通知设置 新通知
如何使用插件检查冲突
WordPress • Leo 发表了文章 • 0 个评论 • 4524 次浏览 • 2021-05-24 10:23
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’. 查看全部
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’.
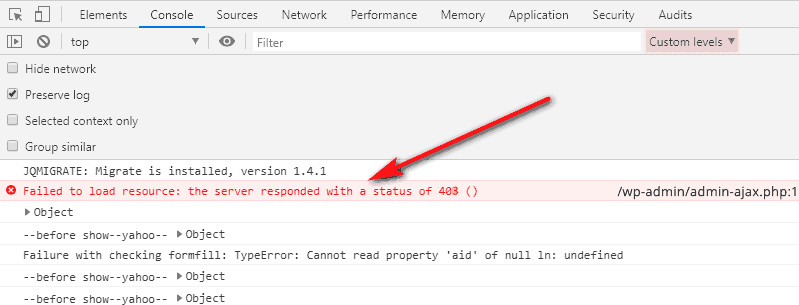
WordPress缓存插件导致admin-ajax.php 403的解决方案
WordPress • Leo 发表了文章 • 1 个评论 • 4602 次浏览 • 2021-03-17 09:13
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
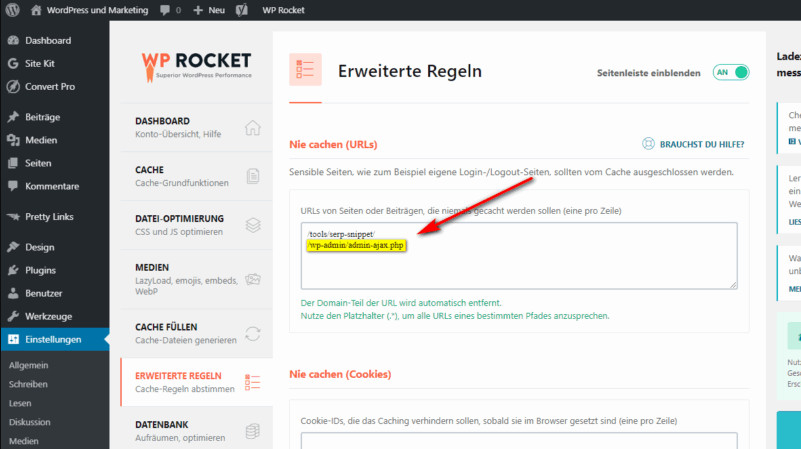
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。 查看全部
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。
TimThumb 出现400错误的解决方法,亲测有效!!
WordPress • Leo 发表了文章 • 2 个评论 • 4807 次浏览 • 2021-03-11 14:34
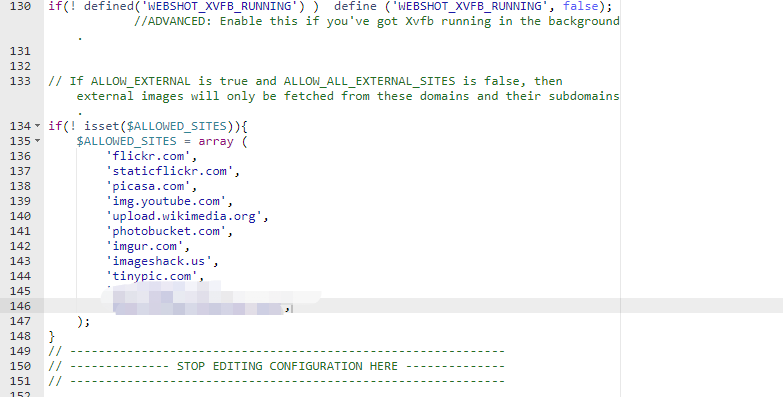
在你的timthumb.php中找到以下代码:
将你的域名添加到下面的列表中,保存,刷新页面即可
如果用了cdn,就将cdn地址填进去即可 查看全部
如何下载文件之前收集客户邮箱
WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 5108 次浏览 • 2021-02-21 10:24
负责seo的一些基础技术维护(避免走歪路)
WordPress • Leo 发表了文章 • 1 个评论 • 5853 次浏览 • 2021-02-01 14:32
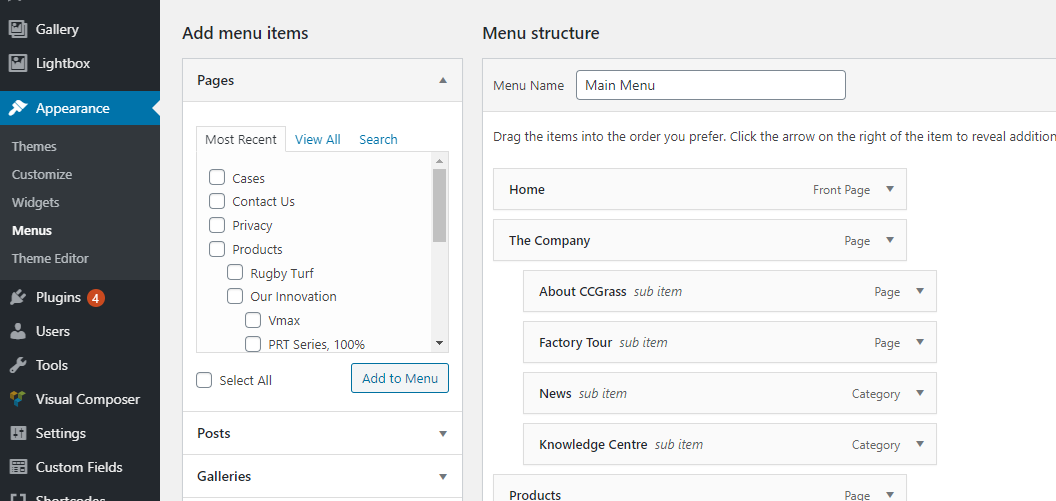
看模板文件里是怎么写的,一般来说,会在这里:
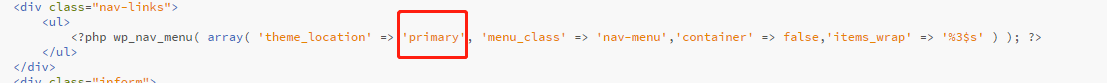
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
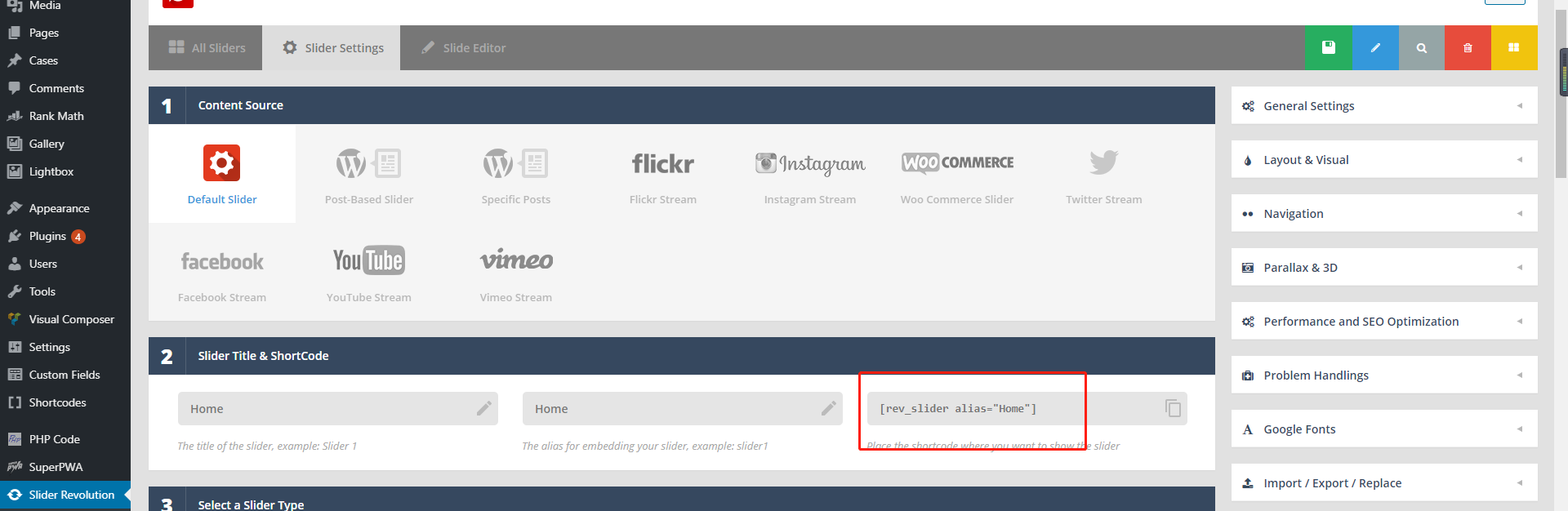
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
查看全部
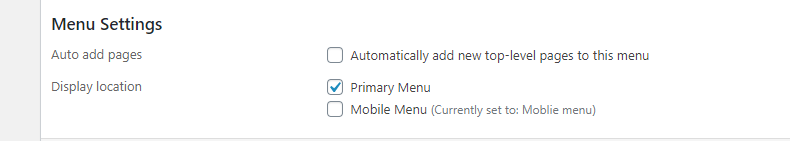
一、导航栏替换以及修改:
看模板文件里是怎么写的,一般来说,会在这里:
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
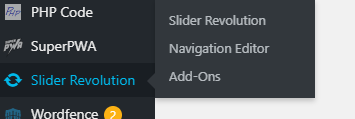
二、banner替换和更改
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
Shopify建站营销工作流程
Shopify • carol 发表了文章 • 0 个评论 • 5902 次浏览 • 2021-01-25 16:14
1、设计
根据设计需求挖掘产品或服务优势,对网站整体框架进行全方位策划,制定网站首页。确定首稿后,讨论改进情况,确定终稿交由技术这边进行建设。
