通知设置 新通知
Shopify 根据浏览器的不同尺寸显示不同的图片
Bob 发表了文章 • 1 个评论 • 6458 次浏览 • 2018-12-19 09:26
相信用过shopify的用户都了解一点,就是当我们在添加图片的时候,如果图片的高度很小,PC端显示没有问题的时候,在手机端就会变成一个长条,所以大家可能会很郁闷,怎么才能让移动端显示的图片大一点呢?
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}
2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
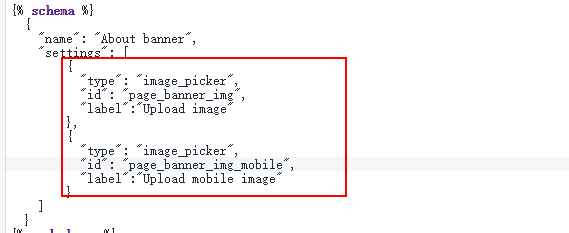
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:
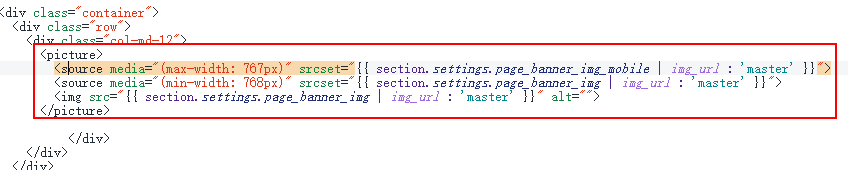
如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
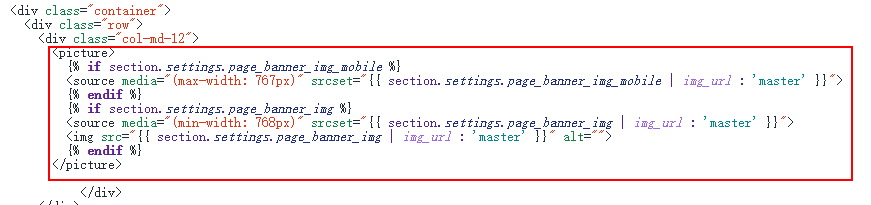
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见! 查看全部
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}
2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:
如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见! 查看全部
相信用过shopify的用户都了解一点,就是当我们在添加图片的时候,如果图片的高度很小,PC端显示没有问题的时候,在手机端就会变成一个长条,所以大家可能会很郁闷,怎么才能让移动端显示的图片大一点呢?
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:
2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:
如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见!
但是目前Shopify如果想要根据不同的浏览器显示不同的图片,我下面将三种方法:
1、一个是用css写,当浏览器缩小到一定的尺寸以后,PC端的图片隐藏,移动端的图片显示,如下所示:
@media (max-width:768px){
.desktop img{
display:none;
}
.mobile img{
display:none;
}
}2、第二个就是让这个图片当做背景,固定容器的高度,但是这个有一个缺点就是浏览器小到一定程度就会被裁切,只保留中间的部分,所以做图的时候还得特别注意,要把重要的内容尽量往图片的中间位置放,如下所示:
@media (max-width:768px){
.desktop{
display:block;
height:300px;
background:url("https://cdn.shopify.com/s/file ... 6quot;) no-repeat;
background-size:cover;
}
