通知设置 新通知
Linux学到什么程度,才可以找到合适的工作?
Linux运维 • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5939 次浏览 • 2018-02-20 18:35
海岸城字里行间徜徉书海
休闲娱乐 • East_Digi_Marketing 发表了文章 • 0 个评论 • 4492 次浏览 • 2018-02-12 17:50
最爱的英文歌曲收藏大全
休闲娱乐 • East_Digi_Marketing 发表了文章 • 0 个评论 • 3898 次浏览 • 2018-02-12 10:53
Roses and Gold -- Robin Jackson
https://www.xiami.com/widget/8469425_1771074780/singlePlayer.swf
Sleepyhead -- Galen Crew
https://www.xiami.com/widget/8469425_1771327579/singlePlayer.swf
Bonny Bonny -- Cara Dillon
http://www.xiami.com/widget/8469425_2088184/singlePlayer.swf
4 in the Morning -- Gwen Stefani
https://www.xiami.com/widget/8469425_2237639/singlePlayer.swf
Ordinary Day -- Melanie Penn
https://www.xiami.com/widget/8469425_1769338879/singlePlayer.swf
Never in a Million Years -- Stephanie Kirkham
https://www.xiami.com/widget/8469425_1769039705/singlePlayer.swf
夜的钢琴曲五 -- 石进
https://www.xiami.com/widget/8469425_1769819218/singlePlayer.swf
Quando, Quando, Quando -- Michael Bublé
https://www.xiami.com/widget/8469425_2083101/singlePlayer.swf
Far from Any Road -- The Handsome Family
https://www.xiami.com/widget/8469425_1924628/singlePlayer.swf
Chuir Lad Mise Dh'eilean Leam Fhin -- Dòchas
https://www.xiami.com/widget/8469425_3085102/singlePlayer.swf
分享单曲: Karan Casey -《Love Is Pleasing》 http://www.xiami.com/song/3554871
播放列表合集:
https://www.xiami.com/widget/8469425_1771074780,1771327579,2088184,2237639,1769338879,1769039705,1769884133,_235_346_FF8719_494949_0/multiPlayer.swf
欢迎大家贡献收藏的好音乐。
不断更新中…………
