通知设置 新通知
网站建设和优化前期准备资料
carol 发表了文章 • 1 个评论 • 5307 次浏览 • 2019-02-21 14:50
一、公司信息
1、公司基本信息
(1)About us : 公司基本信息(如:Since 2007, XXX has taken pride in offering XXXXX to bring XXXX to millions of people. Our apron(主营产品) is to make your XX “广告语之类的". We are committed to introducing products with smart technology to help you live a healthier life.)
质量保证之类的信息(根据实际情况编写文案:XXX has directly sourced the world’s best-quality materials with the best reputation. Xxx re-engineered every design for a better-end product to promote greater comfort and improve overall quality of life. Our product development and innovation is based on comprehensive knowledge and understanding of nearly 2 million customers’ needs.其他的栏目包括产品设计流程、销售方式、产品创新点等这些内容都可以有一些设计。网站内容一定要能够丰富
如果公司的资格证书比较多,也可以提供图片和内容
(2)Contact us Stay connected (我们欢迎你们和我们保持联系啊,这样的话语一段)。然后提供EMAIL(下面可以加一些标语比如:如果有关媒体查询,业务和合作伙伴,请发送电子邮件),电话(营业时间),Social media等信息。
2、顾客服务方面内容(由网站性质决定是否添加)
(1)退换货(样品寻求) 有这部分情况则写明就可以。
(2)隐私和服务政策(需要的话就可以填写,因为国外对隐私这部分的内容看的比较重要,如果要进行电子邮件,或者有需要注册的情况可以准备这方面的信息)主要是在个人信息、使用顾客的个人信息的方式参考https://www.zelmarose.com/pages/privacy-terms-of-service
(3)FAQ/customer review(一般做B2C,或者商城站的网站可以提供这方面的信息)https://www.lovespelldesign.com/info/#info-5
3、主页内容(由主页所需要展示的内容决定)
(1)集团门户类型 提供公司优势、主营业务、产品优势、图片等内容
