通知设置 新通知
社交网站分享插件推荐
WordPress • Leo 发表了文章 • 1 个评论 • 4237 次浏览 • 2020-09-04 15:41
替代原先常用的addthis插件,此款插件不会影响网站加载速度
替代原先常用的addthis插件,此款插件不会影响网站加载速度
数字营销产品文案编辑指导大全--隽永东方Carol整理
Google SEO • East_Digi_Marketing 发表了文章 • 0 个评论 • 4197 次浏览 • 2020-09-02 15:31
2020年,疫情来势汹汹,市场格局瞬息万变,当然以独立站内容营销为核心的数字营销模式不会变,后疫情时代这个模式只会越来越重要。
隽永东方也在落地实施了数百个高质量的独立站数字营销服务以后,积累了大量实战经验,在此我们也希望分享给大家,避免走太多的弯路。
内容为王,合理的布局高质量的产品文案,对独立站关键词排名至关重要,我们有密切关注过相当一批独立站文案布局与谷歌关键词排名的对应关系,发现如果严格依照以下规范来进行布局的独立站,基本都会取得相当好而且稳定的自然流量和排名。
当然再多的Tips也需要有良好的独立站架构和稳定而快速的网站速度做保障,这些就是需要类似隽永东方这样的专业团队来做技术保障,所谓专业的事情交给专业的团队打理,只有有了良好的底层架构,才能结合高质量的产品文案和关键词布局,获得良好的谷歌排名和自然流量。 查看全部
2020年,疫情来势汹汹,市场格局瞬息万变,当然以独立站内容营销为核心的数字营销模式不会变,后疫情时代这个模式只会越来越重要。
隽永东方也在落地实施了数百个高质量的独立站数字营销服务以后,积累了大量实战经验,在此我们也希望分享给大家,避免走太多的弯路。
内容为王,合理的布局高质量的产品文案,对独立站关键词排名至关重要,我们有密切关注过相当一批独立站文案布局与谷歌关键词排名的对应关系,发现如果严格依照以下规范来进行布局的独立站,基本都会取得相当好而且稳定的自然流量和排名。
当然再多的Tips也需要有良好的独立站架构和稳定而快速的网站速度做保障,这些就是需要类似隽永东方这样的专业团队来做技术保障,所谓专业的事情交给专业的团队打理,只有有了良好的底层架构,才能结合高质量的产品文案和关键词布局,获得良好的谷歌排名和自然流量。
解决国内服务器wordpress无法更新最新版本和插件问题
WordPress • Leo 发表了文章 • 1 个评论 • 3993 次浏览 • 2020-07-30 13:17
但这种方式对于大部分站长来说,流程繁琐。因此,闪电博为了帮助各站长解决此问题,特地开发了Kill 429这款插件,安装并激活该插件后,中国境内服务器上的Wordpress可以直接升级版本及更新主题、插件。
插件概述
Kill 429是一款解决中国境内服务器WordPress版本更新,主题及插件更新报429错误的插件,插件通过优化中国境内服务器访问WordPress数据服务器的网络,解决429报错问题,快速安装WordPress版本更新及其他主题、插件更新。
Kill 429插件提供”传统代理“和”Nginx反向代理+CDN“两种模式,连接WordPress官方服务器,以解决国内服务器直连WordPress服务器时,提示429 Too Many Requests而无法正常更新WordPress及WordPress官方市场主题、插件。其中:
传统代理模式-该模式提供为站长自主配置,需要站长自行填入代理服务器IP、端口。此种模式需要站长拥有一个稳定的代理服务器IP地址;
CDN+Nginx反向代理模式-提供日本、美国及香港三个服务器节点,通过CDN缓存+Nginx反向代理组合,解决国内服务器无法请求WordPress服务器的问题。
Kill 429工作原理:
Step 1-国内服务器发起WordPress更新请求(包括WordPreen版本更新、官方市场主题及插件安装或者更新);
Step 2-CDN服务器判断请求数据版本,若有云存储存在缓存版本直接更新安装;若无,则连接Nginx反向代理服务器请求WordPress官方服务器版本缓存至CDN云服务器再更新安装。
插件安装
FTP安装
1. 解压插件压缩包kill-429.zip,将解压获得文件夹上传至wordpress安装目录下的 `/wp-content/plugins/`目录.
2. 访问WordPress仪表盘,进入“插件”-“已安装插件”,在插件列表中找到“Kiil 429”,点击“启用”.
3. 通过“设置”->“Kill 429设置” 进入插件设置界面即可.
仪表盘安装
1. 进入WordPress仪表盘,点击“插件-安装插件”:
* 关键词搜索“Kill 429”,找搜索结果中找到“Kill 429”插件,点击“现在安装”;
* 或者点击“上传插件”-选择“Kill 429”插件压缩包kill-429.zip,点击“现在安装”。
2. 安装完毕后,启用“Kill 429”插件.
3. 通过“设置”->“杀死429报错” 进入插件设置界面.
