通知设置 新通知
Shopify卖家运营
carol 发表了文章 • 1 个评论 • 4849 次浏览 • 2019-11-14 16:32
1、电商离不开广告
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
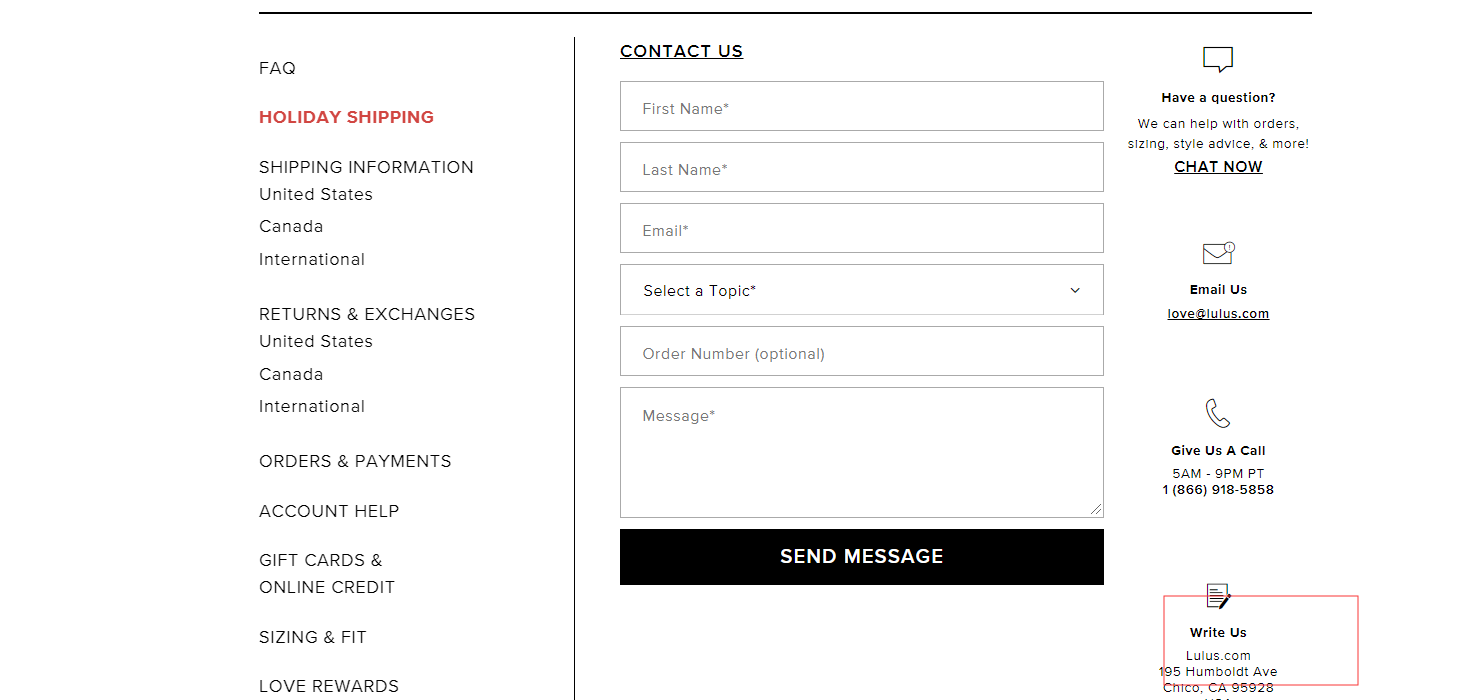
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
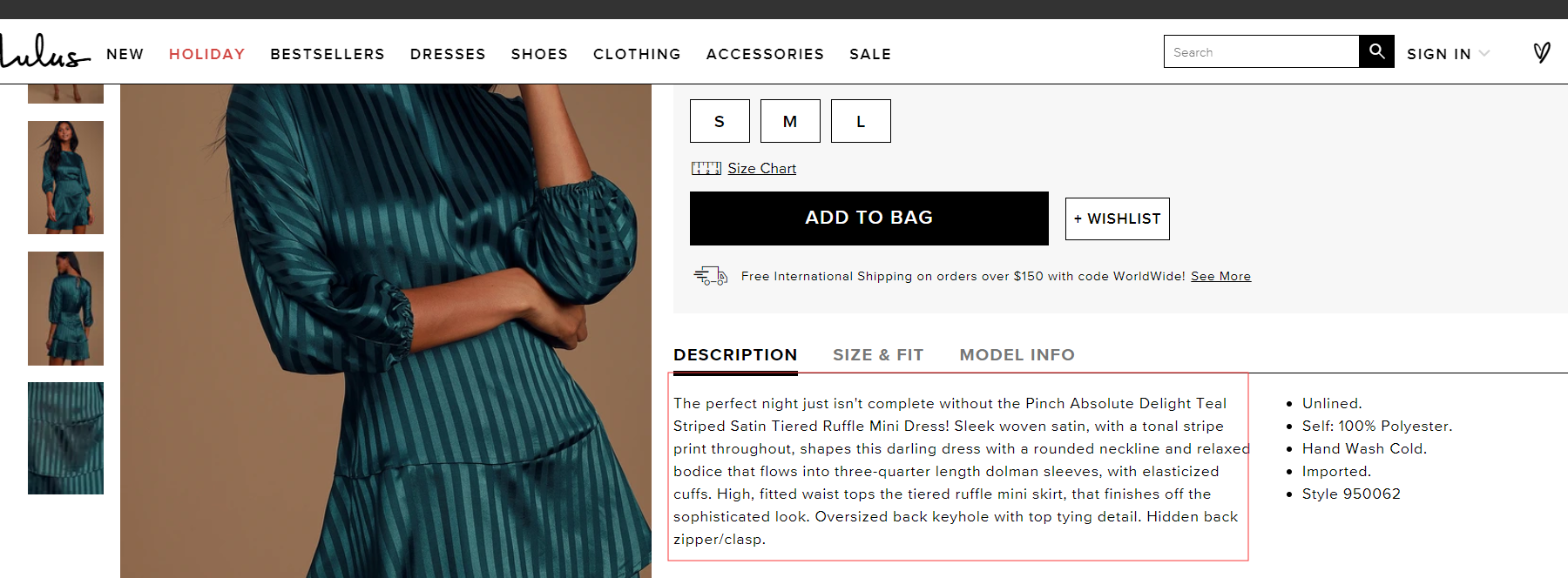
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
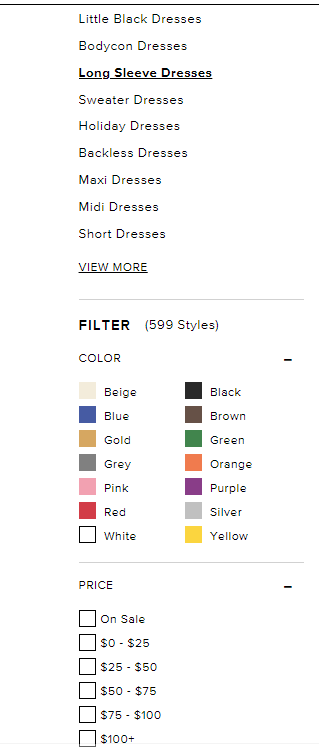
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
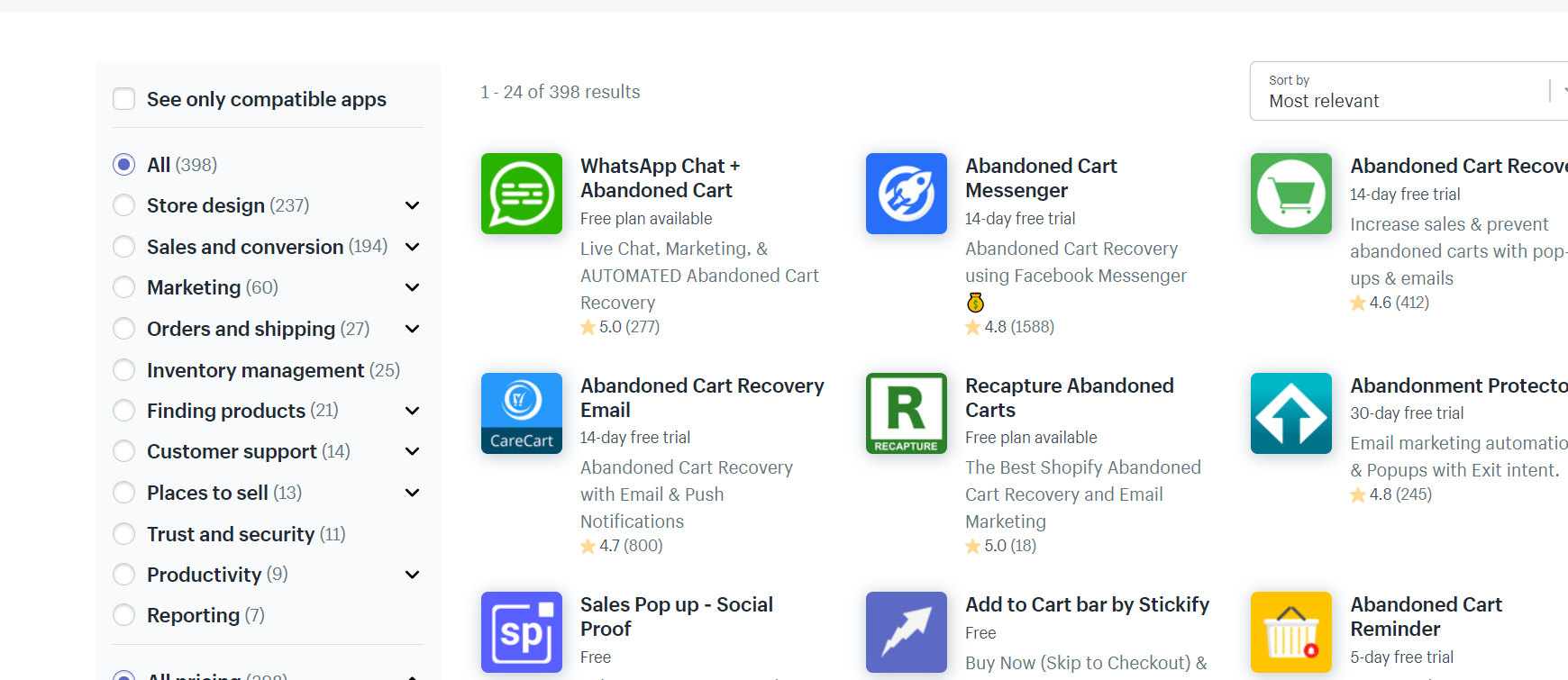
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
查看全部
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
查看全部
1、电商离不开广告
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
想真正获得网站的成功运营,需要做很多实验。你需要为不同的产品制作不同的广告。去测试不同的副本、格式和图片。大量的通过广告去测试不同的广告维度,最终会带来客户和订单。一旦通过广告赚到了钱,就可以开始改进网站了。许多人在前期把重点放在了改善网站上。但是如果不知道客户对网站以及产品的反应,通过自己的意淫去改善网站也是白搭。一定不要自以为是地揣测客户的想法。不看到反馈回来的数据,是不可能知道哪些地方需要改进的。
2、固定时间持续更新内容吸引客户