(2)B2C、商城站 产品优势、富有吸引力的号召语(这个主要是考虑可以结合在banner上,和关键词相关联。如;improve STH quality for sb/Be the BEST/BEAUTIFUL girl/bride/),主推的产品信息之类的,这个和决定放在主页的内容相关。
4、产品内容:
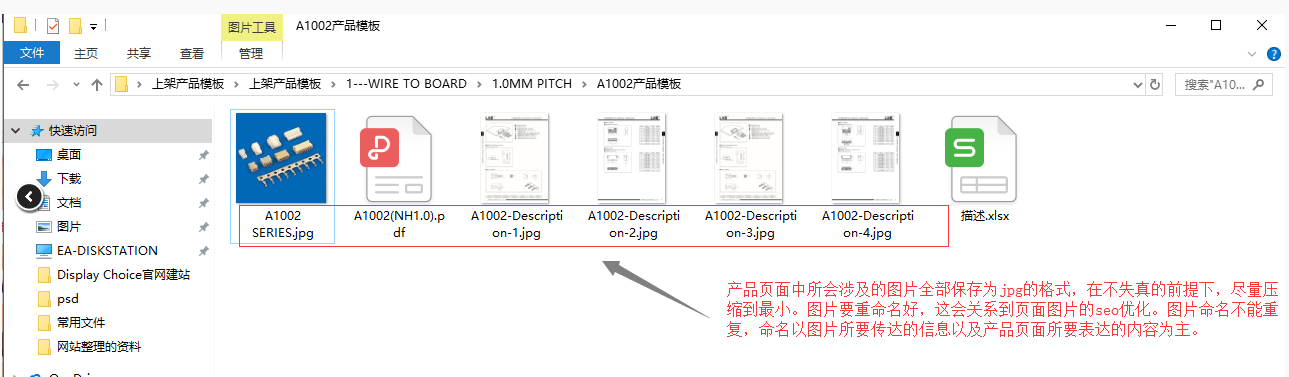
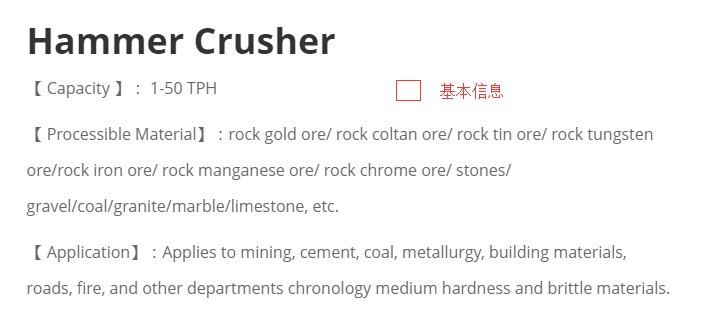
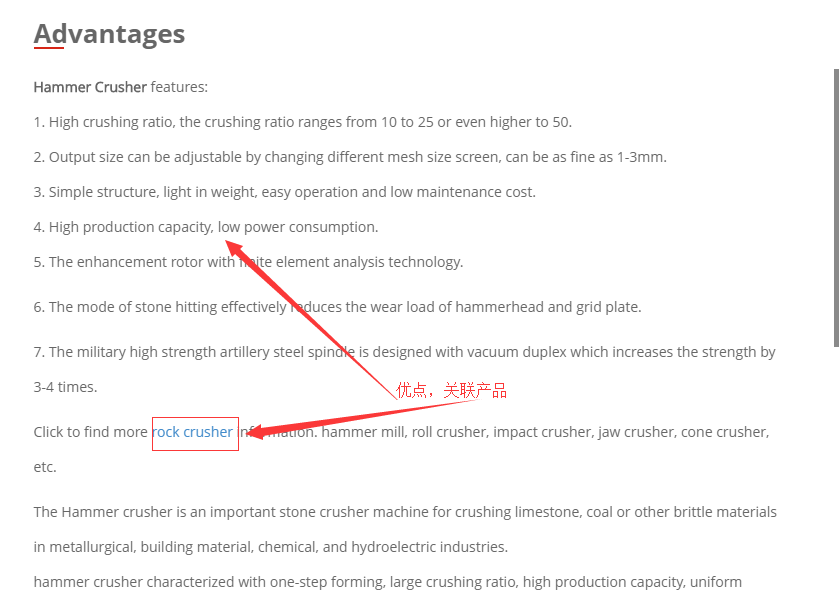
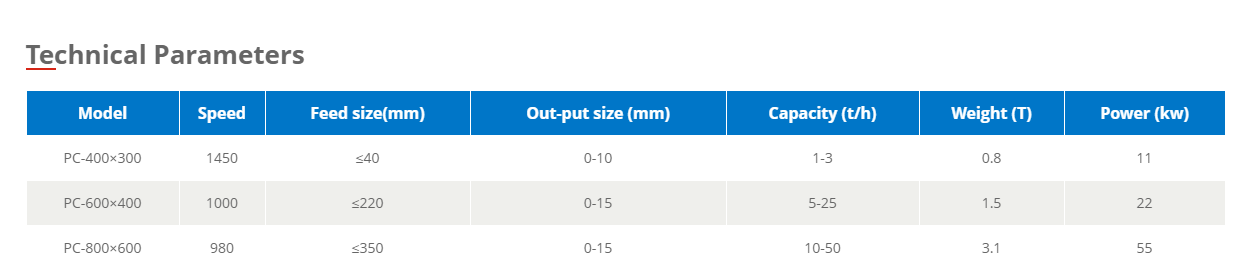
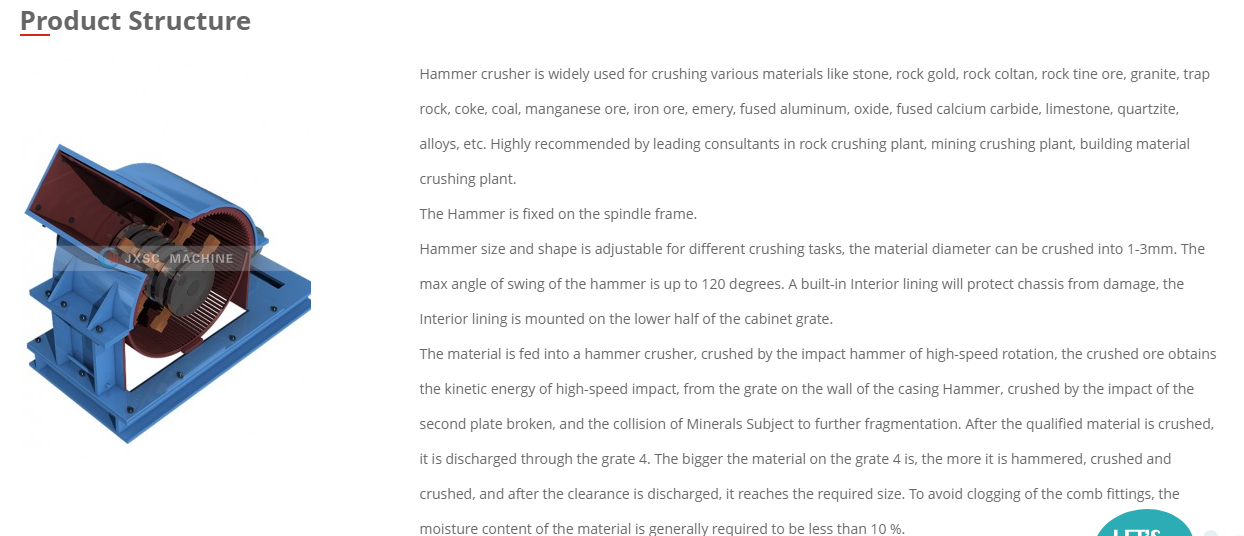
因为我们是乙方,不可能对甲方的产品熟悉,所以提供的资料一定要简单明了。一般产品需要提供的信息包括:产品名/产品详情信息/产品参数/产品图片以下是我司一个优质客户整理的众多产品资料中的一个产品,内容相当明晰,让添加者真的是心情愉快。
产品页内容description:产品页面的html优化可以随产品页面的信息一起提供
产品展示情况
5、BLOG页面:
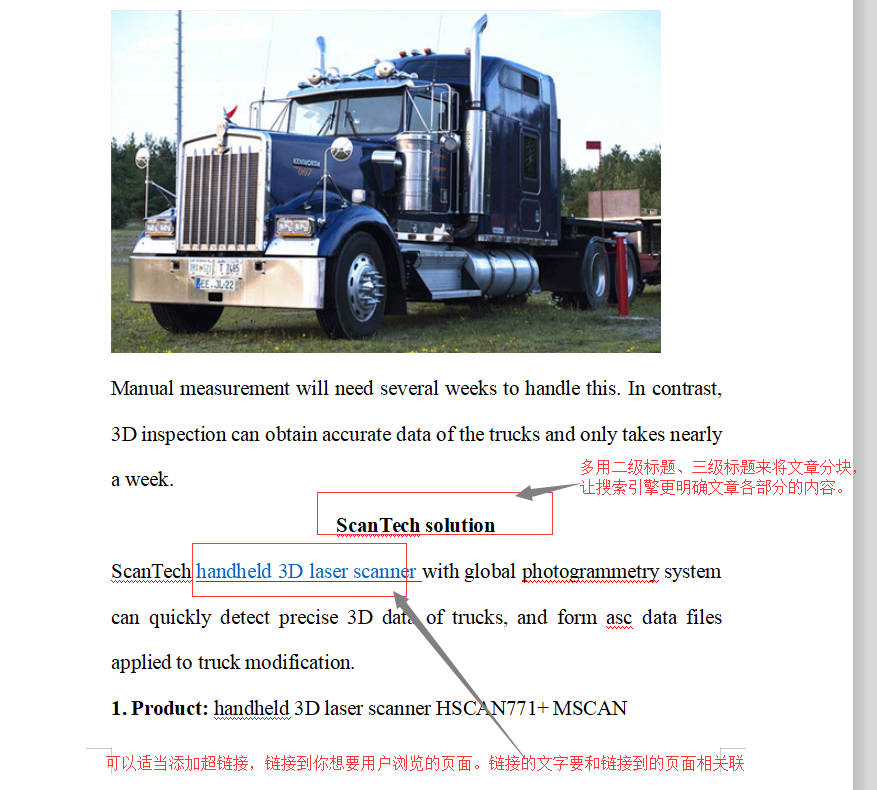
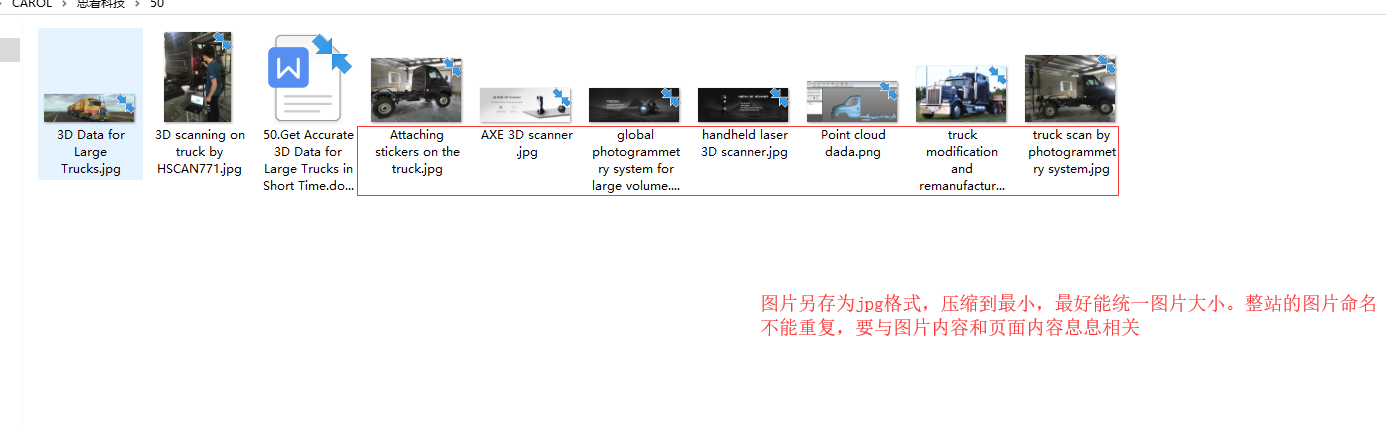
可以事先先准备3-4篇的blog页内容,内容可以参考https://blog.chefworks.com/uni ... ek-8/ 文章用word排版好,内容图文结合。
二、公司基本账号信息
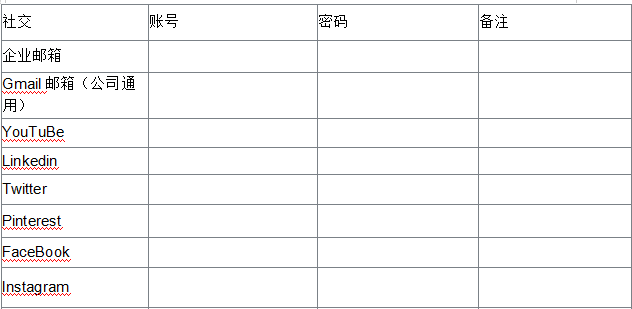
各类社交账号 包括YouTuBe、Twitter、FaceBook等,尽量多注册一些,以便接下来的文章发布,外链发布和账号统一管理(所有账号最好都采用公司信息进行注册,社交账号的注册进行简单的装修,主要是图片采用公司logo图,背景图可以挑选合适的banner图,像FaceBook最好设置好公司的详细信息,地图等)
以下是账号列表(参照填写,有其它账号可以自行添加):
三、关键词(最好先给到几个竞争公司网站,我们也需要进行关键词的分析)
5个核心关键词、前期10个长尾关键词
查看全部
一、公司信息
1、公司基本信息
(1)About us : 公司基本信息(如:Since 2007, XXX has taken pride in offering XXXXX to bring XXXX to millions of people. Our apron(主营产品) is to make your XX “广告语之类的". We are committed to introducing products with smart technology to help you live a healthier life.)