}3、就是通过在section对应的文件中添加两个图片,一个是移动端的,一个是PC端的,如下图所示:如果不会添加可以查看Shopify sections模板文件里面添加text、textarea等字段 ,然后在前台需要显示的位置添加一段HTML的代码,并调用这两个图片:
如上图所示,我们只要用picture标签来引用这两个图片即可,picture中间的source可以根据自己的需求添加多个,在添加的同时,不要忘记在下面多添加几个图片,然后我们在对其改造一下,如下图所示:
这样如果在后台Customize中,有一个地方没有添加图片,在电脑上面对应的位置就不会显示图片。
以上三种各有优缺点,如果想以后在也不想看代码的话,本人建议使用第三种方法,写一次就可以。
如有不对,还请各位大神提出修改意见!
关于shopify开发的入门
chad 发表了文章 • 1 个评论 • 7418 次浏览 • 2018-12-11 11:05
最近经手维护以及开发的shopfiy项目还是比较多的,在这块的开发上面积累了些许经验,经日有seo同事问道shopfiy后台文件怎么查找,找不到很多需要的东西怎么办?特在此写一些关于shopify入门的一些知识,只为给后来的同事填填坑,一起学习进步之用。
来来来,干货走起:
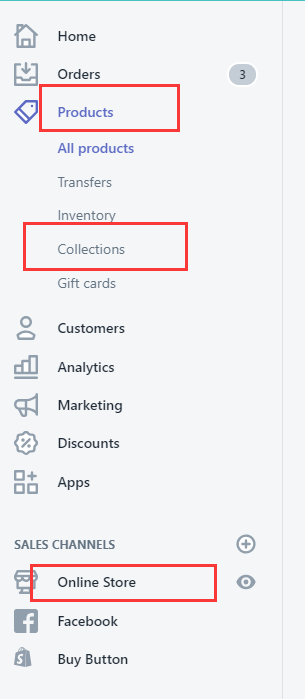
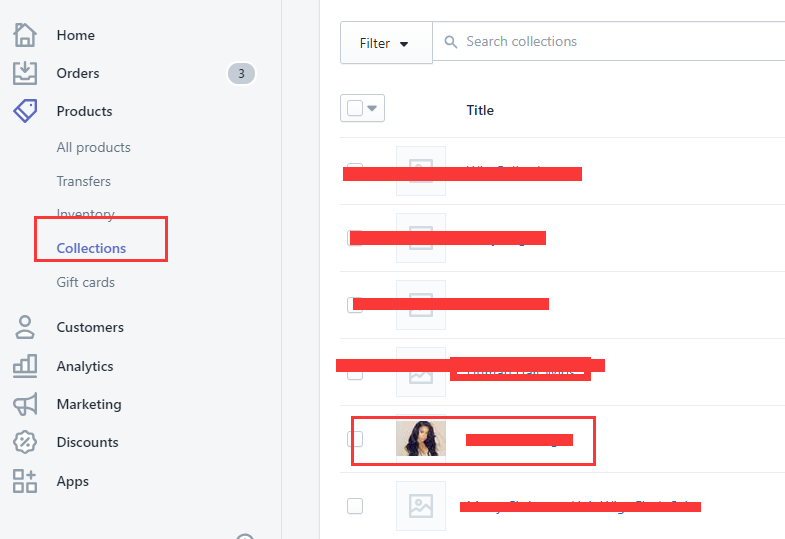
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
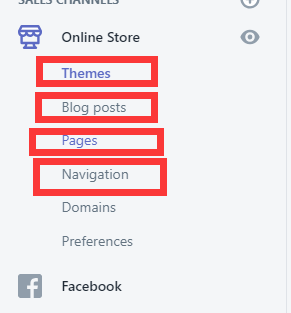
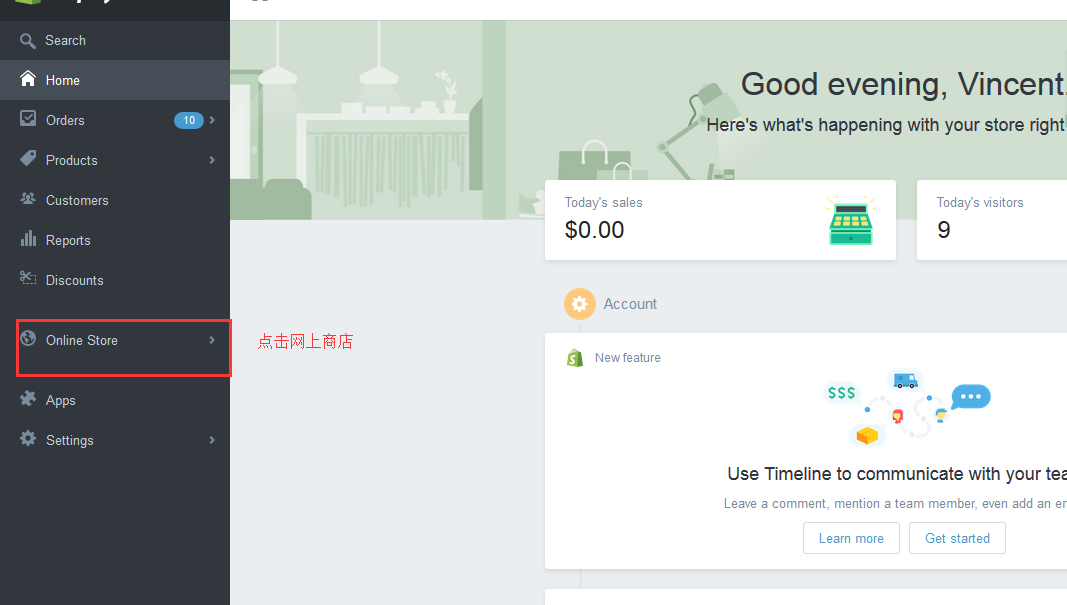
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
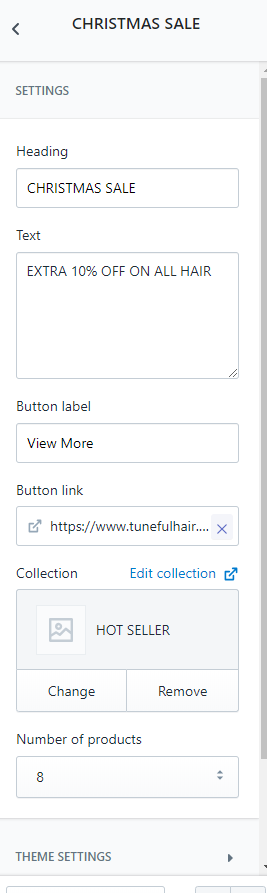
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
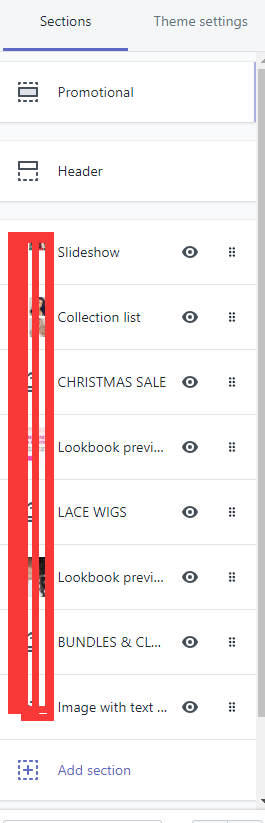
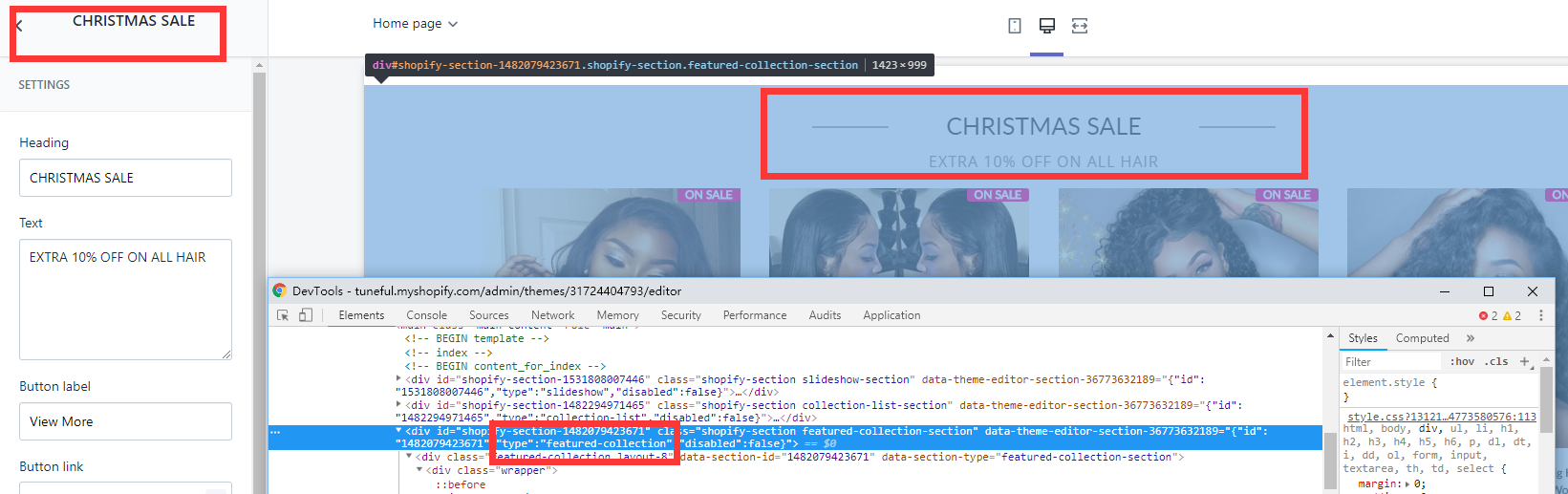
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
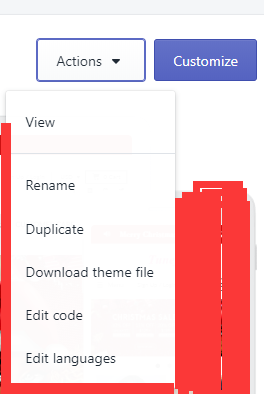
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
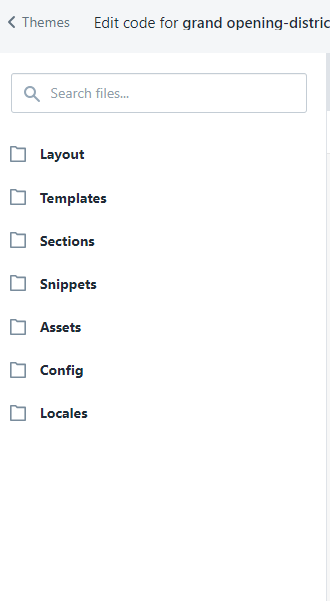
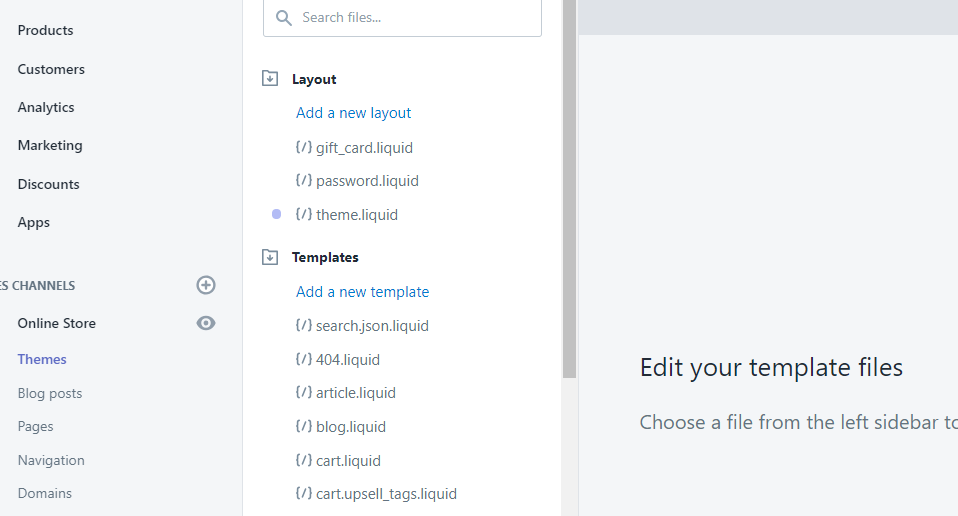
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
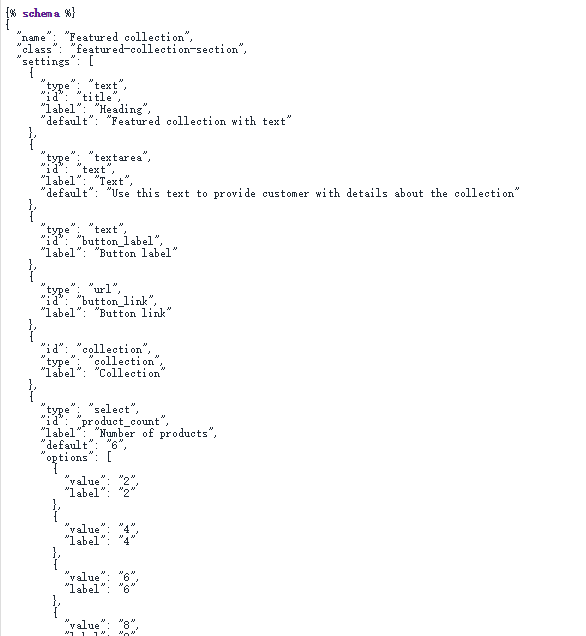
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
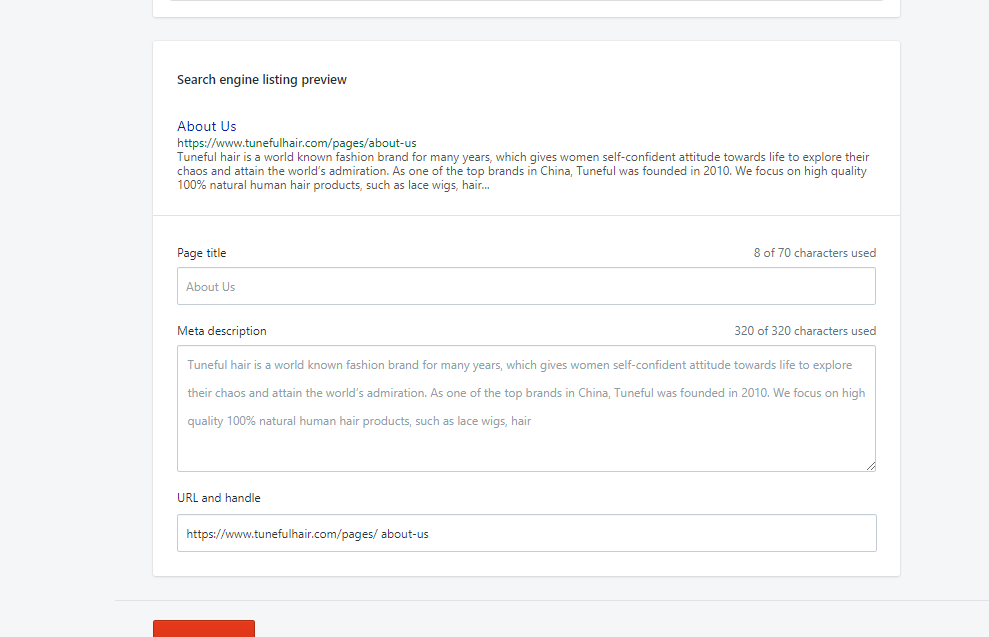
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
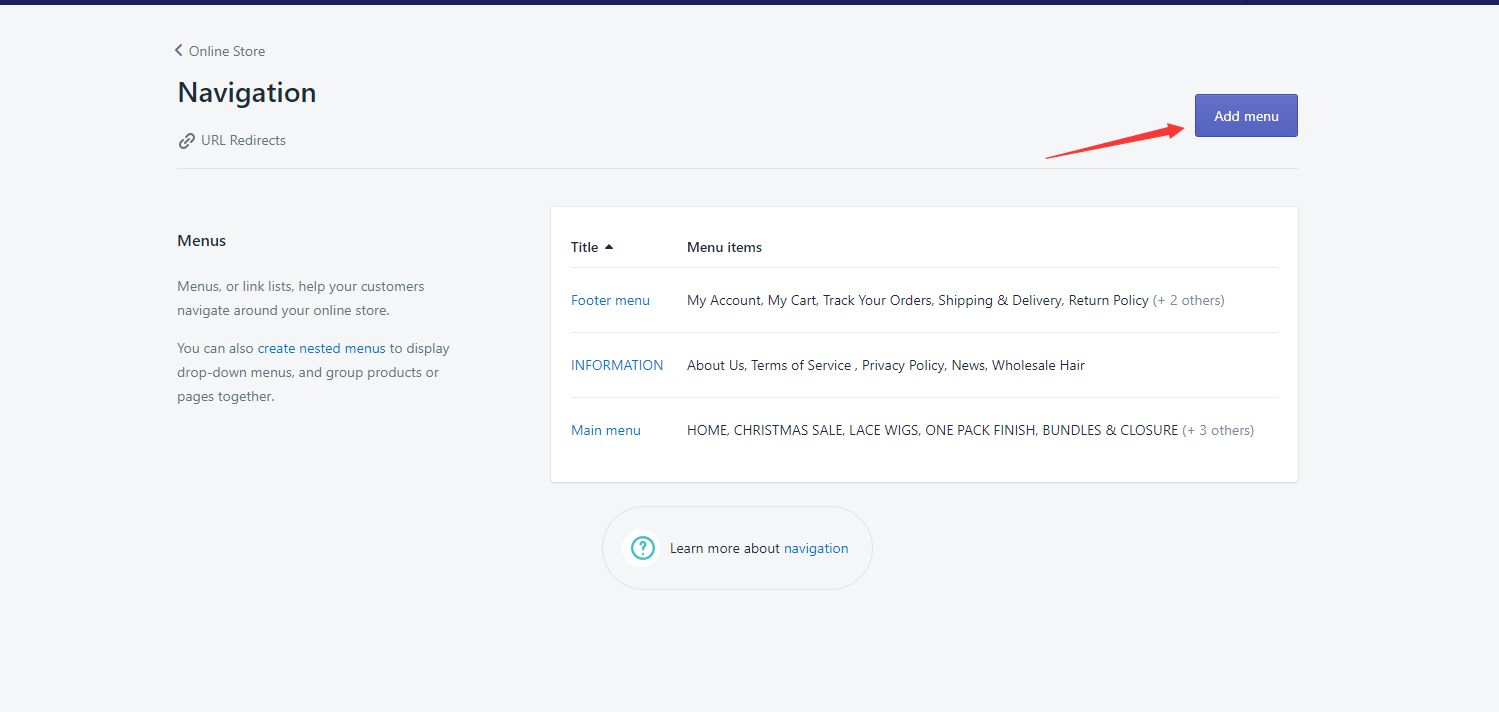
