通知设置 新通知
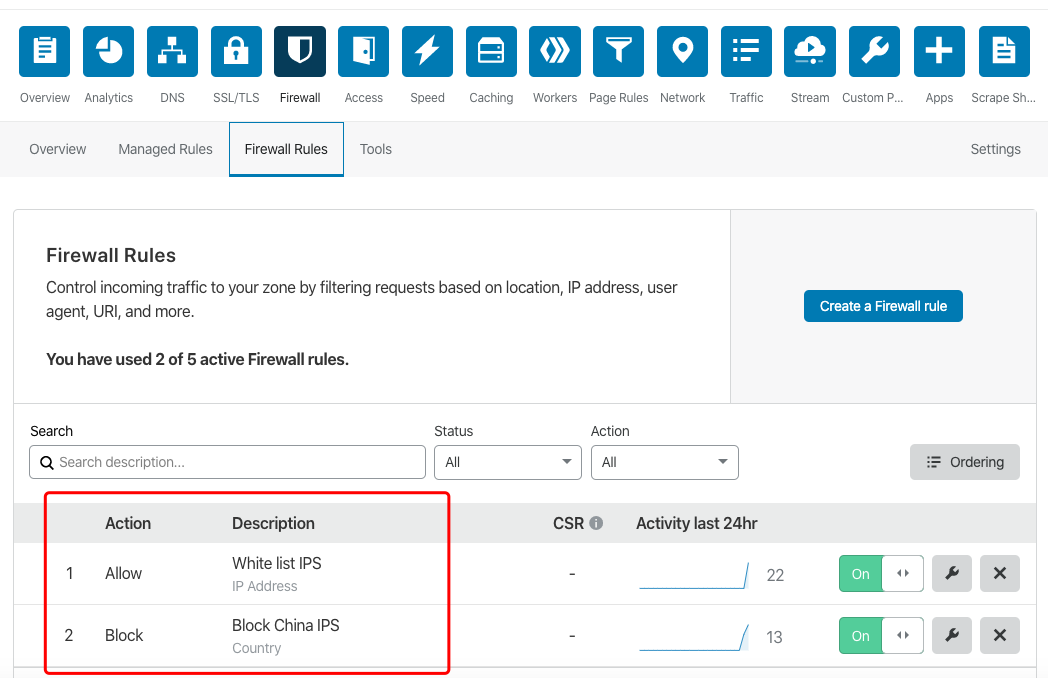
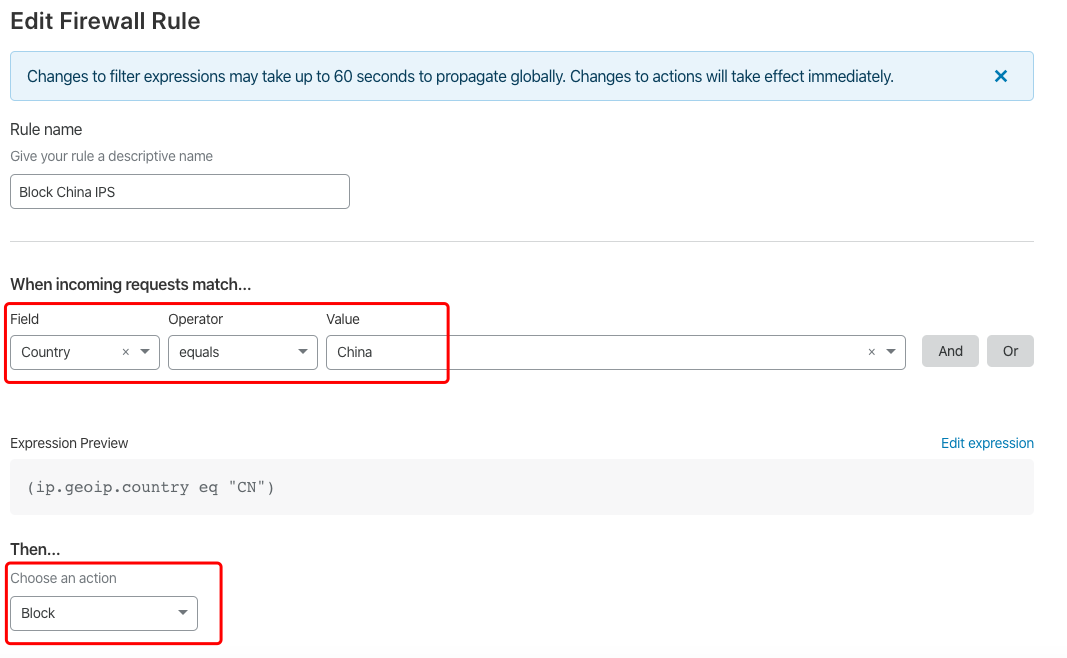
通过Cloudflare的Firewall Rule实现外贸网站对中国IP的硬核屏蔽
Google SEO • East_Digi_Marketing 发表了文章 • 0 个评论 • 6196 次浏览 • 2020-02-10 23:18
查看全部
Instagram 广告投放操作与技巧
SEM • carol 发表了文章 • 1 个评论 • 4895 次浏览 • 2020-02-04 17:15
■ 当前Instagram广告并不是独立的广告平台,而是透过Facebook广告系统进行投放和管理
■ IG App内多图贴文仅能用App投放(不要问我为什么,也许之后会改)仅单图贴文可供脸书后台选取推广。
Instagram是全球成长最快的在线社区之一,目前已有超过4亿月度活跃用户。Instagram的用户有75% +来自美国以外,是真正的覆盖全球范围的社区。用户平均每天有21分钟会花在这个应用上。
作为品牌营销的一个潜在的解决方案,广告主可以通过Instagram上的3类广告推广自己的业务。
1、图片广告让企业向人们讲述他们的故事,让人们寻找视觉灵感。
2、视频广告使广告主通过视觉、声音和运动来启发人们。
3。轮播广告使广告主能够通过更深层次的故事,以及多个图像的使用来启发人们。用户在feed里看到轮播广告时可以向左滑动查看更多图片。广告主可以从多个call-to-action按钮中选择来链接到附加信息。
目前IG 商业帐号可以直接在贴文下方透过"推广"按钮进行投放,但是这部分跟粉专贴文的推广按钮有一样的问题:就是功能性不完整。因此,在此还是建议使用"Facebook 广告管理员"并用电脑进行操作设定(手机版功能也是不完全)。具体参考下方的教学步骤。
Instagram 广告投放教学步骤
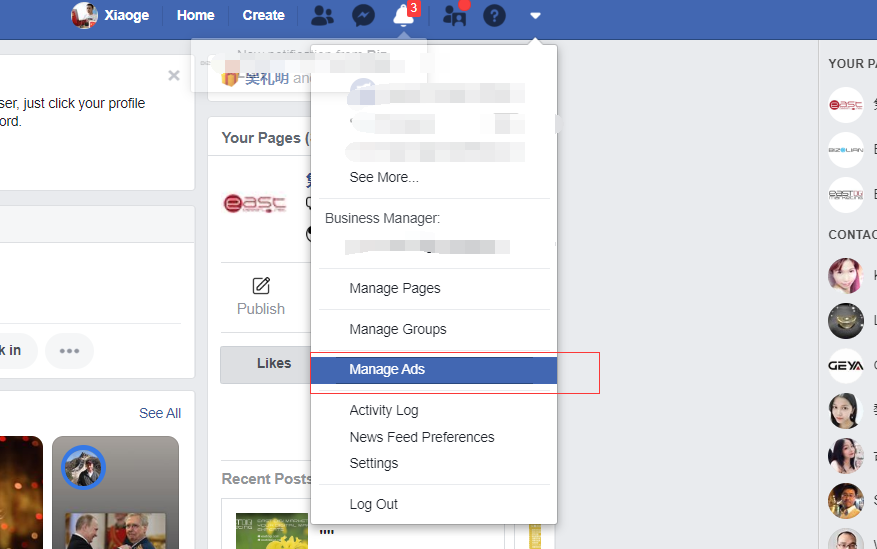
1. 使用Facebook 电脑版,在右上角选单中点选"建立广告"进入广告管理员后台。
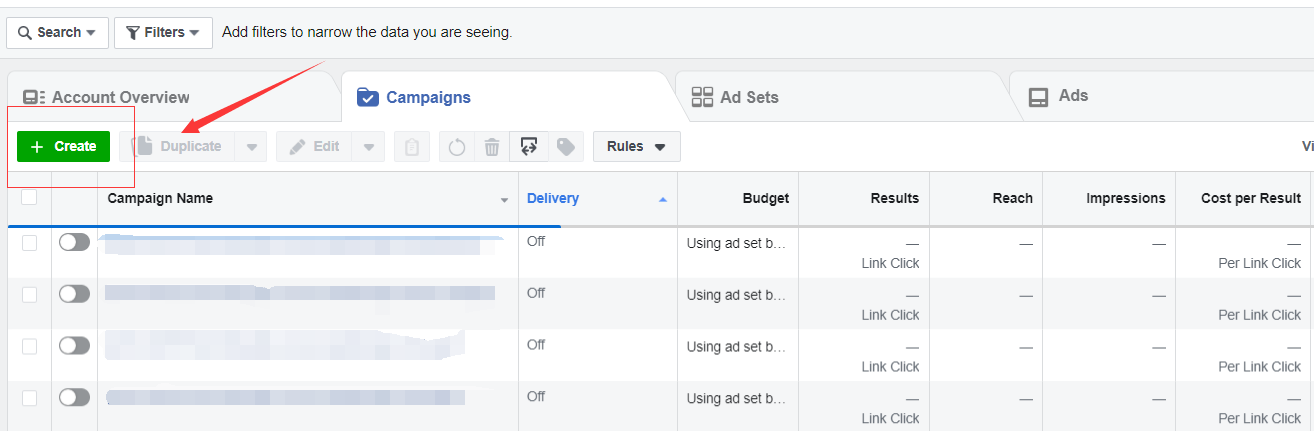
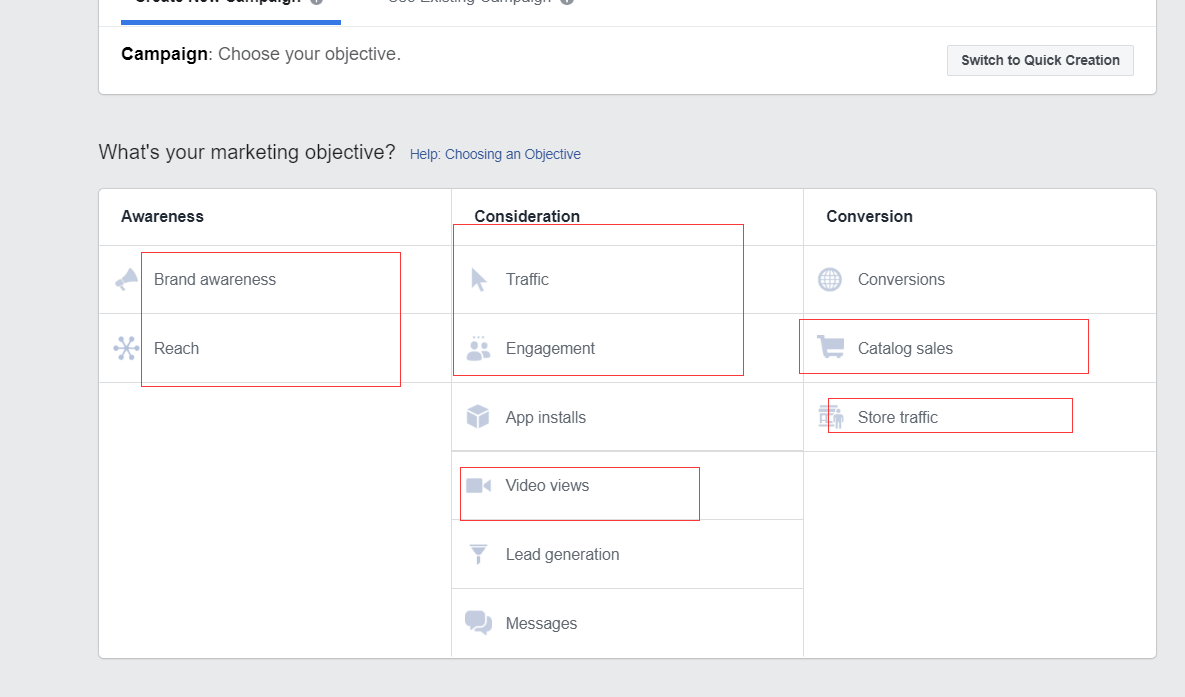
2. 选择能够支持 Instagram 广告的目标类型(这里专门以只投放INS为例)
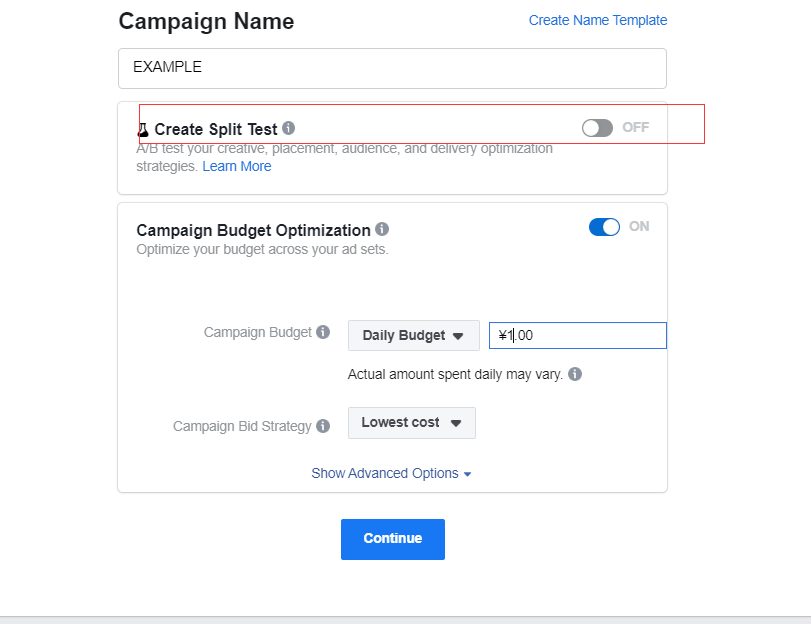
这里以traffic 为例 点选按钮,并输入活动名称(名称只用于自我判别,别人不会看到),命名完成后再点选"continue"按钮。
如图,如果需要对策略进行测试可以打开A/B测试按钮。
3. 到广告组合设定相关栏位
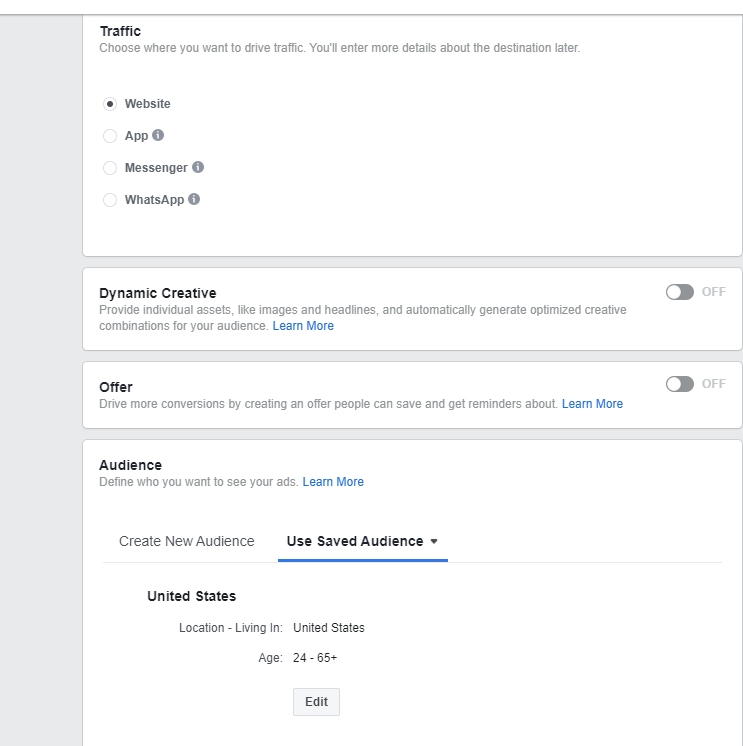
选择广告投放版位。假设你投放过FB 广告,肯定对这些设定不陌生:地区、年龄、性别、预算、排程时间、广告受众…,这部分请一一设定好。
在版位设定中你会发现Instagram,而你当然能同时选择Facebook 版位,也能同时投放到Instagram,或者只是选择Instagram,这点就观看个人投放需求来勾选或取消了。受众这部分按照定位进行选择即可,这里不详说。