质量保证之类的信息(根据实际情况编写文案:XXX has directly sourced the world’s best-quality materials with the best reputation. Xxx re-engineered every design for a better-end product to promote greater comfort and improve overall quality of life. Our product development and innovation is based on comprehensive knowledge and understanding of nearly 2 million customers’ needs.其他的栏目包括产品设计流程、销售方式、产品创新点等这些内容都可以有一些设计。网站内容一定要能够丰富
如果公司的资格证书比较多,也可以提供图片和内容
(2)Contact us Stay connected (我们欢迎你们和我们保持联系啊,这样的话语一段)。然后提供EMAIL(下面可以加一些标语比如:如果有关媒体查询,业务和合作伙伴,请发送电子邮件),电话(营业时间),Social media等信息。
2、顾客服务方面内容(由网站性质决定是否添加)
(1)退换货(样品寻求) 有这部分情况则写明就可以。
(2)隐私和服务政策(需要的话就可以填写,因为国外对隐私这部分的内容看的比较重要,如果要进行电子邮件,或者有需要注册的情况可以准备这方面的信息)主要是在个人信息、使用顾客的个人信息的方式参考https://www.zelmarose.com/pages/privacy-terms-of-service
(3)FAQ/customer review(一般做B2C,或者商城站的网站可以提供这方面的信息)https://www.lovespelldesign.com/info/#info-5
3、主页内容(由主页所需要展示的内容决定)
(1)集团门户类型 提供公司优势、主营业务、产品优势、图片等内容
(2)B2C、商城站 产品优势、富有吸引力的号召语(这个主要是考虑可以结合在banner上,和关键词相关联。如;improve STH quality for sb/Be the BEST/BEAUTIFUL girl/bride/),主推的产品信息之类的,这个和决定放在主页的内容相关。
4、产品内容:
因为我们是乙方,不可能对甲方的产品熟悉,所以提供的资料一定要简单明了。一般产品需要提供的信息包括:产品名/产品详情信息/产品参数/产品图片以下是我司一个优质客户整理的众多产品资料中的一个产品,内容相当明晰,让添加者真的是心情愉快。
产品页内容description:产品页面的html优化可以随产品页面的信息一起提供
产品展示情况
5、BLOG页面:
可以事先先准备3-4篇的blog页内容,内容可以参考https://blog.chefworks.com/uni ... ek-8/ 文章用word排版好,内容图文结合。
二、公司基本账号信息
各类社交账号 包括YouTuBe、Twitter、FaceBook等,尽量多注册一些,以便接下来的文章发布,外链发布和账号统一管理(所有账号最好都采用公司信息进行注册,社交账号的注册进行简单的装修,主要是图片采用公司logo图,背景图可以挑选合适的banner图,像FaceBook最好设置好公司的详细信息,地图等)
以下是账号列表(参照填写,有其它账号可以自行添加):
三、关键词(最好先给到几个竞争公司网站,我们也需要进行关键词的分析)
5个核心关键词、前期10个长尾关键词
隽永东方推荐一款非常适合外贸企业低成本自制宣传视频的软件--VideoScribe
East_Digi_Marketing 发表了文章 • 0 个评论 • 4226 次浏览 • 2018-11-07 17:18
https://www.videoscribe.co
制作出来的效果可以发给大家看看:
https://www.eastdesign.net/wp-content/uploads/2018/11/%E9%9A%BD%E6%B0%B8%E9%A3%8E%E9%87%87%E8%A7%86%E9%A2%91.mp4
这款软件很容易上手,基本不需要什么专业的IT知识,简单录制了一个视频给大家参考:
https://www.eastdesign.net/videos/screencast%202018-11-07%2015-24-57.mp4 查看全部
https://www.videoscribe.co
制作出来的效果可以发给大家看看:
https://www.eastdesign.net/wp-content/uploads/2018/11/%E9%9A%BD%E6%B0%B8%E9%A3%8E%E9%87%87%E8%A7%86%E9%A2%91.mp4
这款软件很容易上手,基本不需要什么专业的IT知识,简单录制了一个视频给大家参考:
https://www.eastdesign.net/videos/screencast%202018-11-07%2015-24-57.mp4
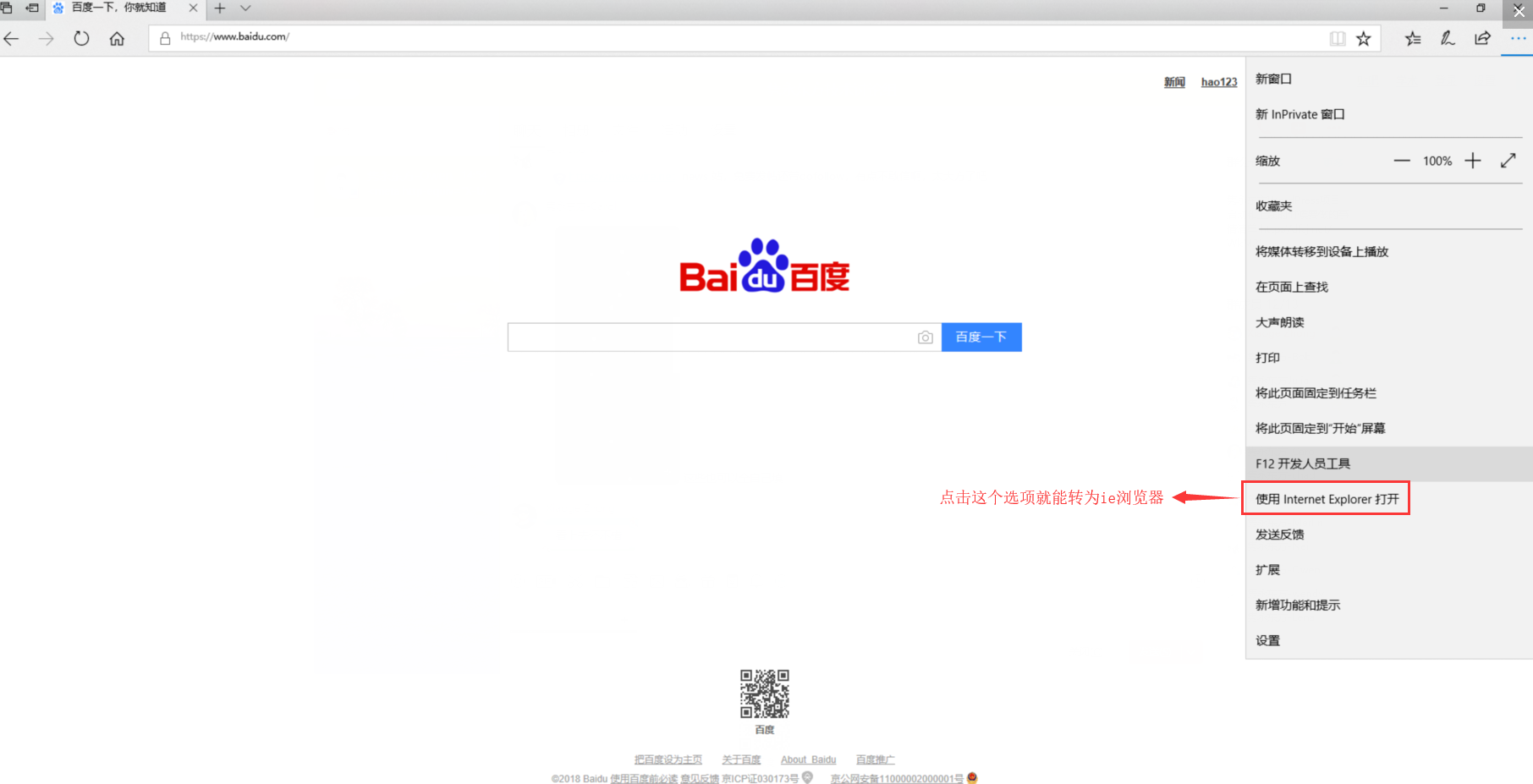
Microsoft Edge 浏览器转 ie浏览器
Leo 发表了文章 • 1 个评论 • 4240 次浏览 • 2018-10-25 15:04
高瓴资本张磊:懂得“滞后满足”的人先胜一筹
East_Digi_Marketing 发表了文章 • 0 个评论 • 3966 次浏览 • 2018-07-26 13:41
“最大的危险在于,一天天把自己活在泡沫和象牙塔里。你越成功,你周围贫穷的朋友越少。”
“创业一定是要冒风险的,创业者最大的风险是不变,他不去冒风险实际上是股东在冒最大的风险。”
“做时间的朋友,需要极强的自我约束力和发自内心的责任感。”
以上,都是高瓴资本创始人张磊说的。
张磊不仅投资了百度、腾讯、京东、去哪儿等N多知名互联网独角兽,也投了很多美的、格力、药明康德等知名公司。
高瓴现在是亚洲资产管理规模最大的投资基金之一,受托管理的资金包括全球顶尖大学的捐赠基金、主权财富基金、养老金及家族基金等。
张磊说,他最佩服巴菲特的投资能力,也十分佩服巴菲特是一个具有强烈同理心的人。
他建议创业者,每天早上上班前都应该问自己一个问题,“你每天早上起来多做一天的工作,是在增加你的护城河,还是在减小消耗你的护城河?”