查看全部
但这种方式对于大部分站长来说,流程繁琐。因此,闪电博为了帮助各站长解决此问题,特地开发了Kill 429这款插件,安装并激活该插件后,中国境内服务器上的Wordpress可以直接升级版本及更新主题、插件。
插件概述
Kill 429是一款解决中国境内服务器WordPress版本更新,主题及插件更新报429错误的插件,插件通过优化中国境内服务器访问WordPress数据服务器的网络,解决429报错问题,快速安装WordPress版本更新及其他主题、插件更新。
Kill 429插件提供”传统代理“和”Nginx反向代理+CDN“两种模式,连接WordPress官方服务器,以解决国内服务器直连WordPress服务器时,提示429 Too Many Requests而无法正常更新WordPress及WordPress官方市场主题、插件。其中:
传统代理模式-该模式提供为站长自主配置,需要站长自行填入代理服务器IP、端口。此种模式需要站长拥有一个稳定的代理服务器IP地址;
CDN+Nginx反向代理模式-提供日本、美国及香港三个服务器节点,通过CDN缓存+Nginx反向代理组合,解决国内服务器无法请求WordPress服务器的问题。
Kill 429工作原理:
Step 1-国内服务器发起WordPress更新请求(包括WordPreen版本更新、官方市场主题及插件安装或者更新);
Step 2-CDN服务器判断请求数据版本,若有云存储存在缓存版本直接更新安装;若无,则连接Nginx反向代理服务器请求WordPress官方服务器版本缓存至CDN云服务器再更新安装。
插件安装
FTP安装
1. 解压插件压缩包kill-429.zip,将解压获得文件夹上传至wordpress安装目录下的 `/wp-content/plugins/`目录.
2. 访问WordPress仪表盘,进入“插件”-“已安装插件”,在插件列表中找到“Kiil 429”,点击“启用”.
3. 通过“设置”->“Kill 429设置” 进入插件设置界面即可.
仪表盘安装
1. 进入WordPress仪表盘,点击“插件-安装插件”:
* 关键词搜索“Kill 429”,找搜索结果中找到“Kill 429”插件,点击“现在安装”;
* 或者点击“上传插件”-选择“Kill 429”插件压缩包kill-429.zip,点击“现在安装”。
2. 安装完毕后,启用“Kill 429”插件.
3. 通过“设置”->“杀死429报错” 进入插件设置界面.
近期网站关键词工具汇总
Google SEO • carol 发表了文章 • 1 个评论 • 4260 次浏览 • 2020-06-15 15:51
AdWord & SEO Keyword Permutation Generator
免费
链接地址:http://seo.danzambonini.com/
Answer The Public
如果你想知道,你的潜在客户在 Google 搜索时会输入什么问题。免费之前强推过
链接地址: https://answerthepublic.com/
FAQ FOX
想只挖掘一个或几个目标网站上的关键词,它同样可以做到。免费
链接地址:http://faqfox.com/
Google Keyword Planner
之前是免费的,现在需要在进行ads 投放才能使用
Keyword Revealer
一个标准的SEO 关键词搜索工具,其结果以树状图的形式出现。免费版本
链接地址:https://www.keywordrevealer.com/
KeywordIn
长尾词搜索工具.免费
链接地址: http://keywordin.com/keyword-generator.php
KWFINDER
很简单的一个工具,只要输入关键词,就能得到相应的信息,比如,搜索量,建议出价,首页竞争程序等。免费版本
链接地址:https://kwfinder.com/
