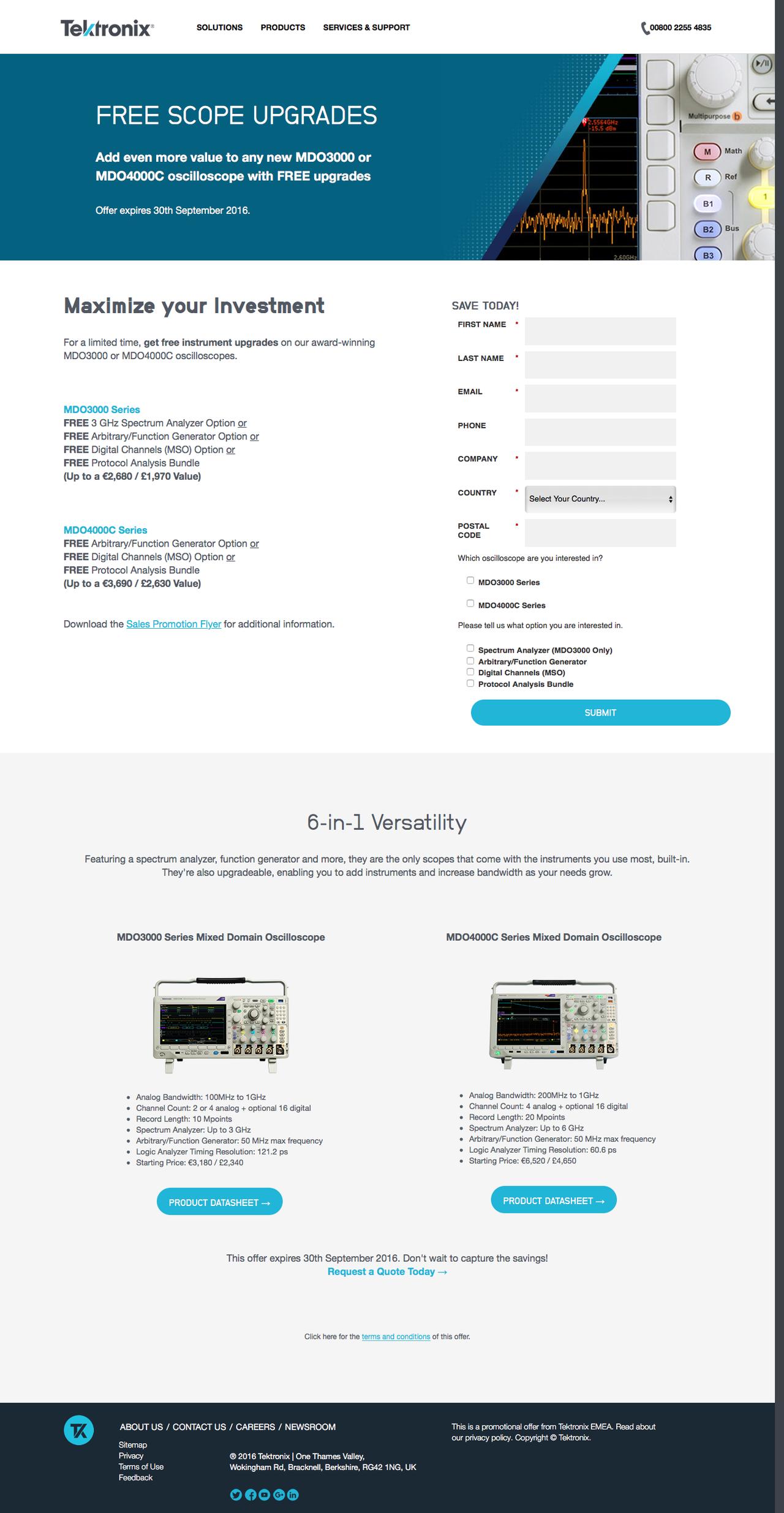
3.折扣/推广新产品
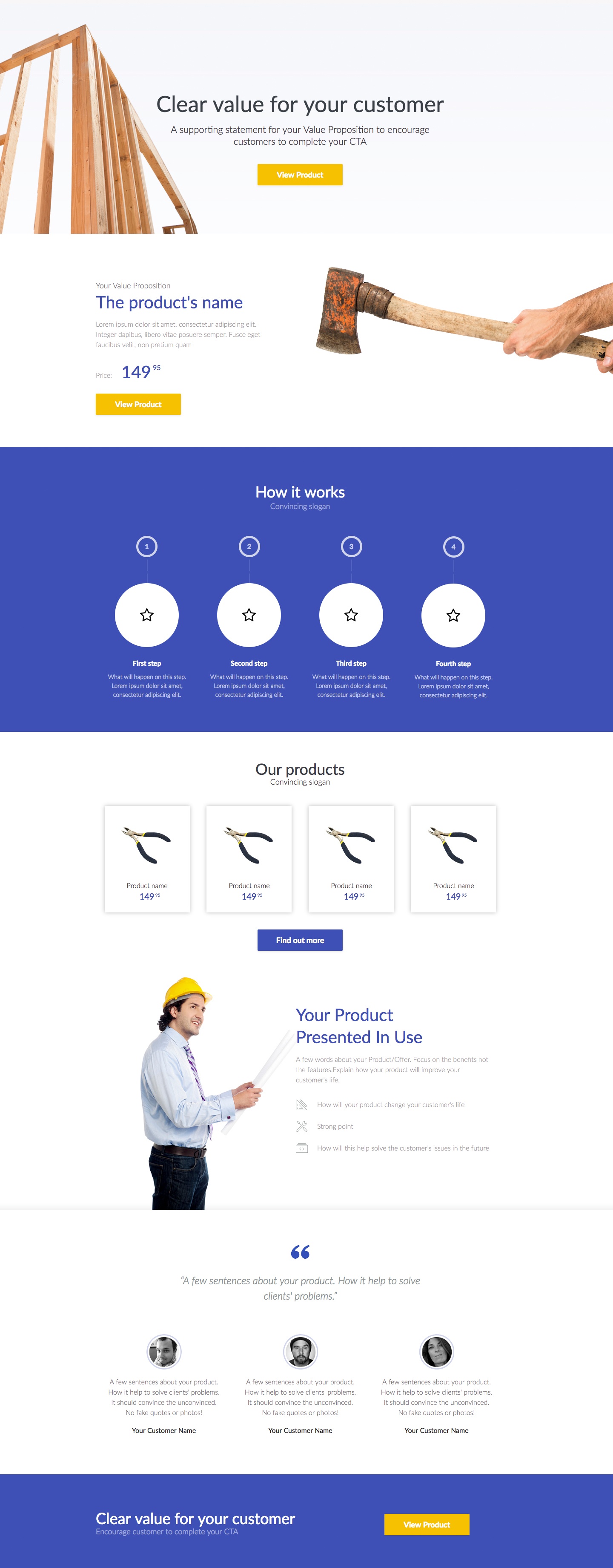
4、工业
5.小清新着陆页
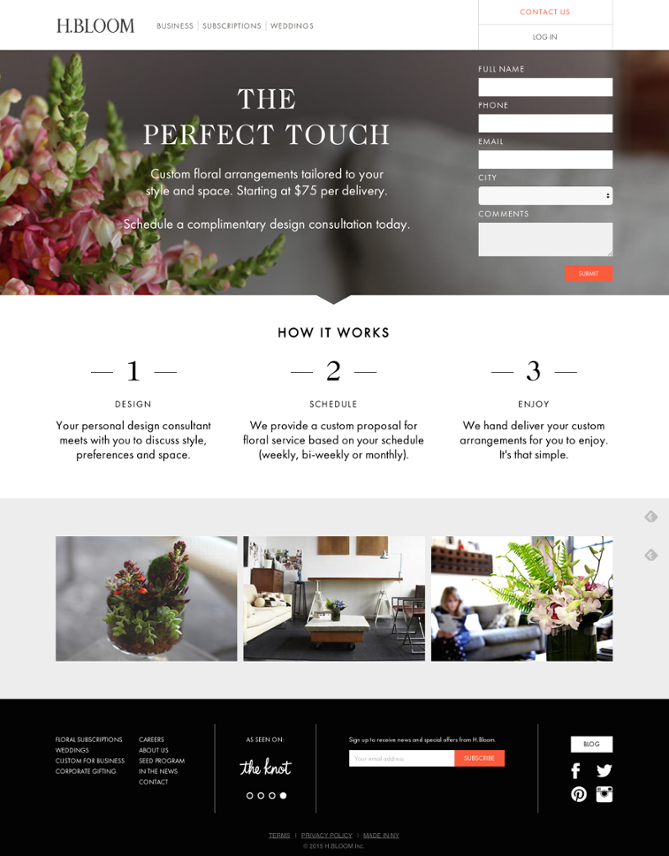
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱! 查看全部
首先,什么是着陆页?
