通知设置 新通知
facebook pixel事件安装设置
Shopify • Leo 发表了文章 • 0 个评论 • 2564 次浏览 • 2022-03-29 15:05
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上 查看全部
以下是Facebook九大基本事件
fbq('track','ViewContent');
fbq('track','Search');
fbq('track','AddToCart');
fbq('track','AddToWishlist';)
fbq('track','InitiateCheckout');
fbq('track','AddPaymentInfo');
fbq('track','Purchase',{value:'0.00',currency:'USD'});
fbq('track','Lead');
fbq('track','CompleteRegistration');
官方文档先贴上来
现在假设你要给购物按钮添加一个购买跟踪事件
你可以找到购买按钮,添加一个onClick方法
fbq('track','Purchase',{value:'0.00',currency:'USD'});
这里以shopify为例,
<button onClick="fbq('track','Purchase',{value:'{{ current_variant.price | money }}',currency:'USD'});" class="button{% if dynamic_payment_enabled %} button--alt{% endif %}" name="add" id="add" type="submit"> {{ 'products.product.add_to_cart' | t }}</button>
这边参数必须添加,不填的话,FB是拿不到具体购买金额,只需把动态获取到的价格填充进去即可
同样,要跟踪搜索事件,我们只需给搜索按钮添加一个事件,fbq('track','Search');
剩余所有事件都是这样操作,事件需要安装到具体的页面,有按钮的需要到具体的按钮上
Shopify 店铺被封原因与防范及如何解封办法
Shopify • Leo 发表了文章 • 0 个评论 • 3871 次浏览 • 2021-10-22 10:44
代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。现在这情况,能不挂代理,就别挂了。多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。 查看全部
Shopify被封原因
- 代理问题,一般购买或使用免费代理,所使用ip地址会经常变动。由于Shopify店铺后台登录地址经常变动会让shopify认为你的账户处于不安全的状态,所以会被临时封禁。当然如果是因为这种情况账户被封,向shopify写邮件告知原因,以前是可以解封的。现在这不行了,我有一个账号就是换代理封了,死活不给解封。
- 信用卡方面: 在shopify填写信用卡时,使用了V-P-N代理,基本上马上会就被封,因为你的卡片中国的,IP地址是国外的,被确认为盗刷,引发风控。而且,从此以后,你这个人的信用卡都不能再开店了。
- 产品是仿牌。这个没话说,做仿牌用shopify,自己找死,没得说。
- 地址选择。Shopify后台地址设置当中,选择了美国或加拿大等非大陆地区。一旦被Shopify检测到Shopify店铺的IP地址是在国内登入,而该店铺后台所设置的地址是国外,则会被封店。
- Shopify Payment的问题:很多同学总是纠结这个shopify 2%-0.5%的手续费,其实真的没有必要。如果你不是美国店,你还用shopify payment那会就被封店。
Shopify防范封店的手段
- 开店的及填写信用卡的时候,千万不要用代理。这个真是很危险的。
- 现在这情况,能不挂代理,就别挂了。
- 多用子账号去登录,主账号不要用。这样子的话,很多时候可以避免用信用卡的情况。
- 产品不要是仿牌,一经投诉会立马被封店铺,严重的话你的paypal等收款方式会被冻结
- 任何时候,每天都要备份店铺的资料,因为你不知道哪一天就被封店了。
Shopify封店申诉:
店铺被封了,第一时间就去联系在线客服,当然最好是英文客服,因为他们的权限比中文的要大很多。但是Shopify封店问题,英文客服也没有办法的。他们会把你的申诉转到所谓的“ Risk Operations Team” 风控部门,官方回复是:48-72 hours.
Shopify封店后的补救措施:
虽然shopify封店了,但是我们就放手不管了。shopify封店要做很多的补救措施:
1.0 换域名继续shopify
1.0.1 如果你还是想在shopify上混,就换域名在shopify又重新做。把老店铺的最有的产品,客户资料都上传到 新域名。
1.0.2 老域名做301转发到新域名,这个很重要。如果不做转发,你的老客户打不开你的网站,以为你跑路了,很可能跑去PP或stripe开投诉的。
所以:千万不在要shopify上买域名,因为shopify 买的域名,封店后shopify会收回的。这一点好霸王条款。
1.0.3 301直接转发,可能有会让老客户疑惑。如果担心这个问题,可以用老域名做个桥页,告诉老客户,说是换域名了,让他们跳转到新域名下单
Okay,换域名重来对于FB引流的店铺,是一个不错的选择。因为shopify本身这个系统是适合这种短平快的引流方法。但是对于做SEO的网站来说,放弃一个老域名等于放弃以前做过的一切。所以肯定不会换域名的,因为域名这个时候就是资产与财富。做SEO的流量,做久了,基本上都是睡后收入,流量稳定,转化率超高。
shopify 会员app推荐
Shopify • Leo 发表了文章 • 0 个评论 • 3357 次浏览 • 2021-10-15 13:25
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等) 查看全部
这个app可以创建会员计划,可以设置免费会员(提供功能:注册可赠送免费产品等等)
也可以设置付费会员(提供功能:注册购买会员,可赠送免费产品等等)
Shopify建站营销工作流程
Shopify • carol 发表了文章 • 0 个评论 • 5905 次浏览 • 2021-01-25 16:14
1、设计
根据设计需求挖掘产品或服务优势,对网站整体框架进行全方位策划,制定网站首页。确定首稿后,讨论改进情况,确定终稿交由技术这边进行建设。
2、网站框架制定
填写表单确认设计稿,技术进行首页框架图,客户准备banner广告用语及contact,about,shipping,faq,return等政策内容,提交我司进行内容填充。
3、整站网页设计
页面交互设计师需要按照已确认的"网站首页架构框图"的要求完成首页效果图设计,按照网站主导航完成网站内页。
4、网站前端页面布局
WEB前端工程师严格按照W3C标准排版布局,完成所有页面的排版布局工作并交予网建部经理审核验收。
5、网站后端程序开发
网站PHP开发工程师严格按照"网站功能开发思维导图"的要求完成网站功能开发工作,确保网站功能能够正常使用的同时,还必须满足友好的SEO优化功能。
6、网站内容资料上传
