通知设置 新通知
wordpress后台ajax.googleapis.com资源加载,影响后台加载速度,解决办法
Leo 发表了文章 • 0 个评论 • 956 次浏览 • 2022-06-10 11:19
function hc_cdn_callback($buffer) {
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
查看全部
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
查看全部
function hc_cdn_callback($buffer) {
return str_replace('googleapis.com', 'useso.com', $buffer);
}
function hc_buffer_start() {
ob_start("hc_cdn_callback");
}
function izt_buffer_end() {
ob_end_flush();
}
add_action('init', 'hc_buffer_start');
add_action('shutdown', 'hc_buffer_end');
关于导入导出产品博客新闻这些数据的插件---WP Import Export Lite
回复Hardy 发起了问题 • 1 人关注 • 0 个回复 • 2154 次浏览 • 2022-03-30 09:49
隽永每月定期批量测试询盘邮件收发,小技巧(实测有效)
Leo 发表了文章 • 0 个评论 • 2195 次浏览 • 2022-03-28 17:28
首先,请统计一下所有营销客户的收件箱,然后打开你的腾讯企业邮箱,
这边举例主收件人为admin@ccgrass.com ,然后抄送至剩余所有客户的收件箱,统一发送即可
这边我以carol@eastdesign.net为主收件人,kk@eastdigi.com为抄送,做了测试,
效果为carol@eastdesign.net收到了测试邮件,而并不存在的kk@eastdigi.com邮箱会退回邮件。
这样我们就可以批量查出有邮箱问题的客户,第一时间解决问题!
查看全部
这边举例主收件人为admin@ccgrass.com ,然后抄送至剩余所有客户的收件箱,统一发送即可
这边我以carol@eastdesign.net为主收件人,kk@eastdigi.com为抄送,做了测试,
效果为carol@eastdesign.net收到了测试邮件,而并不存在的kk@eastdigi.com邮箱会退回邮件。
这样我们就可以批量查出有邮箱问题的客户,第一时间解决问题!
查看全部
首先,请统计一下所有营销客户的收件箱,然后打开你的腾讯企业邮箱,
这边举例主收件人为admin@ccgrass.com ,然后抄送至剩余所有客户的收件箱,统一发送即可
这边我以carol@eastdesign.net为主收件人,kk@eastdigi.com为抄送,做了测试,
效果为carol@eastdesign.net收到了测试邮件,而并不存在的kk@eastdigi.com邮箱会退回邮件。
这样我们就可以批量查出有邮箱问题的客户,第一时间解决问题!
这边举例主收件人为admin@ccgrass.com ,然后抄送至剩余所有客户的收件箱,统一发送即可
这边我以carol@eastdesign.net为主收件人,kk@eastdigi.com为抄送,做了测试,
效果为carol@eastdesign.net收到了测试邮件,而并不存在的kk@eastdigi.com邮箱会退回邮件。
这样我们就可以批量查出有邮箱问题的客户,第一时间解决问题!
