通知设置 新通知
如何在您的网站上添加cookie横幅
Google SEO • carol 发表了文章 • 1 个评论 • 4449 次浏览 • 2019-09-09 15:09
什么类型的网站需要Cookie横幅?
如果网站需要面向欧盟发展,需要欧盟的访问者,就需要cookie同意这部分。
最初于2011年采用并在2018年随GDPR扩展,欧盟关于cookie的规则基本上要求您获得访问者的“明确,知情同意”,以便使用跟踪用户数据的cookie。
这在技术上并不是每个网站都有,但随着Google Analytics,Facebook Pixel,社交媒体共享按钮等工具的普及,我们的网站使用跟踪Cookie就十分有必要。因此,在实践中,大多数接收来自欧盟的访问者的网站都需要cookie同意横幅。如果你想遵守欧盟的规定,就需要cookie同意书
在Cookie同意通知中需要包含的内容
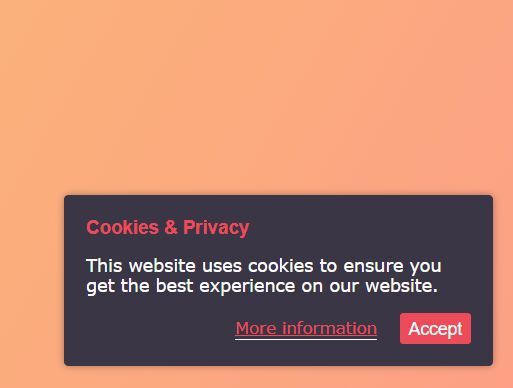
Cookie横幅的目的是在访问者开始使用网站之前获得使用Cookie的知情同意。所以你需要:
在用户第一次访问时立即显示cookie同意横幅。
获得访问者的知情同意以使用cookie。通常,这是通过链接到您的隐私/ cookie政策以及表示同意的按钮来完成的。
一些网站COOKIE案例
您可以将Cookie横幅放在任何您想要的位置,只要它足够醒目以吸引读者的注意并获得知情同意。
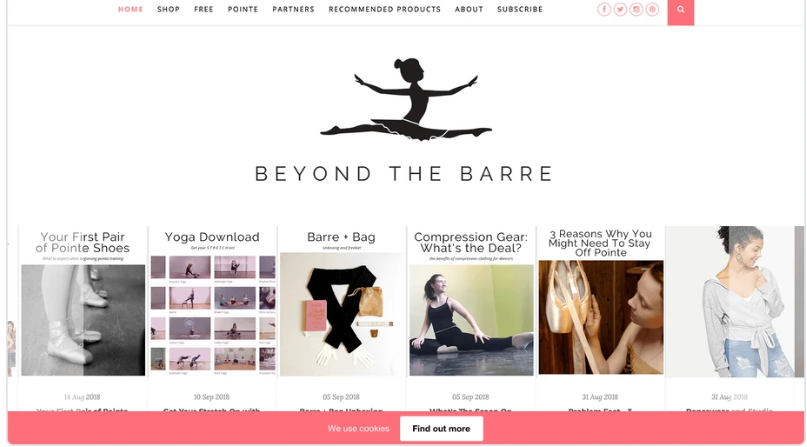
1.底栏Cookie同意横幅
2.顶部banner Cookie同意横幅
所以在建站的时候要先考虑清楚目标群体,如果需要开发欧盟用户,就需要告诉你的建站公司给网站添加cookie哦 查看全部
什么类型的网站需要Cookie横幅?
如果网站需要面向欧盟发展,需要欧盟的访问者,就需要cookie同意这部分。
最初于2011年采用并在2018年随GDPR扩展,欧盟关于cookie的规则基本上要求您获得访问者的“明确,知情同意”,以便使用跟踪用户数据的cookie。
这在技术上并不是每个网站都有,但随着Google Analytics,Facebook Pixel,社交媒体共享按钮等工具的普及,我们的网站使用跟踪Cookie就十分有必要。因此,在实践中,大多数接收来自欧盟的访问者的网站都需要cookie同意横幅。如果你想遵守欧盟的规定,就需要cookie同意书
在Cookie同意通知中需要包含的内容
Cookie横幅的目的是在访问者开始使用网站之前获得使用Cookie的知情同意。所以你需要:
在用户第一次访问时立即显示cookie同意横幅。
获得访问者的知情同意以使用cookie。通常,这是通过链接到您的隐私/ cookie政策以及表示同意的按钮来完成的。
一些网站COOKIE案例
您可以将Cookie横幅放在任何您想要的位置,只要它足够醒目以吸引读者的注意并获得知情同意。
1.底栏Cookie同意横幅
2.顶部banner Cookie同意横幅
所以在建站的时候要先考虑清楚目标群体,如果需要开发欧盟用户,就需要告诉你的建站公司给网站添加cookie哦
详情页-产品放大镜效果
WordPress • Leo 发表了文章 • 1 个评论 • 3526 次浏览 • 2019-09-03 11:48
如何对接wordpress:
<script src="jquery.min.js"></script>
<!-- Include Cloud Zoom CSS. -->
<link rel="stylesheet" type="text/css" href="cloudzoom.css" />
<!-- Include Cloud Zoom script. -->
<script type="text/javascript" src="cloudzoom.js"></script>
<!-- Call quick start function. -->
<script type="text/javascript">
CloudZoom.quickStart();
</script>
<div class="demo">
<?php $i=0;if( have_rows('gallery') ): ?>
<?php while( have_rows('gallery') ): the_row();
$image = get_sub_field('add_image');
$image_url = $image[url];
?>
<?php if($i=='0'): ?>
<img class="cloudzoom" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url ?>&w=400;&h=400;&zc=1" class="img-responsive" data-cloudzoom="zoomImage: '<?php echo $image_url ?>'">
<?php endif;?>
<?php $i++;endwhile;endif;?>
<ul>
<?php if( have_rows('gallery') ): ?>
<?php while( have_rows('gallery') ): the_row();
$image = get_sub_field('add_image');
$image_url = $image[url];
?>
<li class="cloudzoom_li">
<img class = "cloudzoom-gallery" src = "<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url?>&w=60;&h=60;&zc=1" data-cloudzoom = "useZoom: '.cloudzoom', image: '<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url?>&w=400;&h=400;&zc=1', zoomImage: '<?php echo $image_url ?>' "/>
</li>
<?php endwhile;endif;?>
</ul>
</div>
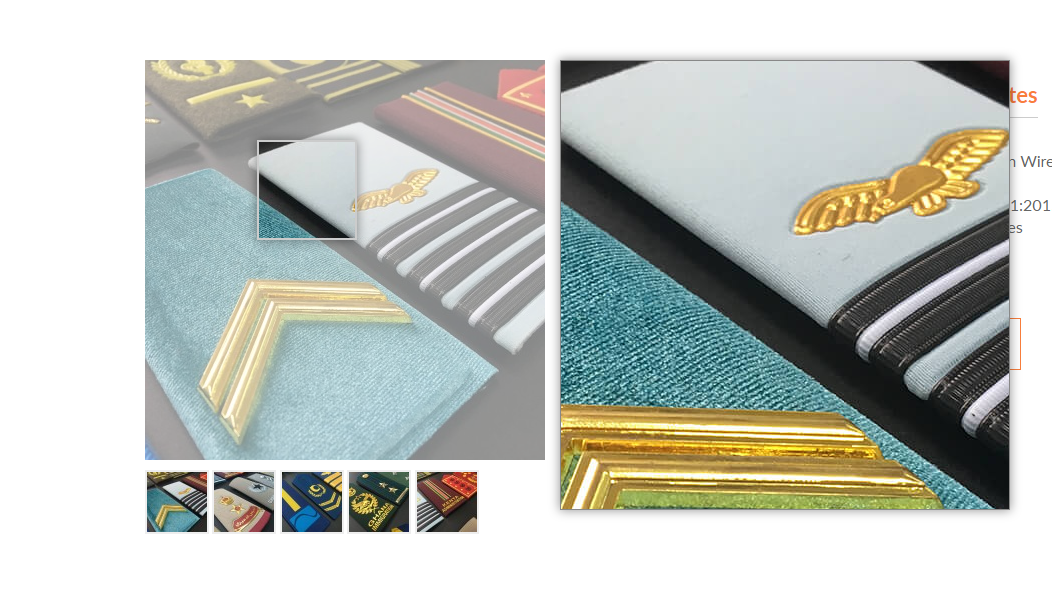
我是创建了一个repeater类型的字段gallery,他这个比较特殊,要单独调用首图作为大图显示,然后再调用所有的图片作为小图用于图片切换功能
查看全部
如何对接wordpress:
<script src="jquery.min.js"></script>
<!-- Include Cloud Zoom CSS. -->
<link rel="stylesheet" type="text/css" href="cloudzoom.css" />
<!-- Include Cloud Zoom script. -->
<script type="text/javascript" src="cloudzoom.js"></script>
<!-- Call quick start function. -->
<script type="text/javascript">
CloudZoom.quickStart();
</script>
<div class="demo">
<?php $i=0;if( have_rows('gallery') ): ?>
<?php while( have_rows('gallery') ): the_row();
$image = get_sub_field('add_image');
$image_url = $image[url];
?>
<?php if($i=='0'): ?>
<img class="cloudzoom" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url ?>&w=400;&h=400;&zc=1" class="img-responsive" data-cloudzoom="zoomImage: '<?php echo $image_url ?>'">
<?php endif;?>
<?php $i++;endwhile;endif;?>
<ul>
<?php if( have_rows('gallery') ): ?>
<?php while( have_rows('gallery') ): the_row();
$image = get_sub_field('add_image');
$image_url = $image[url];
?>
<li class="cloudzoom_li">
<img class = "cloudzoom-gallery" src = "<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url?>&w=60;&h=60;&zc=1" data-cloudzoom = "useZoom: '.cloudzoom', image: '<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $image_url?>&w=400;&h=400;&zc=1', zoomImage: '<?php echo $image_url ?>' "/>
</li>
<?php endwhile;endif;?>
</ul>
</div>
我是创建了一个repeater类型的字段gallery,他这个比较特殊,要单独调用首图作为大图显示,然后再调用所有的图片作为小图用于图片切换功能
WordPress后台汉化
WordPress • Owen 发表了文章 • 1 个评论 • 3548 次浏览 • 2019-09-02 11:24
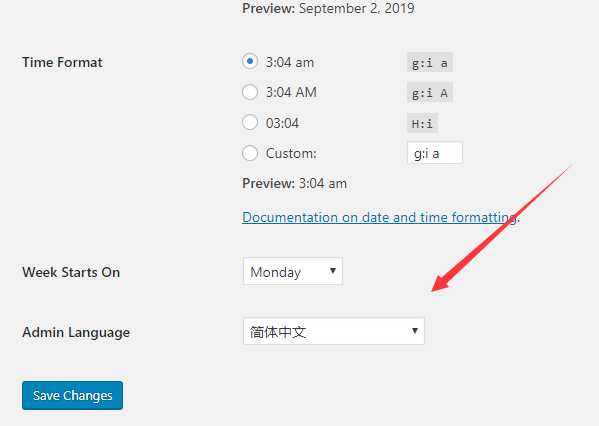
安装插件以后在Admin Language(后台语言)中选择下语言即可.