随后在placement部分选择您要投放的地方,本文只投放ins。换句话说,Instagram 广告只是在于版位上的选择,和Facebook 并没有区分不同的广告操作系统,它就是众多版位选择之一而已。
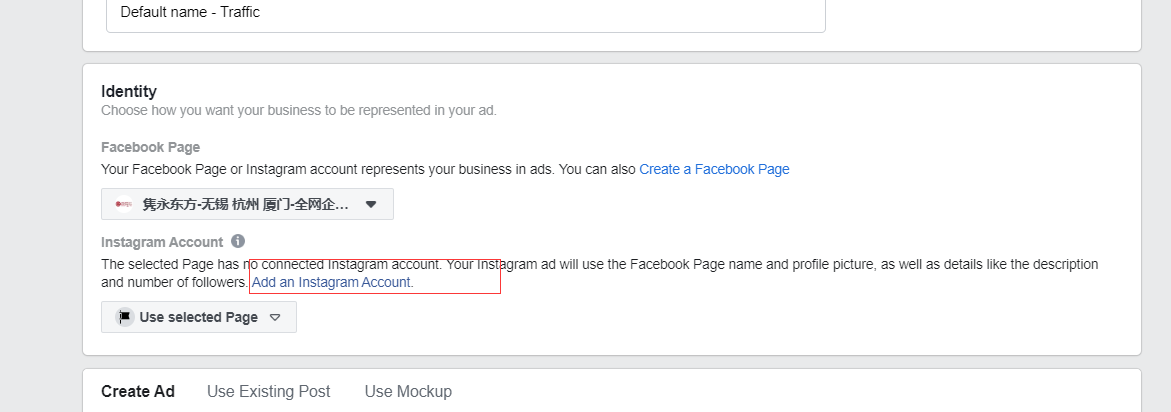
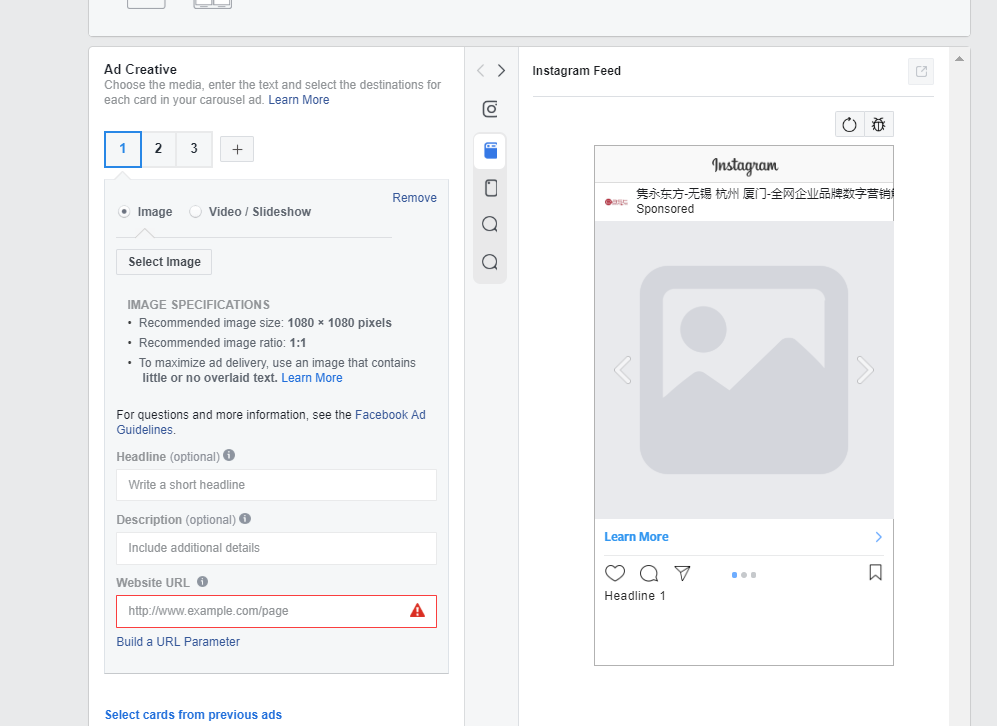
4. 连结Instagram 帐号,并且设定好广告内容。
这部分如果不想经营 Instagram 帐号,可以选用粉专进行显示,相对地,如果希望能直接增加IG follower,那么需要连结Instagram 帐号。
5. 对广告进行设置
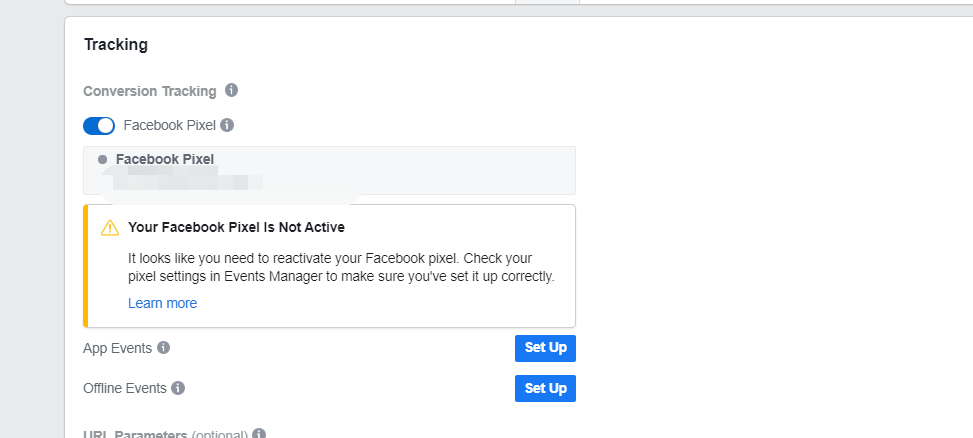
6. 追踪广告成效。
如果有自己的网站并且支援放置像素代码,就可以善用转换像素追踪Instagram 广告成效。
7. 完成广告组合和所有设定后,再点选"确认"且提交完成广告投放过程
Instagram 广告投放对于熟悉Facebook 广告的人来说,绝对是驾轻就熟的事。所以,主要还是在于对受众的了解程度和广告内容的拟定。通过Facebook 广告管理员,不仅可以更完善的设定Instagram 广告,而且即使没有Instagram 帐号也可以选择投放IG 版位。
Instagram 用户大多数是女性,年龄在15-29岁之间,主要是使用行动装置进行浏览,平均时间为15 分钟。虽然Facebook 也拥有大批的女性用户,而且平均浏览时间更长,不过年轻族群的使用率是比较低的。因此,如果目标是锁定年轻女性,Instagram 是更好的选择。 查看全部
■ 当前Instagram广告并不是独立的广告平台,而是透过Facebook广告系统进行投放和管理
■ IG App内多图贴文仅能用App投放(不要问我为什么,也许之后会改)仅单图贴文可供脸书后台选取推广。
Instagram是全球成长最快的在线社区之一,目前已有超过4亿月度活跃用户。Instagram的用户有75% +来自美国以外,是真正的覆盖全球范围的社区。用户平均每天有21分钟会花在这个应用上。
作为品牌营销的一个潜在的解决方案,广告主可以通过Instagram上的3类广告推广自己的业务。
1、图片广告让企业向人们讲述他们的故事,让人们寻找视觉灵感。
2、视频广告使广告主通过视觉、声音和运动来启发人们。
3。轮播广告使广告主能够通过更深层次的故事,以及多个图像的使用来启发人们。用户在feed里看到轮播广告时可以向左滑动查看更多图片。广告主可以从多个call-to-action按钮中选择来链接到附加信息。
目前IG 商业帐号可以直接在贴文下方透过"推广"按钮进行投放,但是这部分跟粉专贴文的推广按钮有一样的问题:就是功能性不完整。因此,在此还是建议使用"Facebook 广告管理员"并用电脑进行操作设定(手机版功能也是不完全)。具体参考下方的教学步骤。
Instagram 广告投放教学步骤
1. 使用Facebook 电脑版,在右上角选单中点选"建立广告"进入广告管理员后台。
2. 选择能够支持 Instagram 广告的目标类型(这里专门以只投放INS为例)
这里以traffic 为例 点选按钮,并输入活动名称(名称只用于自我判别,别人不会看到),命名完成后再点选"continue"按钮。
如图,如果需要对策略进行测试可以打开A/B测试按钮。
3. 到广告组合设定相关栏位
