通知设置 新通知
关于slide revolution 怎么做到移动端更好的效果
WordPress • East_Digi_Marketing 回复了问题 • 2 人关注 • 2 个回复 • 6475 次浏览 • 2018-10-22 16:45
在我们billing.usidc.net注册的域名解析
WordPress • Leo 发表了文章 • 0 个评论 • 3598 次浏览 • 2018-10-22 10:42
然后看到domain那一栏,点击进去,点一个工具图标的按钮,可以看到左侧有一个DNS Management,
点击进去就可以解析了
然后看到domain那一栏,点击进去,点一个工具图标的按钮,可以看到左侧有一个DNS Management,
点击进去就可以解析了
推荐一个谷歌浏览器语法查错的插件---Grammarly for Chrome
WordPress • Leo 发表了文章 • 5 个评论 • 3948 次浏览 • 2018-10-18 11:13
查看全部
Download Email Before Download使用方法
WordPress • Leo 发表了文章 • 1 个评论 • 3689 次浏览 • 2018-10-18 09:23
这个插件需要和contact form 7 以及 Download Monitor 俩个插件配合使用
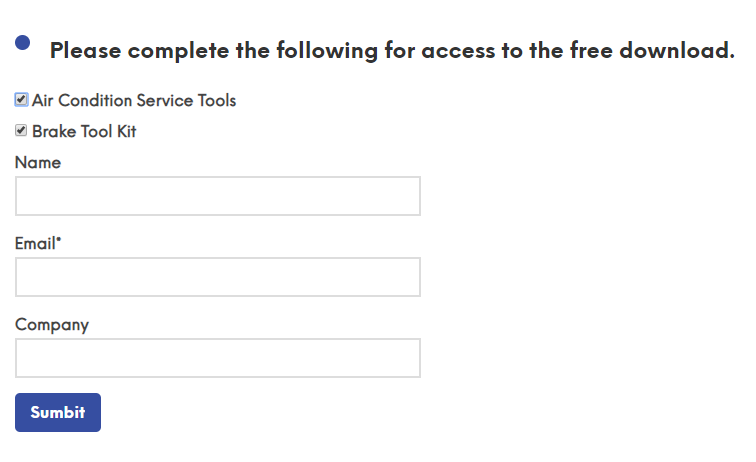
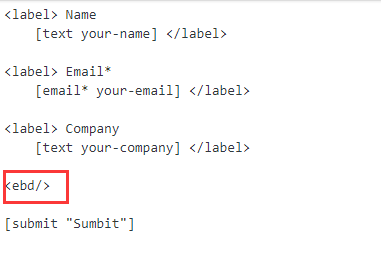
contact form 7需要加一个特殊的element <ebd/> 如下图所示:
Download Monitor 需要进去新建download,每一个文件对应一个download,都有各自的id
然后将cf7和download monitor 的id配合使用
单个download:
[email-download download_id="263" contact-form-7 id="6"]
多个download可以这样"id,id":
[email-download download_id="263,269" contact-form-7 id="6"]
以下为插件官方配置说明:
This is the list of all short code attributes that can be used. Some of them override the global admin settings.
download_id – either one single download id from WordPress Download Monitor, or a comma separated list of such ids, eg. ‘1,2,3’
contact_form_id – Contact Form 7 ID. Overrides default contact for id from settings if used.
title – this attribute overrides the title from Download Monitor. if multiple, put them in a comma separated list in the same order as your download_ids.
file – use to point to external url
delivered_as – possible values: “Send Email”, “Both”, “Inline Link”
attachment – “yes”, “no” Attachments only work if files were uploaded with Download Monitor.
force_download – any value that is passed considered as “yes” (we don’t have a global menu item for that) only works with a single download_id.
checked – Loads form with item checked. If you are using checkboxes and have multiple items, the will all be checked, Accepts “no”, any other value is “yes”
hide_form – “yes”, “no”
radio – “yes”, “no”
from_email – valid email address
from_name – any alphanumeric string
查看全部
*要下载文件,需要先发送邮件
这个插件需要和contact form 7 以及 Download Monitor 俩个插件配合使用
contact form 7需要加一个特殊的element <ebd/> 如下图所示:
Download Monitor 需要进去新建download,每一个文件对应一个download,都有各自的id
然后将cf7和download monitor 的id配合使用
单个download:
[email-download download_id="263" contact-form-7 id="6"]
多个download可以这样"id,id":
[email-download download_id="263,269" contact-form-7 id="6"]
以下为插件官方配置说明:
This is the list of all short code attributes that can be used. Some of them override the global admin settings.