查看全部
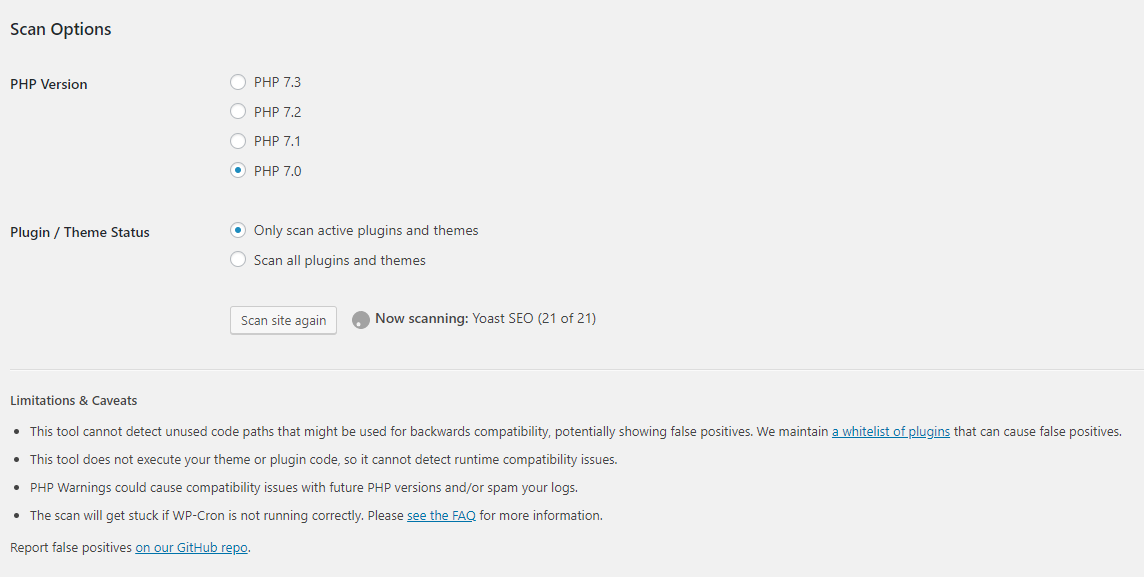
如何检查主题和插件对于php版本的兼容性
WordPress • Leo 发表了文章 • 0 个评论 • 3634 次浏览 • 2019-08-22 09:02
网站内容如何出现在GOOGLE ANSWER BOX 中
Google SEO • carol 发表了文章 • 1 个评论 • 3860 次浏览 • 2019-08-13 13:59
在搜索引擎结果页面上,answer box 列出了Google认为是查询的最佳答案。它位于搜索查询下方,位于有机结果之上。(注意:并非每个搜索都包含一个答案框。)答案框也被称为“零顺位”,“ 精选片段 ”和“即时答案”。
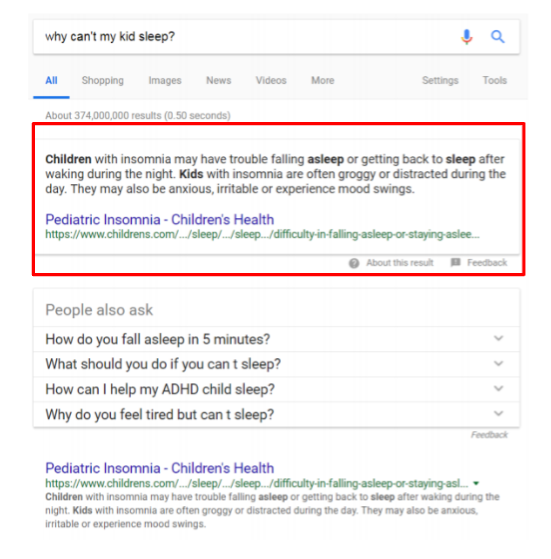
搜索“Why can't my kid sleep? Answer box 显示结果如下。
它的风格与页面上的其他结果略有不同。字体较大,周围有这个阴影突出显示,答案文本位于蓝色链接上方。
在搜索页面上,8.6%的点击次数转到精选摘要并能获得19.6%的点击次数。
如何让网站内容在谷歌 answer box中显示。
第1步:关键字研究
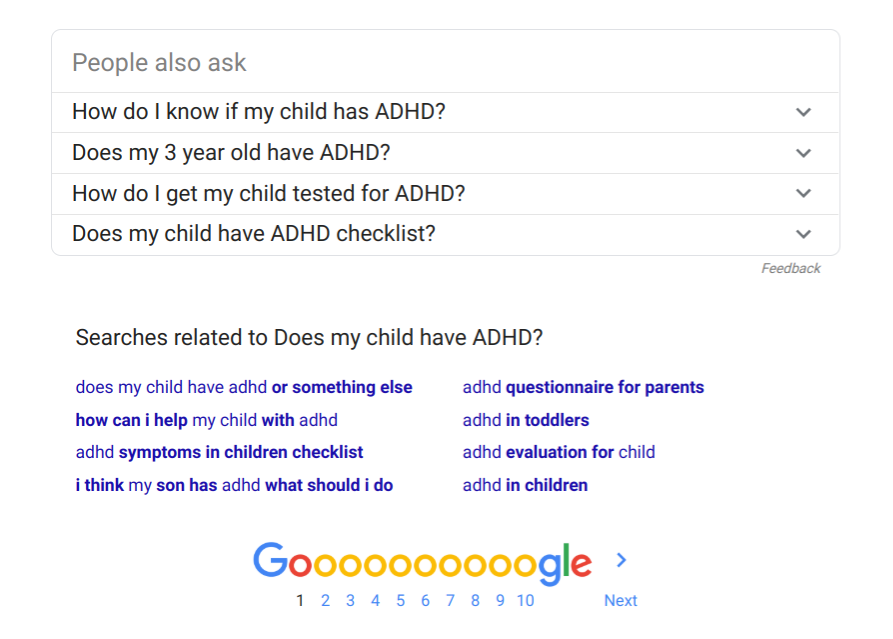
分析人们如何提出问题,了解用户在提问时会使用什么语言,并且围绕这些短语构建关键字列表。然后在google 上对这些问题进行搜索。查看Google通过其人员询问和与搜索相关的内容提供的上下文线索来进一步更新关键字列表。
第2步:竞争对手的研究
搜索的竞争对手在answer box 的形式及关键词分布
格式是什么?它是否显示在项目符号列表中?它是否显示为段落?它在桌子上吗?使用了什么单词和短语?答案的长度是多少?他们是长还是一句话?
手机这些注释,因为您将在内容规划阶段回复它们。当然不能仅仅因为一个关键短语的answer box 是一个表格,就判定所有相关的关键短语都应该使用表格。
第3步:内容构思
以 Why can't my kid sleep? 这个内容为例。在关键词研究步骤中,其中有一个相关搜索是“失眠的主要补救措施。”为了让文章更完善,可以在文章中包含有关家庭补救措施的内容。 同时研究者发现孩子们的夜惊也是他们失眠的一个因素。将此元素添加到文章中会使其更深入,并且可能更有用。
我们构思内容时,需要确保我们回答搜索用户的问题
第4步:内容规划
内容规划采用前三个步骤中收集的信息来确定要创建的内容的详细信息。确立这是一个系列,一个case还是一篇博文. 考虑目前的答案是否在一篇博文中处理所有问题?或者是否会使用长篇形式的内容进行分类?审查这些模式并模仿竞争对手
第5步:内容开发和优化
评估你的竞争对手做的不好的地方。您可以利用和改进其内容中的哪些弱点?
是否有一个他们没有说明或解释的首字母缩略词?他们回答了一个问题,但未能涵盖读者认为重要的相关问题吗?确定并回答相关问题,Google可能会确定我们的文案是更好的答案。
在回答关键问题时,使用H2标题(即HTML标记)至关重要。“谷歌不是人类。他们无法猜测你正在回答一个问题。他们必须有某种线索,H2标签就是线索, 查看全部
在搜索引擎结果页面上,answer box 列出了Google认为是查询的最佳答案。它位于搜索查询下方,位于有机结果之上。(注意:并非每个搜索都包含一个答案框。)答案框也被称为“零顺位”,“ 精选片段 ”和“即时答案”。
搜索“Why can't my kid sleep? Answer box 显示结果如下。
它的风格与页面上的其他结果略有不同。字体较大,周围有这个阴影突出显示,答案文本位于蓝色链接上方。
在搜索页面上,8.6%的点击次数转到精选摘要并能获得19.6%的点击次数。
如何让网站内容在谷歌 answer box中显示。
第1步:关键字研究
分析人们如何提出问题,了解用户在提问时会使用什么语言,并且围绕这些短语构建关键字列表。然后在google 上对这些问题进行搜索。查看Google通过其人员询问和与搜索相关的内容提供的上下文线索来进一步更新关键字列表。
第2步:竞争对手的研究
搜索的竞争对手在answer box 的形式及关键词分布
- 格式是什么?
- 它是否显示在项目符号列表中?
- 它是否显示为段落?
- 它在桌子上吗?
- 使用了什么单词和短语?
- 答案的长度是多少?他们是长还是一句话?