“聪明投资者”从大量真实可信的资料中,选出了张磊最经典的36句话,分享给大家。[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]最好的投资是不需要退出的投资
1,我真正的投资哲学源于中国,我有三个哲学观,分别是:“守正用奇”、“弱水三千,但取一瓢”和“桃李不言,下自成蹊”。
“守正用奇”语出老子《道德经》的“以正治国,以奇用兵”;
“弱水三千,但取一瓢”引申自《论语》,看准了好的公司或业务模式就要下重注。
“桃李不言,下自成蹊”出自《史记》,只要做正确的事情,不用去到处宣传,好的企业家会找到我们。
2,“逻辑上的升维”和“决策上的降维”无疑是对真相的最好描述,只有在更少的、更重要的变量分析上持续做到最好,才是提高投资确定性与大概率的最简单、最朴素的方法。
3,最好的投资是不需要退出的投资,“骑驴找马”不是我们的投资方式,我更在乎一家企业有没有长期持续的增长潜力。
4,从投资者的角度来说,风险投资很多是需要退出的,而人才是永远不需要退出的投资。
5,我要找的是具有伟大格局观的坚定实践者。这个人怎么找到?有两种模式,一种模式是人海模式,到处参加各种会议,一个地方一个地方跑。
6,我们采用的是研究型模式,通过研究发现哪个是最好的商业模式,然后我们再寻找跟最好商业模式契合的最好创业者,我们再一起发展。
这种研究模式让我们对事物有了深刻理解。如果理解的结果可以通过二级市场实现,我们就买入股票长期持有,如果没有这样的公司,我们就寻找私人市场,如果没有私人市场,我们就自己孵化。
7,高瓴的本质是一家“投资于变化”的机构,资本市场永远在变,而只有深入的基础研究才能让你对变化有深度理解。
与高瓴契合的三种企业家精神
8,一个好的投资者要有强烈的质疑能力,一个好的管理者要有更强的亲和力和管理能力,这两个角色有很多不一样的地方。
9,投企业家很重要的几点:第一,非常具有学习型精神,而且能够打造学习型组织。第二,能够有强大的聚人能力。第三,有很强的对自己边界的认识。
10,与高瓴契合的企业家精神:
第一,“长期”。好的企业家精神是长期能延续自己的生命,超越自己的生命,能打造一个伟大的企业、组织,能超越自己。
第二,真正地能够实践价值投资。真正好的企业家精神,是非博弈性的企业家精神,是一个价值创造的企业家,每天要打造护城河,要深挖墙、广积粮、缓称王,桃李不言、下自成蹊,你不用到处讲你有多好。
第三,要有伟大的格局观。真正有格局观的企业家,对企业、员工、竞争对手,包括各个方面有很强的同理心,能够理解别人。
11,最大的危险在于,一天天把自己活在泡沫和象牙塔里。你越成功,你周围贫穷的朋友越少,一方面你要做公益,一方面你要保持联系,真正地观察寻找这些机会,才可以带动企业的发展。
12,我自己的特点是爱折腾,不满足现状,爱挑战自己。今天我们公司规模已经这么大了,但是我总在公司内部说二次创业,永远创业。
13,如果一个创业者跟我说,我做的每个决策都是正确的,那我一定回答他,你一定没有做过冒险的好决策,你这个人没有去冒应该冒的险,你太循规蹈矩了,其实不适合创业。
14,创业一定是要冒风险的,如果他觉得冒风险是有代价的,或者老有人在董事会看着他,他就不敢去冒风险。创业者最大的风险是不变,他不去冒风险实际上是股东在冒最大的风险。
15,全世界的人大幅度地低估了中国产业发展纵深和内需消费市场,其实很多时候是供给创造需求。
16,真正的企业家精神能够在消费升级中看到未被满足的消费者,能为三、四线城市人群提供更便宜、更好的服务,内需中的服务能够带领和引导下一代的消费。
护城河的本质[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]17,很多人对护城河这个概念的认识很僵硬,就是一定要做成垄断。实际上我不认为这是一个好的思维模式。
18,我经常开玩笑说,做就要做成一个大的,做大了就要做成一个永恒的,永恒不就垄断了嘛?但是我又加了一句:“早死早超生”。
什么叫早死早超生?自己要颠覆自己。换句话说,我对护城河的理解,实际上是一个动态的变化中的护城河。
19,长期创造最大价值的,并用最高效的方式和最低的成本创造最大价值的才是企业“护城河”的本质,如果你不能够创造长期价值,这个护城河就是纸老虎。
20,(创业者)要不断地重新去想,你的护城河在哪里,你每天早上起来多做一天的工作,是在增加你的护城河,还是在减小消耗你的护城河,每天都问自己这个问题,before you go to work, ask yourself。
21,简单地卖产品,如果提升附加值,就可能变成卖一种服务,如果再抓住关键机会可能变成一个平台,使卖产品和卖服务的人都可以用这个平台。
22,生意模式博大精深,在这个过程中,一个企业家能看清楚生意的本质是什么,他的理念和格局观就是不一样的。
警惕招各方面都No.1的人[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]23,强大的学习能力和对事物敏锐的洞察力,是一个人能力的“护城河”。
24,做时间的朋友,需要极强的自我约束力和发自内心的责任感。
25,在多数人都醉心于“即时满足”(instant gratification) 的世界,懂得“滞后满足”( delayed gratification)道理的人,早已先胜一筹。我把这称为选择延期享受成功。
26,成功也好,或者是短期取得了成绩也好,很容易产生成功惯性,很容易在自我实现的怪圈里。
27,我很警惕招那些各方面都No.1的人,这种人可能并不是真的很喜欢所做的事情,而只是因为想要成功的惯性在做事,这种思想的人其实走不远。
28,我在2005年创建公司的时候,对我想招员工的特质说了三个词,好奇、独立与诚实。
29,对想干大事的,想有更高成就的人,除了这三点以外,还要很宽容,很能够欣赏别人,还要有很强的想象力,而且能释放自己的想象力,同时要有很好的身体。
30,我的领导风格受两方面影响:一是中国古代文化,尤其是老庄哲学;二是互联网思维、互联网精神。
从中国哲学的角度来讲,比较像是老子的“无为而治”。而从真正的组织行为学来讲,我相信的是互联网模式带来的一种颠覆,我称之为去中心化的管理模式。
像任正非所言,在前线打仗,应该是听到炮声的人去做决策,而不是听到炮声的人要打电话给连长、再打给营长、营长再打给团长再做决策。去中心化决策模式能大幅度地提升在前线的班长和战士的作战能力。
31,第二就是大幅度减少公司的层级。同时,精挑细选每一个员工。
这就是我的理念,“去中心化”加“消减层级”,争取让每一个人都能够战斗。
永远赌人类的智慧和企业家精神
32,我最佩服的人有两个,一个是巴菲特,一个是大卫·斯文森。我最佩服巴菲特的首先是他的投资能力。另外我也十分佩服他是一个具有强烈同理心的人。
我很喜欢这种有同理心的人,同理心能使他更好地去了解年轻人,了解和他不一样的人,了解管理层。
同理心对于投资,人生,甚至家庭、人际关系,都是一个非常好的品质。
33,我谈的价值投资是我的信念,一种能够给我一个心灵的安静、让我能非常舒服做投资的方式,我认为价值投资是我投资、工作、生活的方式。
34,大多数人往往重视回报,少数人管理风险,却极少有人关注成本,极少有人真正理解时间的价值。
回报会随着时间日益增多,成本会随着时间变本加厉,而风险会随着时间相对缓和。
35,超长期投资对出资人(LP)的要求很高,需要对投资人(GP)非常信任。我们选择的LP都是超长线资本,像大学捐赠基金、家族基金、养老金、主权基金,这些钱都是要传子传孙的。
高瓴只给这样的投资者管钱,这些人也真正理解我们的战略,大家之间有最少的隔阂。
只有你的资本是长期的,才有条件花时间和精力去思考什么才是具有长期前景的生意模式,什么样的企业值得持有30年以上。
36,全要素生产力的下降、老龄化到来、全球总负债又很高,实际上是转移成本越来越高,我们留给下一代的负债越来越高。
大家不用很悲观,历史长河中要永远相信,如果给你一块硬币赌的话,永远赌人类的智慧和企业家精神。 查看全部
“最大的危险在于,一天天把自己活在泡沫和象牙塔里。你越成功,你周围贫穷的朋友越少。”
“创业一定是要冒风险的,创业者最大的风险是不变,他不去冒风险实际上是股东在冒最大的风险。”
“做时间的朋友,需要极强的自我约束力和发自内心的责任感。”
以上,都是高瓴资本创始人张磊说的。
张磊不仅投资了百度、腾讯、京东、去哪儿等N多知名互联网独角兽,也投了很多美的、格力、药明康德等知名公司。
高瓴现在是亚洲资产管理规模最大的投资基金之一,受托管理的资金包括全球顶尖大学的捐赠基金、主权财富基金、养老金及家族基金等。
张磊说,他最佩服巴菲特的投资能力,也十分佩服巴菲特是一个具有强烈同理心的人。
他建议创业者,每天早上上班前都应该问自己一个问题,“你每天早上起来多做一天的工作,是在增加你的护城河,还是在减小消耗你的护城河?”