2、网站框架制定
填写表单确认设计稿,技术进行首页框架图,客户准备banner广告用语及contact,about,shipping,faq,return等政策内容,提交我司进行内容填充。
3、整站网页设计
页面交互设计师需要按照已确认的"网站首页架构框图"的要求完成首页效果图设计,按照网站主导航完成网站内页。
4、网站前端页面布局
WEB前端工程师严格按照W3C标准排版布局,完成所有页面的排版布局工作并交予网建部经理审核验收。
5、网站后端程序开发
网站PHP开发工程师严格按照"网站功能开发思维导图"的要求完成网站功能开发工作,确保网站功能能够正常使用的同时,还必须满足友好的SEO优化功能。
6、网站内容资料上传
编辑人员严格按照"网站内容编辑执行标准"的要求完成网站资料填充/上传工作,同时编辑人员还需要对网站页面展现及交互体验做初步质检工作。
7、网站上线并由客户提交上线表单,确认启动网站seo。
二、SEO阶段
1、设计结束后,进行内容准备。
首先进行内容模板和文案撰写部分培训。包括图片格式,图片命名,产品关键词,产品内容撰写等。贵司需要用中文先准备一个产品内容,我司进行产品模板撰写。随后对文案进行培训后贵司进行产品内容准备。同时,建站阶段除文案外需要准备:About Us/blog/Privacy Policy/Contact Us
Care & Repairs/Delivery & Returns/Payment这几个部分的内容。同时还要确认网站付款方式,youtube,facebook,ins,twitter,pinterest等网站平台的创建和建设
2、SEO第一阶段(1-3个月)
(1)基础优化
搜索引擎优化工程师根据客户提供的品牌关键词、核心关键词等进行站内的关键词优化布局,确保每个页面的SEO优化内容符合搜索引擎的收录标准。
(2)网站各大平台对接
对接网站至google console,google analytics,semrush。对接网站FB投放代码等各大平台对接,投放网站站点地图。
(3)网站上线优化
速度优化,手机端自适应,图片压缩,404页面设置与301跳转添加,Icon设置,SSL添加,定期备份,JavaScript CSS Files优化
(4)HTML部分优化
图片Alt属性,数据化结构确定,堆砌与隐藏,Response Times优化
(5)文案内容
竞争对手分析,竞争对手监测,抓取问题确定,网站重复问题优化,关键词布局,关键词密度布局,页面层级优化,关键词实时检测
(6)阶段式报告提交
网站具备基础关键词数据收录,第一阶段报告呈现方式为第一阶段总报告,与其他阶段月报告有所差别。
3、SEO第二阶段(4-6个月)
(1)外链建设
MOZ等工具可查询到部分外链,外链/反向链接数据得分AS分数提升至10(AS分数是评价网站专有的指标,用于衡量域的整体质量以及对SEO的影响。得分基于反向链接的数量,引荐域,自然搜索流量和其他数据),各种博客、论坛等平台软文搜录基本都有
(2)内链建设
让每个页面都会有丰富的相关产品,blog页面能够做到产品导向。让深层次的页面可以被蜘蛛抓取。
(3)网站运营基础维护
App升级,速度维护,病毒查杀,资料更新,内容上传等
(4)工作内容及效果会以每月报告的形式呈现
(5)网站数据监控
监控网站数据,可以通过数据反馈及时进行网站优化调整,全局掌握网站的优化情况。做到随时了解网站的运营情况,并为下一步优化计划做准备,如网站的收录数量、排名关键词数量、权重、流量等。在实际的网站优化过程中,数据监控、数据分析是至关重要的一个环节。
(6)根据网站情况,进行中期营销培训。
4、SEO第三阶段(6-12个月)