根据定义,着陆页是指用户“登陆”网站的页面,通常是通过点击google ads所设置号召性广告或其他外部网站上的链接。更具体地说,这个页面能够让用户通过提交自身的联系方式(通常通过填写表格)来获得他们所需的信息。
要将网页视为着陆页,必须符合以下条件:
- 该页面有一个收集潜在客户的表单
- 该页面的唯一目的是从该表单中收集信息
从入站营销角度来看,目标是收集潜在客户,但我们也要从用户角度出发考虑他们的的体验感。大多数人不会因为页面很漂亮就泄露自己的联系信息(尤其是地址或电话号码)。所以着陆页没有必要提供一些非常大气或者极端的东西——要满足用户需求或缓解抑制用户购买欲望的点(比如价格)
话不多说这篇文章给大家介绍一些不同营销目的、不同行业的着陆页(模板)作为参考。
1.超级着陆页(内容多)
这个页面通常是会通过展示一些特价优惠的内容,其中包含其他网站无法提供的产品相关信息。
以webprofits这个网站原先的着陆页为例。
在顶部,有一个突出的CTA按钮可以了解更多信息 。通过向下箭头来鼓励用户滚动。其余部分提供了用户提供相关信息后能够获得的详细内容。此外,也包括战略性的CTA,让用户回到顶部填写表格,例如“Let’s talk”。
2.引导用户提交免费试用/演示的着陆页
有纠结情绪的用户有很多,在够买前总是有各种各样的疑虑。有什么更好的方法来说服那些对你的服务感到困惑的人呢?——提供一次免费服务,即使用户决定在免费试用期后取消,我们仍然有更多机会来转化这个潜在客户。在做这方面的着陆页时可以考虑:
产品优势/价值
顾客评论
试用条款:试用期限,可用功能,任何保证(无需信用卡,无风险等)
比如说卖软件、设备、小商品的
3.折扣/推广新产品
4、工业
5.小清新着陆页
表格在顶端,清楚地说明了用户会得到什么。
通过三个简单步骤展示整个过程如何完成,最后一步是最终结果。
总之,着陆页一定要围绕好制定的营销策略,突出主题,不要添加无关或过多的内容。
着陆页设计的注意事项
1、删除导航元素
网站页面与着陆页之间的第一个主要区别是着陆页不应包含网站导航。着陆页唯一可点击的链接应该我们想要达到目的按钮,或者是能让用户获得更多信息的链接。将着陆页链接到常规主页也是可以的。
2、表单只包含最重要信息
如果目的是让用户注册newsletter,确保用户只要提交电子邮箱就可以了。除此之外的任何事情都会降低他们完成并提交表格的机会。如果目的是让用户购买产品,要求要尽可能的简单。只需询问重要信息:结算和送货信息,再加上确认屏幕,然后再下订单。保持简洁明了。
3、注意分区
确保号召性用语位于页面顶部附近,有人可以点击它而无需滚动。目的是希望至少有一部分访问者在到达着陆页后就可以立即达到我们的目的。在页面顶部附近进行号召性用语,可以让重复进入网页的用户更方便。
4、突出号召性文字
Landing page还是一门学问,还是要多看站多看报,少吃零食多赚钱!
