通知设置 新通知
微信公众号文章采集发布到wordpress
WordPress • Leo 发表了文章 • 1 个评论 • 4154 次浏览 • 2018-09-03 10:11
先安装,然后注册一个插件的账号
这个是使用说明书http://www.keydatas.com/doc/fuyYRzrY7vy2
简单的来说,首先就是在基本信息、入口网址那将微信公众号的名称或者id设置好,至于其他配置,随意,默认即可
第二步,图片下载配置,默认不要下载即可
第三步,图片配置完之后,页面右上角启动采集,会自动采集微信公众号的文章
第四步,打开采集列表,可以看到所有微信公众号的文章
最后我们需要做的就是将文章发布即可,会自动发布在wordpress的post文章那 查看全部
先安装,然后注册一个插件的账号
这个是使用说明书http://www.keydatas.com/doc/fuyYRzrY7vy2
简单的来说,首先就是在基本信息、入口网址那将微信公众号的名称或者id设置好,至于其他配置,随意,默认即可
第二步,图片下载配置,默认不要下载即可
第三步,图片配置完之后,页面右上角启动采集,会自动采集微信公众号的文章
第四步,打开采集列表,可以看到所有微信公众号的文章
最后我们需要做的就是将文章发布即可,会自动发布在wordpress的post文章那
wordpress 图片裁切函数 matthewruddy_image_resize
WordPress • Bob 发表了文章 • 1 个评论 • 4097 次浏览 • 2018-09-03 09:41
1、第一步需要在主题目录下面上传resize.php文件
2、然后在function.php里面添加如下代码:
include_once('resize.php');3、将一下代码放在需要调用图片的地方:
$images = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' );
$url = $images['0'];
$width=300;
$height=400;
$crop = true; // Optional. Defaults to 'true'
$retina = false;
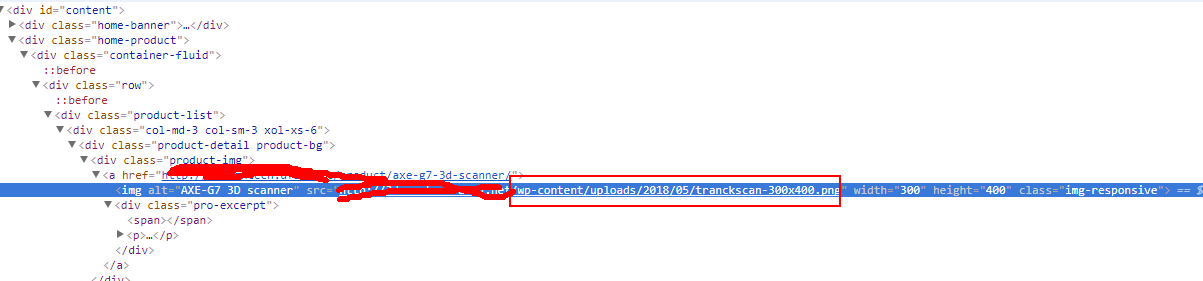
$img = matthewruddy_image_resize( $url, $width, $height, $crop, $retina );最后就是下图所示的图片链接:
查看全部
1、第一步需要在主题目录下面上传resize.php文件
2、然后在function.php里面添加如下代码:
include_once('resize.php');3、将一下代码放在需要调用图片的地方:$images = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' );最后就是下图所示的图片链接:
$url = $images['0'];
$width=300;
$height=400;
$crop = true; // Optional. Defaults to 'true'
$retina = false;
$img = matthewruddy_image_resize( $url, $width, $height, $crop, $retina );
WooCommerce 默认提供的简码短代码
WordPress • Leo 发表了文章 • 1 个评论 • 3238 次浏览 • 2018-09-03 08:51
[woocommerce_cart] – 显示购物车页面
[woocommerce_checkout] – 显示结账页面
[woocommerce_order_tracking] – 显示订单跟踪表单
[woocommerce_my_account] – 显示用户账户页面
我的账户页面
在账户页面显示 ‘我的账户’ 内容,用户可以浏览历史订单,更新他们的信息,我们可以指定显示特定用户的账户页面,并指定一个页面显示多少订单。
参数:array( 'current_user' => '', 'order_count' => '15' )
[woocommerce_my_account order_count="12"][wprs_c-alert type=”info” content=”当前页面参数会通过 get_user_by( ‘id’, get_current_user_id() ) 函数自动添加。”]
下面的简码可以在 WordPress 站点中的任何地方使用。
显示最新商品:recent_products
列出最新的商品 ,通常在网站首页比较常用,‘per_page’ 参数确定显示几个最新商品, columns 参数确定把商品显示为几列。