运营一个新网站时,要在固定的时间发布内容,以便客户知道何时回来查看。例如,如果每周添加新产品,则应该在一周的同一天进行,这样客户就可以在每周固定的一天回到你的网站查看相关内容。如果你坚持更新博客内容,就应该在同一天发布内容。一旦没有固定时间,就会失去客户忠诚度。
3、社交渠道
只要购买了店铺域名,就可以开始构建受众群体。可以从社交媒体上的帖子开始,以增加粉丝群,以便在推出产品时,已经有目标客户存在了。网站上线后,就要开始收集电子邮件地址并开始做外链建设。从开始就做这些工作,将会更快地扩大客户群。通过专注于构建社交媒体,电子邮件列表和外链,长期看来会减少对广告的投入。最终,还可以通过自己的社交渠道向观众宣传自己的产品。
4、与相关网红保持联系
需要几个月的时间才能找到最有影响力的人来宣传产品,即使这样也无法保证推广会有效果。找到一个较好的网红实际上很困难。有时网红给出的价格很高,但转化率很低。需要去Famebit进行甄别。
关注你行业的youtuber 、instar,这些平台上都会有合作的相关链接,和网红保持联系。
5、确保客户可以找到相关信息
正式上线网站时,需要确保客户可以访问购买产品所需的一切信息。包含运送和退货信息,以便客户在购买之前了解这些政策。确保有联系页面,以便客户在出现问题或疑问时可以轻松联系到。
6、多花点心思制作内容
只写名产品等基础信息是无法提高转化率的。通过撰写一个简短的段落,详细说明产品如何使客户受益,提及功能,同时还解释如何使用该产品,会更好地说服客户进行购买。例如,如果你卖的是连衣裙,可以提及客户穿着这件连衣裙参加下一次聚会时会看起来多棒,提到面料如何展示他们的身材,并推荐鞋子颜色或珠宝款式,来为连衣裙加分。
7、产品目录要尽可能准确细分
前期如果只有15种产品,可以将所有产品归为一个大类。但是,随着店铺发展,则需要在产品分类中更具体一些。诸如“女性”,“男性”和“儿童”等产品类别对于搜索引擎优化目的并没有太大作用,但这些分类在许多网站中很常见。更糟的是,一些网站把所有女性的时尚都归咎于“女性”,根本没有子类别。大多数人不喜欢浏览整个店铺,才发现他们的商店里没有想要的连衣裙。参考如下
8、多种社交平台