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
最近经手维护以及开发的shopfiy项目还是比较多的,在这块的开发上面积累了些许经验,经日有seo同事问道shopfiy后台文件怎么查找,找不到很多需要的东西怎么办?特在此写一些关于shopify入门的一些知识,只为给后来的同事填填坑,一起学习进步之用。
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
Shopify sections模板文件里面添加text、textarea等字段
Bob 发表了文章 • 1 个评论 • 5281 次浏览 • 2018-11-14 14:16
现在使用Shopify的用户越来越多,但是自己有不会程序的开发,所以基本上都是使用免费或者购买shopify主题来搭建自己的店铺。但不是所有的主题都能完美的符合自己的心意,比如想在一些图片下面添加一段简单的描述、或者在某个板块上面添加一个标题,点单的方法是找到对应的标签下面添加一个标签,然后把一段文字或者一个标题放在里面,但是这样比较麻烦,每次修改还得找到对应的文件,并且还得天天和一大堆HTML打交道,对于不懂得人是一件非常头疼的事情。下面我给大家说一个方法,只要复制粘贴就可以了,
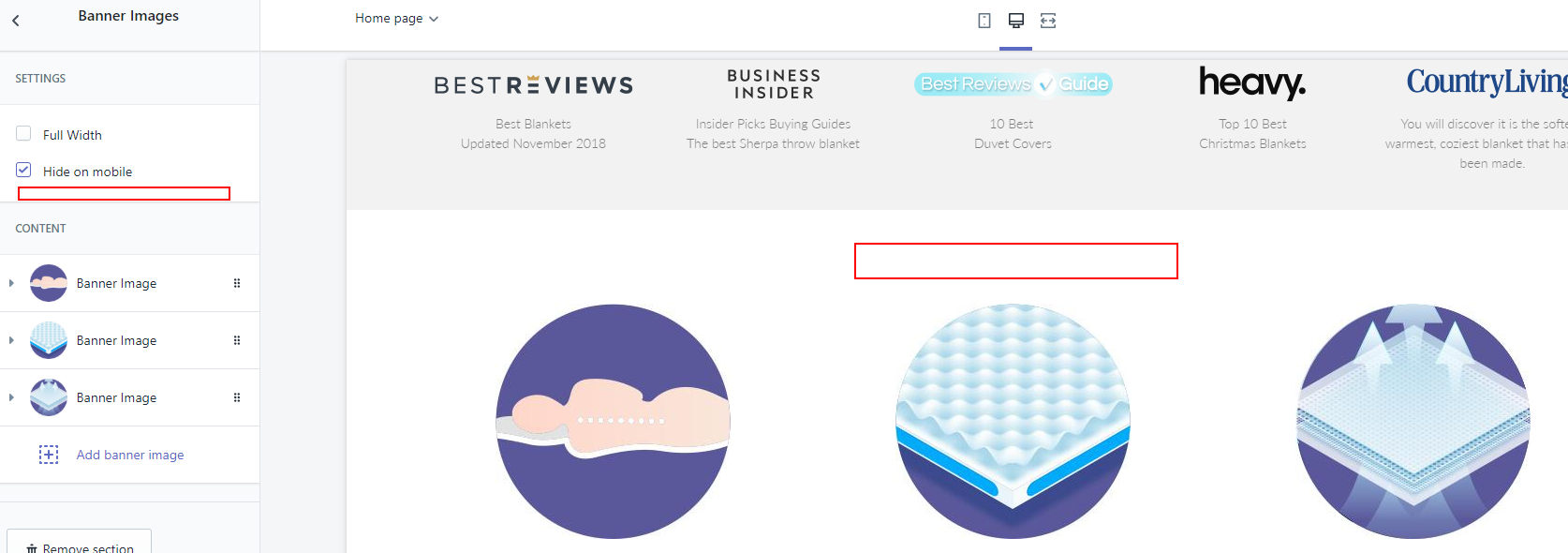
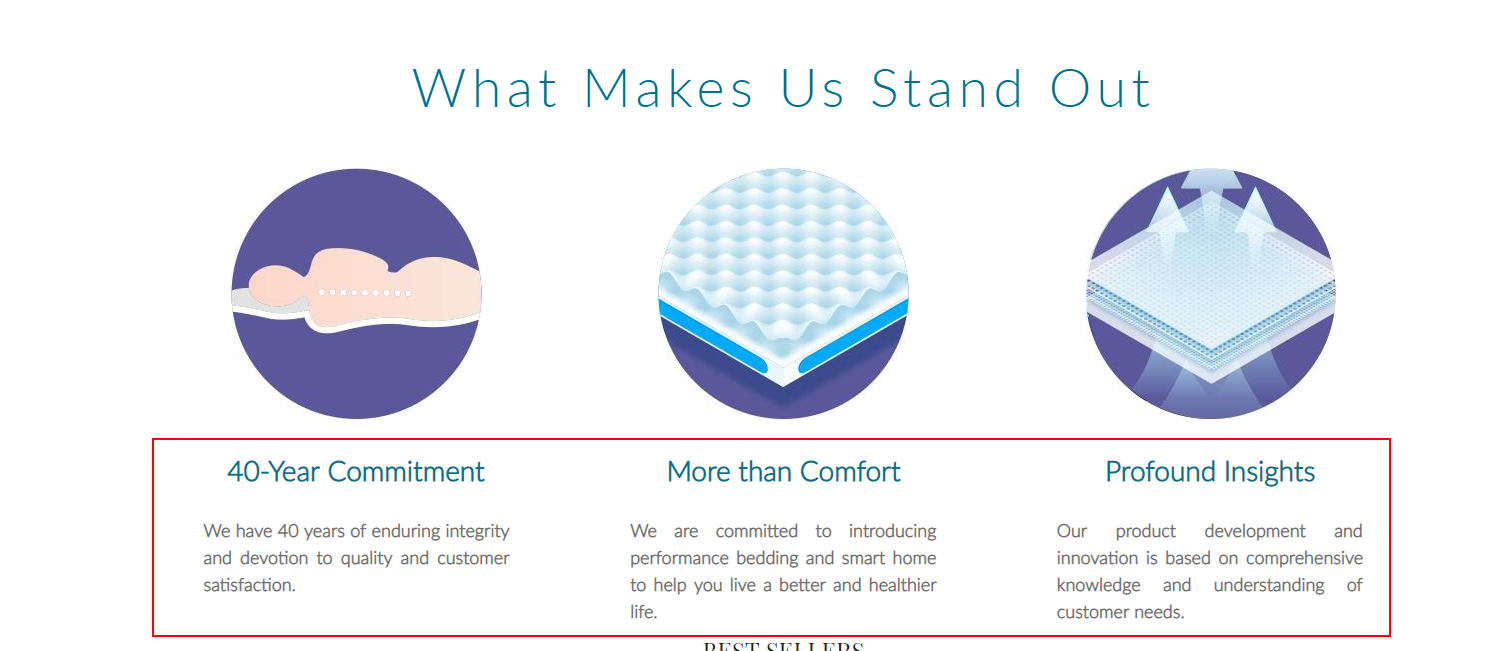
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
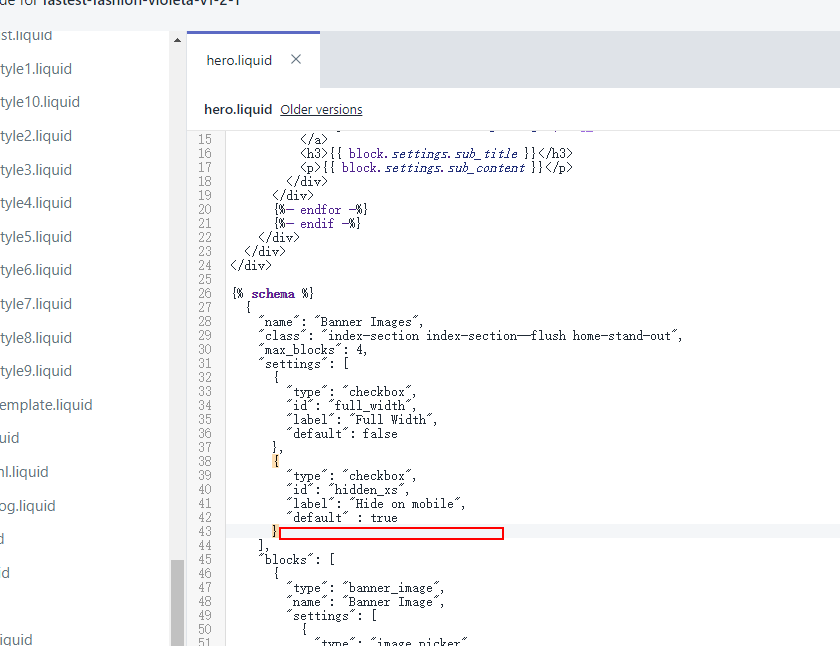
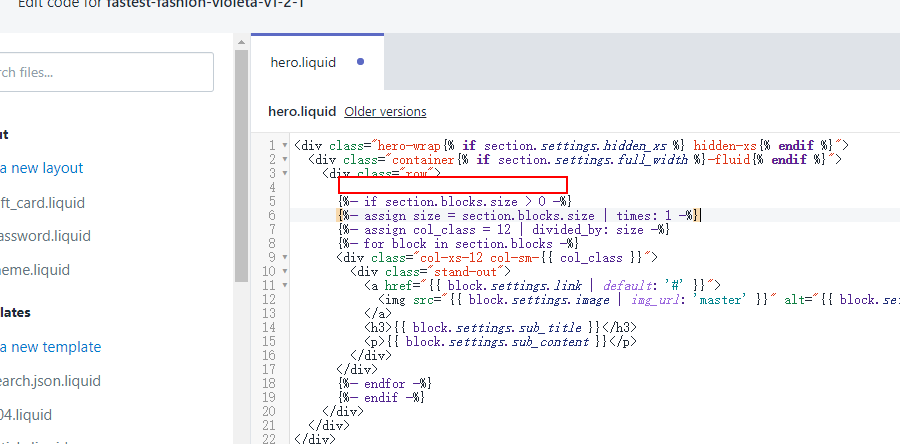
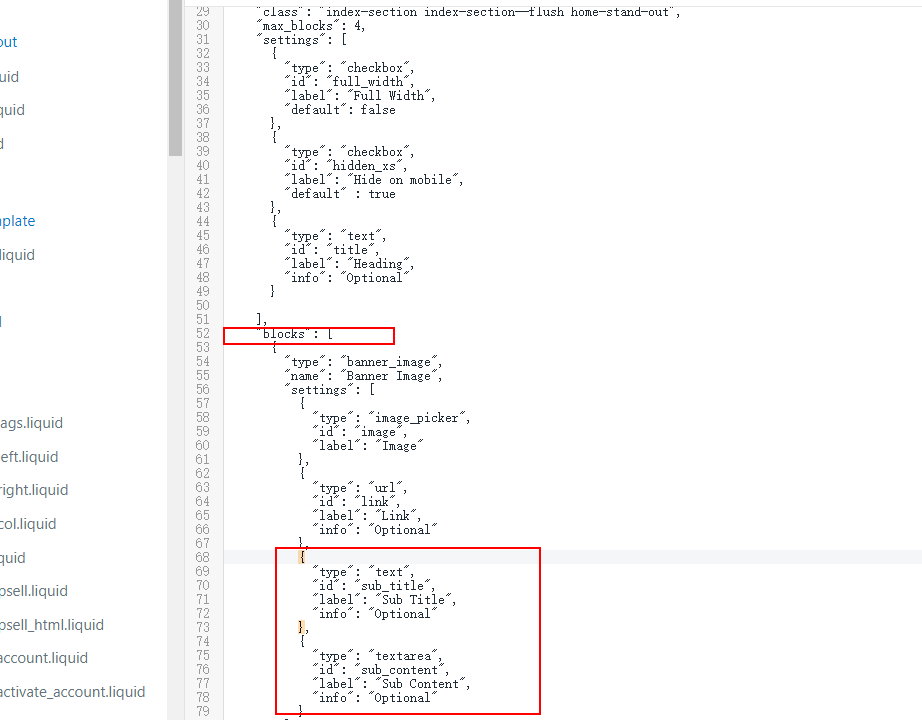
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,
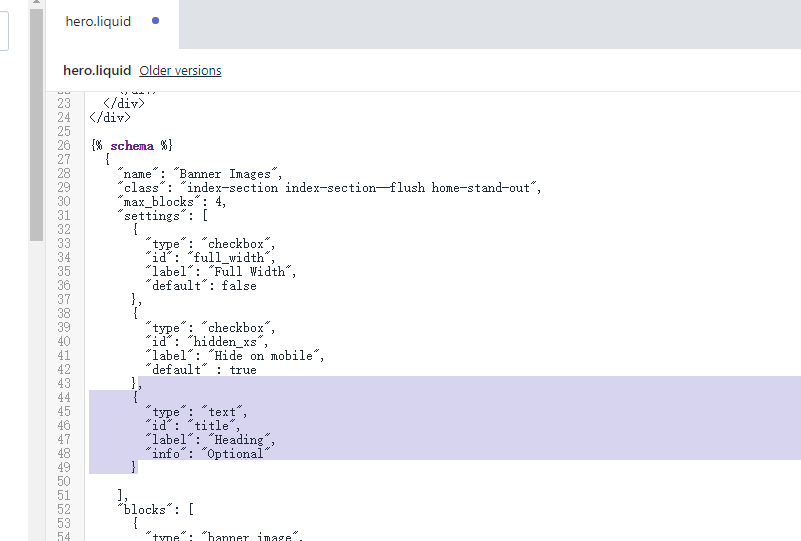
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
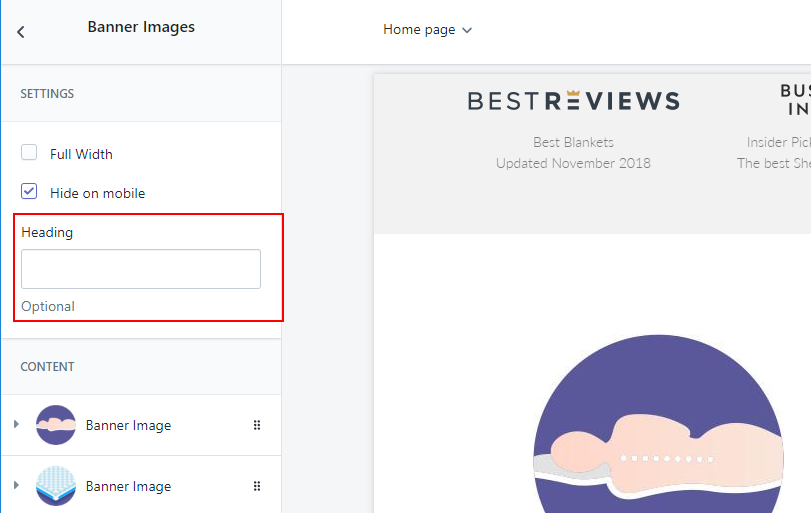
}4、然后刷新Customize theme页面,就会看到一个输入框:
然后将需要添加的标题写在里面,保存。
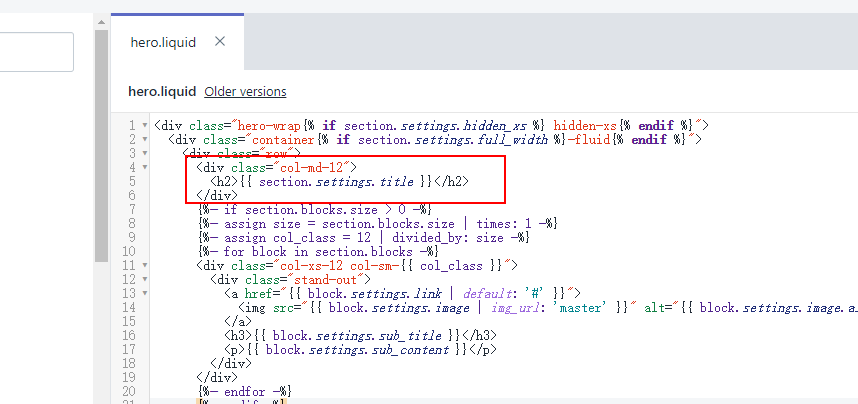
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/ 查看全部
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
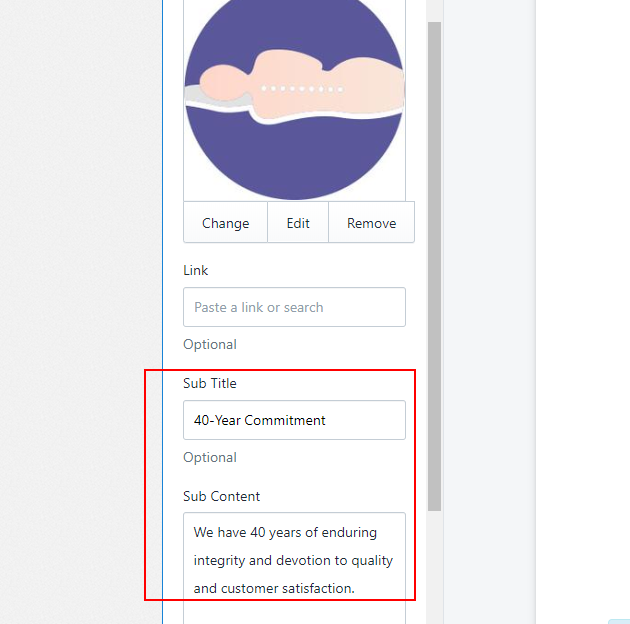
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}4、然后刷新Customize theme页面,就会看到一个输入框:
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/ 查看全部