WordPress站点优化突破Google PageSpeed Insights瓶颈喜提满分
Google SEO • Owen 发表了文章 • 1 个评论 • 4215 次浏览 • 2019-01-17 08:56
想必大家都知道要想加快网站加载速度,首先最简单明了的就是给图片压缩,方法有很多种,这里就不多做说明。
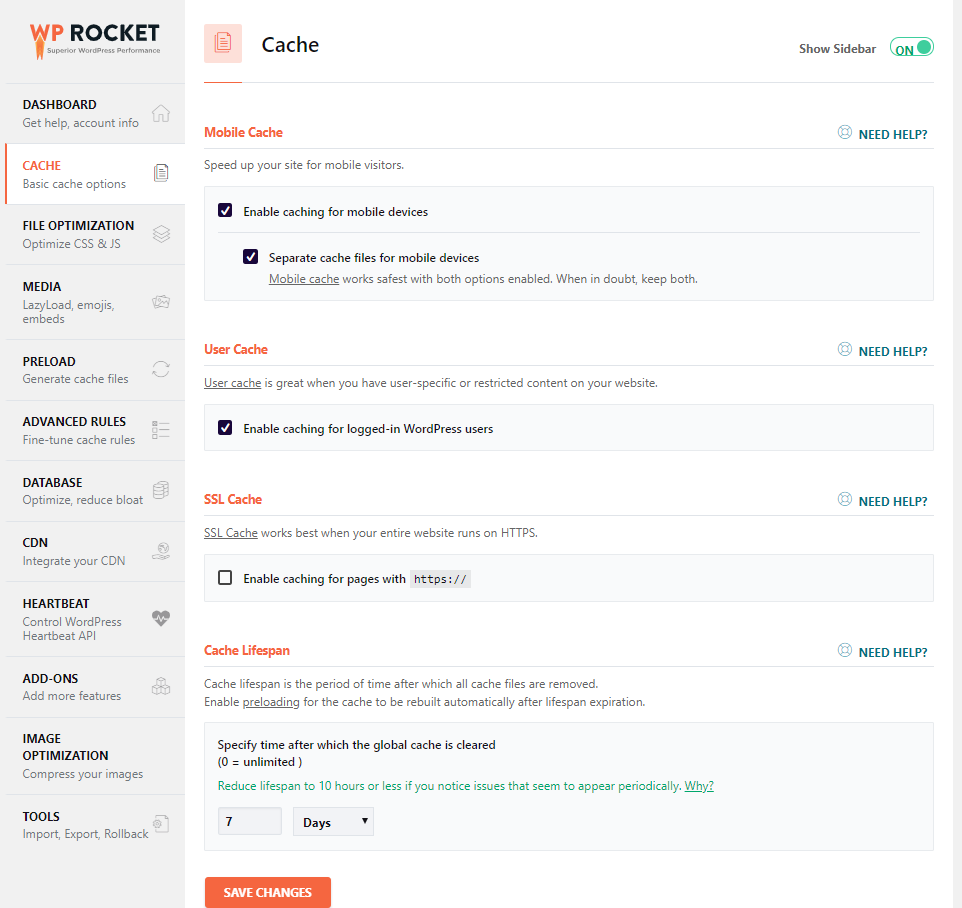
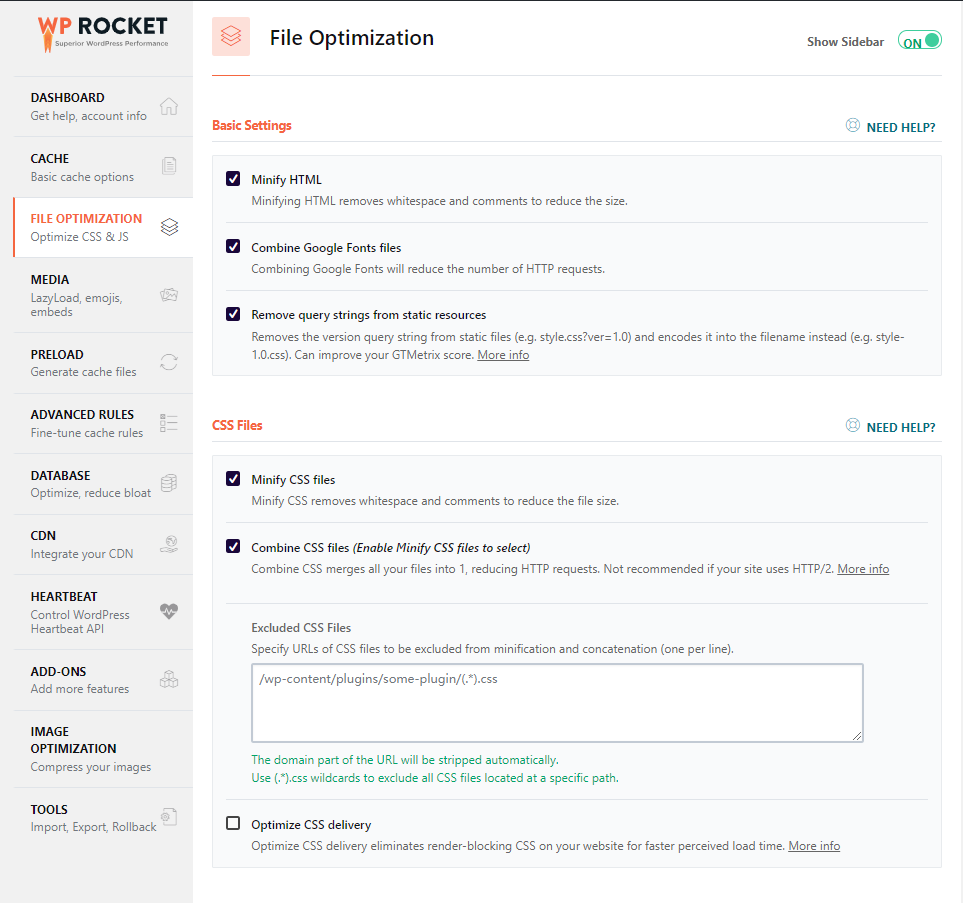
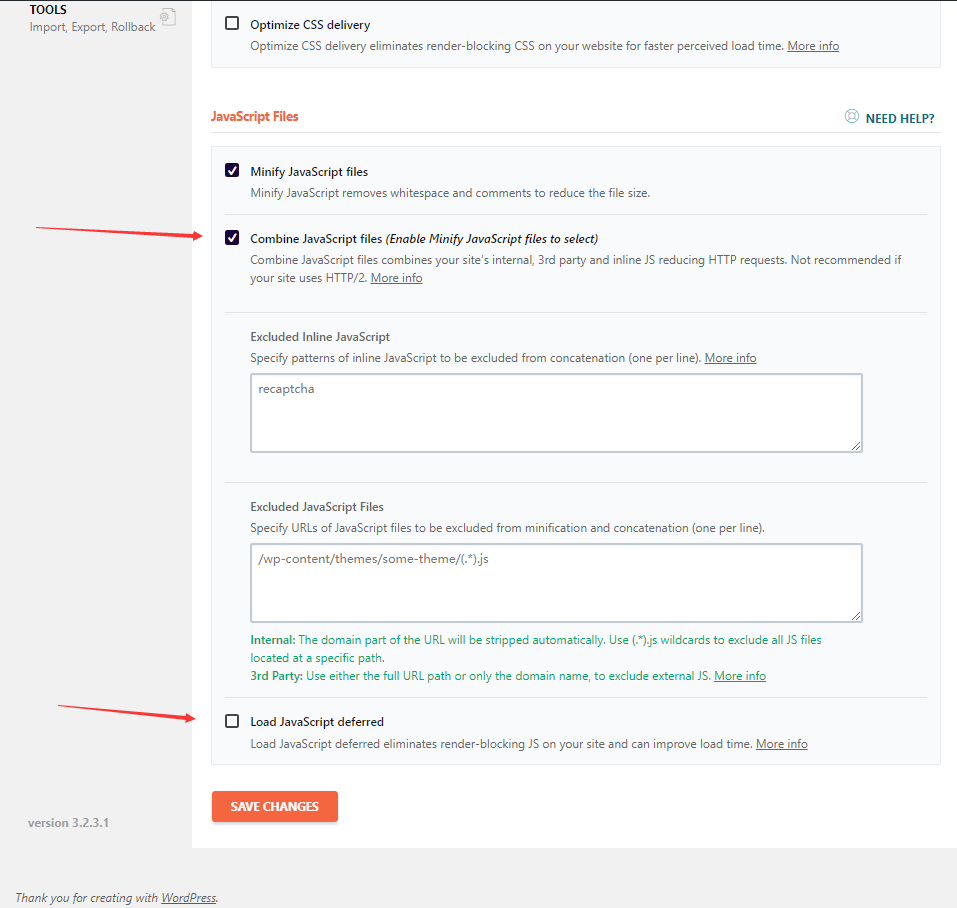
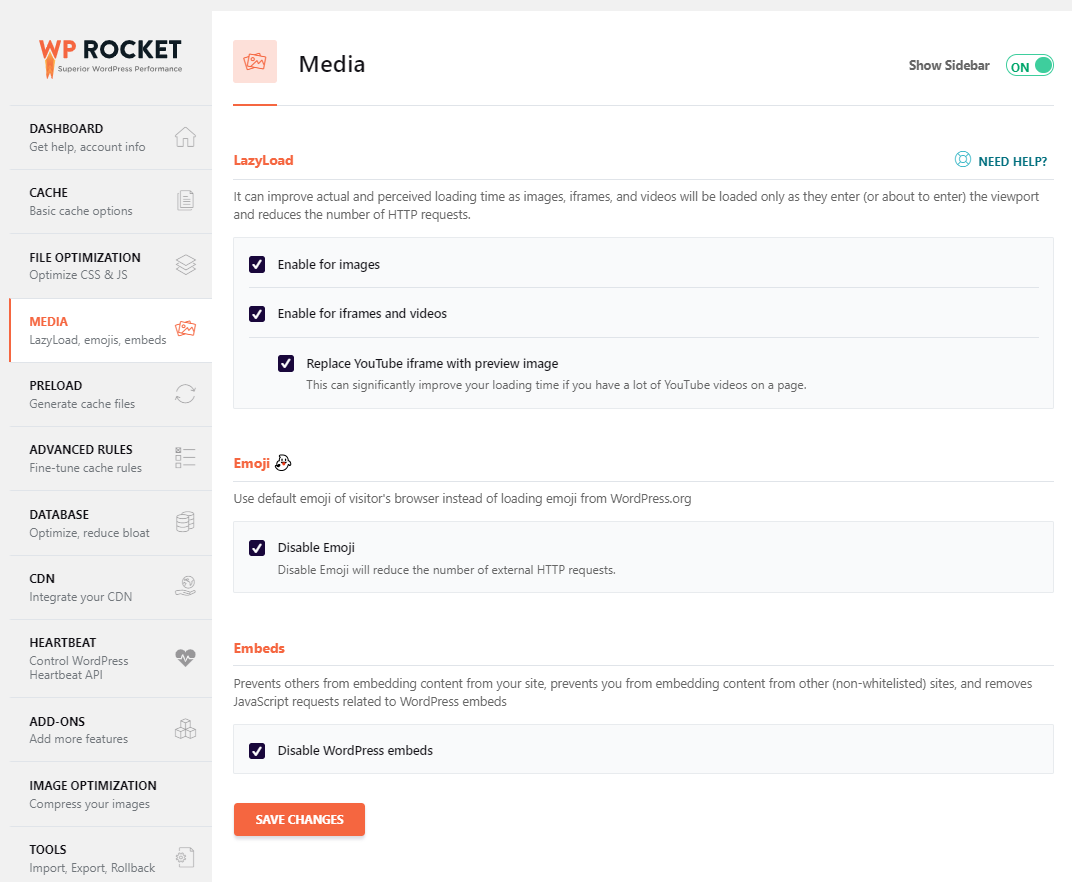
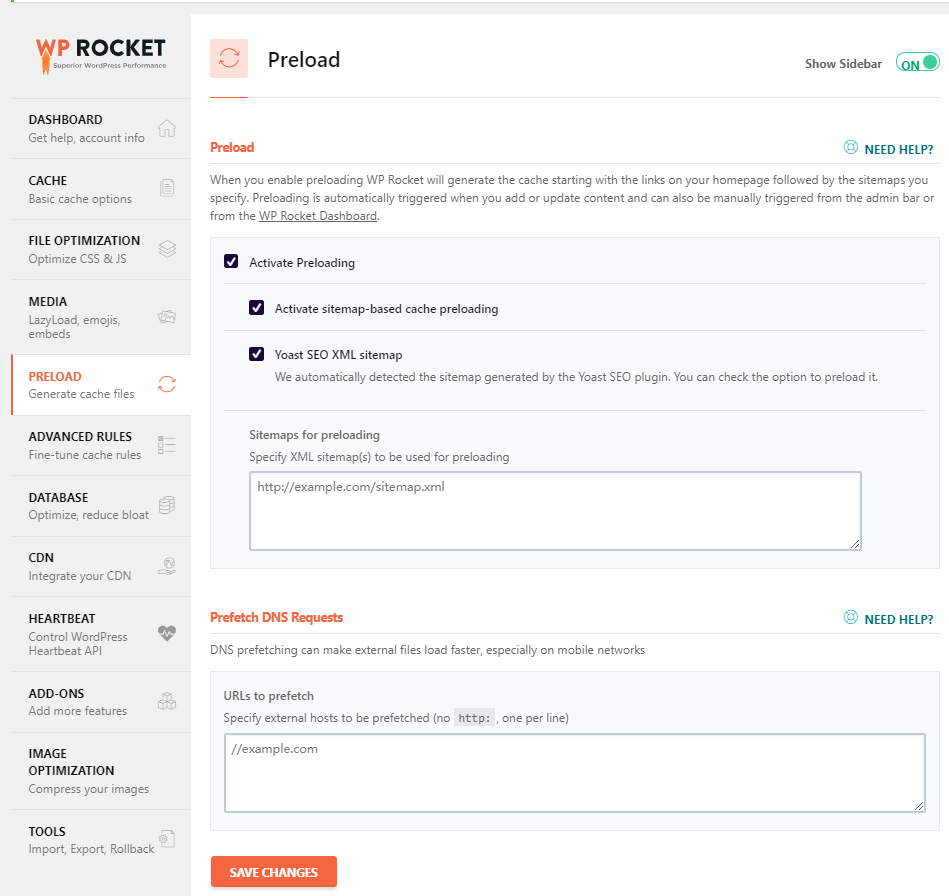
其次就是WP rocket 插件的设置。这里也是汲取了同事之前的经验,也没有绝对的标准答案,下面是本次得分WP rocket的设置截图:
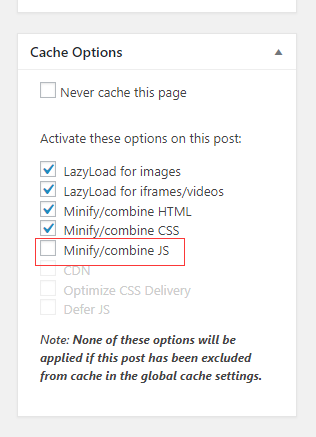
这里需要说明一下:JavaScript Files 在选择这里的时候视情况而定,选择后需要检查你的网站是否有异常,如果没有异常说明设置没问题。如果页面需要的插件功能较多的话并且不可弃用。那么‘Combine JavaScript files’‘ Load JavaScript deferred’这两项是不建议勾选的,但勾选以后效果也很显著。 亲测VC里tabs ,Post Masonry Grid功能和fancybox插件功能失效。如果是速度至上的客户,并且有些插件功能非要不可,那么推荐安装一款用于指定插件的加载顺序的插件‘Plugin Organizer’,然后在指定页面取消勾选Minify/combine JS选项。
就可以解除对这个页面的js进行合并压缩。当然勾选的页面越多,相对应的速度也会有所降低。
见个人取舍。
然后就是由wordpress后台插件WPBakery建造的静态页面
就加载速度而言,静态页面的加载速度要比动态页面快很多。因为静态页面加载的时候,无需到数据库里搜索,大大提高了加载速度。
不过静态页面也存在着弊端,那就是内容更新不方便,每个网页都是一个独立的文件,内容相对稳定,交互性较差,但是我们可以通过wordpress后台插件Wpbakery我通俗会称为VC来建造静态页面并且也方便后期维护,不用再去模板里做修改了。
这次测试的站点也正是因为几乎整站都是用VC来建造,产品的图片和新闻确实需要动态调用除外。才得以在测试Google PageSpeed Insights得分时获得高分。
如此由wordpress后台插件VC建造的静态页面搭配WP rocket 插件的设置,即便当前测试的网站页面内容和复杂度都相对要高一点的站点也是能够得到很好的测试分数和速度的回馈。
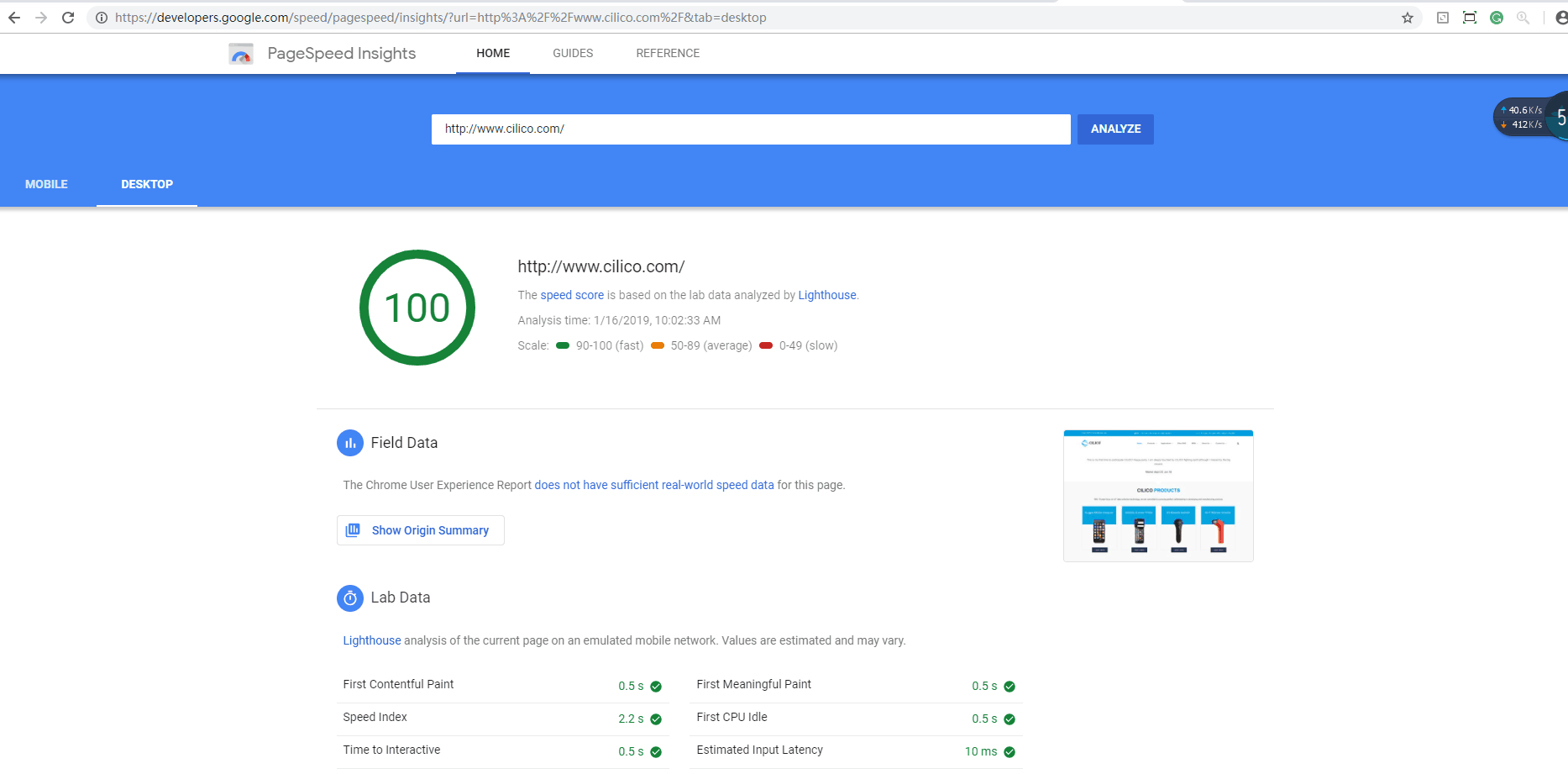