download_id – either one single download id from WordPress Download Monitor, or a comma separated list of such ids, eg. ‘1,2,3’
contact_form_id – Contact Form 7 ID. Overrides default contact for id from settings if used.
title – this attribute overrides the title from Download Monitor. if multiple, put them in a comma separated list in the same order as your download_ids.
file – use to point to external url
delivered_as – possible values: “Send Email”, “Both”, “Inline Link”
attachment – “yes”, “no” Attachments only work if files were uploaded with Download Monitor.
force_download – any value that is passed considered as “yes” (we don’t have a global menu item for that) only works with a single download_id.
checked – Loads form with item checked. If you are using checkboxes and have multiple items, the will all be checked, Accepts “no”, any other value is “yes”
hide_form – “yes”, “no”
radio – “yes”, “no”
from_email – valid email address
from_name – any alphanumeric string
百度地图API支持HTTPS
WordPress • Leo 发表了文章 • 1 个评论 • 3772 次浏览 • 2018-10-17 14:09
’ was loaded over HTTPS, but requested an insecure script ‘http://api.map.baidu.com/api?v=1.4
‘. This request has been blocked; the content must be served over HTTPS.
VM255 addshopview.html:381 Uncaught ReferenceError: BMap is not defined.
搜索一下接口文档才知道——,JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
如您需要更高配额,请您认证企业信息,成为企业认证用户后,获得更高的服务配额。
注意:仅JavaScript API V2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本。文档链接百度地图api
配置
1. 如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1;
2. 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1 查看全部
’ was loaded over HTTPS, but requested an insecure script ‘http://api.map.baidu.com/api?v=1.4
‘. This request has been blocked; the content must be served over HTTPS.
VM255 addshopview.html:381 Uncaught ReferenceError: BMap is not defined.