选择广告投放版位。假设你投放过FB 广告,肯定对这些设定不陌生:地区、年龄、性别、预算、排程时间、广告受众…,这部分请一一设定好。
在版位设定中你会发现Instagram,而你当然能同时选择Facebook 版位,也能同时投放到Instagram,或者只是选择Instagram,这点就观看个人投放需求来勾选或取消了。受众这部分按照定位进行选择即可,这里不详说。
随后在placement部分选择您要投放的地方,本文只投放ins。换句话说,Instagram 广告只是在于版位上的选择,和Facebook 并没有区分不同的广告操作系统,它就是众多版位选择之一而已。
4. 连结Instagram 帐号,并且设定好广告内容。
这部分如果不想经营 Instagram 帐号,可以选用粉专进行显示,相对地,如果希望能直接增加IG follower,那么需要连结Instagram 帐号。
5. 对广告进行设置
6. 追踪广告成效。
如果有自己的网站并且支援放置像素代码,就可以善用转换像素追踪Instagram 广告成效。
7. 完成广告组合和所有设定后,再点选"确认"且提交完成广告投放过程
Instagram 广告投放对于熟悉Facebook 广告的人来说,绝对是驾轻就熟的事。所以,主要还是在于对受众的了解程度和广告内容的拟定。通过Facebook 广告管理员,不仅可以更完善的设定Instagram 广告,而且即使没有Instagram 帐号也可以选择投放IG 版位。
Instagram 用户大多数是女性,年龄在15-29岁之间,主要是使用行动装置进行浏览,平均时间为15 分钟。虽然Facebook 也拥有大批的女性用户,而且平均浏览时间更长,不过年轻族群的使用率是比较低的。因此,如果目标是锁定年轻女性,Instagram 是更好的选择。
批量重定向某一后缀url的方法
WordPress • Leo 发表了文章 • 1 个评论 • 3504 次浏览 • 2020-01-16 16:41
将以上放至.htaccess中,即可,可以将https://www.hahaha.com/product/任何后缀 跳转到https://www.hahaha.com/products 查看全部
将以上放至.htaccess中,即可,可以将https://www.hahaha.com/product/任何后缀 跳转到https://www.hahaha.com/products
曝光翻倍——设置你的谷歌结构化数据
Google SEO • carol 发表了文章 • 1 个评论 • 4391 次浏览 • 2020-01-02 11:21
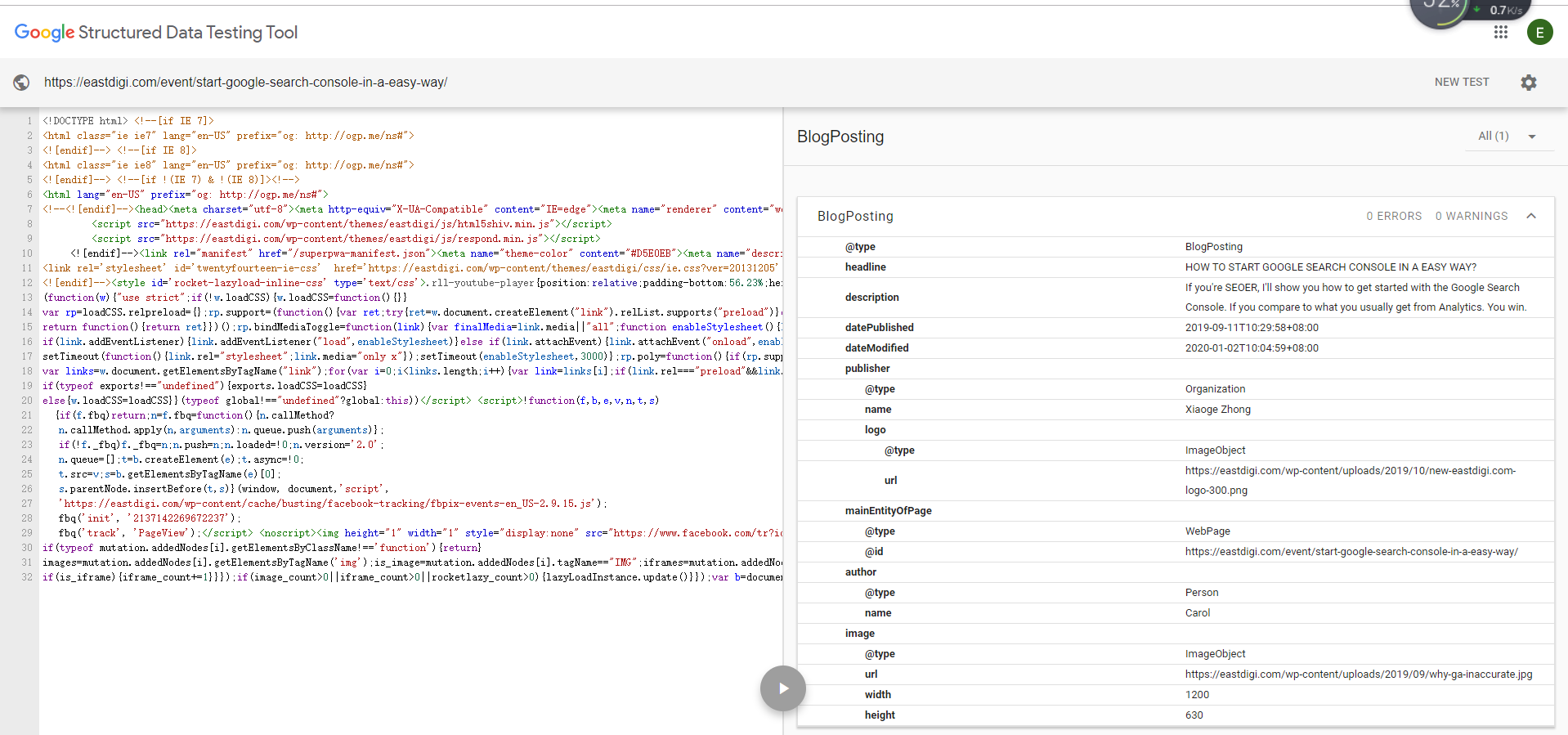
Google的微数据是基于你的HTML代码来标记的,如果你编写代码规范,能丰富你网页在谷歌搜索结果中的展示。结构化数据顾名思义,是将网站页面通过代码标记,让各个部分都能够良好的展现出。下图为我们网站做好的一个结构化数据页面。
丰富网页摘要(Schema Rich Snippets)结构化数据,能让网站以差异化的丰富摘要片段,在谷歌搜索结果中显示,从而有效提升点击率和网站访问量。尽管有明显的好处,但只有0.35%的网站使用丰富网页摘要。当然,这个数字是互联网上所有网站的平均值,并且在更多的技术领域可能会更高,但仍然有很多网站管理员未能充分利用这个数据。
如何添加Rich Snippets微数据?