简码参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[recent_products per_page="12" columns="4"][wprs_c-alert type=”info” content=”如需了解怎么使用 ‘orderby’ 参数, 参见 WordPress Codex Class Reference”]
显示特色推荐商品:featured_products
和最新商品简码类似,只不过这个简码显示的是后台推荐的特色商品。下面的示例简码中,显示12个推荐商品,每行显示4个。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[featured_products per_page="12" columns="4"]显示单个商品:product
通过商品 ID 或这 SKU 显示某个商品。[product id="99"] [product sku="FOO"]如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示多个商品:products
通过商品 ID 或 SKU 显示多个商品,和上面的 product 简码类似,只不过这个显示的是多个商品。注意复数形式 ‘products’。
参数:array( 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' )
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示添加到购物车按钮:add_to_cart
通过商品 ID 显示价格和添加到购物车按钮。
参数:array( 'id' => '99', 'style' => 'border:4px solid #ccc; padding: 12px;', 'sku' => 'FOO' )
[add_to_cart id="99"]显示添加到购物车 URL:add_to_cart_url
通过商品 ID 显示价格和添加到购物车按钮,上面的 add_to_cart 显示的直接是功能,这个简码只是输出了一个加入到购物车的链接。
Args:array( 'id' => '99', 'sku' => 'FOO' )
[add_to_cart_url id="99"]显示单个商品分类的商品:product_category
通过商品分类别名显示分类中的多个商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'category' => '' )
[product_category category="appliances"]显示多个商品分类中的商品:product_categories
显示多个商品分类中的商品,和上面的 product_categorie 类似,只不过这个显示的是多个商品分类中的商品。
参数:array( 'number' => 'null', 'orderby' => 'title', 'order' => 'ASC', 'columns' => '4', 'hide_empty' => '1', 'parent' => '', 'ids' => '' )`number` 参数用来指定显示多少商品, `ids` 参数用来指定显示哪些分类中的商品。[product_categories number="12" parent="0"]设置parent 参数为0,只显示顶级分类,设置 ‘ids’ 为逗号分隔的分类id列表,只显示指定分类中的商品。
商品页面:product_page
通过指定的商品 ID 或 SKU 显示完整的商品详情页面。[product_page id="99"] [product_page sku="FOO"]显示打折特价促销商品:sale_products
列出促销中的商品:
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [sale_products per_page="12"]显示销量最高的商品:best_selling_products
列出销量最高的商品。
参数:array( 'per_page' => '12', 'columns' => '4' ) [best_selling_products per_page="12"]显示相关商品:related_products
列出相关商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title' ) [related_products per_page="12"]显示评价最高的商品:top_rated_products
显示评价最高的商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [top_rated_products per_page="12"]显示商品属性:product_attribute