UberSuggest(个人除付费外,最喜欢的免费工具)
Neil Patel 开发的一款免费工具,很强大,不同国家地区,不同渠道的关键词信息。免费(现在需要注册使用,每日使用有限定)
链接地址:https://neilpatel.com/ubersuggest/
在做营销项目的时候,可以先让客户使用上述免费的seo插件,提供适合的关键词,我们再进行下一步筛选,能够更准备的把握好行业关键词
查看全部
AdWord & SEO Keyword Permutation Generator
免费
链接地址:http://seo.danzambonini.com/
Answer The Public
如果你想知道,你的潜在客户在 Google 搜索时会输入什么问题。免费之前强推过
链接地址: https://answerthepublic.com/
FAQ FOX
想只挖掘一个或几个目标网站上的关键词,它同样可以做到。免费
链接地址:http://faqfox.com/
Google Keyword Planner
之前是免费的,现在需要在进行ads 投放才能使用
Keyword Revealer
一个标准的SEO 关键词搜索工具,其结果以树状图的形式出现。免费版本
链接地址:https://www.keywordrevealer.com/
KeywordIn
长尾词搜索工具.免费
链接地址: http://keywordin.com/keyword-generator.php
KWFINDER
很简单的一个工具,只要输入关键词,就能得到相应的信息,比如,搜索量,建议出价,首页竞争程序等。免费版本
链接地址:https://kwfinder.com/
UberSuggest(个人除付费外,最喜欢的免费工具)
Neil Patel 开发的一款免费工具,很强大,不同国家地区,不同渠道的关键词信息。免费(现在需要注册使用,每日使用有限定)
链接地址:https://neilpatel.com/ubersuggest/
在做营销项目的时候,可以先让客户使用上述免费的seo插件,提供适合的关键词,我们再进行下一步筛选,能够更准备的把握好行业关键词
如何移除被谷歌收录的过期、无效网页,404页面的方法。
Google SEO • carol 发表了文章 • 1 个评论 • 5729 次浏览 • 2020-04-17 15:18
移除被谷歌收录的网页
首先,我们先来到 google.com, 输入“site:eastdigi.com”(以英文站的为例), 查看网站被谷歌收录的情况,每个人的情况不同,除了看收录数量,我们还要看自己哪些网页被收录了,如下图所示:
假如要删掉红圈里的这个链接,我们直接去网站后台删了,它还是会长时间停留在搜索结果的,所以我们要向谷歌站长申请移除链接,首先第一步,我们就要点进网页,复制要移除网页的链接。
向google console申请移除过期内容
新版的google console不能直接进入网页移除工具页面,所以我把页面链接直接贴下来了:
“移除网址”工具 https://www.google.com/webmasters/tools/removals
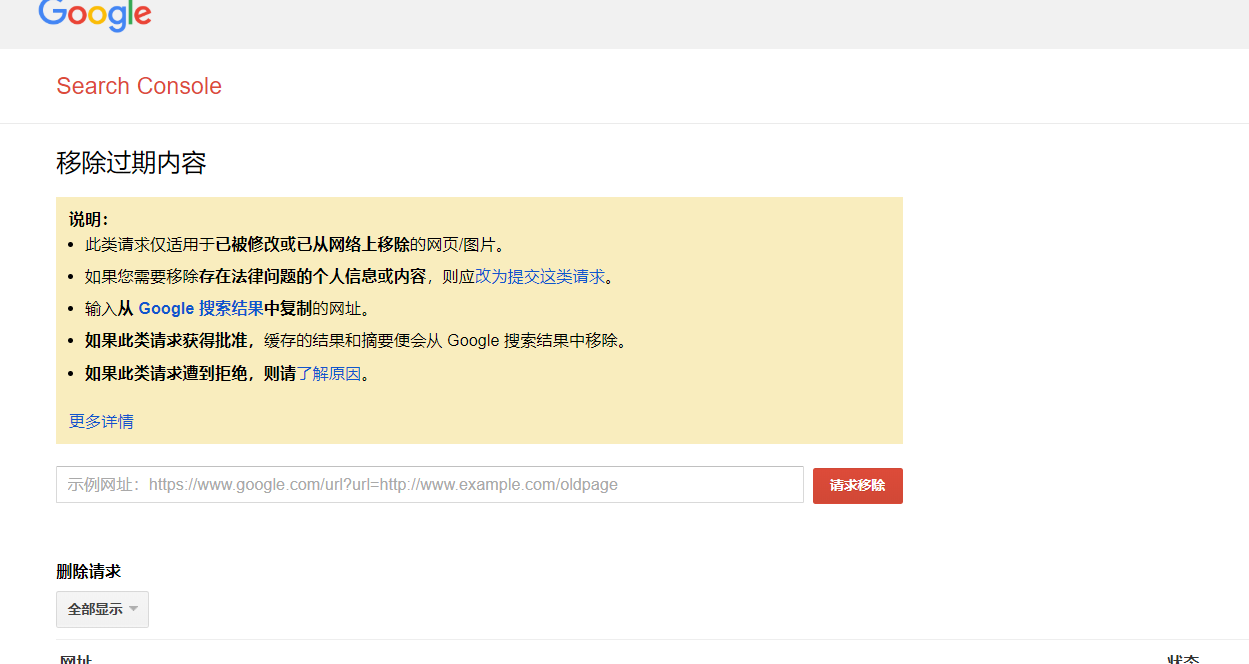
点进去后,看到如下一图:
说明:
此类请求仅适用于已被修改或已从网络上移除的网页/图片。
如果您需要移除存在法律问题的个人信息或内容,则应改为提交这类请求。
输入从 Google 搜索结果中复制的网址。
如果此类请求获得批准,缓存的结果和摘要便会从 Google 搜索结果中移除。
如果此类请求遭到拒绝,则请了解原因。
我们把搜索结果的链接直接复制粘贴到红框里面,点击移除,按提示操作就可以了,一般系统会提示你是否要移除,如果你的网页没有删除的话,是不可以申请移除网页结果的,所以确保你的网页已经在后台移除,再来操作。
这样,我们就可以移除我们被谷歌收录的网页了。 查看全部