一般来说WordPress站点添加ALL IN ONE SCHEMA RICH SNIPPETS插件。这个插件添加了后,会在post中直接可以点击设置。不过有个缺点,这个插件会和一些seo插件相冲突,如果你的seo插件没有这个功能可以选择这个插件。
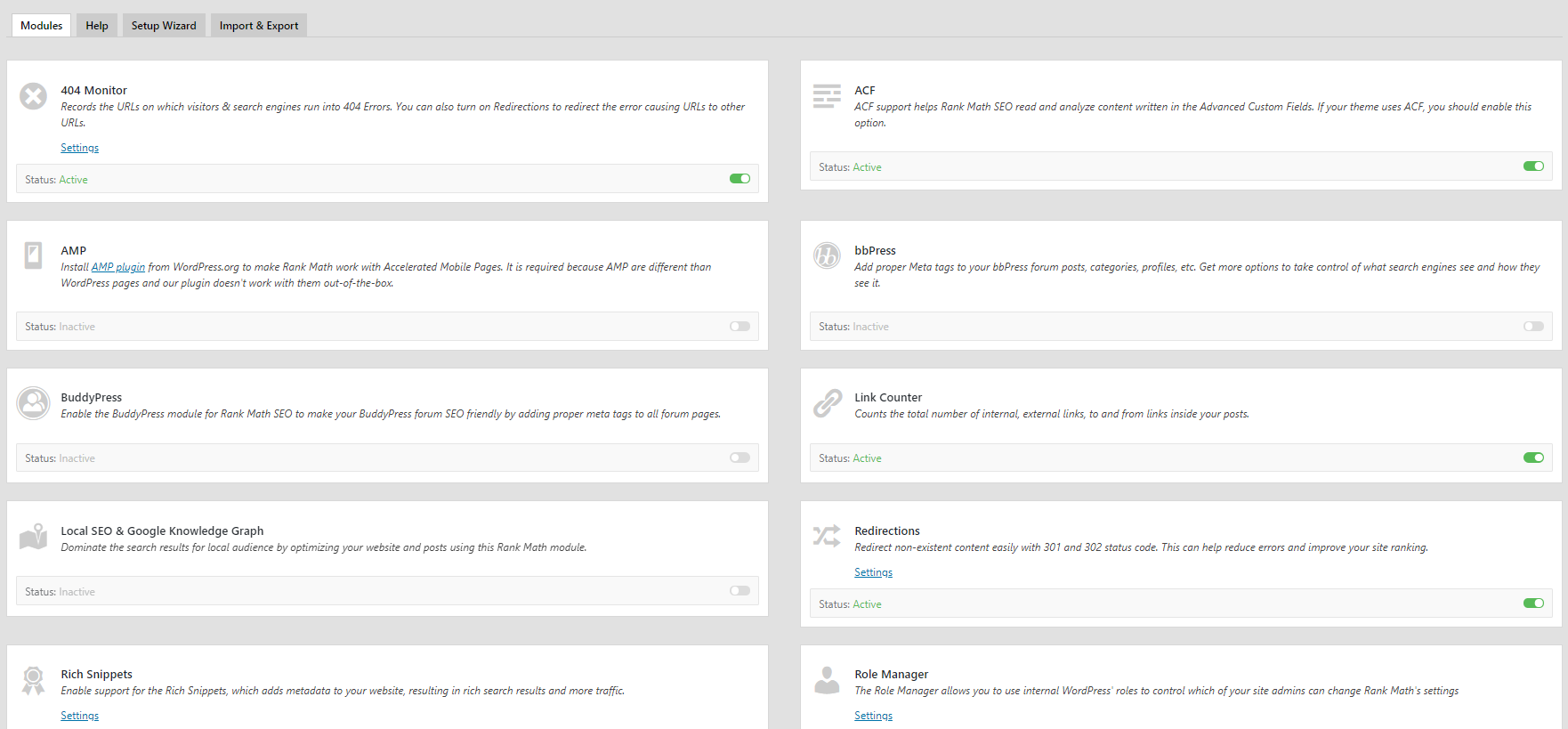
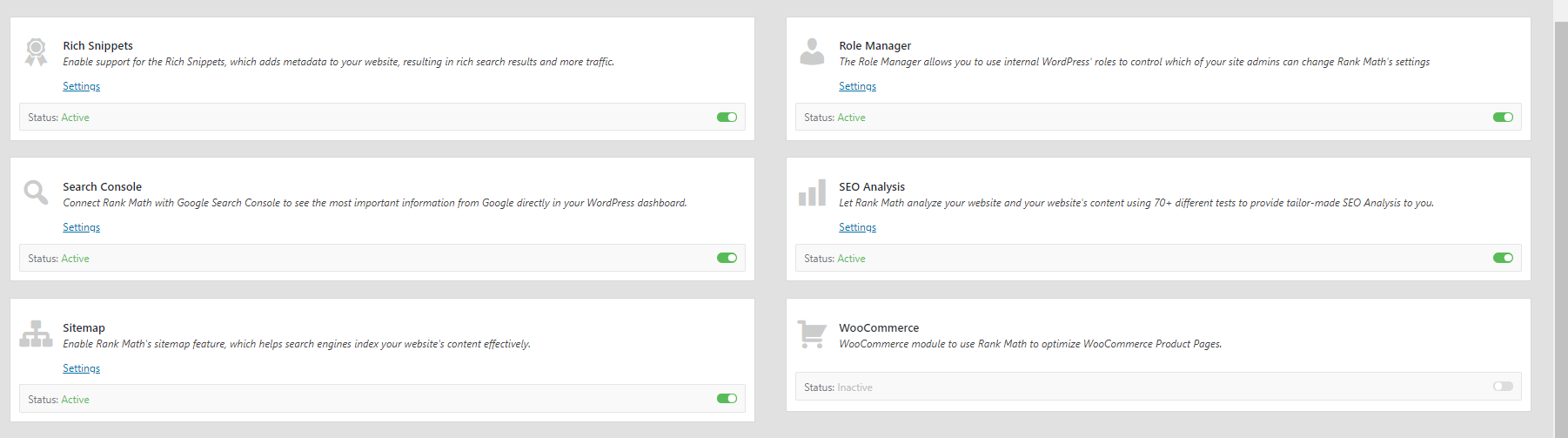
强推一款seo插件 RANK MATH,他在能够保证网站seo优化的同时还能够提供结构化数据的功能。提供功能如下:
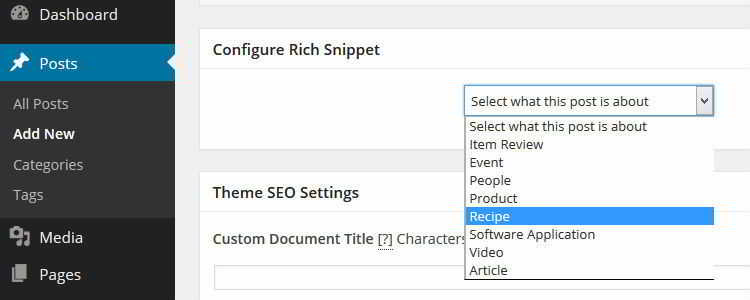
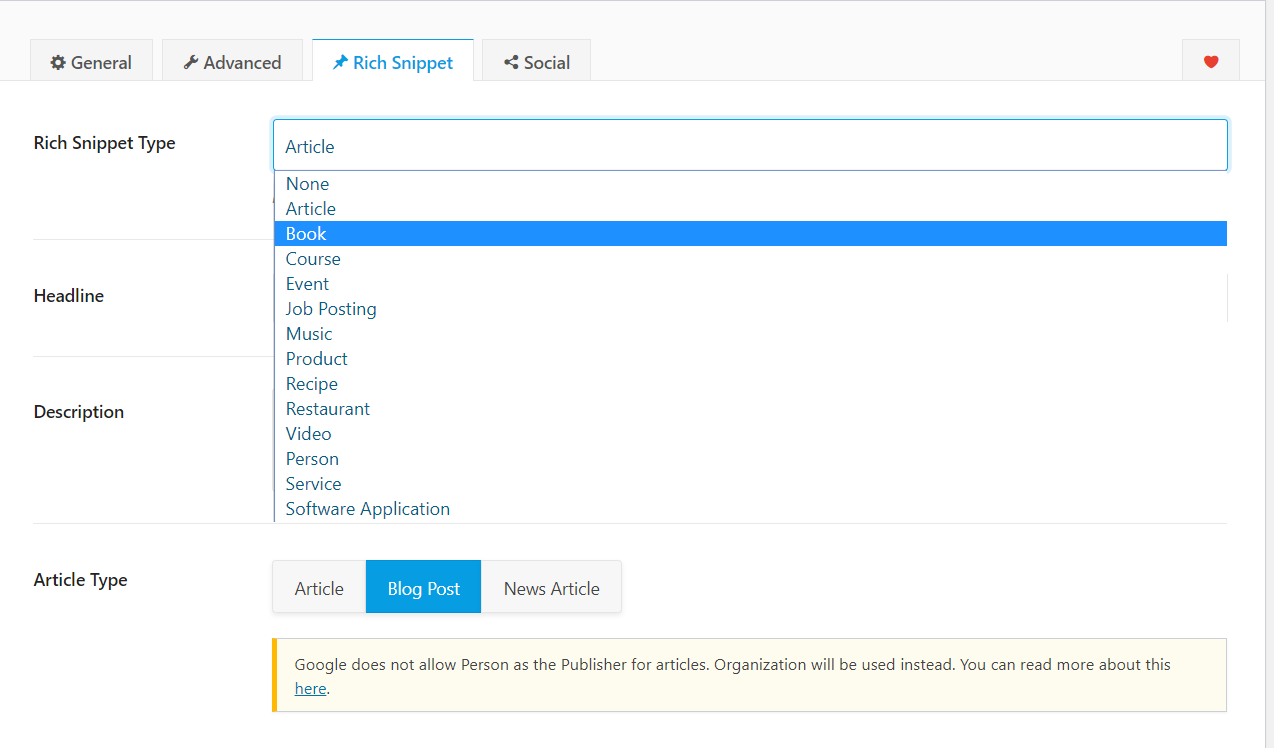
下载好这个插件后, 可以直接在post页面寻找post页面的相关属性进行选择即可,一个插件可以解决多个问题。
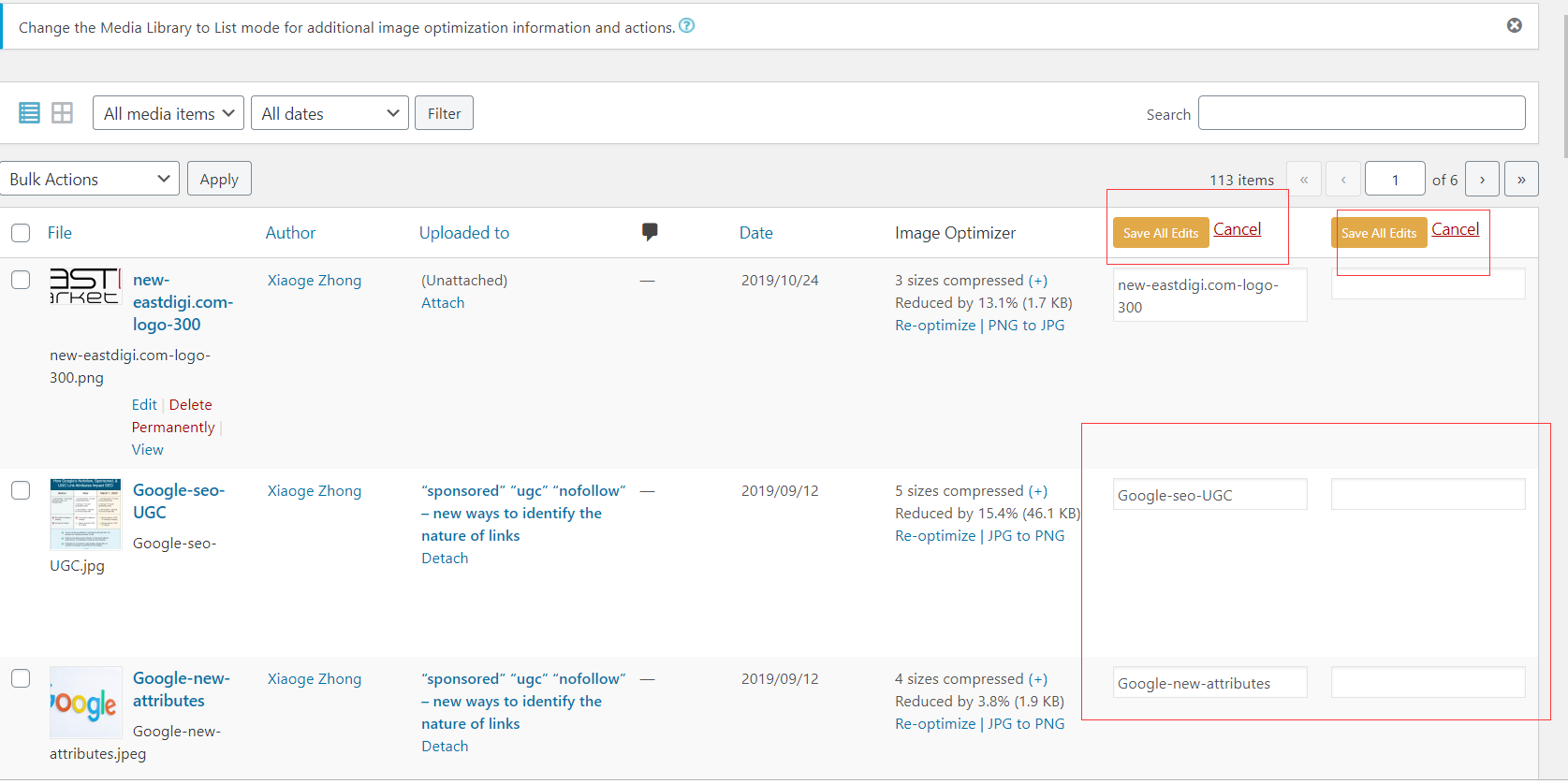
这个插件比较令人欣喜的是,他有批量修改的一个功能,例如图片alt和title 批量修改。
同时可以链接GA , CONSOLE ,操作也非常便捷。
检测结构化数据有效性
做完数据结构化之后,要测试一下数据是否做生效吧.使用谷歌结构化数据测试工具,验证自己结构化数据是否有错误。只需要输入自己的URL,点击运行测试即可。当你得出和我差不多的结果,就代表结构化数据已经验证成功了。
当然,设置好了建议重新像搜索引擎提交站点地图,让网站更快的被抓取。 查看全部
Google的微数据是基于你的HTML代码来标记的,如果你编写代码规范,能丰富你网页在谷歌搜索结果中的展示。结构化数据顾名思义,是将网站页面通过代码标记,让各个部分都能够良好的展现出。下图为我们网站做好的一个结构化数据页面。
丰富网页摘要(Schema Rich Snippets)结构化数据,能让网站以差异化的丰富摘要片段,在谷歌搜索结果中显示,从而有效提升点击率和网站访问量。尽管有明显的好处,但只有0.35%的网站使用丰富网页摘要。当然,这个数字是互联网上所有网站的平均值,并且在更多的技术领域可能会更高,但仍然有很多网站管理员未能充分利用这个数据。
如何添加Rich Snippets微数据?
一般来说WordPress站点添加ALL IN ONE SCHEMA RICH SNIPPETS插件。这个插件添加了后,会在post中直接可以点击设置。不过有个缺点,这个插件会和一些seo插件相冲突,如果你的seo插件没有这个功能可以选择这个插件。
强推一款seo插件 RANK MATH,他在能够保证网站seo优化的同时还能够提供结构化数据的功能。提供功能如下:
下载好这个插件后, 可以直接在post页面寻找post页面的相关属性进行选择即可,一个插件可以解决多个问题。
这个插件比较令人欣喜的是,他有批量修改的一个功能,例如图片alt和title 批量修改。
同时可以链接GA , CONSOLE ,操作也非常便捷。
检测结构化数据有效性
做完数据结构化之后,要测试一下数据是否做生效吧.使用谷歌结构化数据测试工具,验证自己结构化数据是否有错误。只需要输入自己的URL,点击运行测试即可。当你得出和我差不多的结果,就代表结构化数据已经验证成功了。
当然,设置好了建议重新像搜索引擎提交站点地图,让网站更快的被抓取。
发现有部分表格自适应有问题,解决方案
WordPress • Leo 发表了文章 • 1 个评论 • 3621 次浏览 • 2019-12-30 10:33
以下两个属性可以使用,给table标签用:
table-layout: fixed;
word-break: break-word;
需要断词,否则表格是小了,内容在表格外面 查看全部
以下两个属性可以使用,给table标签用:
table-layout: fixed;
word-break: break-word;
需要断词,否则表格是小了,内容在表格外面
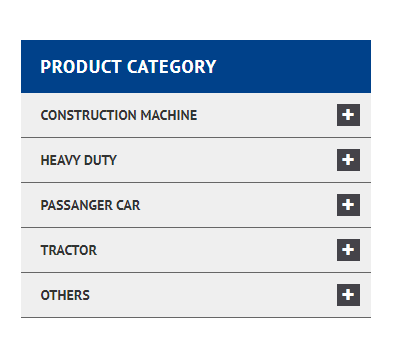
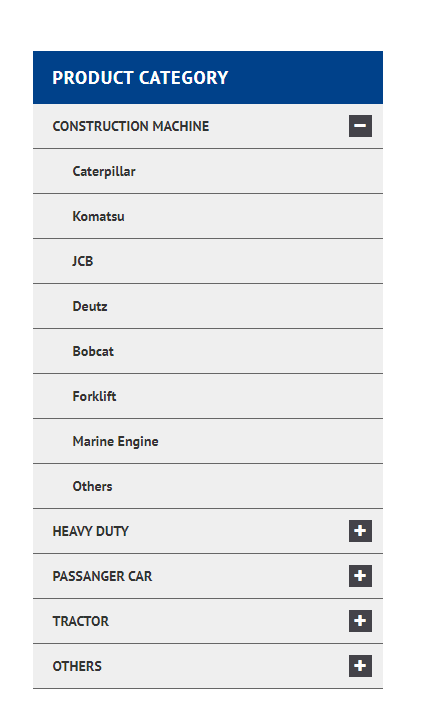
wordpress简易手风琴折叠菜单
WordPress • Leo 发表了文章 • 4 个评论 • 3746 次浏览 • 2019-12-24 09:39
<ul class="side_menu">
<?php wp_nav_menu( array( 'theme_location' => 'side', 'menu_class' => 'nav-menu','container' => false,'items_wrap' => '%3$s' ) ); ?>
</ul>
jquery部分
function appendIcon(){
var iconp = '<i class="fa fa-plus" aria-hidden="true"></i>';
var iconm = '<i class="fa fa-minus" aria-hidden="true"></i>';