(1)重点外链持续投放
(2)分析前半年网站数据,根据数据进行工作调整
(3)B2C网站评论布置
(4)Google business 创建
(5)社交平台广告投放监控
(6)Youtube内容监控
(7)月报告整理
保持日平均IP访问量在20个独立IP左右,并能稳步上升 ,MOZ工具可显著查询到高质量的外链,域名的PA值DA值在10左右。外链/反向链接持续增加。各种博客、论坛等平台软文搜录基本都有,尽可能保持不变并有所增加 查看全部
1、设计
根据设计需求挖掘产品或服务优势,对网站整体框架进行全方位策划,制定网站首页。确定首稿后,讨论改进情况,确定终稿交由技术这边进行建设。
2、网站框架制定
填写表单确认设计稿,技术进行首页框架图,客户准备banner广告用语及contact,about,shipping,faq,return等政策内容,提交我司进行内容填充。
3、整站网页设计
页面交互设计师需要按照已确认的"网站首页架构框图"的要求完成首页效果图设计,按照网站主导航完成网站内页。
4、网站前端页面布局
WEB前端工程师严格按照W3C标准排版布局,完成所有页面的排版布局工作并交予网建部经理审核验收。
5、网站后端程序开发
网站PHP开发工程师严格按照"网站功能开发思维导图"的要求完成网站功能开发工作,确保网站功能能够正常使用的同时,还必须满足友好的SEO优化功能。
6、网站内容资料上传
编辑人员严格按照"网站内容编辑执行标准"的要求完成网站资料填充/上传工作,同时编辑人员还需要对网站页面展现及交互体验做初步质检工作。
7、网站上线并由客户提交上线表单,确认启动网站seo。
二、SEO阶段
1、设计结束后,进行内容准备。
首先进行内容模板和文案撰写部分培训。包括图片格式,图片命名,产品关键词,产品内容撰写等。贵司需要用中文先准备一个产品内容,我司进行产品模板撰写。随后对文案进行培训后贵司进行产品内容准备。同时,建站阶段除文案外需要准备:About Us/blog/Privacy Policy/Contact Us
Care & Repairs/Delivery & Returns/Payment这几个部分的内容。同时还要确认网站付款方式,youtube,facebook,ins,twitter,pinterest等网站平台的创建和建设
2、SEO第一阶段(1-3个月)
(1)基础优化
搜索引擎优化工程师根据客户提供的品牌关键词、核心关键词等进行站内的关键词优化布局,确保每个页面的SEO优化内容符合搜索引擎的收录标准。
(2)网站各大平台对接
对接网站至google console,google analytics,semrush。对接网站FB投放代码等各大平台对接,投放网站站点地图。
(3)网站上线优化
速度优化,手机端自适应,图片压缩,404页面设置与301跳转添加,Icon设置,SSL添加,定期备份,JavaScript CSS Files优化
(4)HTML部分优化
图片Alt属性,数据化结构确定,堆砌与隐藏,Response Times优化
(5)文案内容
竞争对手分析,竞争对手监测,抓取问题确定,网站重复问题优化,关键词布局,关键词密度布局,页面层级优化,关键词实时检测
(6)阶段式报告提交
网站具备基础关键词数据收录,第一阶段报告呈现方式为第一阶段总报告,与其他阶段月报告有所差别。
3、SEO第二阶段(4-6个月)
(1)外链建设
MOZ等工具可查询到部分外链,外链/反向链接数据得分AS分数提升至10(AS分数是评价网站专有的指标,用于衡量域的整体质量以及对SEO的影响。得分基于反向链接的数量,引荐域,自然搜索流量和其他数据),各种博客、论坛等平台软文搜录基本都有
(2)内链建设