列出指定属性的商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'attribute' => '', 'filter' => '' ) [product_attribute attribute='color' filter='black']‘per_page’ 参数
[wprs_c-alert type=”warning” content=”注意:参数 ‘per_page’ 指定在页面上显示多少件商品,并不会输入分页。”]
简码问题排除
如果你在页面上粘贴了代码,在前端却看不到商品输入,请确认简码没有被 <pre> 包含,这个问题很常见,移除.<pre> 标签,重新保存一下页面就可以了。
根据自定义字段排序商品
很多列出商品的 WooCommerce 简码都是支持自定义排序的,如:
[recent_products]
[featured_products]
[products]
[product_category]
[sale_products]
[top_rated_products]
[product_attribute]
[related_products]
我们可以通过下面的属性对商品进行排序:
menu_order
title
date
rand
id
“orderby” 属性的使用方法如下:[products skus="foo, bar, baz" orderby="date" order="desc"]除了上面的属性,我们还可以通过自定义字段对商品进行排序,下面的实例中,我们使用价格对商品进行排序。
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' ); function woocommerce_shortcode_products_orderby( $args ) { $standard_array = array('menu_order','title','date','rand','id'); if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) { $args['meta_key'] = $args['orderby']; $args['orderby'] = 'meta_value_num'; } return $args; }
我们需要把上面的代码放到主题的 functions.php 文件中,然后根据需要编辑 meta_key。
查看全部
[woocommerce_cart] – 显示购物车页面
[woocommerce_checkout] – 显示结账页面
[woocommerce_order_tracking] – 显示订单跟踪表单
[woocommerce_my_account] – 显示用户账户页面
我的账户页面
在账户页面显示 ‘我的账户’ 内容,用户可以浏览历史订单,更新他们的信息,我们可以指定显示特定用户的账户页面,并指定一个页面显示多少订单。
参数:array( 'current_user' => '', 'order_count' => '15' )
[woocommerce_my_account order_count="12"][wprs_c-alert type=”info” content=”当前页面参数会通过 get_user_by( ‘id’, get_current_user_id() ) 函数自动添加。”]
下面的简码可以在 WordPress 站点中的任何地方使用。
显示最新商品:recent_products
列出最新的商品 ,通常在网站首页比较常用,‘per_page’ 参数确定显示几个最新商品, columns 参数确定把商品显示为几列。
简码参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[recent_products per_page="12" columns="4"][wprs_c-alert type=”info” content=”如需了解怎么使用 ‘orderby’ 参数, 参见 WordPress Codex Class Reference”]
显示特色推荐商品:featured_products
和最新商品简码类似,只不过这个简码显示的是后台推荐的特色商品。下面的示例简码中,显示12个推荐商品,每行显示4个。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[featured_products per_page="12" columns="4"]显示单个商品:product
通过商品 ID 或这 SKU 显示某个商品。[product id="99"] [product sku="FOO"]如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示多个商品:products
通过商品 ID 或 SKU 显示多个商品,和上面的 product 简码类似,只不过这个显示的是多个商品。注意复数形式 ‘products’。
参数:array( 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' )