编辑人员严格按照"网站内容编辑执行标准"的要求完成网站资料填充/上传工作,同时编辑人员还需要对网站页面展现及交互体验做初步质检工作。
7、网站上线并由客户提交上线表单,确认启动网站seo。
二、SEO阶段
1、设计结束后,进行内容准备。
首先进行内容模板和文案撰写部分培训。包括图片格式,图片命名,产品关键词,产品内容撰写等。贵司需要用中文先准备一个产品内容,我司进行产品模板撰写。随后对文案进行培训后贵司进行产品内容准备。同时,建站阶段除文案外需要准备:About Us/blog/Privacy Policy/Contact Us
Care & Repairs/Delivery & Returns/Payment这几个部分的内容。同时还要确认网站付款方式,youtube,facebook,ins,twitter,pinterest等网站平台的创建和建设
2、SEO第一阶段(1-3个月)
(1)基础优化
搜索引擎优化工程师根据客户提供的品牌关键词、核心关键词等进行站内的关键词优化布局,确保每个页面的SEO优化内容符合搜索引擎的收录标准。
(2)网站各大平台对接
对接网站至google console,google analytics,semrush。对接网站FB投放代码等各大平台对接,投放网站站点地图。
(3)网站上线优化
速度优化,手机端自适应,图片压缩,404页面设置与301跳转添加,Icon设置,SSL添加,定期备份,JavaScript CSS Files优化
(4)HTML部分优化
图片Alt属性,数据化结构确定,堆砌与隐藏,Response Times优化
(5)文案内容
竞争对手分析,竞争对手监测,抓取问题确定,网站重复问题优化,关键词布局,关键词密度布局,页面层级优化,关键词实时检测
(6)阶段式报告提交
网站具备基础关键词数据收录,第一阶段报告呈现方式为第一阶段总报告,与其他阶段月报告有所差别。
3、SEO第二阶段(4-6个月)
(1)外链建设
MOZ等工具可查询到部分外链,外链/反向链接数据得分AS分数提升至10(AS分数是评价网站专有的指标,用于衡量域的整体质量以及对SEO的影响。得分基于反向链接的数量,引荐域,自然搜索流量和其他数据),各种博客、论坛等平台软文搜录基本都有
(2)内链建设
让每个页面都会有丰富的相关产品,blog页面能够做到产品导向。让深层次的页面可以被蜘蛛抓取。
(3)网站运营基础维护
App升级,速度维护,病毒查杀,资料更新,内容上传等
(4)工作内容及效果会以每月报告的形式呈现
(5)网站数据监控
监控网站数据,可以通过数据反馈及时进行网站优化调整,全局掌握网站的优化情况。做到随时了解网站的运营情况,并为下一步优化计划做准备,如网站的收录数量、排名关键词数量、权重、流量等。在实际的网站优化过程中,数据监控、数据分析是至关重要的一个环节。
(6)根据网站情况,进行中期营销培训。
4、SEO第三阶段(6-12个月)
(1)重点外链持续投放
(2)分析前半年网站数据,根据数据进行工作调整
(3)B2C网站评论布置
(4)Google business 创建
(5)社交平台广告投放监控
(6)Youtube内容监控
(7)月报告整理
保持日平均IP访问量在20个独立IP左右,并能稳步上升 ,MOZ工具可显著查询到高质量的外链,域名的PA值DA值在10左右。外链/反向链接持续增加。各种博客、论坛等平台软文搜录基本都有,尽可能保持不变并有所增加 查看全部
1、设计
根据设计需求挖掘产品或服务优势,对网站整体框架进行全方位策划,制定网站首页。确定首稿后,讨论改进情况,确定终稿交由技术这边进行建设。
2、网站框架制定
填写表单确认设计稿,技术进行首页框架图,客户准备banner广告用语及contact,about,shipping,faq,return等政策内容,提交我司进行内容填充。
3、整站网页设计
页面交互设计师需要按照已确认的"网站首页架构框图"的要求完成首页效果图设计,按照网站主导航完成网站内页。
4、网站前端页面布局
WEB前端工程师严格按照W3C标准排版布局,完成所有页面的排版布局工作并交予网建部经理审核验收。
5、网站后端程序开发
网站PHP开发工程师严格按照"网站功能开发思维导图"的要求完成网站功能开发工作,确保网站功能能够正常使用的同时,还必须满足友好的SEO优化功能。
6、网站内容资料上传
编辑人员严格按照"网站内容编辑执行标准"的要求完成网站资料填充/上传工作,同时编辑人员还需要对网站页面展现及交互体验做初步质检工作。
7、网站上线并由客户提交上线表单,确认启动网站seo。
二、SEO阶段
1、设计结束后,进行内容准备。
首先进行内容模板和文案撰写部分培训。包括图片格式,图片命名,产品关键词,产品内容撰写等。贵司需要用中文先准备一个产品内容,我司进行产品模板撰写。随后对文案进行培训后贵司进行产品内容准备。同时,建站阶段除文案外需要准备:About Us/blog/Privacy Policy/Contact Us
Care & Repairs/Delivery & Returns/Payment这几个部分的内容。同时还要确认网站付款方式,youtube,facebook,ins,twitter,pinterest等网站平台的创建和建设
2、SEO第一阶段(1-3个月)
(1)基础优化
搜索引擎优化工程师根据客户提供的品牌关键词、核心关键词等进行站内的关键词优化布局,确保每个页面的SEO优化内容符合搜索引擎的收录标准。
(2)网站各大平台对接
对接网站至google console,google analytics,semrush。对接网站FB投放代码等各大平台对接,投放网站站点地图。
(3)网站上线优化
速度优化,手机端自适应,图片压缩,404页面设置与301跳转添加,Icon设置,SSL添加,定期备份,JavaScript CSS Files优化
(4)HTML部分优化
图片Alt属性,数据化结构确定,堆砌与隐藏,Response Times优化
(5)文案内容
竞争对手分析,竞争对手监测,抓取问题确定,网站重复问题优化,关键词布局,关键词密度布局,页面层级优化,关键词实时检测
(6)阶段式报告提交
网站具备基础关键词数据收录,第一阶段报告呈现方式为第一阶段总报告,与其他阶段月报告有所差别。
3、SEO第二阶段(4-6个月)
(1)外链建设
MOZ等工具可查询到部分外链,外链/反向链接数据得分AS分数提升至10(AS分数是评价网站专有的指标,用于衡量域的整体质量以及对SEO的影响。得分基于反向链接的数量,引荐域,自然搜索流量和其他数据),各种博客、论坛等平台软文搜录基本都有
(2)内链建设
让每个页面都会有丰富的相关产品,blog页面能够做到产品导向。让深层次的页面可以被蜘蛛抓取。
(3)网站运营基础维护
App升级,速度维护,病毒查杀,资料更新,内容上传等
(4)工作内容及效果会以每月报告的形式呈现
(5)网站数据监控
监控网站数据,可以通过数据反馈及时进行网站优化调整,全局掌握网站的优化情况。做到随时了解网站的运营情况,并为下一步优化计划做准备,如网站的收录数量、排名关键词数量、权重、流量等。在实际的网站优化过程中,数据监控、数据分析是至关重要的一个环节。
(6)根据网站情况,进行中期营销培训。
4、SEO第三阶段(6-12个月)
(1)重点外链持续投放
(2)分析前半年网站数据,根据数据进行工作调整
(3)B2C网站评论布置
(4)Google business 创建
(5)社交平台广告投放监控
(6)Youtube内容监控
(7)月报告整理