手机这些注释,因为您将在内容规划阶段回复它们。当然不能仅仅因为一个关键短语的answer box 是一个表格,就判定所有相关的关键短语都应该使用表格。
第3步:内容构思
以 Why can't my kid sleep? 这个内容为例。在关键词研究步骤中,其中有一个相关搜索是“失眠的主要补救措施。”为了让文章更完善,可以在文章中包含有关家庭补救措施的内容。 同时研究者发现孩子们的夜惊也是他们失眠的一个因素。将此元素添加到文章中会使其更深入,并且可能更有用。
我们构思内容时,需要确保我们回答搜索用户的问题
第4步:内容规划
内容规划采用前三个步骤中收集的信息来确定要创建的内容的详细信息。确立这是一个系列,一个case还是一篇博文. 考虑目前的答案是否在一篇博文中处理所有问题?或者是否会使用长篇形式的内容进行分类?审查这些模式并模仿竞争对手
第5步:内容开发和优化
评估你的竞争对手做的不好的地方。您可以利用和改进其内容中的哪些弱点?
是否有一个他们没有说明或解释的首字母缩略词?他们回答了一个问题,但未能涵盖读者认为重要的相关问题吗?确定并回答相关问题,Google可能会确定我们的文案是更好的答案。
在回答关键问题时,使用H2标题(即HTML标记)至关重要。“谷歌不是人类。他们无法猜测你正在回答一个问题。他们必须有某种线索,H2标签就是线索,
数字营销人员必备的10个CHROME插件
Google SEO • carol 发表了文章 • 1 个评论 • 3913 次浏览 • 2019-08-08 12:19
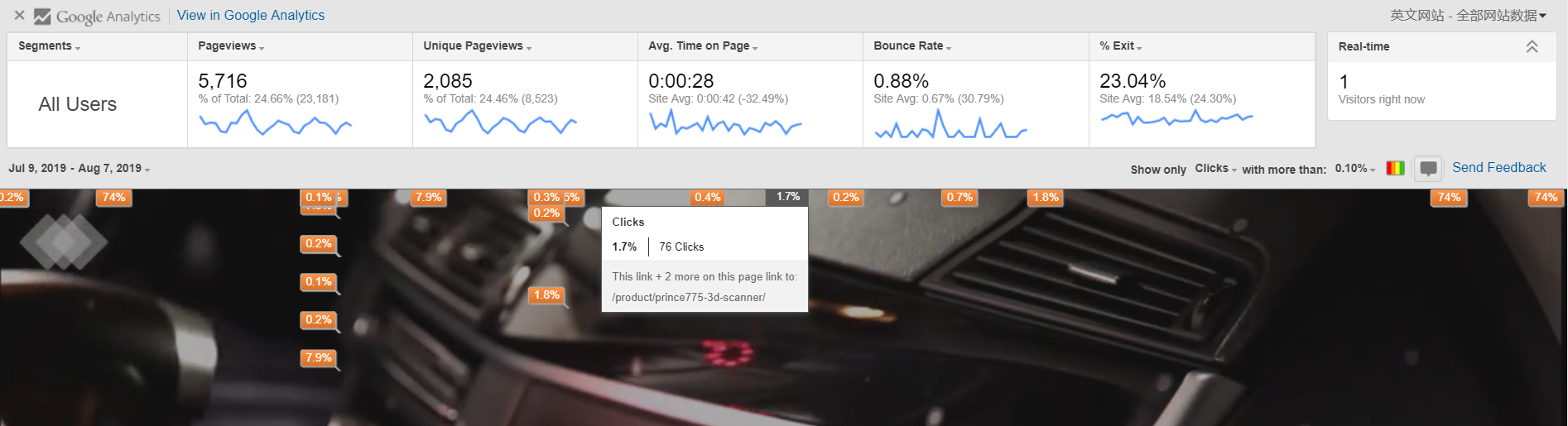
PAGE ANALYTICS关联Google Analytics账户后,可以快速浏览当前页面访问人数、平均停留时间等数据,在网页上直接可以看到每个链接的点击情况,以Bubbles的形式显示某个链接的点击率。这个是google 自己开发的插件,所以安全性也不用太过于担心
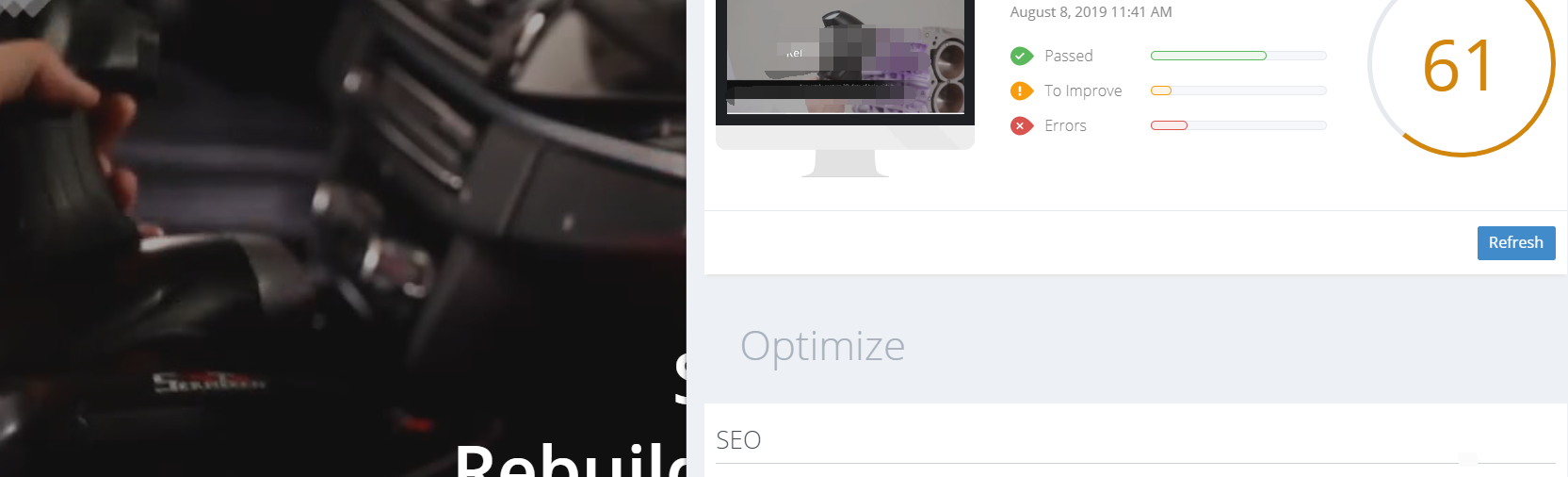
SEO & WEBSITE ANALYSIS (点击下载)
全面的一键网站诊断工具,可以对网站进行一个初步的诊断,且界面简洁;SEO & Website Analysis的网站诊断包括网站SEO、移动端、网站使用的友好度、社交媒体以及流量的情况,给出的数据内容非常详细,点击问题旁边的“?”按钮会出现对这个问题的详细解释。也非常适合技术人员简单查看网页错误
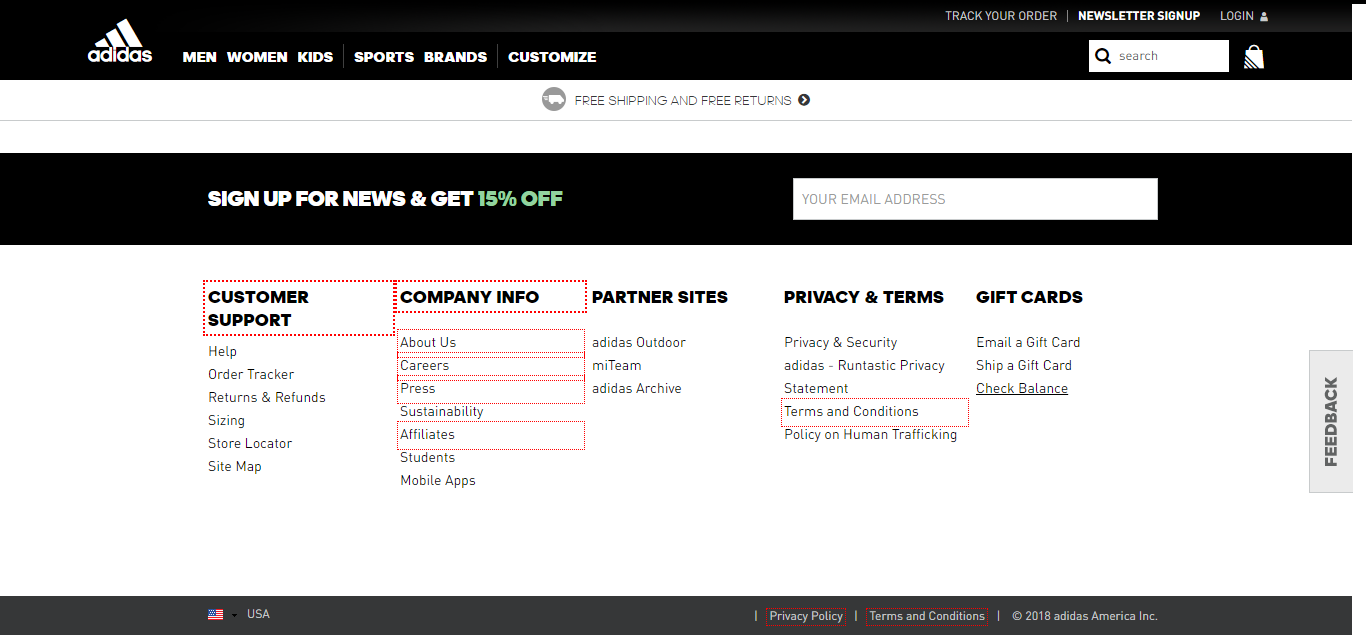
NOFOLLOW(点击下载)
检查当前页面的nofollow页面,并用红色虚线框突出显示,方便查看页面是否把一些不重要的页面及站外链接正确添加Nofollow标签,避免权重的流失。
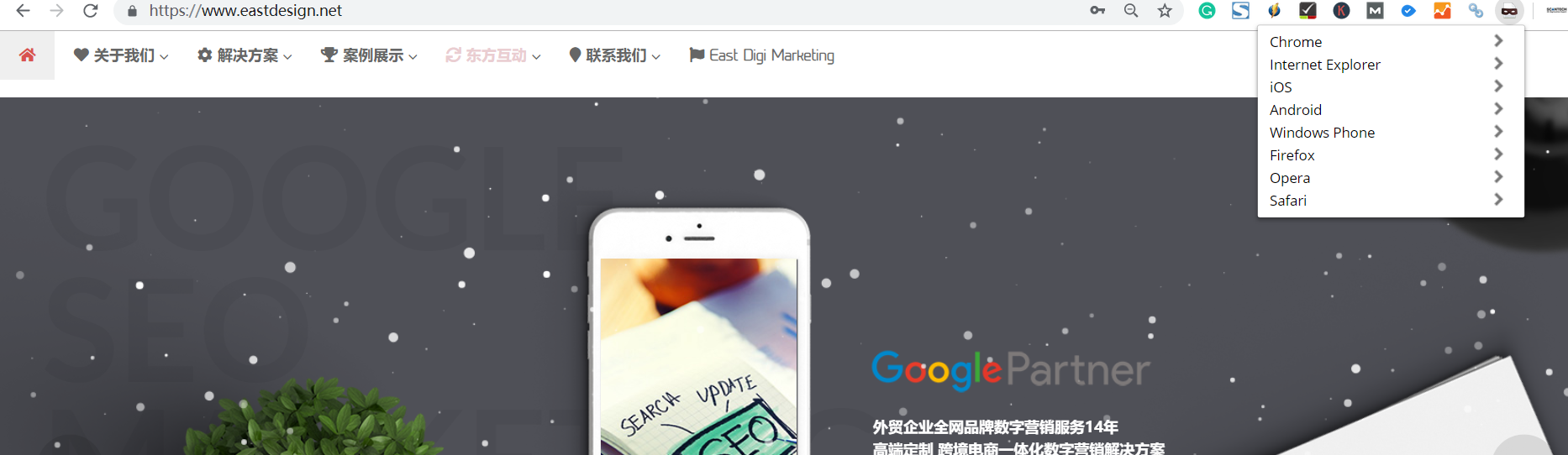
USER-AGENT SWITCHER FOR GOOGLE CHROME
模拟用户代理,测试网站是否在不同的浏览器和/或操作系统中正确显示,现在支持以下浏览器:
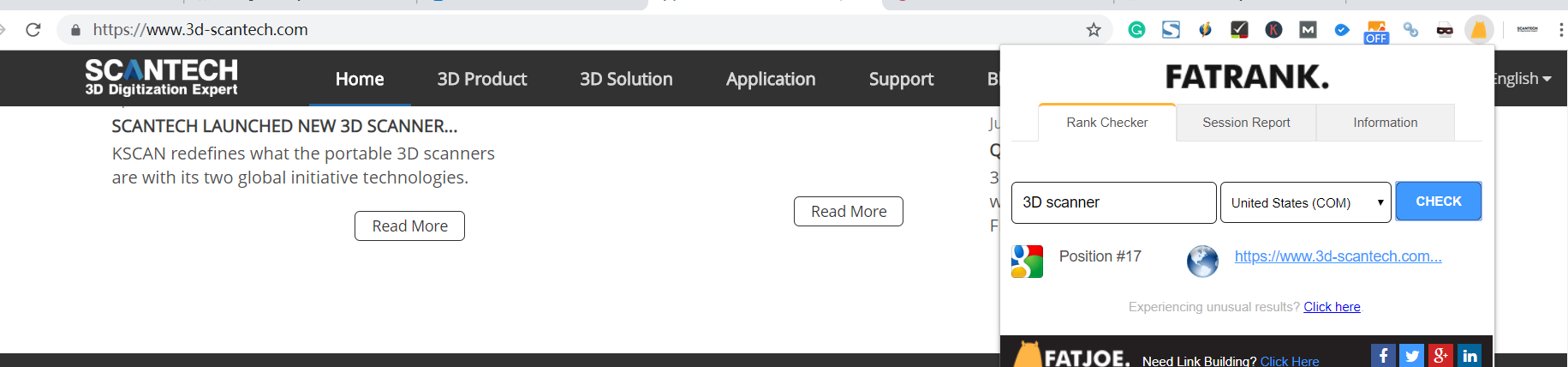
FATRANK
FATRANK可快速查询网站某个关键词在不同地区的谷歌搜索排名,做简单查询的时候比较方便,不用打开谷歌搜索界面。做竞争对手分析时,可以快速的获得竞争对手关键词排名。
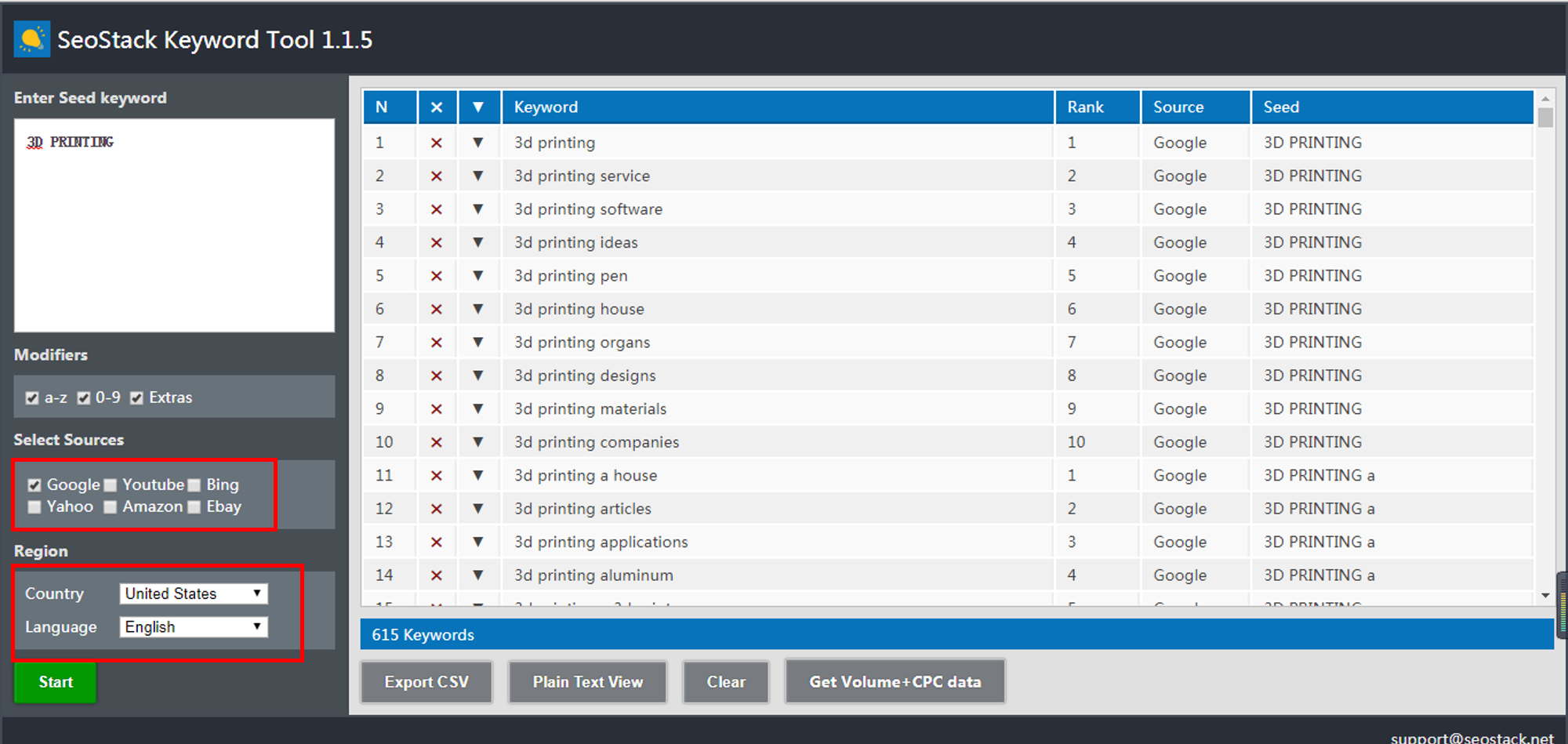
SEOSTACK KEYWORD TOOL
拓词工具:搜索及推荐主词和长尾关键词,类似answer the public,搜刮谷歌、YouTube、必应、亚马逊、ebay等平台的关键词数据,并导出结果。
MOZBAR
MozBar启用后,会直接在页面上方显示该页面的PA和DA;它还可以检查页面中的TDK、Canonical标签等基本数据。此外,它也可以在页面中高亮显示followed、nofollowed、外链和内链,也可以输入查找关键词。
SIMILARWEB
展示网站排名、访客、流量来源、关键词等信息,是一款很强大的竞争分析工具。如果想要深入了解竞品详细数据,需要付费才能查看,该工具价格比较贵,最低配一年也要15万左右。
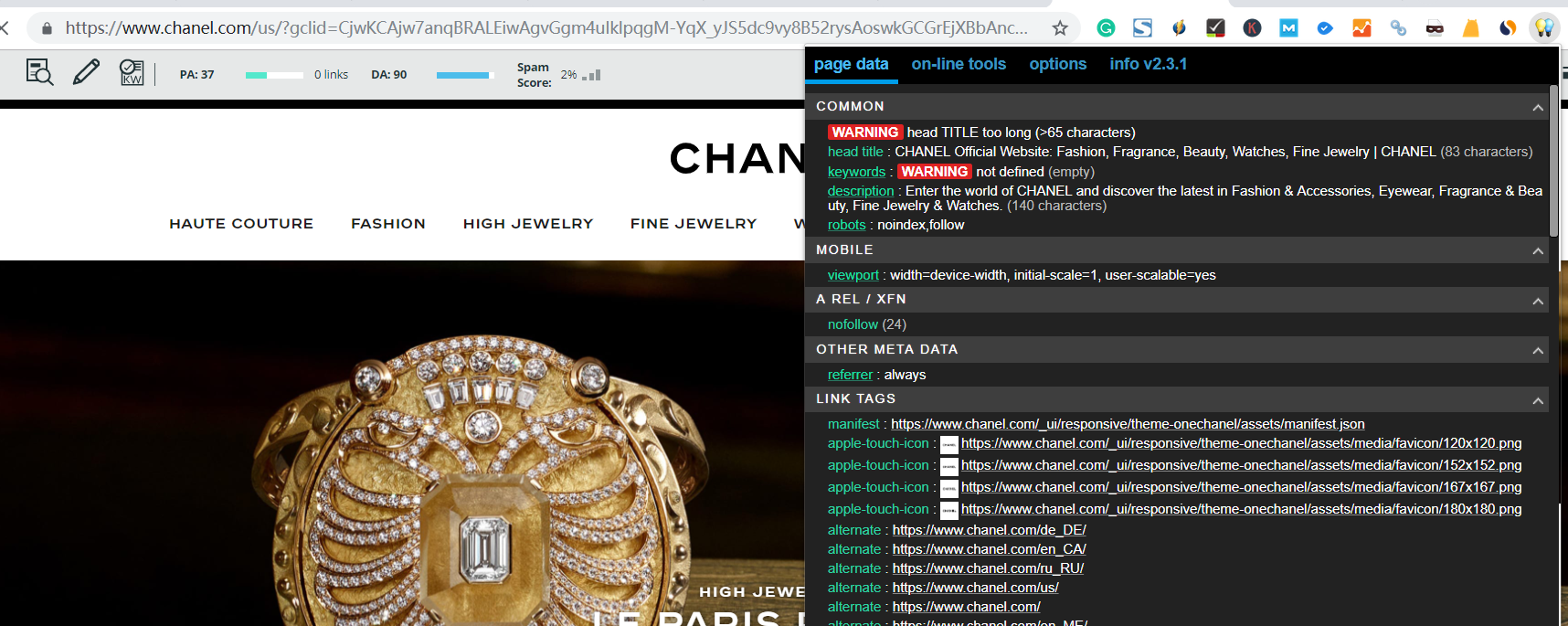
META SEO INSPECTOR
META SEO Inspector可以提取页面中的meta数据,并对不符合开发规范的内容进行提醒。不点开图标时在图标上会显示发现错误的个数。
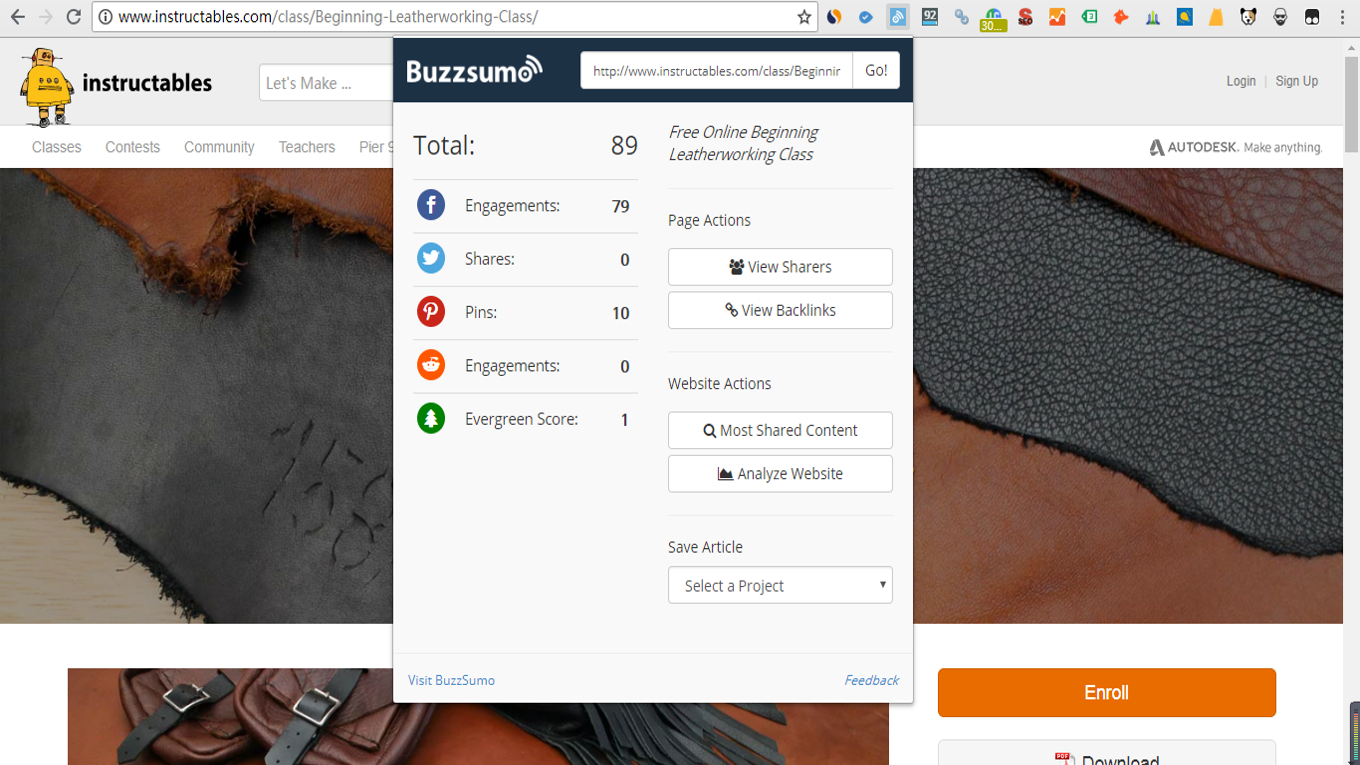
BUZZSUMO
使用BuzzSumo插件可以直接查看当前页面的不同社交媒体分享量,是一个查看文章热度的简单工具。其实它也是一个内容研究工具,BuzzSumo可以通过关键词检索得到分享量最高的文章,方便从其主题中寻找灵感;
查看全部
PAGE ANALYTICS关联Google Analytics账户后,可以快速浏览当前页面访问人数、平均停留时间等数据,在网页上直接可以看到每个链接的点击情况,以Bubbles的形式显示某个链接的点击率。这个是google 自己开发的插件,所以安全性也不用太过于担心
SEO & WEBSITE ANALYSIS (点击下载)
全面的一键网站诊断工具,可以对网站进行一个初步的诊断,且界面简洁;SEO & Website Analysis的网站诊断包括网站SEO、移动端、网站使用的友好度、社交媒体以及流量的情况,给出的数据内容非常详细,点击问题旁边的“?”按钮会出现对这个问题的详细解释。也非常适合技术人员简单查看网页错误
NOFOLLOW(点击下载)
检查当前页面的nofollow页面,并用红色虚线框突出显示,方便查看页面是否把一些不重要的页面及站外链接正确添加Nofollow标签,避免权重的流失。
USER-AGENT SWITCHER FOR GOOGLE CHROME
模拟用户代理,测试网站是否在不同的浏览器和/或操作系统中正确显示,现在支持以下浏览器:
FATRANK
FATRANK可快速查询网站某个关键词在不同地区的谷歌搜索排名,做简单查询的时候比较方便,不用打开谷歌搜索界面。做竞争对手分析时,可以快速的获得竞争对手关键词排名。
SEOSTACK KEYWORD TOOL