谈到社交媒体,许多网站都犯了错误:只有一个社交平台。例如,有些人可能只在Instagram上发布,并通过网红营销将客户集中在ins上。还有些商家完全在Facebook上营销,因为他们发现Facebook广告比较有效。虽然使用平台组合可能会稍微耗时耗力,但会给你带来竞争优势。大约3-4个社交平台为最佳。不要依赖于一个平台,因为有一天平台可能会消失,而你却什么都没有留下来。
9、Marketing最重要!
营销和投放广告带来钱,所以不要浪费你的时间去优化店铺。每天在社交媒体上积极发帖,至少固定几天发帖一次。接下来,去联系有关产品特色的杂志和博客。还有创建广告。定期撰写博客内容有助于提升网站排名。
10、恢复已失效的购物车
尝试不同的APP和Email格式。虽然无法恢复所有的废弃购物车。但是,即使只有1-5%的成功率,也很好的。根据Baymard的说法,弃购物车率平均在60-80%之间。虽然这个概率是正常的,但也应该尽一切可能去产生转化。在客户放弃购物车的六个小时内发送第一封电子邮件,可以更好地帮助转化,之后至少再发送3封电子邮件。可以在邮件中提供额外折扣以帮助转化。从10%的折扣开始,如果客户尚未恢复购物车,就继续提供15%的折扣。
11、与客户保持联系,了解客户的需求
与客户建立关系虽然非常耗时,但非常重要。手动给每个客户发电子邮件,询问他们对购买的产品有何想法,如果客户希望我们的店铺有任何其他类型的产品,并且建议增加他们想看到的博客内容,可以在电子邮件中提供VIP code以感谢他们的反馈,作为提供此信息的额外奖励。并非所有人都会回复,但客户一旦回复,将有助于更好地帮助我们了解客户的需求。
12、建设外链
要在增加收入的同时减少广告支出,建立外部反向链接非常重要。通过在相关博客或杂志上推广你的产品或在博客上撰写访客帖子来实现此目的。这样的流量来源越多,则在广告上花费的就越少。例如,即使你在另一个博客上撰写客座帖,可能不会提及一个特定产品,但可能会获得对你网站的点击。一旦有人点击了你的网站,就可以用最畅销的产品重新定位他们,这比尝试寻找新客户要便宜很多。当店铺开的时间较久之后,可以使用这种方法获得一些订单。
13、对你的客户要很好!