“聪明投资者”从大量真实可信的资料中,选出了张磊最经典的36句话,分享给大家。[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]最好的投资是不需要退出的投资
1,我真正的投资哲学源于中国,我有三个哲学观,分别是:“守正用奇”、“弱水三千,但取一瓢”和“桃李不言,下自成蹊”。
“守正用奇”语出老子《道德经》的“以正治国,以奇用兵”;
“弱水三千,但取一瓢”引申自《论语》,看准了好的公司或业务模式就要下重注。
“桃李不言,下自成蹊”出自《史记》,只要做正确的事情,不用去到处宣传,好的企业家会找到我们。
2,“逻辑上的升维”和“决策上的降维”无疑是对真相的最好描述,只有在更少的、更重要的变量分析上持续做到最好,才是提高投资确定性与大概率的最简单、最朴素的方法。
3,最好的投资是不需要退出的投资,“骑驴找马”不是我们的投资方式,我更在乎一家企业有没有长期持续的增长潜力。
4,从投资者的角度来说,风险投资很多是需要退出的,而人才是永远不需要退出的投资。
5,我要找的是具有伟大格局观的坚定实践者。这个人怎么找到?有两种模式,一种模式是人海模式,到处参加各种会议,一个地方一个地方跑。
6,我们采用的是研究型模式,通过研究发现哪个是最好的商业模式,然后我们再寻找跟最好商业模式契合的最好创业者,我们再一起发展。
这种研究模式让我们对事物有了深刻理解。如果理解的结果可以通过二级市场实现,我们就买入股票长期持有,如果没有这样的公司,我们就寻找私人市场,如果没有私人市场,我们就自己孵化。
7,高瓴的本质是一家“投资于变化”的机构,资本市场永远在变,而只有深入的基础研究才能让你对变化有深度理解。
与高瓴契合的三种企业家精神
8,一个好的投资者要有强烈的质疑能力,一个好的管理者要有更强的亲和力和管理能力,这两个角色有很多不一样的地方。
9,投企业家很重要的几点:第一,非常具有学习型精神,而且能够打造学习型组织。第二,能够有强大的聚人能力。第三,有很强的对自己边界的认识。
10,与高瓴契合的企业家精神:
第一,“长期”。好的企业家精神是长期能延续自己的生命,超越自己的生命,能打造一个伟大的企业、组织,能超越自己。
第二,真正地能够实践价值投资。真正好的企业家精神,是非博弈性的企业家精神,是一个价值创造的企业家,每天要打造护城河,要深挖墙、广积粮、缓称王,桃李不言、下自成蹊,你不用到处讲你有多好。
第三,要有伟大的格局观。真正有格局观的企业家,对企业、员工、竞争对手,包括各个方面有很强的同理心,能够理解别人。
11,最大的危险在于,一天天把自己活在泡沫和象牙塔里。你越成功,你周围贫穷的朋友越少,一方面你要做公益,一方面你要保持联系,真正地观察寻找这些机会,才可以带动企业的发展。
12,我自己的特点是爱折腾,不满足现状,爱挑战自己。今天我们公司规模已经这么大了,但是我总在公司内部说二次创业,永远创业。
13,如果一个创业者跟我说,我做的每个决策都是正确的,那我一定回答他,你一定没有做过冒险的好决策,你这个人没有去冒应该冒的险,你太循规蹈矩了,其实不适合创业。
14,创业一定是要冒风险的,如果他觉得冒风险是有代价的,或者老有人在董事会看着他,他就不敢去冒风险。创业者最大的风险是不变,他不去冒风险实际上是股东在冒最大的风险。
15,全世界的人大幅度地低估了中国产业发展纵深和内需消费市场,其实很多时候是供给创造需求。
16,真正的企业家精神能够在消费升级中看到未被满足的消费者,能为三、四线城市人群提供更便宜、更好的服务,内需中的服务能够带领和引导下一代的消费。
护城河的本质[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]17,很多人对护城河这个概念的认识很僵硬,就是一定要做成垄断。实际上我不认为这是一个好的思维模式。
18,我经常开玩笑说,做就要做成一个大的,做大了就要做成一个永恒的,永恒不就垄断了嘛?但是我又加了一句:“早死早超生”。
什么叫早死早超生?自己要颠覆自己。换句话说,我对护城河的理解,实际上是一个动态的变化中的护城河。
19,长期创造最大价值的,并用最高效的方式和最低的成本创造最大价值的才是企业“护城河”的本质,如果你不能够创造长期价值,这个护城河就是纸老虎。
20,(创业者)要不断地重新去想,你的护城河在哪里,你每天早上起来多做一天的工作,是在增加你的护城河,还是在减小消耗你的护城河,每天都问自己这个问题,before you go to work, ask yourself。
21,简单地卖产品,如果提升附加值,就可能变成卖一种服务,如果再抓住关键机会可能变成一个平台,使卖产品和卖服务的人都可以用这个平台。
22,生意模式博大精深,在这个过程中,一个企业家能看清楚生意的本质是什么,他的理念和格局观就是不一样的。
警惕招各方面都No.1的人[高瓴资本张磊:懂得“滞后满足”的人先胜一筹]23,强大的学习能力和对事物敏锐的洞察力,是一个人能力的“护城河”。
24,做时间的朋友,需要极强的自我约束力和发自内心的责任感。
25,在多数人都醉心于“即时满足”(instant gratification) 的世界,懂得“滞后满足”( delayed gratification)道理的人,早已先胜一筹。我把这称为选择延期享受成功。
26,成功也好,或者是短期取得了成绩也好,很容易产生成功惯性,很容易在自我实现的怪圈里。
27,我很警惕招那些各方面都No.1的人,这种人可能并不是真的很喜欢所做的事情,而只是因为想要成功的惯性在做事,这种思想的人其实走不远。
28,我在2005年创建公司的时候,对我想招员工的特质说了三个词,好奇、独立与诚实。
29,对想干大事的,想有更高成就的人,除了这三点以外,还要很宽容,很能够欣赏别人,还要有很强的想象力,而且能释放自己的想象力,同时要有很好的身体。
30,我的领导风格受两方面影响:一是中国古代文化,尤其是老庄哲学;二是互联网思维、互联网精神。
从中国哲学的角度来讲,比较像是老子的“无为而治”。而从真正的组织行为学来讲,我相信的是互联网模式带来的一种颠覆,我称之为去中心化的管理模式。
像任正非所言,在前线打仗,应该是听到炮声的人去做决策,而不是听到炮声的人要打电话给连长、再打给营长、营长再打给团长再做决策。去中心化决策模式能大幅度地提升在前线的班长和战士的作战能力。
31,第二就是大幅度减少公司的层级。同时,精挑细选每一个员工。
这就是我的理念,“去中心化”加“消减层级”,争取让每一个人都能够战斗。
永远赌人类的智慧和企业家精神
32,我最佩服的人有两个,一个是巴菲特,一个是大卫·斯文森。我最佩服巴菲特的首先是他的投资能力。另外我也十分佩服他是一个具有强烈同理心的人。
我很喜欢这种有同理心的人,同理心能使他更好地去了解年轻人,了解和他不一样的人,了解管理层。
同理心对于投资,人生,甚至家庭、人际关系,都是一个非常好的品质。
33,我谈的价值投资是我的信念,一种能够给我一个心灵的安静、让我能非常舒服做投资的方式,我认为价值投资是我投资、工作、生活的方式。
34,大多数人往往重视回报,少数人管理风险,却极少有人关注成本,极少有人真正理解时间的价值。
回报会随着时间日益增多,成本会随着时间变本加厉,而风险会随着时间相对缓和。
35,超长期投资对出资人(LP)的要求很高,需要对投资人(GP)非常信任。我们选择的LP都是超长线资本,像大学捐赠基金、家族基金、养老金、主权基金,这些钱都是要传子传孙的。
高瓴只给这样的投资者管钱,这些人也真正理解我们的战略,大家之间有最少的隔阂。
只有你的资本是长期的,才有条件花时间和精力去思考什么才是具有长期前景的生意模式,什么样的企业值得持有30年以上。
36,全要素生产力的下降、老龄化到来、全球总负债又很高,实际上是转移成本越来越高,我们留给下一代的负债越来越高。
大家不用很悲观,历史长河中要永远相信,如果给你一块硬币赌的话,永远赌人类的智慧和企业家精神。
HTTP的理解
Leo 发表了文章 • 0 个评论 • 4020 次浏览 • 2018-04-03 16:30
一.从输入一个url到返回数据,中间到底发生了什么?