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示添加到购物车按钮:add_to_cart
通过商品 ID 显示价格和添加到购物车按钮。
参数:array( 'id' => '99', 'style' => 'border:4px solid #ccc; padding: 12px;', 'sku' => 'FOO' )
[add_to_cart id="99"]显示添加到购物车 URL:add_to_cart_url
通过商品 ID 显示价格和添加到购物车按钮,上面的 add_to_cart 显示的直接是功能,这个简码只是输出了一个加入到购物车的链接。
Args:array( 'id' => '99', 'sku' => 'FOO' )
[add_to_cart_url id="99"]显示单个商品分类的商品:product_category
通过商品分类别名显示分类中的多个商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'category' => '' )
[product_category category="appliances"]显示多个商品分类中的商品:product_categories
显示多个商品分类中的商品,和上面的 product_categorie 类似,只不过这个显示的是多个商品分类中的商品。
参数:array( 'number' => 'null', 'orderby' => 'title', 'order' => 'ASC', 'columns' => '4', 'hide_empty' => '1', 'parent' => '', 'ids' => '' )`number` 参数用来指定显示多少商品, `ids` 参数用来指定显示哪些分类中的商品。[product_categories number="12" parent="0"]设置parent 参数为0,只显示顶级分类,设置 ‘ids’ 为逗号分隔的分类id列表,只显示指定分类中的商品。
商品页面:product_page
通过指定的商品 ID 或 SKU 显示完整的商品详情页面。[product_page id="99"] [product_page sku="FOO"]显示打折特价促销商品:sale_products
列出促销中的商品:
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [sale_products per_page="12"]显示销量最高的商品:best_selling_products
列出销量最高的商品。
参数:array( 'per_page' => '12', 'columns' => '4' ) [best_selling_products per_page="12"]显示相关商品:related_products
列出相关商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title' ) [related_products per_page="12"]显示评价最高的商品:top_rated_products
显示评价最高的商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' ) [top_rated_products per_page="12"]显示商品属性:product_attribute
列出指定属性的商品。
参数:array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'attribute' => '', 'filter' => '' ) [product_attribute attribute='color' filter='black']‘per_page’ 参数
[wprs_c-alert type=”warning” content=”注意:参数 ‘per_page’ 指定在页面上显示多少件商品,并不会输入分页。”]
简码问题排除
如果你在页面上粘贴了代码,在前端却看不到商品输入,请确认简码没有被 <pre> 包含,这个问题很常见,移除.<pre> 标签,重新保存一下页面就可以了。
根据自定义字段排序商品
很多列出商品的 WooCommerce 简码都是支持自定义排序的,如:
[recent_products]
[featured_products]
[products]
[product_category]
[sale_products]
[top_rated_products]
[product_attribute]
[related_products]
我们可以通过下面的属性对商品进行排序:
menu_order
title
date
rand
id