现在使用Shopify的用户越来越多,但是自己有不会程序的开发,所以基本上都是使用免费或者购买shopify主题来搭建自己的店铺。但不是所有的主题都能完美的符合自己的心意,比如想在一些图片下面添加一段简单的描述、或者在某个板块上面添加一个标题,点单的方法是找到对应的标签下面添加一个标签,然后把一段文字或者一个标题放在里面,但是这样比较麻烦,每次修改还得找到对应的文件,并且还得天天和一大堆HTML打交道,对于不懂得人是一件非常头疼的事情。下面我给大家说一个方法,只要复制粘贴就可以了,
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/
例如;在首页的三个图片的上面和下面添加标题和描述,如图所示:
1、首先需要打开后台,进入到代码编辑的部分:
同时把Customize theme页面也打开,将标题的输入框放在下图左边的位置:
2、然后在sections文件下面找到对应的模块文件,然后鼠标拉到最下面黑色标签位置:
3、将下面的代码添加在上图红色位置,
,4、然后刷新Customize theme页面,就会看到一个输入框:
{
"type": "text",
"id": "title",
"label": "Heading",
"info": "Optional"
}
然后将需要添加的标题写在里面,保存。
5、接下来还是回到原来的模块文件,鼠标拉到最上面,并找到需要添加的位置:
6、添加以下代码,并保存:
<h2>{{ section.settings.title }}</h2>7、刷新前台,添加的内容就显示了,当然样式要简单的调整下就可以了。图片下面的标题和一段文字也是同样的添加方法:
如果想成CheckBox,只要将type改成checkbox,id重新改一个小写的名字,方便调用,label改成一个小的标题就可以。
如果在添加的过程中遇到其他的问题,可通过下面的链接联系我们。
https://www.eastdesign.net/contact/
shopify 常用 APP
Bob 发表了文章 • 0 个评论 • 4403 次浏览 • 2018-10-17 10:12
常用但不一定全用的APP
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。 查看全部
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。 查看全部
常用但不一定全用的APP
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。
1、语言翻译app:langify
2、Tab标签切换app:Product Tabs
3、产品自定义app:Product Options by Bold
4、物流跟踪app:AfterShip
5、社交媒体登录app:Hull Social Login
6、产品评论app:Product Reviews
7、在线聊天工具app:LiveChat
8、订单打印app:Order Printer
9、产品数量变化及降价app:Quantity Breaks
10、批量订购app: Bulk Order Page
11、退款APP:Clicksit Return Center
12、常见问题手风琴APP:FAQ Accordion by Widgetic
13、表单生成器App:Free Form Builder by HulkApps
14、产品标签App:Product Label Tagger by BNMetrics