拓词工具:搜索及推荐主词和长尾关键词,类似answer the public,搜刮谷歌、YouTube、必应、亚马逊、ebay等平台的关键词数据,并导出结果。
MOZBAR
MozBar启用后,会直接在页面上方显示该页面的PA和DA;它还可以检查页面中的TDK、Canonical标签等基本数据。此外,它也可以在页面中高亮显示followed、nofollowed、外链和内链,也可以输入查找关键词。
SIMILARWEB
展示网站排名、访客、流量来源、关键词等信息,是一款很强大的竞争分析工具。如果想要深入了解竞品详细数据,需要付费才能查看,该工具价格比较贵,最低配一年也要15万左右。
META SEO INSPECTOR
META SEO Inspector可以提取页面中的meta数据,并对不符合开发规范的内容进行提醒。不点开图标时在图标上会显示发现错误的个数。
BUZZSUMO
使用BuzzSumo插件可以直接查看当前页面的不同社交媒体分享量,是一个查看文章热度的简单工具。其实它也是一个内容研究工具,BuzzSumo可以通过关键词检索得到分享量最高的文章,方便从其主题中寻找灵感;
godaddy的ssl证书安装方法
WordPress • Leo 发表了文章 • 1 个评论 • 4270 次浏览 • 2019-08-06 11:41
然后将csr复制到godaddy颁发ssl证书的地方,
等GD那边颁发成功之后,下载apache版的证书,
解压缩之后只需将第一个CRT文件上传到cpanel对应的地方即可
robots.txt文件配置误区及详细写法以及URL规范化设置和常见问题
Google SEO • carol 发表了文章 • 1 个评论 • 4533 次浏览 • 2019-08-05 14:55
网站 robots.txt 文件注意事项
1、robots.txt 文件必不可少
不论你网站有没有需要禁止搜索引擎抓取的目录或者页面,都建议大家添加一个 robots.txt 文件,因为当搜索蜘蛛发现不存在 robots.txt 文件时,会产生一个 404 错误日志在服务器上,从而增加服务器的负担,因此为站点添加一个 robots.txt 文件还是很重要的。
2、robots.txt 文件命名
可能很多人习惯把因为首字母大写,不过在 robots.txt 文件命名必须全部小写。
3、robots.txt 文件位置
robots.txt 必须放置与站点的根目录下,如果放置在二级目录等位置搜索引擎抓取时均会被忽略。
4、robots 文件书写注意
在书写这些Robots规则语句的时候尤其注意的一点是冒号(:)和( /) 之间要有一个空格符,如果这个空格没有加的话,是不能起到作用的,并且冒号需要是英文半角输入,否则也是无效。
5、robots 规则首字母大写
robots 文件规则的写法中,每一行规则的关键字的首字母都是大写的,如:User-agent、Disallow、Allow、Sitemap
6、robots 规则符号的区别
在屏蔽目录的时候,如果是阻止抓取某目录的话目录名字一定要注意“/”,不带“/”表示的是阻止访问这个目录页面和目录下的页面,而带上“/”则表示进阻止目录下的内容页面,这两点要分清楚。
7、robots 中添加网站地图链接
为了让搜索引擎更快的收录我们的内页,我们一般都会做一个 xml 的百度地图或者谷歌地图,Sitemap: 网站地图,这个命令就可以快速的引导搜索引擎蜘蛛来到你的地图页面对网站内页进行抓取。当网站的死链接过多处理非常麻烦的时候,我们可以利用 robots 来屏蔽这些页面,这样就可以避免网站因为死链接被百度降权。
网站 robots.txt 语句详细写法
User-agent: * 这里的*代表的所有的搜索引擎种类,*是一个通配符
Disallow: /admin/ 这里定义是禁止爬寻 admin 目录下面的目录
Disallow: /cgi-bin/*.htm 禁止访问/cgi-bin/目录下的所有以".htm"为后缀的 URL(包含子目录)。
Disallow: /*?* 禁止访问网站中所有包含问号 (?) 的网址
Disallow: /.jpg$ 禁止抓取网页所有的.jpg 格式的图片
Disallow:/a/b.html 禁止爬取 a 文件夹下面的 b.html 文件。
Allow: /cgi-bin/ 这里定义是允许爬寻 cgi-bin 目录下面的目录
Allow: /tmp 这里定义是允许爬寻 tmp 的整个目录
Allow: .htm$ 仅允许访问以".htm"为后缀的 URL。
Allow: .gif$ 允许抓取网页和 gif 格式图片
Sitemap: 网站地图 告诉爬虫这个页面是网站地图
网站 robots.txt 写法举例
1、禁止所有搜索引擎访问网站的所有部分
User-agent: *
Disallow: /
2、禁止 Google 索引你的网站
User-agent: Googlebot
Disallow: /
3、禁止除 Google 外的一切搜索引擎索引你的网站
User-agent: Googlebot
Disallow:
User-agent: *
Disallow: /
4、禁止蜘蛛访问某个目录
User-agent: *
Disallow: /css/
5、允许访问某个目录中的某些特定网址
User-agent: *
Allow: /admin/html
Allow: /images/index
Disallow: /admin/
Disallow: /images/
谷歌引擎蜘蛛名称
谷歌蜘蛛:Googlebot,这个争议较少,但也有说是 GoogleBot 的。谷歌蜘蛛最新名称为“compatible; Googlebot/2.1;”。还发现了 Googlebot-Mobile,看名字是抓取 wap 内容的。
二、URL规范化设置和常见问题
URL 规范化(url normalization)其实就是一个标准化 URL 的过程,URL 规范化用于搜索引擎可以减少对页面的重复索引,同时也可以减少爬虫的重复抓取。浏览器端识别用户是否访问过一个 URL 也需要使用 URL 规范化。
URL 规范化注意事项
1.网站的 URL 越短越好,URL 的长度不超过 1000 个字节就可以被搜索引擎收录,但是这几百个字母需要用户记住的话也是很难的,因此我们选择的 URL 越短越好,最好方便用户去记住这个 URL。