移除被谷歌收录的网页
首先,我们先来到 google.com, 输入“site:eastdigi.com”(以英文站的为例), 查看网站被谷歌收录的情况,每个人的情况不同,除了看收录数量,我们还要看自己哪些网页被收录了,如下图所示:
假如要删掉红圈里的这个链接,我们直接去网站后台删了,它还是会长时间停留在搜索结果的,所以我们要向谷歌站长申请移除链接,首先第一步,我们就要点进网页,复制要移除网页的链接。
向google console申请移除过期内容
新版的google console不能直接进入网页移除工具页面,所以我把页面链接直接贴下来了:
“移除网址”工具 https://www.google.com/webmasters/tools/removals
点进去后,看到如下一图:
说明:
此类请求仅适用于已被修改或已从网络上移除的网页/图片。
如果您需要移除存在法律问题的个人信息或内容,则应改为提交这类请求。
输入从 Google 搜索结果中复制的网址。
如果此类请求获得批准,缓存的结果和摘要便会从 Google 搜索结果中移除。
如果此类请求遭到拒绝,则请了解原因。
我们把搜索结果的链接直接复制粘贴到红框里面,点击移除,按提示操作就可以了,一般系统会提示你是否要移除,如果你的网页没有删除的话,是不可以申请移除网页结果的,所以确保你的网页已经在后台移除,再来操作。
这样,我们就可以移除我们被谷歌收录的网页了。
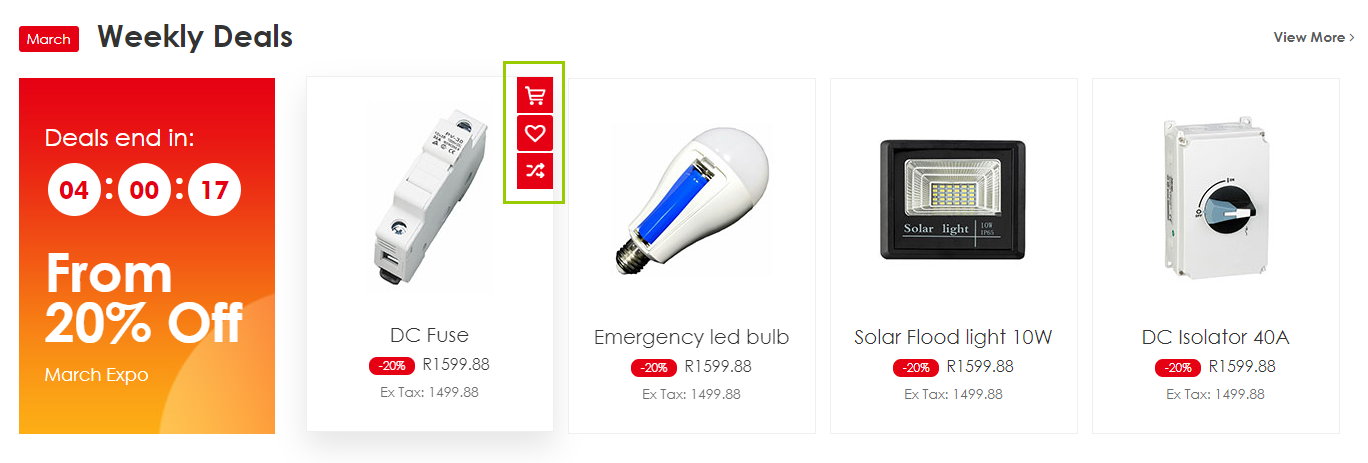
woocommerce 购物车+收藏+对比 功能
WordPress • Leo 发表了文章 • 1 个评论 • 4301 次浏览 • 2020-04-15 10:09
然后将以下代码写入循环当中即可:
<li <?php wc_product_class( '', $product ); ?>>
<?php
do_action( 'woocommerce_before_shop_loop_item' );
do_action( 'woocommerce_before_shop_loop_item_title' );
do_action( 'woocommerce_shop_loop_item_title' );
?>
<div class="three_icon">
<?php
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</div>
</li>
亲测,效果可以 查看全部
首先安装TI WooCommerce Wishlist Plugin和YITH WooCommerce Compare这两个插件,简单设置一下
然后将以下代码写入循环当中即可:
<li <?php wc_product_class( '', $product ); ?>>
<?php
do_action( 'woocommerce_before_shop_loop_item' );
do_action( 'woocommerce_before_shop_loop_item_title' );
do_action( 'woocommerce_shop_loop_item_title' );
?>
<div class="three_icon">
<?php
/**
* Hook: woocommerce_after_shop_loop_item.
*
* @hooked woocommerce_template_loop_product_link_close - 5
* @hooked woocommerce_template_loop_add_to_cart - 10
*/
do_action( 'woocommerce_after_shop_loop_item' );
?>
</div>
</li>
亲测,效果可以
woocommerce产品详情页 zoom放大效果以及轮播图