15、最近浏览App:Recently Viewed Products
未完待续。。。
Shopify 全局设置
Bob 发表了文章 • 0 个评论 • 4034 次浏览 • 2018-10-17 10:04
全局设置将影响网站的整个选项,是做主题定制非常好的地方。在这里我们根据自己的爱好来对现在的主题进行修改。
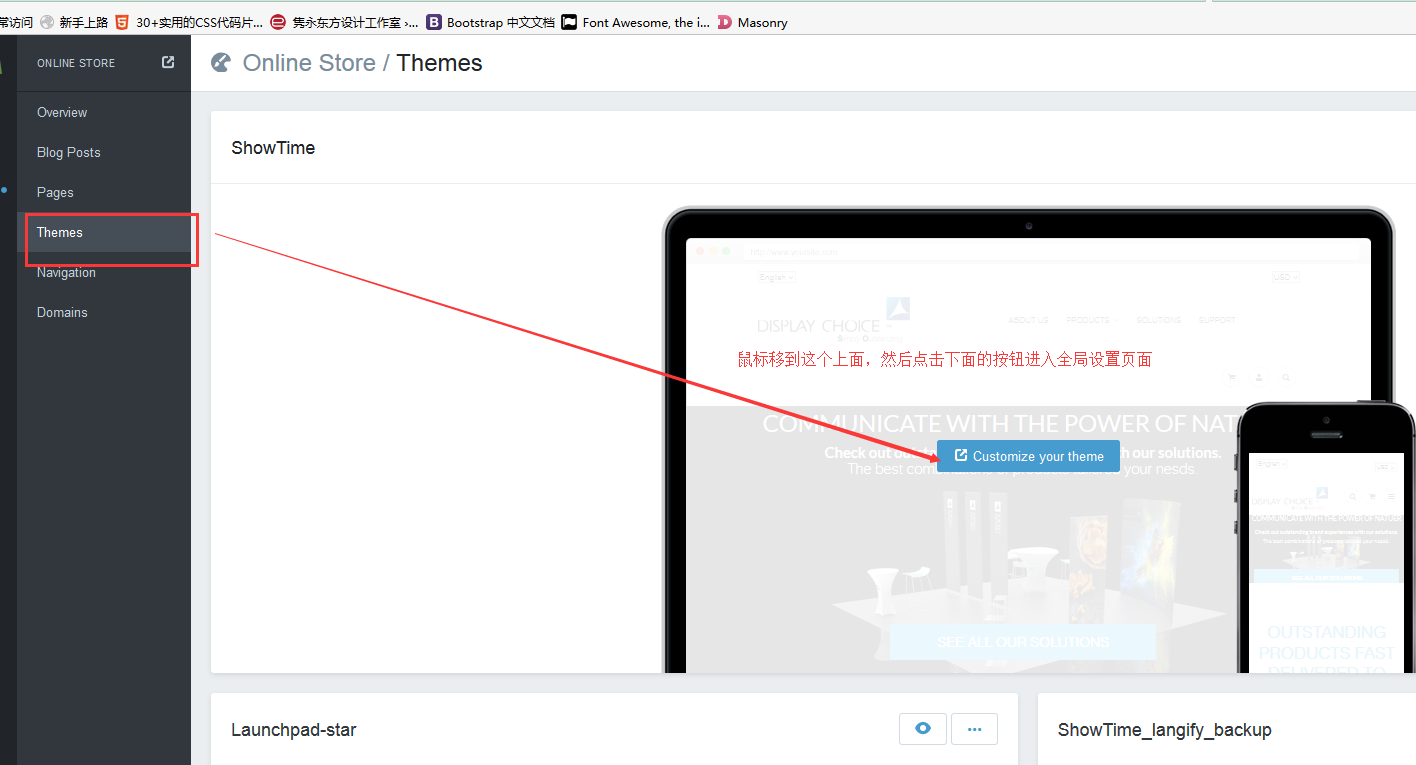
进入shopify全局设置后台:Online Store —> Theme ,如下图所示:
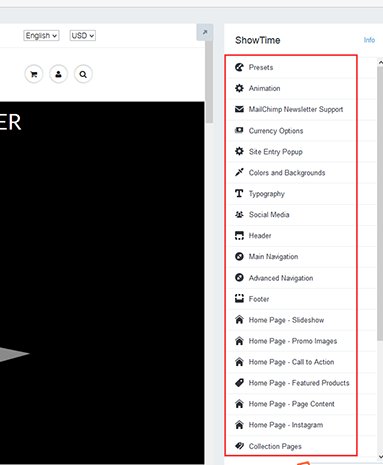
进入到设置页面以后会在最右侧有一个从外边,所有的可调性内容都在这个里面设置,比如:Logo、文章字体、颜色、侧边栏以及产品列表等,如下图所示:
然后我们就可以逐个点击进入设置,左侧可以预览所修改的设置,然后点击右下角的保存按钮就可以了 查看全部
进入shopify全局设置后台:Online Store —> Theme ,如下图所示:
进入到设置页面以后会在最右侧有一个从外边,所有的可调性内容都在这个里面设置,比如:Logo、文章字体、颜色、侧边栏以及产品列表等,如下图所示:
然后我们就可以逐个点击进入设置,左侧可以预览所修改的设置,然后点击右下角的保存按钮就可以了 查看全部
Shopify Home 后台首页
Bob 发表了文章 • 0 个评论 • 4031 次浏览 • 2018-10-17 10:01
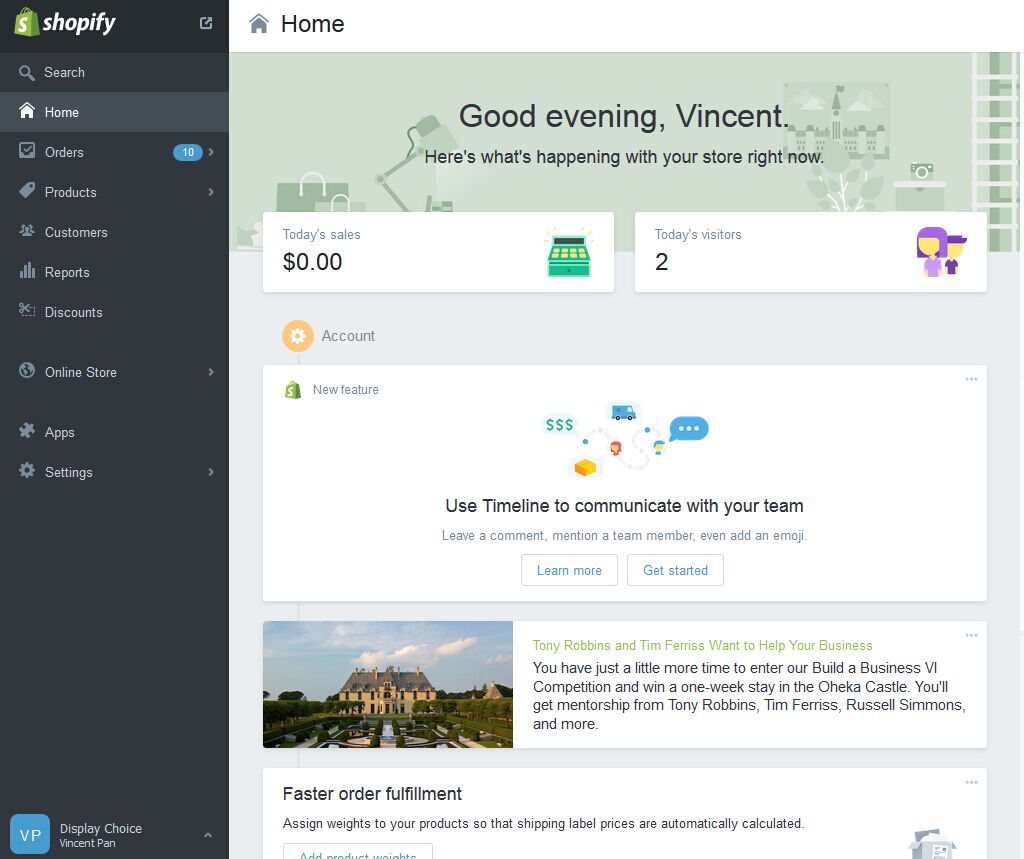
当我们打开shopify后台的时候,出现在我们眼前的是Shop Home这个页面。
如果Shopify网站正常运行,那么在后台Home页面会显示一些店铺的相关信息,如当天有多少访问量、当天收获多少、需要处理的订单、日常任务、日常信息等信息。
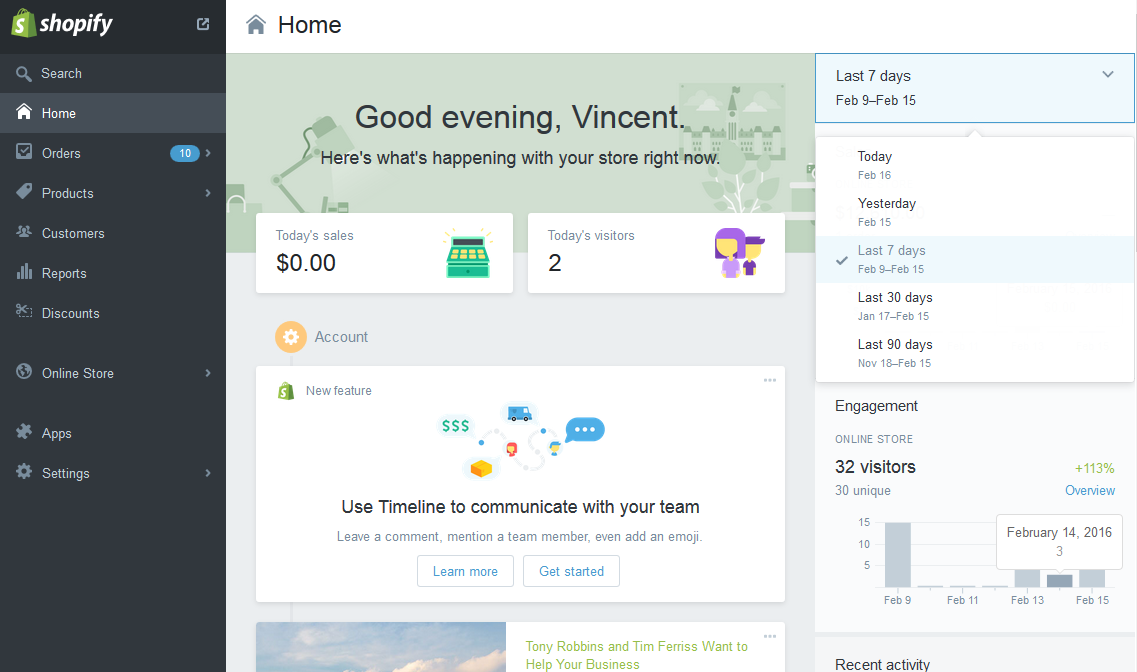
在Home右侧的侧边栏是关于店铺的访客以及最近操作的事项,我们可以选择统计时间,最长可统计90天的数据
而且Shopify还会推荐一些文章,可以了解更多的信息。
查看全部
如果Shopify网站正常运行,那么在后台Home页面会显示一些店铺的相关信息,如当天有多少访问量、当天收获多少、需要处理的订单、日常任务、日常信息等信息。
在Home右侧的侧边栏是关于店铺的访客以及最近操作的事项,我们可以选择统计时间,最长可统计90天的数据
而且Shopify还会推荐一些文章,可以了解更多的信息。
查看全部
常用付费Shopify的APP整理
East_Digi_Marketing 发表了文章 • 0 个评论 • 4248 次浏览 • 2018-01-30 17:49
AfterShip https://apps.shopify.com/aftership 免费,有付费功能 https://www.aftership.com/pricing
Wishl Favorites Wishlist https://apps.shopify.com/wishl-favorites-wishlist $7.99 / month(有免费版)
Personalizer https://apps.shopify.com/limespot 0–$25 / month
product review 免费
Importify https://apps.shopify.com/importify $14.95–$37.95 / month
