通知设置 新通知
Shopify卖家运营
Shopify • carol 发表了文章 • 1 个评论 • 4838 次浏览 • 2019-11-14 16:32
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
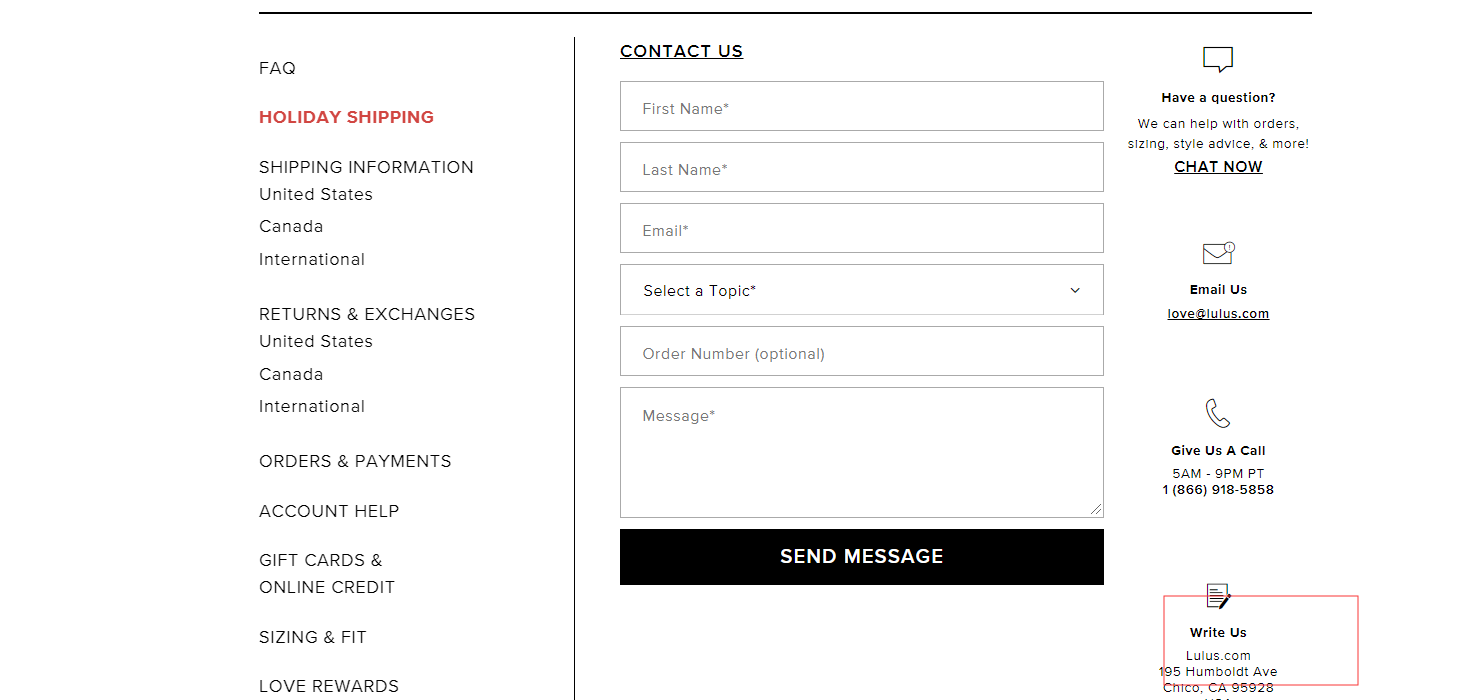
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
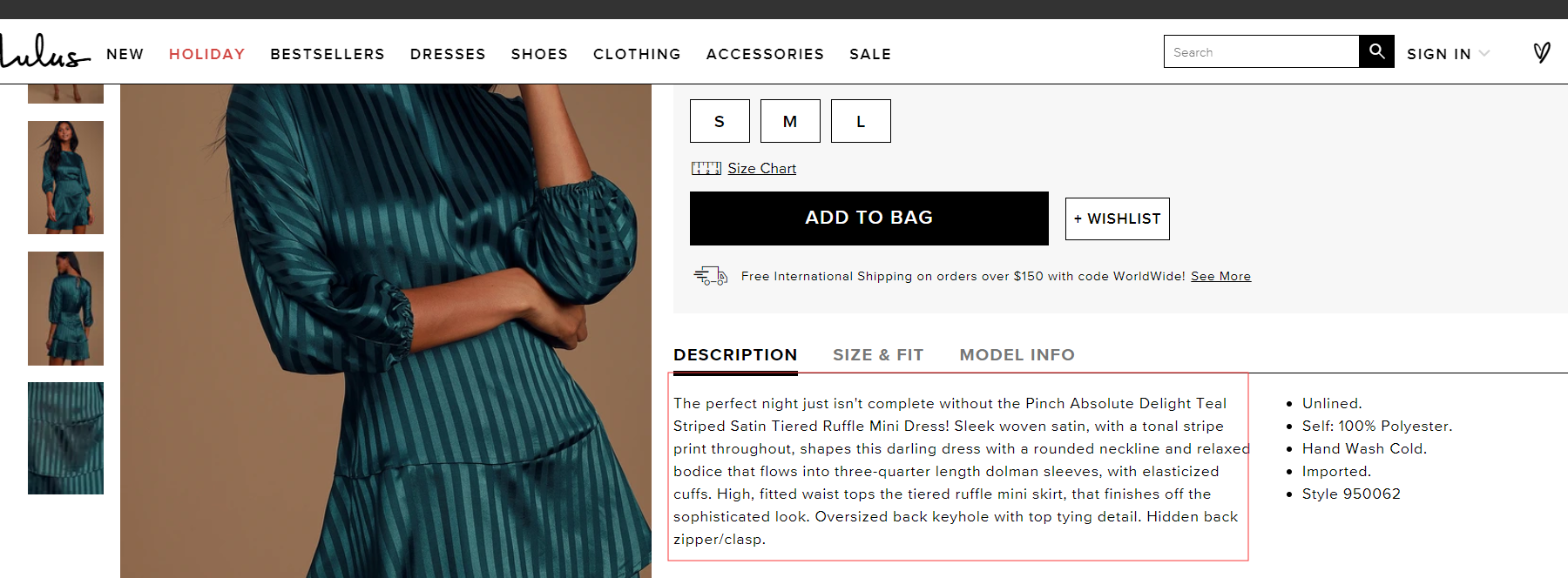
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
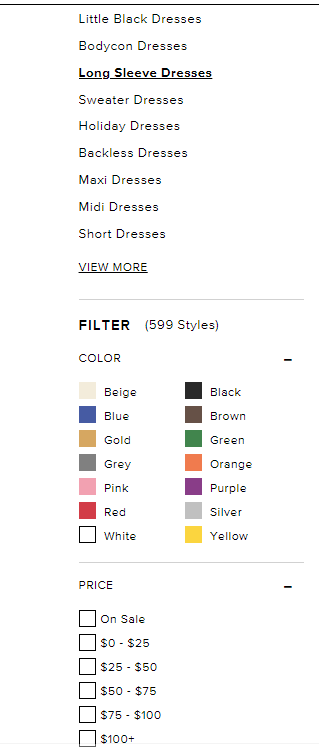
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
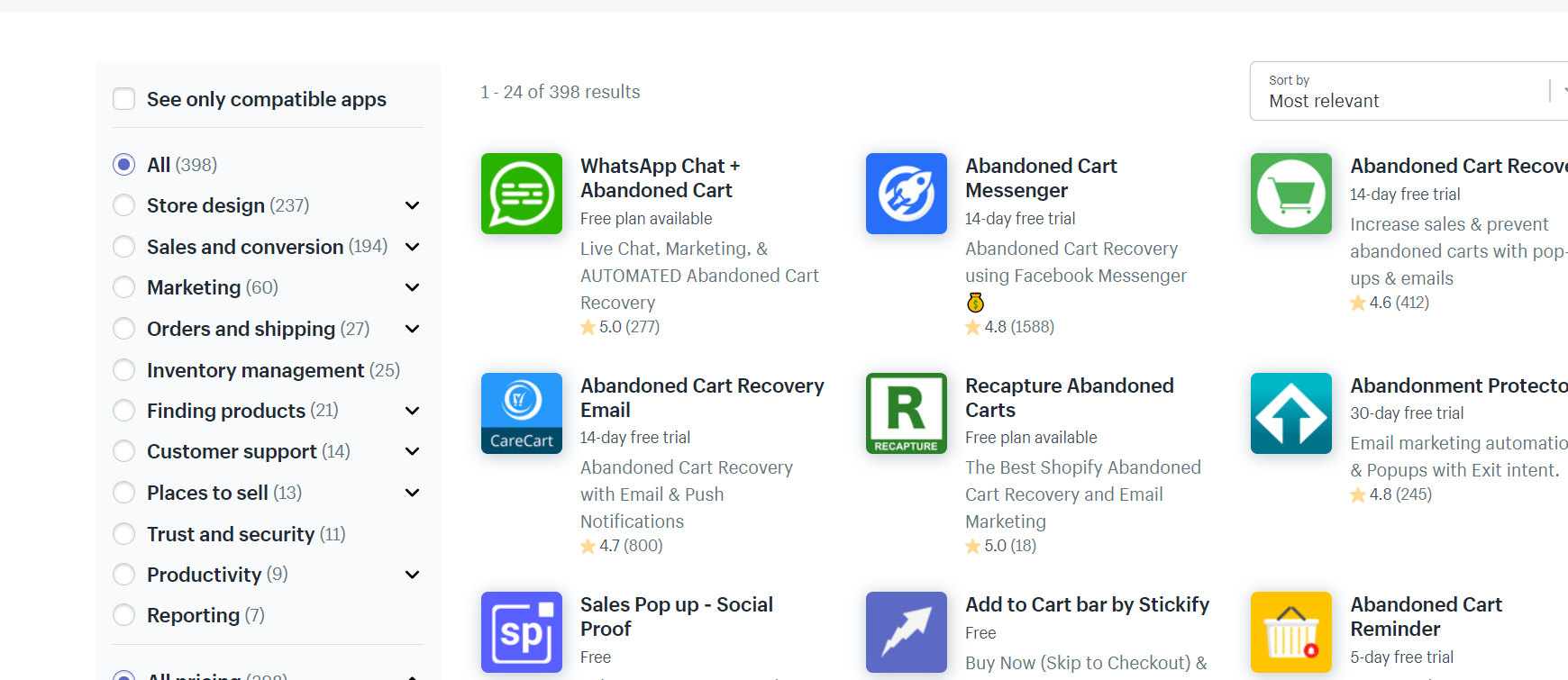
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
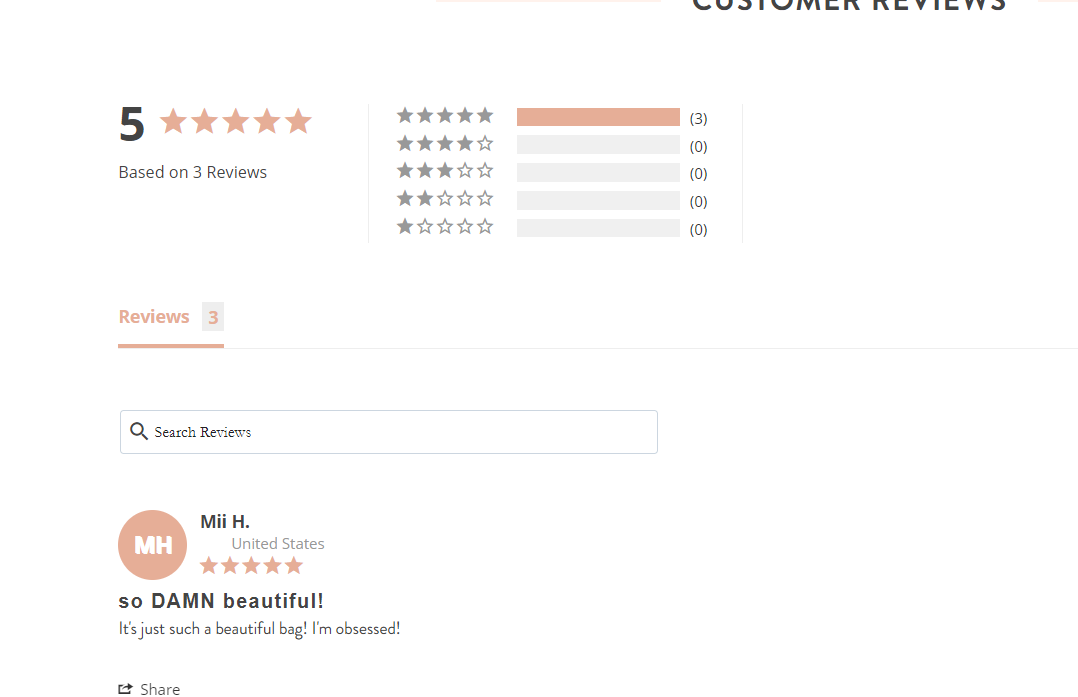
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
查看全部
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
关于自搭建whm+cpanel的询盘表单收发问题解决方案
Linux运维 • Leo 发表了文章 • 1 个评论 • 3728 次浏览 • 2019-10-22 14:09
如何搭建,可以参考下面这篇文章,这边不再多做阐述!