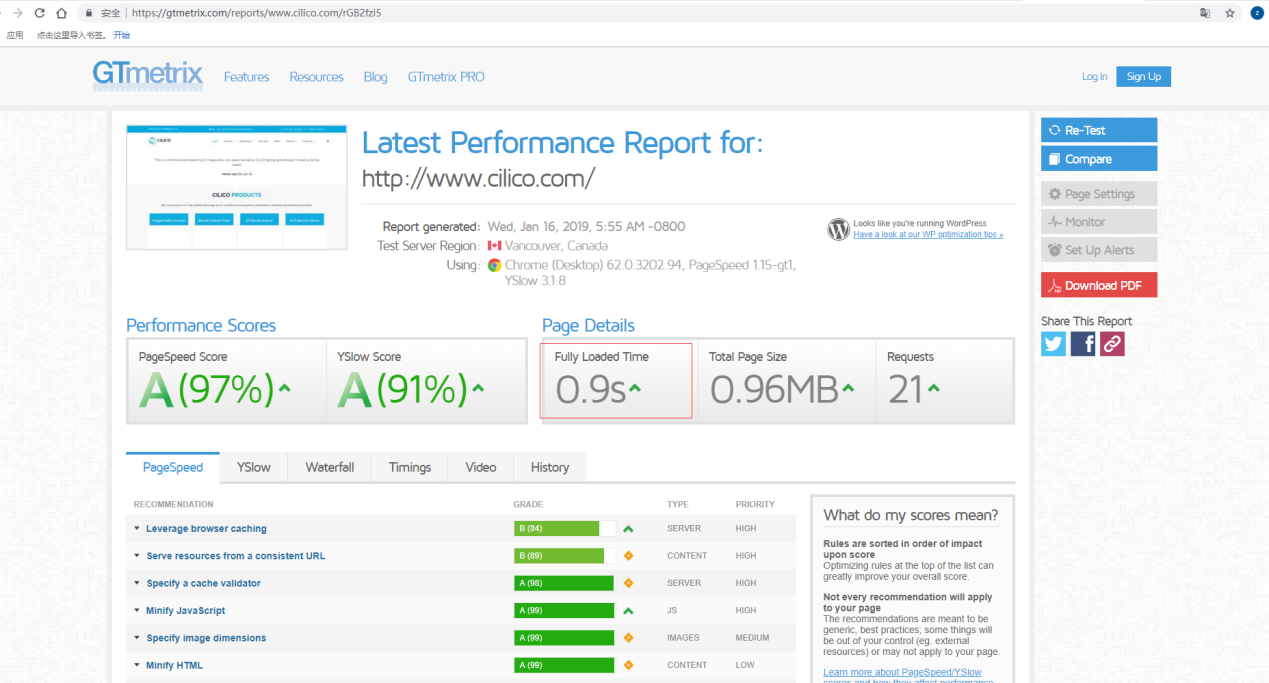
最后分享一下当时Google PageSpeed Insights和Gtmetrix测试得分的截图,毕竟测试得分能够达到100分还是不多见的啦└(^o^)┘。所以很值得截图留念:
查看全部
想必大家都知道要想加快网站加载速度,首先最简单明了的就是给图片压缩,方法有很多种,这里就不多做说明。
其次就是WP rocket 插件的设置。这里也是汲取了同事之前的经验,也没有绝对的标准答案,下面是本次得分WP rocket的设置截图:
这里需要说明一下:JavaScript Files 在选择这里的时候视情况而定,选择后需要检查你的网站是否有异常,如果没有异常说明设置没问题。如果页面需要的插件功能较多的话并且不可弃用。那么‘Combine JavaScript files’‘ Load JavaScript deferred’这两项是不建议勾选的,但勾选以后效果也很显著。 亲测VC里tabs ,Post Masonry Grid功能和fancybox插件功能失效。如果是速度至上的客户,并且有些插件功能非要不可,那么推荐安装一款用于指定插件的加载顺序的插件‘Plugin Organizer’,然后在指定页面取消勾选Minify/combine JS选项。
就可以解除对这个页面的js进行合并压缩。当然勾选的页面越多,相对应的速度也会有所降低。
见个人取舍。
然后就是由wordpress后台插件WPBakery建造的静态页面
就加载速度而言,静态页面的加载速度要比动态页面快很多。因为静态页面加载的时候,无需到数据库里搜索,大大提高了加载速度。
不过静态页面也存在着弊端,那就是内容更新不方便,每个网页都是一个独立的文件,内容相对稳定,交互性较差,但是我们可以通过wordpress后台插件Wpbakery我通俗会称为VC来建造静态页面并且也方便后期维护,不用再去模板里做修改了。
这次测试的站点也正是因为几乎整站都是用VC来建造,产品的图片和新闻确实需要动态调用除外。才得以在测试Google PageSpeed Insights得分时获得高分。
如此由wordpress后台插件VC建造的静态页面搭配WP rocket 插件的设置,即便当前测试的网站页面内容和复杂度都相对要高一点的站点也是能够得到很好的测试分数和速度的回馈。
最后分享一下当时Google PageSpeed Insights和Gtmetrix测试得分的截图,毕竟测试得分能够达到100分还是不多见的啦└(^o^)┘。所以很值得截图留念:
WordPress疑难杂症之后台控制台503、500 error等
WordPress • Leo 发表了文章 • 1 个评论 • 3813 次浏览 • 2019-01-15 16:57
#万物皆刻盘#
简单陈述一下网站发现的问题,