图片裁切,无需额外的裁切文件
Leo 发表了文章 • 1 个评论 • 3885 次浏览 • 2021-08-31 09:24
<?php
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
查看全部
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
查看全部
<?php
$thumb_id = get_post_thumbnail_id($post->ID);
if(isset($thumb_id)){
$image_url = wp_get_attachment_url($thumb_id);
$image_resize = aq_resize ($image_url,60, 60,true);
$image_vals = $image_resize ? $image_resize : $image_url;
} else {
$image_vals = aq_resize( PLACEHOLDER, 60, 60, true );
}
?>
<img src="<?php echo $image_vals; ?>" alt="">
分类页面,有子分类显示子分类及对应分类产品,没有子分类显示当前分类产品
Leo 发表了文章 • 1 个评论 • 4527 次浏览 • 2021-08-10 15:50
<?php
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?> 查看全部
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?> 查看全部
<?php
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?>
$term = get_queried_object();
$term_id = $term->term_id;
$taxonomy_name = $term->taxonomy;
$children = get_terms( $term->taxonomy, array(
'parent' => $term->term_id,
'hide_empty' => false
) );
?>
<?php if($children):?>
<div class="container">
<div class="row">
<?php
global $cat;
$cats = get_categories(array(
'child_of' => $cat,
'parent' => $cat
));
$c = get_category($cat);
?>
<?php
foreach($cats as $the_cat):
$posts = get_posts(array(
'category' => $the_cat->cat_ID,
'numberposts' => 4,
));
if(!empty($posts)){?>
<div class="item cat_item">
<div class="pro-title-wrapper">
<a href="<?php echo get_term_link( $the_cat )?>">More >></a>
</div>
<ul class="box_list">
<?php foreach($posts as $post){ ?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
<!-- <p class="pro-detail"><?php// echo get_field('size', $post->ID);?></p> -->
</div>
<?php } ?>
<div class="clearfix"></div>
</ul>
</div>
<?php } ?>
<?php endforeach; ?>
</div>
</div>
<?php else:?>
<div class="container">
<div class="row">
<?php while ( have_posts() ) : the_post();?>
<?php $thumb_t = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'large' ); $url_t = $thumb_t['0'];?>
<div class="col-xs-12 col-md-3 col-sm-6 thumb">
<div class="pro-box">
<a href="<?php echo get_permalink($post->ID);?>">
<?php if ($url_t) : ?>
<img class="img-responsive" width="500" height="350" src="<?php bloginfo('template_url')?>/timthumb.php?src=<?php echo $url_t ?>&w=500&h=350;&zc=1" alt="<?php the_title();?>">
<?php else : ?>
<img class="img-responsive" width="500" height="350" alt="<?php echo $cat->name;?>" src="<?php bloginfo('template_url')?>/timthumb.php?src=/wp-content/themes/jieyi/assets/images/no-img.jpg&w=500&h=350;&zc=1" >
<?php endif; ?>
</a>
</div>
<h2 class="pro-title-info">
<a href="<?php echo get_permalink($post->ID);?>" class="pro-name"><?php the_title();?></a>
</h2>
</div>
<?php endwhile;?>
<div class="pagenavi-box">
<?php wp_pagenavi();?>
</div>
<?php wp_reset_query();?>
</div>
</div>
<?php endif;?>
如何使用插件检查冲突
Leo 发表了文章 • 0 个评论 • 4525 次浏览 • 2021-05-24 10:23
在插件搜索栏中输入“Health Check & Troubleshooting”
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’. 查看全部
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’. 查看全部
在插件搜索栏中输入“Health Check & Troubleshooting”
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’.
单击“tool”,然后单击“site health”
点击‘Troubleshooting’ 按钮, 阅读报错信息,并且点击,‘Enter Troubleshooting Mode’.