保持日平均IP访问量在20个独立IP左右,并能稳步上升 ,MOZ工具可显著查询到高质量的外链,域名的PA值DA值在10左右。外链/反向链接持续增加。各种博客、论坛等平台软文搜录基本都有,尽可能保持不变并有所增加
Shopify中如何查找并提交站点地图
Shopify • carol 发表了文章 • 0 个评论 • 5054 次浏览 • 2019-11-27 10:44
对网站进行爬取和编制索引的过程可能会花费一些时间,并且Google不保证会花费多长时间。
1、查找Shopify的站点地图
站点地图文件位于Shopify商店的主域名的根目录中。例如:eastdesign.123/sitemap.xml。
Shopify的站点地图是自动生成的,链接到产品,收藏集,博客和网页的单独站点地图。当添加新的网页,产品,图片集,图片或博客文章时,它会自动更新。
2、用Google验证网站
Google Console要求验证域,确您是Shopify商店的正确所有者,然后他们才会提供服务。通过Google验证网站后,才能够提交SITEMAP。
3、站点地图提交到Google Search Console
您可以将站点地图提交到Google Search Console,以帮助Google在您的站点上查找有价值的页面并为其编制索引。
验证网站后,转到Google Search Console。
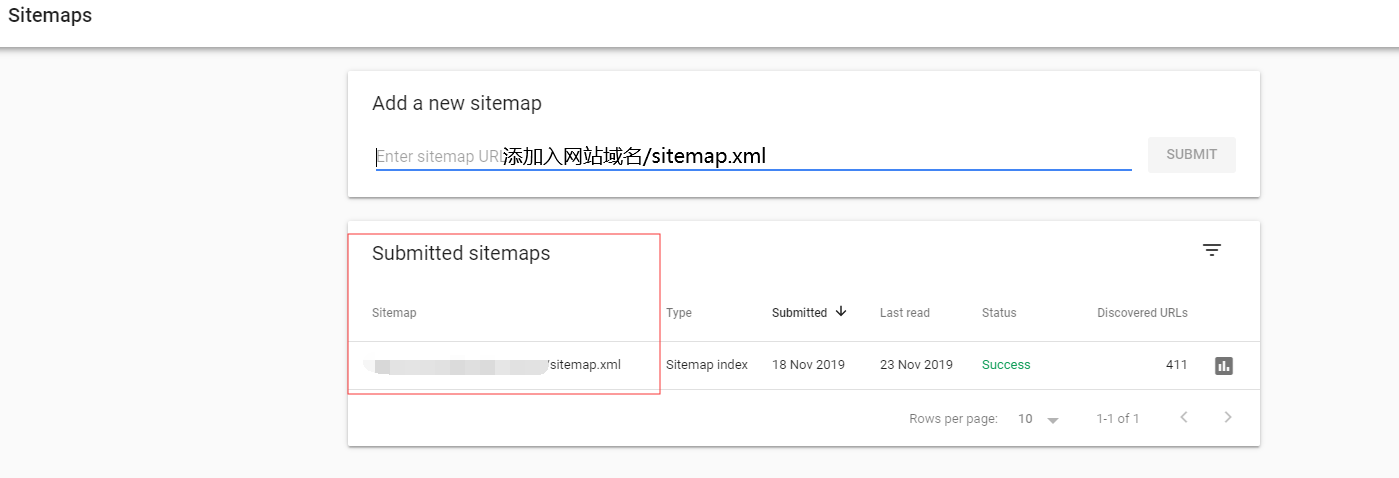
点击Sitemaps。
在“ 添加新站点地图”部分中,输入sitemap.xml,然后单击“ 提交”。
输入sitemap.xml。输入其他文件名可能会导致Google返回错误。
提交站点地图后,Google会使用它来对站点进行爬网和编制索引。该过程可能会花费一些时间,并且Google不保证网站需要花费多长时间进行爬网。 查看全部
对网站进行爬取和编制索引的过程可能会花费一些时间,并且Google不保证会花费多长时间。
1、查找Shopify的站点地图
站点地图文件位于Shopify商店的主域名的根目录中。例如:eastdesign.123/sitemap.xml。
Shopify的站点地图是自动生成的,链接到产品,收藏集,博客和网页的单独站点地图。当添加新的网页,产品,图片集,图片或博客文章时,它会自动更新。
2、用Google验证网站
Google Console要求验证域,确您是Shopify商店的正确所有者,然后他们才会提供服务。通过Google验证网站后,才能够提交SITEMAP。
3、站点地图提交到Google Search Console
您可以将站点地图提交到Google Search Console,以帮助Google在您的站点上查找有价值的页面并为其编制索引。
验证网站后,转到Google Search Console。
点击Sitemaps。
在“ 添加新站点地图”部分中,输入sitemap.xml,然后单击“ 提交”。
输入sitemap.xml。输入其他文件名可能会导致Google返回错误。
提交站点地图后,Google会使用它来对站点进行爬网和编制索引。该过程可能会花费一些时间,并且Google不保证网站需要花费多长时间进行爬网。
Shopify卖家运营
Shopify • carol 发表了文章 • 1 个评论 • 4843 次浏览 • 2019-11-14 16:32
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
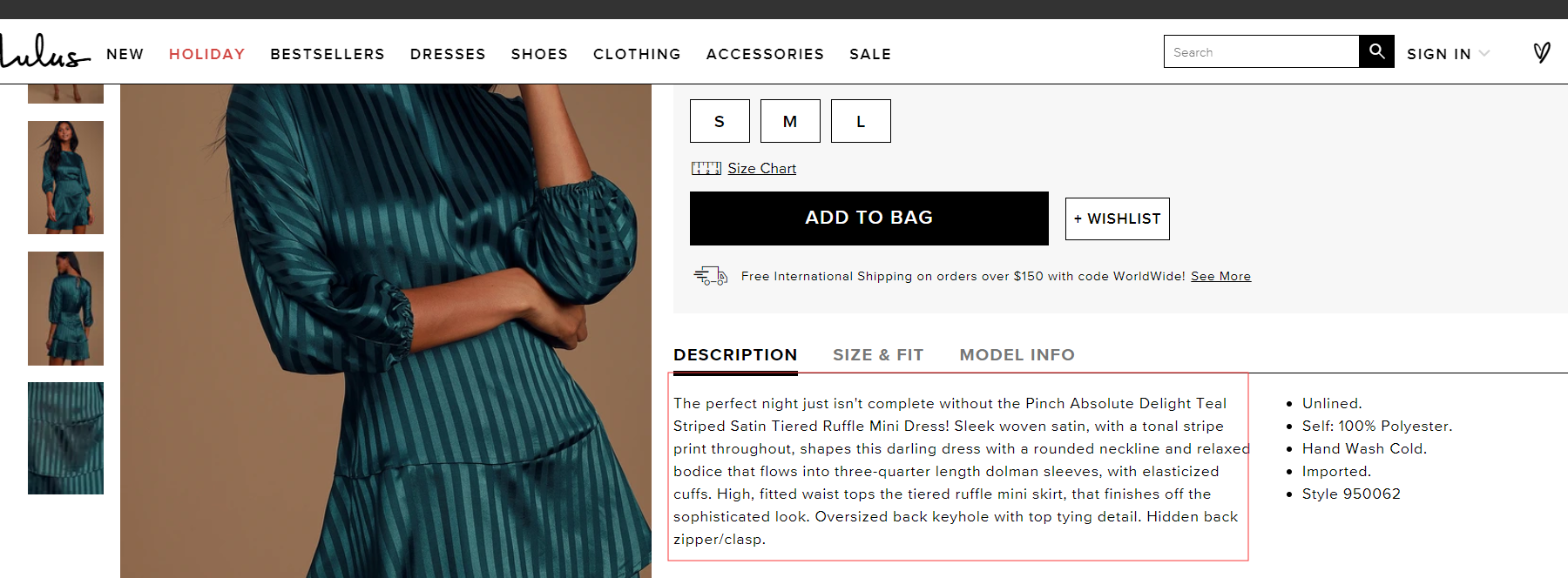
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
查看全部
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
Shopify插件二三事
Shopify • carol 发表了文章 • 1 个评论 • 4842 次浏览 • 2019-04-19 14:59
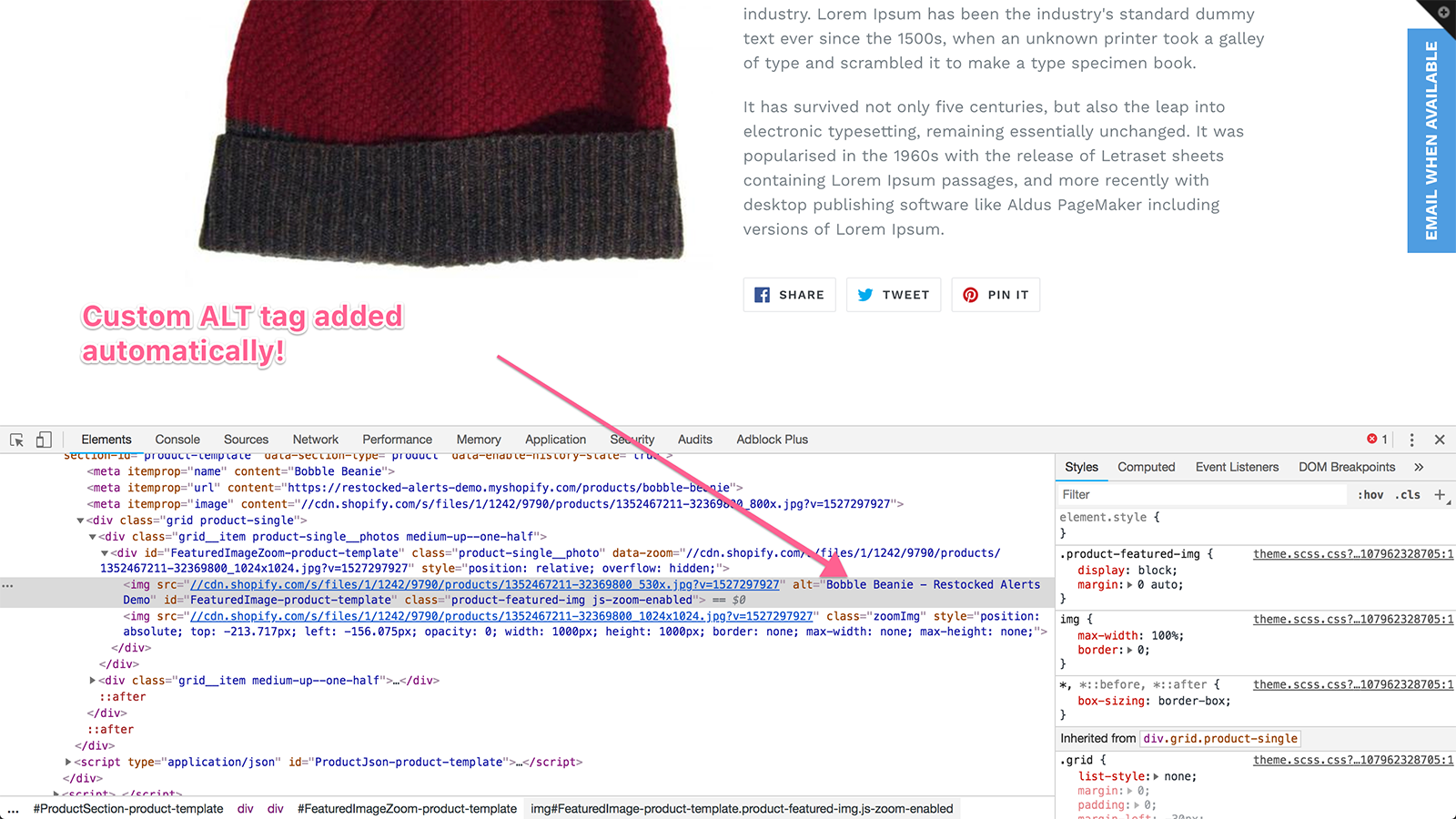
作用:图像SEO
地址:https://apps.shopify.com/seo-image-optimizer
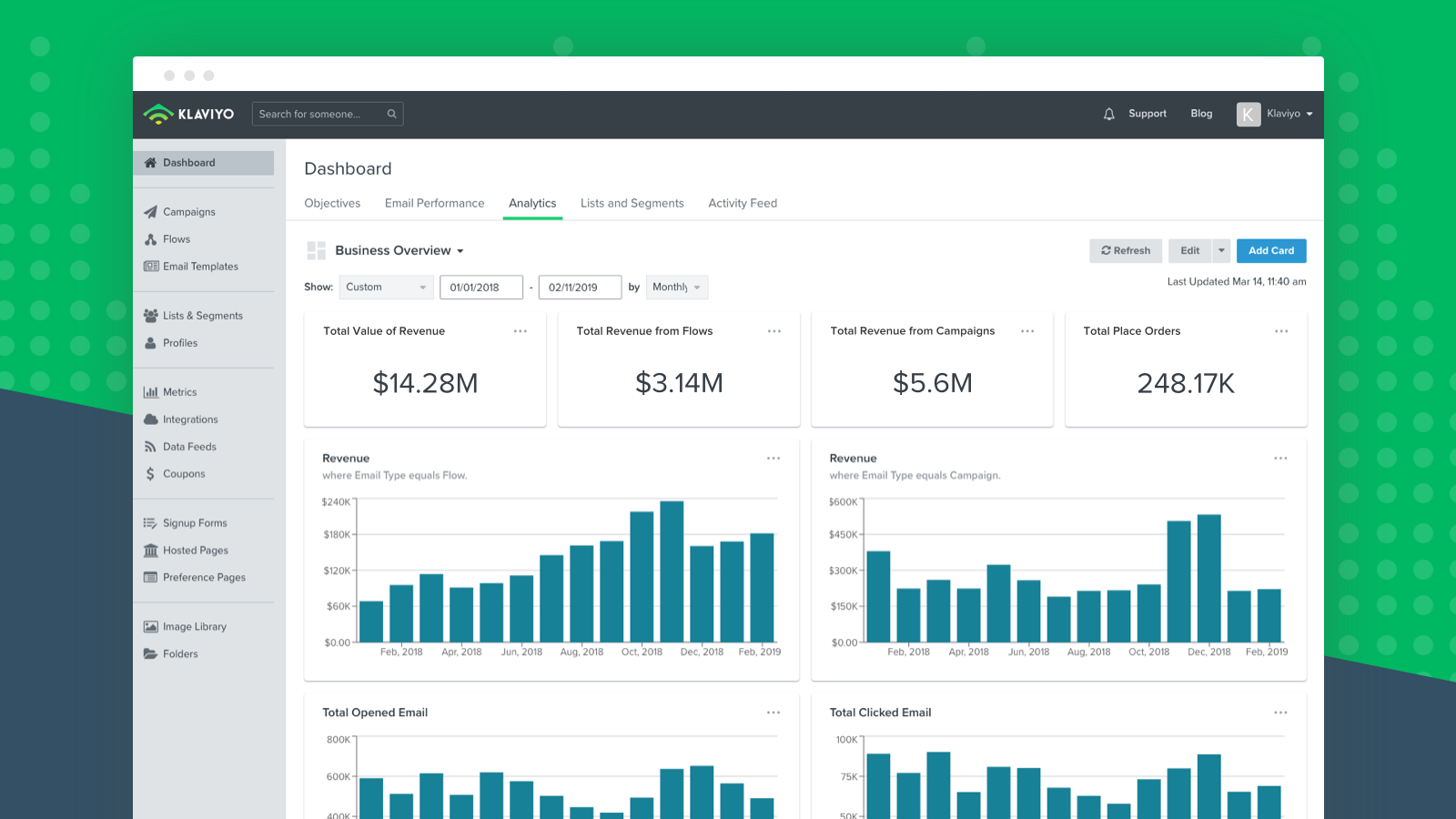
2.Klaviya email marketing
作用:收集注册了网站客户的邮箱地址,帮助追踪之前加入了购物车,或是进入了结算页面,但是最后还是放弃购买的客户。直接通过邮件联系他们。
地址:https://apps.shopify.com/klaviyo-email-marketing
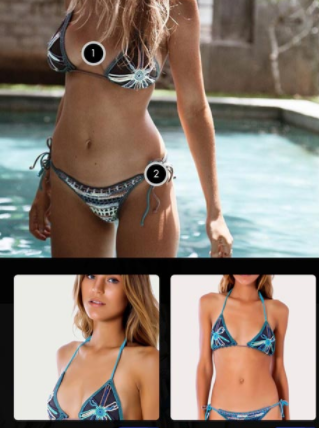
3.Instagram shop by Snapppt
作用:顾客只要点击图片上的图标,就会弹出相应产品的购买页面。把Instagram平台变为获取新客户、销售管道的方式。
地址:https://apps.shopify.com/instagram-shop-by-snapppt
查看全部
作用:图像SEO
地址:https://apps.shopify.com/seo-image-optimizer
2.Klaviya email marketing
作用:收集注册了网站客户的邮箱地址,帮助追踪之前加入了购物车,或是进入了结算页面,但是最后还是放弃购买的客户。直接通过邮件联系他们。
地址:https://apps.shopify.com/klaviyo-email-marketing
3.Instagram shop by Snapppt
作用:顾客只要点击图片上的图标,就会弹出相应产品的购买页面。把Instagram平台变为获取新客户、销售管道的方式。
地址:https://apps.shopify.com/instagram-shop-by-snapppt
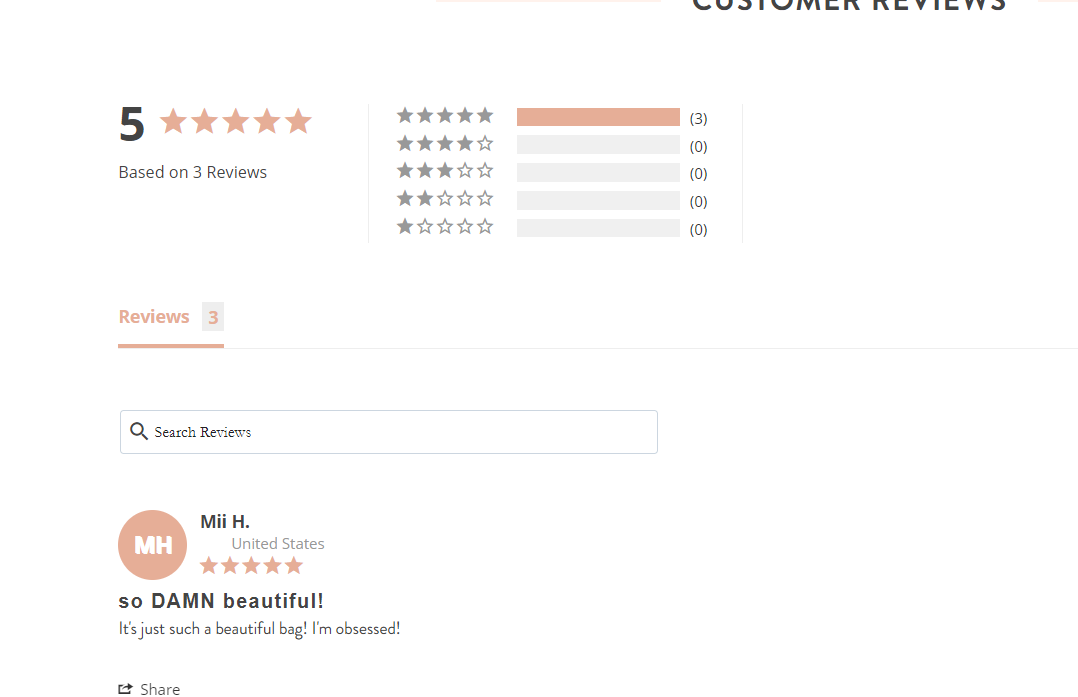
Shopify商城中Customer Reviews的重要性——如何运用customer review来提高成交率
Shopify • carol 发表了文章 • 1 个评论 • 5908 次浏览 • 2019-01-23 14:27
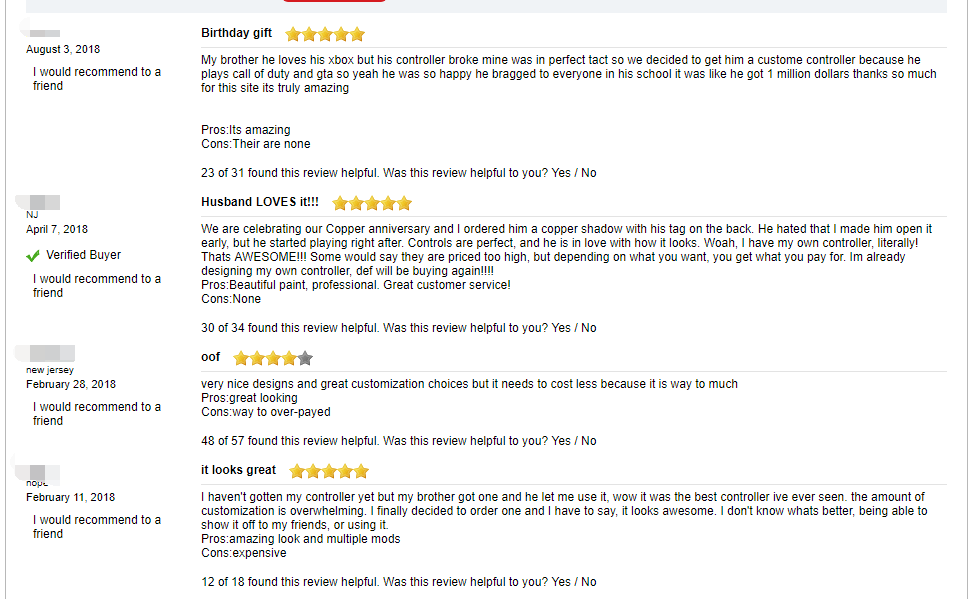
在SEO方面,购买产品的消费者在评价处描绘产品的措辞往往对搜索引擎优化很有用。因为不同的用户描述方面会有差距,会提升网页长尾关键词的收录。要知道长尾关键词所带来的流量是更准确的,长尾关键词增加收录也会为网站带来更多的流量!在分析一个商城站外链的时候我们发现,实际上有很多外链锚文本所链接的目的地是这些评论用户评论。你要相信你的消费者文案功底不比你差,只要他们开心分分钟给你写个大论文。
在线评论对于网站来说非常重要,因为它们能够通过向消费者提供他们决定购买产品所需的信息来提升网站销售额。简短的提供customer review能够给网站带来好处的一些数据吧:
74%的客户在进行最终购买之前会咨询评论或评级。如果有产品评价区域,63%的消费者更有可能从网站购买。80%的消费者根据他们在网上找到的负面信息改变了对购买的看法。平均而言,网站上发布的评论中有75%是积极的71%的消费者认为评论使他们在购买正确的产品或服务时更加舒适。57%的在线受访者在购买之前会考虑评论!阅读评论和提问的客户比不提供评论的客户高出105%!