查看全部
Roses and Gold -- Robin Jackson
https://www.xiami.com/widget/8469425_1771074780/singlePlayer.swf
Sleepyhead -- Galen Crew
https://www.xiami.com/widget/8469425_1771327579/singlePlayer.swf
Bonny Bonny -- Cara Dillon
http://www.xiami.com/widget/8469425_2088184/singlePlayer.swf
4 in the Morning -- Gwen Stefani
https://www.xiami.com/widget/8469425_2237639/singlePlayer.swf
Ordinary Day -- Melanie Penn
https://www.xiami.com/widget/8469425_1769338879/singlePlayer.swf
Never in a Million Years -- Stephanie Kirkham
https://www.xiami.com/widget/8469425_1769039705/singlePlayer.swf
夜的钢琴曲五 -- 石进
https://www.xiami.com/widget/8469425_1769819218/singlePlayer.swf
Quando, Quando, Quando -- Michael Bublé
https://www.xiami.com/widget/8469425_2083101/singlePlayer.swf
Far from Any Road -- The Handsome Family
https://www.xiami.com/widget/8469425_1924628/singlePlayer.swf
Chuir Lad Mise Dh'eilean Leam Fhin -- Dòchas
https://www.xiami.com/widget/8469425_3085102/singlePlayer.swf
分享单曲: Karan Casey -《Love Is Pleasing》 http://www.xiami.com/song/3554871
播放列表合集:
https://www.xiami.com/widget/8469425_1771074780,1771327579,2088184,2237639,1769338879,1769039705,1769884133,_235_346_FF8719_494949_0/multiPlayer.swf
欢迎大家贡献收藏的好音乐。
不断更新中…………
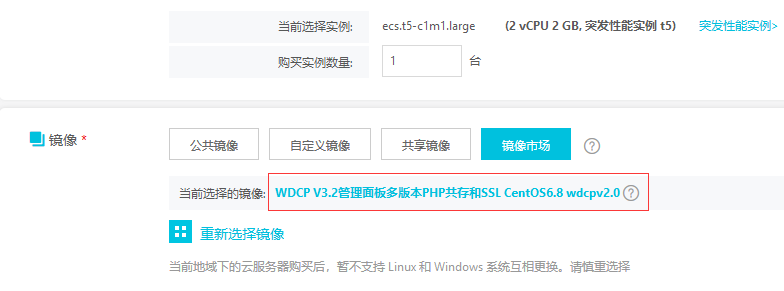
阿里云ECS服务器推荐使用WDCP云镜像
其他 • East_Digi_Marketing 发表了文章 • 4 个评论 • 4507 次浏览 • 2018-02-11 16:17
此镜像的详细介绍如下: https://market.aliyun.com/products/53690006/cmjj018542.html?spm=5176.ecsbuyv3.image.1.220f3675eu8FhJ
查看全部