假设,我们在浏览器输入http://www.baidu.com:80/index.html,假设解析出的ip地址是202.43.78.3
1.浏览器解析出主机名
解析出的主机名是www.baidu.com
2.浏览器查询这个主机名的ip地址(dns)
dns解析的作用就是把域名解析成ip地址,这样才能在广域网路由器转发报文给目标ip,不然路由器不知道要把报文发给谁。下面就讲下大概的过程,不会涉及太多细节。(以chrome为例子)
(1)浏览器启动时,首先浏览器会去操作系统获取dns服务器地址,然后把这个地址缓存下来。同时浏览器还会去读取和解析hosts文件,同样放到缓存中。浏览器对解析过的域名和ip地址,都会保存着这两者的映射关系。(存到cache中)
(2)当解析域名的时候,首先浏览器会去cache中查找有没有缓存好的映射关系,如果没有的话,就去hosts文件中查找,如果也没有的话,浏览器就会发起请求去dns服务器缓存查询了,如果缓存里面也没有,那最后就是dns服务器去查询了。
3.浏览器获取端口号
4.浏览器向目标ip地址发起一条到202.43.78.3:80的tcp连接
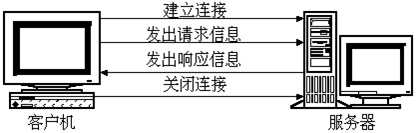
为了传输的可靠性,tcp协议要有三次握手过程:
(1)首先浏览器会向服务器发起一个连接请求
(2)服务器会对连接请求做出响应,表示同意建立连接
(3)浏览器收到响应后,再告知对方,它知道服务器同意它建立连接了。
5.ip层把ip地址转换成mac地址,一边传输,一边查找目标服务器的mac地址
6.数据链路层处理网络连接的硬件部分,比如网卡,找到服务器的网卡
7.浏览器向服务器发送一条http报文(重复5,6步)
每一条http报文的组成:
起始行+首部+主体(可选)
起始行:http/1.0 200 ok (一般包括http版本,返回状态码,返回码原因)
首部:content-type:text/plain content-length:19
主体:name=jane
8.服务器接受客户端请求,进行一些处理,返回响应报文
web服务器接收到请求之后,实际上会做些什么呢?
(1)建立连接,如果接受一个客户端连接,就建立连接,如果不同意,就将其关闭。
(2)接收请求,读取http请求报文
(3)访问资源,访问报文中指定的资源
(4)构建响应,创建带有首部的http响应报文
(5)发送响应,将响应回送给客户端
9.浏览器读取http响应报文
10.浏览器关闭连接
看了上面的一个简单过程,大家会不会有这样一个问题,难道每次发起一个http请求,都要建立一次tcp连接吗,我们经常写的并发ajax请求,每条请求都是各自独立建立的tcp连接?一条tcp连接建立之后,是什么时候关闭的?带着这些问题,看看下面要讲的http的特性
二.http的特性
1.http是不保存状态的协议
http协议是一种无状态的协议,意思就是说它不会对每次的请求和响应之间的通信状态进行保存。你之前发过的任何请求的信息,没有任何记录。之所以这样设计,也是为了让http变得比较简单,可以处理大量事物。但是无状态的特性,也会导致一些问题,比如说一个用户登录一家网站之后,跳到另一个页面,应该还保持着登录状态,所以后面就出了cookie状态管理技术。相信大家应该都很熟悉了。
2.请求只能从客户端开始。客户端不可以接收除响应以外的指令
服务器必须等待客户端的请求,才能给客户端发送响应数据,所以说服务器是不能主动给客户端推送数据的。对于一些实时监控的功能,常常用websocket来代替
3.没有用户认证,任何人都可以发起请求
在http协议通信时,是不存在确认通信方的处理步骤的,任何人都可以发起请求。另外,服务器只要收到请求,无论是谁,都会返回一个响应。所以会存在伪装的隐患。后面出现的https就可以解决这个问题。
4.通信使用的是明文
5.无法证明报文完整性
6.可任意选择数据压缩格式,非强制压缩发送
7.http持久连接和并行连接
一开始,http请求是串行的,一个http请求,就会建立一条tcp连接,浏览器收到响应之后,就会断开连接。等上一个请求回来了,下一个请求才能继续请求。这样做的缺点是,比较耗时间和内存,后面就出现了下面一系列的优化连接性能的方法。
(1)并行连接:
原理:通过多条tcp连接发起并发的http请求
并行连接可以同时发起多个http请求,每次发起一个http请求,就会建立一个tcp连接。每个http请求是独立的,不会相互等待,这样做,很可能会提高页面的加载速度,因为人们会看到页面上面,很多个东西会同时出现,所以感觉页面加载变快了。实际上有时候是真的变快了,因为它是并行工作的。但是有时候不是真的快了。比如说,客户端的网络带宽不足时,(浏览器是通过一个28kbps的modem连接到因特网上去的),如果并行加载多个请求,每个请求就会去竞争这个有限的带宽,每个请求就会以比较慢的速度加载。这样带来的性能提升就很小。
(2)持久连接:
原理:重用tcp连接,以消除连接及关闭时延
从http1.1开始,就允许当http响应结束后,tcp连接可以保持在打开状态,以便给未来的http请求重用现在的连接。那么,这个tcp连接什么时候会关闭呢,一般情况下,40s内,如果没有新的请求,就会关闭。
(3)管道化连接
原理:通过共享的tcp连接发起并发的http请求
并行连接可以提高复合页面的传输速度,但是也有许多缺点,比如每次都会建立一次tcp连接,会耗费时间和带宽。持久连接的优势就是降低了时延和tcp的连接数量。但是持久连接可能会导致的一个问题是,可能会累积大量的空闲连接。耗费资源。
持久连接和并行连接配合使用才是最高效的方式。
一般浏览器会限制,并行连接的个数是4个,即打开少量的并行连接,其中每个都是持久连接。这也是现在用的最多的方式。 查看全部
作为一个前端,如果对一个网页从发起请求到返回数据这期间具体发生了什么都不知道的话,那不是一个好前端。最近,读了图解http,以及有关http相关的文章,还有自己也下载了wireshark抓包工具,实际观察了一下这个过程,下面就此做些总结。
一.从输入一个url到返回数据,中间到底发生了什么?
假设,我们在浏览器输入http://www.baidu.com:80/index.html,假设解析出的ip地址是202.43.78.3
1.浏览器解析出主机名
解析出的主机名是www.baidu.com
2.浏览器查询这个主机名的ip地址(dns)
dns解析的作用就是把域名解析成ip地址,这样才能在广域网路由器转发报文给目标ip,不然路由器不知道要把报文发给谁。下面就讲下大概的过程,不会涉及太多细节。(以chrome为例子)
(1)浏览器启动时,首先浏览器会去操作系统获取dns服务器地址,然后把这个地址缓存下来。同时浏览器还会去读取和解析hosts文件,同样放到缓存中。浏览器对解析过的域名和ip地址,都会保存着这两者的映射关系。(存到cache中)
(2)当解析域名的时候,首先浏览器会去cache中查找有没有缓存好的映射关系,如果没有的话,就去hosts文件中查找,如果也没有的话,浏览器就会发起请求去dns服务器缓存查询了,如果缓存里面也没有,那最后就是dns服务器去查询了。
3.浏览器获取端口号
4.浏览器向目标ip地址发起一条到202.43.78.3:80的tcp连接
为了传输的可靠性,tcp协议要有三次握手过程:
(1)首先浏览器会向服务器发起一个连接请求
(2)服务器会对连接请求做出响应,表示同意建立连接
(3)浏览器收到响应后,再告知对方,它知道服务器同意它建立连接了。
5.ip层把ip地址转换成mac地址,一边传输,一边查找目标服务器的mac地址
6.数据链路层处理网络连接的硬件部分,比如网卡,找到服务器的网卡
7.浏览器向服务器发送一条http报文(重复5,6步)
每一条http报文的组成:
起始行+首部+主体(可选)
起始行:http/1.0 200 ok (一般包括http版本,返回状态码,返回码原因)
首部:content-type:text/plain content-length:19
主体:name=jane
8.服务器接受客户端请求,进行一些处理,返回响应报文
web服务器接收到请求之后,实际上会做些什么呢?