1、首先后台wpbakery page builder插件(我们俗称的VC插件),这个插件里面的小控件都无法编辑,始终处于一个loading的status,另外控制台打开会看到关于admin-ajax.php的503、500、404等等的报错
2、其次网站后台很多功能不正常,列如:不能清除后台缓存、安装插件和删除插件有问题、还会导致一些插件功能失效,打开相关功能可能会变成404页面
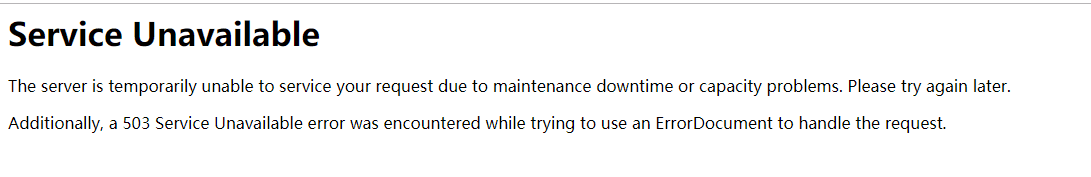
3、然后前台我们发现,url不以“\”结尾,网站就不能打开了,如下图所示报错:
4、最后,当然不止以上三个问题,还有很多没有发现和我已经忘记的问题没有列出来。但是问题解决方法是一样的,就是那么easy! (﹀_﹀)╭
trust the process
Actually,过程这个东西我轻易是不会说出来的。ㄟ( ▔, ▔ )ㄏ
Don't worry!我会告诉你怎么解决的。
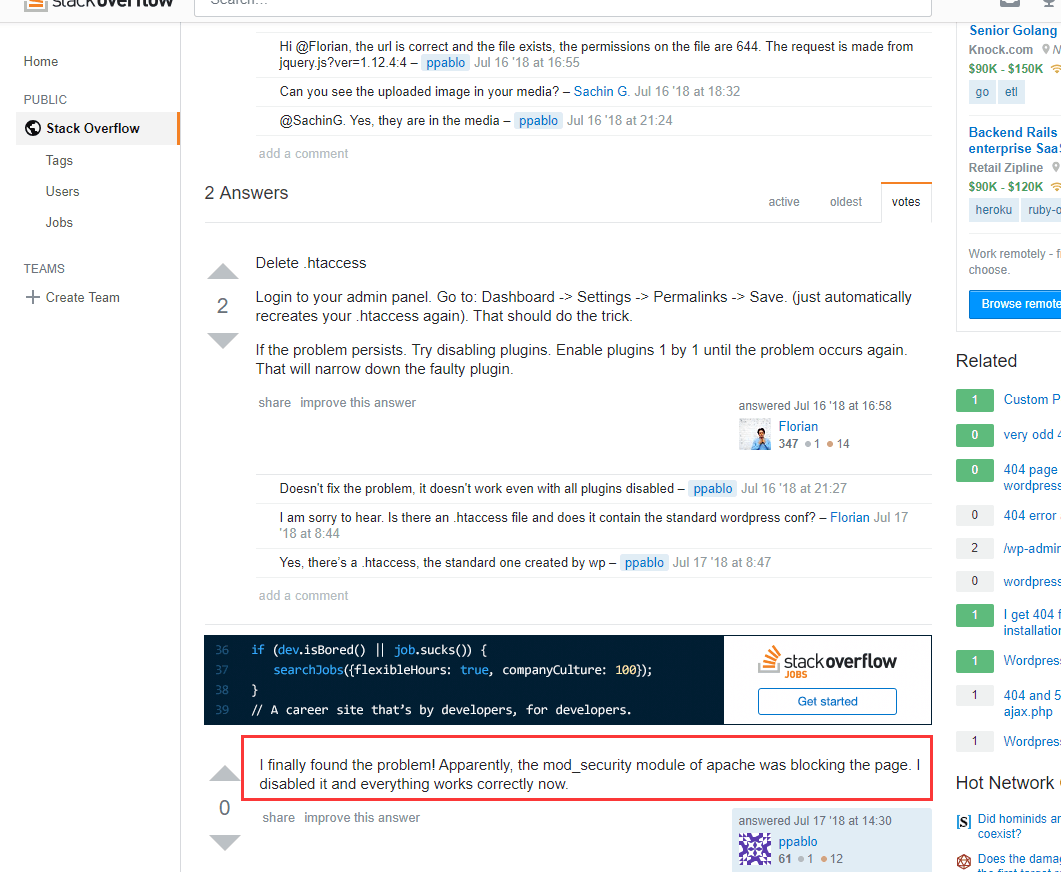
首先我谷歌了一下,(其实之前进行了一系列操作,相信过程)
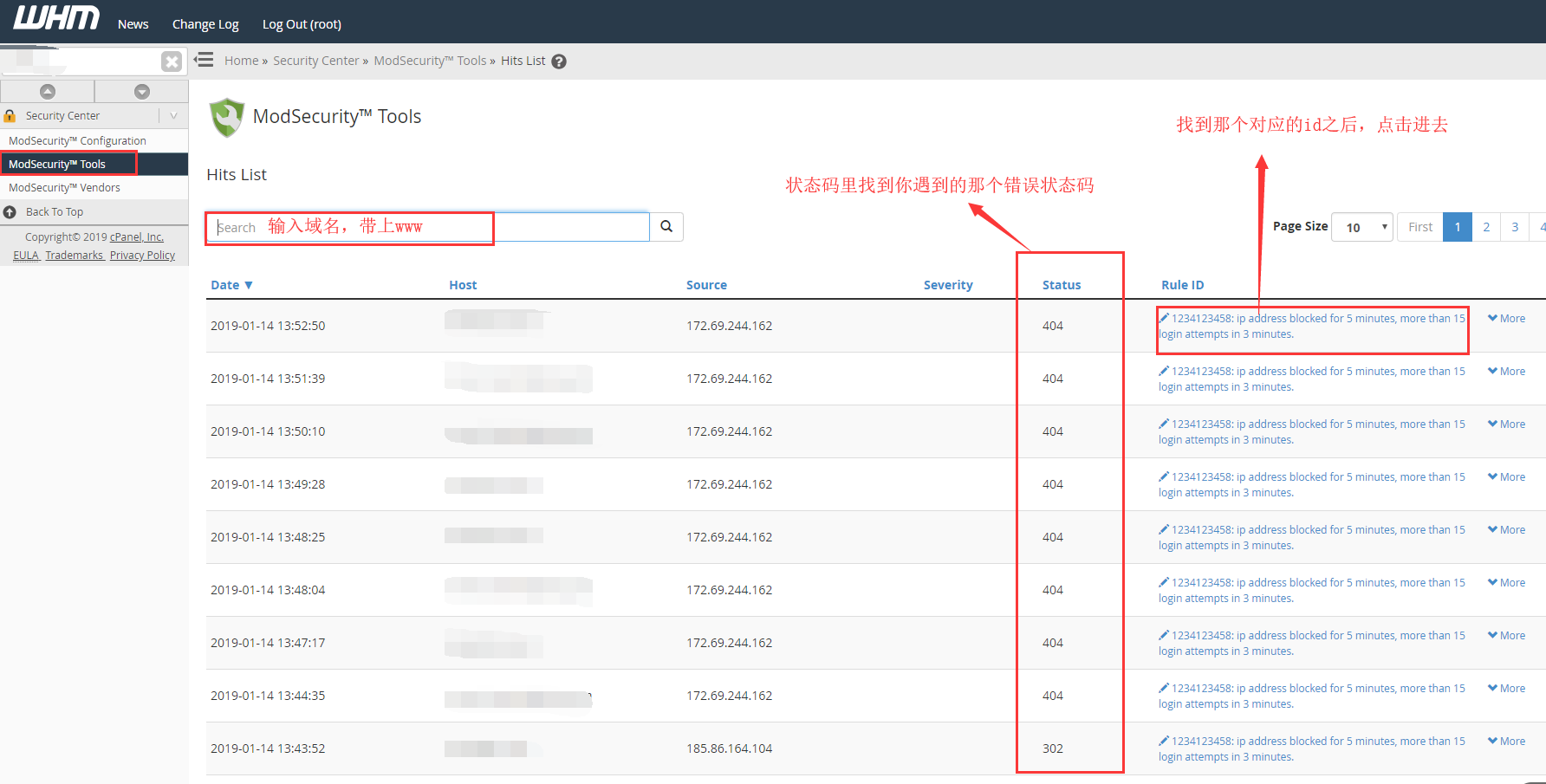
查到是mod_security这个模块导致的,因此想到可能是服务器屏蔽了这些请求,才导致的错误。
所以我们首先打开服务器上的mod_security模块,
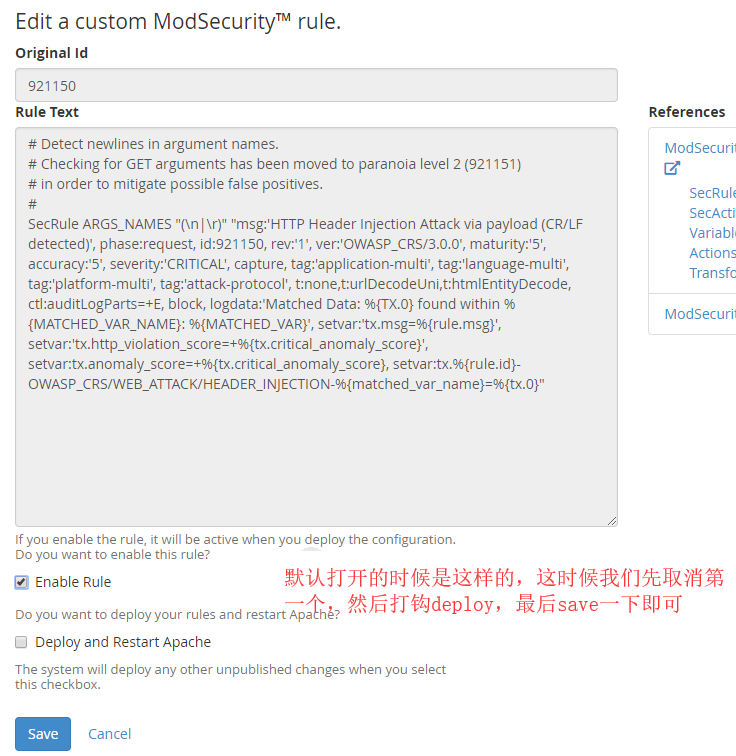
这样,我们对症下药,把引起问题的规则关闭,这样网站就正常了。
Perfect!!!
By the way,盘它。。。
查看全部
#万物皆刻盘#
简单陈述一下网站发现的问题,
1、首先后台wpbakery page builder插件(我们俗称的VC插件),这个插件里面的小控件都无法编辑,始终处于一个loading的status,另外控制台打开会看到关于admin-ajax.php的503、500、404等等的报错
2、其次网站后台很多功能不正常,列如:不能清除后台缓存、安装插件和删除插件有问题、还会导致一些插件功能失效,打开相关功能可能会变成404页面
3、然后前台我们发现,url不以“\”结尾,网站就不能打开了,如下图所示报错:
4、最后,当然不止以上三个问题,还有很多没有发现和我已经忘记的问题没有列出来。但是问题解决方法是一样的,就是那么easy! (﹀_﹀)╭
trust the process
Actually,过程这个东西我轻易是不会说出来的。ㄟ( ▔, ▔ )ㄏ
Don't worry!我会告诉你怎么解决的。
首先我谷歌了一下,(其实之前进行了一系列操作,相信过程)
查到是mod_security这个模块导致的,因此想到可能是服务器屏蔽了这些请求,才导致的错误。
所以我们首先打开服务器上的mod_security模块,
这样,我们对症下药,把引起问题的规则关闭,这样网站就正常了。
Perfect!!!