如果你对待客的方式正确,他们就会回购。一定要与客户保持联系!告诉他们你很感谢他们!可以举办“客户感谢活动”,在活动中发布新品以及发放VIP code。想各种方法去做,,让他们快乐,同时加强你与他们的联系。
14、retargeting ads要一直跑着
在博客上发布大量内容,并在其中展示网红。当网红与其粉丝分享内容时,店铺的流量会激增。用retargeting ads把最受欢迎的产品展示给客户。在运营店铺初期,会产生很多废弃购物车,通过重新定位add to cards,就可以尝试赢回丢失的客户。这种方式比用废弃购物车app去发Email效果要好得多。retargeting ads通常费用较低,有助于促进那些第一次没有购买的客户的转化。
15、分享客户的照片
当你开始获得最初的几次销售时,请客户跟你的产品一起拍照。如果你卖服装或其他饰品,尽可能多地收集人们使用或穿着你的产品的照片可以帮助你获得客户的好感。客户希望看到的是实际收到的产品的外观,而不是经过润色的图片。联系你的客户,让他们在社交媒体上与你分享他们的照片。如果你付钱给红人买他们的照片,你可以把这些照片用在你的广告上。不要用客户反馈的照片去跑广告,但可以把这些照片分享到你的社交平台上,以及你的网站上。记得分享照片时要tag到客户。
16、将折扣产品po到折扣网站
对于许多网购者来说,产品价格很重要。他们会使用工具和应用程序去找折扣代码,从而省更多的钱。给你的产品定一个足够高的价格,这样你就可以在不亏本的情况下给顾客打折。在Fiverr上雇人把你的折扣代码提交给最受欢迎的网站。有些店铺会在其顶部导航栏或页脚中包含优惠页面,其中包含商店的折扣代码。、具体有哪些折扣网站,大家可以自行去google。
17、创建博客然后利用它赚钱
开设博客可以帮助找到新的客户,提升客户的忠诚度以及信任度,并为店铺赚更多的钱。通过SEO和社交媒体,你的博客内容会给店铺带来更多的流量。你可以使用retargeting ads来赚钱,让观众看到你的产品,因为这些内容带来了质量很高的流量。接下来,把最好的产品作为特殊场合和假日的礼物将客户引到你的博客上。也可以通过在你的博客中嵌入相关的产品链接来赚钱。
18、产品评论
产品评论会给品牌增加信任度。当获得最初的几笔销售时,就应该联系你的客户,或者使用Shopify应用程序,如Product Reviews Addon,向客户自动发送信息。鼓励客户在产品页面上留下照片评论。如果客户在社交媒体上分享你的产品,可以让他们在你的网站上留下评论,并附上他们的照片。向潜在客户展示产品的人越多,就能建立更多的客户。知道别人从你的店铺购买并喜爱你的产品有助于刺激新顾客购买。
19、优化网站的niche关键字
大多数网站所有者都专注于短期的赚钱策略,比如Facebook或谷歌广告或网红营销。然而,最不应该忽略的是搜索引擎优化策略。如果打算长期运营你的网站,那么搜索引擎优化可以帮助带来organic traffic。不要依赖于一个平台。你需要确保即使你的广告账户被锁一天,你仍然可以通过其他方式赚钱。一个搜索引擎优化策略,如果执行正确,可以帮助驱动大量的免费流量到网站。
关于shopify开发的入门
chad 发表了文章 • 1 个评论 • 7436 次浏览 • 2018-12-11 11:05