此镜像的详细介绍如下: https://market.aliyun.com/products/53690006/cmjj018542.html?spm=5176.ecsbuyv3.image.1.220f3675eu8FhJ
HTTP即将走到尽头,谷歌宣布:7月起将禁止所有HTTP网站
Symantec SSL • East_Digi_Marketing 发表了文章 • 0 个评论 • 4142 次浏览 • 2018-02-09 14:51
HTTPS也称之为HTTP Secure,是HTTP的更安全的版本。安全连接被广泛认为是降低用户感染恶意内容(会造成用户被窃听、遭遇中间人攻击和其他数据篡改攻击)风险的必要措施。数据将不会被第三方获取,用户会更加确信自己在访问合法网站。
事实上Google很早就已经开始进行大力推广HTTPS,但当时响应支持的并不是很多。这主要是因为迁移至HTTPS比较困难存在一定的技术门槛,而且成本也比较高昂;其次就是当时没有任何行业在推动这项变革。
经过了数年的推广,Google通过在Chrome浏览器中标记这些网站为不安全链接,从而引起用户和站长的注意。在Google的努力下,目前Chrome上68%的流量都是得到保护的,自Top 100网站中已经有81家网站默认使用HTTPS。
自今年7月份上线的Chrome 68开始,所有HTTP链接网站都会标记为不安全。谷歌希望此举能够进一步提醒站长和用户所访问的网站是不安全的,进一步推动HTTPS的升级。
详情请点击:https://www.eastdesign.net/google-stop-http-website/ 查看全部
HTTPS也称之为HTTP Secure,是HTTP的更安全的版本。安全连接被广泛认为是降低用户感染恶意内容(会造成用户被窃听、遭遇中间人攻击和其他数据篡改攻击)风险的必要措施。数据将不会被第三方获取,用户会更加确信自己在访问合法网站。
事实上Google很早就已经开始进行大力推广HTTPS,但当时响应支持的并不是很多。这主要是因为迁移至HTTPS比较困难存在一定的技术门槛,而且成本也比较高昂;其次就是当时没有任何行业在推动这项变革。
经过了数年的推广,Google通过在Chrome浏览器中标记这些网站为不安全链接,从而引起用户和站长的注意。在Google的努力下,目前Chrome上68%的流量都是得到保护的,自Top 100网站中已经有81家网站默认使用HTTPS。
自今年7月份上线的Chrome 68开始,所有HTTP链接网站都会标记为不安全。谷歌希望此举能够进一步提醒站长和用户所访问的网站是不安全的,进一步推动HTTPS的升级。
详情请点击:https://www.eastdesign.net/google-stop-http-website/
Zoho发布更新三款云应用,包含优化工具、集成平台、建站工具
Zoho • East_Digi_Marketing 发表了文章 • 0 个评论 • 5111 次浏览 • 2018-02-07 19:39
网站优化工具Zoho PageSense
PageSense集成了多个市场营销及网站分析工具,让网站设计与开发工作在数据支撑下更合理、更全面。
PageSense客户ConversionXL公司创始人说,“以前做网站,都是先发布,看情况再说,但那个时代已经结束了,现在企业在建站初始就应该有网站优化的意识。Zoho PageSense这个产品是我们很需要的。它简单直观,能让人轻松做网站设计,系统处理速度也接近行业顶级水平。”
拖拽式集成平台Zoho Flow