隽永东方推荐外贸企业自主搭建 Linode+cPanel 平台助力企业IT运维和数字营销
搭建完cpanel,将网站迁移到这台新服务器的时候,我们往往会发现,之前可以工作的wordpress自带询盘表单却无法发送邮件了,又或者是可以发送,邮箱却收不到邮件。这时候,无论你使用哪个smtp插件,都没有任何效果的。
经过国外论坛上的各种方案的测试,以及对cpanel客服的一番询问,最后我找到了以下解决方案:
首先登录你的whm控制面板,然后找到DNS Functions ---> Edit DNS Zone
到这一步,你可以看到你服务器上所有网站的域名列表,选择你需要操作的那个网站的域名,接着点击edit,
你就会看到一个DNS管理页面,然后添加正确的mx记录,最后向下滚动页面并将电子邮件路由设置为“自动检测”即可,默认是选择local本地,这里需要更改为自动检测,这也是cpanel推荐的模式。 查看全部
如何搭建,可以参考下面这篇文章,这边不再多做阐述!
隽永东方推荐外贸企业自主搭建 Linode+cPanel 平台助力企业IT运维和数字营销
搭建完cpanel,将网站迁移到这台新服务器的时候,我们往往会发现,之前可以工作的wordpress自带询盘表单却无法发送邮件了,又或者是可以发送,邮箱却收不到邮件。这时候,无论你使用哪个smtp插件,都没有任何效果的。
经过国外论坛上的各种方案的测试,以及对cpanel客服的一番询问,最后我找到了以下解决方案:
首先登录你的whm控制面板,然后找到DNS Functions ---> Edit DNS Zone
到这一步,你可以看到你服务器上所有网站的域名列表,选择你需要操作的那个网站的域名,接着点击edit,
你就会看到一个DNS管理页面,然后添加正确的mx记录,最后向下滚动页面并将电子邮件路由设置为“自动检测”即可,默认是选择local本地,这里需要更改为自动检测,这也是cpanel推荐的模式。
在社交媒体上发布更新的最佳时间
SNS 社媒 • carol 发表了文章 • 1 个评论 • 5340 次浏览 • 2019-10-15 11:09
社交媒体一直在发展,用户的行为也随之变化。不变的一个事实是,所有社交平台都在快速发展,不断有内容争夺注意力。通过了解在社交网络上发布的最佳时间可以让目标用户尽可能多地关注内容并最大程度地提高参与度。如今,越来越多来自各个行业的品牌都意识到了在社交网络上与受众群体建立联系的价值,因此了解受众群体如何使用社交平台以及他们希望从内容中获得什么就变得很重要。
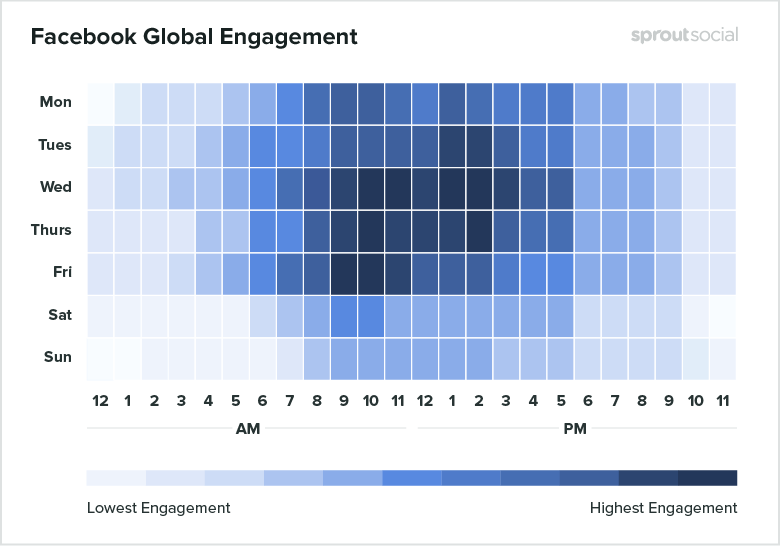
1. 在Facebook上发布的最佳时间
发贴到Facebook的最佳时间:周三上午11点和下午1点
最好的一天:星期三是在Facebook上发布的最好的一天。
通常:平日上午9点至下午3点。
最糟糕的一天:在一周中,星期日与Facebook的互动最少。
参与度最低:每天早上和晚上 7点之前和下午5点之后的参与度最少
通常,周中是Facebook的高峰期。每个工作日的中部,从早上到下午中部都是安全的发布时间,这意味着在这些时间段内,参与度始终保持一致。人们经常在一天中的整个过程中进行检查以查看发生了什么事情,但高峰时间是在午餐时间左右。当人们有更多时间浏览他们的Facebook提要并挖掘有趣的帖子时,互动度相应提高。
另一方面,深夜和傍晚以及周末的参与度相对较低。尽管人们可能会在星期六中午的周末活动中进行签到或发布一些更新,但这些时间并不是吸引观众的最佳选择。
在Facebook上发布消费品的最佳时机
消费品品牌发布到Facebook的最佳时间:周三下午1点和周五上午11点
通常:工作日上午10点至下午5点
参与度最低:星期日和每天晚上10点至凌晨4点。
在Facebook上发布视频/图片的最佳时机
在Facebook上发布广告的最佳时间:星期二下午5点和星期五上午8-9点
其他时段:周三上午8–9,周三下午5点和周四下午5点
通常:周二至周五上午9点至下午5点
参与度最低:星期日 和每天晚上10点至凌晨3点
在Facebook上发布技术的最佳时机
科技公司发布到Facebook的最佳时间:周三上午10点
同样,星期三上午9点至下午12点也是高峰时段。
通常:周一至周五上午8点至下午2点
参与度最低:星期日和每天下午6点至凌晨4点
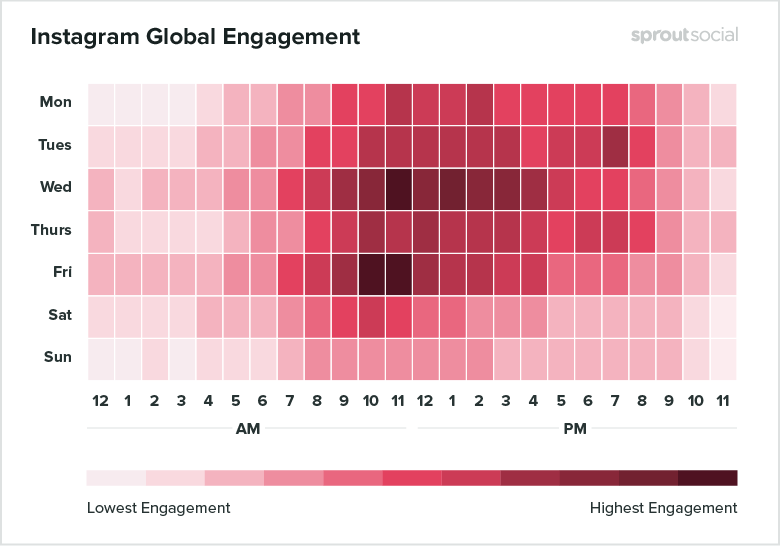
在Instagram上发布的最佳时间
与Facebook在2018年专注于更真实和个人感觉的社交体验类似,2019年的Instagram算法对用户供稿中的某些帖子进行算法优先排序,标志着与之前的反向时间顺序有所不同。除主要供稿外,自2016年推出以来,故事已显着增长,而2018年还带来了Instagram TV的首次亮相。综上所述,所有这些选项使品牌可以创建引人入胜的视频内容,包括超长和长格式模板。
在Instagram上发布的最佳时间:星期三上午11点和星期五上午10-11点
最好的一天:星期三是发布到Instagram的总体最好的一天
通常:星期二至星期五,上午10点至下午3点
最糟糕的一天:周日在Instagram上的参与度最少
参与度最低:发生在深夜和清晨,从晚上11点至凌晨3点
Instagram参与度在中午和周中达到高峰,与其他主要社交网络类似。但在一周中的傍晚和早晨与其他社交平台有所不同,有一些参与度。尽管最安全的发布时间仍在工作日的核心时间,但某些品牌细分市场值得考虑的是,如果您的产品是早晨或睡眠前的能够使用的,那么这个时间段就可以考虑发布内容。
在Instagram上发布消费品的最佳时机
消费品牌在Instagram发布的最佳时间:周三下午3点
通常:星期一至星期五,上午11点至下午5点
另一个较高的参与时间段发生在星期六上午10点左右
参与度最低:周日参与度最低,以及每天晚上11点至凌晨3点
在Instagram上发布消费品的最佳时机
媒体公司在Instagram上发布广告的最佳时间:星期五上午9点
通常:星期三至星期五,上午8点至下午4点
在整个星期四晚上到星期五早晨,还有一段较高的参与度。它比最高高峰时间要短,但是这可能是捕获不活跃于其他行业目标市场的受众的独特时间。
参与度最低:周六和周日对媒体公司在Instagram上的参与度最低。
在Instagram发布技术的最佳时机
科技公司在Instagram上发布广告的最佳时间:周三上午6点和上午9点
通常:星期三上午10-11点,星期五上午7-10点,以及星期六上午7-11点
在星期二晚上10点也有很高的参与机会,而在这些凌晨,星期三和星期五的早晨都比其他行业有更多参与。
参与度最低:对于科技公司而言,周日的参与度最低
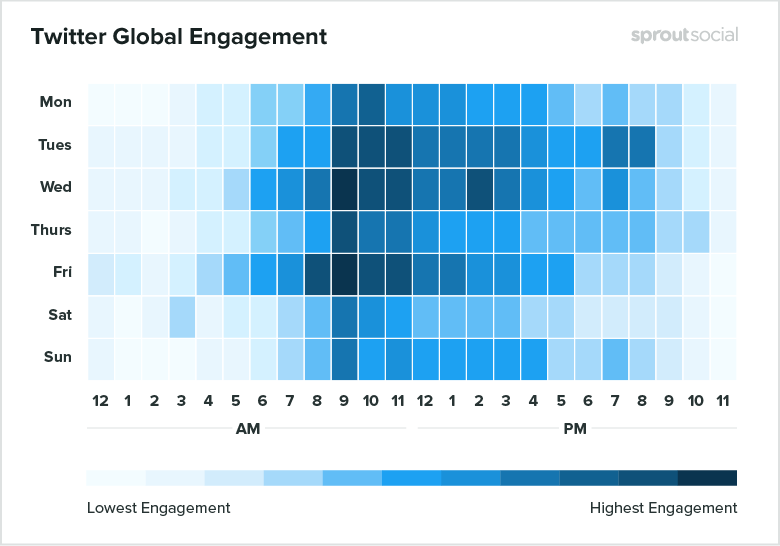
在Twitter上发帖的最佳时机
Twitter为品牌提供了巨大的机会,可以直接与受众建立联系并管理客户服务。
这意味着及时性是Twitter上的关键。尽管社交网络根据用户兴趣按时间顺序有选择地突出显示了一些活动,但大多数人仍在滚动浏览以从其关注的帐户组中跟踪最新帖子。在非高峰时间发布信息可能会导致您错过很多潜在的参与机会。
在Twitter上发布的最佳时间:周三上午9点和周五上午9点
最佳日子:星期二和星期三是在Twitter上张贴的最佳日子。
通常:周一至周五,上午8点至下午4点
最糟糕的一天:周六的订阅最少。
参与度最低:每天从晚上10点至凌晨4点发生