EasySlide - Accordions & FAQ https://apps.shopify.com/produ ... rdion $5 / month
Bulk Order Page free
Clicksit Return Center From $0.00 / month
FAQ Accordion by Widgetic Free – $2.99 / month
Free Form Builder by HulkApps free
Frequently Bought Together ? Upsell $6.99 / month
HelpCenter - Build an Attractive FAQs Page free
Pre-Order Hero - Pre Order From $0.00 / month、$14.99/mo、$24.99/mo、$34.99/mo、$44.99/mo
Product Label Tagger by BNMetrics Free – $3.99 / month
Recently Viewed Products Free – $9.95 / month
SimpleOrderStatus $5.00 / month
Smart Social Login free
Tracking & Delivery Updates by AfterShip From $0.00 / month https://www.aftership.com
Wholesale Pricing & Membership Manager Free – $19.95 / month
Wishlist PRO Free – $5.99 / month
Bulk Order Page free 批量订购页面
Clicksit Return Center From $0.00 / month 退款
FAQ Accordion by Widgetic Free – $2.99 / month 常见问题手风琴展示方式
Free Form Builder by HulkApps free 表单生成器
HelpCenter - Build an Attractive FAQs Page free 帮助中心
Product Label Tagger by BNMetrics Free – $3.99 / month 产品标签
Recently Viewed Products Free – $9.95 / month 最近浏览
product reviews free 评论
Wechat Social Login From $3.99 / month 微信,微博,QQ登录
Custom Fields $19.00 / month 自定义字段
支付宝 $79/month
微信 $79/month 查看全部
AfterShip https://apps.shopify.com/aftership 免费,有付费功能 https://www.aftership.com/pricing
Wishl Favorites Wishlist https://apps.shopify.com/wishl-favorites-wishlist $7.99 / month(有免费版)
Personalizer https://apps.shopify.com/limespot 0–$25 / month
product review 免费
