负责seo的一些基础技术维护(避免走歪路)
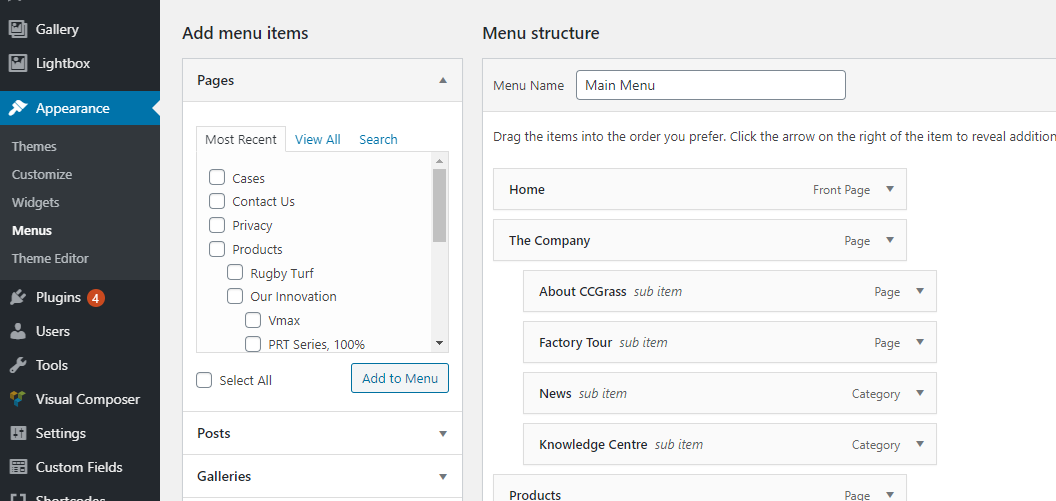
一、导航栏替换以及修改:
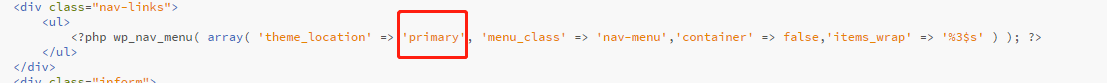
看模板文件里是怎么写的,一般来说,会在这里:
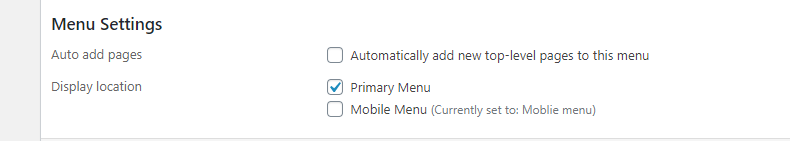
代码这里看到我们调用的是primary这个菜单,然后在网站后台里面找到对应的菜单即可。
二、banner替换和更改
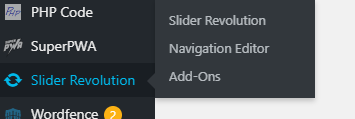
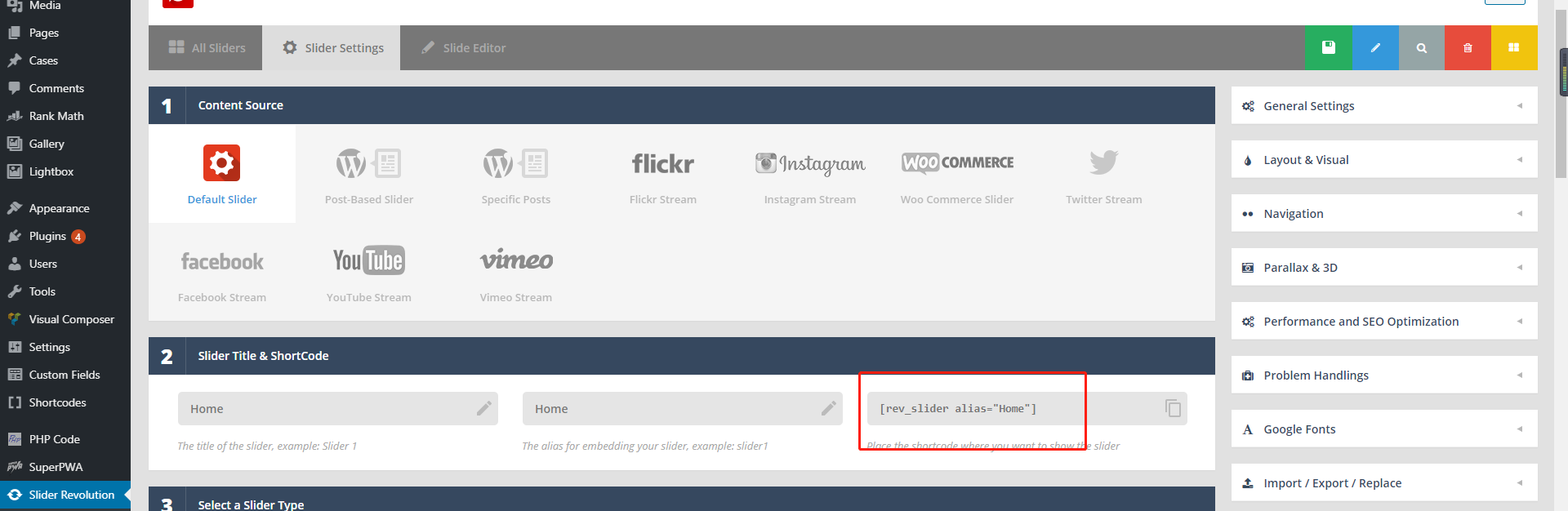
一般我们是用slider revolution插件做的banner(具体也是看模板文件)
例如这边调用了home这个banner,那么到后台找到对应的那个banner,然后点击slide editor进行更换banner图片
另一种情况,可能我们并没有用上面这个插件,为了减少插件的使用,我们可能会用swiper.min.js(这个jQuery插件很多地方会用到,例如详情页的产品轮播,新闻多图轮播等等。所以可以用来替换slide revolution)
这种情况下,就是去看模板文件了。
三、foot信息更改
可以看footer.php文件,如果是写在文件里的,可以直接在文件里修改,如果和后台数据进行对接的,那就到后台修改。
四、分类页面
分类页面添加分类描述,需要修改一下模板(如果当前模板文件里没有获取分类描述),用以下代码即可获取category自带的描述版块内容
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' );?>
五、ssl安装
https://www.eastdesign.net/kb/wordpress-rapidssl/
https://ask.eastdesign.cn/article/215
参考这2篇文章,基本可以解决多数的ssl安装问题
1 个评论
感谢分享。