“orderby” 属性的使用方法如下:[products skus="foo, bar, baz" orderby="date" order="desc"]除了上面的属性,我们还可以通过自定义字段对商品进行排序,下面的实例中,我们使用价格对商品进行排序。
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' ); function woocommerce_shortcode_products_orderby( $args ) { $standard_array = array('menu_order','title','date','rand','id'); if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) { $args['meta_key'] = $args['orderby']; $args['orderby'] = 'meta_value_num'; } return $args; }
我们需要把上面的代码放到主题的 functions.php 文件中,然后根据需要编辑 meta_key。
2018年8月份隽永智库最佳为 Leo 给予红包奖励
隽永风采 • East_Digi_Marketing 发表了文章 • 0 个评论 • 3913 次浏览 • 2018-08-29 16:29
折腾XERO软件,体现学好英语的重要性
WordPress • Leo 发表了文章 • 1 个评论 • 4314 次浏览 • 2018-08-29 16:13
划重点了,这个openssl首次安装的话,需要重启电脑。。。
反反复复研究了俩三天的对接,结果就因为这个重启
这边就简单说下这个xero的对接,首先购买付费插件Xero for WooCommerce,一年79$(有点小贵)
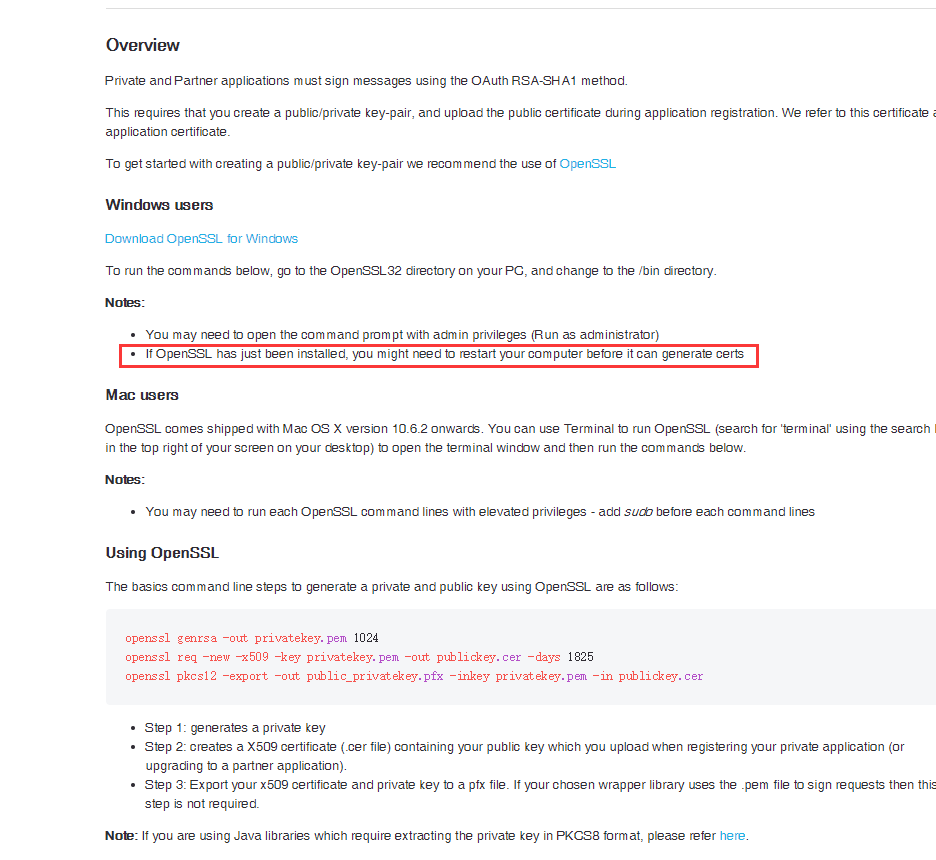
第二步,到xero官网新建app,选择私有app,按照提示他会问你要cert文件,这时候https://developer.xero.com/documentation/api-guides/create-publicprivate-key
(看这个文档)
下载对应操作系统的openssl,重启电脑,重启电脑,重启电脑,按照要求,操作三个命令,生成cert和key,然后去app界面操作,获取后台设置需要的相关数据即可 查看全部
划重点了,这个openssl首次安装的话,需要重启电脑。。。
反反复复研究了俩三天的对接,结果就因为这个重启
这边就简单说下这个xero的对接,首先购买付费插件Xero for WooCommerce,一年79$(有点小贵)
第二步,到xero官网新建app,选择私有app,按照提示他会问你要cert文件,这时候https://developer.xero.com/documentation/api-guides/create-publicprivate-key
(看这个文档)
下载对应操作系统的openssl,重启电脑,重启电脑,重启电脑,按照要求,操作三个命令,生成cert和key,然后去app界面操作,获取后台设置需要的相关数据即可
关于网站gzip压缩
WordPress • Leo 发表了文章 • 1 个评论 • 3655 次浏览 • 2018-08-29 11:51
cpanel是在Tweak Settings中设置,可以设置压缩级别,默认为6,0到9的区间,
所以一般来说,我们的网站都是开启gzip压缩了
cpanel是在Tweak Settings中设置,可以设置压缩级别,默认为6,0到9的区间,
所以一般来说,我们的网站都是开启gzip压缩了
分享比较全的国家列表
WordPress • Leo 发表了文章 • 1 个评论 • 3603 次浏览 • 2018-08-23 09:30
[select* Selectyourregion class:pro-input "Select your country" "Afghanistan" "Albania" "Algeria" "American Samoa" "Andorra" "Angola" "Anguilla" "Antigua and Barbuda" "Argentina" "Armenia" "Armenia" "Aruba" "Australia" "Austria" "Azerbaijan" "Azerbaijan" "Bahamas" "Bahrain" "Bangladesh" "Barbados" "Belarus" "Belgium" "Belize" "Benin" "Bermuda" "Bhutan" "Bolivia" "Bonaire" "Bosnia and Herzegovina" "Botswana" "Bouvet Island (Bouvetoya)" "Brazil" "British Indian Ocean Territory (Chagos Archipelago)" "British Virgin