WordPress • Leo 发表了文章 • 1 个评论 • 4160 次浏览 • 2020-04-14 08:46
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
// Update WooCommerce Flexslider options
add_filter( 'woocommerce_single_product_carousel_options', 'ud_update_woo_flexslider_options' );
function ud_update_woo_flexslider_options( $options ) {
$options['directionNav'] = true;
return $options;
} 查看全部
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}
// Update WooCommerce Flexslider options
add_filter( 'woocommerce_single_product_carousel_options', 'ud_update_woo_flexslider_options' );
function ud_update_woo_flexslider_options( $options ) {
$options['directionNav'] = true;
return $options;
}
添加WhatsApp链接教程
WordPress • Leo 发表了文章 • 1 个评论 • 5567 次浏览 • 2020-03-03 17:31
添加WhatsApp图标
挑选一个自己满意的图标上传到自己网站服务器
创建WhatsApp链接
WhatsApp提供“Click to Chat”点击聊天功能,允许您在网页中创建一个链接,当用户点击时即可响应打开WhatsApp聊天窗口。
WhatsApp提供PC电脑端和手机移动端两种不同的链接地址:
PC电脑端:<a href="https://api.whatsapp.com/send% ... gt%3B
手机移动端:<a href="whatsapp://send?phone=+86123456789&text=Hello">WhatsApp</a>
里面都包含两个参数 phone 和 text ;phone=后面为你的电话号码,text=后面为发送的文本信息;
你可以通过程序判断PC端和手机端来分别显示各自的代码。
注意事项
WhatsApp对于电话号码格式
要创建链接:phone=后面的电话号码格式有一定的要求,如果添加错误,可能链接就无法生效。
使用phone=后面必须是带有国家代码的完整电话号码;
不要使用电话号码前面的零,不能有空格、破折号、括号等;
正确的格式示例:
一个中国(国家代码是+86或0086)的电话号码是:010-12345678,则链接应该是:https://api.whatsapp.com/send?phone=+861012345678
一个德国(国家代码是 0049)的电话号码是:0151-87654321,则链接应该是:https://api.whatsapp.com/send?phone=+4915187654321
错误的格式示例:
错误格式: https://api.whatsapp.com/send?phone=+86(0)1012345678
错误格式: https://api.whatsapp.com/send% ... -5678
错误格式: https://api.whatsapp.com/send% ... 45678
WhatsApp的链接可与手机端的WhatsApp应用程序,PC端的WhatsApp程序配合使用,当用户点击你网站上的WhatsApp链接时,手机端会响应打开你手机里的WhatsApp应用程序,PC端则会响应打开你电脑里的WhatsApp软件程序进行聊天。 查看全部