Twitter一大早就流量量就非常多,这可能是因为观众开始忙碌的一天,花一点时间赶上并消化他们感兴趣的领域中最大的新闻和更新。阅读的高峰时间也持续到午餐时间,并在下午晚些时候和傍晚开始逐渐减少,最终随着深夜的临近而下降。
像其他社交网络一样,周二和周三的周中是在Twitter上发帖的主要日子,而参与度在周末下降。我们仍然可以看到,周六和周日上午9点左右都可以早上发布,只是程度较小。
在Twitter上发布消费品的最佳时机
消费品品牌发布到Twitter的最佳时间:周日上午11点
其他高峰参与时间包括周六下午3点和周三下午1点
通常:周日上午9点至下午3点或周一至周三下午12点至下午3点
参与度最低:周五是参与度最低的一天,每天消费品的最差时间是晚上10点至早上6点之间
在Twitter上发布视频/图片的最佳时机
媒体公司在Twitter上发帖的最佳时间:周四上午9点和晚上8点
其他繁忙时间包括星期四下午4点至晚上8点和星期五上午7点至上午11点
通常:星期二至星期五,上午8点至下午12点
参与度最低:周六全天。
在Twitter上发布技术的最佳时机
科技公司在Twitter上发帖的最佳时间:周二上午9点
其他繁忙时间包括星期二早上7点至10点和星期三早上8点至10点
最一致的参与:星期二至星期五,上午8点至下午1点
参与度最低:周六和周日是参与度最低的日子,并且每天下午6点至凌晨5点也有所降低。
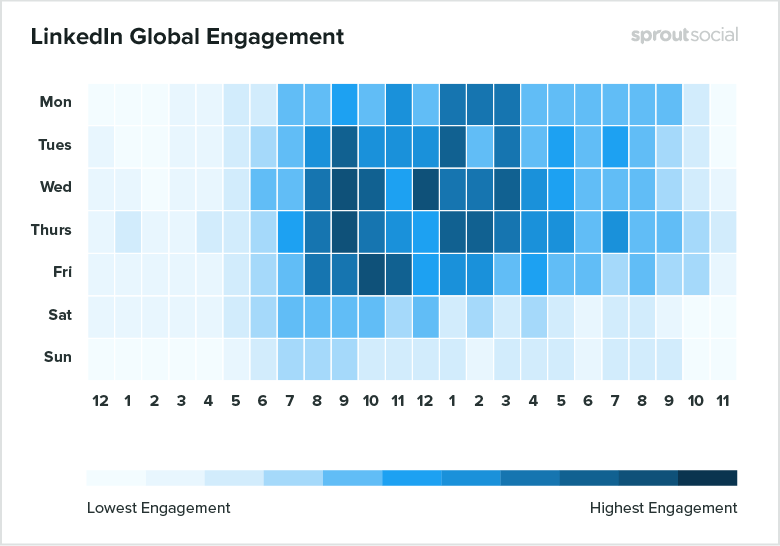
在LinkedIn上发帖的最佳时间
与其他社交网络相比,LinkedIn的目标受众更为具体,并且随着其不断增长。
发布到LinkedIn的最佳时间:周三上午9-10点和中午12点
最好的一天:星期三。
通常:星期二至星期五,上午8点至下午2点
参与度最低:发生在周日,发布的最不受欢迎的时间是每天的晚上9点至凌晨3点
随着人们度过星期一的繁忙时间,活动在星期二逐渐增多,并且在工作日的最后任务被优先处理后,在下午3点之后逐渐统一。
查看全部
社交媒体一直在发展,用户的行为也随之变化。不变的一个事实是,所有社交平台都在快速发展,不断有内容争夺注意力。通过了解在社交网络上发布的最佳时间可以让目标用户尽可能多地关注内容并最大程度地提高参与度。如今,越来越多来自各个行业的品牌都意识到了在社交网络上与受众群体建立联系的价值,因此了解受众群体如何使用社交平台以及他们希望从内容中获得什么就变得很重要。
1. 在Facebook上发布的最佳时间
发贴到Facebook的最佳时间:周三上午11点和下午1点
最好的一天:星期三是在Facebook上发布的最好的一天。
通常:平日上午9点至下午3点。
最糟糕的一天:在一周中,星期日与Facebook的互动最少。
参与度最低:每天早上和晚上 7点之前和下午5点之后的参与度最少
通常,周中是Facebook的高峰期。每个工作日的中部,从早上到下午中部都是安全的发布时间,这意味着在这些时间段内,参与度始终保持一致。人们经常在一天中的整个过程中进行检查以查看发生了什么事情,但高峰时间是在午餐时间左右。当人们有更多时间浏览他们的Facebook提要并挖掘有趣的帖子时,互动度相应提高。
另一方面,深夜和傍晚以及周末的参与度相对较低。尽管人们可能会在星期六中午的周末活动中进行签到或发布一些更新,但这些时间并不是吸引观众的最佳选择。
在Facebook上发布消费品的最佳时机
消费品品牌发布到Facebook的最佳时间:周三下午1点和周五上午11点
通常:工作日上午10点至下午5点
参与度最低:星期日和每天晚上10点至凌晨4点。
在Facebook上发布视频/图片的最佳时机
在Facebook上发布广告的最佳时间:星期二下午5点和星期五上午8-9点
其他时段:周三上午8–9,周三下午5点和周四下午5点
通常:周二至周五上午9点至下午5点
参与度最低:星期日 和每天晚上10点至凌晨3点
在Facebook上发布技术的最佳时机
科技公司发布到Facebook的最佳时间:周三上午10点
同样,星期三上午9点至下午12点也是高峰时段。
通常:周一至周五上午8点至下午2点
参与度最低:星期日和每天下午6点至凌晨4点
在Instagram上发布的最佳时间
与Facebook在2018年专注于更真实和个人感觉的社交体验类似,2019年的Instagram算法对用户供稿中的某些帖子进行算法优先排序,标志着与之前的反向时间顺序有所不同。除主要供稿外,自2016年推出以来,故事已显着增长,而2018年还带来了Instagram TV的首次亮相。综上所述,所有这些选项使品牌可以创建引人入胜的视频内容,包括超长和长格式模板。
在Instagram上发布的最佳时间:星期三上午11点和星期五上午10-11点
最好的一天:星期三是发布到Instagram的总体最好的一天
通常:星期二至星期五,上午10点至下午3点
最糟糕的一天:周日在Instagram上的参与度最少
参与度最低:发生在深夜和清晨,从晚上11点至凌晨3点
Instagram参与度在中午和周中达到高峰,与其他主要社交网络类似。但在一周中的傍晚和早晨与其他社交平台有所不同,有一些参与度。尽管最安全的发布时间仍在工作日的核心时间,但某些品牌细分市场值得考虑的是,如果您的产品是早晨或睡眠前的能够使用的,那么这个时间段就可以考虑发布内容。
在Instagram上发布消费品的最佳时机
消费品牌在Instagram发布的最佳时间:周三下午3点
通常:星期一至星期五,上午11点至下午5点
另一个较高的参与时间段发生在星期六上午10点左右
参与度最低:周日参与度最低,以及每天晚上11点至凌晨3点
在Instagram上发布消费品的最佳时机
媒体公司在Instagram上发布广告的最佳时间:星期五上午9点
通常:星期三至星期五,上午8点至下午4点
在整个星期四晚上到星期五早晨,还有一段较高的参与度。它比最高高峰时间要短,但是这可能是捕获不活跃于其他行业目标市场的受众的独特时间。
参与度最低:周六和周日对媒体公司在Instagram上的参与度最低。
在Instagram发布技术的最佳时机
科技公司在Instagram上发布广告的最佳时间:周三上午6点和上午9点
通常:星期三上午10-11点,星期五上午7-10点,以及星期六上午7-11点
在星期二晚上10点也有很高的参与机会,而在这些凌晨,星期三和星期五的早晨都比其他行业有更多参与。
参与度最低:对于科技公司而言,周日的参与度最低
在Twitter上发帖的最佳时机
Twitter为品牌提供了巨大的机会,可以直接与受众建立联系并管理客户服务。
这意味着及时性是Twitter上的关键。尽管社交网络根据用户兴趣按时间顺序有选择地突出显示了一些活动,但大多数人仍在滚动浏览以从其关注的帐户组中跟踪最新帖子。在非高峰时间发布信息可能会导致您错过很多潜在的参与机会。
在Twitter上发布的最佳时间:周三上午9点和周五上午9点
最佳日子:星期二和星期三是在Twitter上张贴的最佳日子。
通常:周一至周五,上午8点至下午4点
最糟糕的一天:周六的订阅最少。
参与度最低:每天从晚上10点至凌晨4点发生
Twitter一大早就流量量就非常多,这可能是因为观众开始忙碌的一天,花一点时间赶上并消化他们感兴趣的领域中最大的新闻和更新。阅读的高峰时间也持续到午餐时间,并在下午晚些时候和傍晚开始逐渐减少,最终随着深夜的临近而下降。
像其他社交网络一样,周二和周三的周中是在Twitter上发帖的主要日子,而参与度在周末下降。我们仍然可以看到,周六和周日上午9点左右都可以早上发布,只是程度较小。
在Twitter上发布消费品的最佳时机