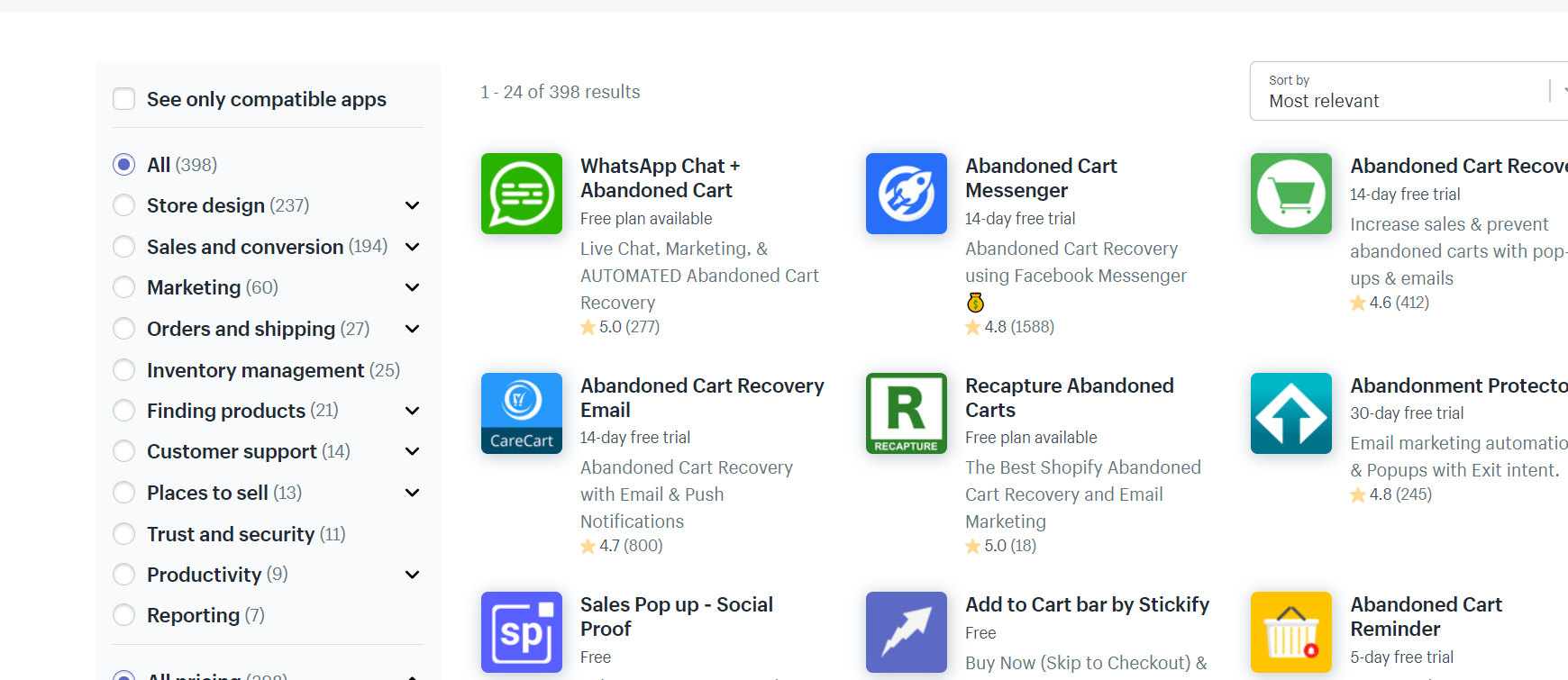
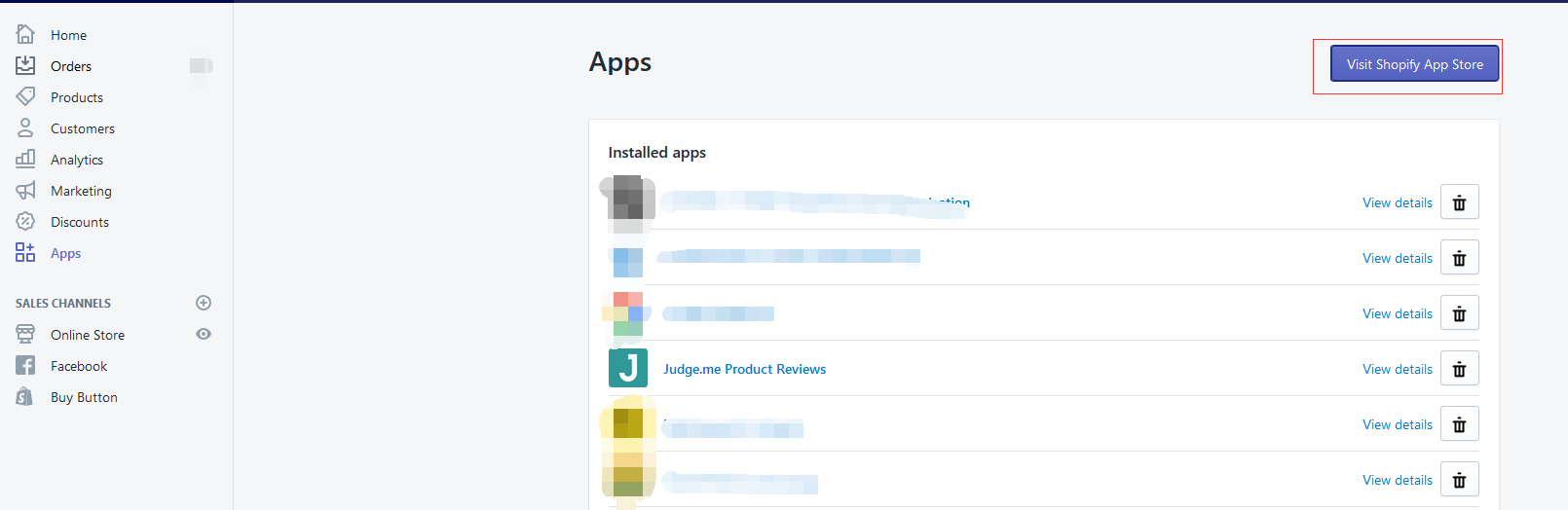
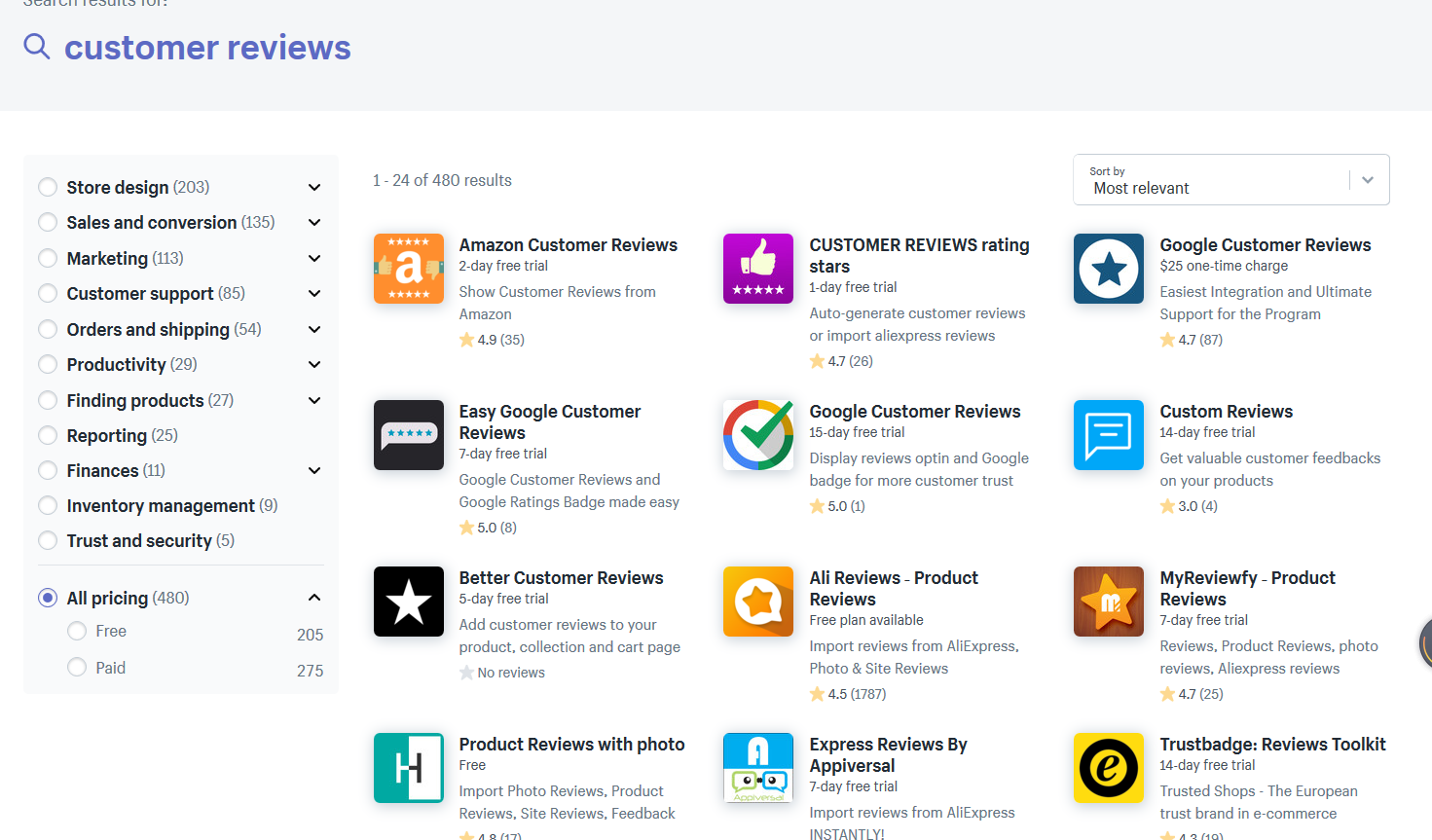
好吧,说了这么多Customer Reviews重要的原因。接下来就介绍一下shopify中如何处理customer reviews吧。shopify中有提供免费与付费的Customer Reviews app,进入网站shopify 后台,点击APP,进行搜索即会发现许多能够提供customer reviews 的app。
通常我们使用的有谷歌提供的google customer reviews、product reviews或者Judge.me Product Reviews这三种。
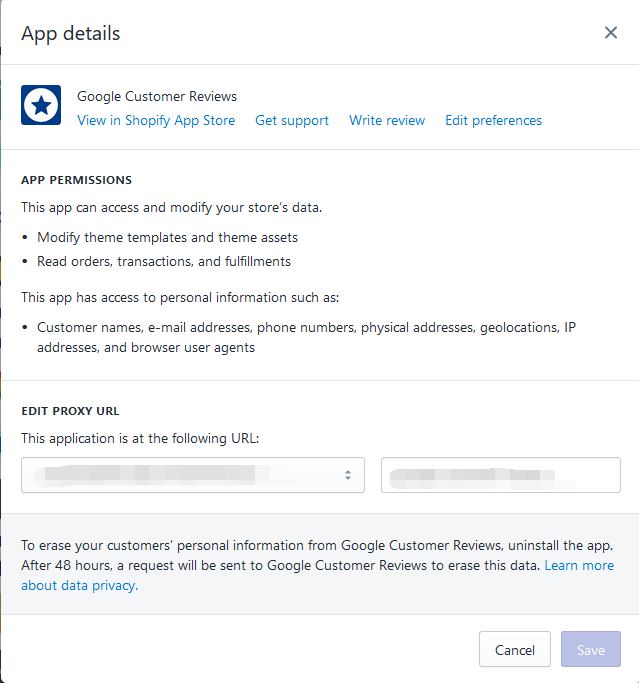
Google customer reviews
这款软件是谷歌提供的,收费是一次性收费$25。添加方式也比较简单。只要根据网站自身情况按照步骤设定即可。
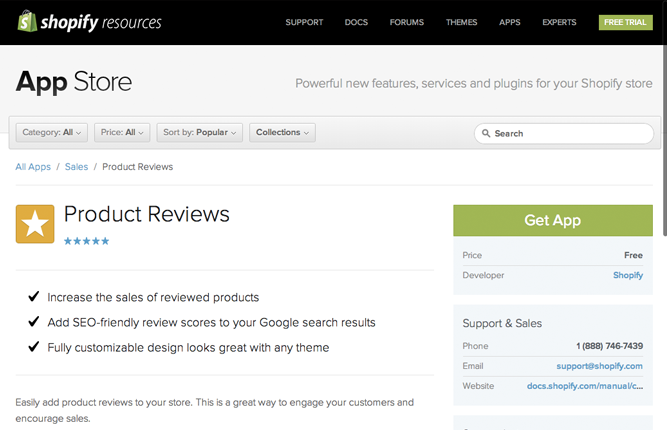
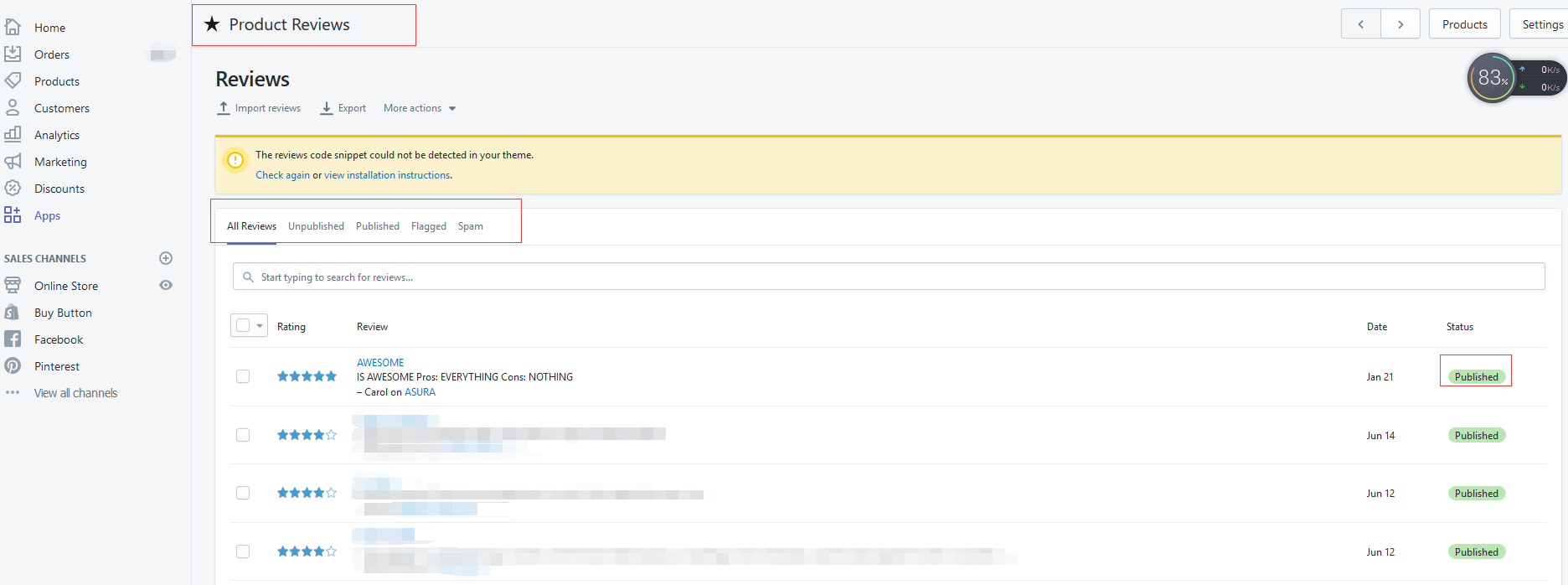