Zoho Flow是对Zoho产品和某些其它第三方软件的API接口做了封装,让用户无需写代码,即可通过拖拽,以所见即所得的方式,轻松创建工作流,实现Zoho产品之间及与第三方软件的数据对接,以及业务流程的自动化。
例如,销售团队日常使用的是CRM系统,而技术支持团队常用的是工单系统,那么如果销售人员遇到客户反馈有产品问题,该怎么办呢?这时可以通过Zoho Flow建立一个工作流,实现:当销售员在CRM系统里提交了一个客户支持请求,则工单系统里会自动生成一个工单。
超高性价比的一站式软件解决方案
Zoho公司CEO Sridhar Vembu说,“这三款产品既单独售卖,也包含在Zoho One套件内。现有Zoho One客户无需额外付费。”Zoho One套件是Zoho公司40多款在线软件最高版本付费版的一个打包。一个价格,涵盖了从CRM软件、项目管理、邮箱,到HR管理、财务管理等常用的企业软件需求。这大大降低了企业信息化的成本门槛,在企业软件历史上,开创了先河。去年7月一经推出,短短半年时间就获得了一万多家企业客户。 查看全部
网站优化工具Zoho PageSense
PageSense集成了多个市场营销及网站分析工具,让网站设计与开发工作在数据支撑下更合理、更全面。
PageSense客户ConversionXL公司创始人说,“以前做网站,都是先发布,看情况再说,但那个时代已经结束了,现在企业在建站初始就应该有网站优化的意识。Zoho PageSense这个产品是我们很需要的。它简单直观,能让人轻松做网站设计,系统处理速度也接近行业顶级水平。”
拖拽式集成平台Zoho Flow
Zoho Flow是对Zoho产品和某些其它第三方软件的API接口做了封装,让用户无需写代码,即可通过拖拽,以所见即所得的方式,轻松创建工作流,实现Zoho产品之间及与第三方软件的数据对接,以及业务流程的自动化。
例如,销售团队日常使用的是CRM系统,而技术支持团队常用的是工单系统,那么如果销售人员遇到客户反馈有产品问题,该怎么办呢?这时可以通过Zoho Flow建立一个工作流,实现:当销售员在CRM系统里提交了一个客户支持请求,则工单系统里会自动生成一个工单。
超高性价比的一站式软件解决方案
Zoho公司CEO Sridhar Vembu说,“这三款产品既单独售卖,也包含在Zoho One套件内。现有Zoho One客户无需额外付费。”Zoho One套件是Zoho公司40多款在线软件最高版本付费版的一个打包。一个价格,涵盖了从CRM软件、项目管理、邮箱,到HR管理、财务管理等常用的企业软件需求。这大大降低了企业信息化的成本门槛,在企业软件历史上,开创了先河。去年7月一经推出,短短半年时间就获得了一万多家企业客户。
通过Zoho CRM发送短信通知
Zoho • East_Digi_Marketing 发表了文章 • 0 个评论 • 5497 次浏览 • 2018-02-07 17:07
Zoho CRM用户可以通过集成第三方短信平台的方式,向指定的客户发送短信通知。
二、准备工作
寻找可以支持通用API接口的第三方短信供应商,获取接口参数。
三、操作步骤
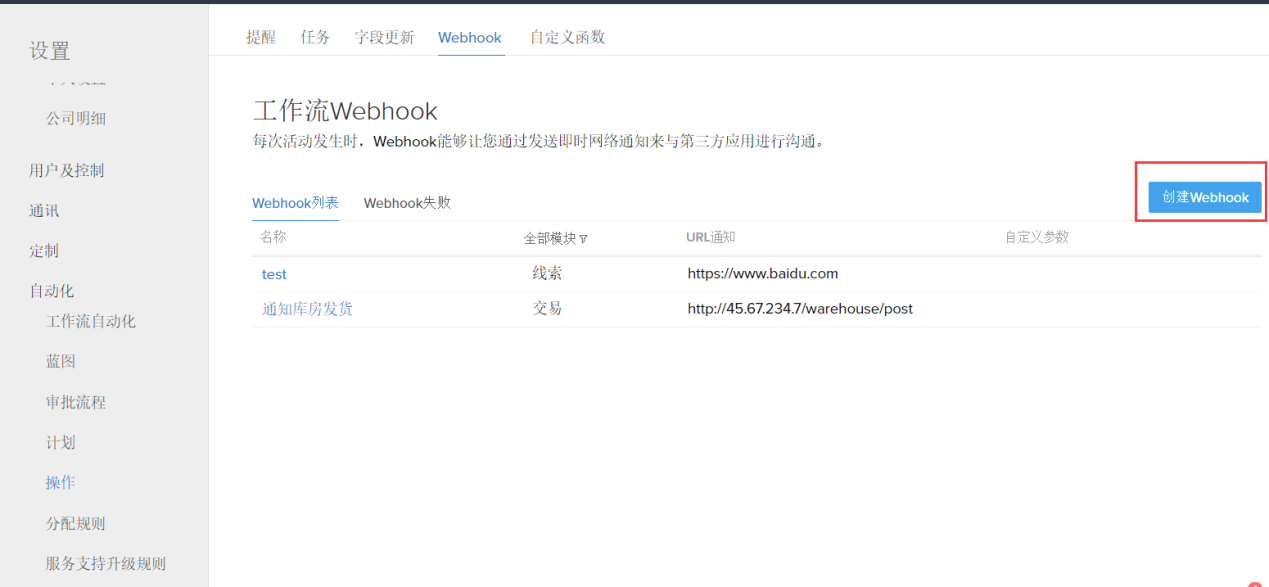
1、进入“设置– 自动化– 操作 -Webhook”页面,点击“新建Webhook”按钮
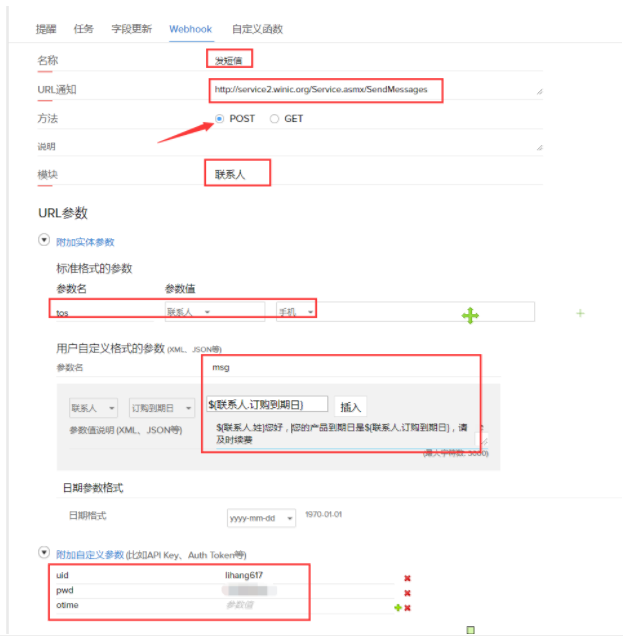