添加WhatsApp图标
挑选一个自己满意的图标上传到自己网站服务器
创建WhatsApp链接
WhatsApp提供“Click to Chat”点击聊天功能,允许您在网页中创建一个链接,当用户点击时即可响应打开WhatsApp聊天窗口。
WhatsApp提供PC电脑端和手机移动端两种不同的链接地址:
PC电脑端:<a href="https://api.whatsapp.com/send% ... gt%3B
手机移动端:<a href="whatsapp://send?phone=+86123456789&text=Hello">WhatsApp</a>
里面都包含两个参数 phone 和 text ;phone=后面为你的电话号码,text=后面为发送的文本信息;
你可以通过程序判断PC端和手机端来分别显示各自的代码。
注意事项
WhatsApp对于电话号码格式
要创建链接:phone=后面的电话号码格式有一定的要求,如果添加错误,可能链接就无法生效。
使用phone=后面必须是带有国家代码的完整电话号码;
不要使用电话号码前面的零,不能有空格、破折号、括号等;
正确的格式示例:
一个中国(国家代码是+86或0086)的电话号码是:010-12345678,则链接应该是:https://api.whatsapp.com/send?phone=+861012345678
一个德国(国家代码是 0049)的电话号码是:0151-87654321,则链接应该是:https://api.whatsapp.com/send?phone=+4915187654321
错误的格式示例:
错误格式: https://api.whatsapp.com/send?phone=+86(0)1012345678
错误格式: https://api.whatsapp.com/send% ... -5678
错误格式: https://api.whatsapp.com/send% ... 45678
WhatsApp的链接可与手机端的WhatsApp应用程序,PC端的WhatsApp程序配合使用,当用户点击你网站上的WhatsApp链接时,手机端会响应打开你手机里的WhatsApp应用程序,PC端则会响应打开你电脑里的WhatsApp软件程序进行聊天。
wordpress防火墙插件
WordPress • Owen 发表了文章 • 1 个评论 • 3757 次浏览 • 2020-02-21 14:58
免费版本有:IP阻止和暴力登录保护等高级功能。
高级版本:包括国家阻止、两因素身份验证,并且防火墙是实时更新的。
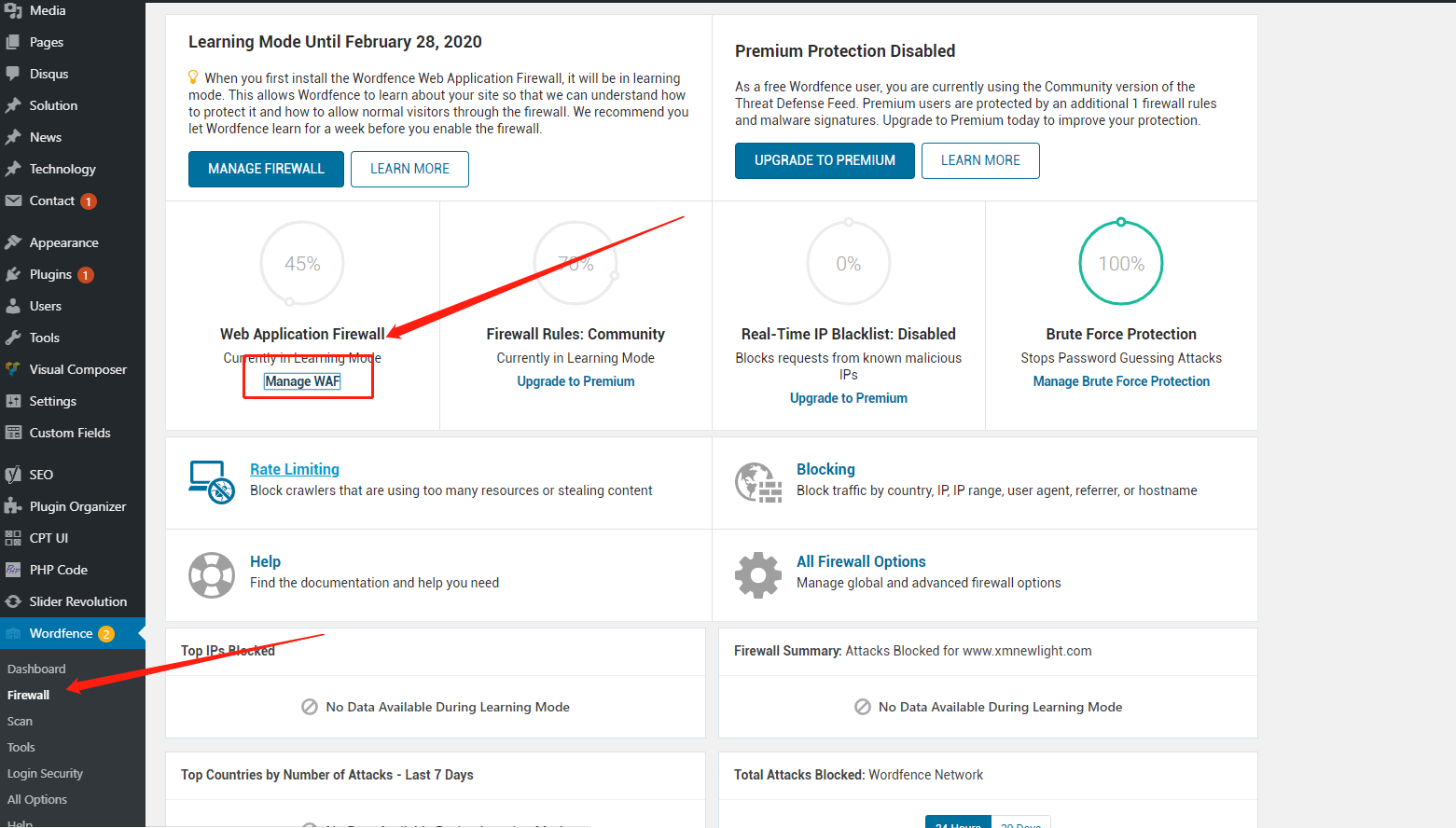
1.Wordfence Security设置
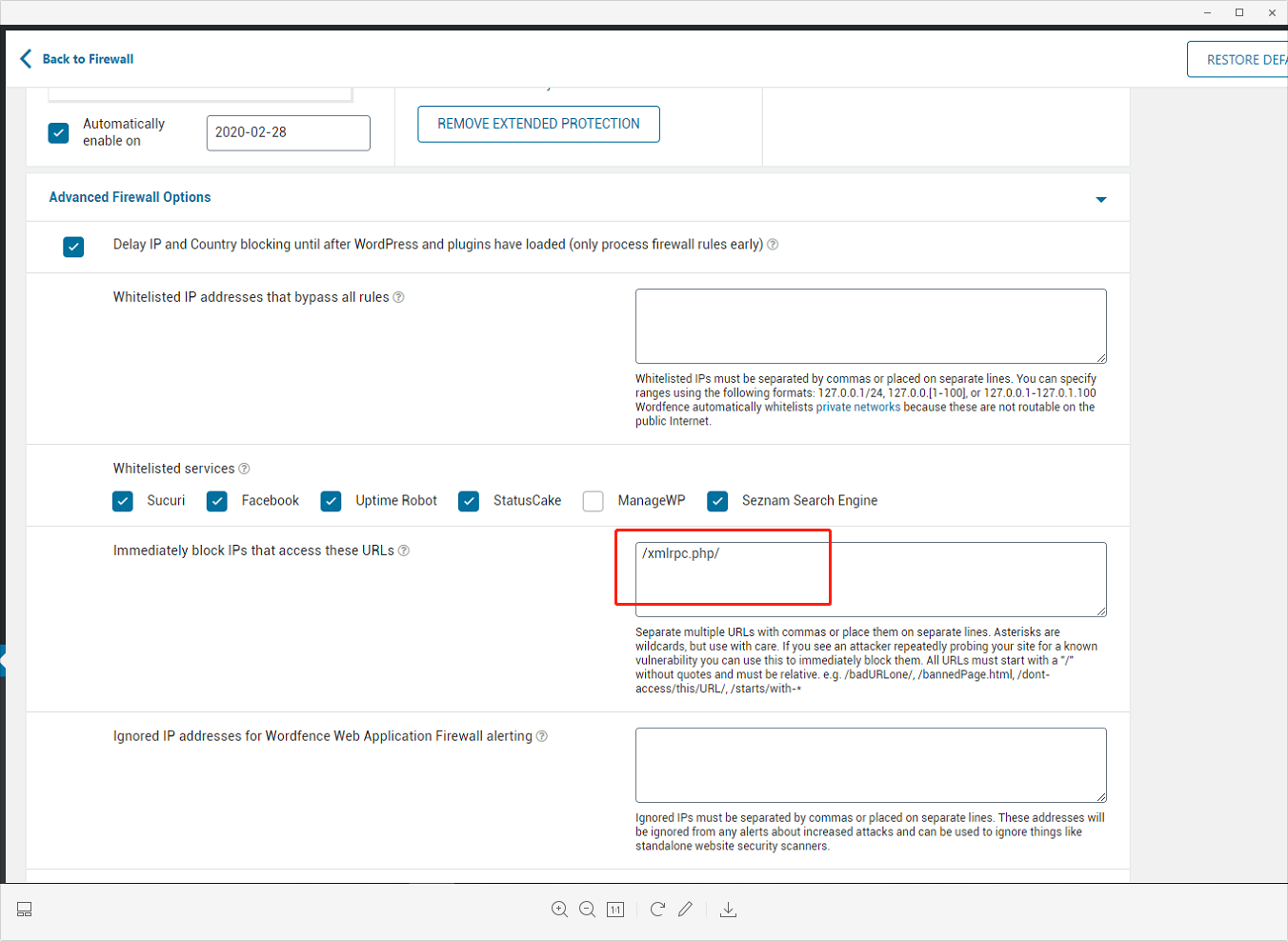
A.防火墙设置
B.这里可填写阻止访问这个文件url的ip(必须填写相对url),下面还可设置限制登陆,例如设置5次登陆失败以后锁定。还有很多可以设置就不一一列出了,按需设置。
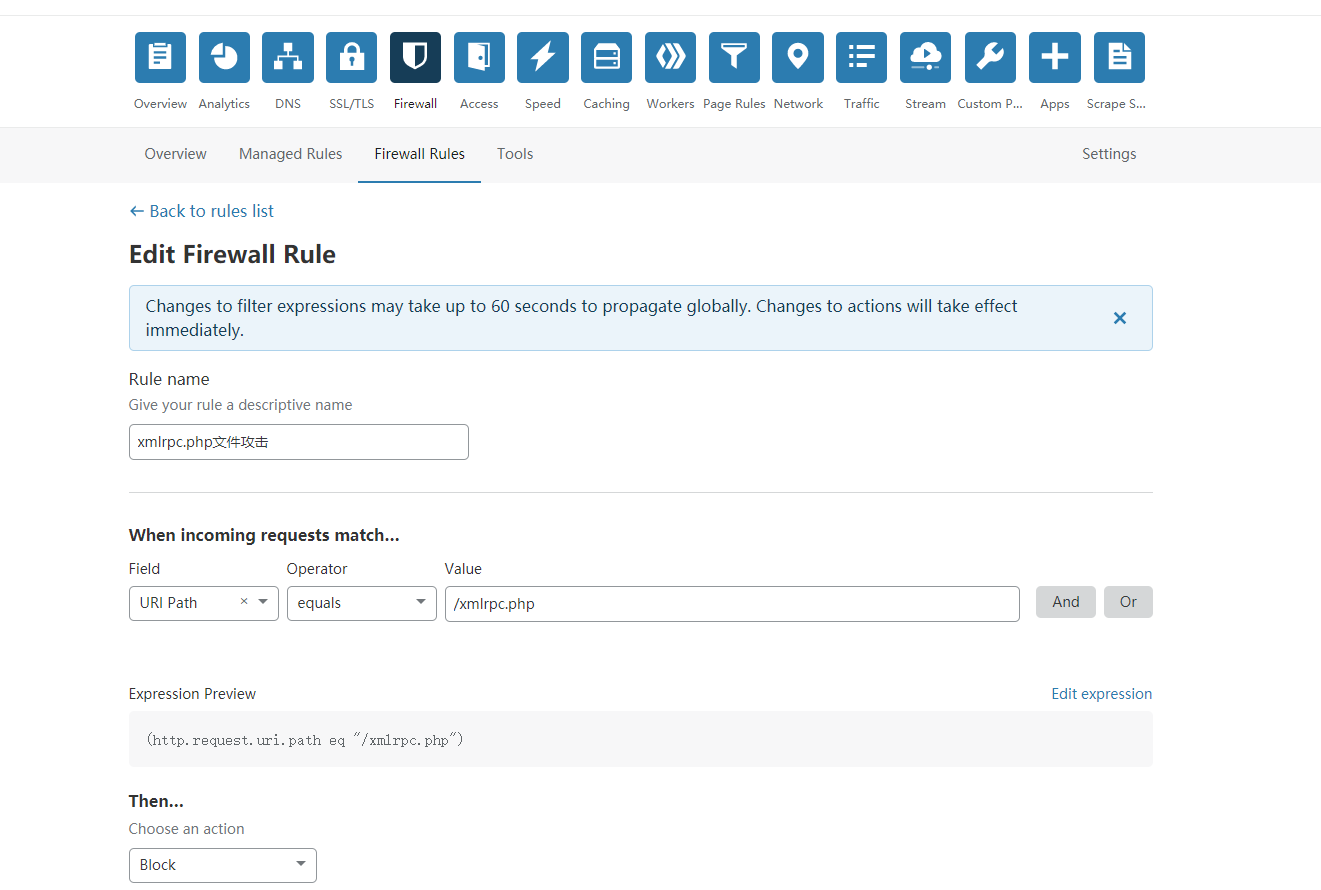
2.CloudFlare设置
CloudFlare这里可以创建防火墙规则,和上面阻止访问这个文件的url一样设置,而且不止可以阻住文件url的访问,还有很多其他选择可以配置,感兴趣的朋友可以继续摸索。
下面是被阻止的日志,以及添加过以后,再访问你添加的url以后就是拒绝访问了。
查看全部
免费版本有:IP阻止和暴力登录保护等高级功能。
高级版本:包括国家阻止、两因素身份验证,并且防火墙是实时更新的。
1.Wordfence Security设置
A.防火墙设置
B.这里可填写阻止访问这个文件url的ip(必须填写相对url),下面还可设置限制登陆,例如设置5次登陆失败以后锁定。还有很多可以设置就不一一列出了,按需设置。