$('.side_menu > li').append(iconp,iconm);
}
appendIcon();
$('.side_menu .menu-item-has-children .fa').click(function(){
$(this).parent().find('.sub-menu').toggle();
});
$('.side_menu .current-menu-item').addClass('active_menu');
$('.side_menu > li').click(function(){
$(this).toggleClass('active_menu');
});
css部分
.side_menu li{
font-family: 'PTSansBold';
margin-bottom: 0 !important;
position: relative;
}
.side_menu li a{
padding: 10px 20px;
display: inline-block;
width: 100%;
border-bottom: 1px solid #666;
background-color: #efefef;
color: #242424;
font-family: 'PTSansBold';
font-size: 12px;
text-transform: capitalize;
}
.side_menu li a:hover{
background-color: rgb(204, 204, 204);
}
.side_menu .current-menu-item > a{
background-color: rgb(204, 204, 204);
}
.side_menu i.fa {
position: absolute;
top: 11px;
right: 11px;
font-size: 14px;
background-color: rgb(68, 67, 73);
color: #fff;
padding: 4px 6px;
transition: all ease 0.3s;
}
.side_menu i.fa:hover{
background-color: #00418a;
cursor: pointer;
}
.side_menu .sub-menu{
display: none;
}
.side_menu .current-menu-item .sub-menu{
display: block;
}
.side_menu .fa-plus{
display: block;
}
.side_menu .fa-minus{
display: none;
}
.active_menu .fa-plus{
display: none;
}
.active_menu .fa-minus{
display: block;
}
.side_menu .sub-menu li a{
padding-left: 40px;
}
查看全部
html部分
<ul class="side_menu">
<?php wp_nav_menu( array( 'theme_location' => 'side', 'menu_class' => 'nav-menu','container' => false,'items_wrap' => '%3$s' ) ); ?>
</ul>
jquery部分
function appendIcon(){
var iconp = '<i class="fa fa-plus" aria-hidden="true"></i>';
var iconm = '<i class="fa fa-minus" aria-hidden="true"></i>';
$('.side_menu > li').append(iconp,iconm);
}
appendIcon();
$('.side_menu .menu-item-has-children .fa').click(function(){
$(this).parent().find('.sub-menu').toggle();
});
$('.side_menu .current-menu-item').addClass('active_menu');
$('.side_menu > li').click(function(){
$(this).toggleClass('active_menu');
});
css部分
.side_menu li{
font-family: 'PTSansBold';
margin-bottom: 0 !important;
position: relative;
}
.side_menu li a{
padding: 10px 20px;
display: inline-block;
width: 100%;
border-bottom: 1px solid #666;
background-color: #efefef;
color: #242424;
font-family: 'PTSansBold';