2、在新建页面中,首先“URL通知”和“方法”填写的是短信平台提供的信息,然后在“添加实体参数”部分需要将短信平台提供的参数和CRM中的字段进行匹配,最后的“附加自定义参数”部分需要添加短信平台提供的账号验证秘钥信息,如下图所示。
3、当Webhook配置完成后,可以创建工作流,用以实现在指定条件下调用Webhook发送短信通知,如下图所示。
查看全部
Zoho CRM用户可以通过集成第三方短信平台的方式,向指定的客户发送短信通知。
二、准备工作
寻找可以支持通用API接口的第三方短信供应商,获取接口参数。
三、操作步骤
1、进入“设置– 自动化– 操作 -Webhook”页面,点击“新建Webhook”按钮
2、在新建页面中,首先“URL通知”和“方法”填写的是短信平台提供的信息,然后在“添加实体参数”部分需要将短信平台提供的参数和CRM中的字段进行匹配,最后的“附加自定义参数”部分需要添加短信平台提供的账号验证秘钥信息,如下图所示。
3、当Webhook配置完成后,可以创建工作流,用以实现在指定条件下调用Webhook发送短信通知,如下图所示。
iPhone X的刘海交互
其他 • Leo 发表了文章 • 2 个评论 • 4123 次浏览 • 2018-02-07 14:19
交互视频效果戳这里体验:http://t.cn/Rp01GKc
就是页面滚动的时候,列表会自动绕着iPhone X的刘海排列。
看上面微博截图的反应,好像觉得这个效果实现很难,实际上,CSS3里面针对这种特定形状环绕的效果已经支持很久了,CSS3 Shapes和CSS3 Regions都是可以实现的,本文就将展示如何使用CSS3 Shapes实现元素内容在滚动的时候自动环绕iPhone X的齐刘海的效果。
一、CSS3 Shapes实现元素滚动自动环绕iPhone X头部刘海效果
可以直接手机(如果是iPhone的话)扫下面二维码体验:
环绕齐刘海滚动实现原理
CSS Shapes中有个CSS属性名为shape-outside,可以让内联元素以不规则的形状进行外部排列,其语法如下
/* 关键字值 */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* 函数值 */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url>值 */
shape-outside: url(image.png);
/* 渐变值 */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
shape-outside属性要想生效,本身需要是浮动float元素。
本文demo效果实现使用的是shape-outside:polygon(),通过点坐标勾勒出和齐刘海形状相似的多边形形状,CSS代码为:
.shape {
float: left;
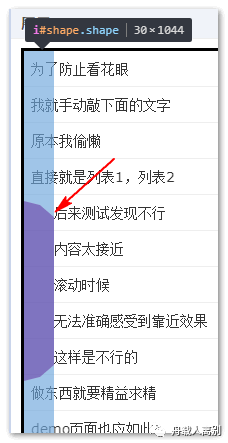
shape-outside: polygon(0 0, 0 150px, 16px 154px, 30px 166px, 30px 314px, 16px 326px, 0 330px, 0 0);
}
如下图紫色区域示意:
此时,后面没有设置BFC(块状格式化上下文)的列表元素就会自动环绕这个形状排列,也就是自动避开了齐刘海区域。
然后,只要搞个假的iPhone X的齐刘海图片覆盖在区域上就可以了。
至此,一个静态的列表环绕齐刘海的效果就完成了。
下面关键的问题是如何让滚动的时候,列表元素动态的跟着环绕呢?