Islands" "Brunei Darussalam" "Bulgaria" "Burkina Faso" "Burundi" "Canada" "Cambodia" "Cameroon" "Cape Verde" "Cayman Islands" "Central African Republic" "Chad" "Chile" "China" "Christmas Island" "Cocos (Keeling) Islands" "Colombia" "Comoros" "Congo" "Congo" "Cook Islands" "Costa Rica" "Cote d'Ivoire" "Croatia" "Cuba" "Curaçao" "Cyprus" "Cyprus" "Czech Republic" "Denmark" "Djibouti" "Dominica" "Dominican Republic" "Ecuador" "Egypt" "El Salvador" "Equatorial Guinea" "Eritrea" "Estonia" "Ethiopia" "Falkland Islands (Malvinas)" "Faroe Islands" "Fiji" "Finland" "France" "French Guiana" "French Polynesia" "French Southern Territories" "Gabon" "Gambia" "Georgia" "Georgia" "Germany" "Ghana" "Gibraltar" "Greece" "Greenland" "Grenada" "Guadeloupe" "Guam" "Guatemala" "Guernsey" "Guinea" "Guinea-Bissau" "Guyana" "Haiti" "Heard Island and McDonald Islands" "Holy See (Vatican City State)" "Honduras" "Hong Kong" "Hungary" "Iceland" "India" "Indonesia" "Iran" "Iraq" "Ireland" "Isle of Man" "Israel" "Italy" "Jamaica" "Japan" "Jersey" "Jordan" "Kazakhstan" "Kazakhstan" "Kenya" "Kiribati" "Korea" "Korea" "Kuwait" "Kyrgyz Republic" "Lao People's Democratic Republic" "Latvia" "Lebanon" "Lesotho" "Liberia" "Libyan Arab Jamahiriya" "Liechtenstein" "Lithuania" "Luxembourg" "Macao" "Macedonia" "Madagascar" "Malawi" "Malaysia" "Maldives" "Mali" "Malta" "Marshall Islands" "Martinique" "Mauritania" "Mauritius" "Mayotte" "Mexico" "Micronesia" "Moldova" "Monaco" "Mongolia" "Montenegro" "Montserrat" "Morocco" "Mozambique" "Myanmar" "Namibia" "Nauru" "Nepal" "Netherlands" "Netherlands Antilles" "New Caledonia" "New Zealand" "Nicaragua" "Niger" "Nigeria" "Niue" "Norfolk Island" "Northern Mariana Islands" "Norway" "Oman" "Pakistan" "Palau" "Palestinian Territory" "Panama" "Papua New Guinea" "Paraguay" "Peru" "Philippines" "Pitcairn Islands" "Poland" "Portugal" "Puerto Rico" "Qatar" "Reunion" "Romania" "Russian Federation" "Rwanda" "Saint Barthelemy" "Saint Helena" "Saint Kitts and Nevis" "Saint Lucia" "Saint Martin" "Saint Pierre and Miquelon" "Saint Vincent and the Grenadines" "Samoa" "San Marino" "Sao Tome and Principe" "Saudi Arabia" "Senegal" "Serbia" "Seychelles" "Sierra