Importify https://apps.shopify.com/importify $14.95–$37.95 / month
EasySlide - Accordions & FAQ https://apps.shopify.com/produ ... rdion $5 / month
Bulk Order Page free
Clicksit Return Center From $0.00 / month
FAQ Accordion by Widgetic Free – $2.99 / month
Free Form Builder by HulkApps free
Frequently Bought Together ? Upsell $6.99 / month
HelpCenter - Build an Attractive FAQs Page free
Pre-Order Hero - Pre Order From $0.00 / month、$14.99/mo、$24.99/mo、$34.99/mo、$44.99/mo
Product Label Tagger by BNMetrics Free – $3.99 / month
Recently Viewed Products Free – $9.95 / month
SimpleOrderStatus $5.00 / month
Smart Social Login free
Tracking & Delivery Updates by AfterShip From $0.00 / month https://www.aftership.com
Wholesale Pricing & Membership Manager Free – $19.95 / month
Wishlist PRO Free – $5.99 / month
Bulk Order Page free 批量订购页面
Clicksit Return Center From $0.00 / month 退款
FAQ Accordion by Widgetic Free – $2.99 / month 常见问题手风琴展示方式
Free Form Builder by HulkApps free 表单生成器
HelpCenter - Build an Attractive FAQs Page free 帮助中心
Product Label Tagger by BNMetrics Free – $3.99 / month 产品标签
Recently Viewed Products Free – $9.95 / month 最近浏览
product reviews free 评论
Wechat Social Login From $3.99 / month 微信,微博,QQ登录
Custom Fields $19.00 / month 自定义字段
支付宝 $79/month
微信 $79/month
Shopify SEO ☞ Shopify 网站优化
East_Digi_Marketing 发表了文章 • 1 个评论 • 4975 次浏览 • 2018-01-12 20:10
Shopify SEO 网站优化
当我们尝试在店铺推出新产品并销售,或者建立一个新的店铺的时候,我们都会思考一个重要的问题:如何让客户找到我们的店铺?