让每个页面都会有丰富的相关产品,blog页面能够做到产品导向。让深层次的页面可以被蜘蛛抓取。
(3)网站运营基础维护
App升级,速度维护,病毒查杀,资料更新,内容上传等
(4)工作内容及效果会以每月报告的形式呈现
(5)网站数据监控
监控网站数据,可以通过数据反馈及时进行网站优化调整,全局掌握网站的优化情况。做到随时了解网站的运营情况,并为下一步优化计划做准备,如网站的收录数量、排名关键词数量、权重、流量等。在实际的网站优化过程中,数据监控、数据分析是至关重要的一个环节。
(6)根据网站情况,进行中期营销培训。
4、SEO第三阶段(6-12个月)
(1)重点外链持续投放
(2)分析前半年网站数据,根据数据进行工作调整
(3)B2C网站评论布置
(4)Google business 创建
(5)社交平台广告投放监控
(6)Youtube内容监控
(7)月报告整理
保持日平均IP访问量在20个独立IP左右,并能稳步上升 ,MOZ工具可显著查询到高质量的外链,域名的PA值DA值在10左右。外链/反向链接持续增加。各种博客、论坛等平台软文搜录基本都有,尽可能保持不变并有所增加
隽永东方WordPress项目启动和上线的时候要做的事情清单
建站售后 • East_Digi_Marketing 发表了文章 • 0 个评论 • 5118 次浏览 • 2020-12-15 14:44
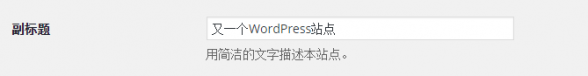
1,中文站标题设置正确的中文标题,英文站也一样,设置客户提供的正确英文名称,然后记得清空副标题如下:
留空或者设置上客户提供的副标题;
2,安装Yoast SEO插件,现在我们公司做的项目,一律要求安装好Yoast SEO插件;
3,一般情况下都要求屏蔽Google Fonts,就算涉及到特殊字体的,也可以通过本地化这些字体实现特殊字体效果,屏蔽Google Fonts,一般推荐用Disable Google Fonts插件,也可以辅助用手工删除的方式,但是英文类网站不建议用之前采用过的functions.php里边加入代码的方式,那个方式发现会替换成国内的一个网址载入字体,反倒拖慢了网站速度;
4,中文网站对应中文后台,英文网站对应英文后台,如果不熟悉英文,想要让英文网站带中文后台,需要安装 native dashboard 来实现前台英文后台中文,切记不能英文网站汉化后台,导致很多WP自带的字符中文化,显得不专业;
5,主题一律工作室标准化格式,参考如下:
/*
Theme Name: Test Theme
Theme URI: https://eastdigi.com
Author: East Digi Marketing Team
Author URI: https://eastdigi.com
Version: 1.0
*/
主题缩略图,采用当前网站的首页截图来设置,体现工作室专业性;
6,网站favicon.ico一律用不带背景的公司LOGO的某个具备很强的标示性的字符或者形状来设置;
7,网站涉及图片一律带上alt, width, height属性,图片一律用timthumb.php函数来无损裁切,不要直接调用原图出来;
8,网站首页LOGO一律用H1标签包含,内页和栏目页标题用H1标签包含,其他H2-H5往下顺延,合理使用H标签可以极大提升网站的内容优化;
9,凡是涉及出站链接不特别提醒一律用rel=nofollow属性标示;
10,严格意义上来说,我们做的项目基本都要求做Responsive,除非客户特意交代过不需要自适应的,则一律定死宽度,确保手机和平板底下效果无误,坚决避免既没有做好Responsive,又没定死宽度,导致手机底下乱七八糟的用户体验;