消费品品牌发布到Twitter的最佳时间:周日上午11点
其他高峰参与时间包括周六下午3点和周三下午1点
通常:周日上午9点至下午3点或周一至周三下午12点至下午3点
参与度最低:周五是参与度最低的一天,每天消费品的最差时间是晚上10点至早上6点之间
在Twitter上发布视频/图片的最佳时机
媒体公司在Twitter上发帖的最佳时间:周四上午9点和晚上8点
其他繁忙时间包括星期四下午4点至晚上8点和星期五上午7点至上午11点
通常:星期二至星期五,上午8点至下午12点
参与度最低:周六全天。
在Twitter上发布技术的最佳时机
科技公司在Twitter上发帖的最佳时间:周二上午9点
其他繁忙时间包括星期二早上7点至10点和星期三早上8点至10点
最一致的参与:星期二至星期五,上午8点至下午1点
参与度最低:周六和周日是参与度最低的日子,并且每天下午6点至凌晨5点也有所降低。
在LinkedIn上发帖的最佳时间
与其他社交网络相比,LinkedIn的目标受众更为具体,并且随着其不断增长。
发布到LinkedIn的最佳时间:周三上午9-10点和中午12点
最好的一天:星期三。
通常:星期二至星期五,上午8点至下午2点
参与度最低:发生在周日,发布的最不受欢迎的时间是每天的晚上9点至凌晨3点
随着人们度过星期一的繁忙时间,活动在星期二逐渐增多,并且在工作日的最后任务被优先处理后,在下午3点之后逐渐统一。
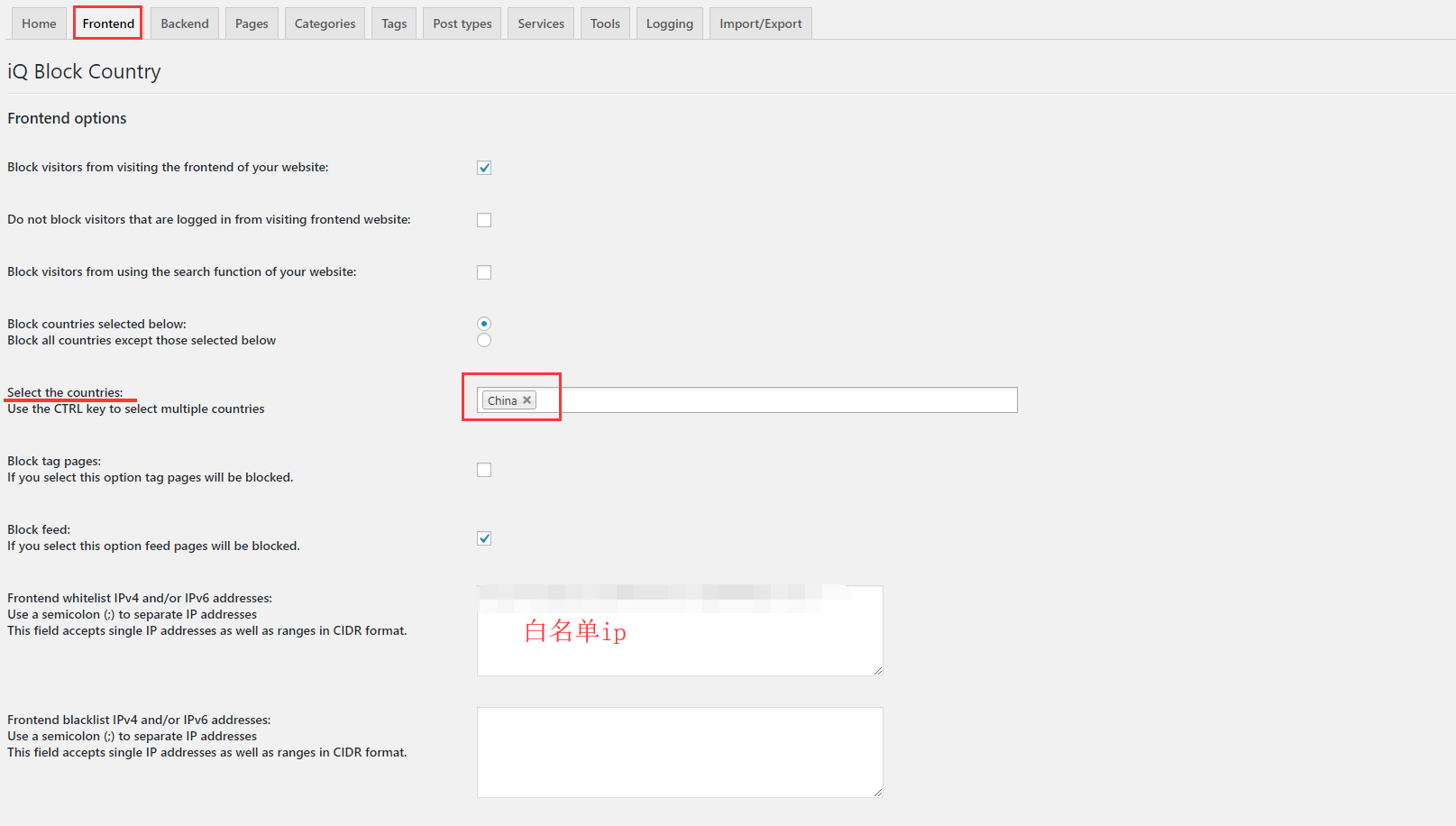
iq block country 插件屏蔽中国 IP 防止 wordpress 外贸网站被抄袭
WordPress • Leo 发表了文章 • 0 个评论 • 4017 次浏览 • 2019-10-15 09:44
一、安装 iQ Block Country 插件。直接插件搜索即可
二、下载 GeoIP 压缩包,解压后将文件传送到/wp-content/uploads/下面
其实就是一个全世界的 IP 分布数据库,有了它插件就可以自动识别来访用户是否是中国 IP 并加以屏蔽了。
三、屏蔽中国 IP(当然也可以屏蔽其他指定ip,还可以将自己的ip加入白名单)
以上三个步骤做好,就可以进行测试了,举例:你屏蔽了中国ip,又没有将自己ip加入白名单,你看到的页面将是网页被拒绝访问。 查看全部
一、安装 iQ Block Country 插件。直接插件搜索即可
二、下载 GeoIP 压缩包,解压后将文件传送到/wp-content/uploads/下面
其实就是一个全世界的 IP 分布数据库,有了它插件就可以自动识别来访用户是否是中国 IP 并加以屏蔽了。
三、屏蔽中国 IP(当然也可以屏蔽其他指定ip,还可以将自己的ip加入白名单)
以上三个步骤做好,就可以进行测试了,举例:你屏蔽了中国ip,又没有将自己ip加入白名单,你看到的页面将是网页被拒绝访问。
解决问题型模板——给你的文字添加噱头
Google SEO • carol 发表了文章 • 1 个评论 • 4270 次浏览 • 2019-10-14 15:58
解决问题型模板。——给你的文字添加噱头
如:XXXX的解决策略
如何做XXXXXXX
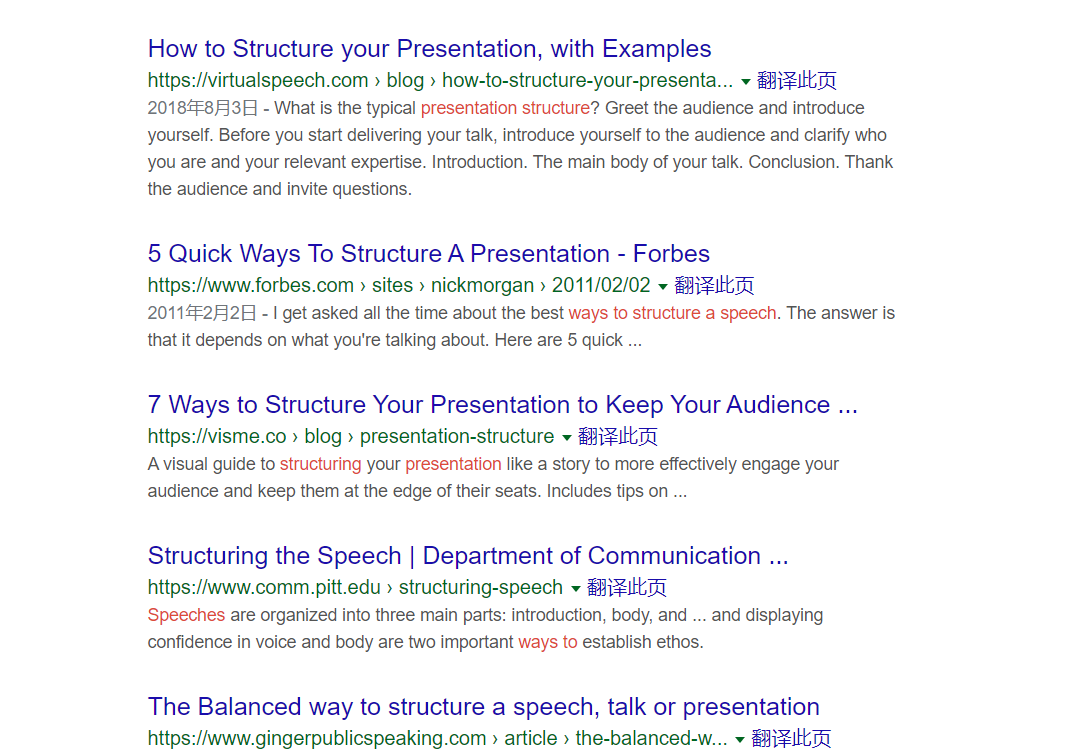
在这样的文字中我们通常会把重点放在解决方案上。 通常这些解决方案已经有非常多人进行撰写,也有非常多的解决方案出现,那么我们要如何让我们的文字脱颖而出呢? 这是候需要做的第一步,整理好这些文章点,然后给文章加噱头。具体方法如下:以Methods OF Structuring a Speech为例。
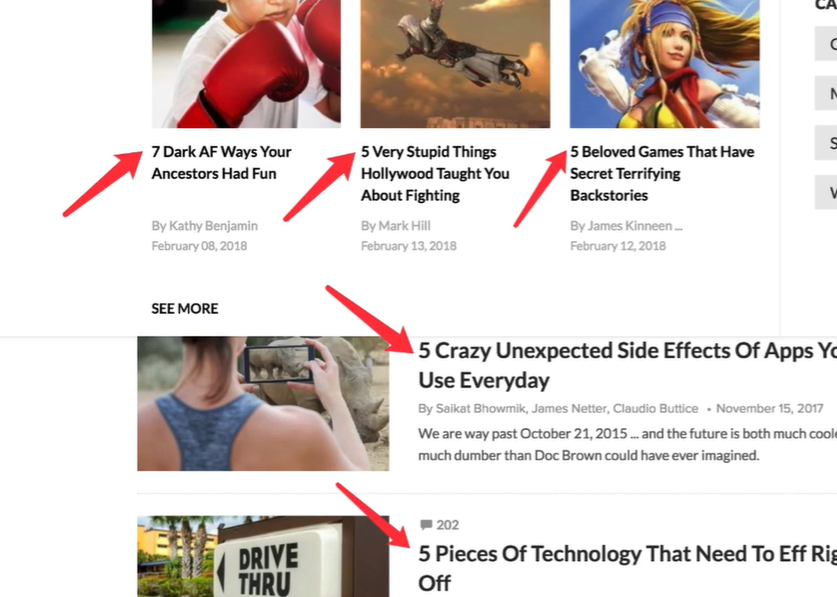
首先我们直接现在谷歌上搜索出这些词能够引出哪些内容——前提要找到一个行业内存在的问题(1-2个)
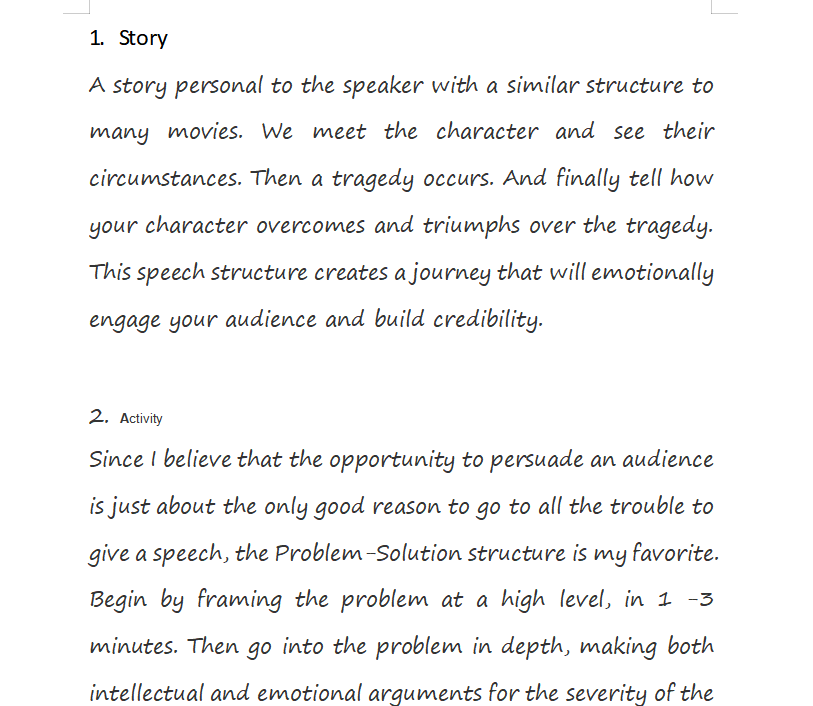
这时候我们会发现,这部分的内容大部分是指向一个群体(点名对象),题目都是一样的 7 XXX Methods 。这时候我们先开始收集这些方式。这适合我们要开始整理,我们打算解决这些问题的方案。然后整理到你的Word中。
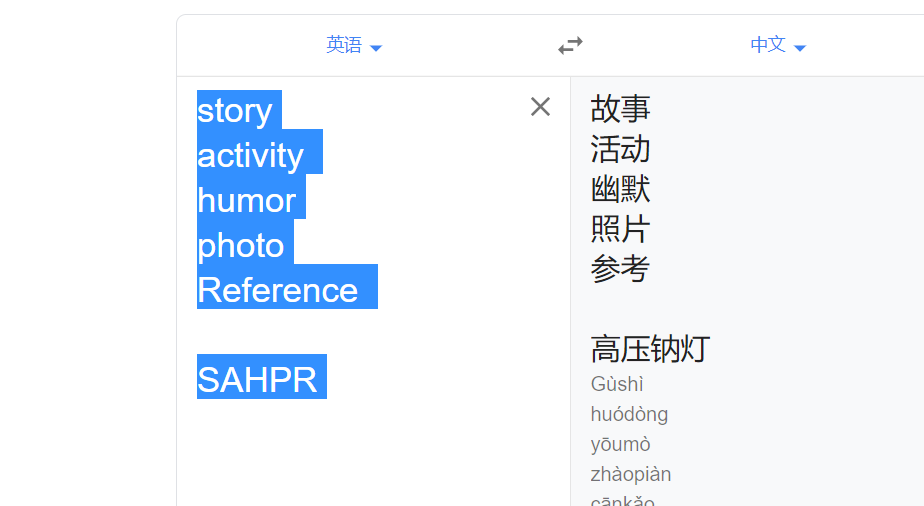
整理下来我们会发现,这些内容都是千篇一律的,我们要将剩饭炒热就需要添加他的噱头。 这时候我们可以观察这些小标题可以组成什么有意义的单词(首字母缩写词)。 打开你的谷歌翻译,开始对比。
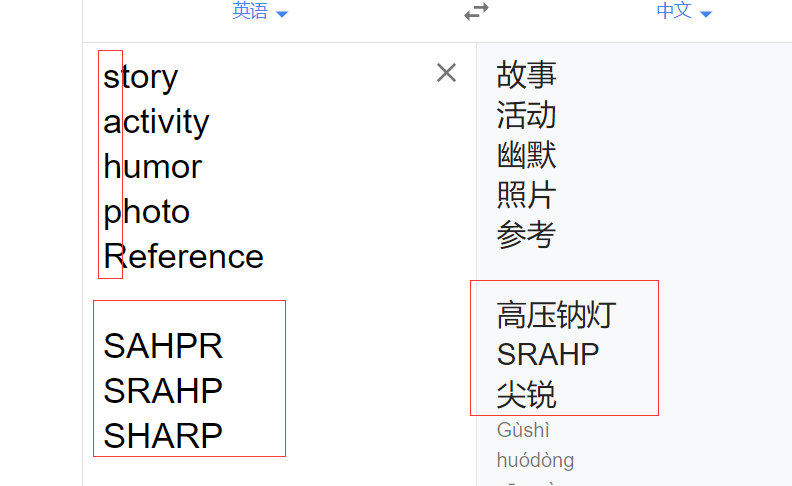
嗯,有时候即使英文母语者想要找到这些关联也很困难。我们可以直接在谷歌翻译上进行尝试,并通过谷歌搜索验证。最后找到适合的单词赋予文章意义。
比如我们这里使用SHARP ,那么我们可以把题目 变为 The “SHARP ”Method of Structuring a Speech. 通过列提纲的方式,将点列出来,然后添加上合适的单词,最后进行组合。当然我们也会遇到组合不了的情况,这时候可以直接将两个单词组合,创造一个新的属于你开创的单词。然后给他加噱头
如图,比如STORY 和 reference 两个单词组合。 可以直接组合成RESTORY ,这时候你可以直接取名为RESTORY METHOD For XXX 。也是给文章添加了噱头。
当然,你也要确保自己的文章有一定的视觉性。单看文字容易造成视觉疲劳。因此,在你的文章中添加上适当的表格、视频、图片是十分有必要的。 标题公式(数字+ 好处+时间)
查看全部
解决问题型模板。——给你的文字添加噱头
如:XXXX的解决策略
如何做XXXXXXX
在这样的文字中我们通常会把重点放在解决方案上。 通常这些解决方案已经有非常多人进行撰写,也有非常多的解决方案出现,那么我们要如何让我们的文字脱颖而出呢? 这是候需要做的第一步,整理好这些文章点,然后给文章加噱头。具体方法如下:以Methods OF Structuring a Speech为例。
首先我们直接现在谷歌上搜索出这些词能够引出哪些内容——前提要找到一个行业内存在的问题(1-2个)
这时候我们会发现,这部分的内容大部分是指向一个群体(点名对象),题目都是一样的 7 XXX Methods 。这时候我们先开始收集这些方式。这适合我们要开始整理,我们打算解决这些问题的方案。然后整理到你的Word中。
整理下来我们会发现,这些内容都是千篇一律的,我们要将剩饭炒热就需要添加他的噱头。 这时候我们可以观察这些小标题可以组成什么有意义的单词(首字母缩写词)。 打开你的谷歌翻译,开始对比。
嗯,有时候即使英文母语者想要找到这些关联也很困难。我们可以直接在谷歌翻译上进行尝试,并通过谷歌搜索验证。最后找到适合的单词赋予文章意义。
比如我们这里使用SHARP ,那么我们可以把题目 变为 The “SHARP ”Method of Structuring a Speech. 通过列提纲的方式,将点列出来,然后添加上合适的单词,最后进行组合。当然我们也会遇到组合不了的情况,这时候可以直接将两个单词组合,创造一个新的属于你开创的单词。然后给他加噱头
如图,比如STORY 和 reference 两个单词组合。 可以直接组合成RESTORY ,这时候你可以直接取名为RESTORY METHOD For XXX 。也是给文章添加了噱头。
当然,你也要确保自己的文章有一定的视觉性。单看文字容易造成视觉疲劳。因此,在你的文章中添加上适当的表格、视频、图片是十分有必要的。 标题公式(数字+ 好处+时间)