搜索一下接口文档才知道——,JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
如您需要更高配额,请您认证企业信息,成为企业认证用户后,获得更高的服务配额。
注意:仅JavaScript API V2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本。文档链接百度地图api
配置
1. 如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1;
2. 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
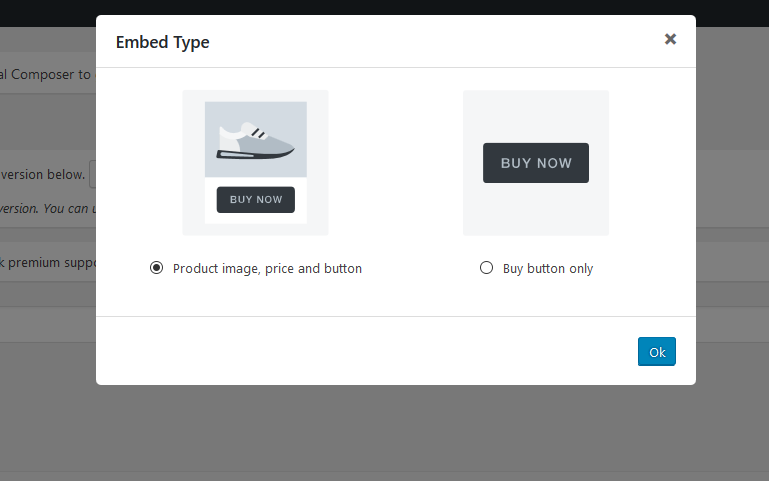
在WordPress网站上面添加一个最有效的销售产品展示方式
WordPress • Bob 发表了文章 • 0 个评论 • 3818 次浏览 • 2018-10-17 11:33
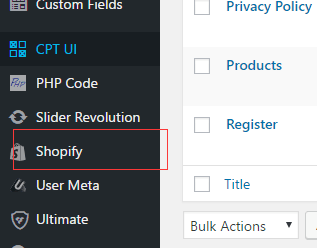
1、搜索并安装Shopify eCommerce Plugin – Shopping Cart插件,然后启用,在WordPress后台侧边栏中后出现这个菜单:
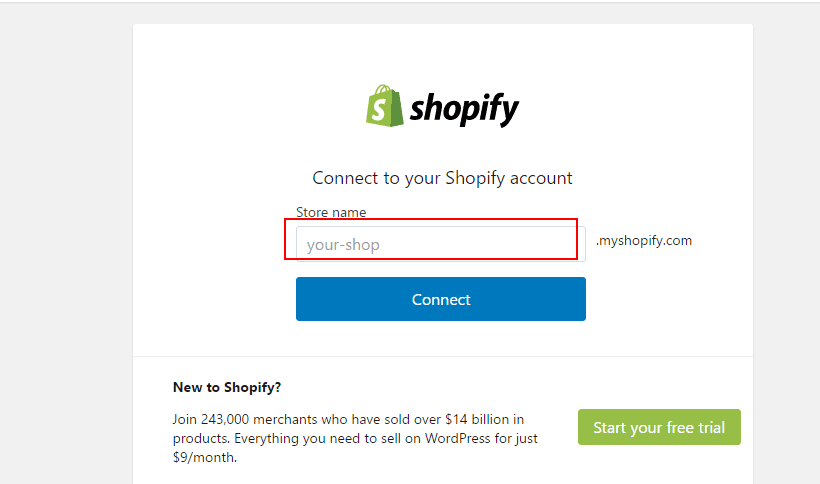