font-size: 12px;
text-transform: capitalize;
}
.side_menu li a:hover{
background-color: rgb(204, 204, 204);
}
.side_menu .current-menu-item > a{
background-color: rgb(204, 204, 204);
}
.side_menu i.fa {
position: absolute;
top: 11px;
right: 11px;
font-size: 14px;
background-color: rgb(68, 67, 73);
color: #fff;
padding: 4px 6px;
transition: all ease 0.3s;
}
.side_menu i.fa:hover{
background-color: #00418a;
cursor: pointer;
}
.side_menu .sub-menu{
display: none;
}
.side_menu .current-menu-item .sub-menu{
display: block;
}
.side_menu .fa-plus{
display: block;
}
.side_menu .fa-minus{
display: none;
}
.active_menu .fa-plus{
display: none;
}
.active_menu .fa-minus{
display: block;
}
.side_menu .sub-menu li a{
padding-left: 40px;
}
国内gravatar头像缓存
WordPress • Leo 发表了文章 • 0 个评论 • 3667 次浏览 • 2019-12-11 09:16
//v2ex国内gravatar头像缓存
function get_ssl_avatar($avatar){
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://cdn.v2ex.com/gravatar/$1?s=$2" class="avatar avatar-$2" height="50px" width="50px">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
查看全部
//v2ex国内gravatar头像缓存
function get_ssl_avatar($avatar){
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://cdn.v2ex.com/gravatar/$1?s=$2" class="avatar avatar-$2" height="50px" width="50px">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
Shopify中如何查找并提交站点地图
Shopify • carol 发表了文章 • 0 个评论 • 5044 次浏览 • 2019-11-27 10:44
对网站进行爬取和编制索引的过程可能会花费一些时间,并且Google不保证会花费多长时间。
1、查找Shopify的站点地图
站点地图文件位于Shopify商店的主域名的根目录中。例如:eastdesign.123/sitemap.xml。
Shopify的站点地图是自动生成的,链接到产品,收藏集,博客和网页的单独站点地图。当添加新的网页,产品,图片集,图片或博客文章时,它会自动更新。
2、用Google验证网站
Google Console要求验证域,确您是Shopify商店的正确所有者,然后他们才会提供服务。通过Google验证网站后,才能够提交SITEMAP。
3、站点地图提交到Google Search Console
您可以将站点地图提交到Google Search Console,以帮助Google在您的站点上查找有价值的页面并为其编制索引。
验证网站后,转到Google Search Console。
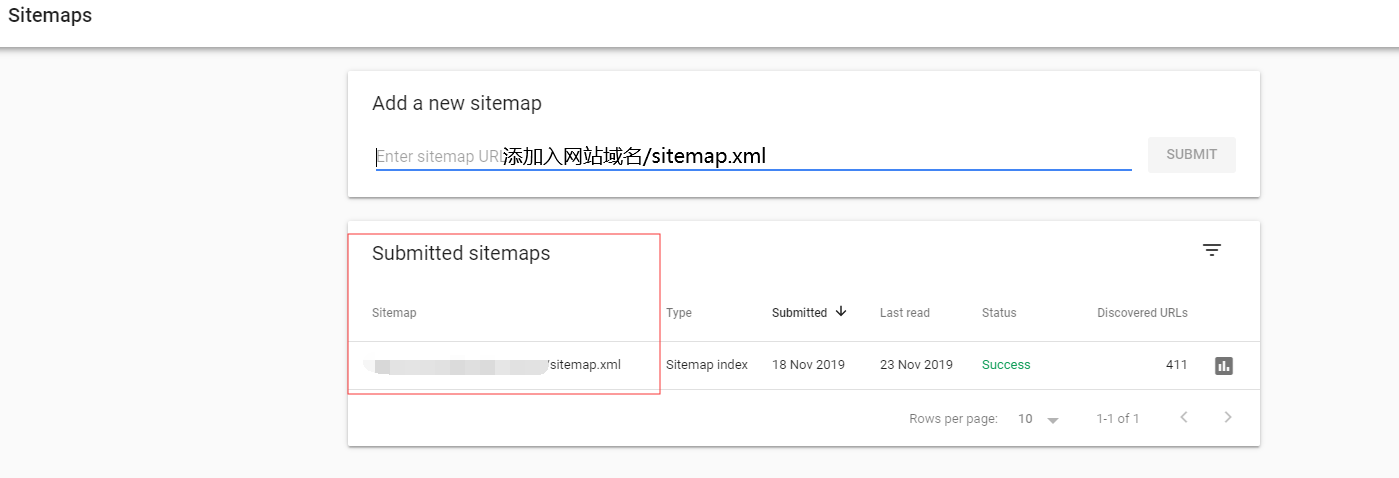
点击Sitemaps。
在“ 添加新站点地图”部分中,输入sitemap.xml,然后单击“ 提交”。
输入sitemap.xml。输入其他文件名可能会导致Google返回错误。
提交站点地图后,Google会使用它来对站点进行爬网和编制索引。该过程可能会花费一些时间,并且Google不保证网站需要花费多长时间进行爬网。 查看全部
对网站进行爬取和编制索引的过程可能会花费一些时间,并且Google不保证会花费多长时间。
1、查找Shopify的站点地图
站点地图文件位于Shopify商店的主域名的根目录中。例如:eastdesign.123/sitemap.xml。
Shopify的站点地图是自动生成的,链接到产品,收藏集,博客和网页的单独站点地图。当添加新的网页,产品,图片集,图片或博客文章时,它会自动更新。