WordPress缓存插件导致admin-ajax.php 403的解决方案
Leo 发表了文章 • 1 个评论 • 4602 次浏览 • 2021-03-17 09:13
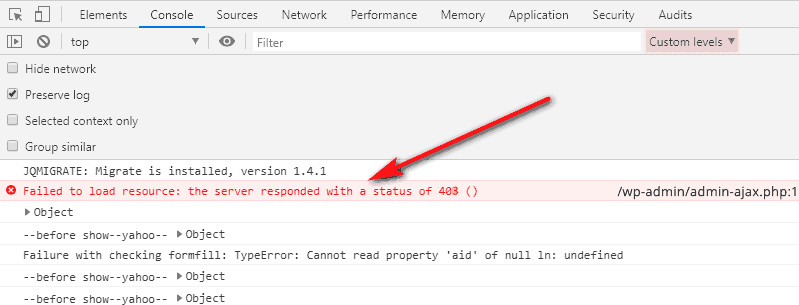
如果您的网站使用了Ajax请求网站数据,你可以会发现,在使用了缓存插件的某些情况下,会时不时出现 admin-ajax.php 403 的情况,如下图所示:
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
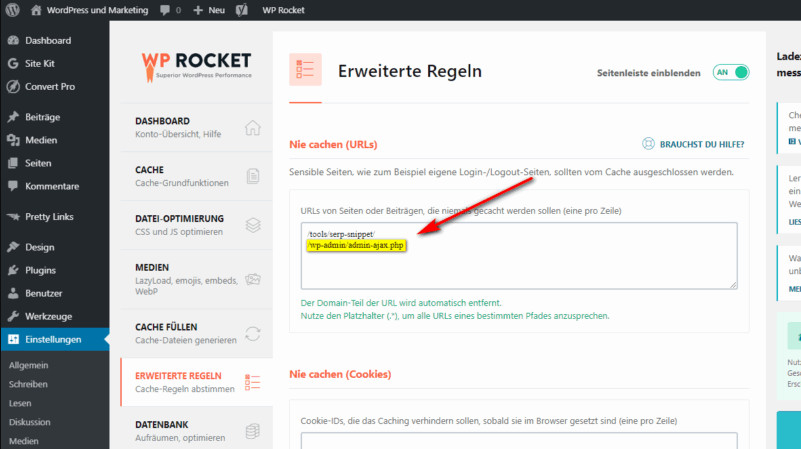
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。 查看全部
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。 查看全部
如果您的网站使用了Ajax请求网站数据,你可以会发现,在使用了缓存插件的某些情况下,会时不时出现 admin-ajax.php 403 的情况,如下图所示:
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。
尝试着在后台缓存插件中清空缓存,并且使用 Ctrl + F5 强制刷新前台页面,发现问题已不存在,说明是缓存导致了问题。
联想到通常使用Ajax时,我们都会使用 WordPress 内置的Nonce机制来添加请求安全验证。如果Nonce的值失效了,但是缓存仍在,就会出现请求被拒绝。
Nonce 的默认有效期为24小时,所以,解决该问题的办法就是定时清空缓存,或者不要缓存admin-ajax.php请求。
比如,如果你使用的是 WP Rocket 缓存插件,可以将 /wp-admin/admin-ajax.php 添加到排除路径中:
其他缓存插件就不介绍了,总之就是找到自动清理缓存的设置选项,设置自动清理缓存的时间不超过12小时,应该就可以了。
TimThumb 出现400错误的解决方法,亲测有效!!
Leo 发表了文章 • 2 个评论 • 4808 次浏览 • 2021-03-11 14:34
当我们使用timthumb.php这个裁切函数的时候,会遇到图片加载400的情况,解决方法如下:
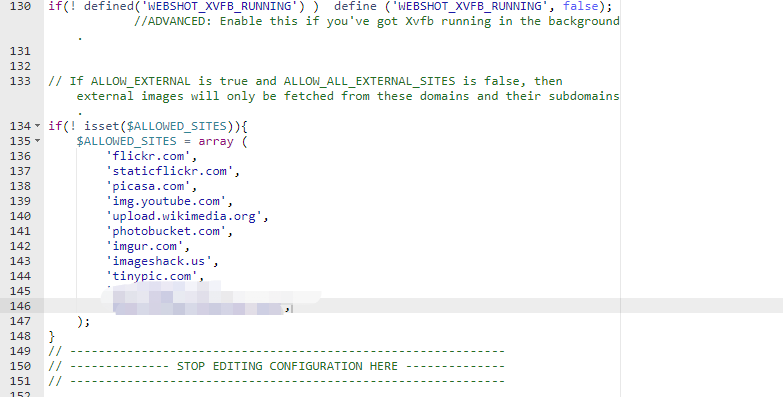
在你的timthumb.php中找到以下代码:
将你的域名添加到下面的列表中,保存,刷新页面即可
如果用了cdn,就将cdn地址填进去即可 查看全部
在你的timthumb.php中找到以下代码:
将你的域名添加到下面的列表中,保存,刷新页面即可
如果用了cdn,就将cdn地址填进去即可 查看全部