2.URL 中避免出现太多参数,在一些开源的程序中,会出现很多种参数,一旦参数越多,会影响引擎蜘蛛的识别,很容易使网站进入蜘蛛陷阱。为了避免这种情况,建议大家尽量使用静态的 URL 或者伪静态的 URL。
3.目录层级越少越好,减少网站的深层次目录,有助于网页的收录。如果是门户网站或者大型的网站,如果目录太深的话,可以选择使用 2 级域名来代替很深层级的目录。
4.具有很强的描述性,每一文件和目录具有描述性。
5.URL 中包含关键词,在一个 URL 中包含关键词可以提高页面相关性,比如目录可以用拼音或者英文来命名,搜索引擎会识别目录的英文含义。
6.字母全部小写,网站里面的字母尽量要使用小写字母。
7.连接符的使用,文字、链接符之间的链接一般要使用连接符或者横线。
不规范的 URL(示例)
1 URL 中多余的字符
1.1 子域名的 URL 中包含"www": "http://www.blog.leiue.com/"
1.2 含有默认端口: "http://www.leiue.com:80/tech/"
1.3 松散的 URL: "http://www.leiue.com/tech/amaz ... ot%3B
1.4 多余默认文件名 index.html,default.php 等:"http://www.leiue.com/tech/index.html"
1.5 文件路径中
(1) 多余的"/":"http://www.leiue.com/tech//"
(2) 多余的点修饰串:"http://www.leiue.com/a/b/../page.html"
1.6 查询串中多余的
(1) ? (空查询串):http://www.leiue.com/tech?
(2) &
(3) 无用的查询变量:http://www.leiue.com/display?id=123&fake=fake
2 URL 缺少字符串
2.1 缺少"/":"http://www.leiue.com/tech"
2.2 查询串缺少名称或者值:"http://www.leiue.com/display?id=" 或者 "http://www.leiue.com/display?=123"
3 其他不规范的 URL
3.1 "http://tech.leiue.com/" 与 "http://www.leiue.com/tech/"其实是相同的内容
3.2 使用 IP 代替域名
3.3 含有扩充字符(extended characters),大小写敏感("http://www.google.cn/Intl/zh-CN/about.html" 和"http://www.google.cn/intl/zh-CN/about.html")
3.4 "+"和"%20"混用
3.5 查询变量顺序混乱:"http://www.leiue.com/test.php% ... ot%3B
3.6 含临时的状态变量:http://www.leiue.com/test?back=/go.php
URL 规范化设置
URL 组成:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
协议://主机名[:端口]/ 路径/[:参数] [?查询]#fragment
URL 规范化过程:
1.URL 协议名和主机名小写化
HTTP://WWW.EXAMPLE.com/test -> http://www.example.com/test
2.escape 序列转化为大写,因为 escape 序列大小敏感%3a ->%3A
3.删除 Fragment(#)
http://www.example.com/test/index.html#seo -> http://www.example.com/test/index.html
4.删除空查询串的'?'
http://www.example.com/test? -> http://www.example.com/test
5.删除默认后缀
http://www.example.com/test/index.html -> http://www.example.com/test/
6.删除多余的点修复符
http://www.example.com/../a/b/../c/./d.html -> http://www.example.com/a/c/d.html
7.删除多余的"www"
http://www.test.example.com/ -> http://test.example.com/
8.对查询变量排序
http://www.example.com/test%3F ... kebar → http://www.example.com/test?id=123 \
9.删除取默认值的变量
http://www.example.com/test?id=&sort=ascending → http://www.example.com/test
10.删除多余的查询串,如?,&
http://www.example.com/test? → http://www.example.com/test
11.Dust 规则
http://www.example.com/test?id=123 -> http://www.example.com/test_123
URL 防止重复设置技巧
举个常见的来例子来说,下面这几个 URL 一般来说指的是同一个文件或网页:
http://www.domain.com
http://domain.com
http://www.domain.com/index.html
http://domain.com/index.html
从技术上分析这是四个不同的地址,而在实际的使用过程中,被大多数人当作是一个地址使用着,所以在这个时候我们就需要做好设置,否则网站将会出现大量的重复。
相信这个对于很多人来说并不陌生,因为这些常常被一些人忽略,或者是有些人自作聪明,为了让搜索引擎更多的抓取网站页面,甚至有的站长还把几个域名解析到同一个主机,总觉这样可以提升收录,其实不然,搜索引擎又不傻,重复的多了,就是被索引,也没有什么排名,反而徒劳无功。
所以遇见这样的问题我们就需要确定网站的一个主域名,如果有使用过一个二级域名,可以选择301 跳转的,从而确定网站主域名,确保网站内容 URL 的唯一性。 查看全部