2、用Google验证网站
Google Console要求验证域,确您是Shopify商店的正确所有者,然后他们才会提供服务。通过Google验证网站后,才能够提交SITEMAP。
3、站点地图提交到Google Search Console
您可以将站点地图提交到Google Search Console,以帮助Google在您的站点上查找有价值的页面并为其编制索引。
验证网站后,转到Google Search Console。
点击Sitemaps。
在“ 添加新站点地图”部分中,输入sitemap.xml,然后单击“ 提交”。
输入sitemap.xml。输入其他文件名可能会导致Google返回错误。
提交站点地图后,Google会使用它来对站点进行爬网和编制索引。该过程可能会花费一些时间,并且Google不保证网站需要花费多长时间进行爬网。
Google ads设置教程
SEM • carol 发表了文章 • 1 个评论 • 4713 次浏览 • 2019-11-25 10:54
一、基本知识
1、关键词
关键字是用户搜索然后能看到你的广告单词或短语。选择的关键字将展示在您的广告中。
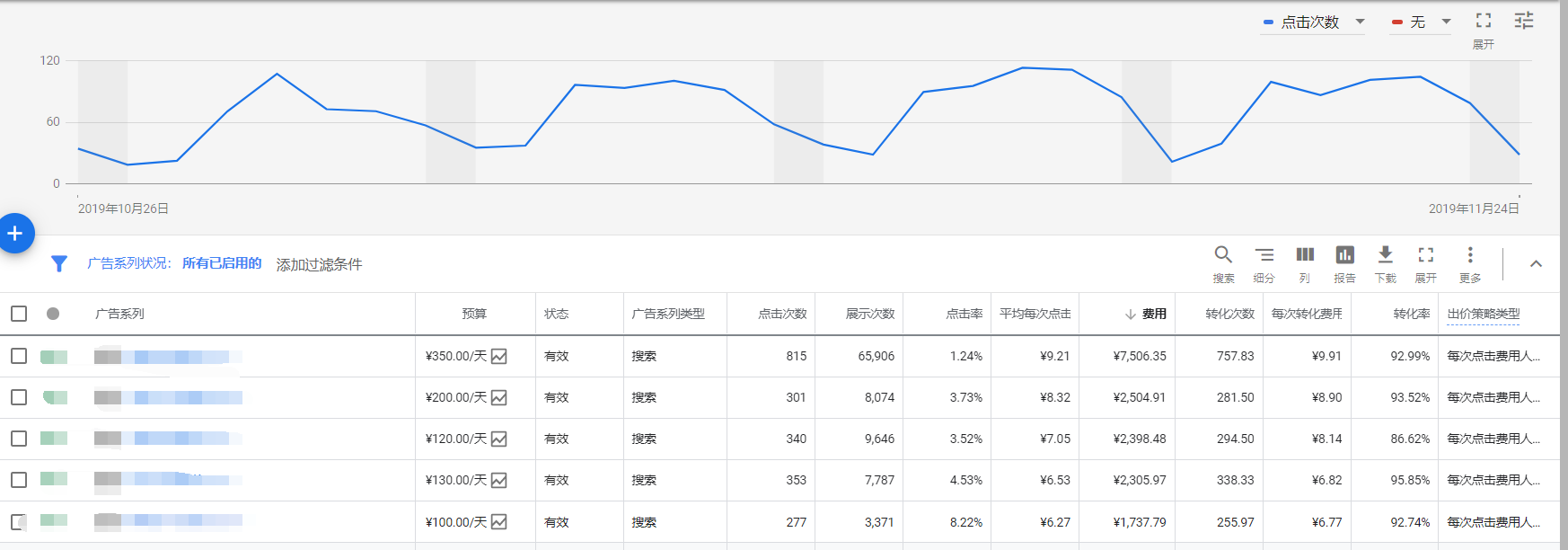
2、仪表盘
Google会计算我们设置广告的点击次数,并对每次点击收费。他们还会计算展示次数,该数字就是告诉你用户搜索该关键字时广告展示频率的数字。
将点击次数除以展示次数,则可以得出点击率。这只是由于点击广告而进入您的广告页面的用户所占的百分比。这很重要,因为点击率可以告诉您哪些广告效果不错,哪些效果不好。
Google Ads像一个拍卖行。我们必须设置预算和出价。出价是设置我们愿意为每次点击支付的费用。如果最高出价是2美元,那么Google只会在其他人没有提高出价(平均)的情况下才向他人展示您的广告。
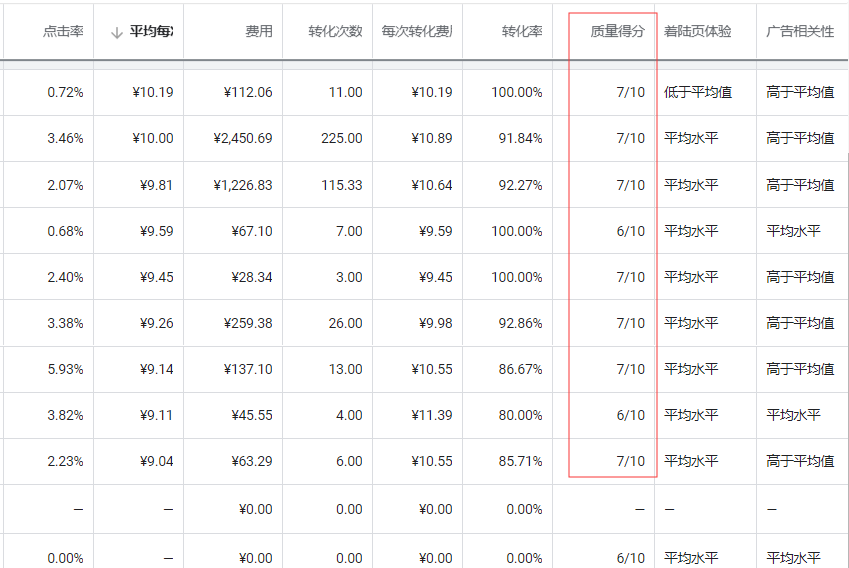
3、 谷歌如何运作
谷歌为了确保留住客户,很多时候即使你花了钱,但是你排名不一定会在最前面。因为谷歌还需要考虑我们投放的页面质量。过去,几乎可以对想要的任何关键字出价,谷歌不会考虑到用户正在搜索的内容与我们投放广告之间的相关性。不过,谷歌为了留住用户设置了质量得分体系。这个指标结合了几个因素,以便有效地确定我们的广告是用户需要的。这样做也有一个好处就是匹配的用户也正是我们需要的目标消费者。
谷歌针对每个关键词会进行打分,质量得分实际上与相关性密切相连。Google会查看旧点击率,并预测未来的点击率,以确定投放的广告与用户的搜索匹配的程度。
4、着陆页
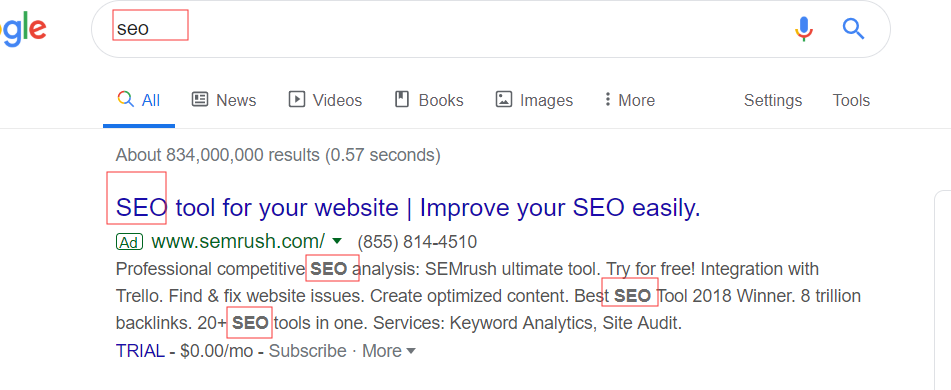
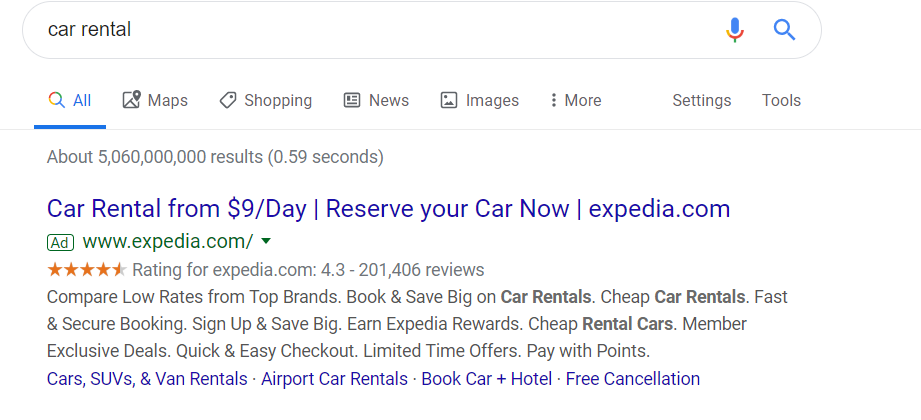
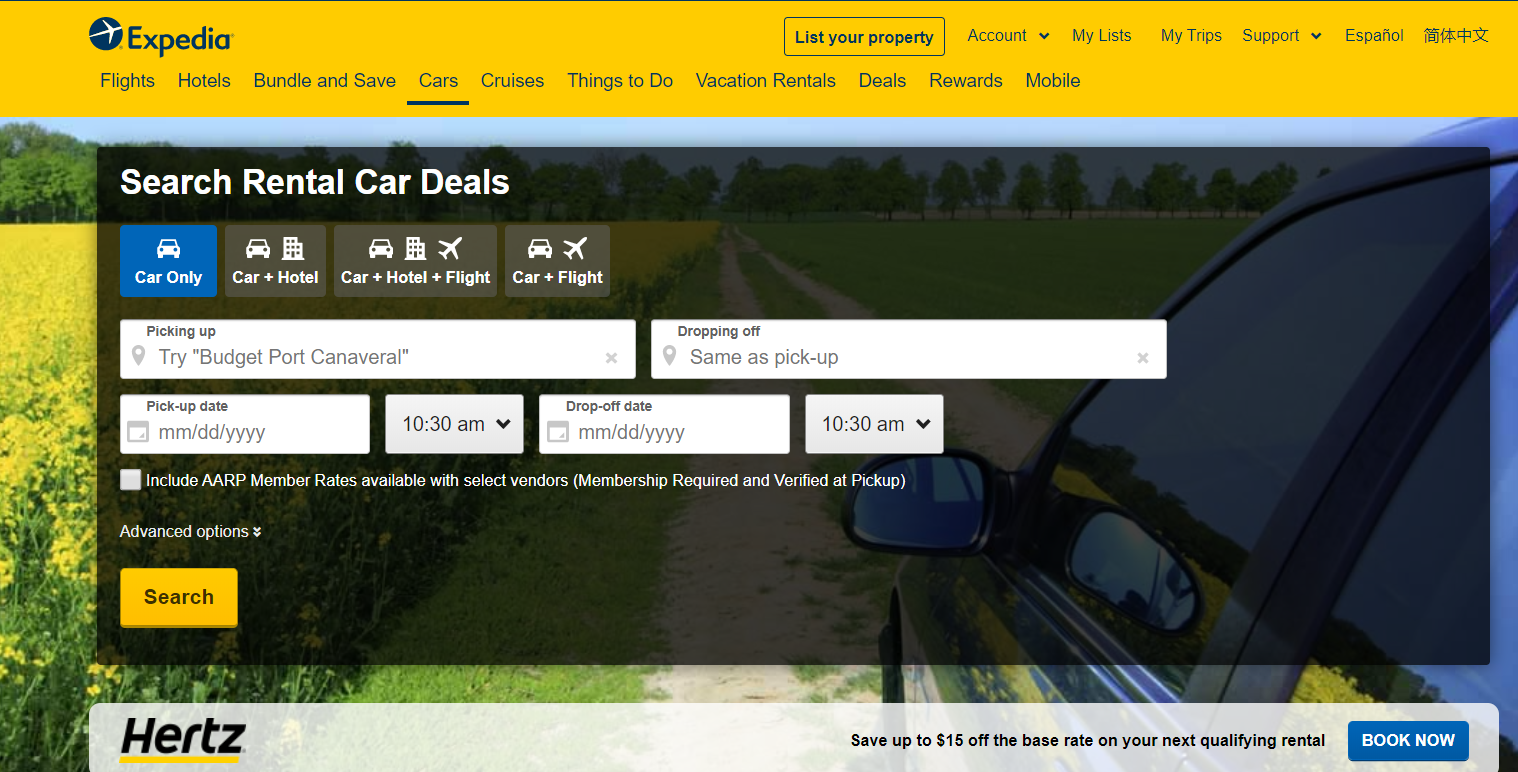
着陆页实际上就是用户点击广告后将会去的地方。它必须与用户刚刚搜索的内容相关。比如我们搜索“车子租赁”搜索应带出“车子租赁”的广告,用户点击相关的页面也是与车子租赁有关
着陆页面本身也需要对用户友好。如果浏览起来很困难或看起来很粗略,人们就会立即离开您的网站。这会反馈给谷歌一个网站不好的信号 查看全部
一、基本知识
1、关键词
关键字是用户搜索然后能看到你的广告单词或短语。选择的关键字将展示在您的广告中。
2、仪表盘
Google会计算我们设置广告的点击次数,并对每次点击收费。他们还会计算展示次数,该数字就是告诉你用户搜索该关键字时广告展示频率的数字。
将点击次数除以展示次数,则可以得出点击率。这只是由于点击广告而进入您的广告页面的用户所占的百分比。这很重要,因为点击率可以告诉您哪些广告效果不错,哪些效果不好。
Google Ads像一个拍卖行。我们必须设置预算和出价。出价是设置我们愿意为每次点击支付的费用。如果最高出价是2美元,那么Google只会在其他人没有提高出价(平均)的情况下才向他人展示您的广告。
3、 谷歌如何运作
谷歌为了确保留住客户,很多时候即使你花了钱,但是你排名不一定会在最前面。因为谷歌还需要考虑我们投放的页面质量。过去,几乎可以对想要的任何关键字出价,谷歌不会考虑到用户正在搜索的内容与我们投放广告之间的相关性。不过,谷歌为了留住用户设置了质量得分体系。这个指标结合了几个因素,以便有效地确定我们的广告是用户需要的。这样做也有一个好处就是匹配的用户也正是我们需要的目标消费者。
谷歌针对每个关键词会进行打分,质量得分实际上与相关性密切相连。Google会查看旧点击率,并预测未来的点击率,以确定投放的广告与用户的搜索匹配的程度。
4、着陆页
着陆页实际上就是用户点击广告后将会去的地方。它必须与用户刚刚搜索的内容相关。比如我们搜索“车子租赁”搜索应带出“车子租赁”的广告,用户点击相关的页面也是与车子租赁有关
着陆页面本身也需要对用户友好。如果浏览起来很困难或看起来很粗略,人们就会立即离开您的网站。这会反馈给谷歌一个网站不好的信号
Facebook广告与Google广告:哪个能带来更高的投资回报率?