Leone" "Singapore" "Sint Maarten (Netherlands)" "Slovakia (Slovak Republic)" "Slovenia" "Solomon Islands" "Somalia" "South Africa" "South Georgia & S. Sandwich Islands" "Spain" "Sri Lanka" "Sudan" "Suriname" "Svalbard & Jan Mayen Islands" "Swaziland" "Sweden" "Switzerland" "Syrian Arab Republic" "Taiwan" "Tajikistan" "Tanzania" "Thailand" "Timor-Leste" "Togo" "Tokelau" "Tonga" "Trinidad and Tobago" "Tunisia" "Turkey" "Turkey" "Turkmenistan" "Turks and Caicos Islands" "Tuvalu" "U.S. Virgin Islands" "U.S. Minor Outlying Islands" "Uganda" "Ukraine" "United Arab Emirates" "United Kingdom" "United States" "Uruguay" "Uzbekistan" "Vanuatu" "Venezuela" "Vietnam" "Wallis and Futuna" "Western Sahara" "Yemen" "Zambia" "Zimbabwe"]
为自己的网站添加FaceBook主页赞
WordPress • Mili 发表了文章 • 1 个评论 • 4059 次浏览 • 2018-08-08 16:41
第一步:打开网址:https://developers.facebook.com/docs/plugins/page-plugin
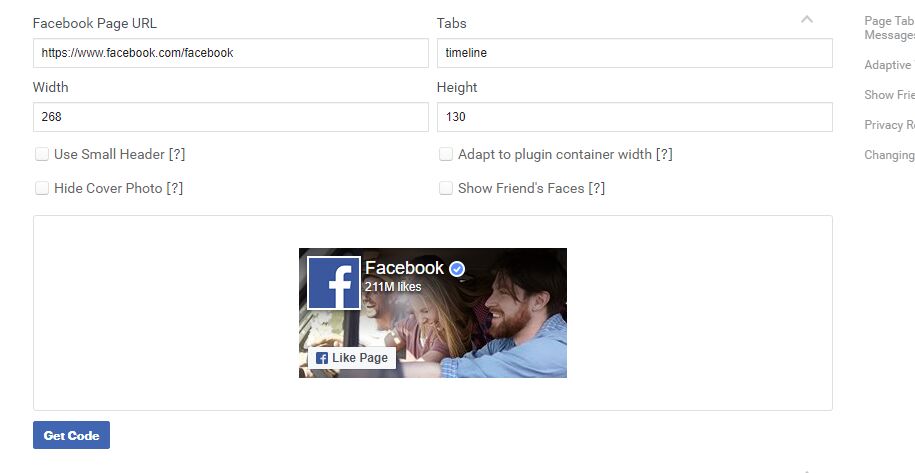
第二步:填写自己想要获得赞的主页以及宽高等设置
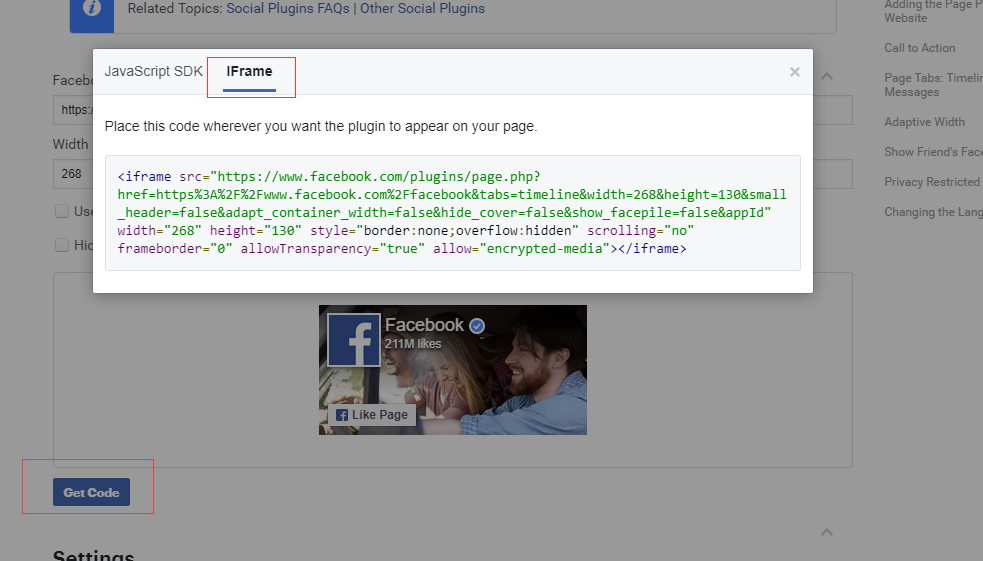
第三步:获得IFrame代码病插入到自己想要放置的地方即可;
查看全部
第一步:打开网址:https://developers.facebook.com/docs/plugins/page-plugin
第二步:填写自己想要获得赞的主页以及宽高等设置
第三步:获得IFrame代码病插入到自己想要放置的地方即可;
9个最有趣的代码注释
休闲娱乐 • Leo 发表了文章 • 0 个评论 • 4142 次浏览 • 2018-08-07 14:23
这条注释是优秀数学家Karl Weierstrass写的。我唯一想问的是,他前后指的是不是同一个数学难题。如果是,那又是为什么,我真的非常想知道。
2.谨将我的所有代码所有工作献给我的妻子Darlene,因为她养育了我和我们的三个孩子,以及会一条人来疯的狗。
好吧,为这家伙的幽默感点个赞!即使不是幽默感发作,那也勇气可嘉。无论如何,读到这里,我感动得热泪盈眶。
3.等我喝醉了再来修复。
我之所以钦点这一条,是因为我特别想知道这家伙喝醉了以后怎么写代码?当然如果你能做得到,那的确是相当牛。不过大多数喝醉的人甚至都无法正常思考。不过不管是不是真的,这句话品着,还是蛮好笑的。
4.此处有危险,快撤退。
5.这代码很烂,我不说你也知道了。如果你能搞定它,那叫我傻瓜我也应。
这一条几乎可以说是这9条注释中最诚恳的了。开发过程中首要是能承认自己的缺点。这句话道出了大多数程序员的心声,话粗理不粗,哈哈。
6.代码有问题别找我!虽然是我写的,但是它们自己长歪了。
这家伙大概是为了逃避老板的责怪吧。不过我猜他现在应该已经被解雇了。
7.0不能做除数,没办法我只好用一个非常相近的数值代替:0=0.00000000000001
8.如果你看到这个,那么说明你现在已经在负责我以前的项目了。我感到非常抱歉。愿上帝保佑你。
这是非常经典的句式。很多程序员都会在自己半途放弃的任务上留下这句话给后面的人。
9.如果这些代码有用,那它们是Paul DiLascia写的,如果没用,那我就不知道是谁写的了。
有些程序员喜欢留下这么一句话,可能因为他们很确定自己再也不会搞这任务了吧,当然也有的则不是,而我只想说这种家伙的勇气可嘉啊! 查看全部
这条注释是优秀数学家Karl Weierstrass写的。我唯一想问的是,他前后指的是不是同一个数学难题。如果是,那又是为什么,我真的非常想知道。
2.谨将我的所有代码所有工作献给我的妻子Darlene,因为她养育了我和我们的三个孩子,以及会一条人来疯的狗。
好吧,为这家伙的幽默感点个赞!即使不是幽默感发作,那也勇气可嘉。无论如何,读到这里,我感动得热泪盈眶。
3.等我喝醉了再来修复。
我之所以钦点这一条,是因为我特别想知道这家伙喝醉了以后怎么写代码?当然如果你能做得到,那的确是相当牛。不过大多数喝醉的人甚至都无法正常思考。不过不管是不是真的,这句话品着,还是蛮好笑的。