网站 robots.txt 文件注意事项
1、robots.txt 文件必不可少
不论你网站有没有需要禁止搜索引擎抓取的目录或者页面,都建议大家添加一个 robots.txt 文件,因为当搜索蜘蛛发现不存在 robots.txt 文件时,会产生一个 404 错误日志在服务器上,从而增加服务器的负担,因此为站点添加一个 robots.txt 文件还是很重要的。
2、robots.txt 文件命名
可能很多人习惯把因为首字母大写,不过在 robots.txt 文件命名必须全部小写。
3、robots.txt 文件位置
robots.txt 必须放置与站点的根目录下,如果放置在二级目录等位置搜索引擎抓取时均会被忽略。
4、robots 文件书写注意
在书写这些Robots规则语句的时候尤其注意的一点是冒号(:)和( /) 之间要有一个空格符,如果这个空格没有加的话,是不能起到作用的,并且冒号需要是英文半角输入,否则也是无效。
5、robots 规则首字母大写
robots 文件规则的写法中,每一行规则的关键字的首字母都是大写的,如:User-agent、Disallow、Allow、Sitemap
6、robots 规则符号的区别
在屏蔽目录的时候,如果是阻止抓取某目录的话目录名字一定要注意“/”,不带“/”表示的是阻止访问这个目录页面和目录下的页面,而带上“/”则表示进阻止目录下的内容页面,这两点要分清楚。
7、robots 中添加网站地图链接
为了让搜索引擎更快的收录我们的内页,我们一般都会做一个 xml 的百度地图或者谷歌地图,Sitemap: 网站地图,这个命令就可以快速的引导搜索引擎蜘蛛来到你的地图页面对网站内页进行抓取。当网站的死链接过多处理非常麻烦的时候,我们可以利用 robots 来屏蔽这些页面,这样就可以避免网站因为死链接被百度降权。
网站 robots.txt 语句详细写法
User-agent: * 这里的*代表的所有的搜索引擎种类,*是一个通配符
Disallow: /admin/ 这里定义是禁止爬寻 admin 目录下面的目录
Disallow: /cgi-bin/*.htm 禁止访问/cgi-bin/目录下的所有以".htm"为后缀的 URL(包含子目录)。
Disallow: /*?* 禁止访问网站中所有包含问号 (?) 的网址
Disallow: /.jpg$ 禁止抓取网页所有的.jpg 格式的图片
Disallow:/a/b.html 禁止爬取 a 文件夹下面的 b.html 文件。
Allow: /cgi-bin/ 这里定义是允许爬寻 cgi-bin 目录下面的目录
Allow: /tmp 这里定义是允许爬寻 tmp 的整个目录
Allow: .htm$ 仅允许访问以".htm"为后缀的 URL。
Allow: .gif$ 允许抓取网页和 gif 格式图片
Sitemap: 网站地图 告诉爬虫这个页面是网站地图
网站 robots.txt 写法举例
1、禁止所有搜索引擎访问网站的所有部分
User-agent: *
Disallow: /
2、禁止 Google 索引你的网站
User-agent: Googlebot
Disallow: /
3、禁止除 Google 外的一切搜索引擎索引你的网站
User-agent: Googlebot
Disallow:
User-agent: *
Disallow: /
4、禁止蜘蛛访问某个目录
User-agent: *
Disallow: /css/
5、允许访问某个目录中的某些特定网址
User-agent: *
Allow: /admin/html
Allow: /images/index
Disallow: /admin/
Disallow: /images/
谷歌引擎蜘蛛名称
谷歌蜘蛛:Googlebot,这个争议较少,但也有说是 GoogleBot 的。谷歌蜘蛛最新名称为“compatible; Googlebot/2.1;”。还发现了 Googlebot-Mobile,看名字是抓取 wap 内容的。
二、URL规范化设置和常见问题
URL 规范化(url normalization)其实就是一个标准化 URL 的过程,URL 规范化用于搜索引擎可以减少对页面的重复索引,同时也可以减少爬虫的重复抓取。浏览器端识别用户是否访问过一个 URL 也需要使用 URL 规范化。
URL 规范化注意事项
1.网站的 URL 越短越好,URL 的长度不超过 1000 个字节就可以被搜索引擎收录,但是这几百个字母需要用户记住的话也是很难的,因此我们选择的 URL 越短越好,最好方便用户去记住这个 URL。
2.URL 中避免出现太多参数,在一些开源的程序中,会出现很多种参数,一旦参数越多,会影响引擎蜘蛛的识别,很容易使网站进入蜘蛛陷阱。为了避免这种情况,建议大家尽量使用静态的 URL 或者伪静态的 URL。
3.目录层级越少越好,减少网站的深层次目录,有助于网页的收录。如果是门户网站或者大型的网站,如果目录太深的话,可以选择使用 2 级域名来代替很深层级的目录。
4.具有很强的描述性,每一文件和目录具有描述性。
5.URL 中包含关键词,在一个 URL 中包含关键词可以提高页面相关性,比如目录可以用拼音或者英文来命名,搜索引擎会识别目录的英文含义。
6.字母全部小写,网站里面的字母尽量要使用小写字母。
7.连接符的使用,文字、链接符之间的链接一般要使用连接符或者横线。
不规范的 URL(示例)
1 URL 中多余的字符
1.1 子域名的 URL 中包含"www": "http://www.blog.leiue.com/"
1.2 含有默认端口: "http://www.leiue.com:80/tech/"
1.3 松散的 URL: "http://www.leiue.com/tech/amaz ... ot%3B
1.4 多余默认文件名 index.html,default.php 等:"http://www.leiue.com/tech/index.html"
1.5 文件路径中
(1) 多余的"/":"http://www.leiue.com/tech//"
(2) 多余的点修饰串:"http://www.leiue.com/a/b/../page.html"
1.6 查询串中多余的
(1) ? (空查询串):http://www.leiue.com/tech?