11,制作过程中尽可能的尊重PSD原稿效果,力求将客户确认过的设计样式尽可能完美的呈现出来,同时兼顾浏览器兼容性体验;
12,未完待续,欢迎大家补充…………
WordPress项目上线的时候要做的事情清单:
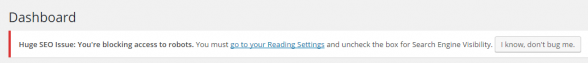
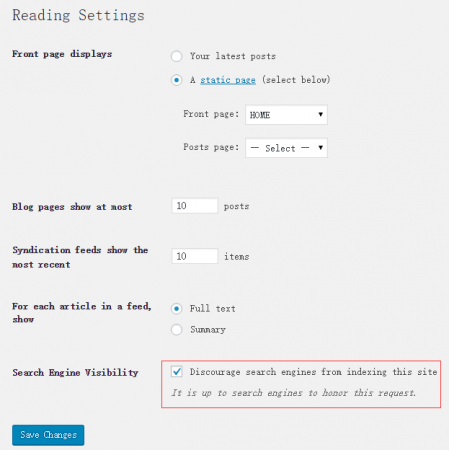
1,搜索引擎关闭索引过的,要开启来,如下所示:
2,所有联系人邮箱要换成客户的邮箱,包括设置里边的邮箱,管理员联系信息里边的邮箱和Contact Form 7之类里边的邮箱地址;
3,一般需要帮客人开启WP Rockets 缓存插件,同时安装一款图片压缩插件,比如EWWW这款;
4,一律需要执行WordPress Move批量替换测试网址为正式网址,当数据库比较大的时候,需要用别的手工执行SLQ语句的方式来替换;
5,告知正式网站地址以及后台登陆账号密码,关闭测试网站,叮嘱客户更改默认密码,以后操作一律在正式网站上进行。 查看全部
1,中文站标题设置正确的中文标题,英文站也一样,设置客户提供的正确英文名称,然后记得清空副标题如下:
留空或者设置上客户提供的副标题;
2,安装Yoast SEO插件,现在我们公司做的项目,一律要求安装好Yoast SEO插件;
3,一般情况下都要求屏蔽Google Fonts,就算涉及到特殊字体的,也可以通过本地化这些字体实现特殊字体效果,屏蔽Google Fonts,一般推荐用Disable Google Fonts插件,也可以辅助用手工删除的方式,但是英文类网站不建议用之前采用过的functions.php里边加入代码的方式,那个方式发现会替换成国内的一个网址载入字体,反倒拖慢了网站速度;
4,中文网站对应中文后台,英文网站对应英文后台,如果不熟悉英文,想要让英文网站带中文后台,需要安装 native dashboard 来实现前台英文后台中文,切记不能英文网站汉化后台,导致很多WP自带的字符中文化,显得不专业;
5,主题一律工作室标准化格式,参考如下:
/*
Theme Name: Test Theme
Theme URI: https://eastdigi.com
Author: East Digi Marketing Team
Author URI: https://eastdigi.com
Version: 1.0
*/
主题缩略图,采用当前网站的首页截图来设置,体现工作室专业性;
6,网站favicon.ico一律用不带背景的公司LOGO的某个具备很强的标示性的字符或者形状来设置;
7,网站涉及图片一律带上alt, width, height属性,图片一律用timthumb.php函数来无损裁切,不要直接调用原图出来;
8,网站首页LOGO一律用H1标签包含,内页和栏目页标题用H1标签包含,其他H2-H5往下顺延,合理使用H标签可以极大提升网站的内容优化;
9,凡是涉及出站链接不特别提醒一律用rel=nofollow属性标示;
10,严格意义上来说,我们做的项目基本都要求做Responsive,除非客户特意交代过不需要自适应的,则一律定死宽度,确保手机和平板底下效果无误,坚决避免既没有做好Responsive,又没定死宽度,导致手机底下乱七八糟的用户体验;
11,制作过程中尽可能的尊重PSD原稿效果,力求将客户确认过的设计样式尽可能完美的呈现出来,同时兼顾浏览器兼容性体验;
12,未完待续,欢迎大家补充…………
WordPress项目上线的时候要做的事情清单:
1,搜索引擎关闭索引过的,要开启来,如下所示:
2,所有联系人邮箱要换成客户的邮箱,包括设置里边的邮箱,管理员联系信息里边的邮箱和Contact Form 7之类里边的邮箱地址;
3,一般需要帮客人开启WP Rockets 缓存插件,同时安装一款图片压缩插件,比如EWWW这款;
4,一律需要执行WordPress Move批量替换测试网址为正式网址,当数据库比较大的时候,需要用别的手工执行SLQ语句的方式来替换;
5,告知正式网站地址以及后台登陆账号密码,关闭测试网站,叮嘱客户更改默认密码,以后操作一律在正式网站上进行。
如何做shopify-Facebook广告
SEM • carol 发表了文章 • 1 个评论 • 5187 次浏览 • 2020-11-11 09:31
1. 科学上网
2. 创建两大社交网络的账号(FB,INS),需要准备真实的个人信息资料(一定不要作假否则导致封号后果惨重),并且需要养号几天。
3. 创建一个公共主页并进行对应的设置;
4. 创建一个BM;
5. 安装FB像素,这是用来跟踪统计访客在你网站做出了那些具体行为的,例如:访问了那些页面,访问时间是多少,有没有添加购物车,有没有付款等等。
6. 申请个人工商户或公司资质;
7. 找到国内的官方代理开户,账号会更稳定。
8. 根据你找的代理要求,在你的账号里充值。
投放
首先创建系列:
选择合适的营销目标是非常关键,它的重要性甚至超过了你的素材和测试技巧。
其次创建广告组
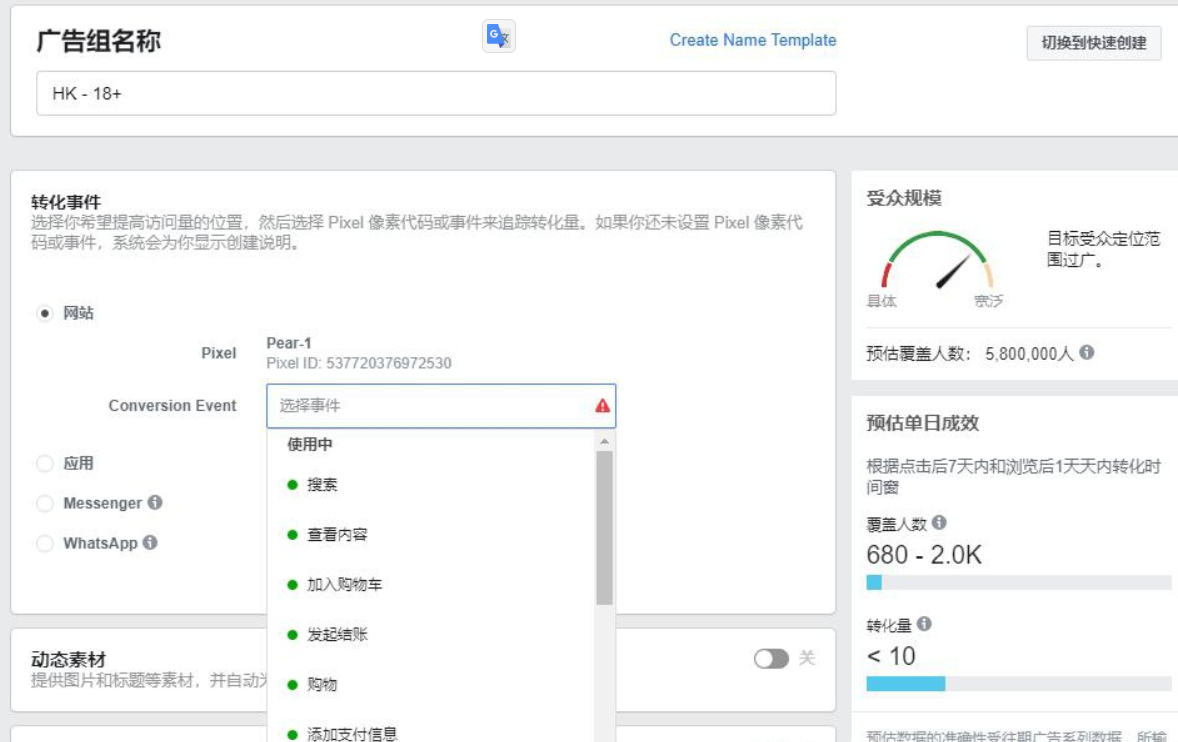
1) 先选择对应的转化事件,我们做dropshipping转化量广告里一般都选购物:
2) 选择受众,创建受众的时候,除了可以对国家地区,年龄段,性别定位之外,更重要的是可以针对“细分定位”来进行定位,“细分定位”包含了:人口统计数据,兴趣,行为。
由于兴趣,行为和人口统计的受众通常很广泛,如果设置完之后都是千万的潜在受众,建议最好把潜在受众控制在百万量级。
3)后面是版位,预算和排期:
版位建议是进行编辑选择
第三,创建广告
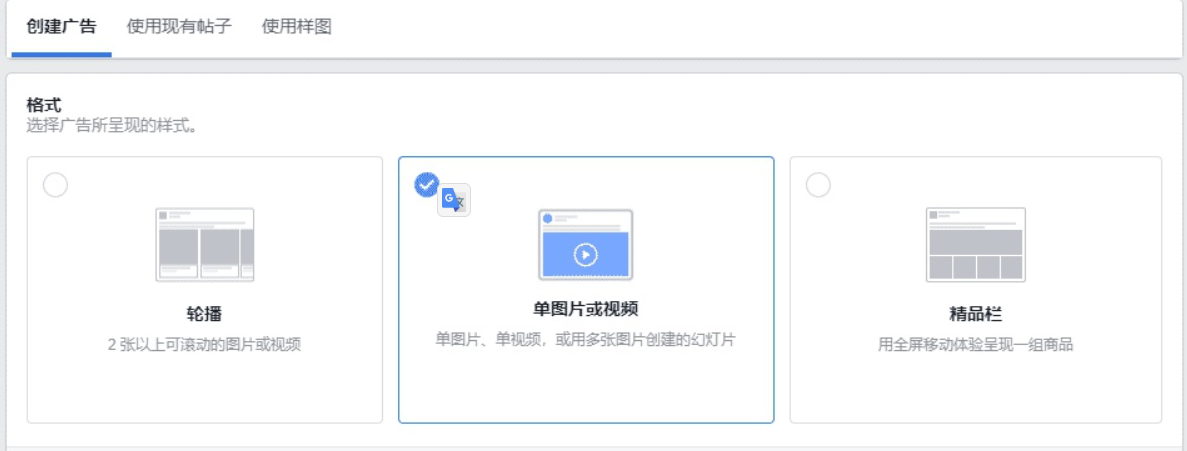
广告格式有三种,默认选择单图片或视频,格式在整个广告里的重要性大概占80%
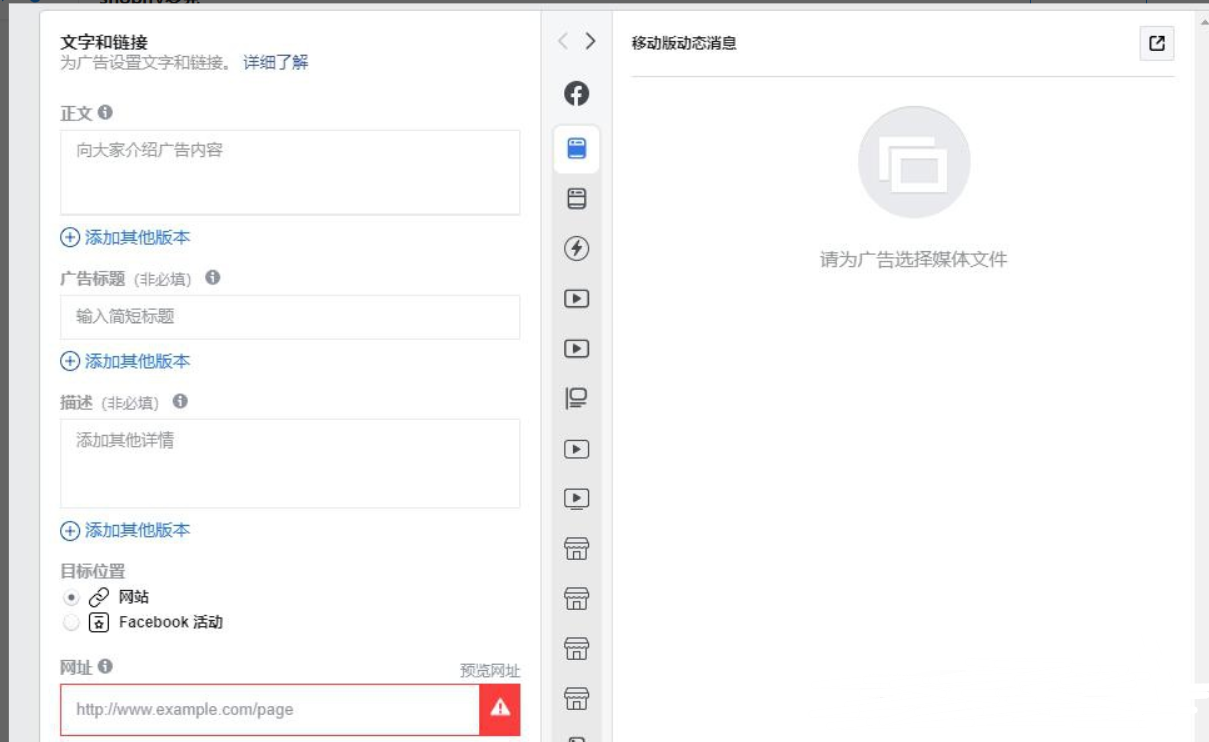
然后是文案和链接:
创建广告,上传事先做好的素材(视频最佳),完善文案和链接,确认像素打开的状态,就可以提交广告进行审核了。
广告正常开始跑之后,每过几个小时你都要看下用户反馈。官方建议一个广告跑满至少48小时,再考虑进行调整。 查看全部
1. 科学上网
2. 创建两大社交网络的账号(FB,INS),需要准备真实的个人信息资料(一定不要作假否则导致封号后果惨重),并且需要养号几天。
3. 创建一个公共主页并进行对应的设置;
4. 创建一个BM;
5. 安装FB像素,这是用来跟踪统计访客在你网站做出了那些具体行为的,例如:访问了那些页面,访问时间是多少,有没有添加购物车,有没有付款等等。
6. 申请个人工商户或公司资质;
7. 找到国内的官方代理开户,账号会更稳定。
8. 根据你找的代理要求,在你的账号里充值。
投放
首先创建系列:
选择合适的营销目标是非常关键,它的重要性甚至超过了你的素材和测试技巧。
其次创建广告组
1) 先选择对应的转化事件,我们做dropshipping转化量广告里一般都选购物:
2) 选择受众,创建受众的时候,除了可以对国家地区,年龄段,性别定位之外,更重要的是可以针对“细分定位”来进行定位,“细分定位”包含了:人口统计数据,兴趣,行为。
由于兴趣,行为和人口统计的受众通常很广泛,如果设置完之后都是千万的潜在受众,建议最好把潜在受众控制在百万量级。
3)后面是版位,预算和排期:
版位建议是进行编辑选择
第三,创建广告
广告格式有三种,默认选择单图片或视频,格式在整个广告里的重要性大概占80%
然后是文案和链接:
创建广告,上传事先做好的素材(视频最佳),完善文案和链接,确认像素打开的状态,就可以提交广告进行审核了。
广告正常开始跑之后,每过几个小时你都要看下用户反馈。官方建议一个广告跑满至少48小时,再考虑进行调整。
14种可能导致谷歌惩罚的危险操作--转载自Semrush
Google SEO • East_Digi_Marketing 发表了文章 • 0 个评论 • 4502 次浏览 • 2020-09-27 16:05
隽永东方SEM工作流程
SEM • carol 发表了文章 • 0 个评论 • 4583 次浏览 • 2020-09-09 14:16
1、确认与业务相关的关键词,以及潜在客户可能会搜索的关键词。
在这一步中可以使用Google Ads自带的关键词分析工具,或是我司付费关键词分析工具查看关键词的一系列有价值的数据,比如搜索量、竞争力、首页价格等。
2、筛选关键词。
搜索到一系列的可能关键词选项后,需要选择正确的与企业相关的关键词并添加至关键词组中。
3、添加否定关键词
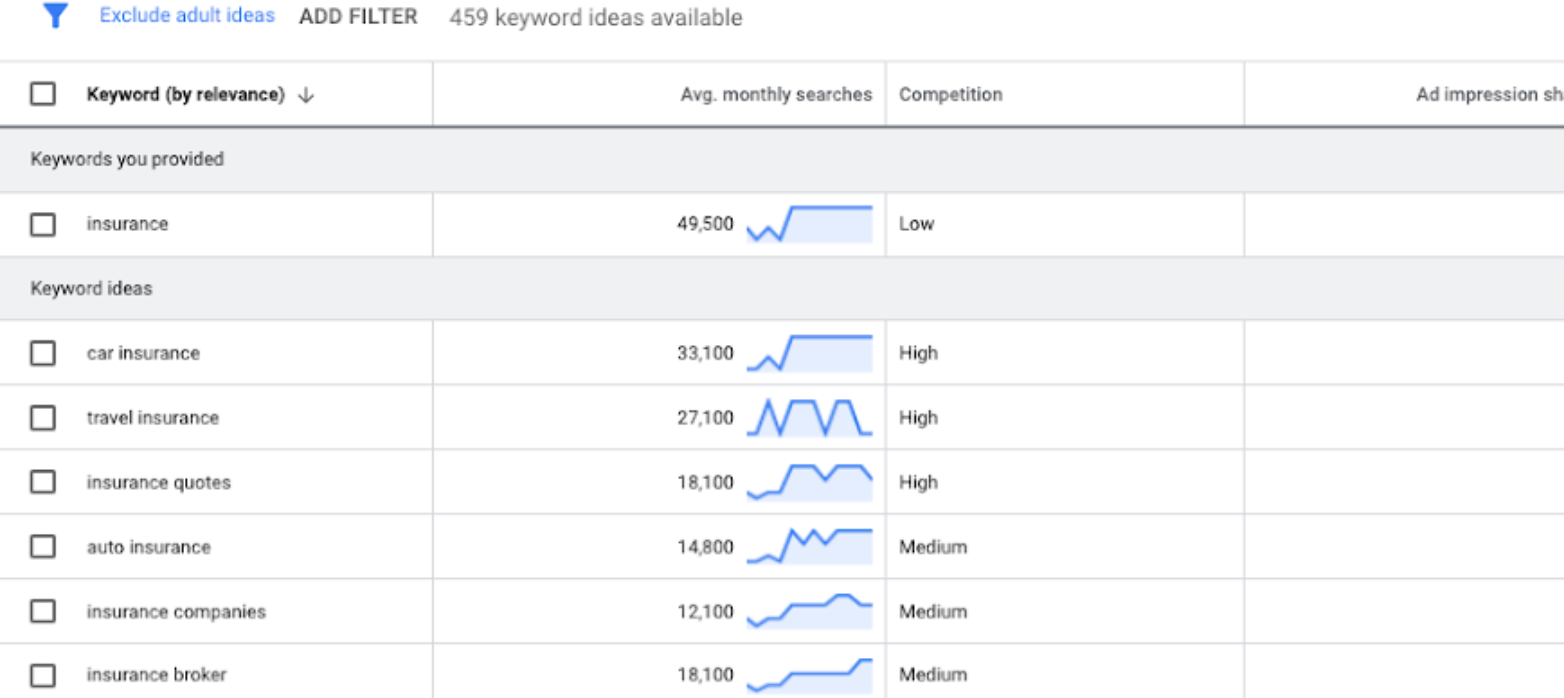
当搜索者的关键词中出现选择的否定关键词时,广告将不会被触发。举例,上图中是insurance的可能关键词,如果你添加了“car”作为否定关键字,搜索引擎平台就不会向任何包含“car”一词的搜索中展示你的广告(比如:car insurance)。
4、着陆页选择。
根据关键词选择对应页面,确保关键词和页面直接有明显直接的联系,降低跳出。
工作任务详细
1、 了解行业
1)竞品分析
a. 渠道竞品
b. 竞品详细(关键词、创意、着陆页、广告信息关键点、用户转化策略)。
2)当前行业相关资料
a. 通过各类推广咨询平台,了解当前行业信息。
b. 了解行业趋势与相关的用户关键词,用户信息等。
c. 通过企业内部资料,了解行业信息。
3)通过拓展关键词了解用户
泛拓展贷款行业投放关键词,根据用户搜索词的意图,了解行业信息与用户关注点。
2、开户前准备
1) 关键词拓展
目的:拓展关键词,有助于分析搜索的用户关注点集中在哪里,然后可将这部分集中地关注点以优选的形式,加入到创意或着陆页中。
实施:利用工具拓展贷款产品相关关键词。
2) 竞品分析报告
目的:将之前分析的竞品投放策略、关键词、创意关键点、着陆页关键点及转化流程分析,总结成可指导后续工作的工作文档。
实施:分析竞品企业与行业知名企业。
3) 投放创意文案、图片素材准备
目的:通过竞品、用户分析与投放关键词的差异性,制作相对应的投放创意。
实施:根据投放PC/M、引擎、关键词的不同,分别设置对应的创意。
4) 投放账户设置
目的:详细规划自身的账户设置,便于账户投放前的定向、问题检查。
实施:地域、匹配、投放样式等各项节点的设置。
6) 着陆页相关跟踪与功能设置
目的:第一是页面关键按钮及流量跟踪,便于后续通过用户的页面浏览数据优化着陆页;第二是功能完善,便于提升页面的转化率。
实施:在页面上设置相关的监控代码,跟踪相关数据;提前检查并思考着陆页各模块的用户体验存在的问题。
3、 开户
1) 开户资料准备
a. 了解各渠道、个代理商开户准备资料,提前准备。
b. 对于无法获得的资料,寻找解决方案,保障各渠道有效率的完成开户。
c. 针对各渠道开户失败的问题,进行对应的修改。(个人投放可直接申请)
2) 开户期间-相关调整
a. 开户期间,着陆页、企业资质等可能存在不满足渠道开户要求的问题,此时就需要一定时间来针对问题进行调整与解决。
4、 投放前工作