在搜索引擎中找到我们店铺的人可能正在寻找像我们所展示的产品,此时他们更有可能会在店铺上咨询或者下单。我们可以使用搜索引擎优化(SEO)来改善店铺在搜索引擎中的排名,并帮助客户找到我们店铺所展示的产品。
1、基本步骤
要优化我们的在线商店,首相要完成以下基本步骤:
找出产品和品牌相关的关键字。客户将使用这些关键词来搜索和查找我们的店铺
将关键词添加到内容中,包括页面标题、描述和图像alt属性以及URL中
确保URL和产品标题匹配的内容
添加 robots.txt 文件,明确搜索蜘蛛抓取的范围
添加 sitemap.xml 到 Google Search Console,让您的网上店铺可以很容易地被搜索引擎抓取和索引
创建与产品相关的内容,并鼓励其他网站链接到我们的店铺上来
在本节的其他文章中,您可以找到关于这些步骤中的详细信息。
2、shopify中内置的SEO
Shopify网上店铺有内置的搜索引擎优化功能,以便帮助您我们优化产品内容。搜索引擎优化自动处理:自动生成的规范标签被添加到页面,以防止重复的内容出现在搜索结果中,我们店铺的sitemap.xml和robots.txt文件自动生成,主题自动生成标题标签,其中包括我们店铺的名称。另外,主题需要有社交媒体链接和社会化分享图标,以便在SNS平台推销我们的店铺。
我们可以使用shopify内置的优化功能来优化我们的的店铺:
我们可以编辑店铺的博客、网页、产品和新闻,以及分类的标题标签、描述内容和URL
我们可以添加图像的alt属性
相关文章
为shopify店铺添加关键词
为网站结构做搜索引擎优化
查找并提交店铺的站点地图
从搜索引擎中屏蔽某个页面
关于SEO的常见问题 查看全部

Shopify SEO 网站优化
当我们尝试在店铺推出新产品并销售,或者建立一个新的店铺的时候,我们都会思考一个重要的问题:如何让客户找到我们的店铺?
在搜索引擎中找到我们店铺的人可能正在寻找像我们所展示的产品,此时他们更有可能会在店铺上咨询或者下单。我们可以使用搜索引擎优化(SEO)来改善店铺在搜索引擎中的排名,并帮助客户找到我们店铺所展示的产品。
1、基本步骤
要优化我们的在线商店,首相要完成以下基本步骤:
找出产品和品牌相关的关键字。客户将使用这些关键词来搜索和查找我们的店铺
将关键词添加到内容中,包括页面标题、描述和图像alt属性以及URL中
确保URL和产品标题匹配的内容
添加 robots.txt 文件,明确搜索蜘蛛抓取的范围
添加 sitemap.xml 到 Google Search Console,让您的网上店铺可以很容易地被搜索引擎抓取和索引
创建与产品相关的内容,并鼓励其他网站链接到我们的店铺上来
在本节的其他文章中,您可以找到关于这些步骤中的详细信息。
2、shopify中内置的SEO
Shopify网上店铺有内置的搜索引擎优化功能,以便帮助您我们优化产品内容。搜索引擎优化自动处理:自动生成的规范标签被添加到页面,以防止重复的内容出现在搜索结果中,我们店铺的sitemap.xml和robots.txt文件自动生成,主题自动生成标题标签,其中包括我们店铺的名称。另外,主题需要有社交媒体链接和社会化分享图标,以便在SNS平台推销我们的店铺。
我们可以使用shopify内置的优化功能来优化我们的的店铺:
我们可以编辑店铺的博客、网页、产品和新闻,以及分类的标题标签、描述内容和URL
我们可以添加图像的alt属性
相关文章
为shopify店铺添加关键词
为网站结构做搜索引擎优化
查找并提交店铺的站点地图
从搜索引擎中屏蔽某个页面
关于SEO的常见问题