(1)建立连接,如果接受一个客户端连接,就建立连接,如果不同意,就将其关闭。
(2)接收请求,读取http请求报文
(3)访问资源,访问报文中指定的资源
(4)构建响应,创建带有首部的http响应报文
(5)发送响应,将响应回送给客户端
9.浏览器读取http响应报文
10.浏览器关闭连接
看了上面的一个简单过程,大家会不会有这样一个问题,难道每次发起一个http请求,都要建立一次tcp连接吗,我们经常写的并发ajax请求,每条请求都是各自独立建立的tcp连接?一条tcp连接建立之后,是什么时候关闭的?带着这些问题,看看下面要讲的http的特性
二.http的特性
1.http是不保存状态的协议
http协议是一种无状态的协议,意思就是说它不会对每次的请求和响应之间的通信状态进行保存。你之前发过的任何请求的信息,没有任何记录。之所以这样设计,也是为了让http变得比较简单,可以处理大量事物。但是无状态的特性,也会导致一些问题,比如说一个用户登录一家网站之后,跳到另一个页面,应该还保持着登录状态,所以后面就出了cookie状态管理技术。相信大家应该都很熟悉了。
2.请求只能从客户端开始。客户端不可以接收除响应以外的指令
服务器必须等待客户端的请求,才能给客户端发送响应数据,所以说服务器是不能主动给客户端推送数据的。对于一些实时监控的功能,常常用websocket来代替
3.没有用户认证,任何人都可以发起请求
在http协议通信时,是不存在确认通信方的处理步骤的,任何人都可以发起请求。另外,服务器只要收到请求,无论是谁,都会返回一个响应。所以会存在伪装的隐患。后面出现的https就可以解决这个问题。
4.通信使用的是明文
5.无法证明报文完整性
6.可任意选择数据压缩格式,非强制压缩发送
7.http持久连接和并行连接
一开始,http请求是串行的,一个http请求,就会建立一条tcp连接,浏览器收到响应之后,就会断开连接。等上一个请求回来了,下一个请求才能继续请求。这样做的缺点是,比较耗时间和内存,后面就出现了下面一系列的优化连接性能的方法。
(1)并行连接:
原理:通过多条tcp连接发起并发的http请求
并行连接可以同时发起多个http请求,每次发起一个http请求,就会建立一个tcp连接。每个http请求是独立的,不会相互等待,这样做,很可能会提高页面的加载速度,因为人们会看到页面上面,很多个东西会同时出现,所以感觉页面加载变快了。实际上有时候是真的变快了,因为它是并行工作的。但是有时候不是真的快了。比如说,客户端的网络带宽不足时,(浏览器是通过一个28kbps的modem连接到因特网上去的),如果并行加载多个请求,每个请求就会去竞争这个有限的带宽,每个请求就会以比较慢的速度加载。这样带来的性能提升就很小。
(2)持久连接:
原理:重用tcp连接,以消除连接及关闭时延
从http1.1开始,就允许当http响应结束后,tcp连接可以保持在打开状态,以便给未来的http请求重用现在的连接。那么,这个tcp连接什么时候会关闭呢,一般情况下,40s内,如果没有新的请求,就会关闭。
(3)管道化连接
原理:通过共享的tcp连接发起并发的http请求
并行连接可以提高复合页面的传输速度,但是也有许多缺点,比如每次都会建立一次tcp连接,会耗费时间和带宽。持久连接的优势就是降低了时延和tcp的连接数量。但是持久连接可能会导致的一个问题是,可能会累积大量的空闲连接。耗费资源。
持久连接和并行连接配合使用才是最高效的方式。
一般浏览器会限制,并行连接的个数是4个,即打开少量的并行连接,其中每个都是持久连接。这也是现在用的最多的方式。
jquery小思路
Leo 发表了文章 • 1 个评论 • 3964 次浏览 • 2018-03-26 16:15
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等 查看全部
那么我想了一下,可以做一个简单的if判断,当图片src值为空,那么遮罩隐藏
var imgsrc=$('.fourrightbox + img').attr('src');
if(imgsrc == "" || imgsrc == null || imgsrc == undefined){
$('.fourrightbox').css('display','none');
}
隐藏方法有很多种,你也可以用jquery api里hide()等等
前端图片延迟加载和滚动下拉加载
Leo 发表了文章 • 2 个评论 • 4103 次浏览 • 2018-03-26 11:35
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
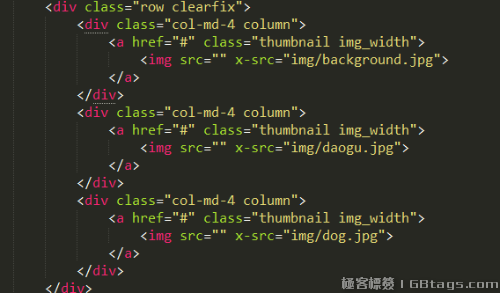
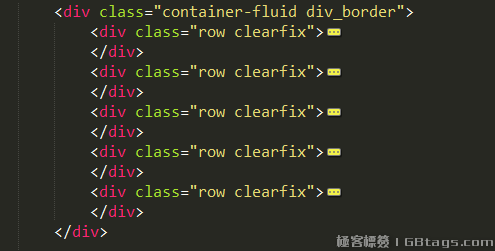
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
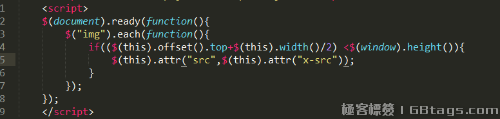
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:
查看全部
那么,图片延迟加载的技术具体如何实现呢?下面来做详细的介绍:
首先,定义图片为三列,一共有5行,具体代码如下:
里面用到的bootstrap的布局技术(当然,这不是重点),请看img标签中的src,一开始我们并没有给它具体的图片的资源路径,而是自己定义了一个属性 x-src,该属性的值是图片图片的资源路径,每一行的img都是如此,接下来,当页面载入的时候,我们使用jquery(当然,你想javascript原生的代码也可以,我这里只是为了省时间而已)来循环遍历每一个img,判断每一个图片是否在当前可视区域内,是则显示图片,否则稍后处理,这里需要知道三个数据:
注:因为我所写的是当图片的一半进入的浏览器的可视区域内才将这张图片进行加载,所以需要第三个数据,这个看个人的需求是什么,如果你的需求是图片只要已进入可视区域内就加载,可直接忽略第三个数据!!!!
1:浏览器可视区域的高度
2:图片相对于文档的偏移量(这里只需要高度上的偏移量)
3:图片元素本身的高度
如果图片先对于文档的偏移量+图片元素本身的高度的一半 < 浏览器可视区域的高度,即表明图片已经有一半进入的可视区域了,那么我就应该要把这张图片加载进来了,可是img标签的src是为空的,x-src的值才是图片的资源路径,这个时候就需要用jquery将img 标签的x-src值传给src,从而将图片加载进来,具体实现代码如下:
Biz Lian -- Business Link Platform
East_Digi_Marketing 发表了文章 • 1 个评论 • 4012 次浏览 • 2018-02-27 15:08
阿里云ECS服务器推荐使用WDCP云镜像
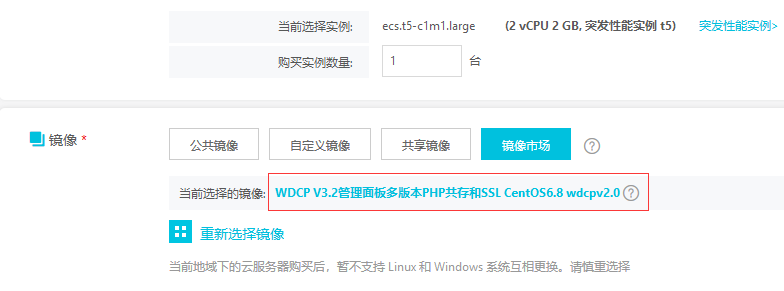
East_Digi_Marketing 发表了文章 • 4 个评论 • 4503 次浏览 • 2018-02-11 16:17
此镜像的详细介绍如下: https://market.aliyun.com/products/53690006/cmjj018542.html?spm=5176.ecsbuyv3.image.1.220f3675eu8FhJ
查看全部
此镜像的详细介绍如下: https://market.aliyun.com/products/53690006/cmjj018542.html?spm=5176.ecsbuyv3.image.1.220f3675eu8FhJ
iPhone X的刘海交互
Leo 发表了文章 • 2 个评论 • 4114 次浏览 • 2018-02-07 14:19
交互视频效果戳这里体验:http://t.cn/Rp01GKc
就是页面滚动的时候,列表会自动绕着iPhone X的刘海排列。
看上面微博截图的反应,好像觉得这个效果实现很难,实际上,CSS3里面针对这种特定形状环绕的效果已经支持很久了,CSS3 Shapes和CSS3 Regions都是可以实现的,本文就将展示如何使用CSS3 Shapes实现元素内容在滚动的时候自动环绕iPhone X的齐刘海的效果。
一、CSS3 Shapes实现元素滚动自动环绕iPhone X头部刘海效果
可以直接手机(如果是iPhone的话)扫下面二维码体验:
环绕齐刘海滚动实现原理
CSS Shapes中有个CSS属性名为shape-outside,可以让内联元素以不规则的形状进行外部排列,其语法如下
/* 关键字值 */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* 函数值 */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url>值 */
shape-outside: url(image.png);
/* 渐变值 */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
shape-outside属性要想生效,本身需要是浮动float元素。
本文demo效果实现使用的是shape-outside:polygon(),通过点坐标勾勒出和齐刘海形状相似的多边形形状,CSS代码为:
.shape {
float: left;
shape-outside: polygon(0 0, 0 150px, 16px 154px, 30px 166px, 30px 314px, 16px 326px, 0 330px, 0 0);
}
如下图紫色区域示意:
此时,后面没有设置BFC(块状格式化上下文)的列表元素就会自动环绕这个形状排列,也就是自动避开了齐刘海区域。
然后,只要搞个假的iPhone X的齐刘海图片覆盖在区域上就可以了。
至此,一个静态的列表环绕齐刘海的效果就完成了。
下面关键的问题是如何让滚动的时候,列表元素动态的跟着环绕呢?