最近经手维护以及开发的shopfiy项目还是比较多的,在这块的开发上面积累了些许经验,经日有seo同事问道shopfiy后台文件怎么查找,找不到很多需要的东西怎么办?特在此写一些关于shopify入门的一些知识,只为给后来的同事填填坑,一起学习进步之用。
来来来,干货走起:
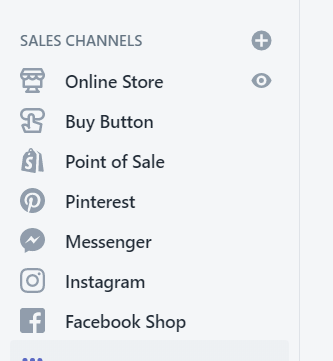
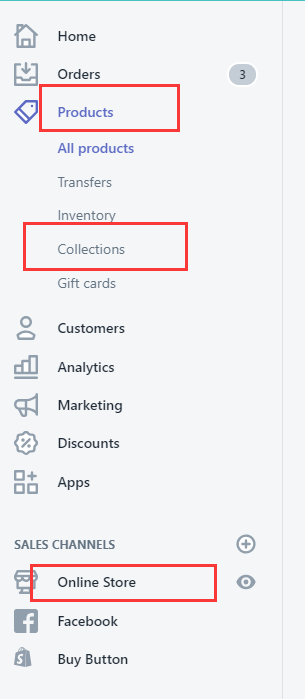
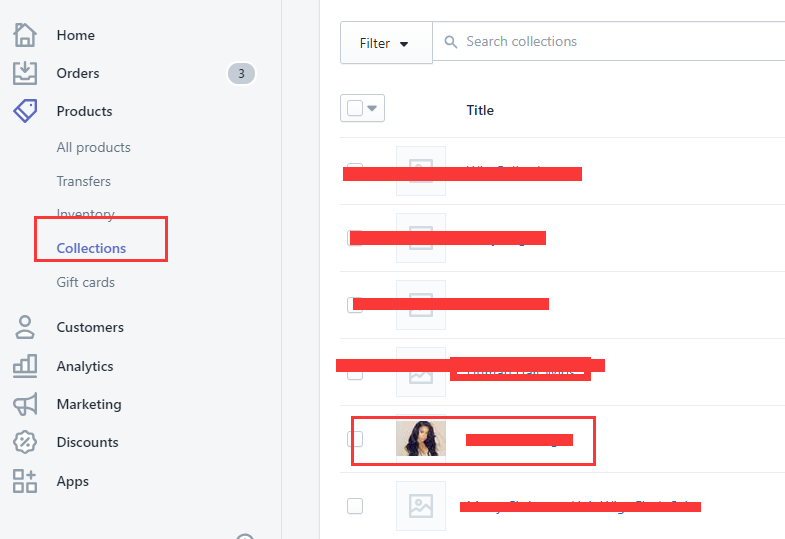
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
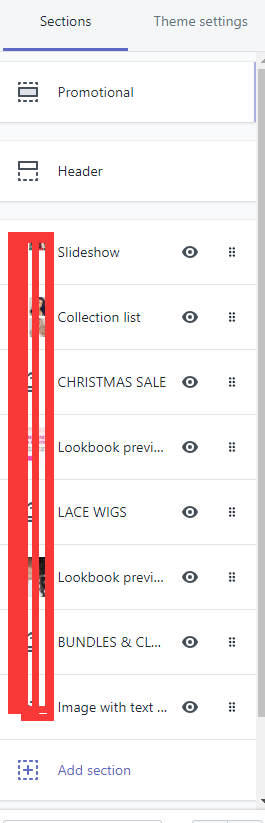
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
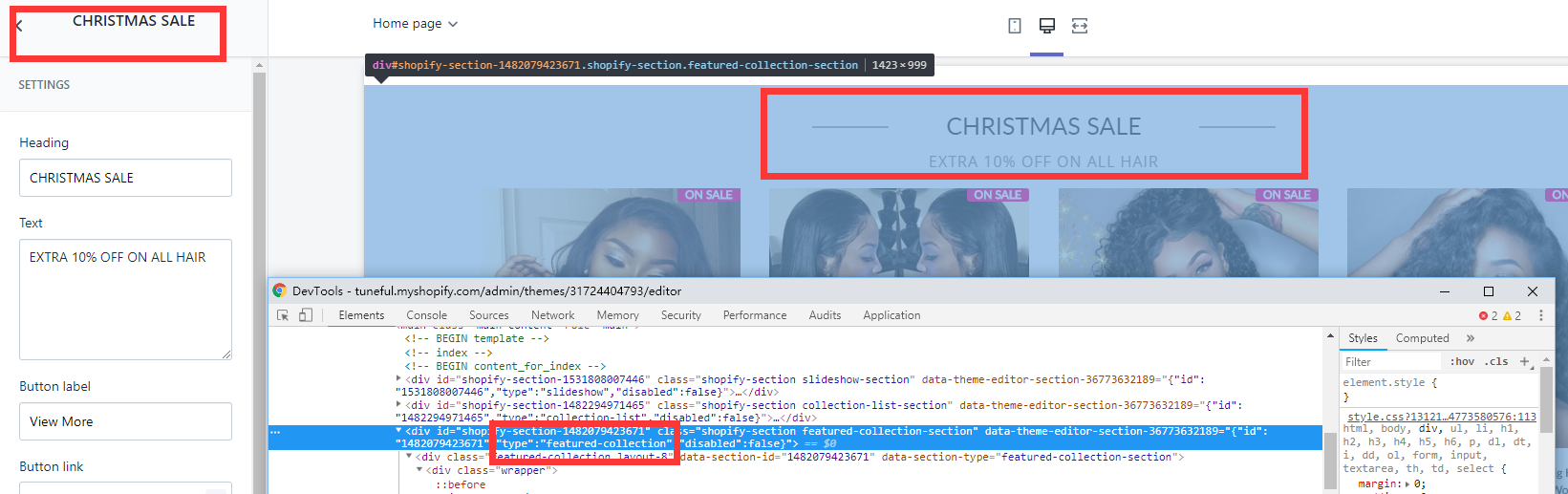
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
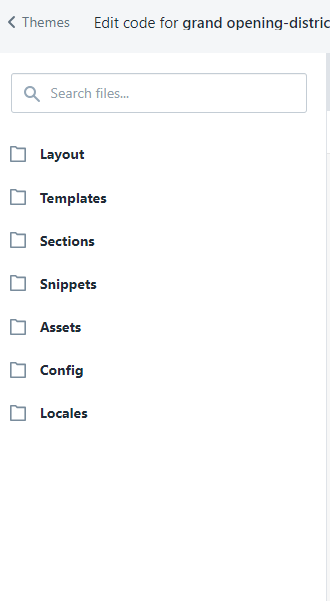
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
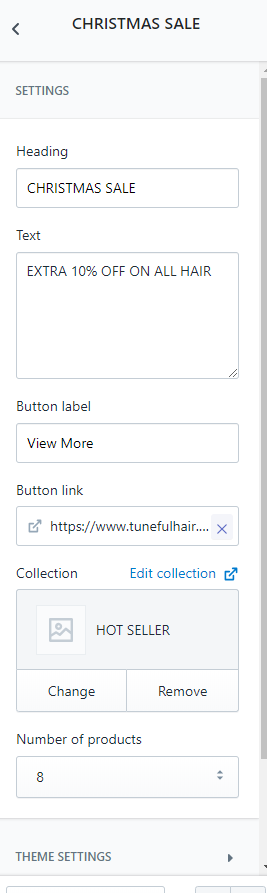
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
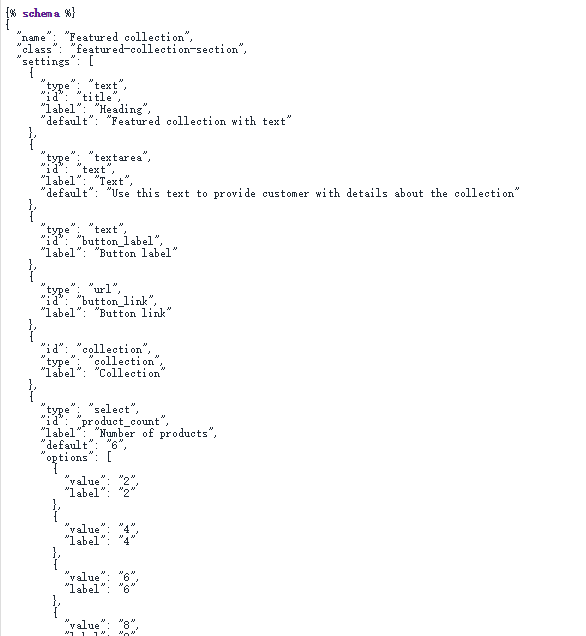
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
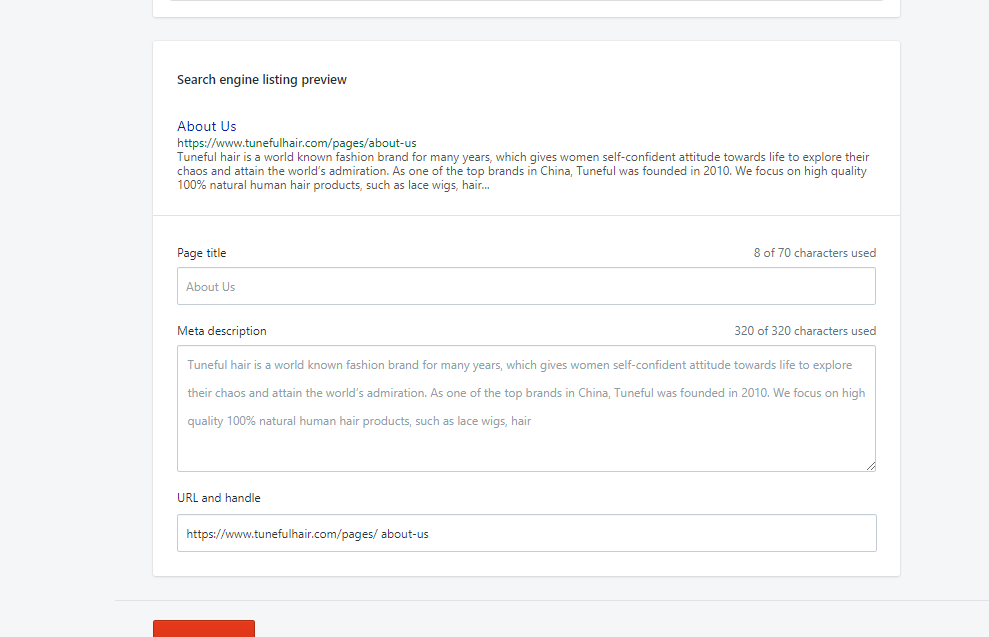
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
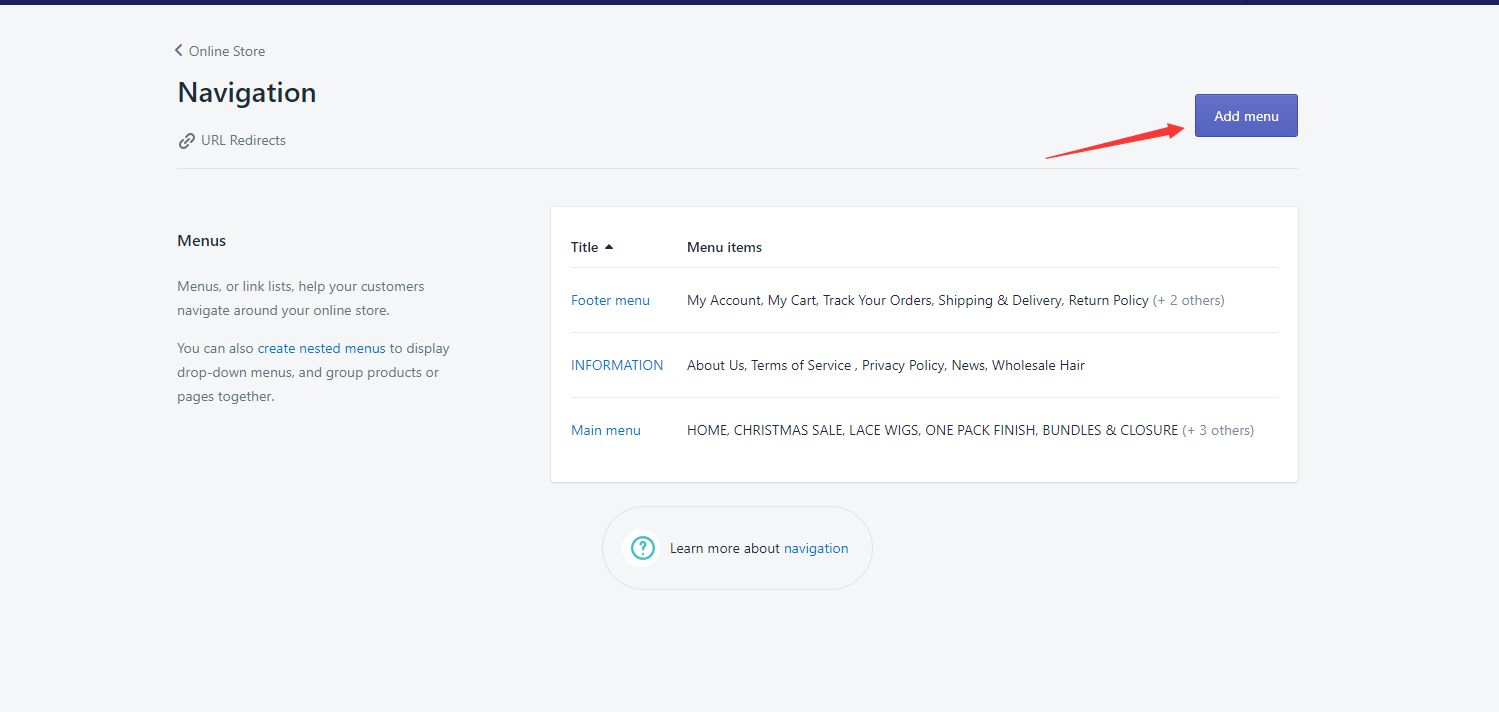
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
查看全部
最近经手维护以及开发的shopfiy项目还是比较多的,在这块的开发上面积累了些许经验,经日有seo同事问道shopfiy后台文件怎么查找,找不到很多需要的东西怎么办?特在此写一些关于shopify入门的一些知识,只为给后来的同事填填坑,一起学习进步之用。
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
来来来,干货走起:
进入后台,上面这三个位置算是我们开发者需要知道的核心部分,产品以及分类,和上线后才添加的online store.如果把online store去掉,那所有产品都不存在,都在网站上是不会显示的。
打开产品分类,像里面有缩略图的部分,就是在某个产品分类点进去之后右下角有个collection img,上传之后就会呈现。而在页面上当引入某个分类的时候这张collection img也会正常显示出来。