2、点击shopify,进入shopify后台登录页面,如下图:
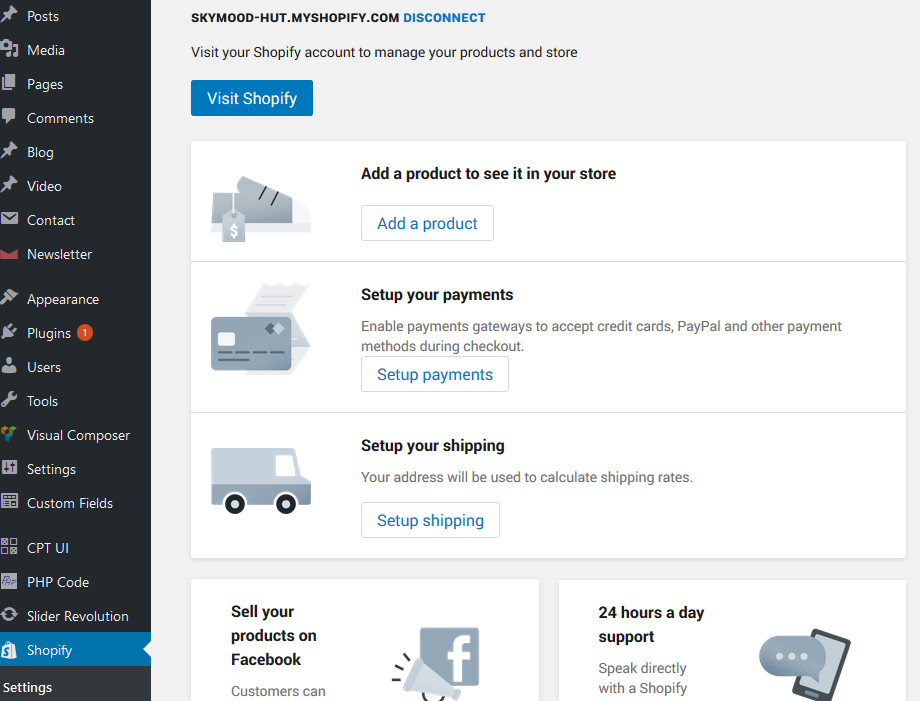
3、数据对接完成:
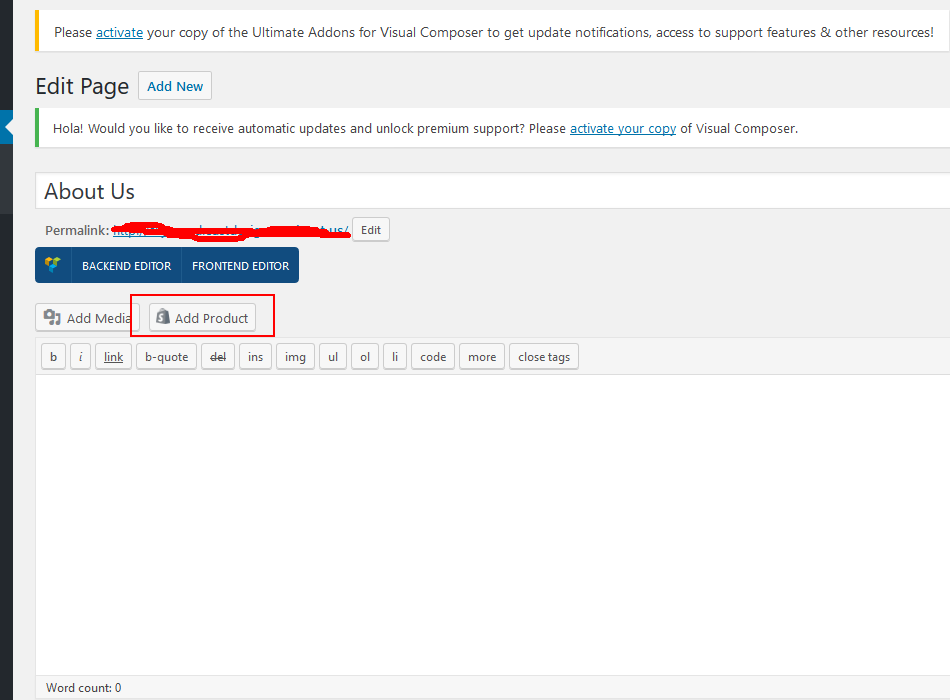
在WordPress后台登录shopify账号以后我们可以在WordPress后台的pages,posts以及widgets里面添加shopify的销售产品
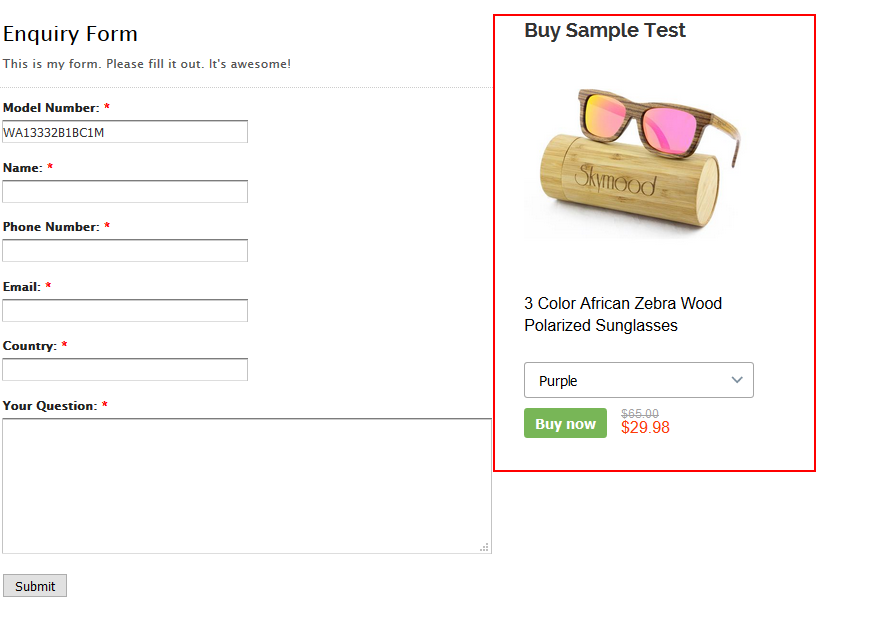
前台显示效果如下
查看全部
shopify 常用 APP
Shopify • Bob 发表了文章 • 0 个评论 • 4417 次浏览 • 2018-10-17 10:12
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。 查看全部
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。
Shopify 全局设置
Shopify • Bob 发表了文章 • 0 个评论 • 4046 次浏览 • 2018-10-17 10:04
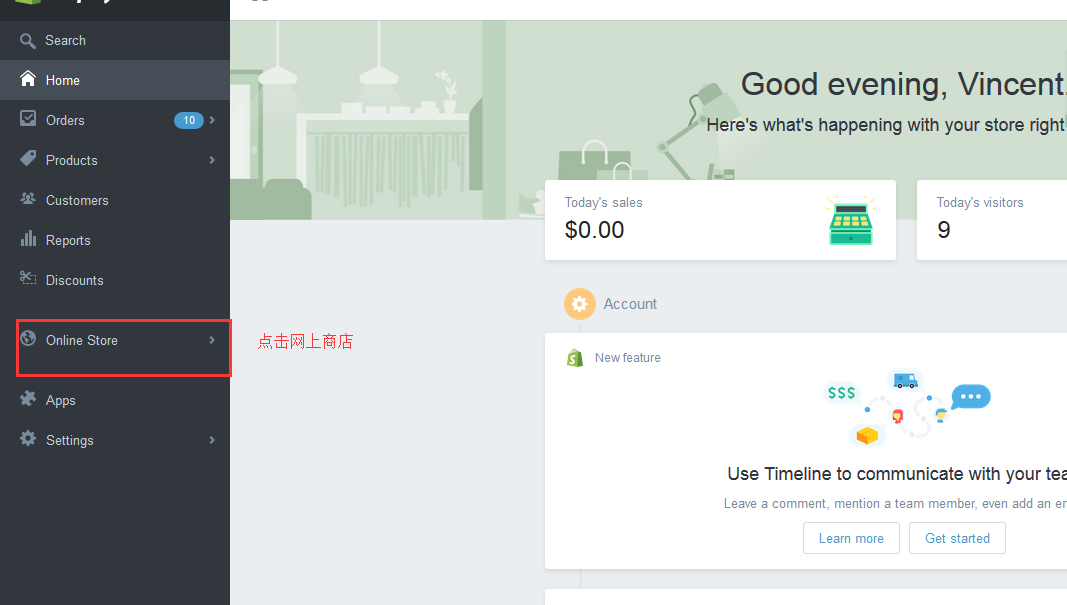
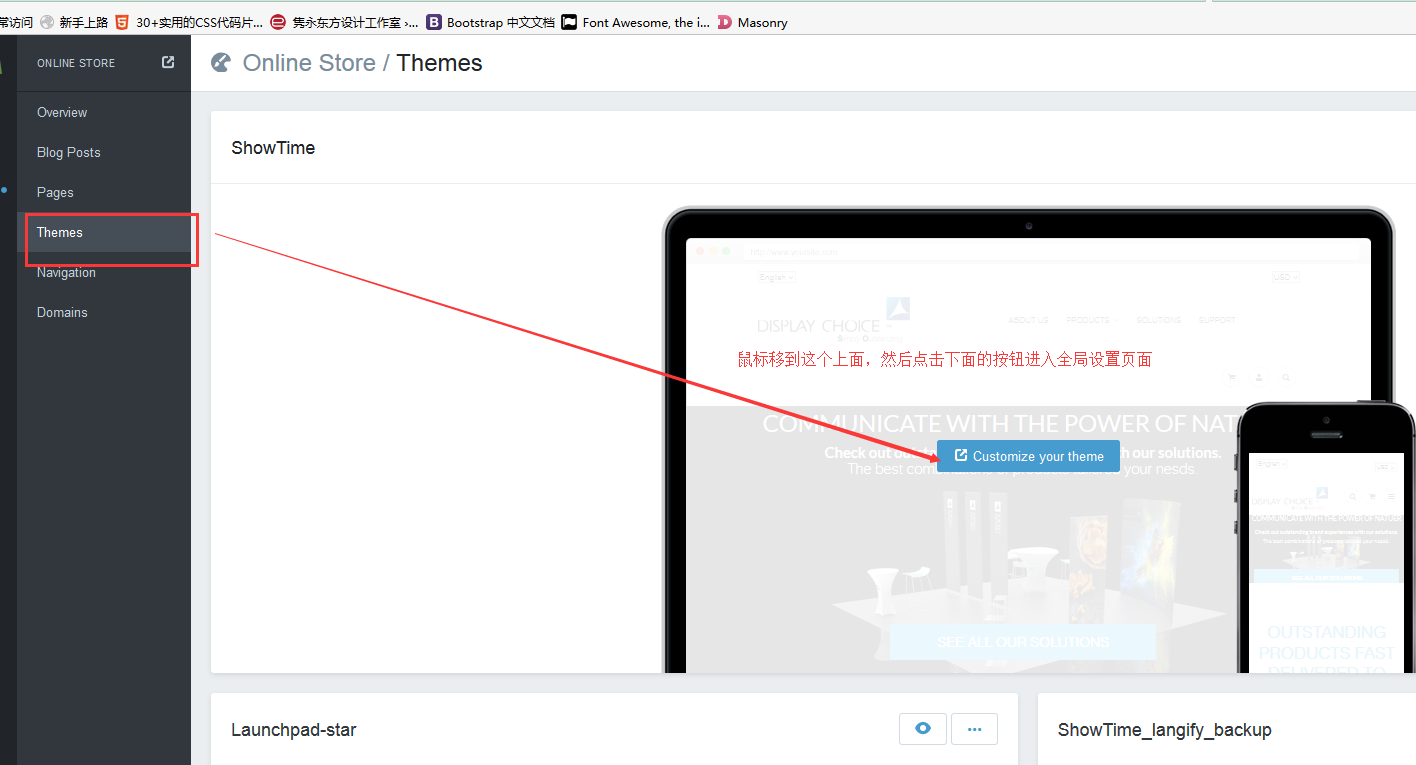