值得投放的目录网站整理 —— 外链的投放
Google SEO • carol 发表了文章 • 1 个评论 • 5089 次浏览 • 2019-09-25 10:15
根据Moz的研究,网站目录和本地引用似乎仍然是很小的排名因素-尤其是对于本地企业。作为营销人员,我们当前还是能够将目录视为流量和信任的来源。因为任何在当地开展业务的公司都需要使用一致的NAP来保持其本地引用,但是网络目录对SEO的帮助不大。真正的回报是来自目录网站的信誉和流量。
在开始填写目录网站的提交清单时要考虑两个问题
这是一个有信誉的网站吗?
换句话说,如果客户在此站点上看到我,他们会认为我的业务或多或少是合法的吗?
我的目标受众可能会访问此网站吗?
如果没有,可能不值得列出您的公司。
以下罗列出了一些仍然值得投放的目录网站:
1. https://www.jasminedirectory.com/
付费,49$每年 或者79$一次。
2. https://www.avivadirectory.com/
付费,149.95 一次性费用,或者49.95$年费用
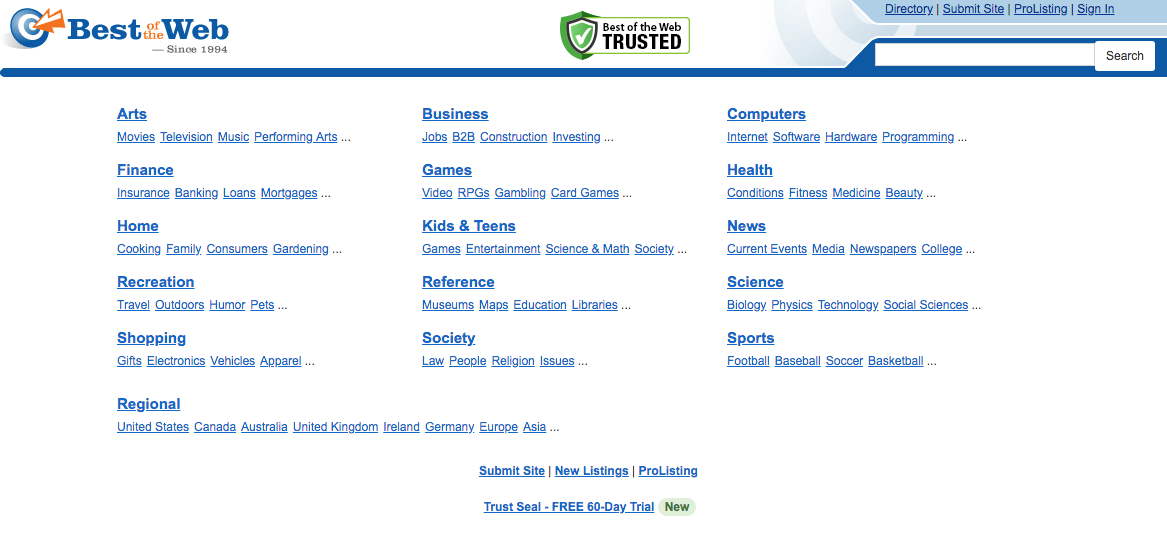
3. https://botw.org/
BOTW是一个受信任的在线目录,已有1600万多家企业使用。它每月接受70,000-90,000次访问,其中43%的访问量来自美国。还有Blogs.botw.org(用于博客)和local.botw.org(用于本地企业)。终生列表(带有后继链接)的费用为299美元。
4. https://aboutus.com/
最初是成为业务域的目录,现在允许提交和讨论各种网站。
该网站平均每月接待15万名访客。
5. http://www.spoke.com/
Spoke是一个在线社区,用于查找和讨论商人,公司,新闻等。在Spoke上,可以为公司或个人添加网络列表。 它每月接待超过80,000名访客。
仅适用于博客的Web目录(B2B/B2C网站不适用)
6. https://www.blogarama.com/
本地企业的相关Web目录
7. https://www.google.com/business/
将公司在Google我的商家上列出有巨大好处,同时也是在线营销的基本要求。作为本地搜索排名因素,“ Google我的商家”也会促进网站谷歌排名提升。同时也能利用谷歌巨大数据获得更大的目标客户。
8. https://www.bingplaces.com/
bing 是Internet Explorer和Edge的默认搜索引擎,而Microsoft仍然在台式机市场上占主导地位。把业务添加到Bing Places中能够确保吸引那些PC用户。
9. https://smallbusiness.yahoo.com/local
10. https://biz.yelp.com/
Yelp获得企业最高评价的网站。如果希望客户找到你公司的业务,则需要加入Yelp,并且需要获得积极的评价。
11. http://business.foursquare.com/
Foursquare上列出200万家企业,该网站的访问量超过5000万人。
12. https://www.yellowpages.com/
嗯,最原始的那个黄页本尊。免费的,不过一般会选择付费。
13. https://www.chamberofcommerce.com/
Chamber专门帮助小型企业在网络上发展业务,同时促进本地企业与全球7,000多个区域商会之间的连接。ChamberofCommerce.com拥有超过200万商业社区成员.
14. https://www.hotfrog.com/
企业,个体从业者以及任何有实际地址开展业务的人都可以免费添加其列表。
15. https://www.superpages.com/
每月访客超过160万。企业可以添加基本信息,评论,照片优惠券,当然也可以添加到其网站的链接。
16. https://www.merchantcircle.com/
2018年有超过1亿消费者访问该网站,以搜索其200万家企业的列表。该网站每月获得约340,000次访问。
17. https://www.bbb.org/
需要申请认证,但是一旦获得批准,客户就可以访问该网站以验证您是他们可以信任的企业。BBB是美国排名前1000的网站之一,全球排名前4,000。付费,如果能上,花钱都是值得的站。
18. http://www.brownbook.net/
在200个国家/地区拥有3800万多家全球企业。每月约有100,000次访问量。
19. https://www.elocal.com/
20. https://www.dexknows.com/
此外还有一些网站需要推荐如下
1.) Family Friendly Sites https://familyfriendlysites.com
2.) Incrawler http://www.incrawler.com/
3.) Greenstalk http://www.greenstalk.com/
4.) Rakcha http://www.rakcha.com/
5.) Joeant http://www.joeant.com/
6.) Splash Directory http://www.splashdirectory.com/
7.) Goguides http://www.goguides.org/
8.) Enquira https://www.enquira.com/
9.) ALS Links http://www.alslinks.com/
10.) Clush http://www.clush.com/
11.) Octopedia http://www.octopedia.com/
12.) Info Listings http://www.info-listings.com/
13.) Skaffe http://www.skaffe.com/
14.) Global Weblinks http://www.global-weblinks.com/
15.) Links 2 Go http://www.links2go.com/
16.) Dmoz Zilla http://www.dmozzilla.com/
17.) Gimpsy http://www.gimpsy.com/
18.) Global Link Networks http://www.global-weblinks.com/
19.) Business Directory http://www.business-directory.com/
20.) Zorg Directory http://www.zorg-directory.com/
21.) Data Spear http://www.dataspear.com/
22.) World Site Index https://www.worldsiteindex.com/
查看全部
根据Moz的研究,网站目录和本地引用似乎仍然是很小的排名因素-尤其是对于本地企业。作为营销人员,我们当前还是能够将目录视为流量和信任的来源。因为任何在当地开展业务的公司都需要使用一致的NAP来保持其本地引用,但是网络目录对SEO的帮助不大。真正的回报是来自目录网站的信誉和流量。
在开始填写目录网站的提交清单时要考虑两个问题
这是一个有信誉的网站吗?