点击打开online store界面,这四个部分都是非常重要的,我们依次分说。首先第一个theme主题,类似wordpress里面主题,此处可以上传主题包,一般是zip压缩包。其界面里也是包含很多重要内容,也是每个项目的核心部分,内容展示如下:
其中customize部分类似worpress里面的在线构建网页,只是wordpress用的比较少,但是对于shopify却是神器,这个界面长什么样子呢?大家请看:
这部分是左侧侧边栏,所有的section是构成首页部分的关键,不同的section通过拖拽可以调换位置,我们构建首页的时候根据不同的要求选择不同的section,然后拖拽到不同的位置。那就有同学问了,如果某部分section并不完全符合,我们应该怎么去找到对应的code做修改呢?好,关键的来了,请睁大你迷人的双眼:
点到某个section,进入之后,点击右键查找元素,在这部分section的最外层节点里面有个type属性,就是它,他就是你在code里面找到对应的文件夹的名字。ps:一定要在custiomize界面右键查看代码哦,网站页面这些代码是不存在的。
说到code界面呢,也是在theme界面,再次给大家看下位置:
edit code,点击进入(友情提示,新手尽量不要更改这部分代码),当当当,
清新脱俗的界面映入眼帘,对于经常打代码的你是不是跃跃欲试?废话不多讲,先说说几个文件夹的含义。第一个layout文件夹,首页部分存放位置,名曰theme.liquid,有的叫什么index.liquid。该文件所用就是引入框架,css样式已经首页部分框架搭建等。它与我们最大的作用就是引入css样式,以及js文件。具体引入方式可参照里面的方式,方式多种多样,自行参悟即可。
其次看下这个template文件夹。顾名思义模板,什么页面模板,collection模板都在该文件夹。也是可以自己新建文件夹的,新建重命名之后,在后台product里collection或者page里就可以重新选择新建的模板。操作方式和wordpress雷同。
接下来这个可有意思了,值得大家好好学习研究的文件夹section。此处的妙用即是,凡是此文件夹的内容都是可以在cutiomize界面呈现出来的。这样我们的客户就可以很方便的操作网站的内容了。
看图说话,有木有觉得很熟悉,有没有似曾相识的感觉。没有的话说明你没用心看,不用心何以体会到我这字字如今的境界,昂?哈哈,开个玩笑。这个侧边栏即是上面展示section部分的侧边栏,上面说了这部分通过右键查看代码,找到的type是featured-collection。好,我们就在sectionwen文件夹找到featured-collection.liquid文件。打开之后,请看最下面有个标签:{ schema }{ endschema },里面部分
为了尽可能多的展示,字体有些小,见谅哈。看看上面给上面section侧边栏的截图,有没有很相似?仔细看,如果看出相似之处,那说明你有当码农的慧根。嘿嘿,对你看到的相似之处就是两个又是一一对应的关系。此处添加修改不同的json字符串,那么customize界面就会展示不同的功能模块。是不是很强大?很给力?试想你添加了对应的模块给顾客,顾客添加完数据,你通过liquid语言代码引入到网站页面上来。是不是很完美?因为该文章是入门,所以再深次层的代码解读就需要大家去努力了,在此就不做赘述。