By the way,盘它。。。
开启shopfiy之旅——域名注册以及绑定
Shopify • chad 发表了文章 • 1 个评论 • 5020 次浏览 • 2019-01-12 11:07
关于默认域名
一般是以××××.shopfiy.com,我们称这种域名是非顶级域名。如果你用这种域名就显得多low啊。毕竟作为电商的牌面,加了个shopify,不仅添加了无意义的单词,给顾客带来记忆负担,更是给shopify打了广告(当然不给shopify打广告,人家也是那么牛逼)。所以果断放弃这种域名,咱丢不起那人。
关于域名筛选
一个好的域名,是一个成功电商的开始,所以这一步一定要慎重。购买域名都是以年为单位,价格在50-100/年等,所以果断去第三方平台购买域名。国内平台推荐万网(阿里云旗下的,马云爸爸强力推荐)。当然当你确定好域名之后,不要立即购买,要查查它有没有黑历史。如果你碰到那种搞过非法的活动、行为的域名,你是哭都来不及。因为这种域名会在google搜索里留存很多垃圾外链,会让你后期推广头疼不已。甚至可能google搜索引擎将其列为黑名单,一辈子无法翻身。所以呀,要提前查查域名的清白。
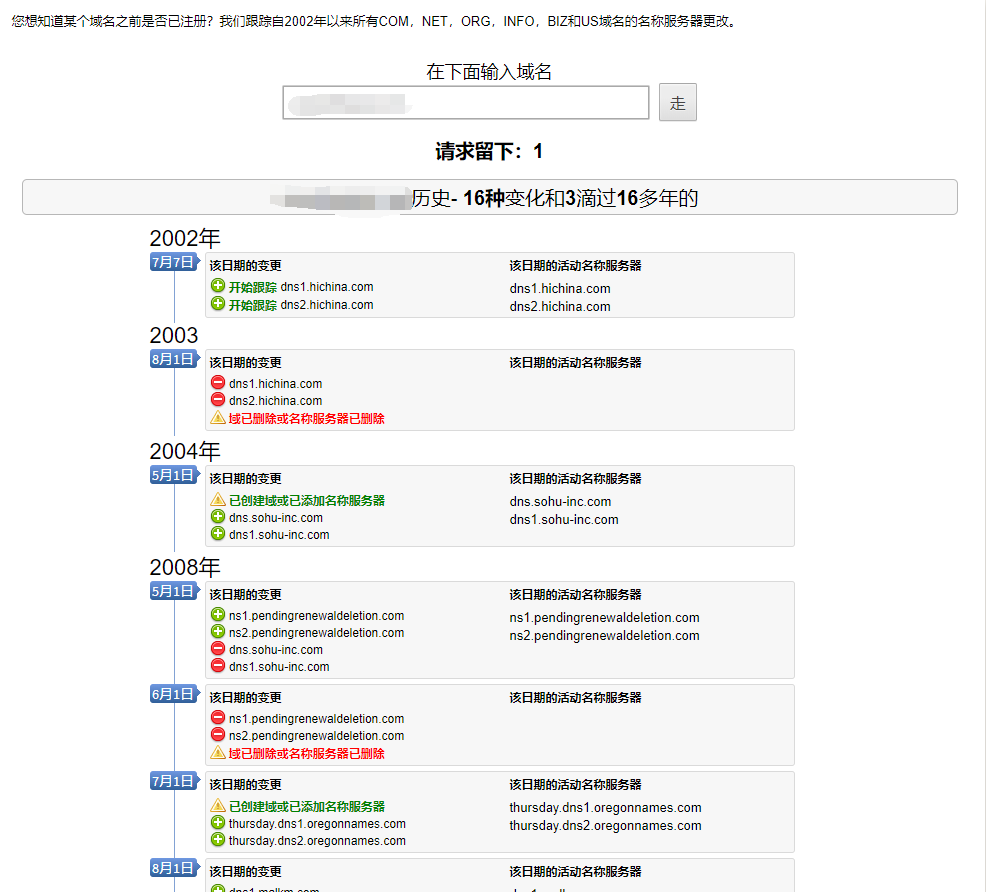
首先推荐查询域名历史信息的网站:whoisrequest,在搜索框里搜索×××.com等(不要带WWW),即可看到域名历史存在信息
这里推荐大家不要用历史信息太多的域名,你懂得,很难受。谁知道他们干了什么事呢?
其次大家在选在域名的时候要查询下注册的域名,如:×××.com或者品牌,是否已经在所在市场的国家被注册了,是否侵权了?例如美国的一个查询版权的网站:uspto,
我没有遇到过侵权的问题,所以具体操作方式,大家自己摸索下。
关于域名解析
域名解析,老生常谈,网上教程数量都已经可以赶超中华人民的数量了。所以这里仅以万网域名解析为例,有需要咨询别个解析方式的朋友也可以给我们留言,会及时回复滴。