由于shape-outside所在的元素是浮动元素,因此,必定会跟着容器一起滚动,我们需要的效果是我们所绘制的这个刘海区域需要是固定的,怎么办?此时,我是借助JavaScript处理的。
原理很简单,监听容器的滚动事件,让我们的shape-outside绘制的区域实时偏移滚动的大小。此时肉眼看上去的效果就是shape-outside区域永远固定在了滚动容器clientHeight的中间。
整个效果就这么实现了,相关JS如下:
box.addEventListener('scroll', function () { var scrollTop = box.scrollTop; // 滚动偏移应用在shape-outside上 shape.style.shapeOutside = 'polygon(0 0, 0 '+ (150 + scrollTop) +'px, 16px '+ (154 + scrollTop) +'px, 30px '+ (166 + scrollTop) +'px, 30px '+ (314 + scrollTop) +'px, 16px '+ (326 + scrollTop) +'px, 0 '+ (330 + scrollTop) +'px, 0 0)'; });
二、CSS Shapes环绕iPhone X刘海的其它更简易方法
如果我们的技术选型是更看重简单易懂,而不是资源消耗与占用,还可以使用shape-outside:url(image.png)语法实现类似的效果,其中'image.png'就是用来被环绕的图片,环绕与否是基于计算alpha通道决定,用句简单的话描述,就是沿着图片非透明区域环绕。
由于使用url()的形状计算是基于图片元素,和inset(), circle(), ellipse()或者polygon()这些基础形状方法的计算性质不一样,因此,可以直接使用垂直方向的margin进行偏移。这要比polygon()这样实时计算坐标位置要好理解的多。
我们不妨看下CSS和JS代码,如下:
.shape {
float: left;
shape-outside: url(liu-outside.png);
margin-top: 150px;
}
box.addEventListener('scroll', function () {
var scrollTop = box.scrollTop; // 滚动偏移应用在margin-top上
shape.style.marginTop = (150 + scrollTop) + 'px';
});
可以看到,当我们滚动容器的时候,改变的就一个marginTop值就好了;而上面的 shape-outside:polygon()实现需要同时改变多个坐标值。
如果是iPhone手机,还可以扫下面码体验:
有个细节说明
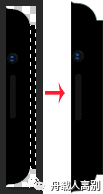
这里有个细节需要说明下,那就是作为环绕区域的图片和前面显示的那个刘海图片不是一张图片,因为我们的刘海区域需要和后面的文字有一段的间隙,因此,url(liu-outside.png)中的这张'liu-outside.png'图片是有特别的实色填充处理的(扩展右侧环绕区域尺寸):
三、CSS Shapes的兼容性以及结束语
CSS Shapes的兼容性为Chrome浏览器和Safari浏览器(包括iOS)都是支持的,也就意味着我们是可以在iPhone上使用的,完美。只是需要注意的是在iOS10.2及其之前的版本,CSS Shapes的使用还是需要加webkit私有前缀的,但据说iPhone X至少默认iOS 11,而刘海头交互效果就是针对iPhone X处理的,因此webkit私有前缀不加也没关系。
转载自“css大牛”张鑫旭 !important 查看全部
交互视频效果戳这里体验:http://t.cn/Rp01GKc
就是页面滚动的时候,列表会自动绕着iPhone X的刘海排列。
看上面微博截图的反应,好像觉得这个效果实现很难,实际上,CSS3里面针对这种特定形状环绕的效果已经支持很久了,CSS3 Shapes和CSS3 Regions都是可以实现的,本文就将展示如何使用CSS3 Shapes实现元素内容在滚动的时候自动环绕iPhone X的齐刘海的效果。
一、CSS3 Shapes实现元素滚动自动环绕iPhone X头部刘海效果
可以直接手机(如果是iPhone的话)扫下面二维码体验:
环绕齐刘海滚动实现原理
CSS Shapes中有个CSS属性名为shape-outside,可以让内联元素以不规则的形状进行外部排列,其语法如下
/* 关键字值 */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* 函数值 */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url>值 */
shape-outside: url(image.png);
/* 渐变值 */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
shape-outside属性要想生效,本身需要是浮动float元素。
本文demo效果实现使用的是shape-outside:polygon(),通过点坐标勾勒出和齐刘海形状相似的多边形形状,CSS代码为:
.shape {
float: left;
shape-outside: polygon(0 0, 0 150px, 16px 154px, 30px 166px, 30px 314px, 16px 326px, 0 330px, 0 0);
}
如下图紫色区域示意:
此时,后面没有设置BFC(块状格式化上下文)的列表元素就会自动环绕这个形状排列,也就是自动避开了齐刘海区域。
然后,只要搞个假的iPhone X的齐刘海图片覆盖在区域上就可以了。
至此,一个静态的列表环绕齐刘海的效果就完成了。
下面关键的问题是如何让滚动的时候,列表元素动态的跟着环绕呢?