1) 制定投放测试方案
a. 确定前期投放测试渠道。
b. 确定前期投放测试时间段。
c. 确定测试方向与目标。
d. 预测期间的会出现的问题及解决方案。
2) 账户搭建
a. 账户关键词、创意、投放设置完成。
b. 账户投放创意中,图片素材制作。
3) 投放前检查与调整
a. 账户设置检查与调整。
b. 着陆页跟踪、功能检查与调整。
c. 产品外推信息检查与调整。
5、实操
查看全部
1、确认与业务相关的关键词,以及潜在客户可能会搜索的关键词。
在这一步中可以使用Google Ads自带的关键词分析工具,或是我司付费关键词分析工具查看关键词的一系列有价值的数据,比如搜索量、竞争力、首页价格等。
2、筛选关键词。
搜索到一系列的可能关键词选项后,需要选择正确的与企业相关的关键词并添加至关键词组中。
3、添加否定关键词
当搜索者的关键词中出现选择的否定关键词时,广告将不会被触发。举例,上图中是insurance的可能关键词,如果你添加了“car”作为否定关键字,搜索引擎平台就不会向任何包含“car”一词的搜索中展示你的广告(比如:car insurance)。
4、着陆页选择。
根据关键词选择对应页面,确保关键词和页面直接有明显直接的联系,降低跳出。
工作任务详细
1、 了解行业
1)竞品分析
a. 渠道竞品
b. 竞品详细(关键词、创意、着陆页、广告信息关键点、用户转化策略)。
2)当前行业相关资料
a. 通过各类推广咨询平台,了解当前行业信息。
b. 了解行业趋势与相关的用户关键词,用户信息等。
c. 通过企业内部资料,了解行业信息。
3)通过拓展关键词了解用户
泛拓展贷款行业投放关键词,根据用户搜索词的意图,了解行业信息与用户关注点。
2、开户前准备
1) 关键词拓展
目的:拓展关键词,有助于分析搜索的用户关注点集中在哪里,然后可将这部分集中地关注点以优选的形式,加入到创意或着陆页中。
实施:利用工具拓展贷款产品相关关键词。
2) 竞品分析报告
目的:将之前分析的竞品投放策略、关键词、创意关键点、着陆页关键点及转化流程分析,总结成可指导后续工作的工作文档。
实施:分析竞品企业与行业知名企业。
3) 投放创意文案、图片素材准备
目的:通过竞品、用户分析与投放关键词的差异性,制作相对应的投放创意。
实施:根据投放PC/M、引擎、关键词的不同,分别设置对应的创意。
4) 投放账户设置
目的:详细规划自身的账户设置,便于账户投放前的定向、问题检查。
实施:地域、匹配、投放样式等各项节点的设置。
6) 着陆页相关跟踪与功能设置
目的:第一是页面关键按钮及流量跟踪,便于后续通过用户的页面浏览数据优化着陆页;第二是功能完善,便于提升页面的转化率。
实施:在页面上设置相关的监控代码,跟踪相关数据;提前检查并思考着陆页各模块的用户体验存在的问题。
3、 开户
1) 开户资料准备
a. 了解各渠道、个代理商开户准备资料,提前准备。
b. 对于无法获得的资料,寻找解决方案,保障各渠道有效率的完成开户。
c. 针对各渠道开户失败的问题,进行对应的修改。(个人投放可直接申请)
2) 开户期间-相关调整
a. 开户期间,着陆页、企业资质等可能存在不满足渠道开户要求的问题,此时就需要一定时间来针对问题进行调整与解决。
4、 投放前工作
1) 制定投放测试方案
a. 确定前期投放测试渠道。
b. 确定前期投放测试时间段。
c. 确定测试方向与目标。
d. 预测期间的会出现的问题及解决方案。
2) 账户搭建
a. 账户关键词、创意、投放设置完成。
b. 账户投放创意中,图片素材制作。
3) 投放前检查与调整
a. 账户设置检查与调整。
b. 着陆页跟踪、功能检查与调整。
c. 产品外推信息检查与调整。
5、实操