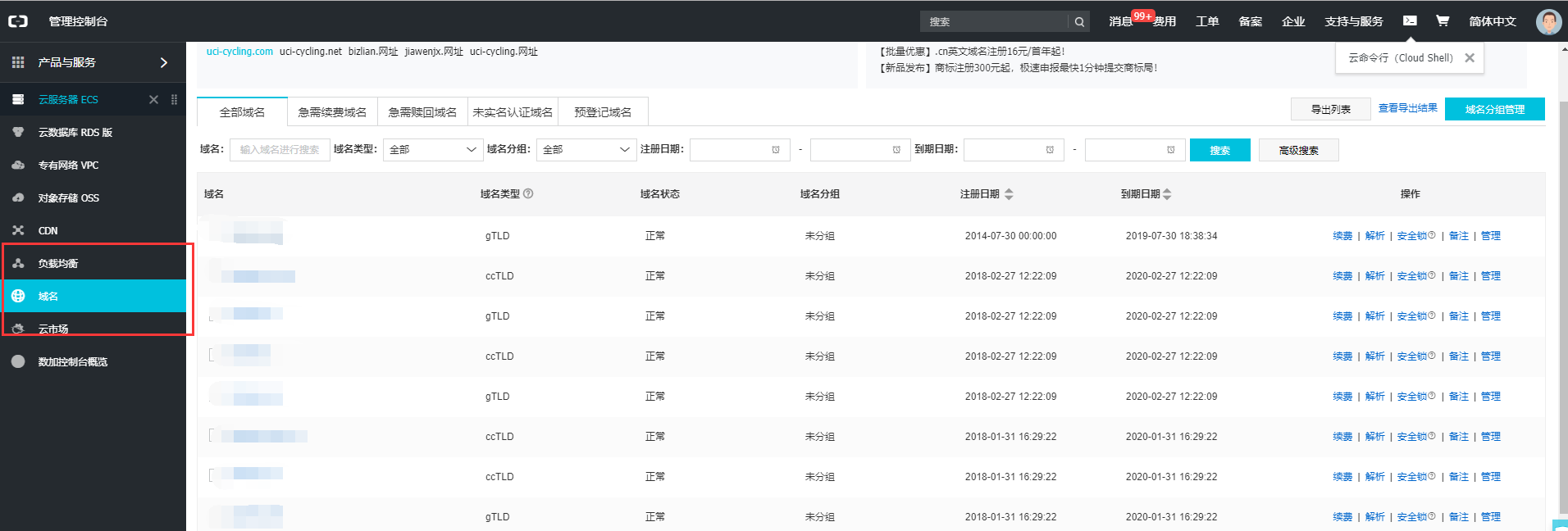
登录阿里云控制后台,找到域名:
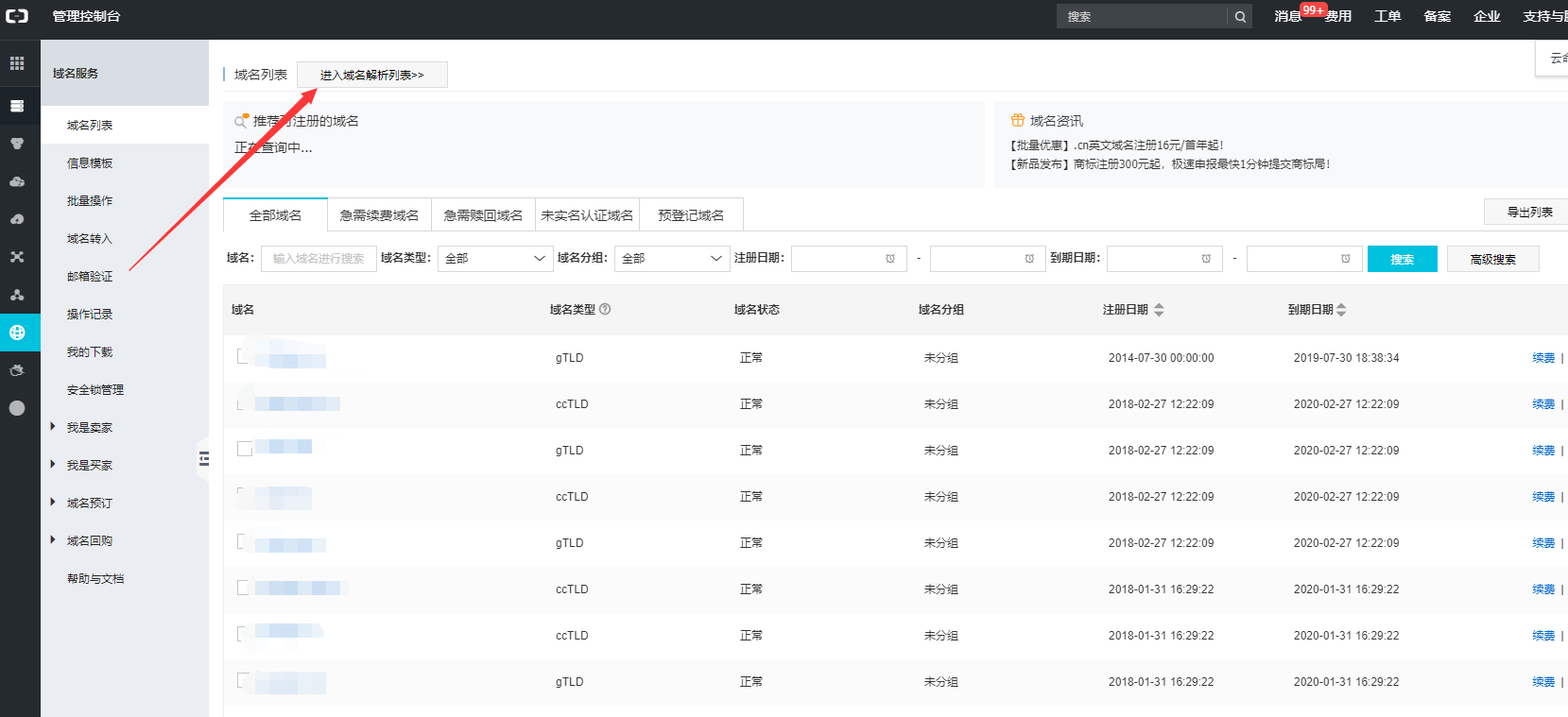
进入域名解析列表:
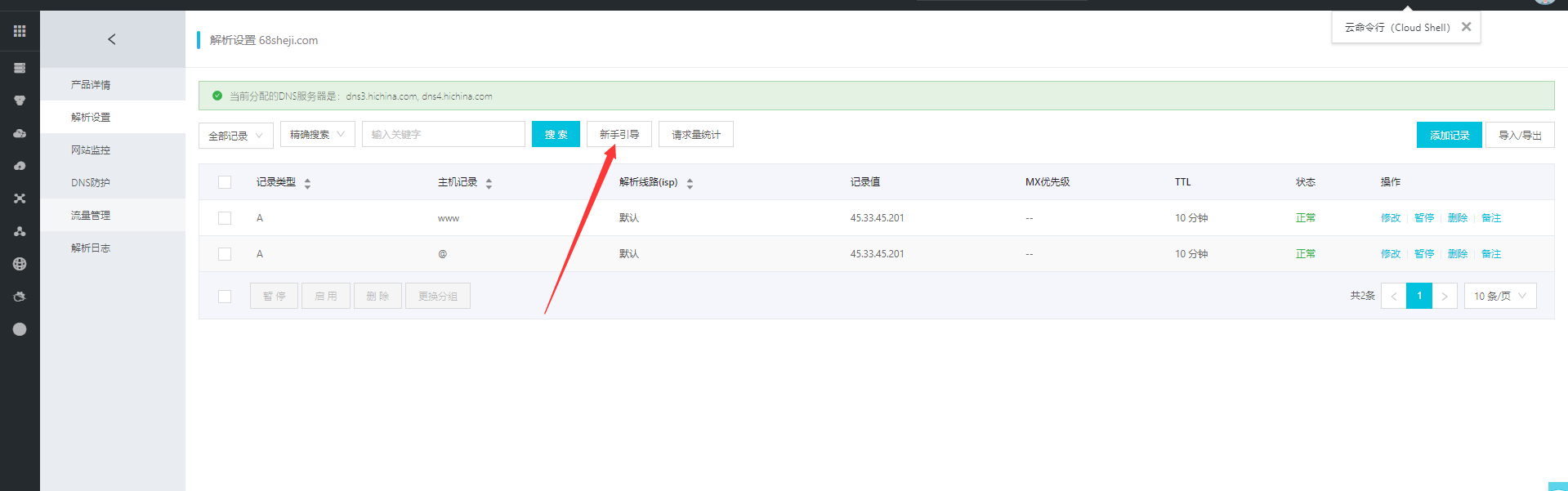
双击指定域名,进入新手指导
将www设置成shops.myshopify.com,如图
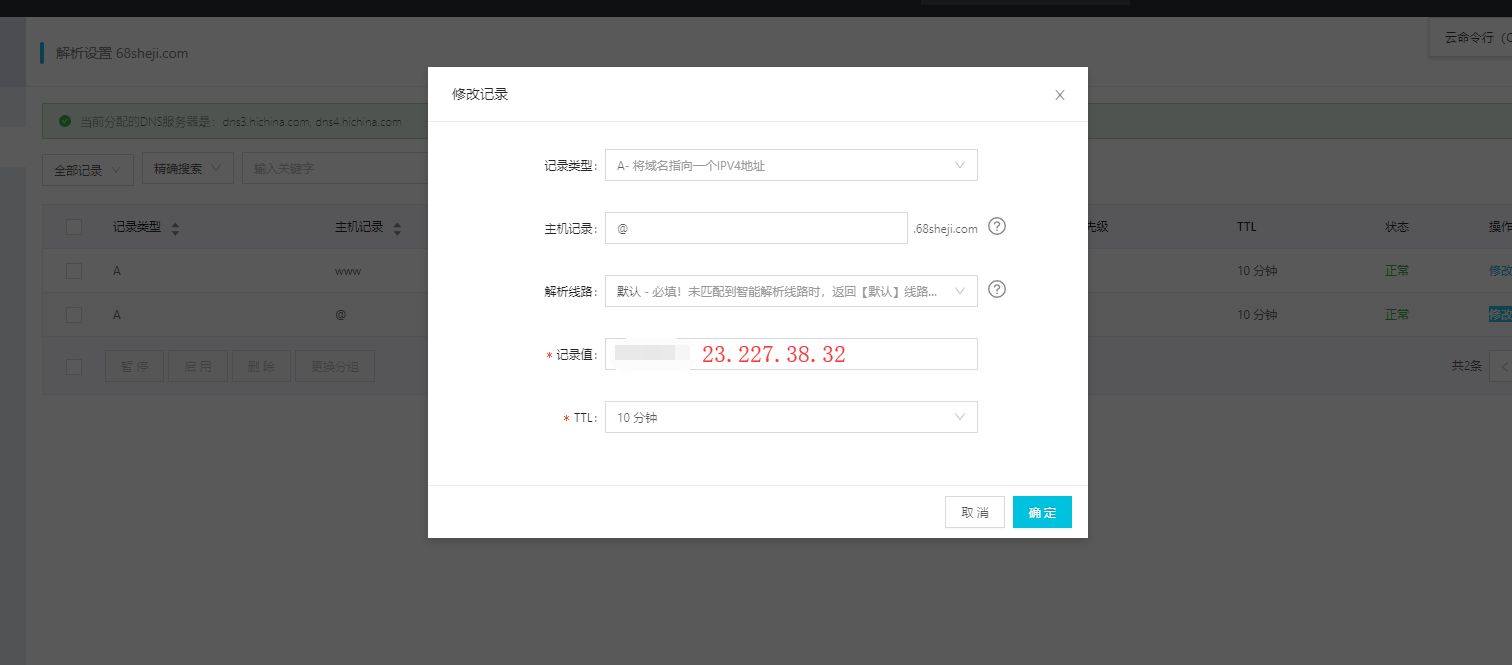
将@设置成23.227.38.32,如图
过10分钟左右,域名解析即可生效。
关于域名绑定
解析好的域名当然不能自动生效,我们只是将其指向到shopify服务器。我们还要最后一步,去网站后台绑定域名。当然过程更是so easy ,废话不多少,上图为证:
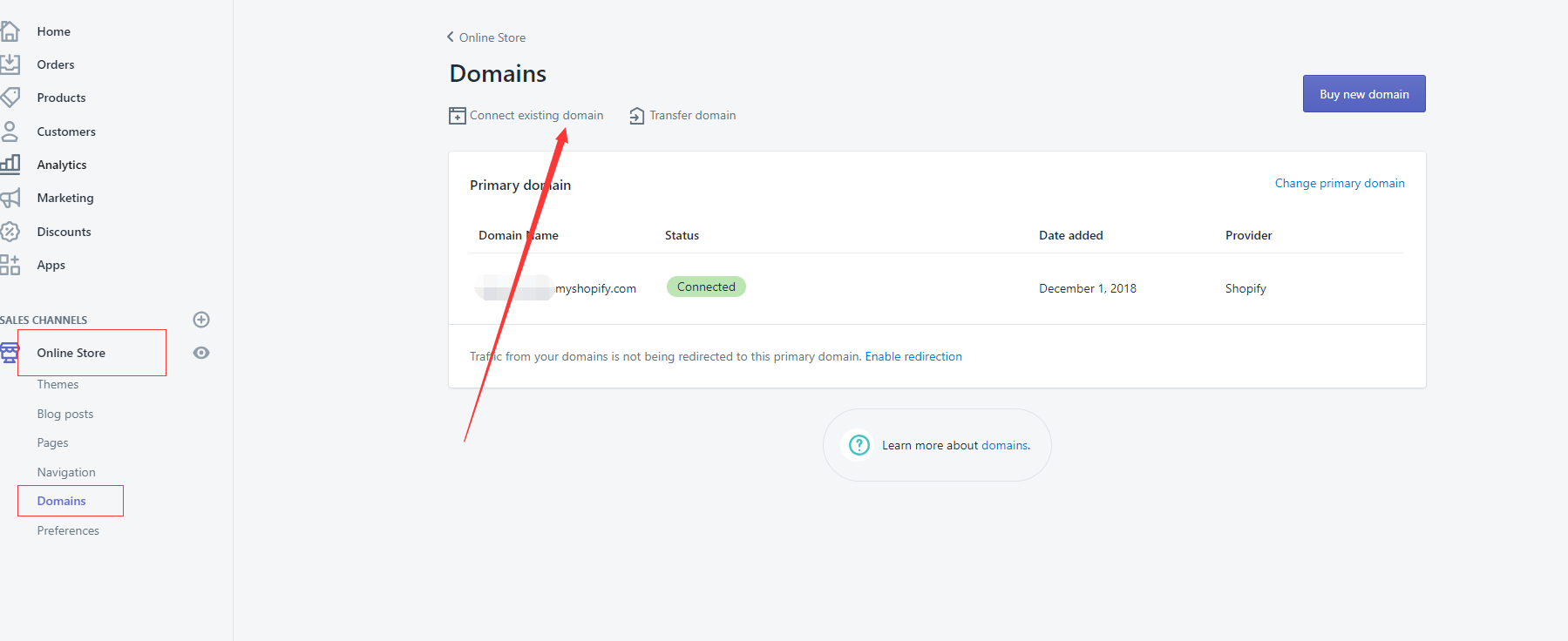
找到domain部分,即域名部分:
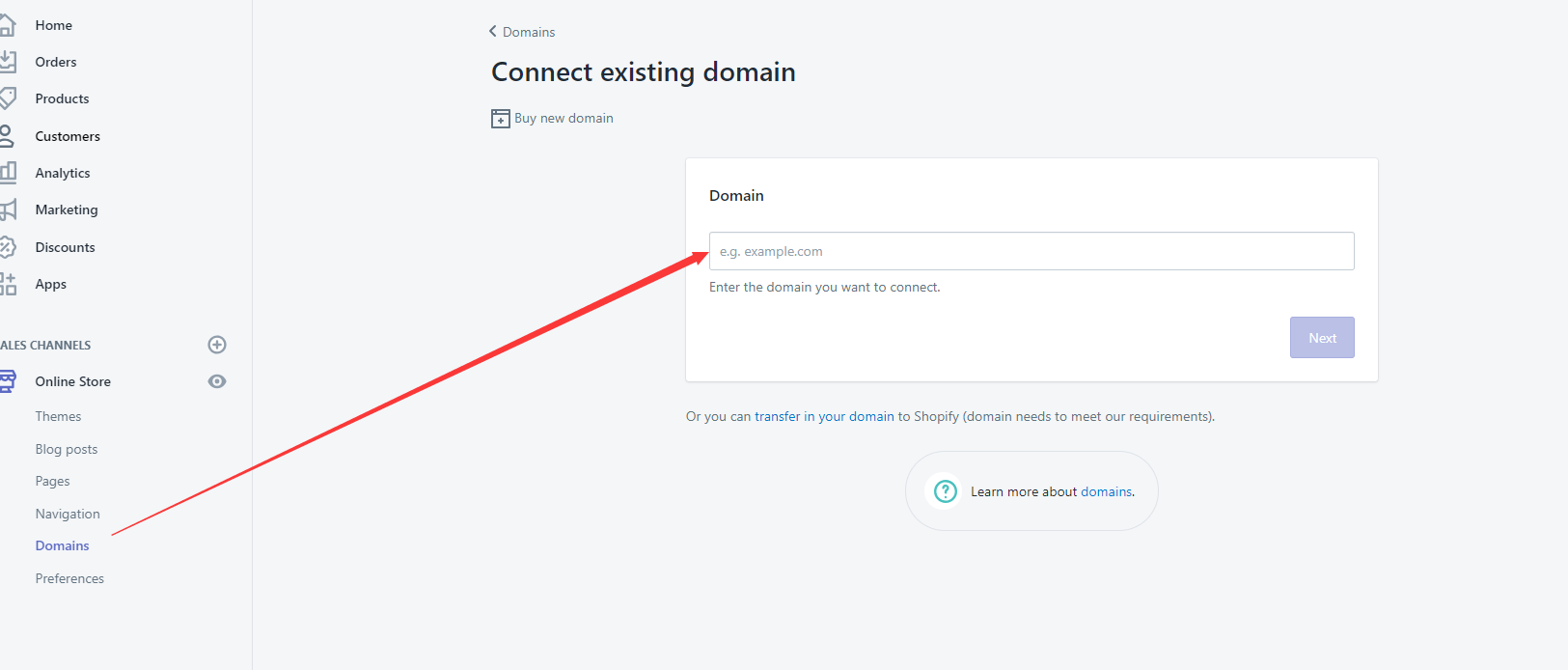
之后将解析好的域名(不带www)填入,next即可链接到解析好的链接。如图:
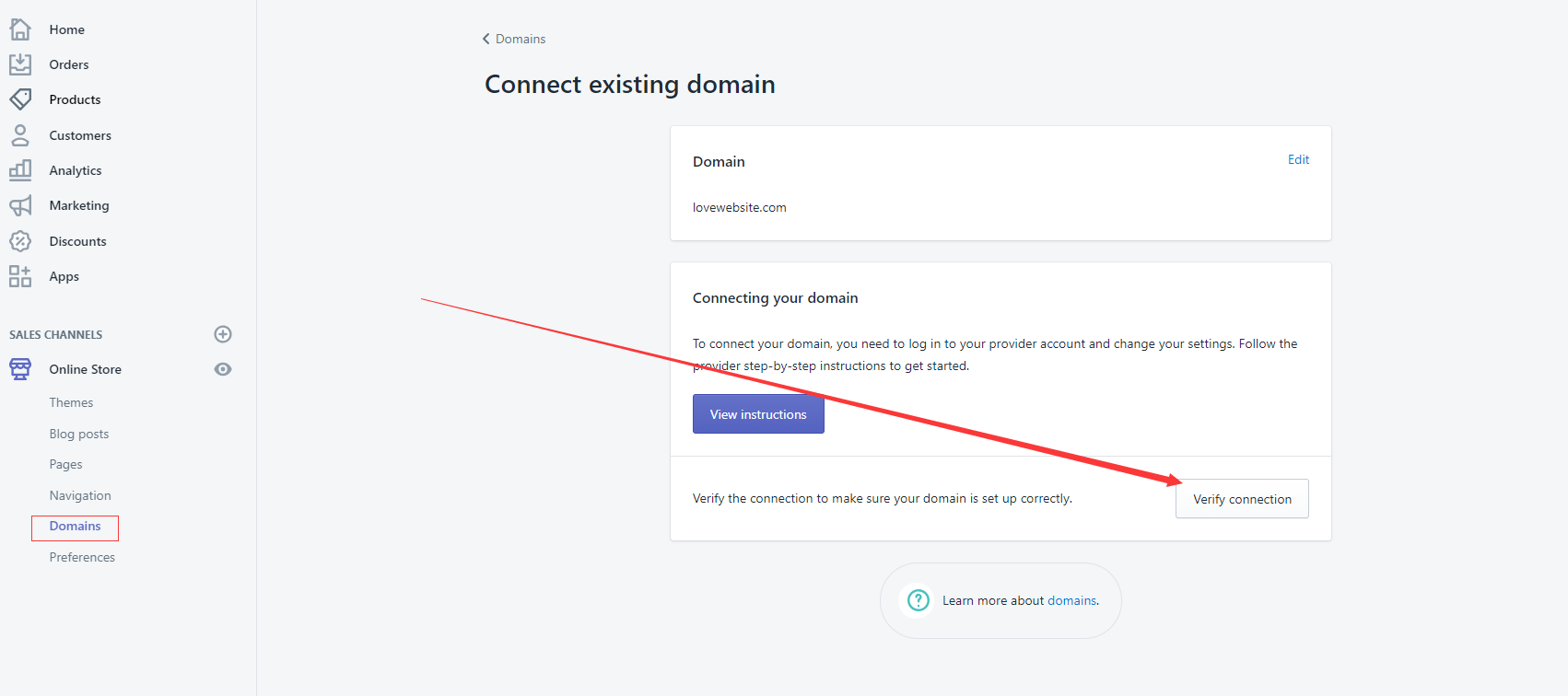
最后可以验证是否对接完成,如图:
好了,大功告成,开始你的shopify电商之旅吧!
查看全部
- 关于默认域名
一般是以××××.shopfiy.com,我们称这种域名是非顶级域名。如果你用这种域名就显得多low啊。毕竟作为电商的牌面,加了个shopify,不仅添加了无意义的单词,给顾客带来记忆负担,更是给shopify打了广告(当然不给shopify打广告,人家也是那么牛逼)。所以果断放弃这种域名,咱丢不起那人。
- 关于域名筛选