Product reviews
优点:这个app 能够轻松自定义,不会代码的人也比较好操作,同时有提供批量操作,csv导入和导出的功能。从数据营销的角度,用户评论的内容和分数能够添加到您的Google搜索结果中,对搜索引擎更友好。
缺点:不能提供图片,对于一些图片很重要的产品来说,不能发布图片这点不太友好
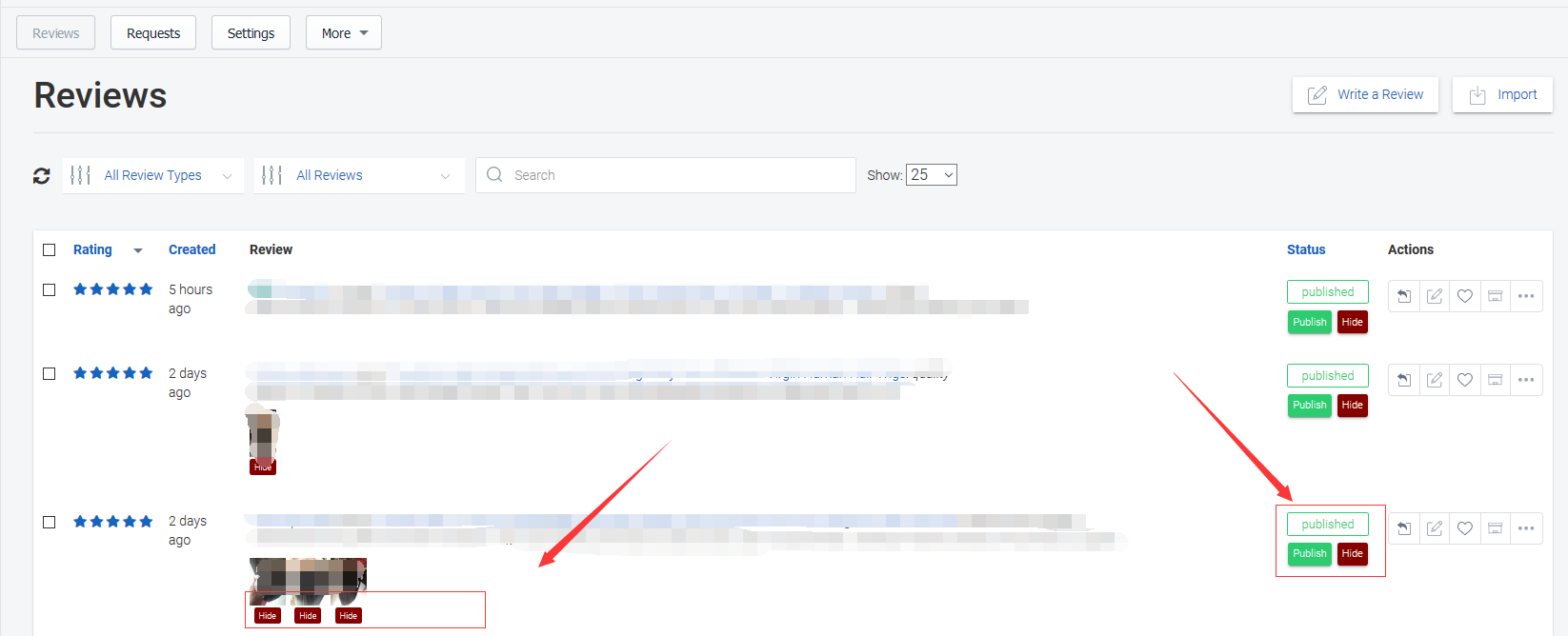
这款产品安装完成后只需要在后台app页面中双击app即可进入页面进行发布、删除、回复等功能。
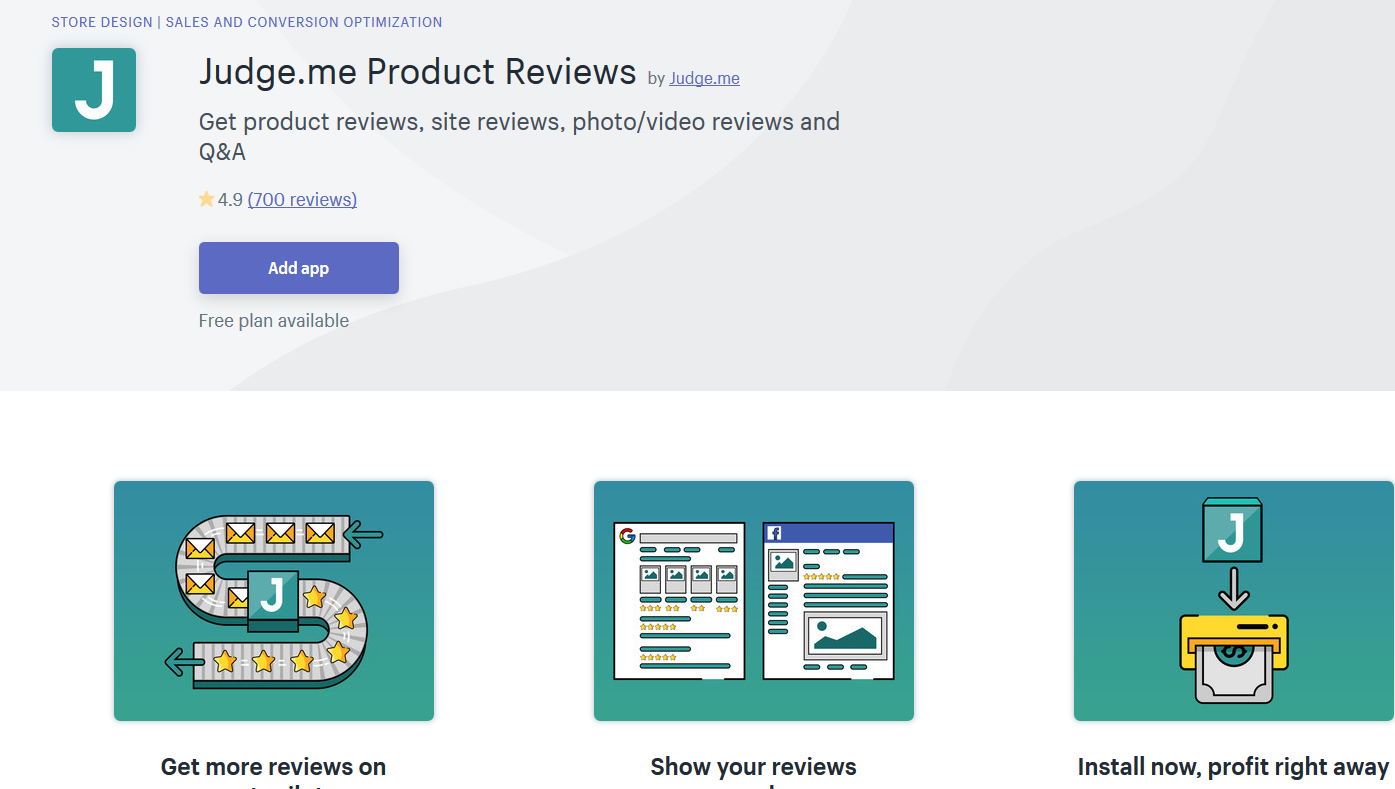
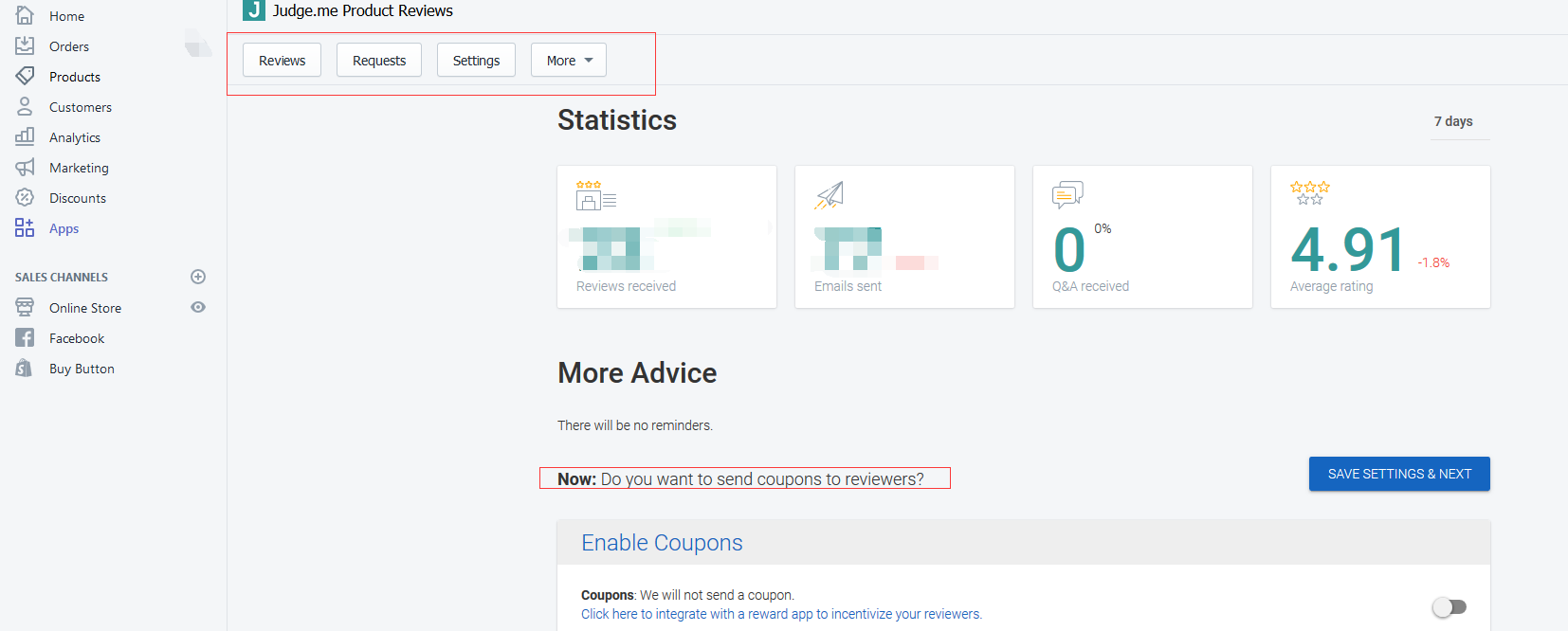
Judge.me Product Reviews
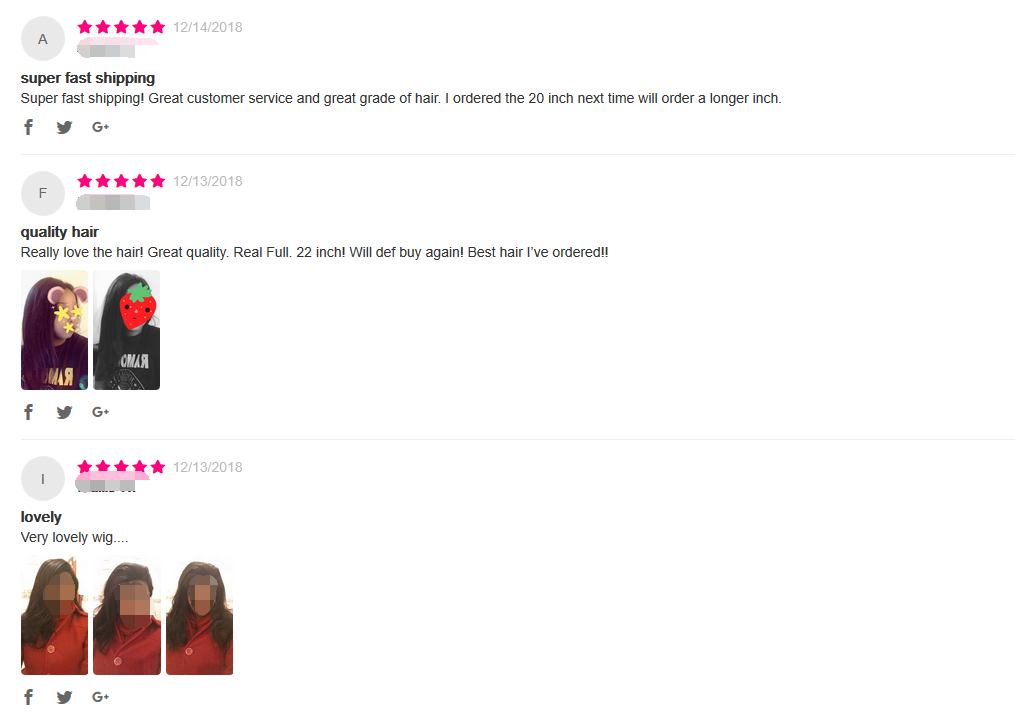
优点:用户对产品的评分能够Google搜索中标记,能够自动社交推送来推动来自Facebook和Twitter的流量,能够使用评论优惠券或积分(整合)进行激励,能够提供图片评论功能。自定义等
缺点:也不算缺点,这个app需要付费,每个月$15如果能够提升网站销量的话是完全可以接受的。
这款app和前一款相比提供的功能更丰富,是否适用主要看自身产品是否需要把!