snippets,字面理解,代码块。这部分内容就是已经写好了很多很多代码块或者功能模块,如果那部分需要,只要直接引用即可{% include *** %}就100%是引入snippets部分内容,自己也可以写成固定snippets,然后引入即可。
后面的asset文件夹就是存放png文件,以及js,css文件的地方,引入到文件的方式也不尽相同。例如对于favicon的引入<link rel="shortcut icon" type="image/x-icon" href="{{ 'favicon.png' | asset_url }}">,加粗部分就是常用引入图片方式。后面俩文件夹看了,没必要提了,完全没啥可说的,自己研究下即可。
edit code部分基本完结,欲知后事如何,应该没有下回了。噗,言归正传,继续往下看edit languages。你可以更改默认语言,这里比较蛋疼,默认语言不支持中文,我大中华文明竟然这样被抛弃了。而且更蛋疼的是,你改成中文之后的bug,导航部分无法生成下拉菜单,所以千万不要改成中文。宁愿用插件转成中文,也不要把默认语言改成中文。
接下来blog部分,新闻部分,作为电商网站,这部分用的不太多。简单来说这部分也是以页面的形式编辑的,就是page的编辑器以及样式。在里面可以大大广告之后,在页面的侧边栏等将这些展示出来,起到引流的作用。
后面的pages部分,如果懂得wordpress,那这部分就兼职熟的不要不要的。标题,内容,模板引入等等。这里有一点值得提一提,下面有个seo的工具
什么title,description,url都是可以更改的。尤其是url的更改,就可以改成顾客所需求的url,增加用户体验
来来来,最后一个点navigation。此处可以更改页面的导航栏,也可以在页面的footer部分增添新导航。增加新的导航就如图
在link里面选择展示的内容,如果name没写,选择好link之后,name就会自动填充当前link。而且所有增加的nav都是可以拖拽调换位置的,有人就说了如果想增加子菜单是不是直接拖到对应父nav下面就可以生成子菜单了?非也非也,子菜单的这种添加方式是有bug的,有时候不生效。最有效的方式就是返回前面add menu,再新家一个nav,名字就是需要添加的父nav的名字。再将子菜单添加进去,保存刷新页面,页面就会完美呈现子菜单了。
这次的入门教程就写到这里吧,有时间我会再更新第二部的,让更多的人熟悉shopify,熟悉liquid,更多的人参与进来。
Shopify SEO ☞ Shopify 网站优化
East_Digi_Marketing 发表了文章 • 1 个评论 • 5003 次浏览 • 2018-01-12 20:10
Shopify SEO 网站优化
当我们尝试在店铺推出新产品并销售,或者建立一个新的店铺的时候,我们都会思考一个重要的问题:如何让客户找到我们的店铺?
在搜索引擎中找到我们店铺的人可能正在寻找像我们所展示的产品,此时他们更有可能会在店铺上咨询或者下单。我们可以使用搜索引擎优化(SEO)来改善店铺在搜索引擎中的排名,并帮助客户找到我们店铺所展示的产品。
1、基本步骤
要优化我们的在线商店,首相要完成以下基本步骤:
找出产品和品牌相关的关键字。客户将使用这些关键词来搜索和查找我们的店铺
将关键词添加到内容中,包括页面标题、描述和图像alt属性以及URL中
确保URL和产品标题匹配的内容
添加 robots.txt 文件,明确搜索蜘蛛抓取的范围
添加 sitemap.xml 到 Google Search Console,让您的网上店铺可以很容易地被搜索引擎抓取和索引
创建与产品相关的内容,并鼓励其他网站链接到我们的店铺上来
在本节的其他文章中,您可以找到关于这些步骤中的详细信息。
2、shopify中内置的SEO
Shopify网上店铺有内置的搜索引擎优化功能,以便帮助您我们优化产品内容。搜索引擎优化自动处理:自动生成的规范标签被添加到页面,以防止重复的内容出现在搜索结果中,我们店铺的sitemap.xml和robots.txt文件自动生成,主题自动生成标题标签,其中包括我们店铺的名称。另外,主题需要有社交媒体链接和社会化分享图标,以便在SNS平台推销我们的店铺。
我们可以使用shopify内置的优化功能来优化我们的的店铺:
我们可以编辑店铺的博客、网页、产品和新闻,以及分类的标题标签、描述内容和URL
我们可以添加图像的alt属性
相关文章
为shopify店铺添加关键词
为网站结构做搜索引擎优化
查找并提交店铺的站点地图
从搜索引擎中屏蔽某个页面
关于SEO的常见问题 查看全部

Shopify SEO 网站优化
当我们尝试在店铺推出新产品并销售,或者建立一个新的店铺的时候,我们都会思考一个重要的问题:如何让客户找到我们的店铺?
在搜索引擎中找到我们店铺的人可能正在寻找像我们所展示的产品,此时他们更有可能会在店铺上咨询或者下单。我们可以使用搜索引擎优化(SEO)来改善店铺在搜索引擎中的排名,并帮助客户找到我们店铺所展示的产品。
1、基本步骤
要优化我们的在线商店,首相要完成以下基本步骤:
找出产品和品牌相关的关键字。客户将使用这些关键词来搜索和查找我们的店铺
将关键词添加到内容中,包括页面标题、描述和图像alt属性以及URL中
确保URL和产品标题匹配的内容
添加 robots.txt 文件,明确搜索蜘蛛抓取的范围
添加 sitemap.xml 到 Google Search Console,让您的网上店铺可以很容易地被搜索引擎抓取和索引
创建与产品相关的内容,并鼓励其他网站链接到我们的店铺上来
在本节的其他文章中,您可以找到关于这些步骤中的详细信息。
2、shopify中内置的SEO
Shopify网上店铺有内置的搜索引擎优化功能,以便帮助您我们优化产品内容。搜索引擎优化自动处理:自动生成的规范标签被添加到页面,以防止重复的内容出现在搜索结果中,我们店铺的sitemap.xml和robots.txt文件自动生成,主题自动生成标题标签,其中包括我们店铺的名称。另外,主题需要有社交媒体链接和社会化分享图标,以便在SNS平台推销我们的店铺。
我们可以使用shopify内置的优化功能来优化我们的的店铺:
我们可以编辑店铺的博客、网页、产品和新闻,以及分类的标题标签、描述内容和URL
我们可以添加图像的alt属性
相关文章
为shopify店铺添加关键词
为网站结构做搜索引擎优化
查找并提交店铺的站点地图
从搜索引擎中屏蔽某个页面
关于SEO的常见问题