换句话说,如果客户在此站点上看到我,他们会认为我的业务或多或少是合法的吗?
我的目标受众可能会访问此网站吗?
如果没有,可能不值得列出您的公司。
以下罗列出了一些仍然值得投放的目录网站:
1. https://www.jasminedirectory.com/
付费,49$每年 或者79$一次。
2. https://www.avivadirectory.com/
付费,149.95 一次性费用,或者49.95$年费用
3. https://botw.org/
BOTW是一个受信任的在线目录,已有1600万多家企业使用。它每月接受70,000-90,000次访问,其中43%的访问量来自美国。还有Blogs.botw.org(用于博客)和local.botw.org(用于本地企业)。终生列表(带有后继链接)的费用为299美元。
4. https://aboutus.com/
最初是成为业务域的目录,现在允许提交和讨论各种网站。
该网站平均每月接待15万名访客。
5. http://www.spoke.com/
Spoke是一个在线社区,用于查找和讨论商人,公司,新闻等。在Spoke上,可以为公司或个人添加网络列表。 它每月接待超过80,000名访客。
仅适用于博客的Web目录(B2B/B2C网站不适用)
6. https://www.blogarama.com/
本地企业的相关Web目录
7. https://www.google.com/business/
将公司在Google我的商家上列出有巨大好处,同时也是在线营销的基本要求。作为本地搜索排名因素,“ Google我的商家”也会促进网站谷歌排名提升。同时也能利用谷歌巨大数据获得更大的目标客户。
8. https://www.bingplaces.com/
bing 是Internet Explorer和Edge的默认搜索引擎,而Microsoft仍然在台式机市场上占主导地位。把业务添加到Bing Places中能够确保吸引那些PC用户。
9. https://smallbusiness.yahoo.com/local
10. https://biz.yelp.com/
Yelp获得企业最高评价的网站。如果希望客户找到你公司的业务,则需要加入Yelp,并且需要获得积极的评价。
11. http://business.foursquare.com/
Foursquare上列出200万家企业,该网站的访问量超过5000万人。
12. https://www.yellowpages.com/
嗯,最原始的那个黄页本尊。免费的,不过一般会选择付费。
13. https://www.chamberofcommerce.com/
Chamber专门帮助小型企业在网络上发展业务,同时促进本地企业与全球7,000多个区域商会之间的连接。ChamberofCommerce.com拥有超过200万商业社区成员.
14. https://www.hotfrog.com/
企业,个体从业者以及任何有实际地址开展业务的人都可以免费添加其列表。
15. https://www.superpages.com/
每月访客超过160万。企业可以添加基本信息,评论,照片优惠券,当然也可以添加到其网站的链接。
16. https://www.merchantcircle.com/
2018年有超过1亿消费者访问该网站,以搜索其200万家企业的列表。该网站每月获得约340,000次访问。
17. https://www.bbb.org/
需要申请认证,但是一旦获得批准,客户就可以访问该网站以验证您是他们可以信任的企业。BBB是美国排名前1000的网站之一,全球排名前4,000。付费,如果能上,花钱都是值得的站。
18. http://www.brownbook.net/
在200个国家/地区拥有3800万多家全球企业。每月约有100,000次访问量。
19. https://www.elocal.com/
20. https://www.dexknows.com/
此外还有一些网站需要推荐如下
1.) Family Friendly Sites https://familyfriendlysites.com
2.) Incrawler http://www.incrawler.com/
3.) Greenstalk http://www.greenstalk.com/
4.) Rakcha http://www.rakcha.com/
5.) Joeant http://www.joeant.com/
6.) Splash Directory http://www.splashdirectory.com/
7.) Goguides http://www.goguides.org/
8.) Enquira https://www.enquira.com/
9.) ALS Links http://www.alslinks.com/
10.) Clush http://www.clush.com/
11.) Octopedia http://www.octopedia.com/
12.) Info Listings http://www.info-listings.com/
13.) Skaffe http://www.skaffe.com/
14.) Global Weblinks http://www.global-weblinks.com/
15.) Links 2 Go http://www.links2go.com/
16.) Dmoz Zilla http://www.dmozzilla.com/
17.) Gimpsy http://www.gimpsy.com/
18.) Global Link Networks http://www.global-weblinks.com/
19.) Business Directory http://www.business-directory.com/
20.) Zorg Directory http://www.zorg-directory.com/
21.) Data Spear http://www.dataspear.com/
22.) World Site Index https://www.worldsiteindex.com/
将WordPress网站使用的谷歌字体下载到自己的服务器
WordPress • Leo 发表了文章 • 1 个评论 • 3629 次浏览 • 2019-09-24 15:16
主要特性:
自动自主托管的字体不费吹灰之力。
兼容所有主题和插件。
支持IE9 +和所有现代浏览器。
针对性能进行基准测试的优化代码。
内置缓存进行处理。
兼容缓存插件和自动优化。
主题和插件作者的API和钩子。
在使用多个子集时,使用unicode范围优化字体。