除此之外,如何让你的客户进行评论呢?
给购买了产品的用户发送邮件
可以通过mailchimp来制定广告系列发送给那些已经将产品放在手中一两个星期的客户 。这些客户在充分了解过产品后,能够对产品写出更实际的心得。具体mailchimp进行电子邮件营销方法可以google一下。
使用优惠券,折扣等
即使是最小的激励措施也会对客户的参与度产生巨大影响。在一些提交评论后能够提供特别的优惠券能够提升消费者参与度。同时也能促进其他产品的销售。
最后提醒一点:
有些网站看到一些不好的评价就不管不顾的直接删除了,只留下称赞的评价。实际上全是无脑吹的评论并不会让消费者也无脑喜欢呀!产品的最佳评判者是产品本身的消费者。对于消费者来说,负面评论能够让消费者 准确了解他可能遇到的产品漏洞并事先做好心里准备; 有助于维护产品的可信度和真实性 。
当然这个评论是可以控制的,太过分的(比如带有辱骂、嘲讽)评论也是可以删的。一些不适合之类,或者不好的产品体验的评论完全是可以留下来的。每个人的体验都不一样。
查看全部
在SEO方面,购买产品的消费者在评价处描绘产品的措辞往往对搜索引擎优化很有用。因为不同的用户描述方面会有差距,会提升网页长尾关键词的收录。要知道长尾关键词所带来的流量是更准确的,长尾关键词增加收录也会为网站带来更多的流量!在分析一个商城站外链的时候我们发现,实际上有很多外链锚文本所链接的目的地是这些评论用户评论。你要相信你的消费者文案功底不比你差,只要他们开心分分钟给你写个大论文。
在线评论对于网站来说非常重要,因为它们能够通过向消费者提供他们决定购买产品所需的信息来提升网站销售额。简短的提供customer review能够给网站带来好处的一些数据吧:
- 74%的客户在进行最终购买之前会咨询评论或评级。
- 如果有产品评价区域,63%的消费者更有可能从网站购买。
- 80%的消费者根据他们在网上找到的负面信息改变了对购买的看法。
- 平均而言,网站上发布的评论中有75%是积极的
- 71%的消费者认为评论使他们在购买正确的产品或服务时更加舒适。
- 57%的在线受访者在购买之前会考虑评论!
- 阅读评论和提问的客户比不提供评论的客户高出105%!
好吧,说了这么多Customer Reviews重要的原因。接下来就介绍一下shopify中如何处理customer reviews吧。shopify中有提供免费与付费的Customer Reviews app,进入网站shopify 后台,点击APP,进行搜索即会发现许多能够提供customer reviews 的app。
通常我们使用的有谷歌提供的google customer reviews、product reviews或者Judge.me Product Reviews这三种。
- Google customer reviews
这款软件是谷歌提供的,收费是一次性收费$25。添加方式也比较简单。只要根据网站自身情况按照步骤设定即可。
- Product reviews
优点:这个app 能够轻松自定义,不会代码的人也比较好操作,同时有提供批量操作,csv导入和导出的功能。从数据营销的角度,用户评论的内容和分数能够添加到您的Google搜索结果中,对搜索引擎更友好。
缺点:不能提供图片,对于一些图片很重要的产品来说,不能发布图片这点不太友好
这款产品安装完成后只需要在后台app页面中双击app即可进入页面进行发布、删除、回复等功能。
- Judge.me Product Reviews
优点:用户对产品的评分能够Google搜索中标记,能够自动社交推送来推动来自Facebook和Twitter的流量,能够使用评论优惠券或积分(整合)进行激励,能够提供图片评论功能。自定义等
缺点:也不算缺点,这个app需要付费,每个月$15如果能够提升网站销量的话是完全可以接受的。
这款app和前一款相比提供的功能更丰富,是否适用主要看自身产品是否需要把!
除此之外,如何让你的客户进行评论呢?
- 给购买了产品的用户发送邮件
可以通过mailchimp来制定广告系列发送给那些已经将产品放在手中一两个星期的客户 。这些客户在充分了解过产品后,能够对产品写出更实际的心得。具体mailchimp进行电子邮件营销方法可以google一下。
- 使用优惠券,折扣等
即使是最小的激励措施也会对客户的参与度产生巨大影响。在一些提交评论后能够提供特别的优惠券能够提升消费者参与度。同时也能促进其他产品的销售。
最后提醒一点:
有些网站看到一些不好的评价就不管不顾的直接删除了,只留下称赞的评价。实际上全是无脑吹的评论并不会让消费者也无脑喜欢呀!产品的最佳评判者是产品本身的消费者。对于消费者来说,负面评论能够让消费者 准确了解他可能遇到的产品漏洞并事先做好心里准备; 有助于维护产品的可信度和真实性 。
当然这个评论是可以控制的,太过分的(比如带有辱骂、嘲讽)评论也是可以删的。一些不适合之类,或者不好的产品体验的评论完全是可以留下来的。每个人的体验都不一样。
开启shopfiy之旅——域名注册以及绑定
Shopify • chad 发表了文章 • 1 个评论 • 5025 次浏览 • 2019-01-12 11:07
关于默认域名
一般是以××××.shopfiy.com,我们称这种域名是非顶级域名。如果你用这种域名就显得多low啊。毕竟作为电商的牌面,加了个shopify,不仅添加了无意义的单词,给顾客带来记忆负担,更是给shopify打了广告(当然不给shopify打广告,人家也是那么牛逼)。所以果断放弃这种域名,咱丢不起那人。
关于域名筛选
一个好的域名,是一个成功电商的开始,所以这一步一定要慎重。购买域名都是以年为单位,价格在50-100/年等,所以果断去第三方平台购买域名。国内平台推荐万网(阿里云旗下的,马云爸爸强力推荐)。当然当你确定好域名之后,不要立即购买,要查查它有没有黑历史。如果你碰到那种搞过非法的活动、行为的域名,你是哭都来不及。因为这种域名会在google搜索里留存很多垃圾外链,会让你后期推广头疼不已。甚至可能google搜索引擎将其列为黑名单,一辈子无法翻身。所以呀,要提前查查域名的清白。
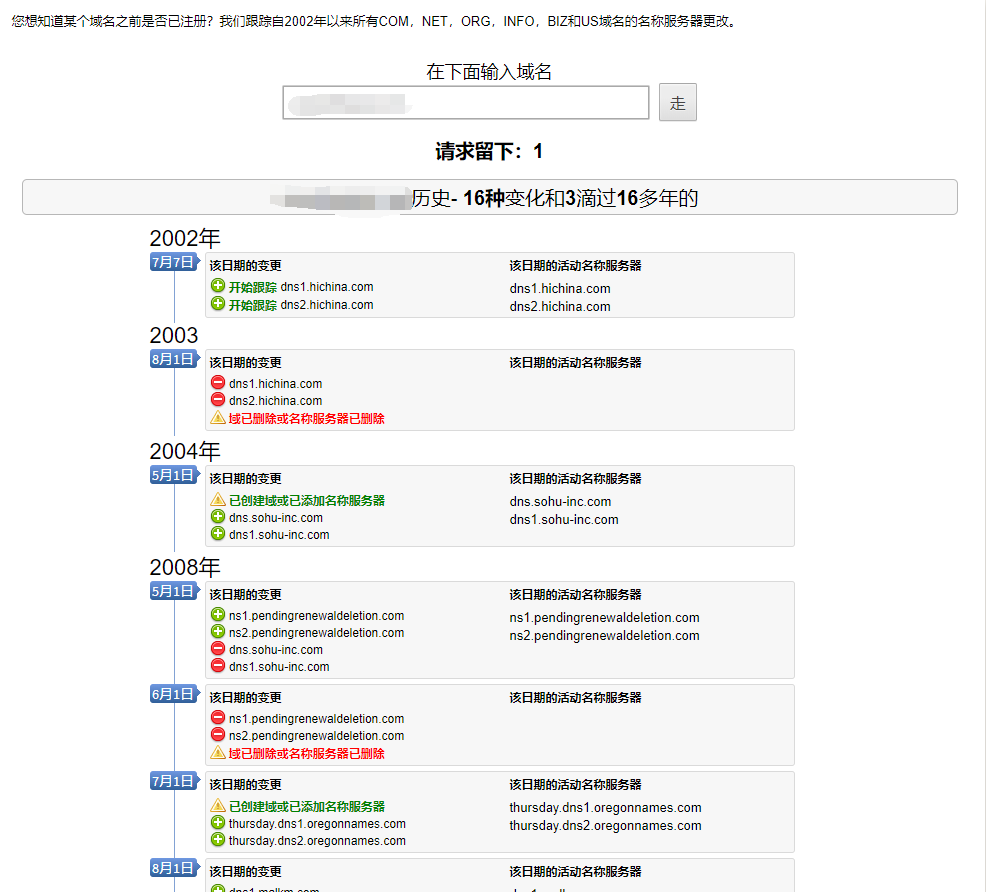
首先推荐查询域名历史信息的网站:whoisrequest,在搜索框里搜索×××.com等(不要带WWW),即可看到域名历史存在信息
这里推荐大家不要用历史信息太多的域名,你懂得,很难受。谁知道他们干了什么事呢?