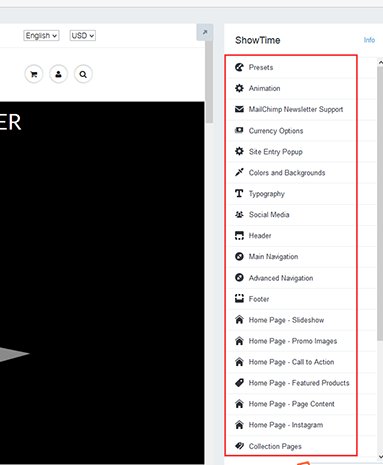
进入shopify全局设置后台:Online Store —> Theme ,如下图所示:
进入到设置页面以后会在最右侧有一个从外边,所有的可调性内容都在这个里面设置,比如:Logo、文章字体、颜色、侧边栏以及产品列表等,如下图所示:
然后我们就可以逐个点击进入设置,左侧可以预览所修改的设置,然后点击右下角的保存按钮就可以了 查看全部
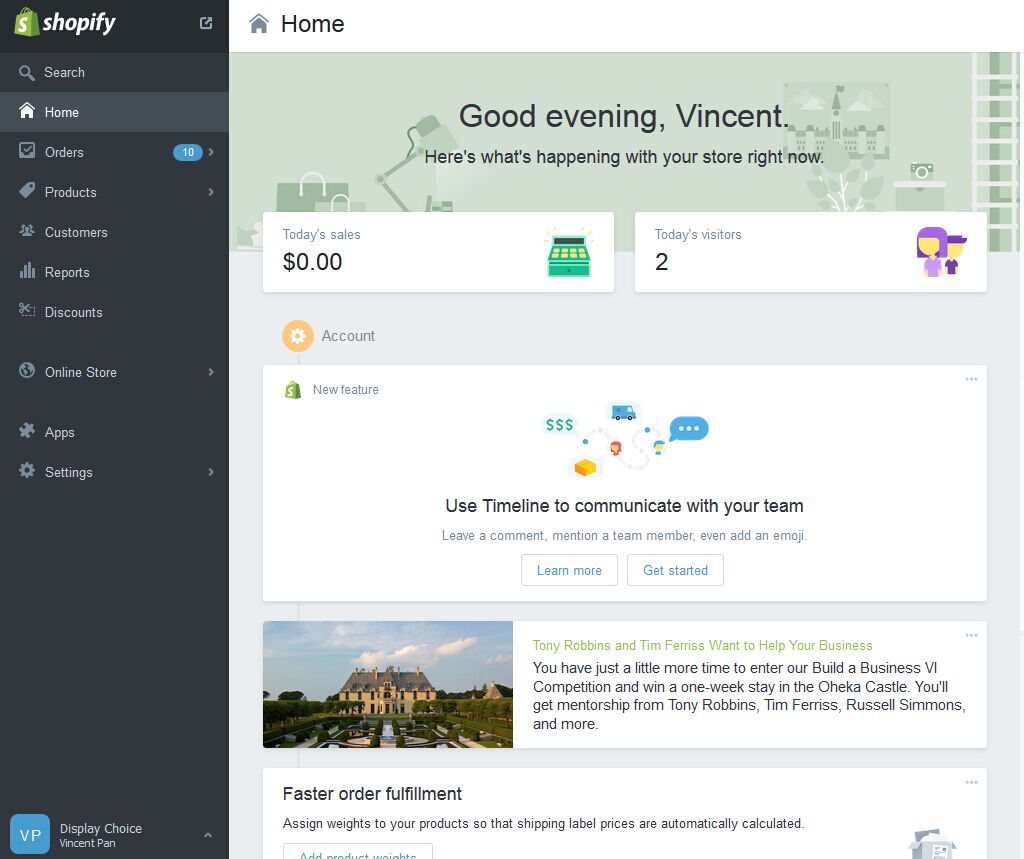
Shopify Home 后台首页
Shopify • Bob 发表了文章 • 0 个评论 • 4040 次浏览 • 2018-10-17 10:01
如果Shopify网站正常运行,那么在后台Home页面会显示一些店铺的相关信息,如当天有多少访问量、当天收获多少、需要处理的订单、日常任务、日常信息等信息。
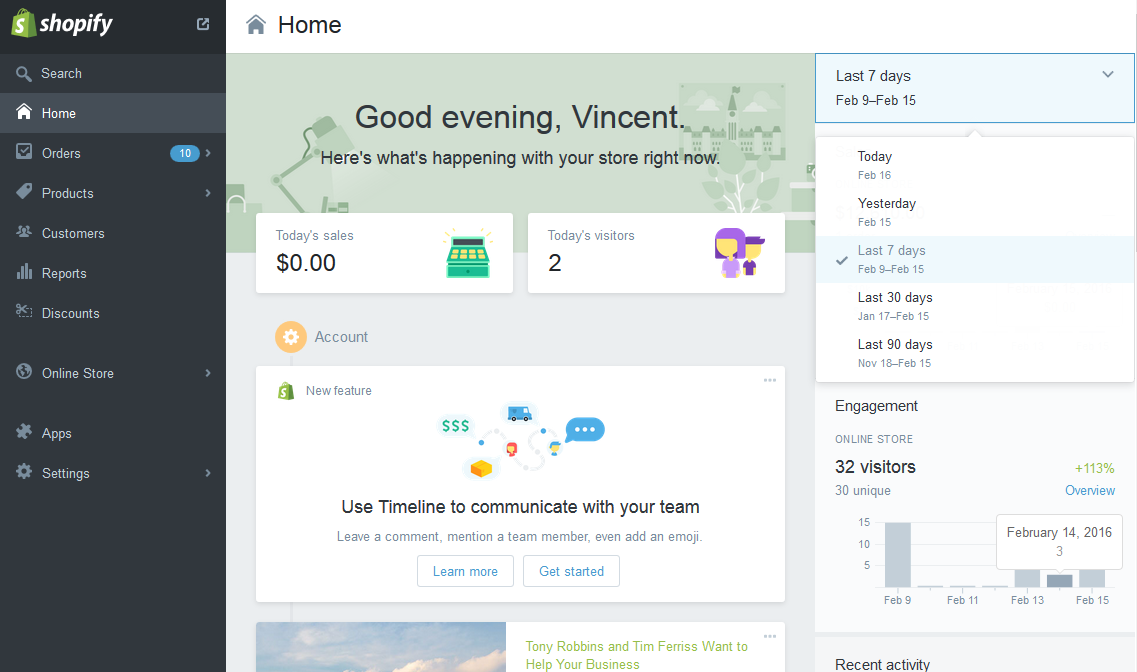
在Home右侧的侧边栏是关于店铺的访客以及最近操作的事项,我们可以选择统计时间,最长可统计90天的数据
而且Shopify还会推荐一些文章,可以了解更多的信息。
查看全部
分享一些facebook营销小技巧
SEM • East_Digi_Marketing 回复了问题 • 2 人关注 • 1 个回复 • 6541 次浏览 • 2018-10-16 17:36