谷歌也正式这样做,但其他用于下载字体的解决方案不支持这一点。
注意:如果你使用了缓存插件,请务必记得清空缓存,才能看到效果。
在后台插件安装界面搜索 Self-Hosted Google Fonts 即可在线安装,或者到这里下载:https://wordpress.org/plugins/ ... onts/ 查看全部
主要特性:
自动自主托管的字体不费吹灰之力。
兼容所有主题和插件。
支持IE9 +和所有现代浏览器。
针对性能进行基准测试的优化代码。
内置缓存进行处理。
兼容缓存插件和自动优化。
主题和插件作者的API和钩子。
在使用多个子集时,使用unicode范围优化字体。
谷歌也正式这样做,但其他用于下载字体的解决方案不支持这一点。
注意:如果你使用了缓存插件,请务必记得清空缓存,才能看到效果。
在后台插件安装界面搜索 Self-Hosted Google Fonts 即可在线安装,或者到这里下载:https://wordpress.org/plugins/ ... onts/
zoho mail 邮箱托管设置
Zoho • Leo 发表了文章 • 1 个评论 • 4656 次浏览 • 2019-09-20 16:53
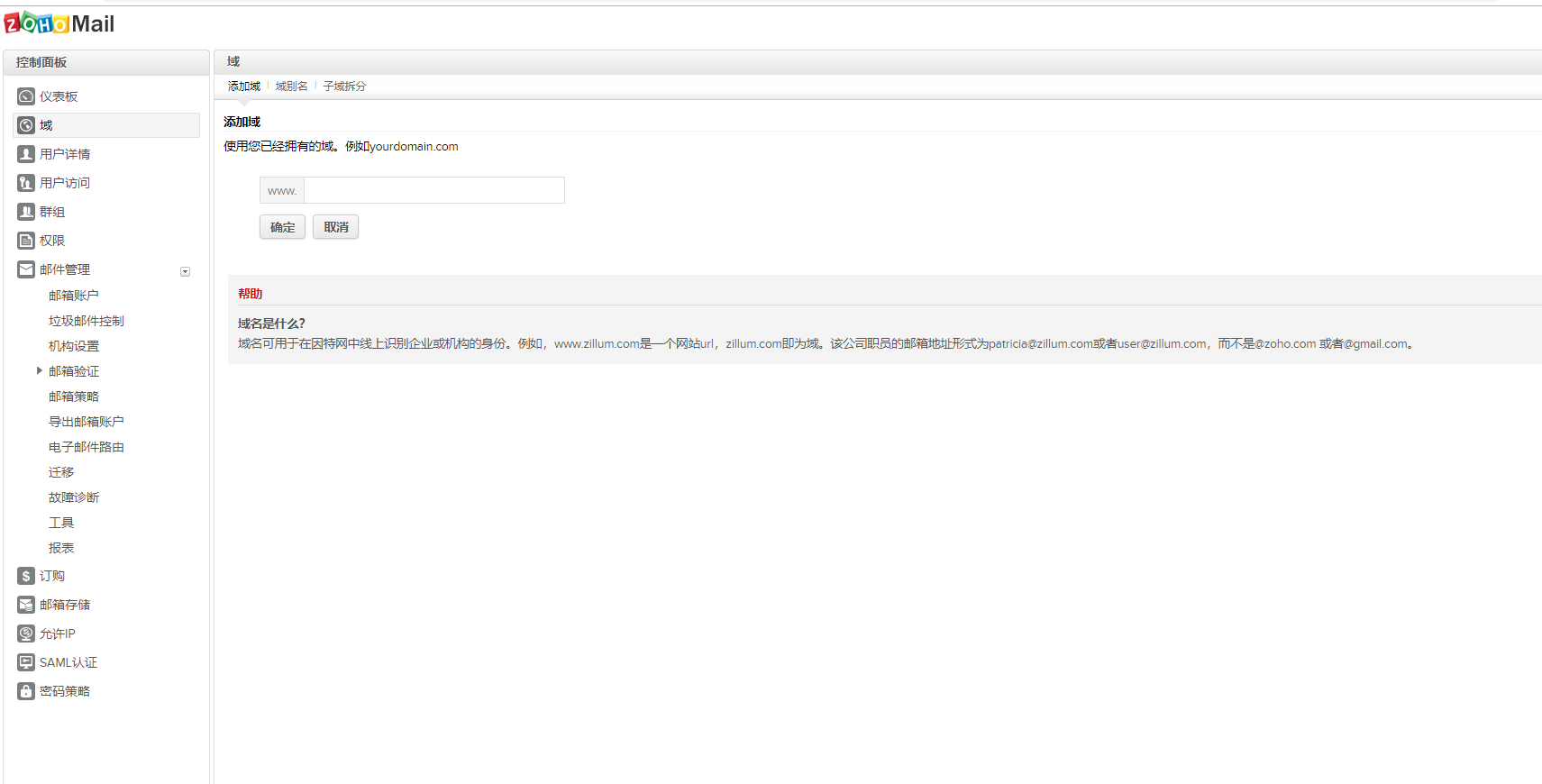
2、第二步,就是解析
添加域之后,会先让你添加一条txt记录
添加如下MX记录,主机记录可不填。其它保持默认。
记录值:mx.zoho.com.cn 优先级:10
记录值:mx2.zoho.com.cn 优先级:20
进行mx记录验证
添加SPF记录
记录类型 txt 记录值 v=spf1 include:zoho.com.cn ~all
进行SPF记录验证
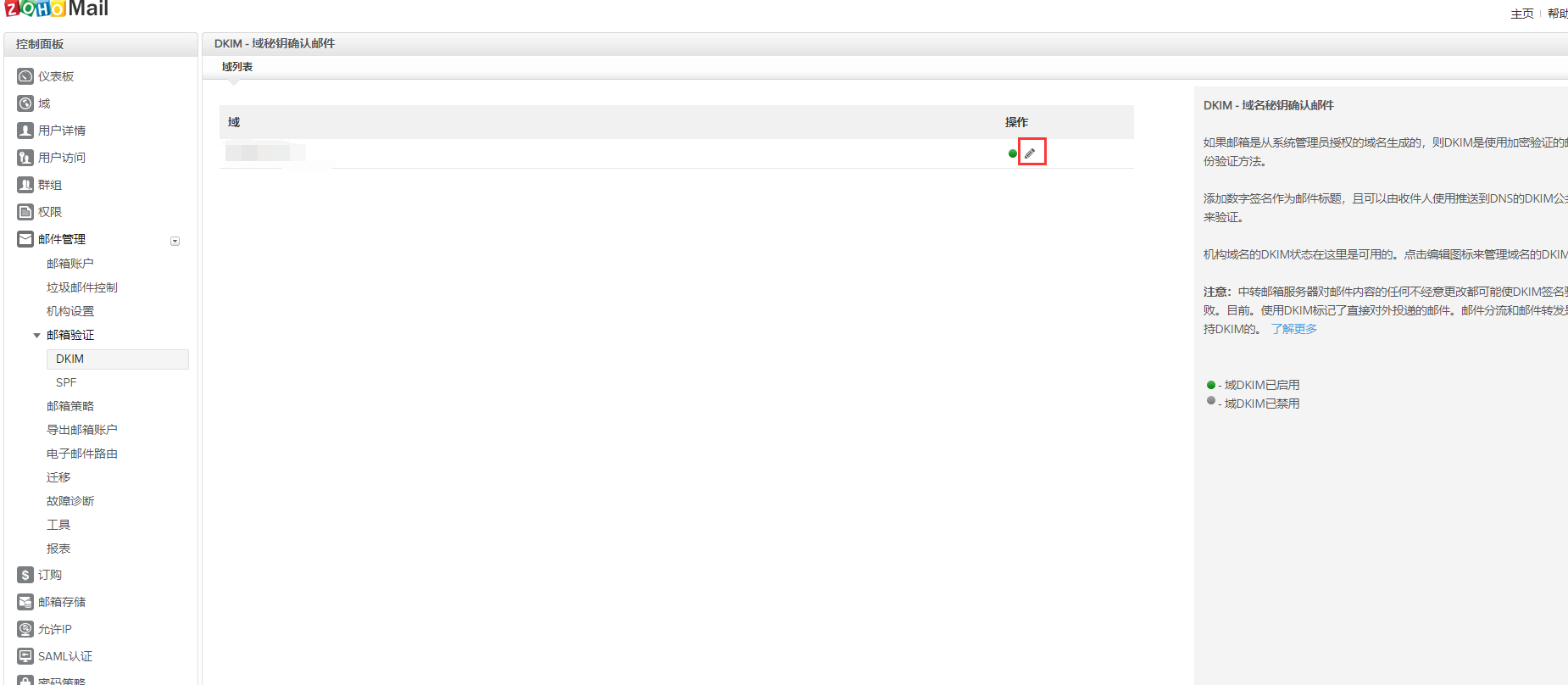
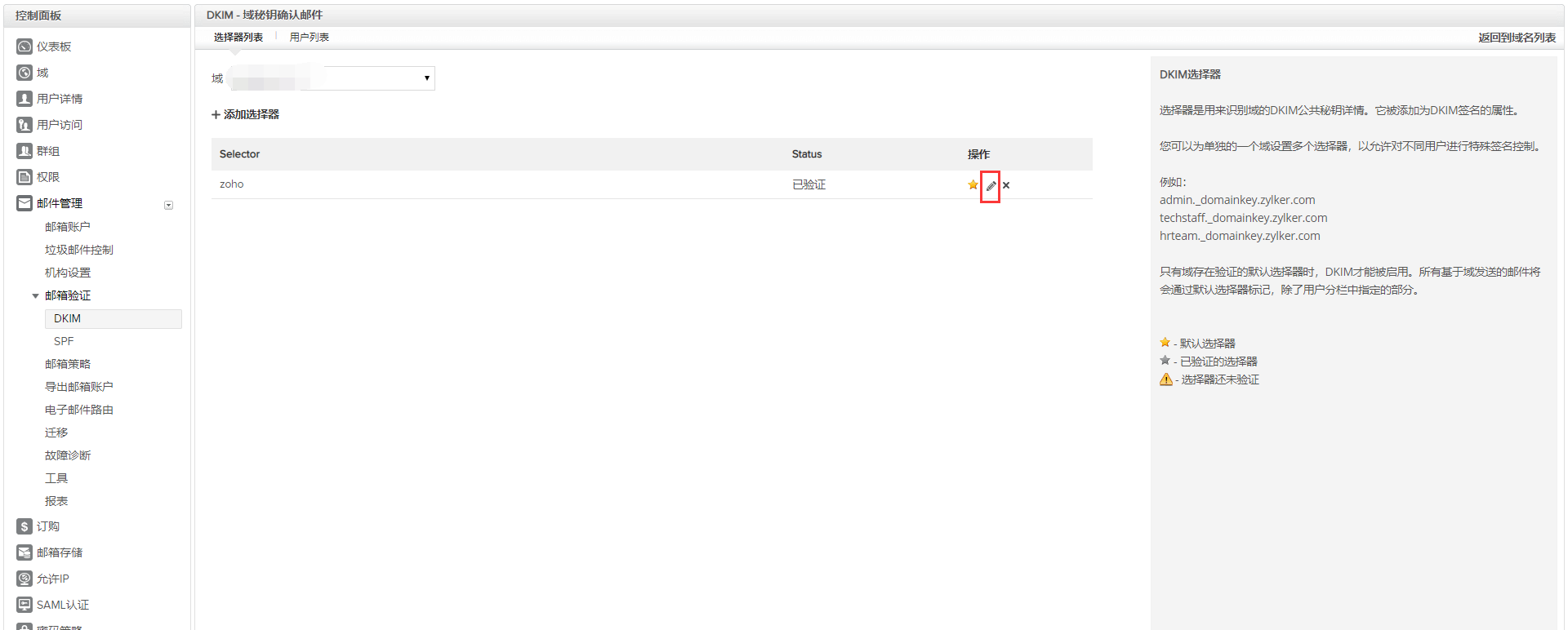
进行DKIM配置
如下图,先点击铅笔图标,进行添加选择器的操作,
选择器名称可以自定义,我这边将名称定为zoho
然后就能看到一条txt记录,添加之后进行DKIM验证
全部验证通过之后,就可以去添加邮箱用户了。
Zoho Mail的WebMail如何接收及第三方客户端如何设置? 查看全部
2、第二步,就是解析
添加域之后,会先让你添加一条txt记录
添加如下MX记录,主机记录可不填。其它保持默认。
记录值:mx.zoho.com.cn 优先级:10
记录值:mx2.zoho.com.cn 优先级:20
进行mx记录验证
添加SPF记录
记录类型 txt 记录值 v=spf1 include:zoho.com.cn ~all
进行SPF记录验证
进行DKIM配置
如下图,先点击铅笔图标,进行添加选择器的操作,
选择器名称可以自定义,我这边将名称定为zoho
然后就能看到一条txt记录,添加之后进行DKIM验证
全部验证通过之后,就可以去添加邮箱用户了。
Zoho Mail的WebMail如何接收及第三方客户端如何设置?
Zoho Mail的WebMail接收及第三方客户端设置
Zoho • Leo 发表了文章 • 1 个评论 • 5114 次浏览 • 2019-09-20 16:37
Foxmail 客户端邮箱登录方式:
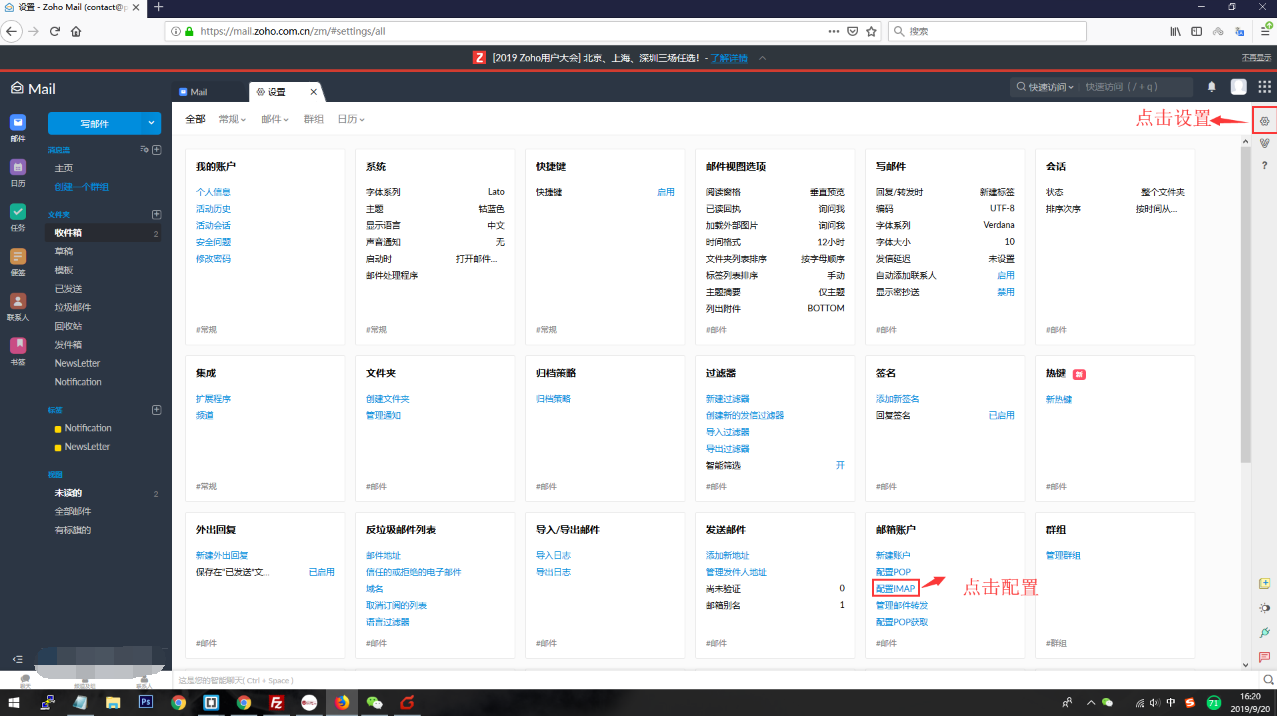
1、登录至 Zoho Mail
2、转至设置
3、导航至邮箱账户 >> 配置 IMAP
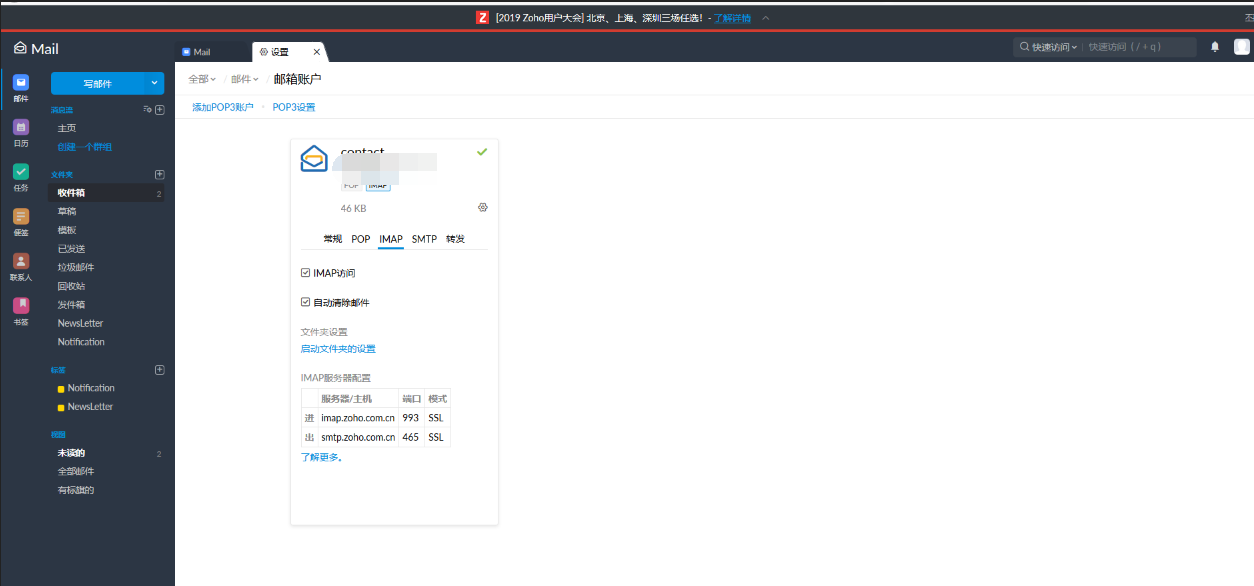
4、在 IMAP 部分下,选中 IMAP 访问框。
5、配置自动删除和文件夹视图设置。
然后打开Foxmail客户端,按下面的IMAP服务器配置进行配置客户端即可。
imap.zoho.com.cn 993 SSL
smtp.zoho.com.cn 465 SSL
查看全部
Foxmail 客户端邮箱登录方式:
1、登录至 Zoho Mail
2、转至设置
3、导航至邮箱账户 >> 配置 IMAP
4、在 IMAP 部分下,选中 IMAP 访问框。
5、配置自动删除和文件夹视图设置。
然后打开Foxmail客户端,按下面的IMAP服务器配置进行配置客户端即可。
imap.zoho.com.cn 993 SSL
smtp.zoho.com.cn 465 SSL
“sponsored” “ugc” “nofollow” – 谷歌最新推出识别链接形式的新方法
Google SEO • East_Digi_Marketing 发表了文章 • 0 个评论 • 5840 次浏览 • 2019-09-11 14:29
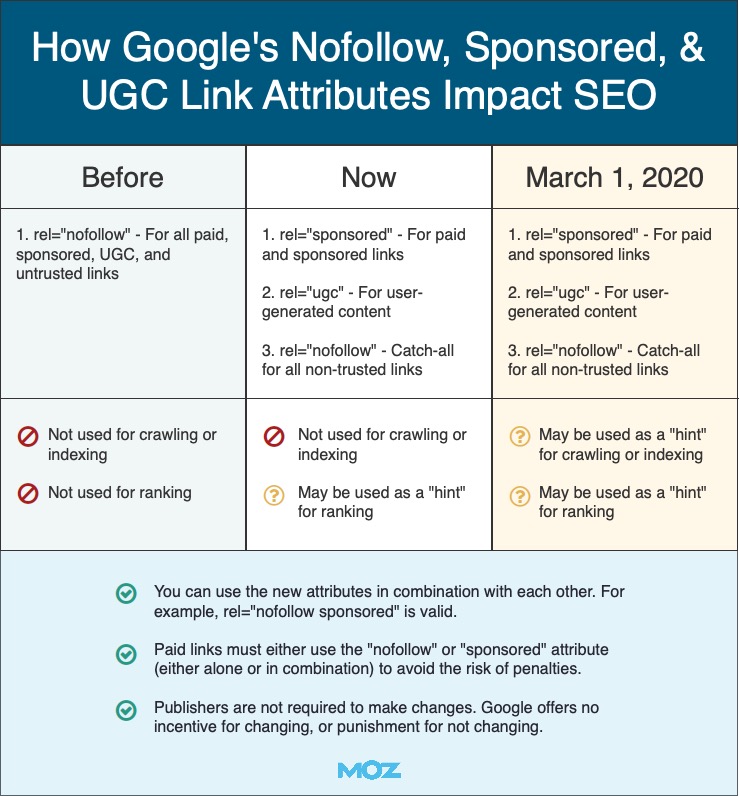
今天,我们宣布了两个新的链接属性,为网站管理员提供了额外的方法来向Google搜索标识特定链接的性质。这些以及nofollow总结如下:
rel =“sponsored”:使用赞助商属性来识别您网站上作为广告,赞助或其他补偿协议的一部分创建的链接。
rel =“ugc”:UGC代表用户生成内容,建议用户生成内容中的链接使用ugc属性值,例如评论和论坛帖子。
rel =“nofollow”:将此属性用于您要链接到某个页面但不希望暗示任何类型的认可的情况,包括将排名信用传递给另一个页面。
当引入nofollow时,Google不会将任何标记为这种方式的链接计为在我们的搜索算法中使用的信号。现在已经改变了。所有链接属性(赞助,UGC和nofollow)都被视为关于在搜索中要考虑或排除哪些链接的提示。我们将使用这些提示 - 以及其他信号 - 作为更好地理解如何在我们的系统中正确分析和使用链接的方法。
为什么不完全忽略这样的链接,就像nofollow一样?链接包含有助于我们改进搜索的有价值信息,例如链接中的文字如何描述他们指向的内容。查看我们遇到的所有链接也可以帮助我们更好地理解不自然的链接模式。通过转移到提示模型,我们不再丢失这些重要信息,同时仍允许网站所有者指出某些链接不应该被赋予第一方认可的权重。
我们知道这些新属性会产生问题,所以这里有一个我们希望涵盖大部分问题的常见问题解答。
我需要改变现有的nofollows吗?
不需要。如果您现在使用nofollow作为阻止赞助商链接的方式,或者表示您不保证链接到的页面,那么将继续支持。绝对没有必要更改您已经拥有的任何nofollow链接。
我可以在链接上使用多个rel值吗?
是的,您可以在链接上使用多个rel值。例如,rel =“ugc sponsored”是一个完全有效的属性,暗示该链接来自用户生成的内容并且是赞助的。将nofollow与新属性一起使用也是有效的 - 例如rel =“nofollow ugc” - 如果您希望向后兼容不支持新属性的服务。
如果我将nofollow用于广告或赞助商链接,我是否需要更改这些内容?