其次大家在选在域名的时候要查询下注册的域名,如:×××.com或者品牌,是否已经在所在市场的国家被注册了,是否侵权了?例如美国的一个查询版权的网站:uspto,
我没有遇到过侵权的问题,所以具体操作方式,大家自己摸索下。
关于域名解析
域名解析,老生常谈,网上教程数量都已经可以赶超中华人民的数量了。所以这里仅以万网域名解析为例,有需要咨询别个解析方式的朋友也可以给我们留言,会及时回复滴。
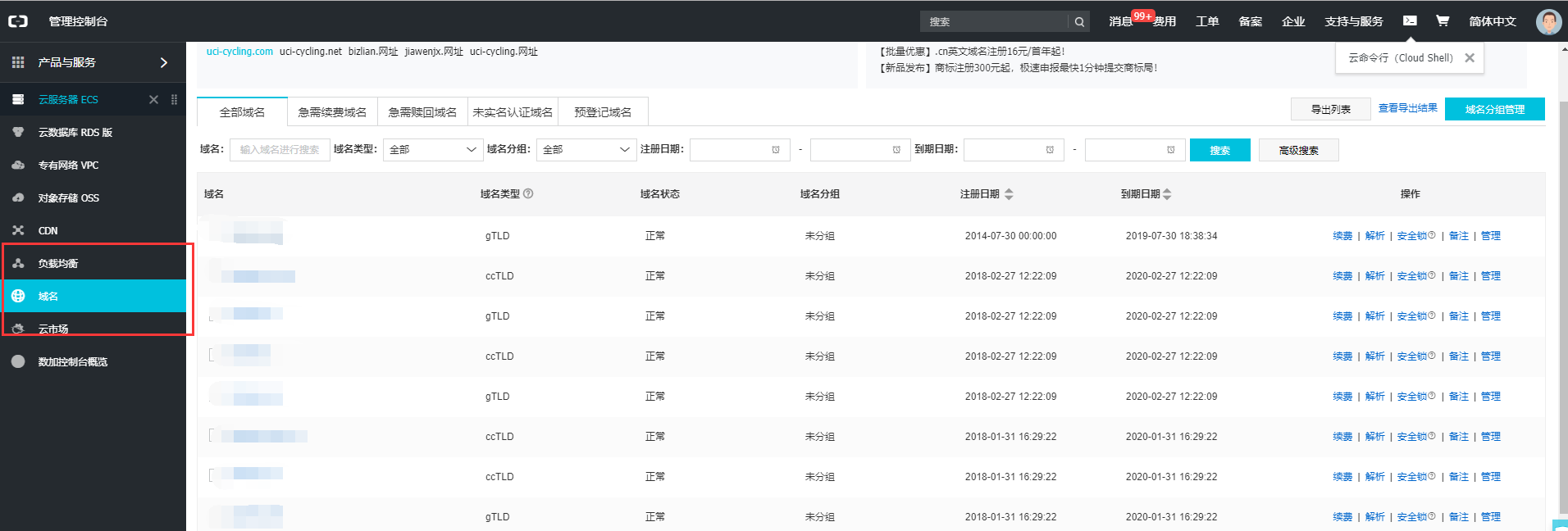
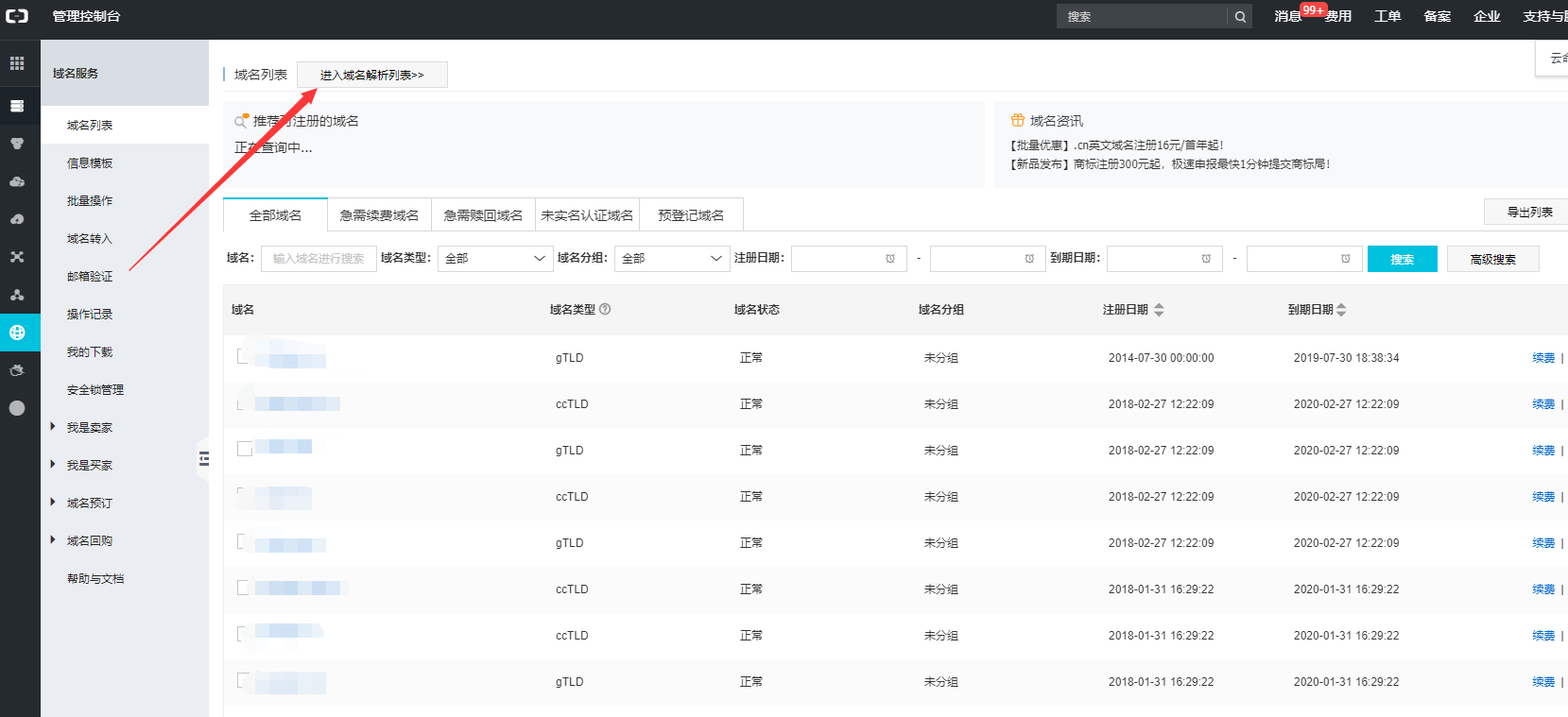
登录阿里云控制后台,找到域名:
进入域名解析列表:
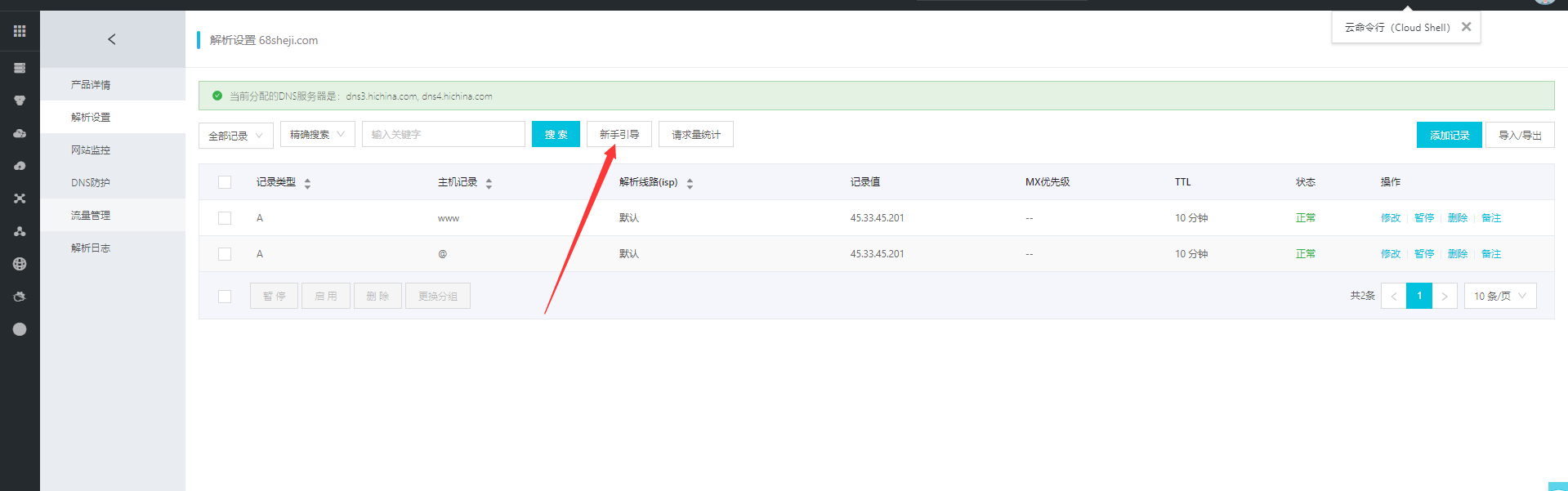
双击指定域名,进入新手指导
将www设置成shops.myshopify.com,如图
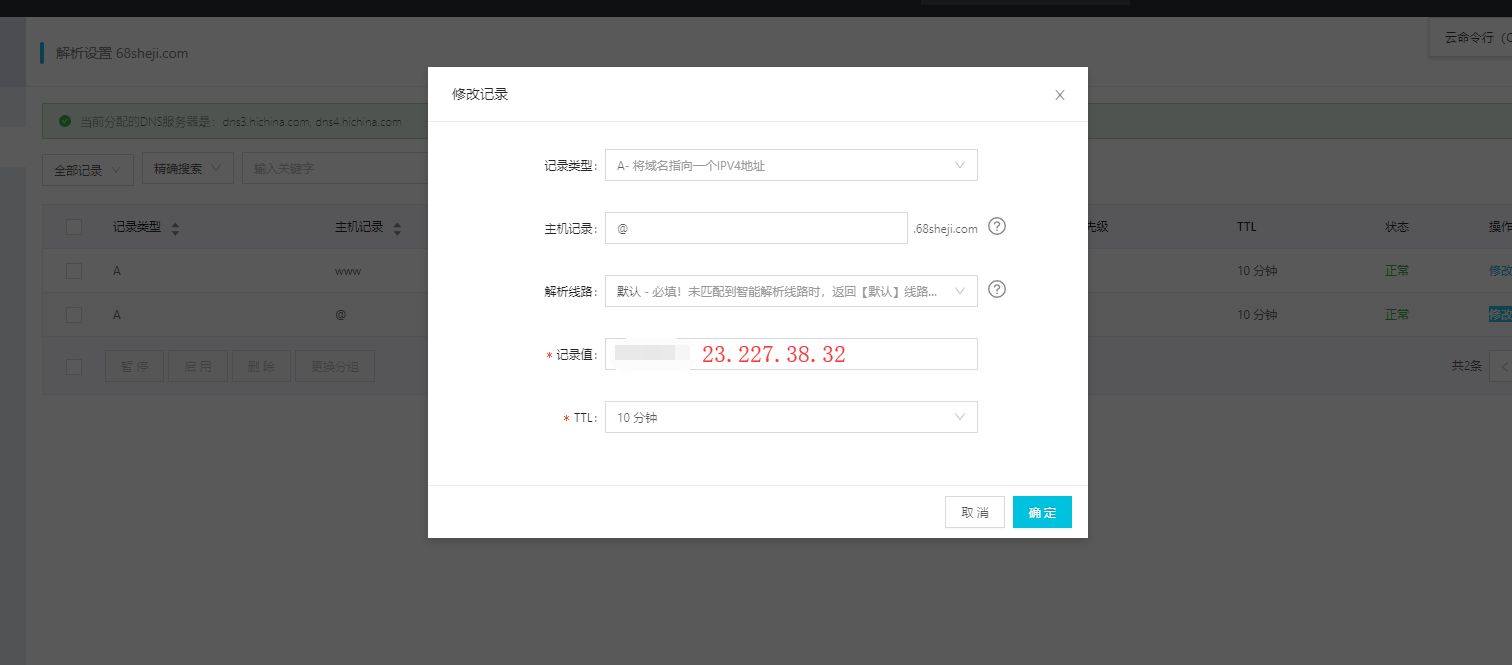
将@设置成23.227.38.32,如图
过10分钟左右,域名解析即可生效。
关于域名绑定
解析好的域名当然不能自动生效,我们只是将其指向到shopify服务器。我们还要最后一步,去网站后台绑定域名。当然过程更是so easy ,废话不多少,上图为证:
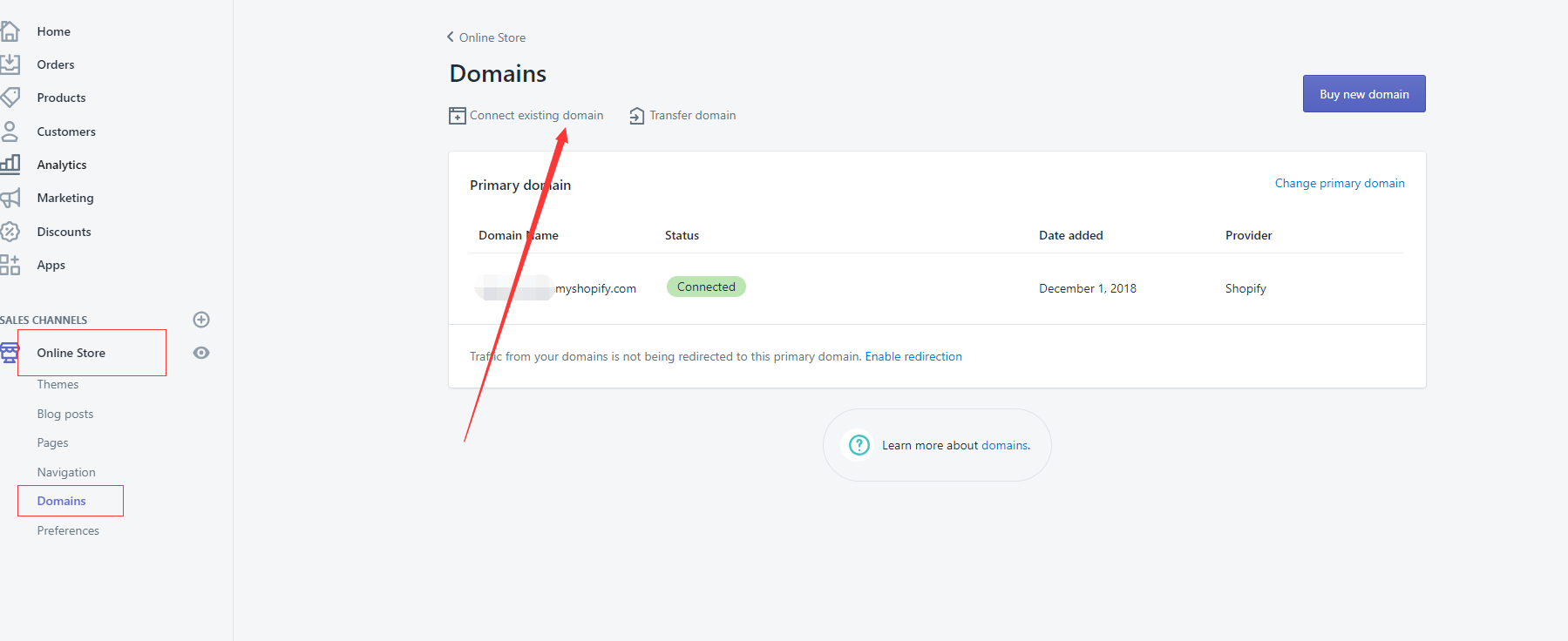
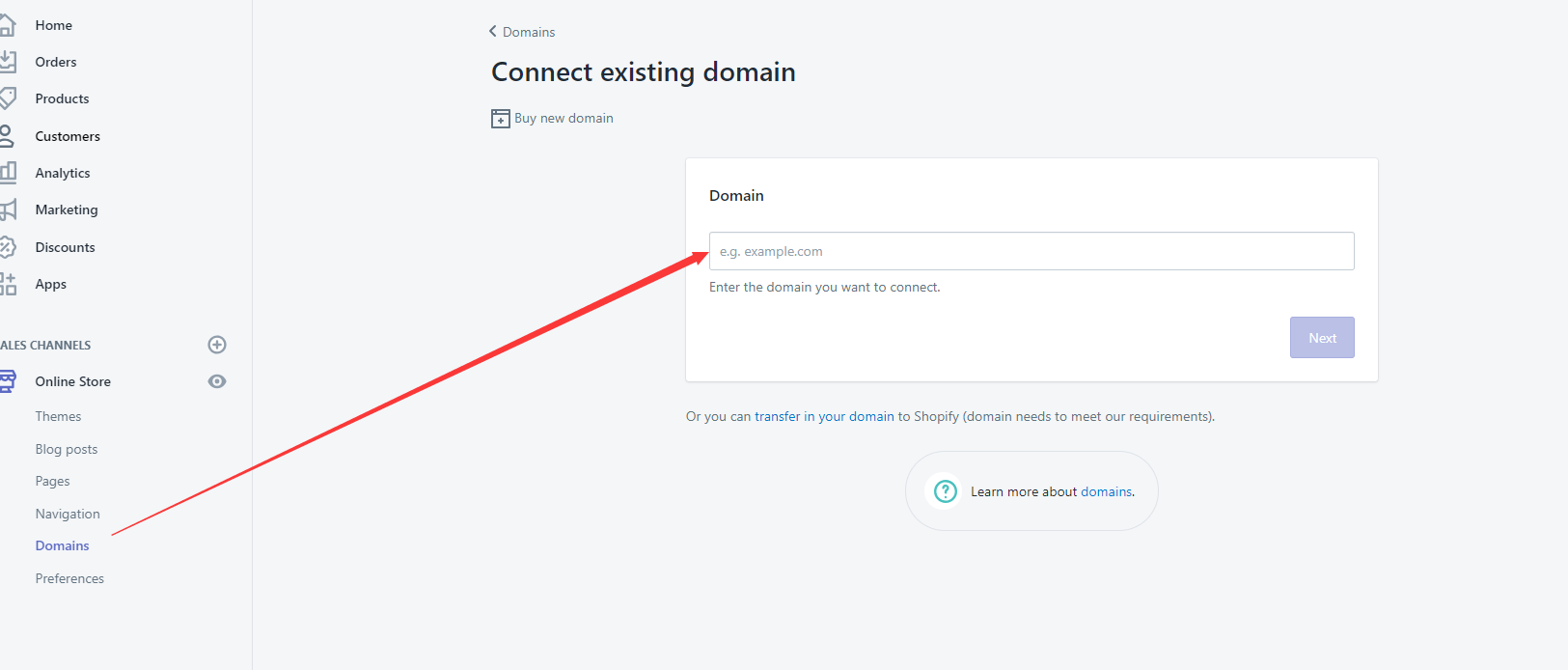
找到domain部分,即域名部分:
之后将解析好的域名(不带www)填入,next即可链接到解析好的链接。如图:
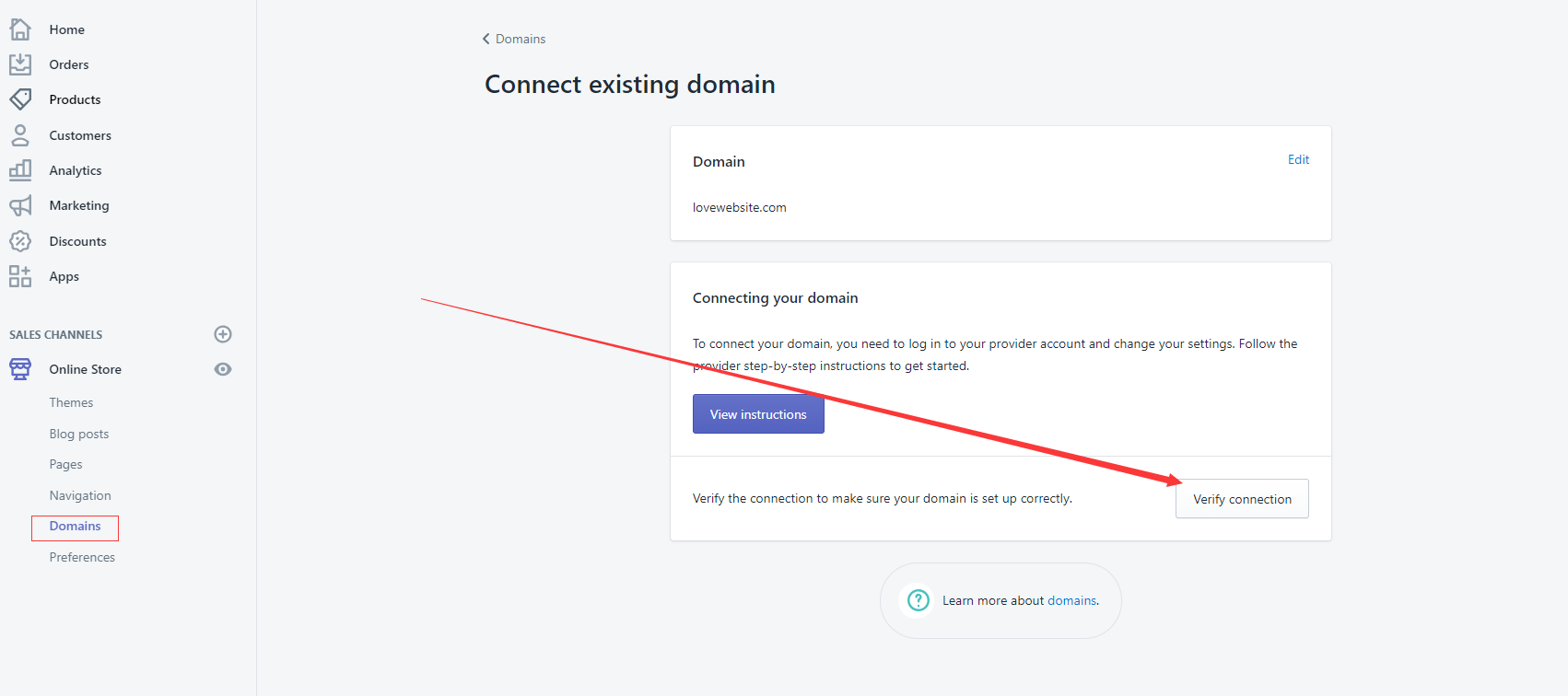
最后可以验证是否对接完成,如图:
好了,大功告成,开始你的shopify电商之旅吧!
查看全部
- 关于默认域名
一般是以××××.shopfiy.com,我们称这种域名是非顶级域名。如果你用这种域名就显得多low啊。毕竟作为电商的牌面,加了个shopify,不仅添加了无意义的单词,给顾客带来记忆负担,更是给shopify打了广告(当然不给shopify打广告,人家也是那么牛逼)。所以果断放弃这种域名,咱丢不起那人。
- 关于域名筛选
一个好的域名,是一个成功电商的开始,所以这一步一定要慎重。购买域名都是以年为单位,价格在50-100/年等,所以果断去第三方平台购买域名。国内平台推荐万网(阿里云旗下的,马云爸爸强力推荐)。当然当你确定好域名之后,不要立即购买,要查查它有没有黑历史。如果你碰到那种搞过非法的活动、行为的域名,你是哭都来不及。因为这种域名会在google搜索里留存很多垃圾外链,会让你后期推广头疼不已。甚至可能google搜索引擎将其列为黑名单,一辈子无法翻身。所以呀,要提前查查域名的清白。
首先推荐查询域名历史信息的网站:whoisrequest,在搜索框里搜索×××.com等(不要带WWW),即可看到域名历史存在信息
这里推荐大家不要用历史信息太多的域名,你懂得,很难受。谁知道他们干了什么事呢?