2.CloudFlare设置
CloudFlare这里可以创建防火墙规则,和上面阻止访问这个文件的url一样设置,而且不止可以阻住文件url的访问,还有很多其他选择可以配置,感兴趣的朋友可以继续摸索。
下面是被阻止的日志,以及添加过以后,再访问你添加的url以后就是拒绝访问了。
GOOGLE SEO 优化2020版
Google SEO • carol 发表了文章 • 1 个评论 • 4422 次浏览 • 2020-02-20 10:53
——站内
1. 技术
速度 -Google希望将其用户发送到快速加载的页面。确保即使在互联网连接速度较慢的情况下,所有内容也会快速加载 。
移动友好 -在移动设备上提供良好的用户体验。Google的索引现在是移动设备优先的,因此移动设备的可用性对排名具有重大影响。(2020要重点关注移动端友好度)
代码质量 -Google需要简洁明了的代码,以便能够有效地消化和理解网站内容。 到需要确保Google在每种情况下都能有效地访问其内容。
安全性 - 安全站点是可信站点。(使用SSL)
Schema.org标记 - 简而言之,schema.org标记以易于理解和理解的格式向Google解释您的内容。 Schema.org标记对Google来说是一个很大的帮助,当其中包含“featured snippets”或“quick answer”时,它可以帮助排名。——(使用rank math 进行schema 标记,同时优化featured snippets。需要做的只是稍微调整一下博客风格:在文章中提问(可能是子标题)——立即用一个段落回答问题——在文章中进一步阐述)
2. 内容
标题- 页面上的元标题和标题是向Google发出的非常重要的信号。(营销项目上线前可进行优化)
内容目的- Google一直在寻找质量,准确, 可信的内容 ,这些内容具有真实目的并为用户带来利益(具有有益目的的内容)。 在用户的搜索查询的上下文中,内容能够回答该问题或解决用户向Google表示的问题的内容。(说明了文章中要推荐用户以某个问题或多个问题为方向在文章中能够存在提出问题和做出回答这两个内容。)
丰富的内容 - 随着网络变得越来越具有多媒体性,Google希望向用户提供丰富的内容。 Google希望看到图像,声音和视频,以使其用户与内容的交互更好。
内链 - 需要清晰,有逻辑。 Google依靠内部链接来确定您网站上最重要的内容,它还依靠内部链接来查找您网站上的所有页面。(blog 以及产品页面的内链导向包括相关产品、相关blog部分,以及blog部分的锚文本导向)
更新 -内容的定期更新会向Google表示您正在提供最新信息。 它再次希望通过相关且准确的信息来满足用户需求。
出站链接 - Google使用这些链接来检查网站提供信息是否正确,并确认作者和网站的信誉。出站链接(当然是指向权威和相关资源的链接)对Google都是一个积极的信号。(对有权威性的出站链接可以补添加nofollow)
—— 站外
1. 入站链接(外链)
这是最大的页外因素-从相关的权威网站到内容的链接向Google发出的信号,表明该内容受欢迎且值得。
链接权限 -从权威性较高的网站上获得链接比在权限分数较低的网站上获得链接更有价值。
链接相关性 -Google倾向于从相关站点(通常是同一行业)中的链接,或者倾向于以可靠方式涵盖多个行业的新闻站点或评论站点中的链接。(外链需要有针对性的投放)
页面相关性 -Google查看链接周围的内容,评估该内容与网站内容的相关性。 来自高度相关内容的链接发出更强烈的信号。
锚文本 -相关锚文本(人们单击以访问链接的文本)是一个重要信号,因为它可以帮助Google更好地理解每个链接的上下文。
2. Social
在社交平台上分享网站内容,让互联网用户对内容表示有用,获取更多的站。 而且,当向用户推荐内容作为解决方案时,有用和赞赏是优先事项列表上的重中之重。(即加重对社交平台的关注。在建站时确保用户社交链接都是畅通的)