(2) &
(3) 无用的查询变量:http://www.leiue.com/display?id=123&fake=fake
2 URL 缺少字符串
2.1 缺少"/":"http://www.leiue.com/tech"
2.2 查询串缺少名称或者值:"http://www.leiue.com/display?id=" 或者 "http://www.leiue.com/display?=123"
3 其他不规范的 URL
3.1 "http://tech.leiue.com/" 与 "http://www.leiue.com/tech/"其实是相同的内容
3.2 使用 IP 代替域名
3.3 含有扩充字符(extended characters),大小写敏感("http://www.google.cn/Intl/zh-CN/about.html" 和"http://www.google.cn/intl/zh-CN/about.html";)
3.4 "+"和"%20"混用
3.5 查询变量顺序混乱:"http://www.leiue.com/test.php% ... ot%3B
3.6 含临时的状态变量:http://www.leiue.com/test?back=/go.php
URL 规范化设置
URL 组成:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
协议://主机名[:端口]/ 路径/[:参数] [?查询]#fragment
URL 规范化过程:
1.URL 协议名和主机名小写化
HTTP://WWW.EXAMPLE.com/test -> http://www.example.com/test
2.escape 序列转化为大写,因为 escape 序列大小敏感%3a ->%3A
3.删除 Fragment(#)
http://www.example.com/test/index.html#seo -> http://www.example.com/test/index.html
4.删除空查询串的'?'
http://www.example.com/test? -> http://www.example.com/test
5.删除默认后缀
http://www.example.com/test/index.html -> http://www.example.com/test/
6.删除多余的点修复符
http://www.example.com/../a/b/../c/./d.html -> http://www.example.com/a/c/d.html
7.删除多余的"www"
http://www.test.example.com/ -> http://test.example.com/
8.对查询变量排序
http://www.example.com/test%3F ... kebar → http://www.example.com/test?id=123 \
9.删除取默认值的变量
http://www.example.com/test?id=&sort=ascending → http://www.example.com/test
10.删除多余的查询串,如?,&
http://www.example.com/test? → http://www.example.com/test
11.Dust 规则
http://www.example.com/test?id=123 -> http://www.example.com/test_123
URL 防止重复设置技巧
举个常见的来例子来说,下面这几个 URL 一般来说指的是同一个文件或网页:
http://www.domain.com
http://domain.com
http://www.domain.com/index.html
http://domain.com/index.html
从技术上分析这是四个不同的地址,而在实际的使用过程中,被大多数人当作是一个地址使用着,所以在这个时候我们就需要做好设置,否则网站将会出现大量的重复。
相信这个对于很多人来说并不陌生,因为这些常常被一些人忽略,或者是有些人自作聪明,为了让搜索引擎更多的抓取网站页面,甚至有的站长还把几个域名解析到同一个主机,总觉这样可以提升收录,其实不然,搜索引擎又不傻,重复的多了,就是被索引,也没有什么排名,反而徒劳无功。
所以遇见这样的问题我们就需要确定网站的一个主域名,如果有使用过一个二级域名,可以选择301 跳转的,从而确定网站主域名,确保网站内容 URL 的唯一性。
centos 系统 php Curl 无法访问https ,更换ssl_version NSS为openssl
Linux运维 • East_Digi_Marketing 发表了文章 • 0 个评论 • 3468 次浏览 • 2019-07-28 17:18
CentOS Linux release 7.5.1804 (Core)
这是已经更换完成的效果
下面说步骤:
1.查看本机curl 版本
curl -V
curl 7.19.7 (x86_64-unknown-linux-gnu) libcurl/7.19.7 OpenSSL/1.0.2k zlib/1.2.7 libidn/1.28
Protocols: tftp ftp telnet dict http file https ftps
Features: IDN IPv6 Largefile NTLM SSL libz
2.下载
wget -c http://curl.haxx.se/download/a ... ar.gz
3.解压
tar -zxf curl-7.19.7.tar.gz
4.编译安装
cd curl-7.19.7
./configure --without-nss --with-ssl
make && make install
说明:–without-nss 禁用nss, –with-ssl启用openssl的支持.
5.将curl的库载入动态共享文件,并重新加载
echo "/usr/local/lib" >> /etc/ld.so.conf
ldconfig
这一部很重要,否则php的curl就是不会支持openssl
6.查看新安装后curl的版本
curl -V
curl 7.19.7 (x86_64-unknown-linux-gnu) libcurl/7.19.7 OpenSSL/1.0.2k zlib/1.2.7 libidn/1.28
Protocols: tftp ftp telnet dict http file https ftps
Features: IDN IPv6 Largefile NTLM SSL libz
7.重启你的httpd/nginx服务和php服务器
service nginx restart #或service httpd restart
service php-fpm restart
作者:chinariver
链接:https://www.jianshu.com/p/3765bff817aa
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
查看全部
CentOS Linux release 7.5.1804 (Core)
这是已经更换完成的效果
下面说步骤:
1.查看本机curl 版本
curl -V
curl 7.19.7 (x86_64-unknown-linux-gnu) libcurl/7.19.7 OpenSSL/1.0.2k zlib/1.2.7 libidn/1.28
Protocols: tftp ftp telnet dict http file https ftps
Features: IDN IPv6 Largefile NTLM SSL libz
2.下载
wget -c http://curl.haxx.se/download/a ... ar.gz
3.解压
tar -zxf curl-7.19.7.tar.gz
4.编译安装
cd curl-7.19.7
./configure --without-nss --with-ssl
make && make install
说明:–without-nss 禁用nss, –with-ssl启用openssl的支持.
5.将curl的库载入动态共享文件,并重新加载
echo "/usr/local/lib" >> /etc/ld.so.conf
ldconfig
这一部很重要,否则php的curl就是不会支持openssl
6.查看新安装后curl的版本
curl -V
curl 7.19.7 (x86_64-unknown-linux-gnu) libcurl/7.19.7 OpenSSL/1.0.2k zlib/1.2.7 libidn/1.28
Protocols: tftp ftp telnet dict http file https ftps
Features: IDN IPv6 Largefile NTLM SSL libz
7.重启你的httpd/nginx服务和php服务器
service nginx restart #或service httpd restart
service php-fpm restart
作者:chinariver
链接:https://www.jianshu.com/p/3765bff817aa
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
网站内容为什么不能随意删除?url为什么要慎重更改?