其次大家在选在域名的时候要查询下注册的域名,如:×××.com或者品牌,是否已经在所在市场的国家被注册了,是否侵权了?例如美国的一个查询版权的网站:uspto,
我没有遇到过侵权的问题,所以具体操作方式,大家自己摸索下。
- 关于域名解析
域名解析,老生常谈,网上教程数量都已经可以赶超中华人民的数量了。所以这里仅以万网域名解析为例,有需要咨询别个解析方式的朋友也可以给我们留言,会及时回复滴。
登录阿里云控制后台,找到域名:
进入域名解析列表:
双击指定域名,进入新手指导
将www设置成shops.myshopify.com,如图
将@设置成23.227.38.32,如图
过10分钟左右,域名解析即可生效。
- 关于域名绑定
解析好的域名当然不能自动生效,我们只是将其指向到shopify服务器。我们还要最后一步,去网站后台绑定域名。当然过程更是so easy ,废话不多少,上图为证:
找到domain部分,即域名部分:
之后将解析好的域名(不带www)填入,next即可链接到解析好的链接。如图:
最后可以验证是否对接完成,如图:
好了,大功告成,开始你的shopify电商之旅吧!
注册试用shopify60天,为网站上线做足准备
Shopify • chad 发表了文章 • 1 个评论 • 4901 次浏览 • 2019-01-04 13:45
作为最早一批加入SHopify Partner的公司,我司可以提供给我们的顾客两种注册方式,如下图:
第一种:Shopify14天试用,这种方式顾客可以自主注册网站信息,账号资料不用对外公开,当然注册的时候英语这块要求还是有点的。不过都是简单易懂的注册流程,信息填写完备即可。
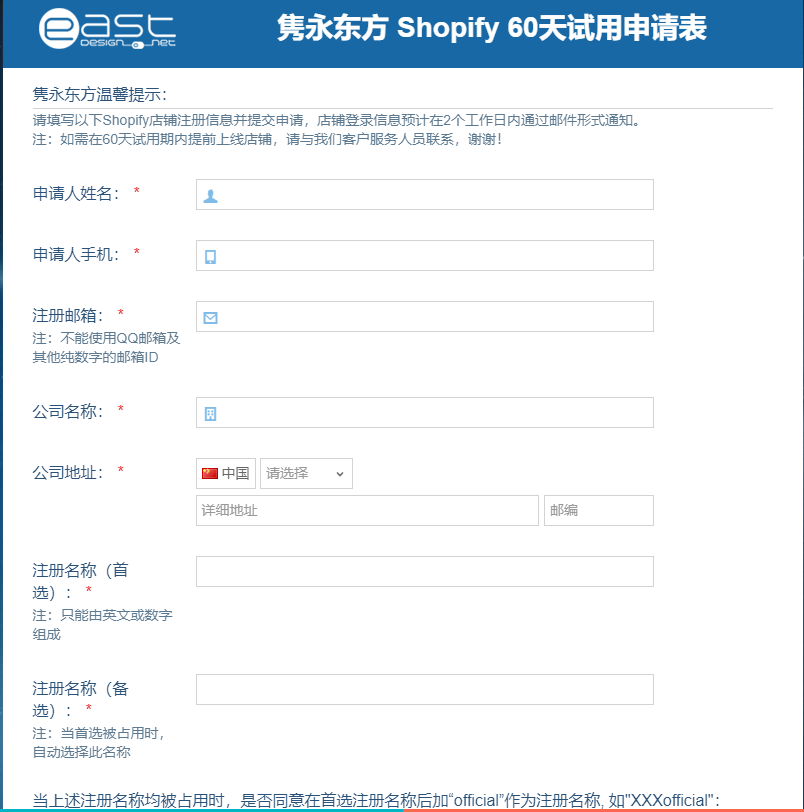
第二种:Shopify60天试用,这种方式也是完全免费的,就是需要我司作为Shopify Partner帮您后台手动注册VIP账号。即可享受60天的免费Shopify体验,通过这种方式让顾客更好的熟悉后台操作,避免客户没有准备充分就上线造成的用户体验度差的影响。这种注册方式,需要我们的顾客提供一些信息资料,如下:
当然我司也会对顾客的信息资料严格保密,坚决保护顾客的合法权益。欢迎各位新老顾客加入体验 查看全部
作为最早一批加入SHopify Partner的公司,我司可以提供给我们的顾客两种注册方式,如下图:
第一种:Shopify14天试用,这种方式顾客可以自主注册网站信息,账号资料不用对外公开,当然注册的时候英语这块要求还是有点的。不过都是简单易懂的注册流程,信息填写完备即可。
第二种:Shopify60天试用,这种方式也是完全免费的,就是需要我司作为Shopify Partner帮您后台手动注册VIP账号。即可享受60天的免费Shopify体验,通过这种方式让顾客更好的熟悉后台操作,避免客户没有准备充分就上线造成的用户体验度差的影响。这种注册方式,需要我们的顾客提供一些信息资料,如下:
当然我司也会对顾客的信息资料严格保密,坚决保护顾客的合法权益。欢迎各位新老顾客加入体验