SEM • East_Digi_Marketing 发表了文章 • 0 个评论 • 5016 次浏览 • 2019-11-22 12:18
坦率地说,这取决于以下几个因素。
Facebook和Google都是PPC(按点击付费)广告的全球领导者。 这完全取决于您的业务类型和性质。 根据您的业务,目标和目标受众,您可以选择其中任何一个或两者结合。 因此,在您寻求任何PPC代理之前,您必须清楚所有这些方面。
此外,您还应该清楚这些广告系列的工作方式,何时使用它们,它们的界面以及价格和功能。 因此,一旦您完全理解它们,就很容易找到答案-Facebook广告与Google广告-哪个拥有更高的投资回报率。
它们是如何工作的?
在我们深入探讨Facebook和Google之间的差异之前,必须了解它们的本质和工作方式。
您可能已经多次投放过Facebook Ads或Google Ads并做过对比。 两者都被称为广告平台,它们是按点击数付费的。 在任何一个平台上发布广告时,您都将进入竞价,在竞标中您必须为要为该广告支付的金额出价。 以后,每当有人点击该特定广告时,您都要支付这笔特定金额的费用。 因此,这是两者之间的相似之处。 但是,问题是什么使它们与众不同。
1.定义-付费社交与付费搜索
Facebook广告是一项提供付费社交广告的广告系列。 随着Facebook算法的升级,品牌自然地吸引潜在客户变得非常令人期待。 这就是付费社交广告在其中发挥作用的地方。 使用付费的Facebook广告,您可以获得轻松出现在潜在客户面前的优势。 它不仅限于您的Facebook Newsfeed,还允许您在其他几个渠道上发布广告,例如:
●Facebook Newsfeed
●Facebook Messenger
●受众网络
另一方面,Google Ads被称为付费搜索。 使用付费搜索,您的列表将显示在搜索引擎结果页面(SERP)中。 通过付费搜索,您可以根据特定的目标关键字而不是特定的受众来放置广告。 尽管您可以选择根据位置等针对特定目标受众调整付费搜索广告系列的设置。
使用Google Ads,您可以在以下渠道上做广告:
●Google搜索
●Google Maps
●Google Play
●YouTube
●Google Display Network
2.受众/购买者意图
在受众意图方面,Google Ads比Facebook Ads更有效。这样做的原因是Google根据目标关键字为您提供结果。 例如,您已经成立了一家公司,创建了一个网站,现在希望它在SERP上排名。 为此,您将寻找市场上最好的数字营销顾问。 搜寻广告会在确切时间在您面前显示相关广告。 显然,您不会在Facebook上找到两三个月前见过的顾问。 因此,在这里,Google广告击败了Facebook广告。 Facebook Ads有助于建立受众,而不是更有效地产生潜在客户。
3.平均转化率
根据WordStream的研究,Google Ads的平均转化率为3.75%,而Facebook Ads的平均转化率为9.21%。 但是,每个广告客户的Google Ads转化率都在不断变化。 不过,它仍然低于Facebook Ads。 但是相比之下,众所周知,Google Ads的CTR(点击率)要比Facebook Ads高。
4.定位选项
这两个平台都为您提供了定位以及重新定位特定受众的选项。 他们让您根据性别,年龄,位置和收入等来确定目标受众。 但是,Facebook有点前卫,可为您提供高级定位选项。 它使您可以根据大量买家的兴趣和行为来创建受众。 它允许对目标受众非常具体。 它从包含每月20亿用户的数据中收集信息。
5.广告格式选项
如果您是电子商务企业,则必须使用Facebook Ads。为什么?因为它可以为您提供多种广告格式,例如添加与该产品相关的吸引人的图像和视频,从而迅速吸引受众的兴趣。但是,Google Ads的格式设置选项非常有限。它仅限于文本搜索。因此,您需要为一小段文字撰写引人入胜的内容,以吸引受众。
6.广告成本和投资回报率
广告成本因行业而异。 Google Ads的平均每次点击费用(CPC)为2.69美元,根据行业类型而异。电子商务企业通常为每次点击支付约1.16美元。但是,与法律行业相关的业务平均为每次点击支付的费用高达$ 6.75,而保险行业的最高每次点击费用为$ 54.91。相反,Facebook广告的每次点击费用比Google广告便宜。服装行业的每次点击费用低至0.45美元,而金融和保险行业的Facebook平均每次点击费用为3.77美元。 CPA更为重要,即每次操作费用。它确定您是否将拥有强大的ROI广告系列。同样,Google Adwords比Facebook Ads贵。
总结:
Facebook Ads和Google Ads都是强大的工具,可以产生很高的投资回报率。 但这完全取决于您经营哪种业务。 如果您是电子商务企业,则应该选择Facebook Ads,但是B2B营销人员应该选择Google Ads。 不过,您也可以选择同时实施Google Ads和Facebook Ads。 因此,如果您正在寻找这样的数字营销服务,请随时与隽永东方联系, 我们提供企业品牌全网数字营销一揽子服务,详情内容请访问我们的官网: https://www.eastdesign.net 。
查看全部
两家最大的互联网巨头Google和Facebook彼此平等地站在一起。 许多企业对其中哪一个是最好的以及哪些会带来更高的投资回报感到困惑。
坦率地说,这取决于以下几个因素。
Facebook和Google都是PPC(按点击付费)广告的全球领导者。 这完全取决于您的业务类型和性质。 根据您的业务,目标和目标受众,您可以选择其中任何一个或两者结合。 因此,在您寻求任何PPC代理之前,您必须清楚所有这些方面。
此外,您还应该清楚这些广告系列的工作方式,何时使用它们,它们的界面以及价格和功能。 因此,一旦您完全理解它们,就很容易找到答案-Facebook广告与Google广告-哪个拥有更高的投资回报率。
它们是如何工作的?
在我们深入探讨Facebook和Google之间的差异之前,必须了解它们的本质和工作方式。
您可能已经多次投放过Facebook Ads或Google Ads并做过对比。 两者都被称为广告平台,它们是按点击数付费的。 在任何一个平台上发布广告时,您都将进入竞价,在竞标中您必须为要为该广告支付的金额出价。 以后,每当有人点击该特定广告时,您都要支付这笔特定金额的费用。 因此,这是两者之间的相似之处。 但是,问题是什么使它们与众不同。
1.定义-付费社交与付费搜索
Facebook广告是一项提供付费社交广告的广告系列。 随着Facebook算法的升级,品牌自然地吸引潜在客户变得非常令人期待。 这就是付费社交广告在其中发挥作用的地方。 使用付费的Facebook广告,您可以获得轻松出现在潜在客户面前的优势。 它不仅限于您的Facebook Newsfeed,还允许您在其他几个渠道上发布广告,例如:
●Facebook Newsfeed
●Facebook Messenger
●受众网络
另一方面,Google Ads被称为付费搜索。 使用付费搜索,您的列表将显示在搜索引擎结果页面(SERP)中。 通过付费搜索,您可以根据特定的目标关键字而不是特定的受众来放置广告。 尽管您可以选择根据位置等针对特定目标受众调整付费搜索广告系列的设置。
使用Google Ads,您可以在以下渠道上做广告:
●Google搜索
●Google Maps
●Google Play
●YouTube
●Google Display Network
2.受众/购买者意图
在受众意图方面,Google Ads比Facebook Ads更有效。这样做的原因是Google根据目标关键字为您提供结果。 例如,您已经成立了一家公司,创建了一个网站,现在希望它在SERP上排名。 为此,您将寻找市场上最好的数字营销顾问。 搜寻广告会在确切时间在您面前显示相关广告。 显然,您不会在Facebook上找到两三个月前见过的顾问。 因此,在这里,Google广告击败了Facebook广告。 Facebook Ads有助于建立受众,而不是更有效地产生潜在客户。
3.平均转化率
根据WordStream的研究,Google Ads的平均转化率为3.75%,而Facebook Ads的平均转化率为9.21%。 但是,每个广告客户的Google Ads转化率都在不断变化。 不过,它仍然低于Facebook Ads。 但是相比之下,众所周知,Google Ads的CTR(点击率)要比Facebook Ads高。
4.定位选项
这两个平台都为您提供了定位以及重新定位特定受众的选项。 他们让您根据性别,年龄,位置和收入等来确定目标受众。 但是,Facebook有点前卫,可为您提供高级定位选项。 它使您可以根据大量买家的兴趣和行为来创建受众。 它允许对目标受众非常具体。 它从包含每月20亿用户的数据中收集信息。
5.广告格式选项
如果您是电子商务企业,则必须使用Facebook Ads。为什么?因为它可以为您提供多种广告格式,例如添加与该产品相关的吸引人的图像和视频,从而迅速吸引受众的兴趣。但是,Google Ads的格式设置选项非常有限。它仅限于文本搜索。因此,您需要为一小段文字撰写引人入胜的内容,以吸引受众。
6.广告成本和投资回报率
广告成本因行业而异。 Google Ads的平均每次点击费用(CPC)为2.69美元,根据行业类型而异。电子商务企业通常为每次点击支付约1.16美元。但是,与法律行业相关的业务平均为每次点击支付的费用高达$ 6.75,而保险行业的最高每次点击费用为$ 54.91。相反,Facebook广告的每次点击费用比Google广告便宜。服装行业的每次点击费用低至0.45美元,而金融和保险行业的Facebook平均每次点击费用为3.77美元。 CPA更为重要,即每次操作费用。它确定您是否将拥有强大的ROI广告系列。同样,Google Adwords比Facebook Ads贵。
总结:
Facebook Ads和Google Ads都是强大的工具,可以产生很高的投资回报率。 但这完全取决于您经营哪种业务。 如果您是电子商务企业,则应该选择Facebook Ads,但是B2B营销人员应该选择Google Ads。 不过,您也可以选择同时实施Google Ads和Facebook Ads。 因此,如果您正在寻找这样的数字营销服务,请随时与隽永东方联系, 我们提供企业品牌全网数字营销一揽子服务,详情内容请访问我们的官网: https://www.eastdesign.net 。