由于shape-outside所在的元素是浮动元素,因此,必定会跟着容器一起滚动,我们需要的效果是我们所绘制的这个刘海区域需要是固定的,怎么办?此时,我是借助JavaScript处理的。
原理很简单,监听容器的滚动事件,让我们的shape-outside绘制的区域实时偏移滚动的大小。此时肉眼看上去的效果就是shape-outside区域永远固定在了滚动容器clientHeight的中间。
整个效果就这么实现了,相关JS如下:
box.addEventListener('scroll', function () { var scrollTop = box.scrollTop; // 滚动偏移应用在shape-outside上 shape.style.shapeOutside = 'polygon(0 0, 0 '+ (150 + scrollTop) +'px, 16px '+ (154 + scrollTop) +'px, 30px '+ (166 + scrollTop) +'px, 30px '+ (314 + scrollTop) +'px, 16px '+ (326 + scrollTop) +'px, 0 '+ (330 + scrollTop) +'px, 0 0)'; });
二、CSS Shapes环绕iPhone X刘海的其它更简易方法
如果我们的技术选型是更看重简单易懂,而不是资源消耗与占用,还可以使用shape-outside:url(image.png)语法实现类似的效果,其中'image.png'就是用来被环绕的图片,环绕与否是基于计算alpha通道决定,用句简单的话描述,就是沿着图片非透明区域环绕。
由于使用url()的形状计算是基于图片元素,和inset(), circle(), ellipse()或者polygon()这些基础形状方法的计算性质不一样,因此,可以直接使用垂直方向的margin进行偏移。这要比polygon()这样实时计算坐标位置要好理解的多。
我们不妨看下CSS和JS代码,如下:
.shape {
float: left;
shape-outside: url(liu-outside.png);
margin-top: 150px;
}
box.addEventListener('scroll', function () {
var scrollTop = box.scrollTop; // 滚动偏移应用在margin-top上
shape.style.marginTop = (150 + scrollTop) + 'px';
});
可以看到,当我们滚动容器的时候,改变的就一个marginTop值就好了;而上面的 shape-outside:polygon()实现需要同时改变多个坐标值。
如果是iPhone手机,还可以扫下面码体验:
有个细节说明
这里有个细节需要说明下,那就是作为环绕区域的图片和前面显示的那个刘海图片不是一张图片,因为我们的刘海区域需要和后面的文字有一段的间隙,因此,url(liu-outside.png)中的这张'liu-outside.png'图片是有特别的实色填充处理的(扩展右侧环绕区域尺寸):
三、CSS Shapes的兼容性以及结束语
CSS Shapes的兼容性为Chrome浏览器和Safari浏览器(包括iOS)都是支持的,也就意味着我们是可以在iPhone上使用的,完美。只是需要注意的是在iOS10.2及其之前的版本,CSS Shapes的使用还是需要加webkit私有前缀的,但据说iPhone X至少默认iOS 11,而刘海头交互效果就是针对iPhone X处理的,因此webkit私有前缀不加也没关系。
转载自“css大牛”张鑫旭 !important
WordPress最新的替换网站网址的插件
WordPress • lena 发表了文章 • 1 个评论 • 4175 次浏览 • 2018-02-07 14:10
Velvet Blues Update URLs这个插件是新发现的,已经试验过了,大家可以试一下,下面还有可以选择的链接
Velvet Blues Update URLs这个插件是新发现的,已经试验过了,大家可以试一下,下面还有可以选择的链接