总体来说,20年优化的方向是变化不大的。对移动端要加大关注,同时社交媒体部分要重视。社交媒体的每一次分享点赞等会对网站有着良好的促进作用。同时多媒体的投入也是至关重要的部分。
查看全部
——站内
1. 技术
速度 -Google希望将其用户发送到快速加载的页面。确保即使在互联网连接速度较慢的情况下,所有内容也会快速加载 。
移动友好 -在移动设备上提供良好的用户体验。Google的索引现在是移动设备优先的,因此移动设备的可用性对排名具有重大影响。(2020要重点关注移动端友好度)
代码质量 -Google需要简洁明了的代码,以便能够有效地消化和理解网站内容。 到需要确保Google在每种情况下都能有效地访问其内容。
安全性 - 安全站点是可信站点。(使用SSL)
Schema.org标记 - 简而言之,schema.org标记以易于理解和理解的格式向Google解释您的内容。 Schema.org标记对Google来说是一个很大的帮助,当其中包含“featured snippets”或“quick answer”时,它可以帮助排名。——(使用rank math 进行schema 标记,同时优化featured snippets。需要做的只是稍微调整一下博客风格:在文章中提问(可能是子标题)——立即用一个段落回答问题——在文章中进一步阐述)
2. 内容
标题- 页面上的元标题和标题是向Google发出的非常重要的信号。(营销项目上线前可进行优化)
内容目的- Google一直在寻找质量,准确, 可信的内容 ,这些内容具有真实目的并为用户带来利益(具有有益目的的内容)。 在用户的搜索查询的上下文中,内容能够回答该问题或解决用户向Google表示的问题的内容。(说明了文章中要推荐用户以某个问题或多个问题为方向在文章中能够存在提出问题和做出回答这两个内容。)
丰富的内容 - 随着网络变得越来越具有多媒体性,Google希望向用户提供丰富的内容。 Google希望看到图像,声音和视频,以使其用户与内容的交互更好。
内链 - 需要清晰,有逻辑。 Google依靠内部链接来确定您网站上最重要的内容,它还依靠内部链接来查找您网站上的所有页面。(blog 以及产品页面的内链导向包括相关产品、相关blog部分,以及blog部分的锚文本导向)
更新 -内容的定期更新会向Google表示您正在提供最新信息。 它再次希望通过相关且准确的信息来满足用户需求。
出站链接 - Google使用这些链接来检查网站提供信息是否正确,并确认作者和网站的信誉。出站链接(当然是指向权威和相关资源的链接)对Google都是一个积极的信号。(对有权威性的出站链接可以补添加nofollow)
—— 站外
1. 入站链接(外链)
这是最大的页外因素-从相关的权威网站到内容的链接向Google发出的信号,表明该内容受欢迎且值得。
链接权限 -从权威性较高的网站上获得链接比在权限分数较低的网站上获得链接更有价值。
链接相关性 -Google倾向于从相关站点(通常是同一行业)中的链接,或者倾向于以可靠方式涵盖多个行业的新闻站点或评论站点中的链接。(外链需要有针对性的投放)
页面相关性 -Google查看链接周围的内容,评估该内容与网站内容的相关性。 来自高度相关内容的链接发出更强烈的信号。
锚文本 -相关锚文本(人们单击以访问链接的文本)是一个重要信号,因为它可以帮助Google更好地理解每个链接的上下文。
2. Social
在社交平台上分享网站内容,让互联网用户对内容表示有用,获取更多的站。 而且,当向用户推荐内容作为解决方案时,有用和赞赏是优先事项列表上的重中之重。(即加重对社交平台的关注。在建站时确保用户社交链接都是畅通的)
总体来说,20年优化的方向是变化不大的。对移动端要加大关注,同时社交媒体部分要重视。社交媒体的每一次分享点赞等会对网站有着良好的促进作用。同时多媒体的投入也是至关重要的部分。