不需要。您可以继续使用nofollow作为标记此类链接的方法,以避免可能的链接方案处罚。您无需更改任何现有标记。如果您有将此附加到新链接的系统,则可以继续这样做。但是,如果方便的话,我们建议切换到rel =“sponsored”。
我还需要举报广告或赞助商链接吗?
是。如果要避免可能的链接方案操作,请使用rel =“sponsored”或rel =“nofollow”来标记这些链接。我们更喜欢使用“sponsored”,但是为了这个目的,要么是好的,要么对待它们。
如果我在链接上使用错误的属性会发生什么?
除了赞助商链接外,没有错误的属性。如果您将UGC链接或非广告链接标记为“sponsored”,我们会看到该提示,但影响 - 如果有的话 - 最多也是我们可能不会将该链接视为另一个页面的信用。在这方面,它与已标记为nofollow的许多UGC和非广告链接的现状没有什么不同。
反过来说。显然是广告或赞助的任何链接应使用“赞助”或“nofollow”,如上所述。使用“sponsored”是优选的,但“nofollow”是可接受的。
我为什么要使用这些新属性呢?
使用新属性可以让我们更好地处理用于分析Web的链接。如果链接到您的人使用这些属性,则可以包含您自己的内容。
不会改为“提示”方法鼓励评论和UGC内容中的链接垃圾邮件?
许多允许第三方为内容做出贡献的网站已经以各种方式阻止链接垃圾邮件,包括可以集成到许多博客平台和人工审核中的审核工具。 “ugc”和“nofollow”的链接属性将继续成为进一步的威慑。在大多数情况下,转向提示模型不会改变我们处理此类链接的方式。我们通常会像之前使用nofollow一样对待它们,而不是将它们视为排名目的。我们仍将继续仔细评估如何在搜索中使用链接,就像我们一直以来一样,并且在没有提供属性的情况下我们必须这样做。
这些属性和更改何时生效?
所有链接属性,赞助,ugc和nofollow,现在都可以作为我们为排名目的而合并的提示。对于爬行和索引目的,nofollow将成为截至2020年3月1日的提示。那些依赖于nofollow仅限于阻止页面被索引(从未被推荐过)的那些应该使用我们学习如何列出的更强大的机制之一阻止来自Google帮助页面的网址。 查看全部
大约15年前,nofollow属性被引入作为帮助打击垃圾评论的手段。它也很快成为Google推荐的标记广告相关或赞助商链接的方法之一。自从nofollow于2005年推出以来,网络已经高速发展了十几年,现在也是nofollow改变的时候了。
今天,我们宣布了两个新的链接属性,为网站管理员提供了额外的方法来向Google搜索标识特定链接的性质。这些以及nofollow总结如下:
rel =“sponsored”:使用赞助商属性来识别您网站上作为广告,赞助或其他补偿协议的一部分创建的链接。
rel =“ugc”:UGC代表用户生成内容,建议用户生成内容中的链接使用ugc属性值,例如评论和论坛帖子。
rel =“nofollow”:将此属性用于您要链接到某个页面但不希望暗示任何类型的认可的情况,包括将排名信用传递给另一个页面。
当引入nofollow时,Google不会将任何标记为这种方式的链接计为在我们的搜索算法中使用的信号。现在已经改变了。所有链接属性(赞助,UGC和nofollow)都被视为关于在搜索中要考虑或排除哪些链接的提示。我们将使用这些提示 - 以及其他信号 - 作为更好地理解如何在我们的系统中正确分析和使用链接的方法。
为什么不完全忽略这样的链接,就像nofollow一样?链接包含有助于我们改进搜索的有价值信息,例如链接中的文字如何描述他们指向的内容。查看我们遇到的所有链接也可以帮助我们更好地理解不自然的链接模式。通过转移到提示模型,我们不再丢失这些重要信息,同时仍允许网站所有者指出某些链接不应该被赋予第一方认可的权重。
我们知道这些新属性会产生问题,所以这里有一个我们希望涵盖大部分问题的常见问题解答。
我需要改变现有的nofollows吗?
不需要。如果您现在使用nofollow作为阻止赞助商链接的方式,或者表示您不保证链接到的页面,那么将继续支持。绝对没有必要更改您已经拥有的任何nofollow链接。
我可以在链接上使用多个rel值吗?
是的,您可以在链接上使用多个rel值。例如,rel =“ugc sponsored”是一个完全有效的属性,暗示该链接来自用户生成的内容并且是赞助的。将nofollow与新属性一起使用也是有效的 - 例如rel =“nofollow ugc” - 如果您希望向后兼容不支持新属性的服务。
如果我将nofollow用于广告或赞助商链接,我是否需要更改这些内容?
不需要。您可以继续使用nofollow作为标记此类链接的方法,以避免可能的链接方案处罚。您无需更改任何现有标记。如果您有将此附加到新链接的系统,则可以继续这样做。但是,如果方便的话,我们建议切换到rel =“sponsored”。
我还需要举报广告或赞助商链接吗?
是。如果要避免可能的链接方案操作,请使用rel =“sponsored”或rel =“nofollow”来标记这些链接。我们更喜欢使用“sponsored”,但是为了这个目的,要么是好的,要么对待它们。
如果我在链接上使用错误的属性会发生什么?
除了赞助商链接外,没有错误的属性。如果您将UGC链接或非广告链接标记为“sponsored”,我们会看到该提示,但影响 - 如果有的话 - 最多也是我们可能不会将该链接视为另一个页面的信用。在这方面,它与已标记为nofollow的许多UGC和非广告链接的现状没有什么不同。
反过来说。显然是广告或赞助的任何链接应使用“赞助”或“nofollow”,如上所述。使用“sponsored”是优选的,但“nofollow”是可接受的。
我为什么要使用这些新属性呢?
使用新属性可以让我们更好地处理用于分析Web的链接。如果链接到您的人使用这些属性,则可以包含您自己的内容。
不会改为“提示”方法鼓励评论和UGC内容中的链接垃圾邮件?
许多允许第三方为内容做出贡献的网站已经以各种方式阻止链接垃圾邮件,包括可以集成到许多博客平台和人工审核中的审核工具。 “ugc”和“nofollow”的链接属性将继续成为进一步的威慑。在大多数情况下,转向提示模型不会改变我们处理此类链接的方式。我们通常会像之前使用nofollow一样对待它们,而不是将它们视为排名目的。我们仍将继续仔细评估如何在搜索中使用链接,就像我们一直以来一样,并且在没有提供属性的情况下我们必须这样做。
这些属性和更改何时生效?
所有链接属性,赞助,ugc和nofollow,现在都可以作为我们为排名目的而合并的提示。对于爬行和索引目的,nofollow将成为截至2020年3月1日的提示。那些依赖于nofollow仅限于阻止页面被索引(从未被推荐过)的那些应该使用我们学习如何列出的更强大的机制之一阻止来自Google帮助页面的网址。