由于shape-outside所在的元素是浮动元素,因此,必定会跟着容器一起滚动,我们需要的效果是我们所绘制的这个刘海区域需要是固定的,怎么办?此时,我是借助JavaScript处理的。
原理很简单,监听容器的滚动事件,让我们的shape-outside绘制的区域实时偏移滚动的大小。此时肉眼看上去的效果就是shape-outside区域永远固定在了滚动容器clientHeight的中间。
整个效果就这么实现了,相关JS如下:
box.addEventListener('scroll', function () { var scrollTop = box.scrollTop; // 滚动偏移应用在shape-outside上 shape.style.shapeOutside = 'polygon(0 0, 0 '+ (150 + scrollTop) +'px, 16px '+ (154 + scrollTop) +'px, 30px '+ (166 + scrollTop) +'px, 30px '+ (314 + scrollTop) +'px, 16px '+ (326 + scrollTop) +'px, 0 '+ (330 + scrollTop) +'px, 0 0)'; });
二、CSS Shapes环绕iPhone X刘海的其它更简易方法
如果我们的技术选型是更看重简单易懂,而不是资源消耗与占用,还可以使用shape-outside:url(image.png)语法实现类似的效果,其中'image.png'就是用来被环绕的图片,环绕与否是基于计算alpha通道决定,用句简单的话描述,就是沿着图片非透明区域环绕。
由于使用url()的形状计算是基于图片元素,和inset(), circle(), ellipse()或者polygon()这些基础形状方法的计算性质不一样,因此,可以直接使用垂直方向的margin进行偏移。这要比polygon()这样实时计算坐标位置要好理解的多。
我们不妨看下CSS和JS代码,如下:
.shape {
float: left;
shape-outside: url(liu-outside.png);
margin-top: 150px;
}
box.addEventListener('scroll', function () {
var scrollTop = box.scrollTop; // 滚动偏移应用在margin-top上
shape.style.marginTop = (150 + scrollTop) + 'px';
});
可以看到,当我们滚动容器的时候,改变的就一个marginTop值就好了;而上面的 shape-outside:polygon()实现需要同时改变多个坐标值。
如果是iPhone手机,还可以扫下面码体验:
有个细节说明
这里有个细节需要说明下,那就是作为环绕区域的图片和前面显示的那个刘海图片不是一张图片,因为我们的刘海区域需要和后面的文字有一段的间隙,因此,url(liu-outside.png)中的这张'liu-outside.png'图片是有特别的实色填充处理的(扩展右侧环绕区域尺寸):
三、CSS Shapes的兼容性以及结束语
CSS Shapes的兼容性为Chrome浏览器和Safari浏览器(包括iOS)都是支持的,也就意味着我们是可以在iPhone上使用的,完美。只是需要注意的是在iOS10.2及其之前的版本,CSS Shapes的使用还是需要加webkit私有前缀的,但据说iPhone X至少默认iOS 11,而刘海头交互效果就是针对iPhone X处理的,因此webkit私有前缀不加也没关系。
转载自“css大牛”张鑫旭 !important 查看全部
交互视频效果戳这里体验:http://t.cn/Rp01GKc
就是页面滚动的时候,列表会自动绕着iPhone X的刘海排列。
看上面微博截图的反应,好像觉得这个效果实现很难,实际上,CSS3里面针对这种特定形状环绕的效果已经支持很久了,CSS3 Shapes和CSS3 Regions都是可以实现的,本文就将展示如何使用CSS3 Shapes实现元素内容在滚动的时候自动环绕iPhone X的齐刘海的效果。
一、CSS3 Shapes实现元素滚动自动环绕iPhone X头部刘海效果
可以直接手机(如果是iPhone的话)扫下面二维码体验:
环绕齐刘海滚动实现原理
CSS Shapes中有个CSS属性名为shape-outside,可以让内联元素以不规则的形状进行外部排列,其语法如下
/* 关键字值 */
shape-outside: none;
shape-outside: margin-box;
shape-outside: content-box;
shape-outside: border-box;
shape-outside: padding-box;
/* 函数值 */
shape-outside: circle();
shape-outside: ellipse();
shape-outside: inset(10px 10px 10px 10px);
shape-outside: polygon(10px 10px, 20px 20px, 30px 30px);
/* <url>值 */
shape-outside: url(image.png);
/* 渐变值 */
shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);
shape-outside属性要想生效,本身需要是浮动float元素。
本文demo效果实现使用的是shape-outside:polygon(),通过点坐标勾勒出和齐刘海形状相似的多边形形状,CSS代码为:
.shape {
float: left;
shape-outside: polygon(0 0, 0 150px, 16px 154px, 30px 166px, 30px 314px, 16px 326px, 0 330px, 0 0);
}
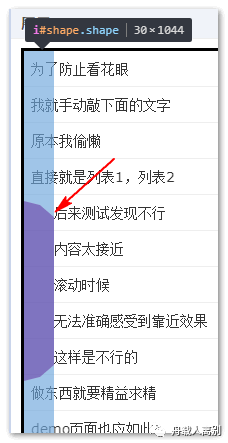
如下图紫色区域示意:
此时,后面没有设置BFC(块状格式化上下文)的列表元素就会自动环绕这个形状排列,也就是自动避开了齐刘海区域。
然后,只要搞个假的iPhone X的齐刘海图片覆盖在区域上就可以了。
至此,一个静态的列表环绕齐刘海的效果就完成了。
下面关键的问题是如何让滚动的时候,列表元素动态的跟着环绕呢?
由于shape-outside所在的元素是浮动元素,因此,必定会跟着容器一起滚动,我们需要的效果是我们所绘制的这个刘海区域需要是固定的,怎么办?此时,我是借助JavaScript处理的。
原理很简单,监听容器的滚动事件,让我们的shape-outside绘制的区域实时偏移滚动的大小。此时肉眼看上去的效果就是shape-outside区域永远固定在了滚动容器clientHeight的中间。
整个效果就这么实现了,相关JS如下:
box.addEventListener('scroll', function () { var scrollTop = box.scrollTop; // 滚动偏移应用在shape-outside上 shape.style.shapeOutside = 'polygon(0 0, 0 '+ (150 + scrollTop) +'px, 16px '+ (154 + scrollTop) +'px, 30px '+ (166 + scrollTop) +'px, 30px '+ (314 + scrollTop) +'px, 16px '+ (326 + scrollTop) +'px, 0 '+ (330 + scrollTop) +'px, 0 0)'; });
二、CSS Shapes环绕iPhone X刘海的其它更简易方法
如果我们的技术选型是更看重简单易懂,而不是资源消耗与占用,还可以使用shape-outside:url(image.png)语法实现类似的效果,其中'image.png'就是用来被环绕的图片,环绕与否是基于计算alpha通道决定,用句简单的话描述,就是沿着图片非透明区域环绕。
由于使用url()的形状计算是基于图片元素,和inset(), circle(), ellipse()或者polygon()这些基础形状方法的计算性质不一样,因此,可以直接使用垂直方向的margin进行偏移。这要比polygon()这样实时计算坐标位置要好理解的多。
我们不妨看下CSS和JS代码,如下:
.shape {
float: left;
shape-outside: url(liu-outside.png);
margin-top: 150px;
}
box.addEventListener('scroll', function () {
var scrollTop = box.scrollTop; // 滚动偏移应用在margin-top上
shape.style.marginTop = (150 + scrollTop) + 'px';
});
可以看到,当我们滚动容器的时候,改变的就一个marginTop值就好了;而上面的 shape-outside:polygon()实现需要同时改变多个坐标值。
如果是iPhone手机,还可以扫下面码体验:
有个细节说明
这里有个细节需要说明下,那就是作为环绕区域的图片和前面显示的那个刘海图片不是一张图片,因为我们的刘海区域需要和后面的文字有一段的间隙,因此,url(liu-outside.png)中的这张'liu-outside.png'图片是有特别的实色填充处理的(扩展右侧环绕区域尺寸):
三、CSS Shapes的兼容性以及结束语
CSS Shapes的兼容性为Chrome浏览器和Safari浏览器(包括iOS)都是支持的,也就意味着我们是可以在iPhone上使用的,完美。只是需要注意的是在iOS10.2及其之前的版本,CSS Shapes的使用还是需要加webkit私有前缀的,但据说iPhone X至少默认iOS 11,而刘海头交互效果就是针对iPhone X处理的,因此webkit私有前缀不加也没关系。
转载自“css大牛”张鑫旭 !important