一个好的域名,是一个成功电商的开始,所以这一步一定要慎重。购买域名都是以年为单位,价格在50-100/年等,所以果断去第三方平台购买域名。国内平台推荐万网(阿里云旗下的,马云爸爸强力推荐)。当然当你确定好域名之后,不要立即购买,要查查它有没有黑历史。如果你碰到那种搞过非法的活动、行为的域名,你是哭都来不及。因为这种域名会在google搜索里留存很多垃圾外链,会让你后期推广头疼不已。甚至可能google搜索引擎将其列为黑名单,一辈子无法翻身。所以呀,要提前查查域名的清白。
首先推荐查询域名历史信息的网站:whoisrequest,在搜索框里搜索×××.com等(不要带WWW),即可看到域名历史存在信息
这里推荐大家不要用历史信息太多的域名,你懂得,很难受。谁知道他们干了什么事呢?
其次大家在选在域名的时候要查询下注册的域名,如:×××.com或者品牌,是否已经在所在市场的国家被注册了,是否侵权了?例如美国的一个查询版权的网站:uspto,
我没有遇到过侵权的问题,所以具体操作方式,大家自己摸索下。
- 关于域名解析
域名解析,老生常谈,网上教程数量都已经可以赶超中华人民的数量了。所以这里仅以万网域名解析为例,有需要咨询别个解析方式的朋友也可以给我们留言,会及时回复滴。
登录阿里云控制后台,找到域名:
进入域名解析列表:
双击指定域名,进入新手指导
将www设置成shops.myshopify.com,如图
将@设置成23.227.38.32,如图
过10分钟左右,域名解析即可生效。
- 关于域名绑定
解析好的域名当然不能自动生效,我们只是将其指向到shopify服务器。我们还要最后一步,去网站后台绑定域名。当然过程更是so easy ,废话不多少,上图为证:
找到domain部分,即域名部分:
之后将解析好的域名(不带www)填入,next即可链接到解析好的链接。如图:
最后可以验证是否对接完成,如图:
好了,大功告成,开始你的shopify电商之旅吧!