4.此处有危险,快撤退。
5.这代码很烂,我不说你也知道了。如果你能搞定它,那叫我傻瓜我也应。
这一条几乎可以说是这9条注释中最诚恳的了。开发过程中首要是能承认自己的缺点。这句话道出了大多数程序员的心声,话粗理不粗,哈哈。
6.代码有问题别找我!虽然是我写的,但是它们自己长歪了。
这家伙大概是为了逃避老板的责怪吧。不过我猜他现在应该已经被解雇了。
7.0不能做除数,没办法我只好用一个非常相近的数值代替:0=0.00000000000001
8.如果你看到这个,那么说明你现在已经在负责我以前的项目了。我感到非常抱歉。愿上帝保佑你。
这是非常经典的句式。很多程序员都会在自己半途放弃的任务上留下这句话给后面的人。
9.如果这些代码有用,那它们是Paul DiLascia写的,如果没用,那我就不知道是谁写的了。
有些程序员喜欢留下这么一句话,可能因为他们很确定自己再也不会搞这任务了吧,当然也有的则不是,而我只想说这种家伙的勇气可嘉啊!
如何在不同的分类页面调用不同的slider revolution
WordPress • Leo 发表了文章 • 1 个评论 • 3522 次浏览 • 2018-08-06 17:17
<?php
$cur_cat_id = get_query_var('cat');
$term = get_queried_object();
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php echo $image = get_field('slider', 'category_'.$cur_cat_id);?> 这样就输出不同的分类图片了。
slider为自己新建的分类图片字段
那么如果每个分类要调用各自不同的slider revolution呢,在Bob的帮助下,我们发现可以新建一个名为slider的text字段,然后将[rev_slider alias="attractions"] 这种获取到的slider revolution短代码放到对应分类的slider文本字段中,然后定义一个变量$image获取这个短代码,然后通过wordpress自带的短代码输出方法,将$image输出即可,需要注意的是,并不需要给变量加引号,加了引号反而出错(ps:常规调用<?php echo do_shortcode('[rev_slider alias="attractions"] ');?>是这样的,短代码是被引号包裹的,我们实际echo输出$image这个变量的时候,并没有输出带有引号的短代码,所以很奇怪,但这不是重点,不是重点,不是重点,重要的事情说三遍!重点是实现需求了)
<?php $image = get_field('slider', 'category_'.$cur_cat_id);?>
<?php echo do_shortcode($image);?> 查看全部
<?php
$cur_cat_id = get_query_var('cat');
$term = get_queried_object();
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php echo $image = get_field('slider', 'category_'.$cur_cat_id);?> 这样就输出不同的分类图片了。
slider为自己新建的分类图片字段
那么如果每个分类要调用各自不同的slider revolution呢,在Bob的帮助下,我们发现可以新建一个名为slider的text字段,然后将[rev_slider alias="attractions"] 这种获取到的slider revolution短代码放到对应分类的slider文本字段中,然后定义一个变量$image获取这个短代码,然后通过wordpress自带的短代码输出方法,将$image输出即可,需要注意的是,并不需要给变量加引号,加了引号反而出错(ps:常规调用<?php echo do_shortcode('[rev_slider alias="attractions"] ');?>是这样的,短代码是被引号包裹的,我们实际echo输出$image这个变量的时候,并没有输出带有引号的短代码,所以很奇怪,但这不是重点,不是重点,不是重点,重要的事情说三遍!重点是实现需求了)
<?php $image = get_field('slider', 'category_'.$cur_cat_id);?>
<?php echo do_shortcode($image);?>













![_{[8)5X_DR[AXUDA46(1]AX.png _{[8)5X_DR[AXUDA46(1]AX.png](https://faq.dfsj.net/uploads/article/20180823/38beb2ff29d0fa239ee5a2d9d37dfb25.png)