Google SEO • carol 发表了文章 • 1 个评论 • 4109 次浏览 • 2019-07-26 12:05
因为在网站逐渐有了越来越多内外链时,随意删除网站页面会造成
1. 链接到该页面的内外链锚文本失效
2. 收录内容被删除
3. 页面体验效果不好
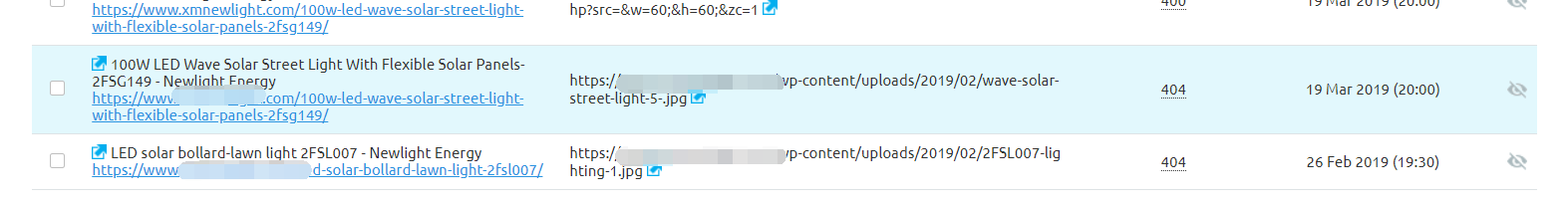
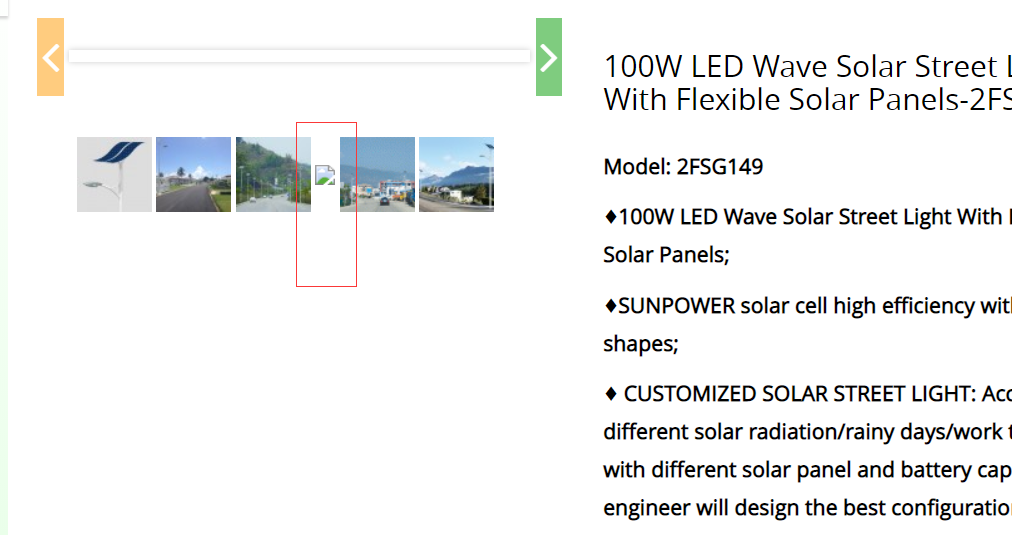
随意删除容易造成网站多处位置出现404问题。如随意删除图片,会造成页面图片缺失等问题。
随意删除页面,内链锚文本会无法打开跳转至404页面。
但是在运行过程中我们肯定不可避免的会进行修改,这时候应该如何解决。
1. 在原url的基础上完善并添加新内容,形成新的页面。
比如你有一个新产品,想要删除同类型的就产品,这时候就可以在原产品的页面进行修改更新。
如果有一个blog页面想要删除,这时候可以把原内容删除,在页面关键词的基础上,更新添加当前的文案进行页面调整。这样一方面可以促进深层次页面的抓取,同时还可以提高网站更新的频率。炒冷饭的形式,对旧页面的优化和网站效果是最好的。
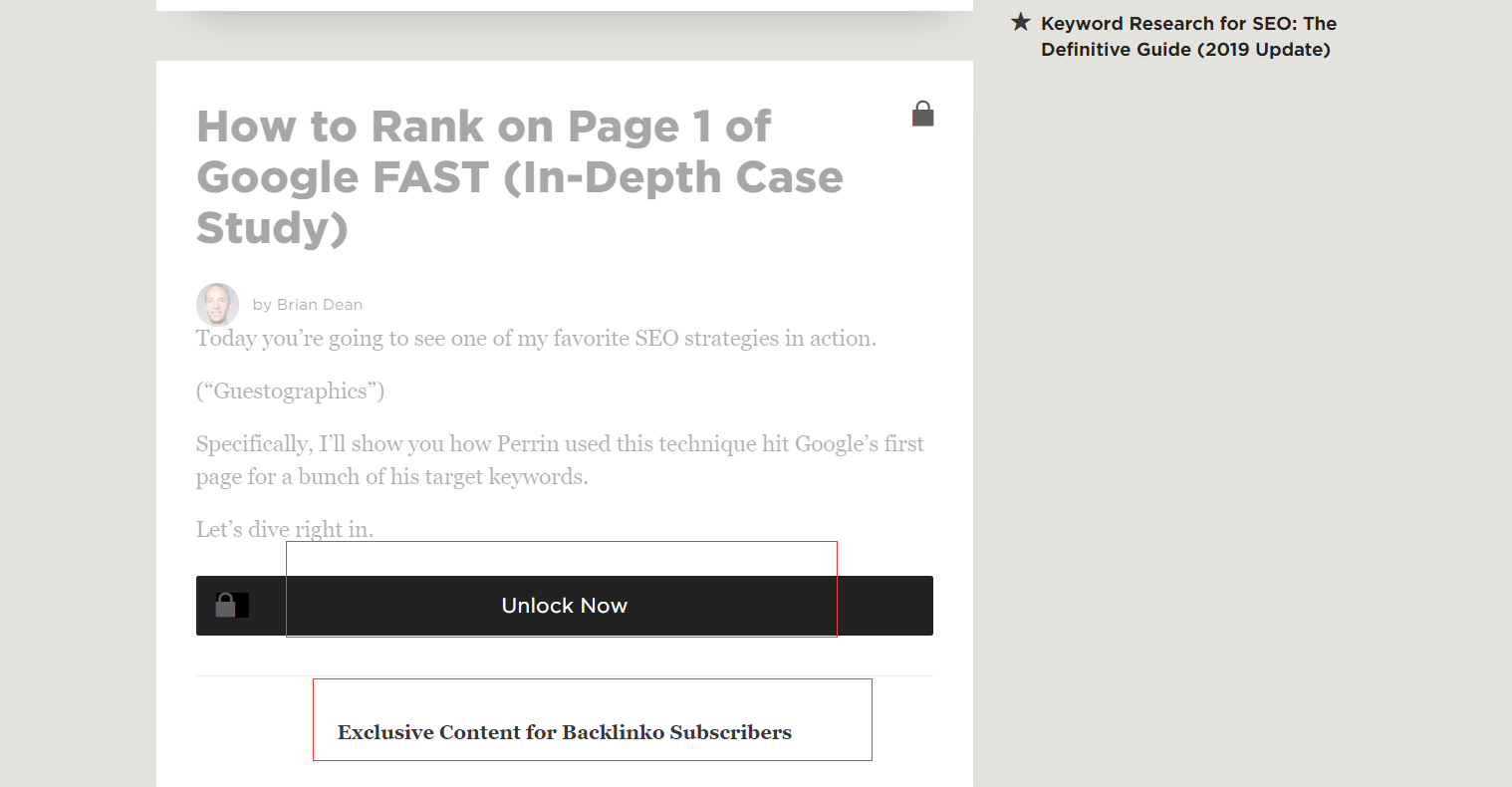
2. 选择hidden该页面,网站前端不显示该页面(或上锁该页面),不过谷歌能够抓取到这个页面,通过url或者锚文本是可以进入这个页面的。
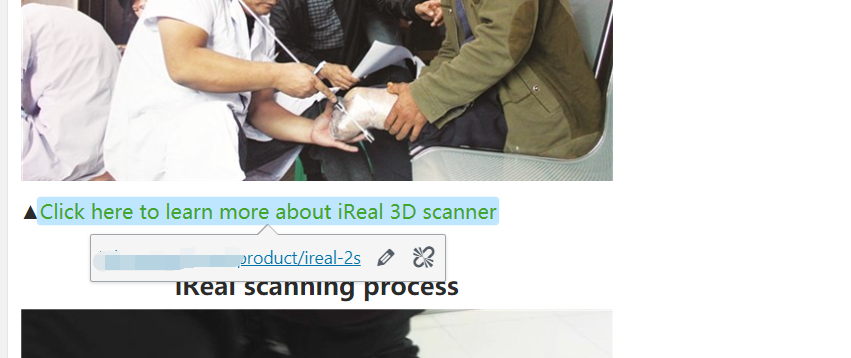
3. 如果一定要删除该页面,切记找到链接到该页面的网页进行url修改。
当出现这种情况时,我们应该在后台找到相对应缺失的图片/锚文本进行修改。找到对应的后台页面,找到链接位置进入修改即可
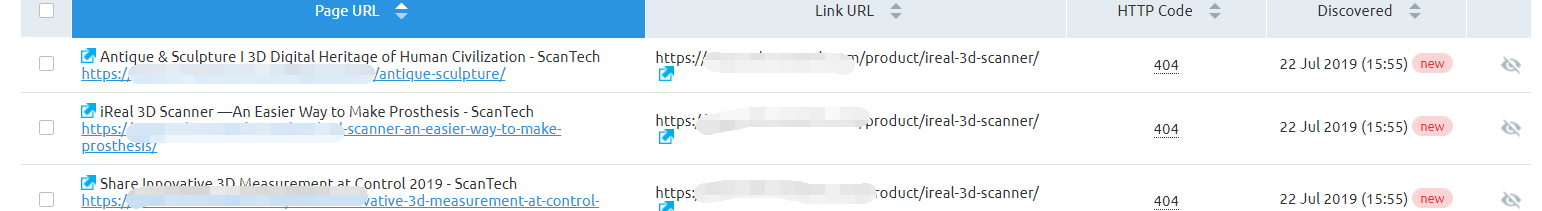
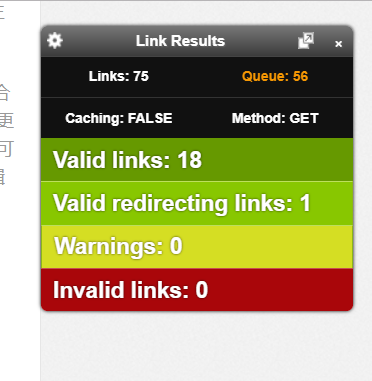
当然有可能你的页面有许多链接,这时候可以借助Link Results进行查找。标红的位置即为链接失效位置。平时也可以通过该插件检查网站链接畅通情况。
查看全部
因为在网站逐渐有了越来越多内外链时,随意删除网站页面会造成
1. 链接到该页面的内外链锚文本失效
2. 收录内容被删除
3. 页面体验效果不好
随意删除容易造成网站多处位置出现404问题。如随意删除图片,会造成页面图片缺失等问题。
随意删除页面,内链锚文本会无法打开跳转至404页面。
但是在运行过程中我们肯定不可避免的会进行修改,这时候应该如何解决。
1. 在原url的基础上完善并添加新内容,形成新的页面。
比如你有一个新产品,想要删除同类型的就产品,这时候就可以在原产品的页面进行修改更新。
如果有一个blog页面想要删除,这时候可以把原内容删除,在页面关键词的基础上,更新添加当前的文案进行页面调整。这样一方面可以促进深层次页面的抓取,同时还可以提高网站更新的频率。炒冷饭的形式,对旧页面的优化和网站效果是最好的。
2. 选择hidden该页面,网站前端不显示该页面(或上锁该页面),不过谷歌能够抓取到这个页面,通过url或者锚文本是可以进入这个页面的。
3. 如果一定要删除该页面,切记找到链接到该页面的网页进行url修改。
当出现这种情况时,我们应该在后台找到相对应缺失的图片/锚文本进行修改。找到对应的后台页面,找到链接位置进入修改即可
当然有可能你的页面有许多链接,这时候可以借助Link Results进行查找。标红的位置即为链接失效位置。平时也可以通过该插件检查网站链接畅通情况。